Die Fußzeile ist das Site-Element, das sich unten auf Ihrer Site befindet. Dies ist der Bereich, in dem am häufigsten nach wichtigen Informationen wie sozialen Symbolen, Urheberrechtsinformationen und Kontaktdaten gesucht wird.
In diesem Artikel:
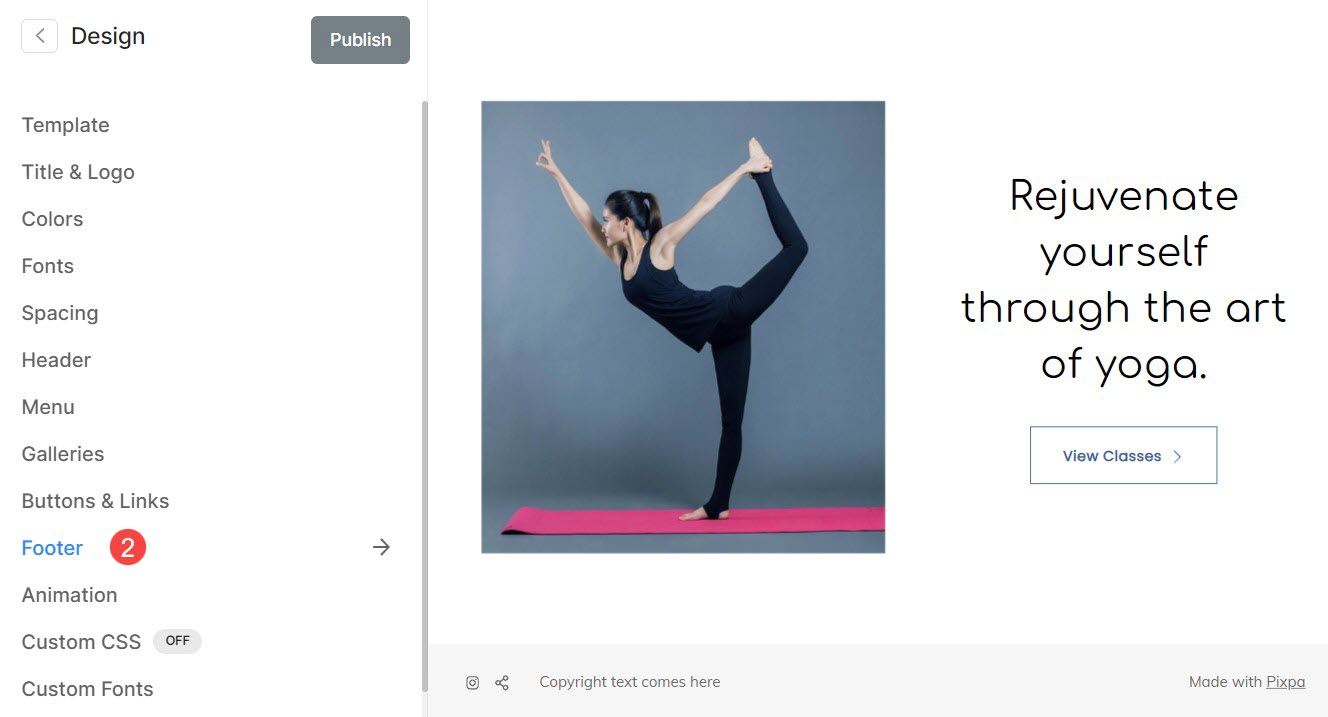
Sie können den Stil der Fußzeile über verwalten Design (1) Abschnitt.

Sobald Sie sich im Abschnitt „Design“ befinden, klicken Sie auf Fußzeile (2) Registerkarte.

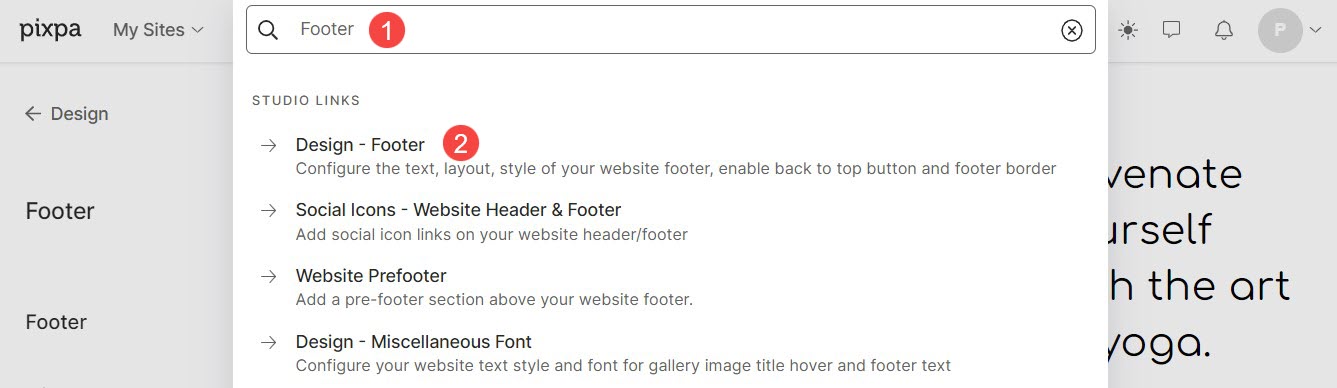
Alternativ können Sie auch die Suchfunktion des Studios nutzen.
- Enter Fußzeile (1) in der Suchleiste.
- Klicken Sie in den zugehörigen Ergebnissen auf die Design – Fußzeile (2) Option.

Fußzeile
Die Fußzeile ist der unterste Abschnitt Ihrer Webseiten, der normalerweise wichtige Informationen wie Urheberrechtsinformationen, Kontaktdaten usw. enthält.
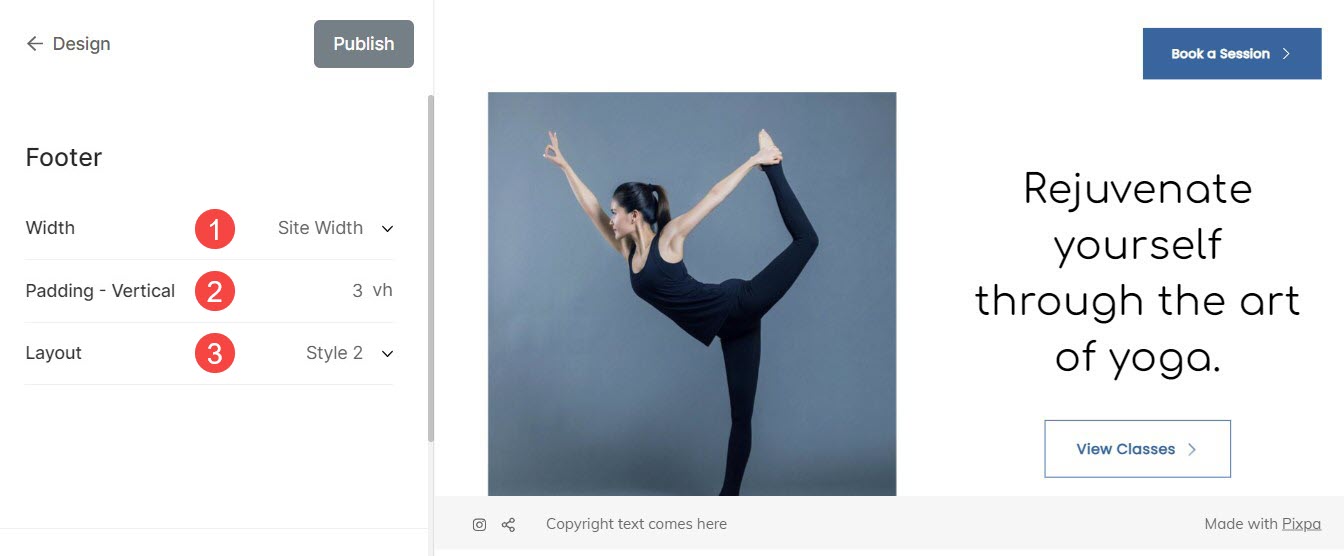
Von hier aus können Sie:
- Breite: Legen Sie die Breite der Fußzeile Ihrer Website fest.
Gesamtbreite: Die Fußzeile deckt die gesamte verfügbare Breite ab, ohne seitlich Platz zu lassen.
Seitenbreite: Es kann in angegeben werden Design Abschnitt. Hier können Sie eine feste Breite angeben. Die Fußzeile wird unter Einhaltung der angegebenen festen Breite angezeigt. - Polsterung – Vertikal: Verwalten Sie den vertikalen Abstand (oben und unten) zur Fußzeile Ihrer Website (angegeben in vh).
- Layout: Wählen Sie den Fußzeilenstil für Ihre Website.

Fußzeilenlayout
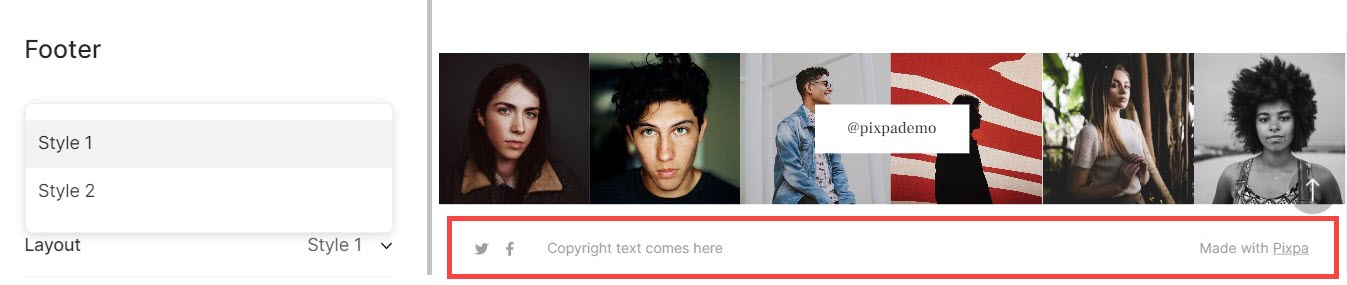
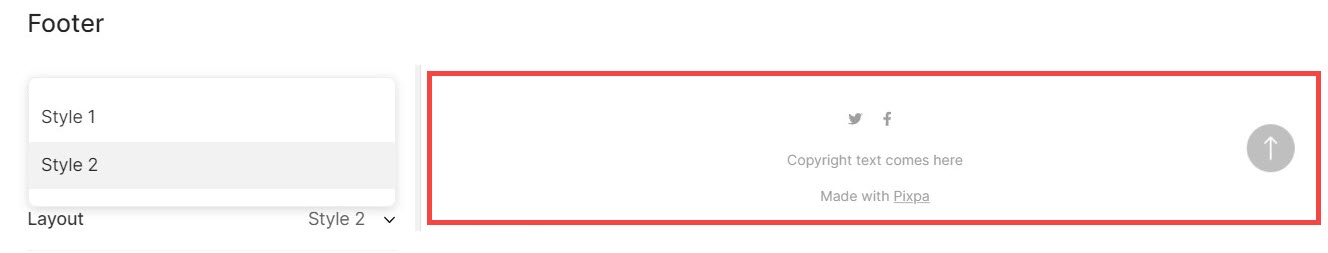
Pixpa bietet zwei Arten von Fußzeilen-Layouts.
Die Fußzeilenstile sehen so aus:
Stil 1:

Stil 2:

Fusszeile
Der Fußzeilenbereich Ihrer Website kann wichtige Informationen enthalten, die möglicherweise an keiner anderen Stelle der Website an der richtigen Stelle sind. Dazu gehören häufig Urheberrechtstexte, Datenschutzlinks, Nutzungsbedingungen, Affiliate-/Partnerseiten usw.
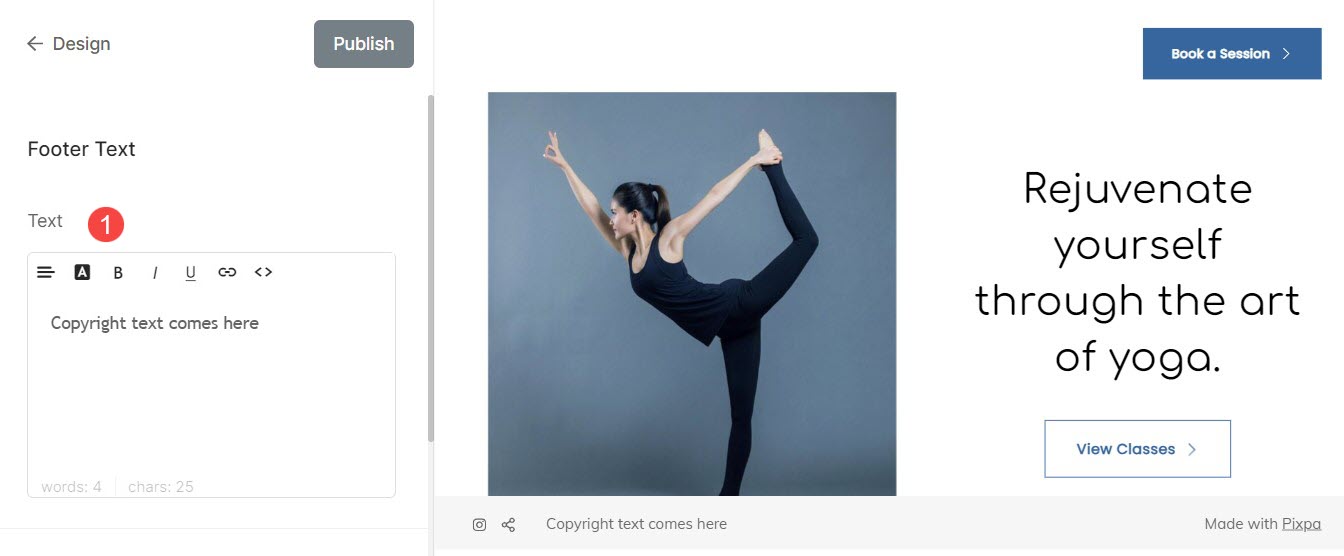
- Text: Geben Sie hier den Fußzeilentext für Ihre Website an. Sie können auch die Ausrichtung des Fußzeilentexts, den Stil und den Link-Fußzeilentext verwalten.

Sehen Sie, wie Sie den Fußzeilentext verlinken:
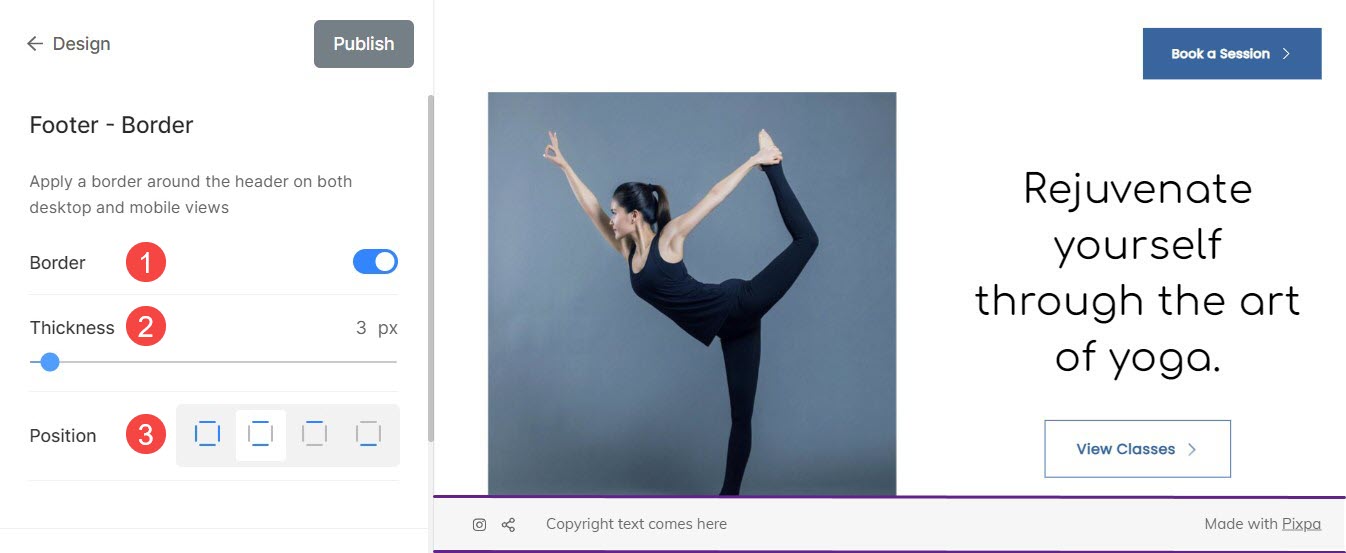
Fußzeilenrand
- Rand: Aktivieren oder deaktivieren Sie den Rand der Fußzeile, indem Sie den Schalter umschalten.
- Dicke: Geben Sie die Dicke des Rahmens an (angegeben in Pixel).
- Position: Legen Sie die Position des Fußzeilenrands fest. Sie können den Rand für „Alle Seiten“, „Oben“ und „Unten“, „Nur Oben“ und „Nur Unten“ auswählen.

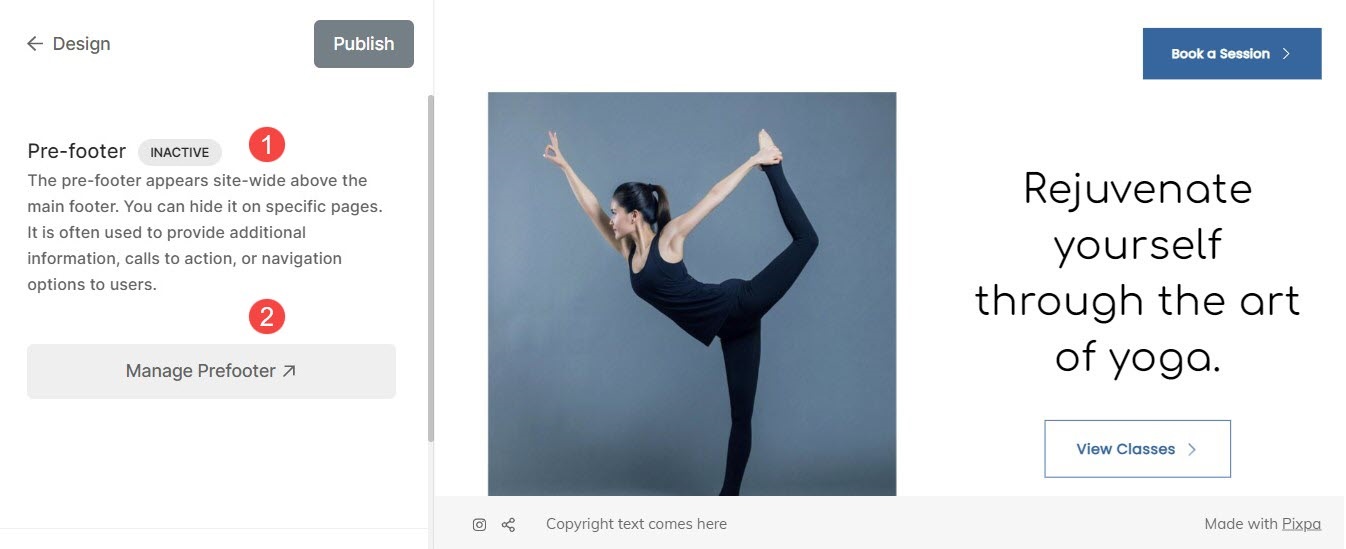
Vorfuß
- Vorfußzeile: Überprüfen Sie hier den aktuellen Status der Vorfußzeile, ob sie aktiv ist oder nicht.
- Vorfußzeile verwalten: Von hier aus können Sie den Prefooter Ihrer Website verwalten.
Siehe auch: Fügen Sie Ihrer Website eine Pre-Footer hinzu.

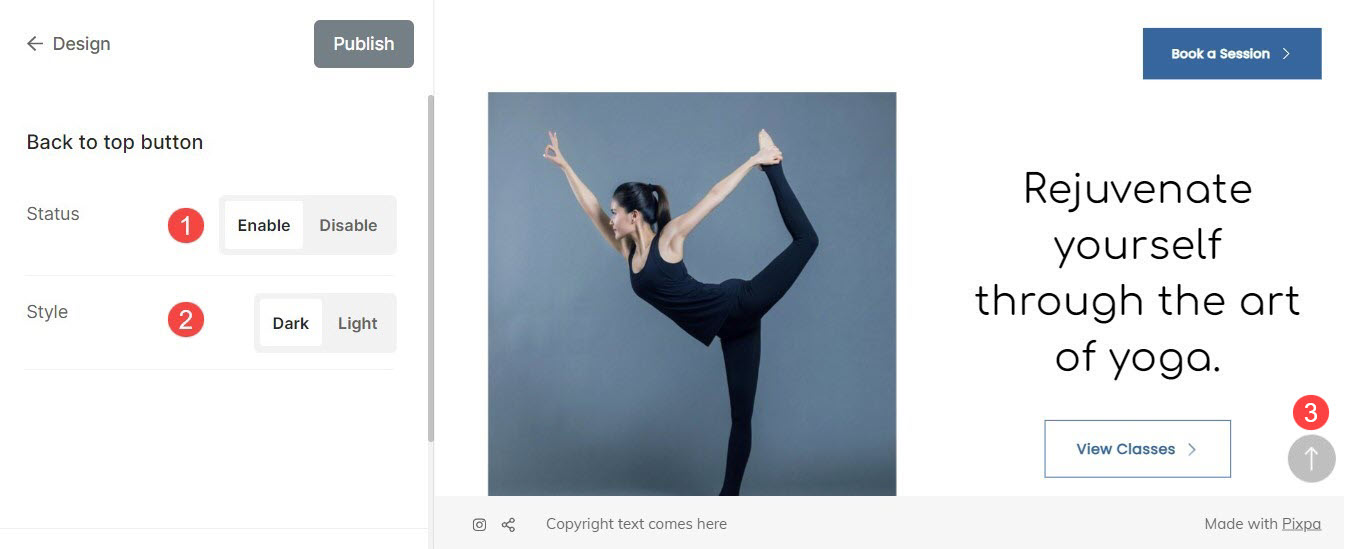
Zurück zum Anfang Button
Wenn Sie eine sehr lange Seite haben, kann das Scrollen nach oben einige Zeit in Anspruch nehmen. Sie können Ihrer Website eine Zurück-nach-oben-Schaltfläche hinzufügen, um schnell zur obersten Navigation Ihrer Website zu scrollen.
Von hier aus können Sie:
- Status: Aktivieren oder deaktivieren Sie hier die Schaltfläche „Zurück zum Anfang“ auf Ihrer Website.
- Stil: Legen Sie hier den Back-to-Top-Elementstil fest. Sie können zwischen dunkel und hell wählen.
- Taste: Ein Beispiel für die Schaltfläche „Zurück zum Anfang“.