Pixpa verwendet ein schwebendes Warenkorb-Symbol auf Ihrer Website, das leicht zu erreichen und immer sichtbar ist, ohne Ihre Website zu beeinträchtigen. Mit Pixpa können Sie den Stil, das Symbol und die Position des Einkaufswagensymbols anpassen.
Wenn Sie Produkte in Ihrem Shop verkaufen und ein Kunde Produkte hinzufügt (Shop-Produkte oder Eccommerce-fähige Galerieprodukte), werden diese dem Warenkorb hinzugefügt. Wenn auf das Floating-Cart-Symbol geklickt wird, werden die hinzugefügten Produkte angezeigt.
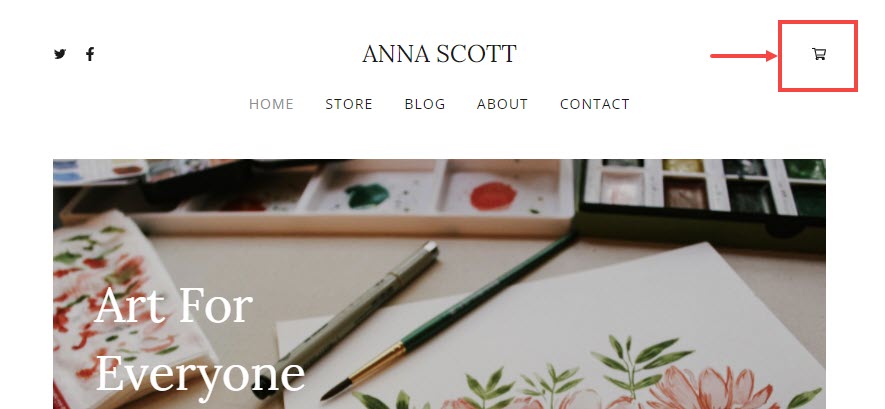
Wenn Sie sich entschieden haben, es im Website-Menü anzuzeigen, sieht es wie folgt aus:

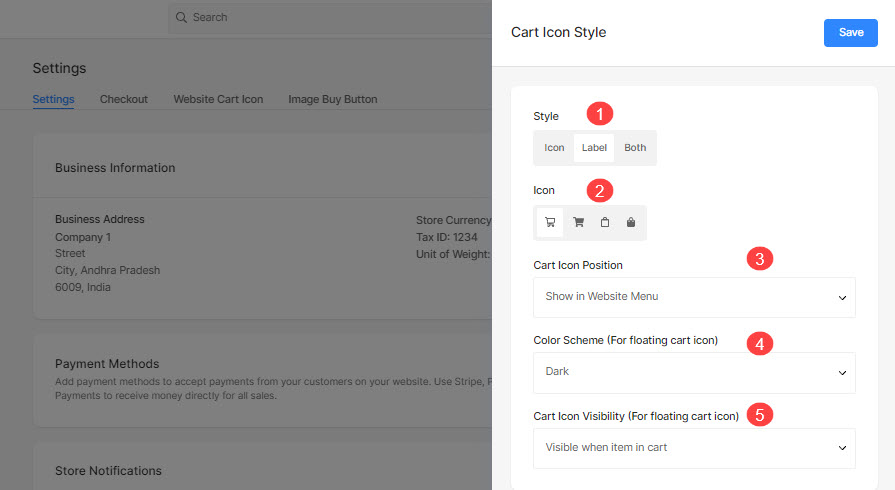
Stiloptionen:
- Symbol
- Label
- Beide
Symbol:
- Leichtes Warenkorb-Symbol
- Dunkles Warenkorb-Symbol
- Lichtbeutel-Symbol
- Symbol für dunkle Tasche
Positionsoptionen für schwebende Warenkorbsymbole:
- Im Website-Menü anzeigen (Nur in ausgewählten Themenlayouts)
- Unten rechts schweben
- Unten links schweben
- Oben links schweben
- Oben rechts schweben
Farbschemaoptionen:
- Dunkles Schema: Weißer Text auf schwarzem Grund
- Lichtschema: Schwarzer Text auf weißem Grund
Sichtbarkeit des Einkaufswagensymbols
- Sichtbar, wenn sich ein Artikel im Warenkorb befindet
- Immer sichtbar
Legen Sie diese Einstellungen für das Warenkorb-Symbol auf Ihrer Website fest:
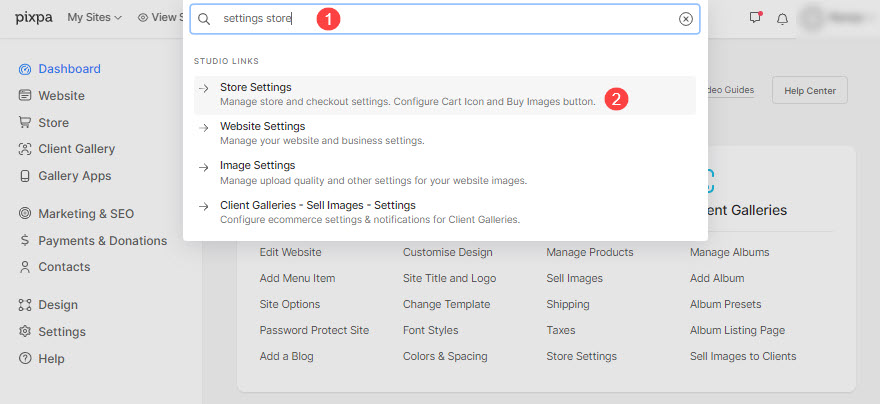
- Enter Einstellungen speichern (1) in der Suchleiste.
- Klicken Sie in den zugehörigen Ergebnissen auf die Einstellungen speichern Option (2) unter Studio-Links.

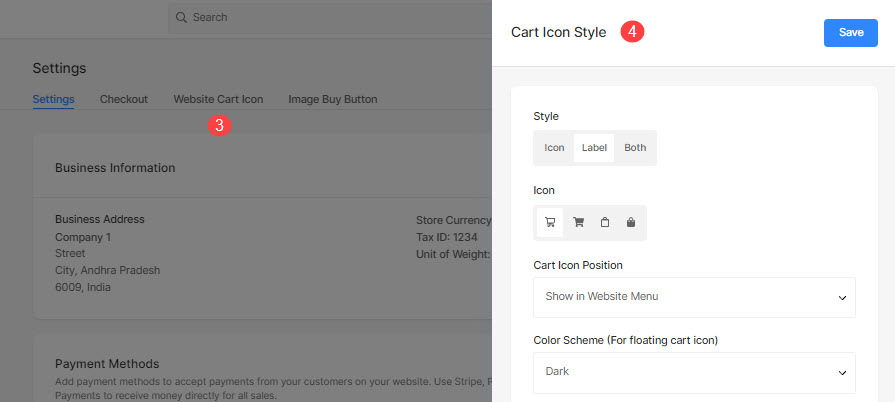
- Sie erreichen nun die Einstellungen
- Klicken Sie auf Webseite Einkaufswagensymbol (3) Registerkarte, würden Sie die Gestaltungsmöglichkeiten für die sehen Einkaufswagensymbol (4).

Stiloptionen für das schwebende Einkaufswagensymbol sind:
- Design – Wählen Sie den Stil für das Warenkorb-Symbol.
Sie können es einfach als Symbol oder mit einem Einkaufswagenetikett oder beidem anzeigen. - Symbol – Wählen Sie das Symbol für das Einkaufswagensymbol.
- Position des Einkaufswagensymbols – Wählen Sie die Position des Floating-Cart-Symbols, das auf Ihrer Website angezeigt wird.
- Farbschema – Wählen Sie das Farbschema für das schwebende Einkaufswagensymbol.
- Sichtbarkeit des Einkaufswagensymbols – Wählen Sie die Sichtbarkeit des schwebenden Einkaufswagensymbols.