Die Wahl der richtigen Website-Farben ist entscheidend für die Erstellung eines optisch ansprechenden und zusammenhängenden Designs, das die Botschaft der Marke effektiv vermittelt und das Benutzererlebnis verbessert.
In diesem Artikel:
- Aktuelle Farbpalette
- Farbpaletten-Voreinstellungen
- Erweiterte Bearbeitung
- Benutzerdefinierte Einstellungen zurücksetzen
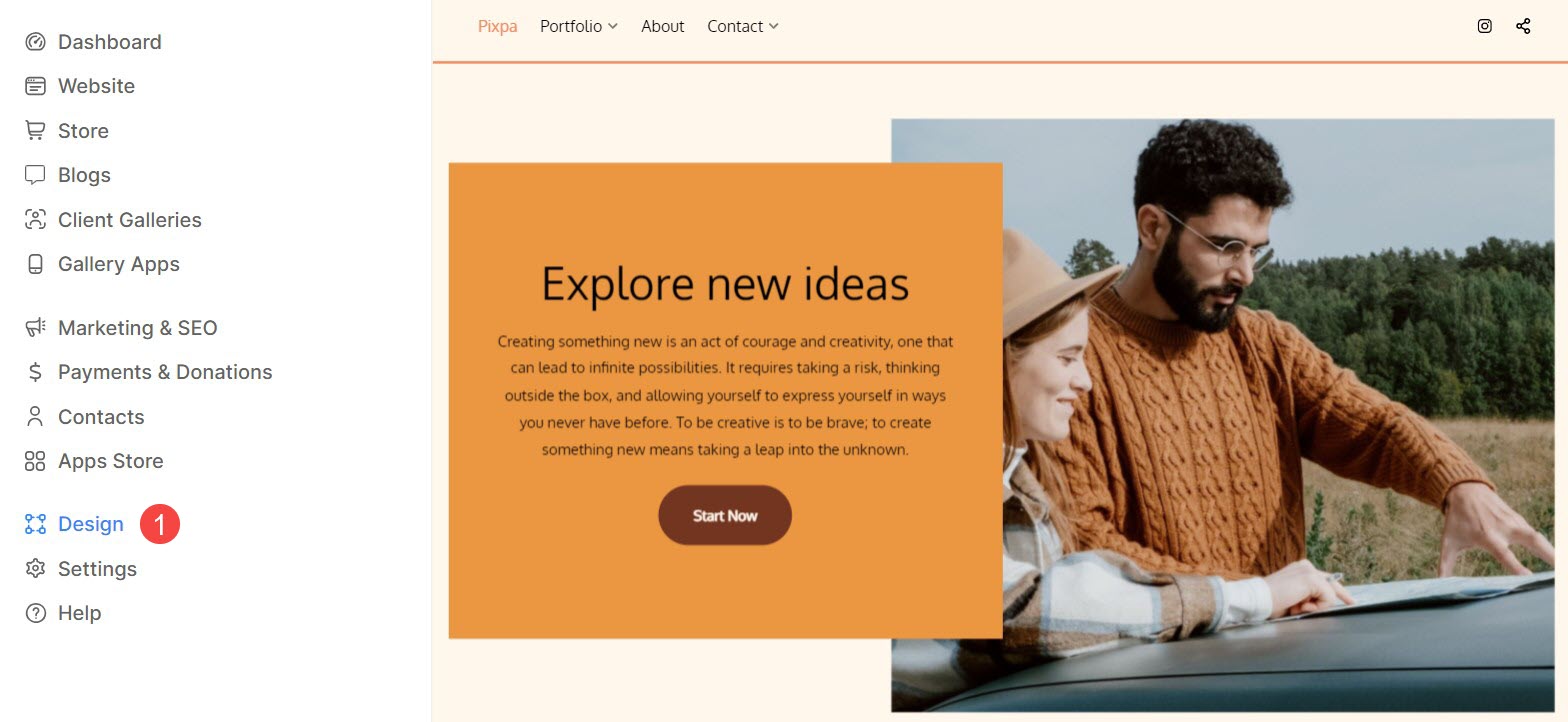
Sie können die Farben Ihrer Website über verwalten Design(1) Abschnitt.

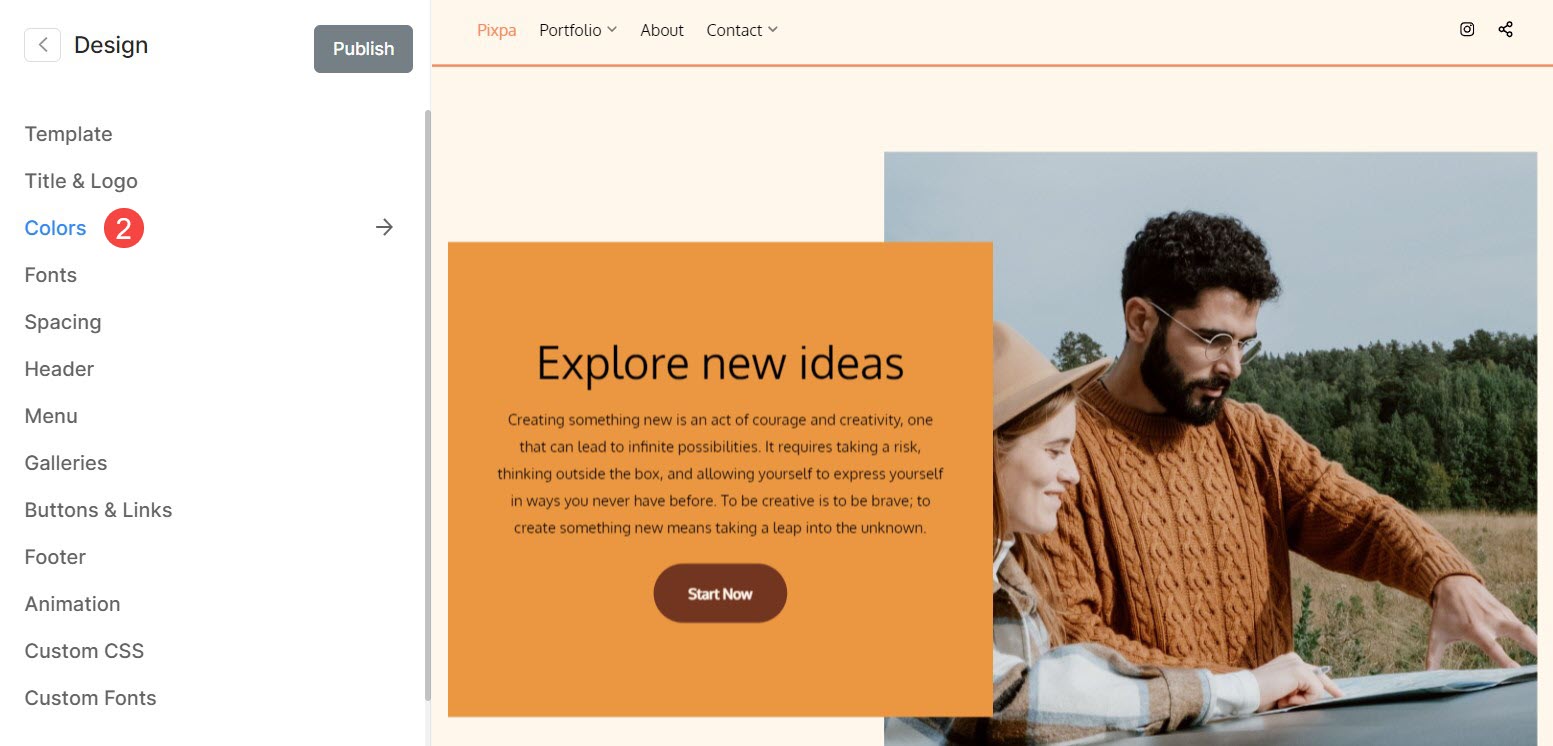
Sobald Sie sich im Abschnitt „Design“ befinden, klicken Sie auf Farben (2) Registerkarte.

Aktuelle Farbpalette
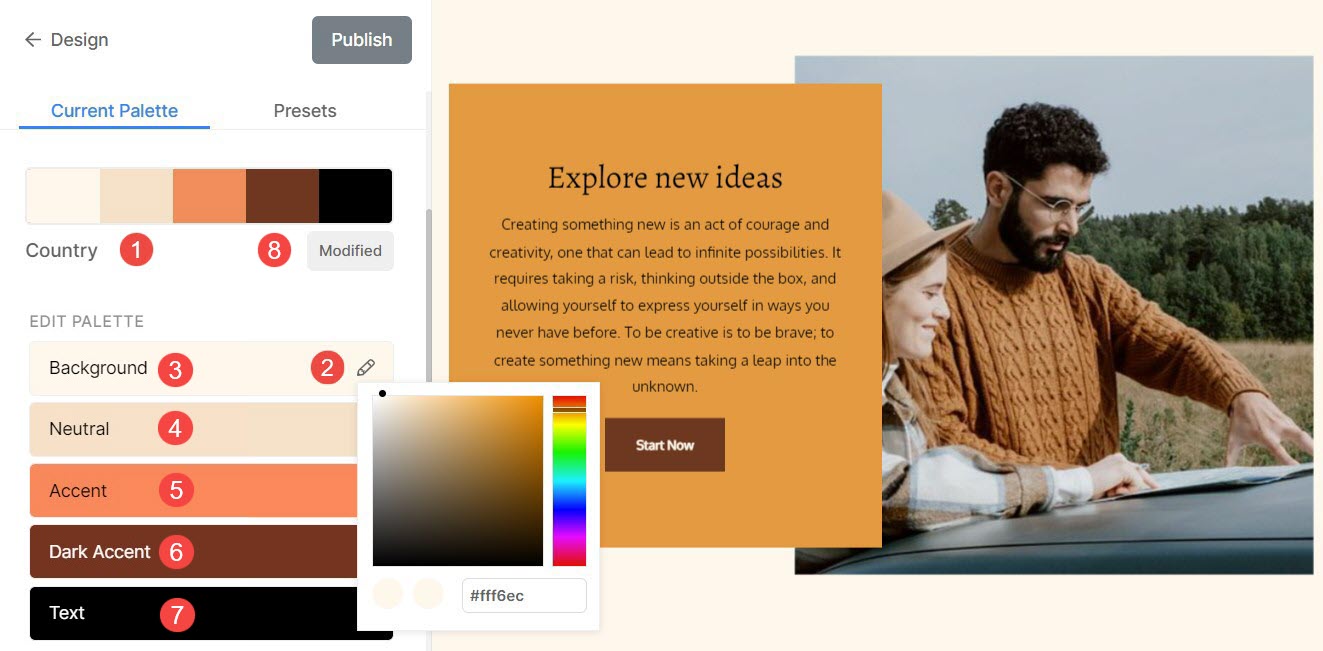
- Die ausgewählten Farbpalette (1) wird hier angezeigt.
- Du kannst dich anpassen (2) Sehen Sie sich jede der Optionen innerhalb einer Palette an und wählen Sie die Farben entsprechend Ihren Vorlieben aus.
- Sie sehen fünf Farboptionen: Hintergrund (3), Neutral (4), Akzent (5), Dunkler Akzent (6) und Text (7). Diese Optionen definieren eine Gesamtpalette.

Im Folgenden finden Sie eine Liste der Elemente, die Auswirkungen haben, wenn Sie Änderungen an den einzelnen Palettenoptionen vornehmen:
Farbpaletten-Voreinstellungen
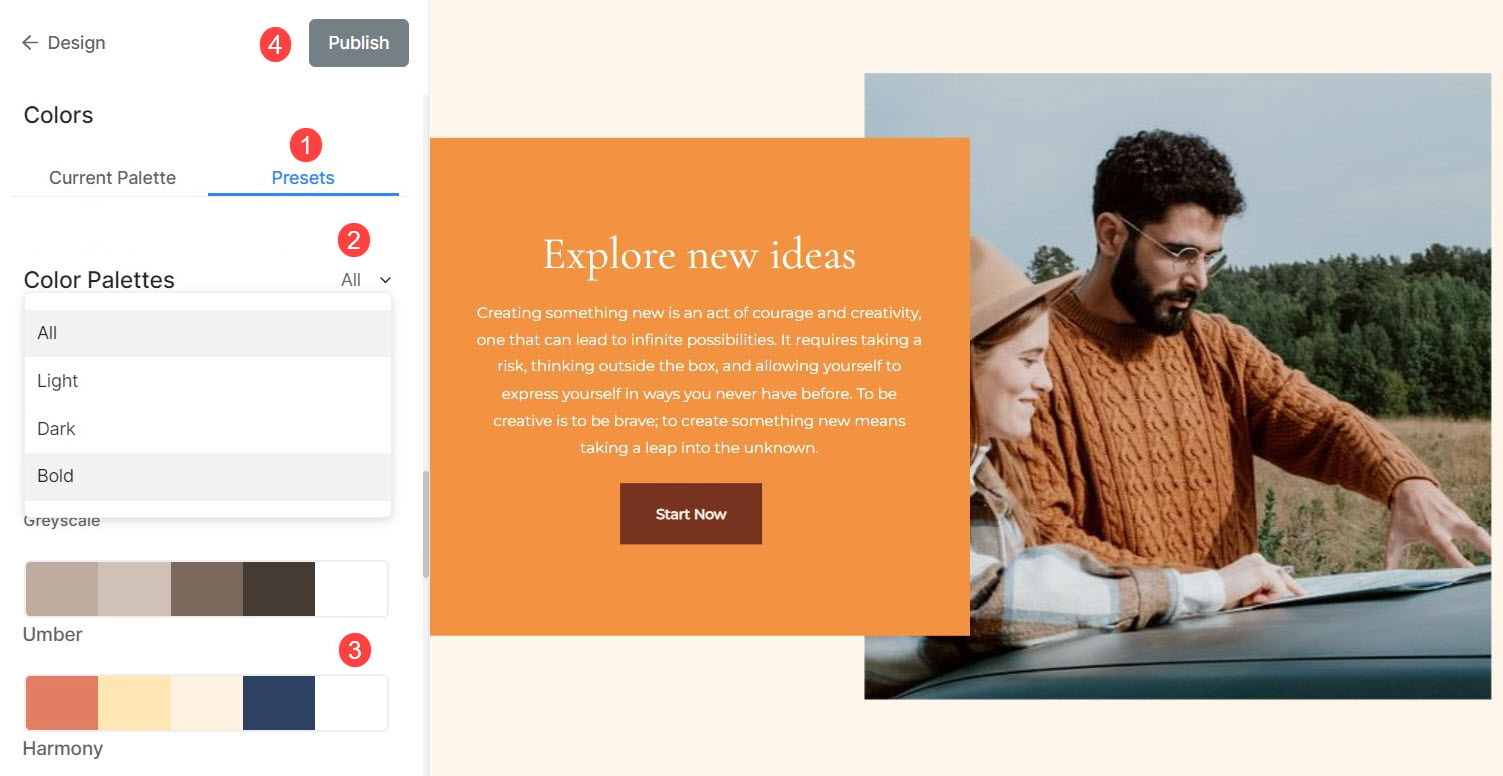
Voreinstellungen für die Farbpalette (1) sind vordefinierte Farbkombinationen, die sorgfältig ausgewählt werden, um Ihnen eine schnelle und bequeme Möglichkeit zu bieten, Ihrer Website ein bestimmtes Aussehen zu verleihen.
Sie können die Farben Ihrer Website ganz einfach ändern, indem Sie die Voreinstellungen ändern. Es wird weltweit auf Ihrer gesamten Website angewendet.

Du kannst dich Ffiltern (2) Wählen Sie in der Liste die Voreinstellungen „Alle“, „Hell“, „Dunkel“ oder „Fett“. Sobald Sie einen Filter auswählen, werden nur die zugehörigen Paletten angezeigt.
Um a zu wählen Farbpalette (3), Sie müssen nur darauf klicken und Veröffentlichen (4) die Änderungen.
Erweiterte Bearbeitung
Mit der erweiterten Bearbeitung haben Sie die Möglichkeit, die Farbe jedes einzelnen Elements Ihrer Website anzupassen und haben so die vollständige manuelle Kontrolle über deren Ästhetik.
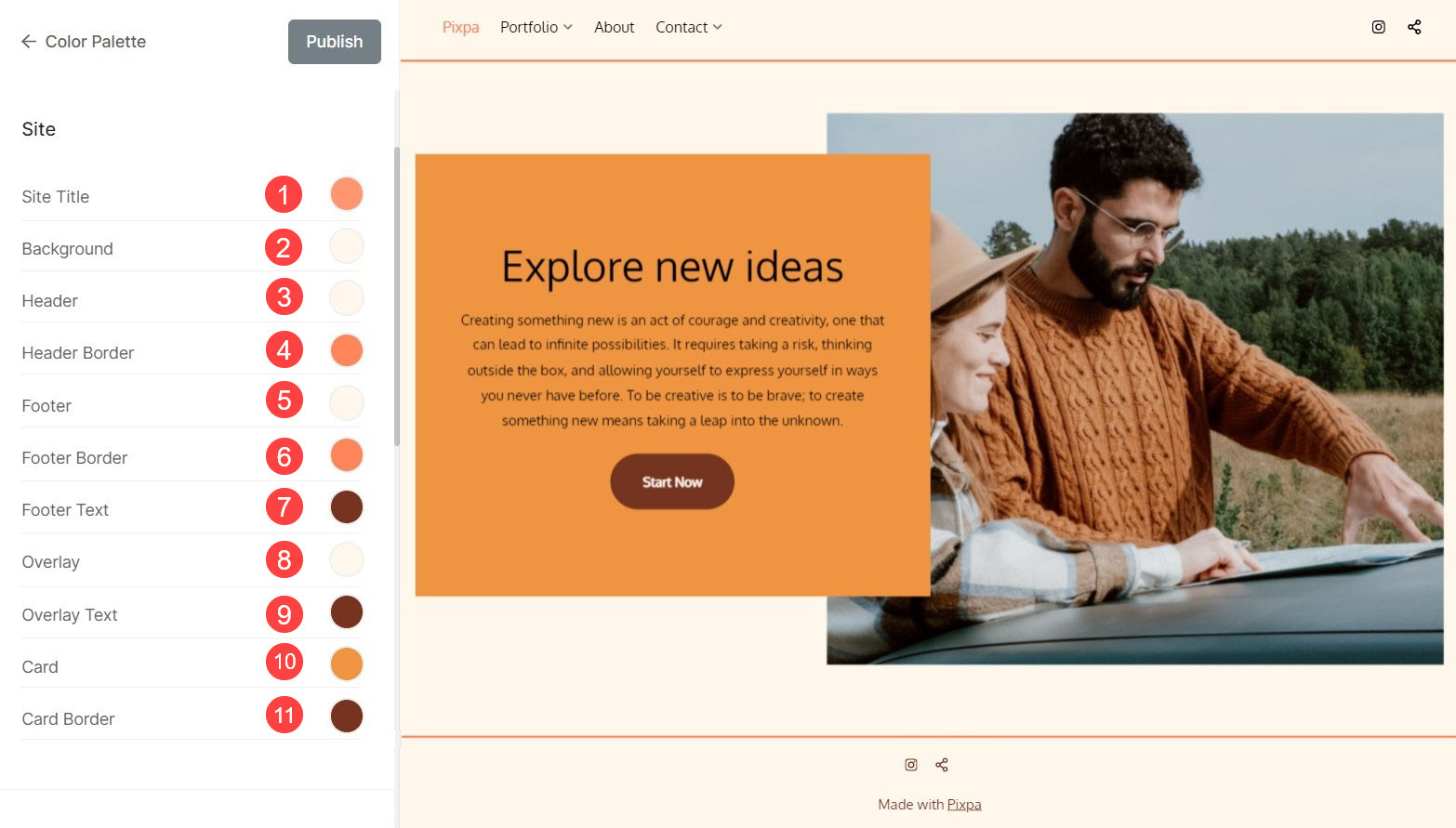
Optionen für die Site-Farbe
- Seitentitel: Wählen Sie die Textfarbe für den Titel Ihrer Website.
- Hintergrund: Legen Sie die Grundfarbe für Ihre Website fest.
- Header: Legen Sie die Grundfarbe für den Header Ihrer Website fest.
- Kopfzeilenrand: Legen Sie die Randfarbe für den Header Ihrer Website fest.
- Footer: Legen Sie die Grundfarbe für die Fußzeile Ihrer Website fest.
- Fußzeilenrand: Legen Sie die Randfarbe für die Fußzeile Ihrer Website fest.
- Fusszeile: Legen Sie die Textfarbe für die Fußzeile Ihrer Website fest.
- Überlagerung: Legen Sie die Grundfarbe für die Vollbildansicht fest.
- Overlay-Text: Legen Sie die Farbe von Navigationspfeilen, Symbolen und anderen Elementen in der Vollbildansicht fest.
- Karte: Legen Sie die Kartenfarbe für die dynamischen Listenelemente (wie die Text-/Bildlisten) auf Ihrer Website fest. Die Kartenfarbe wird als Umriss und Hintergrund für die Listenelemente angewendet.
- Kartenrand: Legen Sie die Farbe für den Kartenrand fest. Sie können für einzelne Abschnitte die Standard- oder benutzerdefinierte Farbe auswählen.

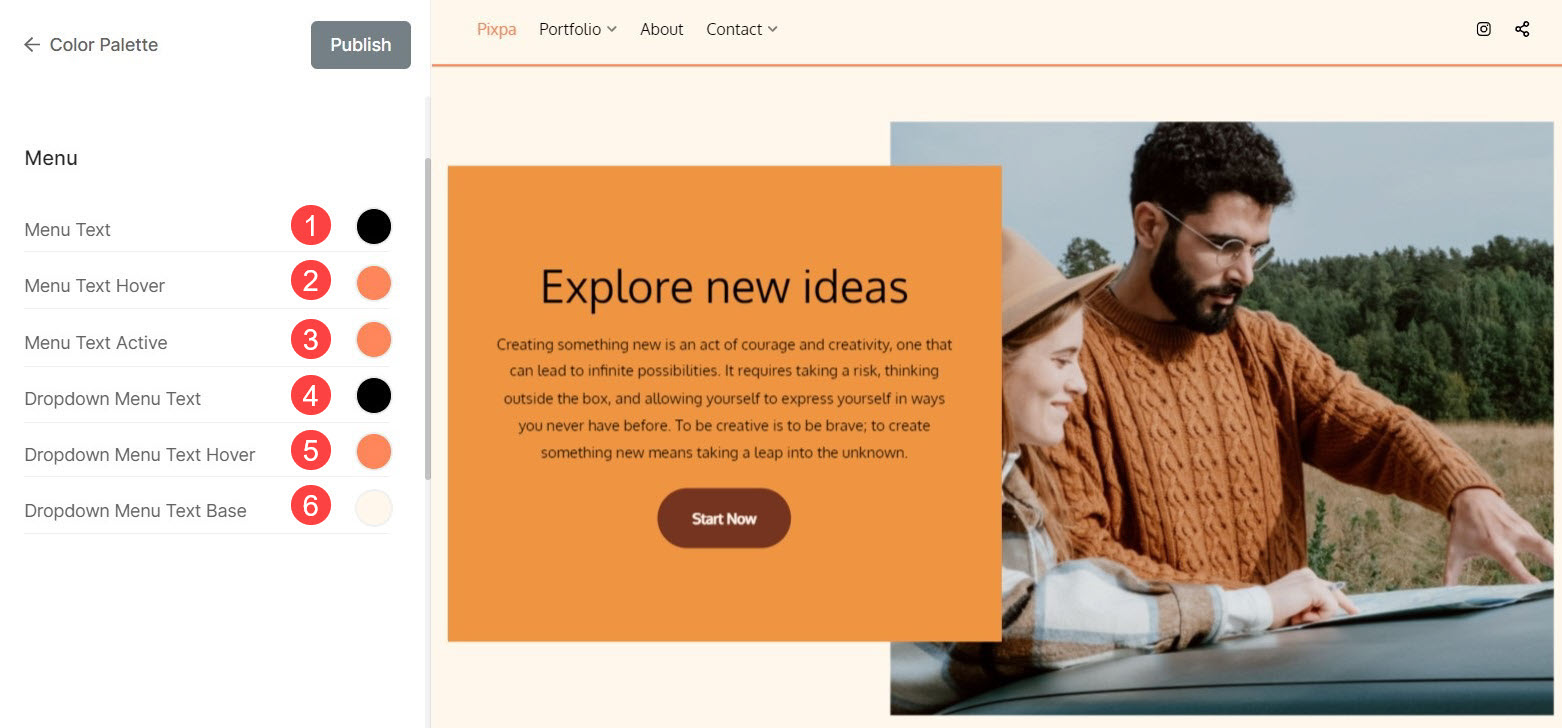
Menü-Farboptionen
- Menütext: Legen Sie die Textfarbe für Navigationsmenüelemente fest.
- Menütext-Hover: Wählen Sie die Textfarbe für Menüelemente aus, während Sie mit der Maus darüber fahren.
- Menütext aktiv: Wählen Sie die Textfarbe des aktiven Menüs aus.
- Dropdown-Menütext: Geben Sie die Textfarbe Ihrer Dropdown-Menüelemente an.
- Dropdown-Menütext-Hover: Wählen Sie die Hover-Farbe für die Dropdown-Menüelemente aus.
- Textbasis des Dropdown-Menüs: Wählen Sie die Grundfarbe für die Dropdown-Menüelemente aus.

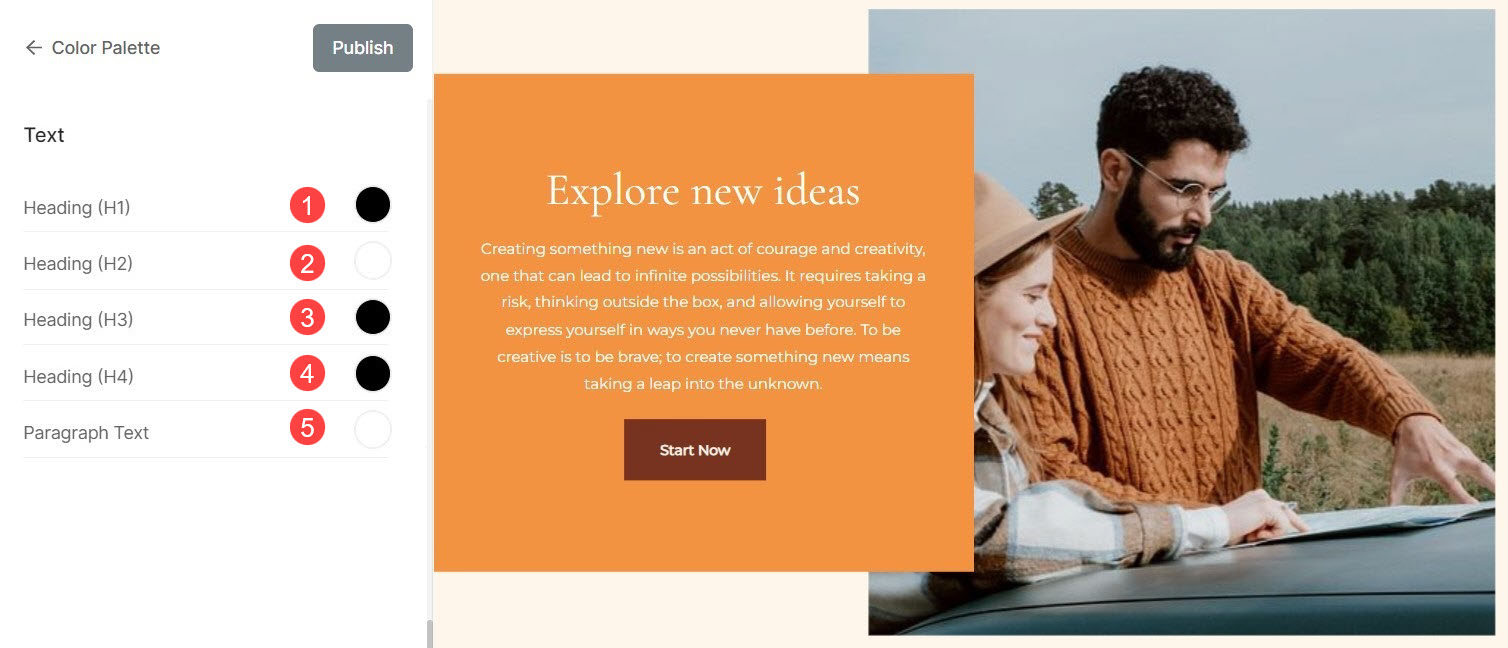
Optionen für die Textfarbe
- Überschrift (H1): Wählen Sie die Schriftfarbe für die Überschrift (H1).
- Überschrift (H2): Wählen Sie die Schriftfarbe für die Überschrift (H2).
- Überschrift (H3): Wählen Sie die Schriftfarbe für die Überschrift (H3).
- Überschrift (H4): Wählen Sie die Schriftfarbe für die Überschrift (H4).
- Absatztext: Wählen Sie die Schriftfarbe für den gesamten Absatztext aus (P Normal, P Klein und P Groß).

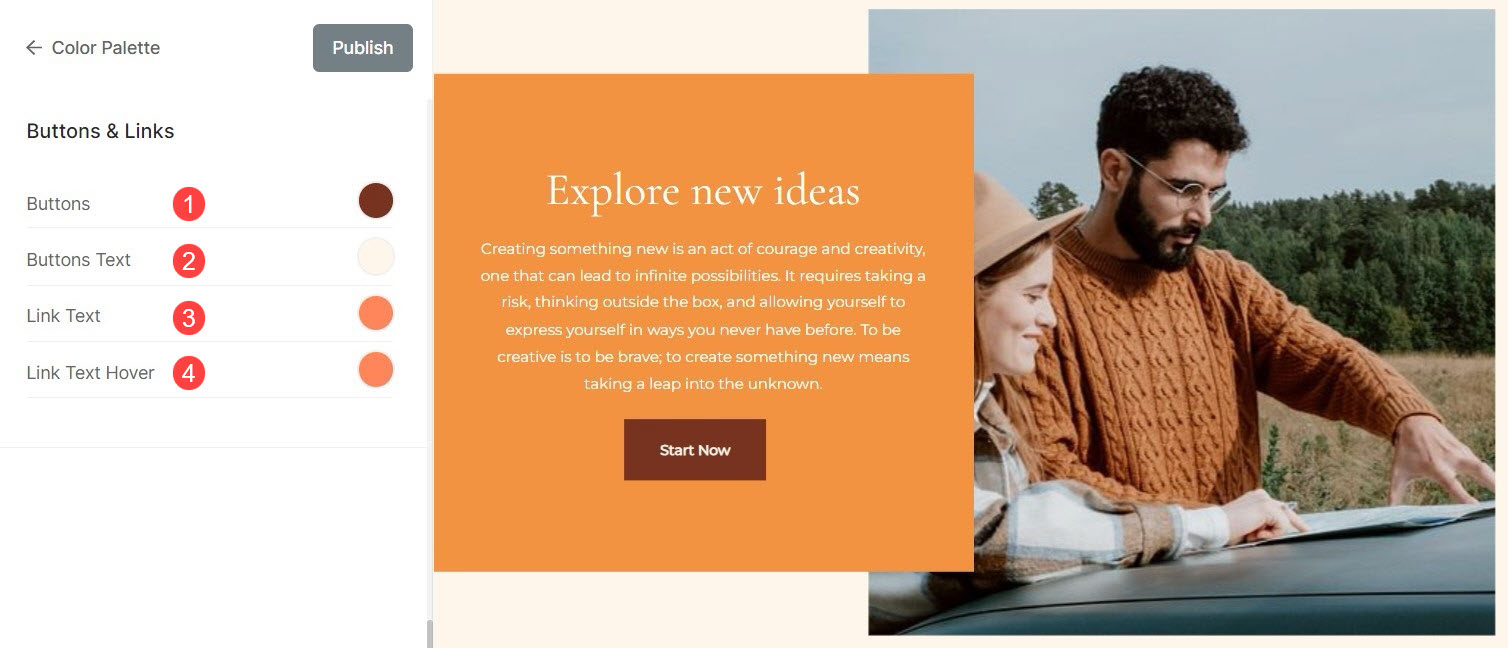
Optionen für Schaltflächen und Links
- Buttons: Wählen Sie hier die Hintergrundfarbe der Schaltflächen.
- Schaltflächentext: Wählen Sie die Farbe des Schaltflächentextes aus.
- Link Text: Legen Sie die Linktextfarbe für alle Links auf der Website fest.
- Linktext-Hover: Legen Sie die Linktext-Hoverfarbe für die Links auf der Website fest.

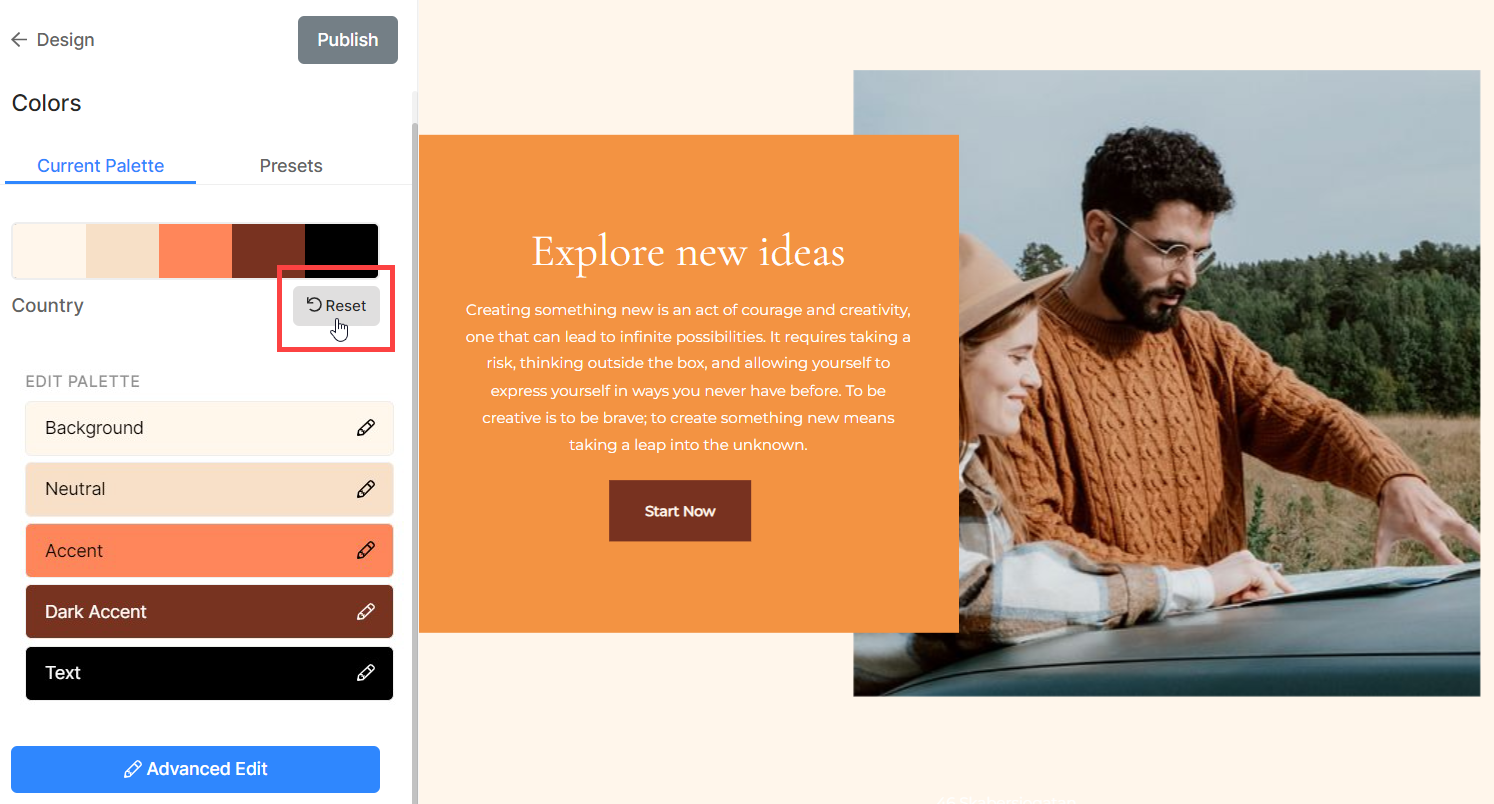
Benutzerdefinierte Einstellungen zurücksetzen
Sie können die Standardpaletteneinstellungen ganz einfach wiederherstellen, wenn Sie Änderungen an Akzentfarben vorgenommen haben, indem Sie eine Palette bearbeiten oder die Farbeinstellungen über „Erweiterte Bearbeitung“ anpassen.

Sie sehen eine Schaltfläche „Geändert“. Bewegen Sie den Cursor über die Schaltfläche, sie ändert sich in „Zurücksetzen“. Von hier aus können Sie die Änderungen auf das Original zurücksetzen.
