Das effektive Gestalten einer Website ist sehr wichtig, da es sich direkt auf die Benutzererfahrung und das Engagement auswirkt.
Konsistente und ansprechende Designentscheidungen vermitteln nicht nur Professionalität und Markenidentität, sondern verbessern auch die Lesbarkeit und Navigation und machen Inhalte für Benutzer leichter zugänglich.
Lassen Sie uns die wichtigen Punkte untersuchen, die bei der Gestaltung einer Website berücksichtigt werden müssen.
In diesem Artikel:

Voraussetzungen für die Gestaltung einer Website
Bevor Sie mit der Gestaltung Ihrer Website beginnen, müssen Sie mehrere Faktoren berücksichtigen.
Struktur Ihrer Website
Es ist notwendig, die Struktur Ihrer Website im Voraus zu planen. Dies kann Folgendes umfassen:
- Die Position und der Stil des Headers Ihrer Website
- Layout von Seiten, Galerien und Ordnern
- Vorfuß- und Fußzeilendesign
Dies sind einige der Schlüsselelemente jeder Website. Wenn Sie sie im Voraus berücksichtigen, sparen Sie viel Zeit und Mühe beim eigentlichen Erstellen oder Gestalten Ihrer Website.

Wählen Sie Ihre Vorlage
Der vorherige Schritt hilft Ihnen bei der Auswahl der geeigneten Vorlage. Stellen Sie sicher, dass Sie die richtige Vorlage auswählen, die am besten zu Ihrem Unternehmen passt, da sie die Grundlage für das Design und Layout Ihrer Website bildet.
WEITERE INFORMATIONEN über Vorlagen.
Legen Sie das Farbschema fest
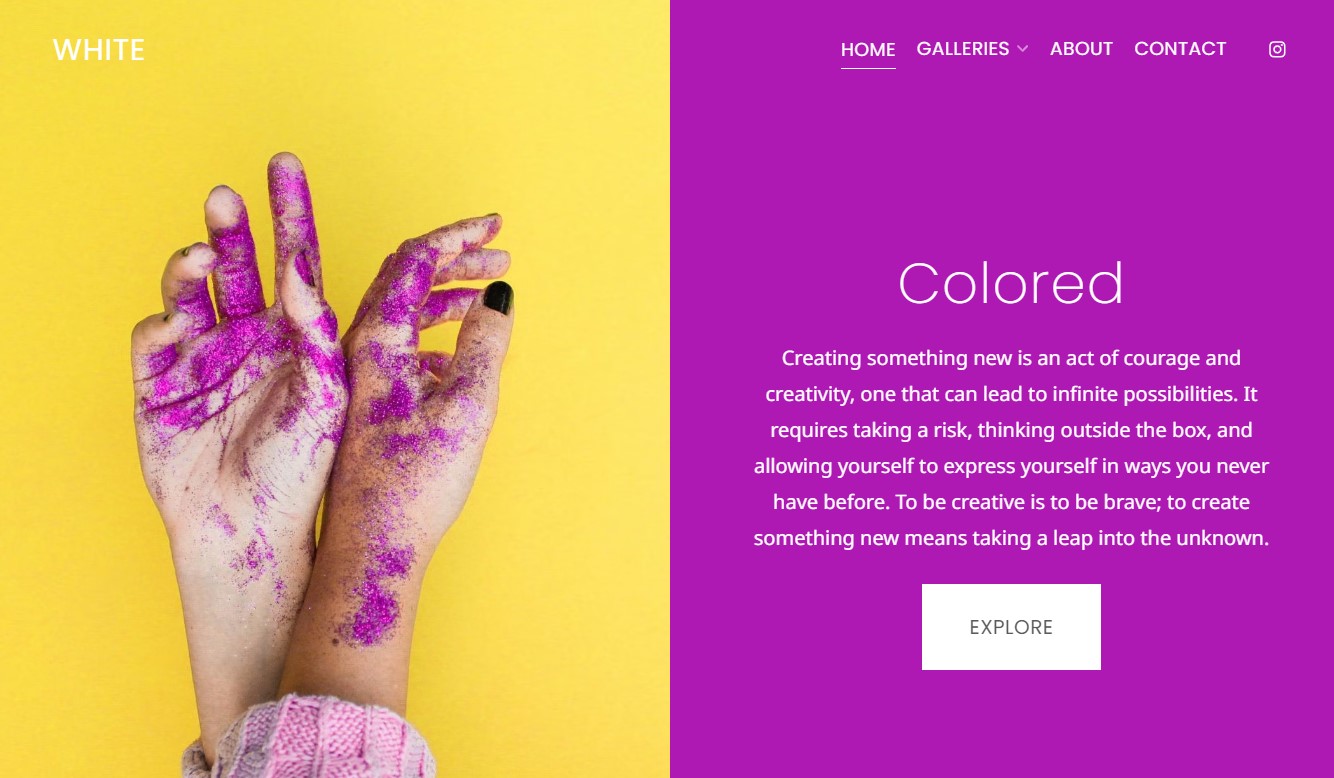
Optisch ansprechende Farben auf einer Website schaffen den ersten Eindruck, erhöhen die Markenbekanntheit und verbessern die Designästhetik. Sie können entscheiden, ob Ihre Website durch die Farben hell, luftig, dunkler oder etwas dazwischen wirken soll.
Wählen Sie Schriftarten aus
Die Wahl der richtigen Schriftart ist von entscheidender Bedeutung, da sie das Benutzererlebnis erheblich beeinflusst und die Lesbarkeit verbessert. Die einheitliche Verwendung von Schriftarten sorgt für ein zusammenhängendes Erscheinungsbild, während sich reaktionsfähige Schriftarten an verschiedene Bildschirmgrößen anpassen.
Gestaltung Ihrer Website
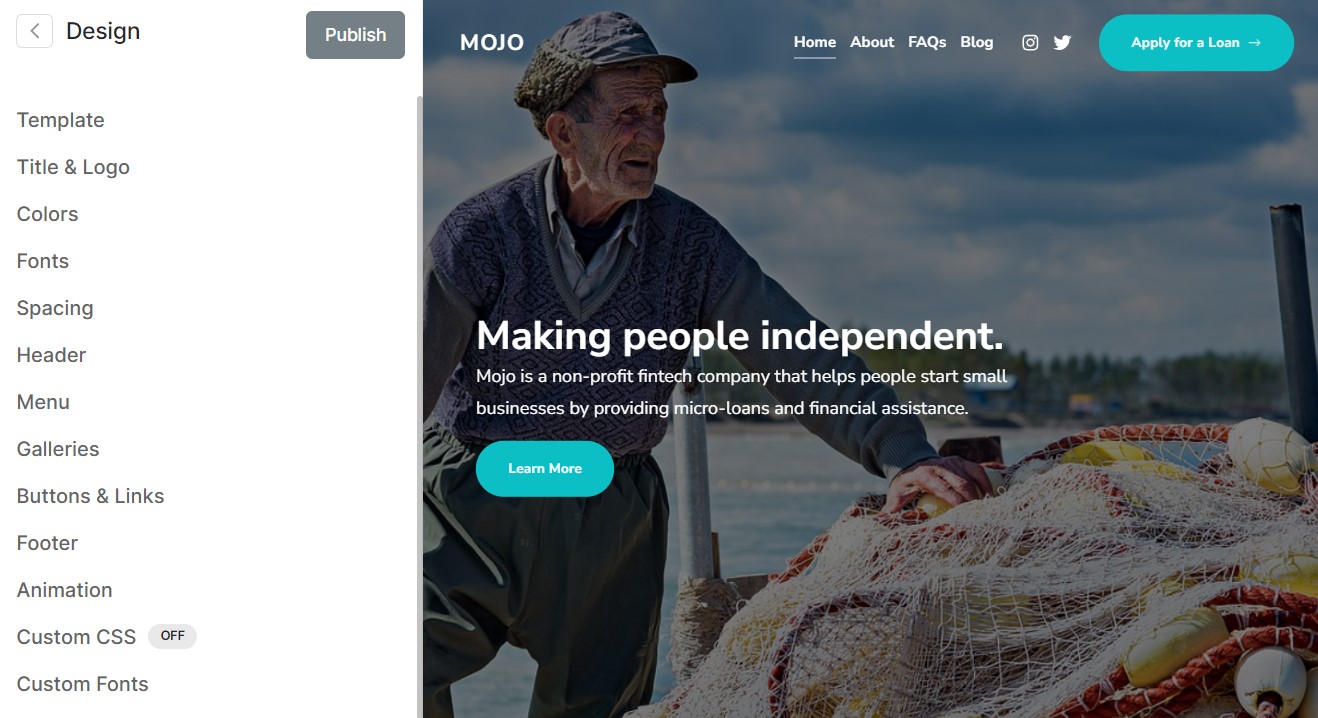
Der nächste Schritt beim Website-Styling besteht darin, jedes Designelement sorgfältig zu verfeinern, um das gewünschte Erscheinungsbild zu erzielen. In dieser Phase nehmen Sie Anpassungen und Verbesserungen an verschiedenen Aspekten der Ästhetik Ihrer Website vor.

Template
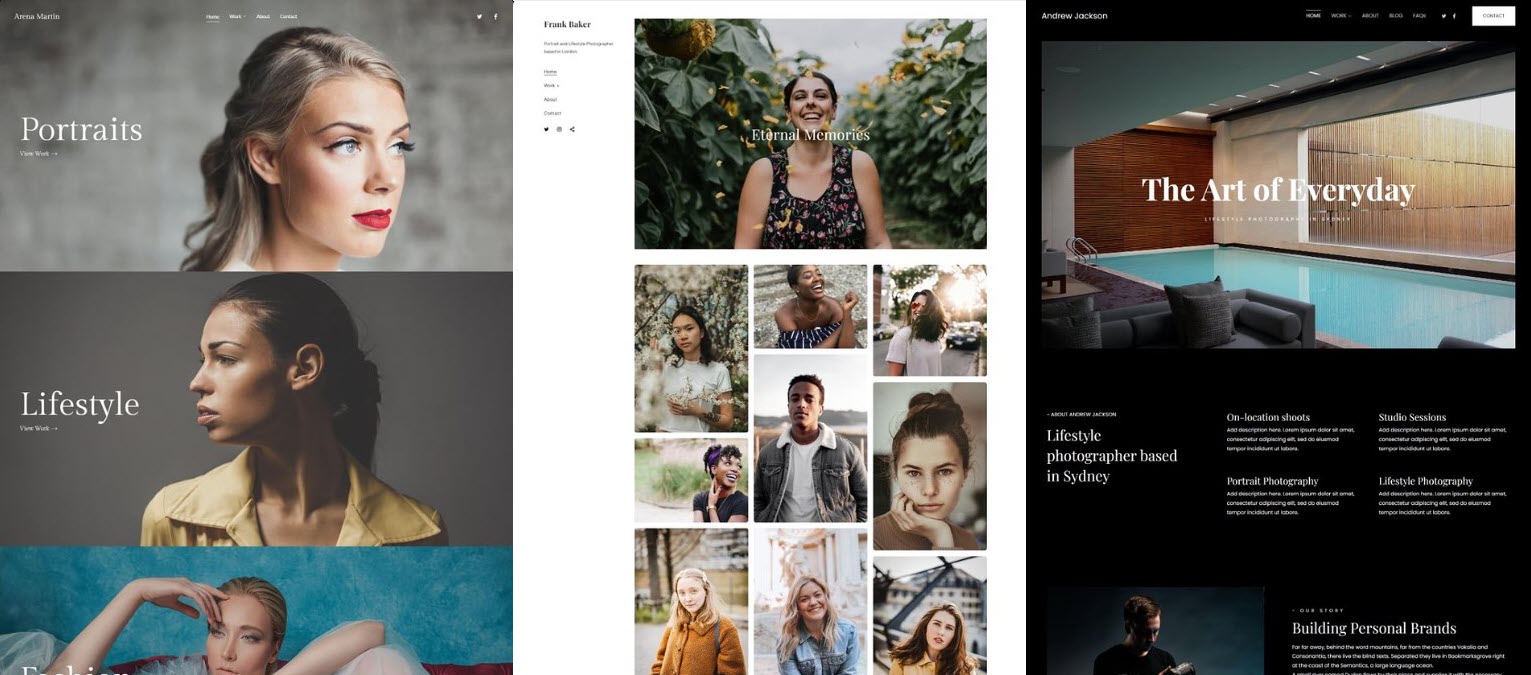
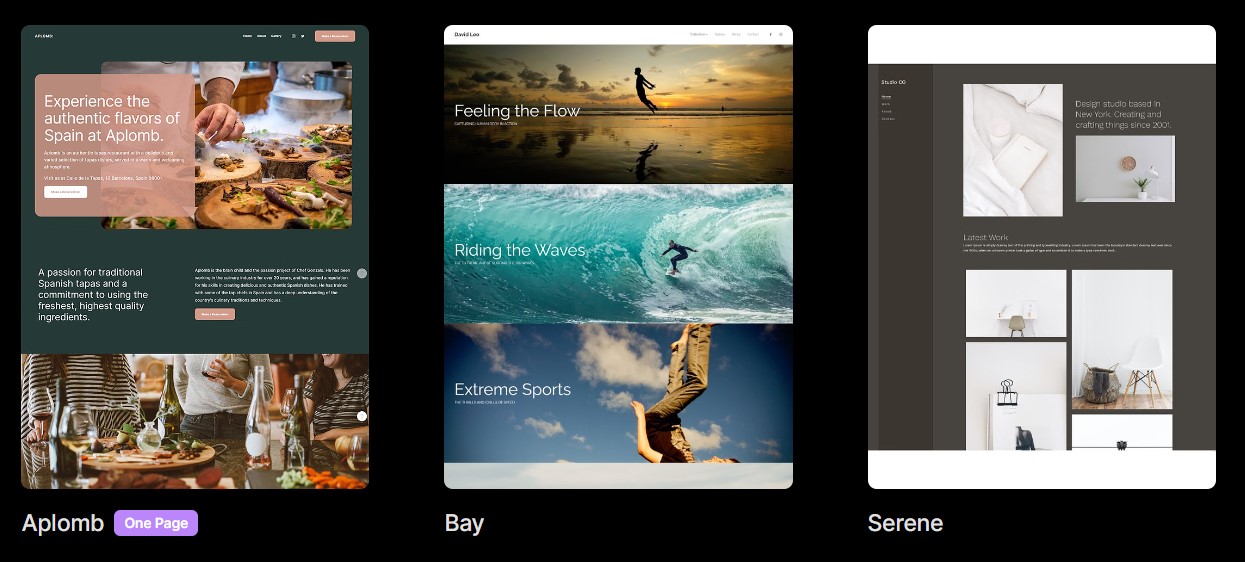
Unabhängig davon, ob Sie eine Website von Grund auf neu erstellen oder Ihre Website neu gestalten, sollten Sie zunächst darüber nachdenken, eine geeignete Vorlage auszuwählen. Pixpa stellt Ihnen zwei Arten von Vorlagen zur Verfügung:
- Einspaltige Vorlagen: Bei diesen Vorlagen erhalten Sie oben die Kopfzeile und das Navigationsmenü, gefolgt vom Hauptteil (Inhalt) Ihrer Website und schließlich unten die Fußzeile.
Vorlagen wie Color, Titan und Nirvana werden als einspaltige Vorlagen klassifiziert.
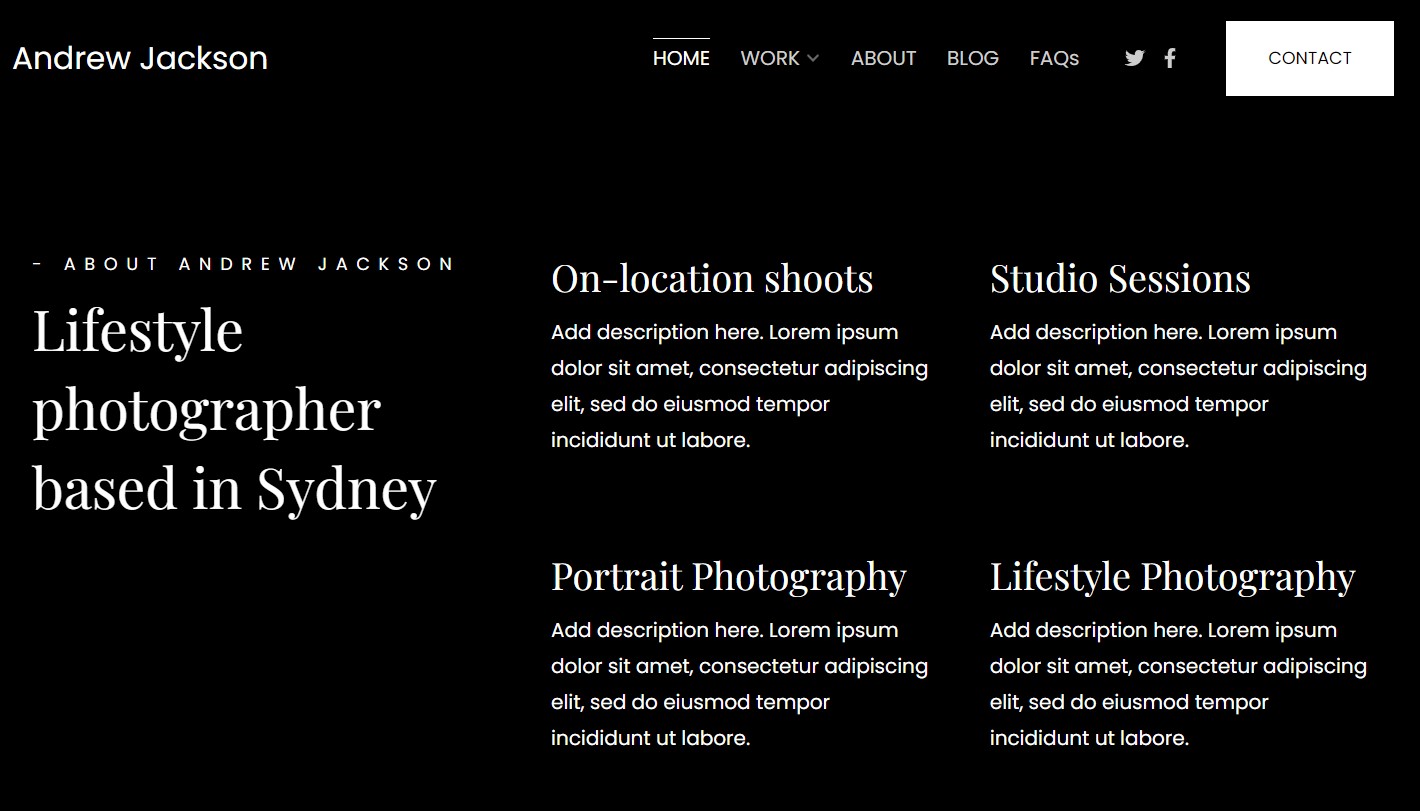
- Zwei Spaltenvorlagen: Diese Vorlagen sind so strukturiert, dass das Logo, das Navigationsmenü, die sozialen Symbole und die Fußzeile wie eine Seitenleiste auf der einen Seite bleiben und der Hauptinhalt Ihrer Website auf der anderen Seite so positioniert wird, dass er einen größeren Bereich des Bildschirms abdeckt.
Einige Beispiele sind Burst, Beyond, Isle usw.
Sie können alle überprüfen Vorlagen hier.
Hier geht es weiter. um mehr über Website-Vorlagen zu erfahren.

Farben
Website-Farben spielen eine entscheidende Rolle bei der Verbesserung der visuellen Attraktivität Ihrer Website und der Schaffung eines zusammenhängenden Designs, das die Botschaft Ihrer Marke effektiv kommuniziert.
Sie tragen auch wesentlich zur Verbesserung des gesamten Benutzererlebnisses bei.
Pixpa bietet eine Vielzahl vordefinierter Farbpalettenvoreinstellungen, alle sorgfältig zusammengestellt, um Ihnen eine einfache und effiziente Möglichkeit zu bieten, das Erscheinungsbild Ihrer Website mit einem bestimmten Stil anzupassen. Mit nur einem Klick können Sie die Farben Ihrer gesamten Website ändern.
Innerhalb jeder Voreinstellung haben Sie fünf Palettenoptionen die Sie auch individuell anpassen können. Darüber hinaus können Sie die Farbe jedes Elements mit ändern Erweiterte Bearbeitung .
Hier geht es weiter. um mehr über Website-Farben zu erfahren.

Website-Schriftarten
Schriftarten haben einen erheblichen Einfluss auf Websites, indem sie die Lesbarkeit beeinflussen, die Markenidentität vermitteln und das allgemeine Benutzererlebnis verbessern.
Schriftarten müssen leichter lesbar sein und Ihrer Website einen professionellen und eleganten Touch verleihen, da sie dazu beitragen, Vertrauen bei den Besuchern aufzubauen.
Pixpa bietet Ihnen mehrere Schriftartenvoreinstellungen Hierbei handelt es sich um vordefinierte Kombinationen aus Schriftart, Schriftgröße, Buchstabenabstand und anderen typografischen Einstellungen, die mit nur einem Klick auf den Text auf der gesamten Website angewendet werden können.
Sie können die auch anpassen Überschrift machen Absatz Schriftart mit jeder Palette oder Sie können den Schriftstil für einzelne Elemente mithilfe der festlegen Erweiterte Bearbeitung .
Hier geht es weiter. um mehr über Website-Schriftarten zu erfahren.

Titel und Logo
Der Site-Titel oder das Logo ist normalerweise das erste Element, das auf jeder Website sichtbar ist. Es präsentiert Ihren Markennamen entweder direkt oder repräsentiert Ihre Marke symbolisch und erregt so schnell die Aufmerksamkeit der Besucher.
Sie können den Titel der Website angeben oder im Abschnitt „Titel und Logo“ verschiedene Logos für Ihre Website hochladen. Zu diesen Logos gehören Primäres Logo, alternatives Logo, Favicon und Systemlogo.
Mehr erfahren über Titel und Logo.
Website-Abstand
Eine Website, die ausreichend Abstände einhält und die richtige Balance zwischen ihren Elementen beibehält, ist in der Regel nicht nur optisch ansprechender, sondern auch wesentlich einfacher zu lesen und zu navigieren.
Im Abschnitt „Abstand“ können Sie den Abstand angeben maximale Breite Ihrer Website zusammen mit Rand und Polsterung Optionen. Dies wird auf die gesamte Website angewendet.
Sie können auch eine hochladen Hintergrundbild und passen Sie die an Farbe der Bildlaufleiste von hier.
WEITERE INFORMATIONEN über Website-Abstände.

Website-Header
Dies ist der obere Bereich Ihrer Website, der normalerweise wichtige Elemente wie den Titel oder das Logo der Website, das Navigationsmenü, Links zu sozialen Medien und Kontaktinformationen enthält.
Es dient als entscheidende Komponente, die Benutzer bei der Navigation durch Ihre Website unterstützt.
Sie können die anpassen Layout, Breite, Verhalten des Headers, Header-Rand, usw. Außerdem können Sie das Layout auswählen Header für Mobilgeräte Geräte von hier.
Hier geht es weiter. um mehr über den Website-Header zu erfahren.
Website-Menü
Das Navigationsmenü der Website spielt eine entscheidende Rolle bei der Verbesserung der Benutzerfreundlichkeit der Website und der Verbesserung des gesamten Benutzererlebnisses, indem es Benutzern eine bequeme Möglichkeit bietet, auf verschiedene Abschnitte und Seiten der Website zuzugreifen.
Im Menübereich können Sie Folgendes angeben Abstand zwischen Menüpunkten, seine verschiedene Blöcke, Menüsymbole machen Textoptionen für mobile Geräte und passen Sie die Option bezüglich an Social Icons.
Hier geht es weiter. um mehr über die Menüoptionen der Website zu erfahren.

Website-Galerie
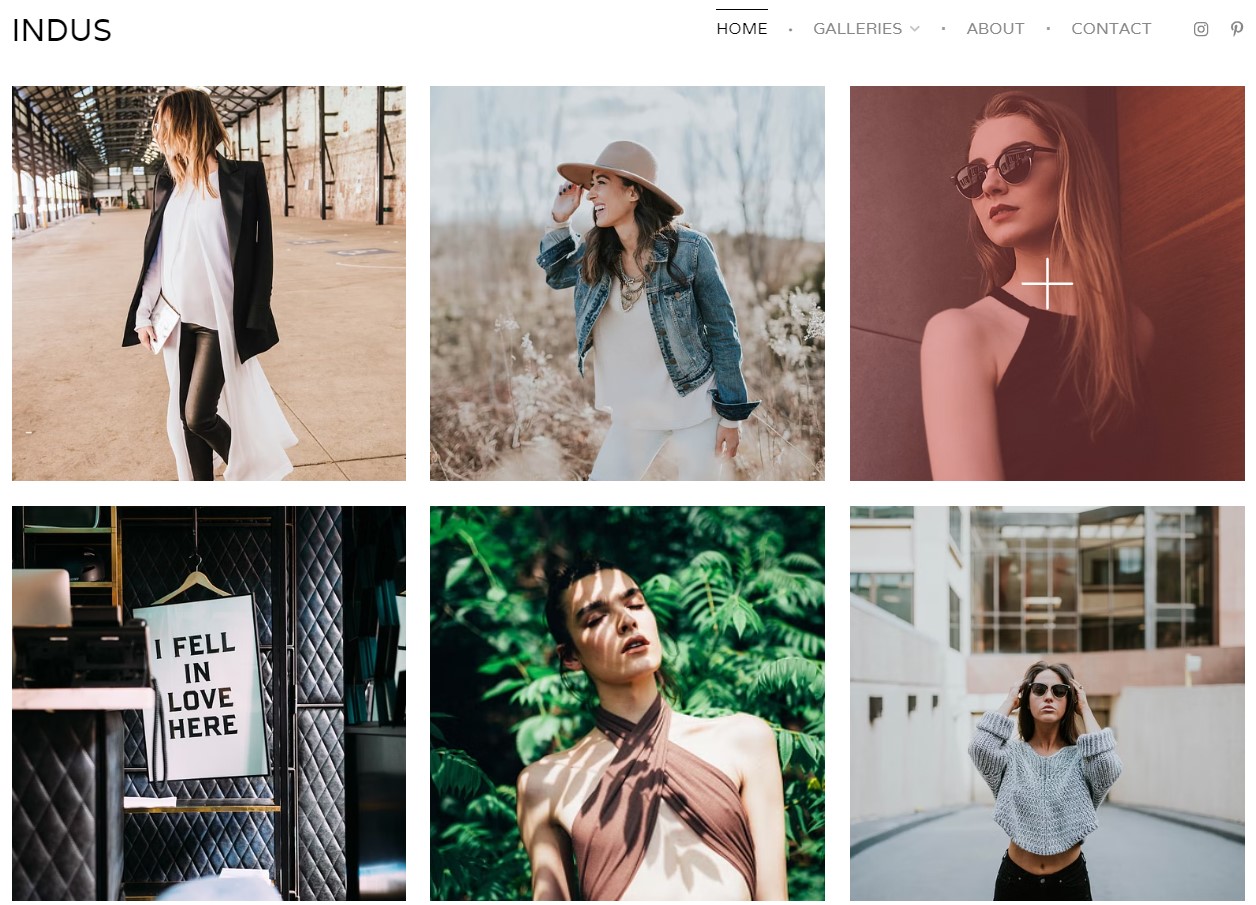
Galerien bieten eine praktische Möglichkeit, zahlreiche Bilder und Videos gleichzeitig anzuzeigen, sodass Sie Ihre Medieninhalte präsentieren und Ihre Website-Besucher fesseln können.
Sie haben die Flexibilität, sie zu personalisieren, um Ihre gewünschte Ästhetik zu erreichen.
Von hier aus können Sie die anpassen Layout, Rasterabstand, Rasterfarben, Leuchtkastenoptionen, usw.
Optionen für das Erscheinungsbild von Galerien auf mobilen Geräten Sind auch vorhanden.
Hier geht es weiter. um mehr über die Designoptionen für Website-Galerien zu erfahren.

Schaltflächen & Links
Schaltflächen und Links sind wesentliche Elemente einer Website, da sie eine wichtige Rolle dabei spielen, Benutzer anzuleiten, Interaktionen zu erleichtern und einen einfachen Zugriff auf die von ihnen gesuchten Informationen und Dienste zu ermöglichen.
Dies gewährleistet ein nahtloses Erlebnis auf der gesamten Website.
Von hier aus können Sie die anpassen Stil und Form der Schaltflächen, Schaltflächensymbole, Abstände und Animationsstile.
Ebenfalls, Styling im Zusammenhang mit Links kann über den Abschnitt „Schaltflächen und Links“ angepasst werden.
Hier geht es weiter. mehr wissen.

Website-Fußzeile
Die Fußzeile ist der untere Abschnitt einer Website, der normalerweise wichtige Informationen und Links enthält, wie z. B. soziale Symbole, Urheberrechtsinformationen, Kontaktdaten usw.
Es dient Besuchern als bequeme Möglichkeit, zusätzliche Informationen zu finden und effektiv auf der Website zu navigieren.
Pixpa bietet Ihnen zwei verschiedene Fußzeilenstile die Sie für Ihre Website auswählen können.
Darüber hinaus können Sie es anpassen Breite, Fußzeilentext, Fußzeilenrand und Schaltfläche „Zurück zum Anfang“. von hier.
Mehr erfahren über die Gestaltung der Fußzeile Ihrer Website.

Animation
Animationen verleihen Ihrer Website Dynamik und verleihen den Elementen und verschiedenen Abschnitten visuelle Effekte.
Diese Animationen steigern die Benutzerinteraktion und können eine Website optisch ansprechender machen, wodurch sich das gesamte Benutzererlebnis verbessert.
Von hier aus können Sie Wählen Sie den Animationseffekt die Sie auf Ihrer Website anwenden möchten und Passen Sie die Geschwindigkeit an davon.
Hier geht es weiter. um mehr über Website-Animationen zu erfahren.
Benutzerdefinierte Schriftarten
Während Pixpa Zugriff auf über 300 Schriftarten aus dem Google Fonts-Repository bietet, haben Sie auch die Möglichkeit, Ihre eigenen benutzerdefinierten Schriftarten zu integrieren und zu verwenden, damit Ihre Website hervorsticht und mit der Markenidentität übereinstimmt.
Sie können Schriftarten für Elemente wie auswählen Überschriften, Absätze, Schaltflächen, Titel, Fußzeile, usw.
Mehr erfahren über benutzerdefinierte Schriftarten.
Benutzerdefinierte CSS
Abgesehen von allen oben genannten designbezogenen Optionen haben Sie die Möglichkeit dazu Gestalten Sie jedes einzelne Element Ihrer Website Verwenden der Option „Benutzerdefiniertes CSS“. Pixpa bietet dies in jedem Tarif an, den es seinen Kunden anbietet.
Mit dieser können Sie überschreibt den Standardstil und passen Sie das Aussehen Ihrer Website genau an Ihre Wahl und Vorlieben an.
Hier geht es weiter. um mehr über benutzerdefiniertes CSS zu erfahren.
Stil-Checkliste
Wenn es um die Erstellung einer Website geht, ist das Design sehr wichtig. Um sicherzustellen, dass Ihre Website optisch ansprechend und benutzerfreundlich ist, müssen Sie auf Stilelemente achten.
In dieser abschließenden Checkliste führen wir Sie durch die wesentlichen Schritte zur Perfektionierung des Stils Ihrer Website.

Responsive Design für mobile Endgeräte
Alle Pixpa-Vorlagen sind responsive. Stellen Sie jedoch sicher, dass Ihre gesamte Website und jeder Abschnitt responsiv ist. Es sollte sich nahtlos an verschiedene Bildschirmgrößen und Geräte anpassen.
Testen Sie Ihre Website auf verschiedenen Geräten, einschließlich Smartphones, Tablets und Desktops, um sicherzustellen, dass sie überall gut aussieht.
Konsistentes Design
Konsistenz ist der Schlüssel zum professionellen Aussehen. Stellen Sie sicher, dass Elemente wie Logos, Farbschemata und Schriftarten auf der gesamten Website einheitlich sind.
Konsistenz schafft Vertrauen und macht Ihre Website einprägsamer.
Typografie
Wählen Sie die richtigen Schriftarten für Überschriften, Absätze und andere Elemente. Stellen Sie sicher, dass die richtige Hierarchie mit geeigneten Schriftgrößen und Zeilenabständen eingehalten wird.
Vermeiden Sie die Verwendung zu vieler verschiedener Schriftarten.
Navigation
Das Navigationsmenü sollte intuitiv und einfach zu bedienen sein. Stellen Sie sicher, dass sich Besucher auf Ihrer Website leicht zurechtfinden. Verwenden Sie klare Etiketten und organisieren Sie Ihr Menü logisch.
Erwägen Sie bei Websites mit großen Inhaltsmengen das Hinzufügen Suchfunktion.
