Die vollständige Karte/Textkarte
- Wenn Sie das einschalten Vollständige/Textkarte Über Ihren dynamischen Abschnitten haben die Listenelemente einen Umriss und einen Hintergrund mit der Kartenfarbe.
Siehe auch: Website-Farben und -Abstände.
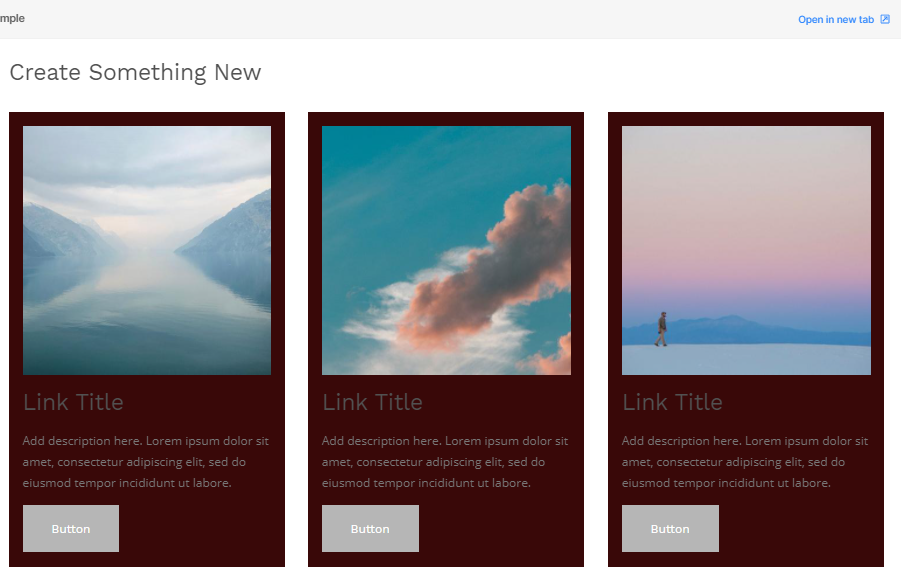
Vollständige Karte
- Wenn die Option Vollständige Karte ausgewählt ist, werden die Kartenfarbe und andere von Ihnen festgelegte Eigenschaften auf die gesamte Karte angewendet, dh auf das Bild und den Text darunter.
Guck mal:

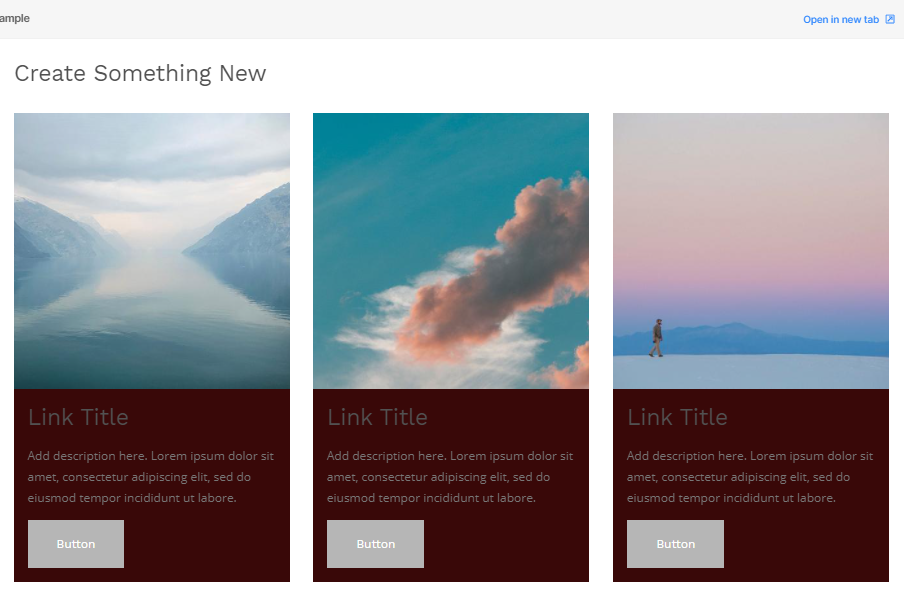
Textkarte
- Wenn die Textkartenoption ausgewählt ist, werden die Kartenfarbe und andere von Ihnen angegebene Eigenschaften nur auf den Text (unter dem Bild) angewendet.
Guck mal:

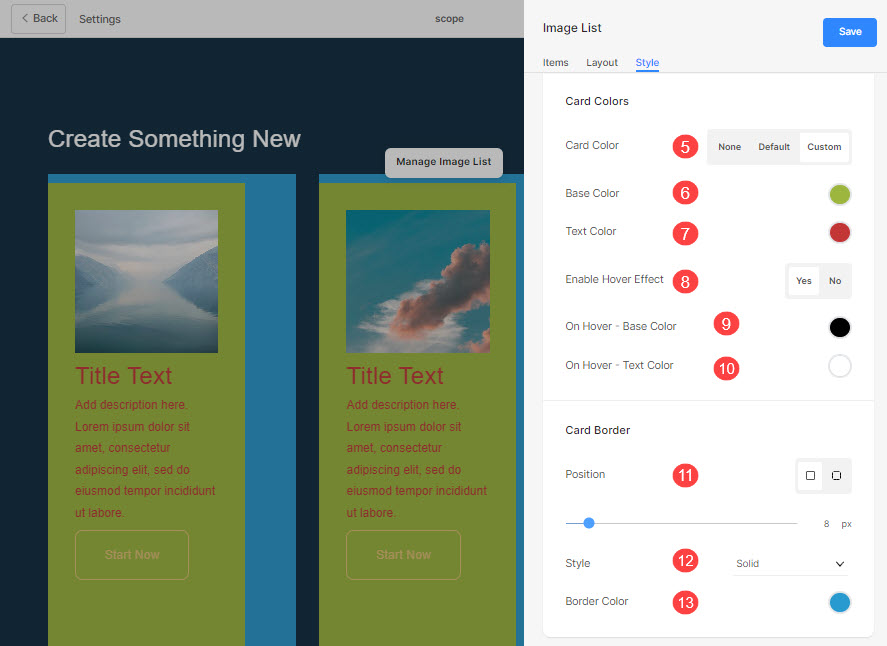
Karten
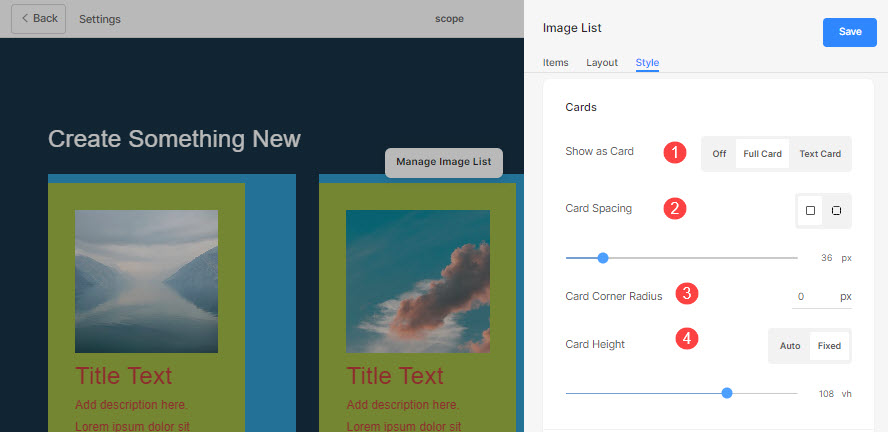
Die Gestaltungsoptionen für Karten sind in verfügbar Design Registerkarte des Abschnitts (rechte Schublade). Die Styling-Optionen sind wie folgt:
- Wählen Sie aus, die Listenelemente anzuzeigen als Vollständige/Textkarten.
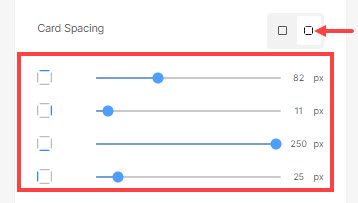
- Wählen Sie einen gemeinsamen oder unterschiedlichen Kartenabstand für jede Seite der Listenelemente und legen Sie eine Zahl (in px) für die fest Kartenabstand der Listenelementbilder.
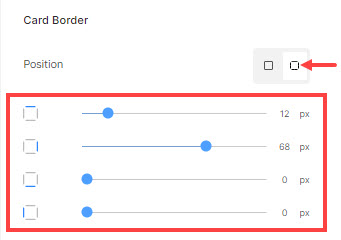
Falls Sie geteilte Ecken gewählt haben, können Sie andere einstellen Kartenabstand für jede Seite der Karte.

- Präzisiere das Eckenradius der Karte für die Karte des Listenelements in px.
- Wähle die Kartenhöhe automatisch oder fest sein.
Falls Sie sich für die entschieden haben fixiert Option, geben Sie die Höhe der Karten in vh an.

- Wähle die Karte Farbe entweder none oder default oder custom sein. Wenn die Standardoption ausgewählt ist, wird die Kartenfarbe in der eingestellt Abschnitt Design wird hier verwendet.
- Wenn Sie die benutzerdefinierte Option gewählt haben, geben Sie die an Grundfarbe u
- Textfarbe der Karte.
- Wählen Sie auf Aktivieren Sie den Hover-Effekt für die Karte.
- Präzisiere das Grundfarbe für die Hover-Ansicht der Karte.
- Präzisiere das Textfarbe für die Hover-Ansicht der Karte.
Kartenrand
- Position – Wählen Sie einen gemeinsamen oder unterschiedlichen Kartenrahmen für jede Seite der Listenelemente und legen Sie eine Zahl (in px) für den fest Kartenrand.
Falls Sie geteilte Ecken gewählt haben, können Sie andere einstellen Kartengrenzen für jede Seite der Karte.

- Wähle die Design des Kartenrandes.
- Wähle die Farbe des Kartenrandes.