In diesem Artikel:
- Ideale Bildgröße für Website-Galerien.
- Ideale Bildgröße für Banner.
- Ideale Bildgröße für Beitragsbild.
- Ideale Bildgröße für das Produktbild.
- Ideale Bildgröße für das Bild des Blogbeitrags.
- Bildgrößen in Page Builder-Snippets.
- Bildgrößen in den Listenelementen des Seitenerstellers.
- Ideale Bildgröße für Kundengalerien.
- Ideale Bildgröße für mobile Galerie-Apps.
- Ideale Größe für GIFs.
- Bildqualität und Komprimierung.
- Bildfarbprofil.
- Bildgröße für Website-Bilder ändern.
- Bildschärfe.
- Massenbildverarbeitung.
Ideale Bildgröße für Website-Galerien
Wir empfehlen das Hochladen von hochauflösenden Bildern in 100 % Qualität (bis zu einer Größe von jeweils 50 MB) in Galerien. Wir passen die Bildgröße an und liefern die beste Größe automatisch je nach Gerät und Auflösung, damit die Website schneller geladen wird.
Unterstützte Website-Bilddateiformate sind JPG, JPEG, PNG und GIF.
We Behalten Sie Ihre Originalbilder nicht im Bereich Website. Die meisten Pixpa-Designs präsentieren Ihre Website-Bilder in 2048 Pixel Breite x beliebiger Höhe. Wenn Sie größere Bilder hochladen, werden wir verkleinern sie auf 2048 Pixel in der Breite.
Die größte Bildgröße, die wir behalten, ist 2048 Pixel Breite x beliebige Höhe. Im Fall von Galerie-Grid-Layouts werden Website-Bilder abhängig vom gewählten Grid-Layout automatisch generiert.
Ideale Bildgröße für Banner
A banner Bild oder Titelbild verleiht Ihrer Seite ein Flair. Sie können das Banner oben oder unten auf der Seite hinzufügen.
Die ideale Größe eines Bannerbildes ist 2000 Pixel x 2000 Pixel.
Unterstützte Bilddateiformate für das Banner sind JPG, JPEG, PNG und GIF.
Ideale Bildgröße für Beitragsbild
Das Ausgewähltes Bild einer Seite wird für das Teilen in sozialen Netzwerken verwendet und wird auch verwendet, wenn die Seite zu einem Ordner hinzugefügt wird. Wir empfehlen, ein hochauflösendes Bild mit 100 % Qualität für ein Miniaturbild hochzuladen.
Unterstützte Dateiformate für vorgestellte Bilder sind JPG, JPEG und GIF.
Es gibt keine empfohlene Bildgröße für Beitragsbilder. Das System passt die Größe des Bildes automatisch an, sobald Sie es hochgeladen haben.
Ideale Bildgröße für das Produktbild
Sie können bis zu 10 Produktbilder hinzufügen, um Ihr Produkt zu präsentieren unsere Produkte Im Laden.
Unterstützte Bilddateiformate sind JPG, JPEG und PNG.
Die Bildunterstützungsgröße des Produkts ist ungefähr 1000 Pixel x 1000 Pixel.
Ideale Bildgröße für das Bild eines Blogbeitrags
Wir empfehlen, hochauflösende Bilder in 100 % Qualität hochzuladen. Unterstützte Website-Bilddateiformate sind JPG, JPEG, PNG und GIF.
We Behalten Sie Ihre Originalbilder nicht der Blog-Beiträge.
Die ideale Größe für ein Blogpost-Bild ist 1200 Pixel x beliebige Höhe. Wenn Sie größere Bilder hochladen, werden wir verkleinern Sie zu 1200 Pixel Breite.
Bildgrößen in Page Builder-Snippets
Wir haben verschiedene bildbasierte Inhaltsausschnitte im Drag-and-Drop Page Builder. Ideale Größen wären wie unten.
Große Bilder werden automatisch auf die folgenden Größen verkleinert, sodass Sie Ihre Bilder als solche nicht zuschneiden müssen. Unterstützte Dateiformate sind JPG, JPEG und PNG.
- Hintergrundbilder blockieren – Verwenden Sie ein Bild mit einer Breite von 2048 Pixel x einer beliebigen Höhe
- Einzelnes Bild-Snippet – Verwenden Sie ein Bild mit einer Breite von 2048 Pixel x einer beliebigen Höhe
- 2-Spalten-Bildausschnitt – Verwenden Sie ein Bild mit einer Breite von 1200 Pixel x einer beliebigen Höhe
- 3-Spalten-Bildausschnitt – Verwenden Sie ein Bild mit einer Breite von 750 Pixel x einer beliebigen Höhe
- 4-Spalten-Bildausschnitt – Verwenden Sie ein Bild mit einer Breite von 500 Pixel x einer beliebigen Höhe
Bildgrößen in den Listenelementen des Seitenerstellers
Im Seitenersteller haben wir die dynamischen Listenelemente wie Bildlisten und Referenzen wo du die Bilder hochlädst.
In solchen Abschnitten hängen die Bildgrößen von der Anzahl der Spalten ab, die Sie hinzufügen.
- Einzelbildliste – Verwenden Sie ein Bild mit einer Breite von 2048 Pixel x einer beliebigen Höhe
- 2-spaltige Bildliste – Verwenden Sie ein Bild mit einer Breite von 1200 Pixel x einer beliebigen Höhe
- 3-spaltige Bildliste – Verwenden Sie ein Bild mit einer Breite von 750 Pixel x einer beliebigen Höhe
- 4 Spalten und kleinere Bildlisten – Verwenden Sie ein Bild mit einer Breite von 500 Pixel x einer beliebigen Höhe
Ideale Bildgröße für Kundengalerien
Im Fall von Kundengalerien, Wir speichern Ihre Originaldateien.
Der Personal-Plan verfügt über 3 GB, der Expert-Plan über 25 GB und der Business-Plan über 100 GB Speicherplatz zum Speichern Ihrer Originaldateien (für die Online-Bereitstellung).
Wenn Sie mehr Platz benötigen, können Sie die anwenden Client-Galeries-Add-on zum Website-Plan.
Sie haben die Möglichkeit, je nach Bedarf zwischen 10 GB und 10 TB Cloud-Speicherplatz für Ihre Originalbilder zu wählen.
Siehe auch: Was ist mit Speicherplatz für Originaldateien gemeint?
Wir empfehlen, hochaufgelöste Originalbilder in 100 % Qualität hochzuladen (jeweils bis zu 100 MB groß). Wir berühren Ihre Originaldateien nicht, die nach Abschluss der Bestellung über einen sicheren Link direkt an den Kunden geliefert werden. Sehen Sie, wie um Ihre Bilder zu verkaufen.
Wir erstellen mehrere Versionen in Webgröße mit dem Originalbild, das zur Präsentation der Originaldateien auf Ihrer Website verwendet wird. Das System würde auch Komprimierungseinstellungen auf Ihre Bilder in Webgröße anwenden, die aus Ihren Originaldateien erstellt wurden.
Ideale Bildgröße für mobile Galerie-Apps
Mobile Galerie-Apps ermöglichen es Ihnen, personalisierte Galerie-Apps für Ihre Kunden zu erstellen, die sie auf ihren Handys installieren können.
Für die mobile Galerie reichen da kleinere Bilder aus. Die empfohlene Bildgröße ist 640 Pixel Breite x beliebige Höhe.
Ideale Größe für GIFs
Wenn Sie GIFs im Pixpa-Studio hinzufügen, sollte das GIF sowohl in der Breite als auch in der Höhe weniger als 2560 Pixel haben.
Außerdem sollten die Frames im GIF nur kleiner oder gleich 60 sein.
Bildqualität und Komprimierung
Bildkompression hilft dabei, die richtige Balance zwischen Bildqualität und Dateigröße zu finden, die sich auf die Ladegeschwindigkeit Ihrer Website auswirkt. Der ideale Kompressionswert liegt bei 75 % (hohe Qualität). Jede Änderung dieses Werts wird auf die Bilder angewendet, die nach dieser Änderung hochgeladen werden.
Wir empfehlen das Hochladen von JPEGs in 100 % Qualität, da wir die Standard-Bildkomprimierung von 75 % auf alle Ihre hochgeladenen Website-Bilder anwenden. Sie können die Bildkomprimierung jedoch einfach über verwalten Einstellungsseite. Ein höherer Wert erhöht die Bildgröße und liefert eine bessere Qualität. Bei einem niedrigeren Wert wird Ihre Website schneller geladen, da die Dateigrößen kleiner sind.
Bildfarbprofil
Stellen Sie außerdem sicher, dass Ihre Website-Bilder in einem sRGB-Farbprofil vorliegen, das das Standardfarbprofil für die Browserwiedergabe ist, und 72 dpi für fast alle Browseranzeigen mehr als ausreichend wären.
Siehe auch: Vorbereiten des Farbprofils Ihrer Bilder, um die besten Ergebnisse zu erzielen.
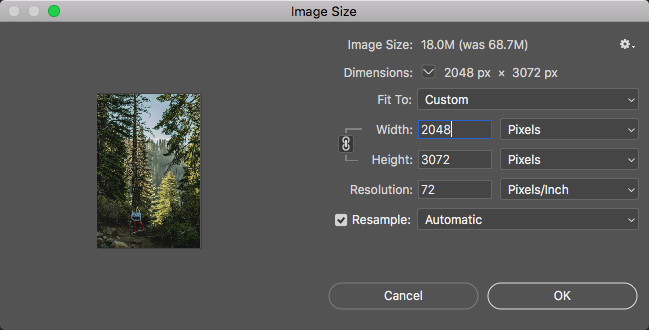
Bildgröße für Website-Bilder ändern
So ändern Sie die Größe der Bilder in Photoshop, gehen Sie zu Bild -> Bildgröße. Für das Web sollten Sie Ihre Auflösung auf 72 dpi einstellen und 2048 Pixel Breite für die Abmessungen verwenden.

Bildschärfe
Vielleicht möchten Sie die verwenden Unscharfer Maskenfilter nachdem Sie die Größe Ihrer Bilder geändert haben, da die Größenänderung immer zu einer gewissen Unschärfe führt. Sie erreichen die Unscharfer Maskenfilter in Photoshop, indem Sie zu Filter -> Schärfen -> Unscharf maskieren gehen.

Massenbildverarbeitung
Wenn Sie mehrere Bilder drehen, skalieren oder schärfen möchten, können Sie eine Aktion aufzeichnen und den Stapelbefehl verwenden, um einen ganzen Ordner mit Bildern zu verarbeiten, ohne diese Schritte für jedes Bild wiederholen zu müssen.
Oder Sie können auch verwenden Software von Drittanbietern um die Größe Ihrer Bilder in großen Mengen zu ändern.
