Kompass ist eine gute Wahl für einen Hochzeits- oder Eventfotografen. Sie hätten einen Banner/Slider, der die Webseite ausfüllt und Ihr Portfolio oder Ihre Dienstleistungen in den folgenden Abschnitten präsentieren kann.
Jetzt, da Sie mit diesem schönen Thema begonnen haben, würden Sie seine Demoseiten in Ihrem haben menu.
Um eine der Seiten anzuzeigen oder zu bearbeiten, klicken Sie einfach darauf. Beginnen wir mit der „Home“-Seite.
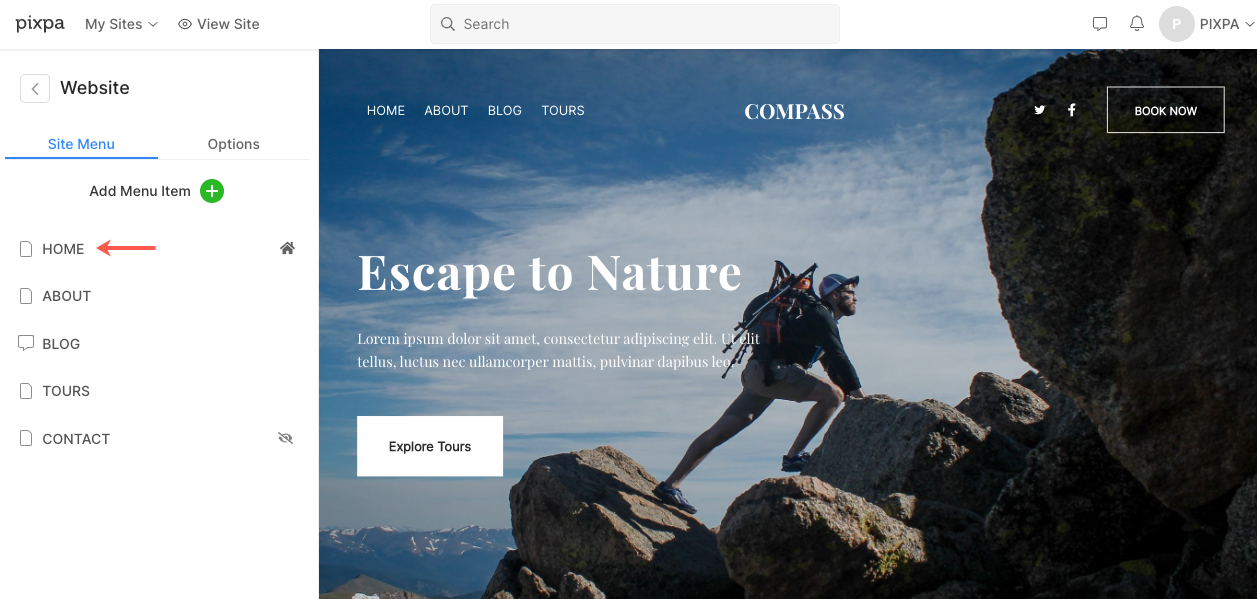
- Gehen Sie zum Site-Menü.
- Klicken Sie auf Startseite (wie im Bild gezeigt).

- Dadurch gelangen Sie zum Seiteneditor für die Seite „Startseite“.
Es gibt sechs Abschnitte (abgesehen von der Kopf- und Fußzeile) auf der Demo-Homepage des Baseline-Designs. Führen Sie die folgenden Schritte aus, um sie zu bearbeiten.
- Kopfzeile
- Erster Abschnitt – Banner
- Zweiter Abschnitt – Bildliste
- Dritter Abschnitt – Bildliste
- Vierter Abschnitt – Schlagzeile
- Vorfußzeile
- Fußzeile
Kopfzeile
Die Kopfzeile enthält das Logo/den Seitentitel (1), das Menü (2), soziale Symbole (3) und eine Menüschaltfläche (4).
- Um das Header-Layout zu ändern, gehen Sie zu Kopfzeile im Bereich Design. Sehen Sie, wie
- Um das Logo oder den Seitentitel hinzuzufügen/zu ändern, gehen Sie zu Titel und Logo der Website im Bereich Design. Sehen Sie, wie
- Um ein Element zum Menü hinzuzufügen/zu entfernen, gehen Sie zu Website-Menü. Sehen Sie, wie
- Um Links zu sozialen Medien hinzuzufügen/zu entfernen/zu bearbeiten, gehen Sie zu Social Links von demWebsite-Bereich. Sehen Sie, wie
- Gehen Sie zum Hinzufügen/Entfernen/Bearbeiten der Menüschaltfläche zu Kopfzeile im Bereich Design. Sehen Sie, wie

Erster Abschnitt – Banner
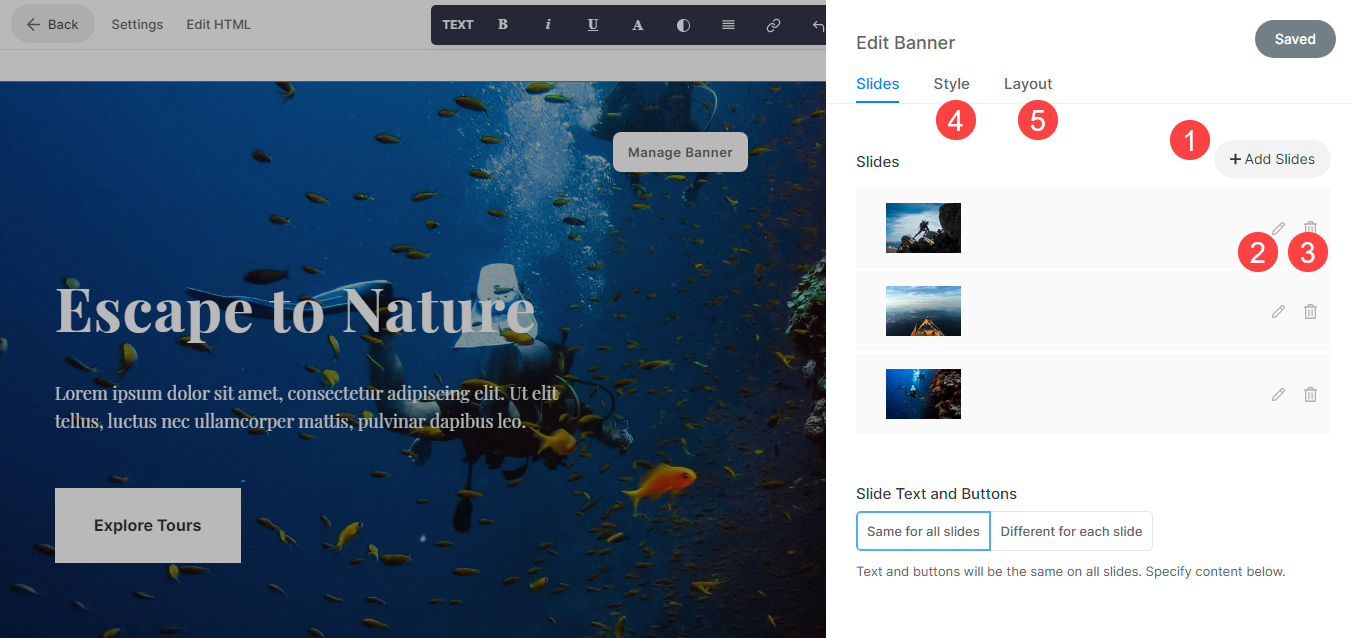
Der erste Abschnitt enthält ein Banner. Um die Demobilder durch Ihre eigenen zu ersetzen und Bannerstile zu erkunden, klicken Sie auf das Banner verwalten .

- Um eine neue Bildfolie hinzuzufügen, klicken Sie auf die Schaltfläche Folien hinzufügen (1).
- Um ein Bild zu ersetzen, seinen Schwerpunkt festzulegen oder den Text und die Schaltflächen auf der Folie zu bearbeiten, klicken Sie auf das Bearbeiten-Symbol (2).
- Um eine Folie zu löschen, klicken Sie auf das Löschen-Symbol (3).
- Um die Stiloptionen zu erkunden, klicken Sie auf die Registerkarte Stil (4).
- Um die Layout-Option zu erkunden, klicken Sie auf die Registerkarte Layout (5).
Hier geht es weiter. um zu sehen, wie man einen Bannerabschnitt bearbeitet.

Zweiter Abschnitt – Bildliste
Der dritte Abschnitt enthält eine Bilderliste. Sie können eine Liste der von Ihnen angebotenen Dienste oder eine Liste von Galerien hinzufügen.
Um die Links zu bearbeiten, das Layout zu ändern oder die Demobilder zu ersetzen, klicken Sie auf die Bildliste verwalten .

- Um ein neues Element zu Ihrer Bilderliste hinzuzufügen, klicken Sie auf die Schaltfläche Element hinzufügen (1).
- Um ein Bild zu ersetzen oder ein Element zu bearbeiten. Klicken Sie darauf (2).
- Um ein Element zu duplizieren, klicken Sie auf das Kopiersymbol (3).
- Um ein Element aus Ihrer Bilderliste zu löschen, klicken Sie auf das Löschsymbol (4).
- Um das Layout zu ändern oder verschiedene Layouts zu erkunden, klicken Sie auf die Registerkarte Layout (5).
- Um den Stil zu bearbeiten und die Anzahl der Spalten zu erhöhen/verringern, klicken Sie auf die Registerkarte Stil (6).
Hier geht es weiter. um zu sehen, wie Sie einen Bildlistenabschnitt bearbeiten.

Dritter Abschnitt – Bildliste
Der dritte Abschnitt enthält eine Bilderliste. Sie können eine Liste der von Ihnen angebotenen Dienste oder eine Liste von Galerien hinzufügen.
Um die Links zu bearbeiten, das Layout zu ändern oder die Demobilder zu ersetzen, klicken Sie auf die Bildliste verwalten .

- Um ein neues Element zu Ihrer Bilderliste hinzuzufügen, klicken Sie auf die Schaltfläche Element hinzufügen (1).
- Um ein Bild zu ersetzen oder ein Element zu bearbeiten. Klicken Sie darauf (2).
- Um ein Element zu duplizieren, klicken Sie auf das Kopiersymbol (3).
- Um ein Element aus Ihrer Bilderliste zu löschen, klicken Sie auf das Löschsymbol (4).
- Um das Layout zu ändern oder verschiedene Layouts zu erkunden, klicken Sie auf die Registerkarte Layout (5).
- Um den Stil zu bearbeiten und die Anzahl der Spalten zu erhöhen/verringern, klicken Sie auf die Registerkarte Stil (6).
- Um die Überschrift zu bearbeiten/löschen, gehen Sie zu (7).
Hier geht es weiter. um zu sehen, wie Sie einen Bildlistenabschnitt bearbeiten.

Fünfter Abschnitt – Überschrift
Der zweite Abschnitt enthält eine Überschrift. Eine Überschrift kann verwendet werden, um Informationen über Ihr Unternehmen hinzuzufügen. Klicken Sie auf einen beliebigen Text in diesem Abschnitt, um ihn zu bearbeiten.
Hier geht es weiter. um zu sehen, wie man einen Überschriftenabschnitt bearbeitet.

Sechster Abschnitt – Blog-Feed
Der sechste Abschnitt enthält einen Blog-Feed. Hier können Sie Ihren Blog-Feed anzeigen.
Hier geht es weiter. um zu sehen, wie man einen Blog-Feed bearbeitet.

Vorfuß
Um einen bestimmten Abschnitt (z. B. Instagram-Feed) ganz unten auf allen Seiten oder ausgewählten Seiten Ihrer Website anzuzeigen, können Sie einen Prefooter verwenden.
Sie können die Vorfußzeile bearbeiten hier. In diesem Thema gibt es im Prefooter einen Instagram-Bereich.
- Sehen Sie, wie um einen Newsletter-Abschnitt zu bearbeiten.
- Sehen Sie, wie um einen sozialen Bereich zu bearbeiten und Ihren eigenen Instagram-Feed anzuzeigen.
- Sehen Sie, wie um die Vorfußzeile zu bearbeiten.

Fußzeile
Die Fußzeile enthält die Credits für Ihre Websites. Hier können Sie soziale Symbole (1), einen Copyright-Text (2) und wichtige Links hinzufügen.
Hier geht es weiter. um zu sehen, wie man die Fußzeile bearbeitet.

