Das Kopfzeile enthält den ersten Satz sichtbarer Elemente, wenn Ihre Website geladen wird. Sie können die Elemente wie Logo, Navigationsmenü und soziale Symbole so anordnen, wie sie in der Kopfzeile angezeigt werden sollen.
In diesem Artikel:
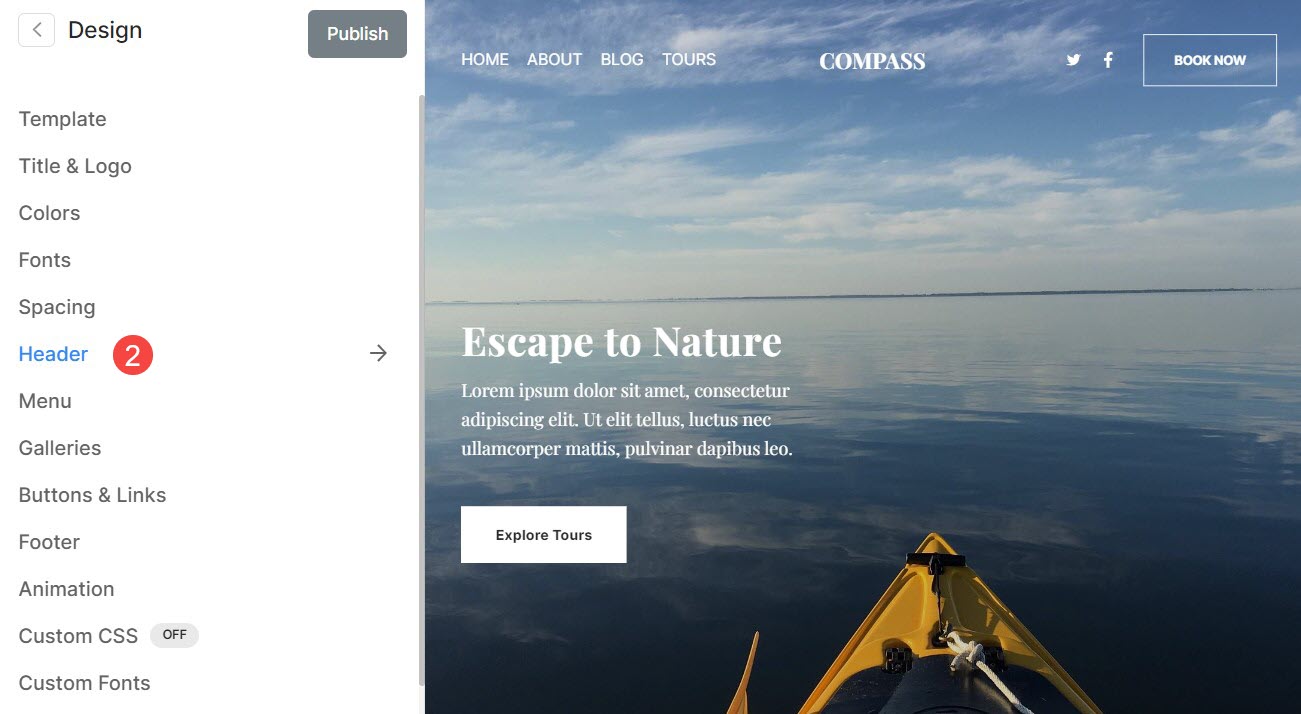
Sie können den Header-Stil (für Desktop und Mobilgeräte) über verwalten Design (1) Abschnitt.

Sobald Sie sich im Abschnitt „Design“ befinden, klicken Sie auf Kopfzeile (2) Registerkarte.

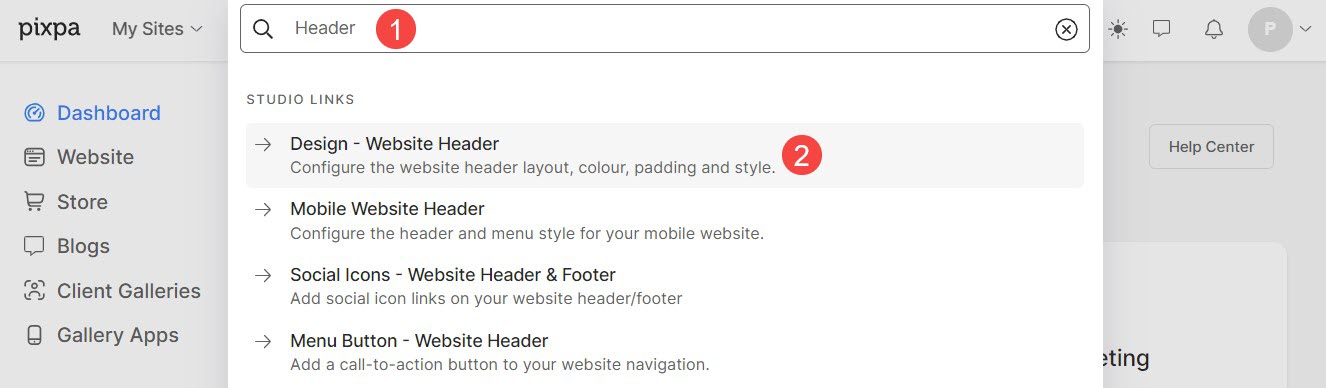
Alternativ können Sie auch die Suchfunktion des Studios nutzen.
- Enter Kopfzeile (1) in der Suchleiste.
- Klicken Sie in den zugehörigen Ergebnissen auf die Design – Website-Header Option 2).

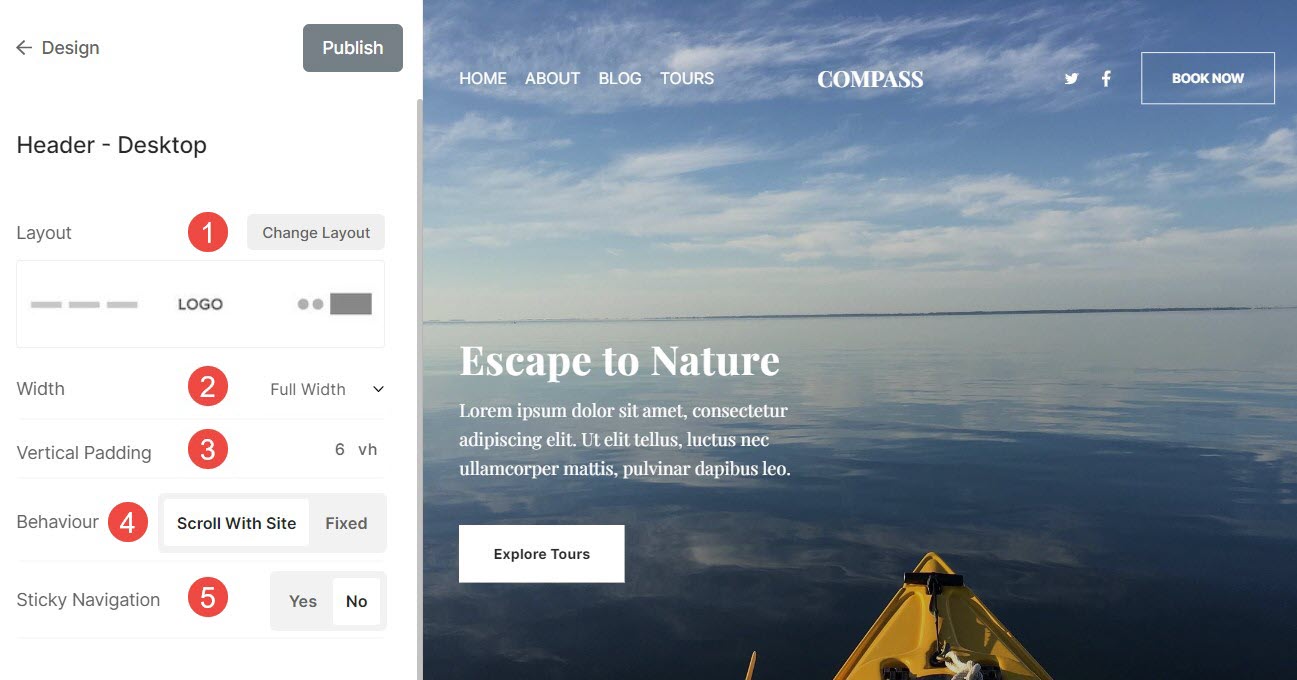
Kopfzeile für Desktop
- Header-Layout – Überprüfen Sie das aktuell angewendete Header-Layout auf die Desktop Ausführung. Klicken Sie auf die Layout ändern Schaltfläche, um aus den verfügbaren Header-Layout-Optionen auszuwählen und auf Ihre Website anzuwenden.
Wir bieten zwei Arten von Header-Layouts an – Top-Header-Layouts und zweispaltige Header-Layouts. Die zweispaltigen Header-Layouts existieren in Themen wie Burst und Isle. - Breite – Geben Sie die Kopfzeilenbreite an als Volle Breite or Site-Breite.
'Gesamtbreite' zeigt die Kopfzeile über die gesamte Breite an, ohne einen Rand zu hinterlassen.
'Seitenbreite' kann in angegeben werden Design Sektion. Hier können Sie eine feste Breite angeben.
Es zeigt den Header an, indem es sich an die angegebene feste Breite hält. Mehr wissen. - Vertikale Polsterung – Fügen Sie Ihrem Website-Header (angegeben in vh) Leerzeichen (oben und unten) hinzu. WEITERE INFORMATIONEN .
- Verhalten – Die Position Ihres Desktop-Headers kann eingestellt werden Ffixiert (Hier wird die Kopfzeile oben fixiert, dh auch wenn die Seite scrollt, wäre die Kopfzeile sichtbar) oder Scrollen Sie mit der Website (hier wird die Kopfzeile zusammen mit der Seite gescrollt).
- Klebrige Navigation – Aktivieren oder deaktivieren Sie die Sticky-Navigation im Falle von SScrollen Sie mit der Website Kopfposition.

Schauen Sie sich das Header-Padding in Aktion an:

Werfen Sie einen Blick auf ein Header auf einer Live-Site.
Sehen Sie sich verschiedene Desktop-Header-Layouts an

Sehen Sie sich verschiedene zweispaltige Desktop-Header-Layouts an

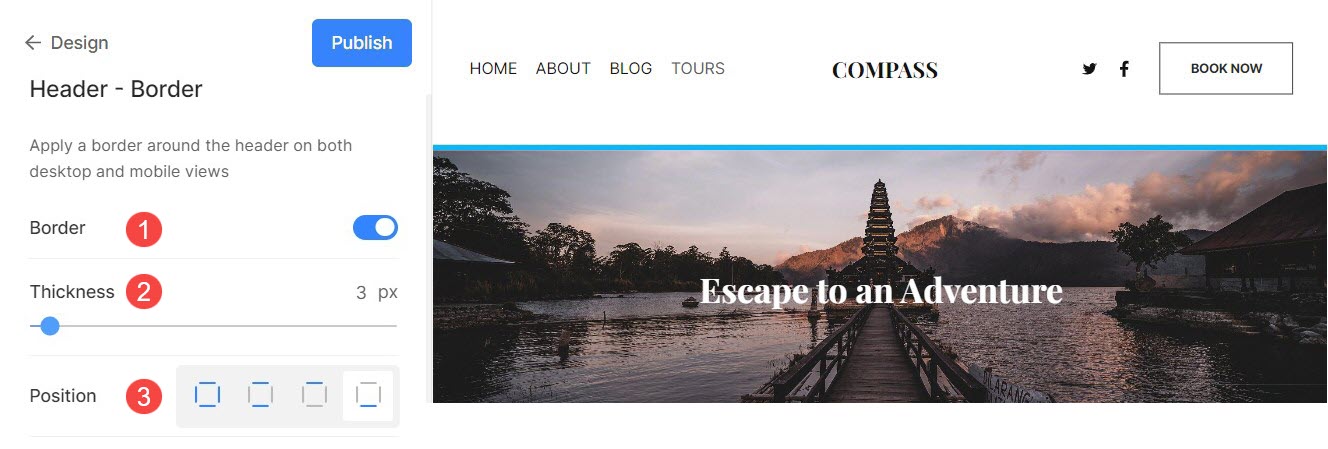
Kopfzeilenrand
- Rand: Aktivieren oder deaktivieren Sie den Rahmen für die Kopfzeile.
- Dicke: Geben Sie die Breite der Randlinien für die Kopfzeile an.
- Position: Legen Sie die Position des Kopfzeilenrands fest. Sie haben vier Optionen: Alle Seiten, Oben und Unten, Nur Oben und Nur Unten.

Header für Mobilgeräte
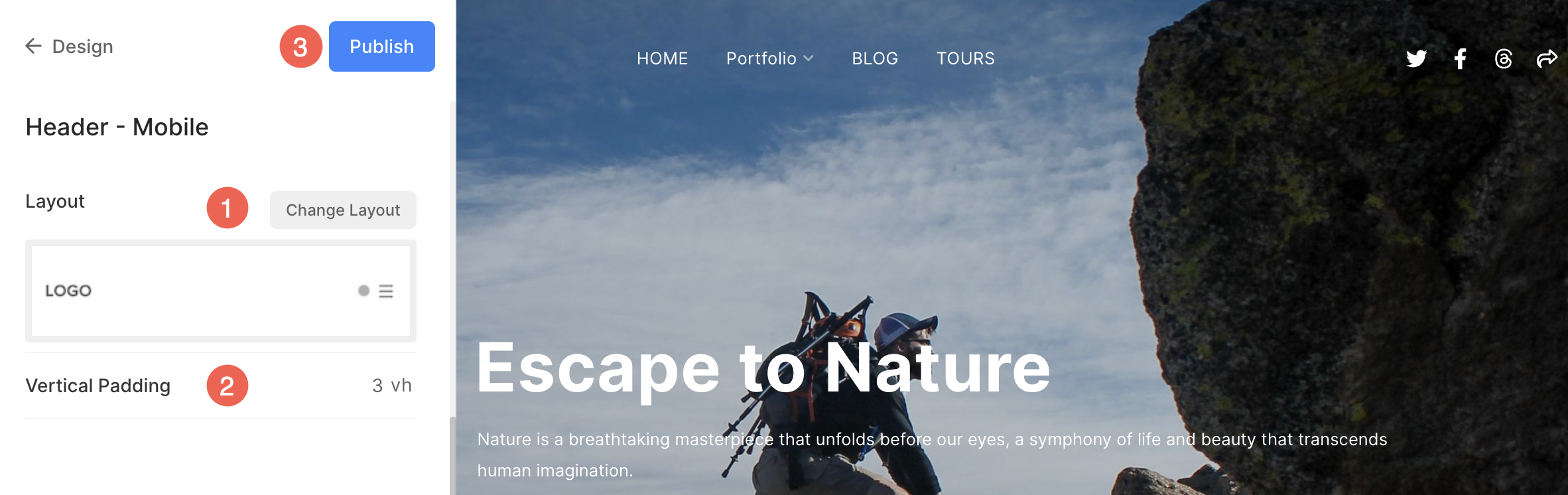
- Layout – Überprüfen Sie das aktuell angewendete Header-Layout auf die Mobile Ausführung. Klicken Sie auf die Layout ändern Schaltfläche, um aus den verfügbaren Header-Layout-Optionen auszuwählen und auf Ihre Website anzuwenden.
- Speichern Vertikaler Raum (oben und unten) zum Header Ihrer Website auf Mobilgeräten (angegeben in vh).
- Nachdem Sie die Änderungen vorgenommen haben, klicken Sie auf Veröffentlichen .

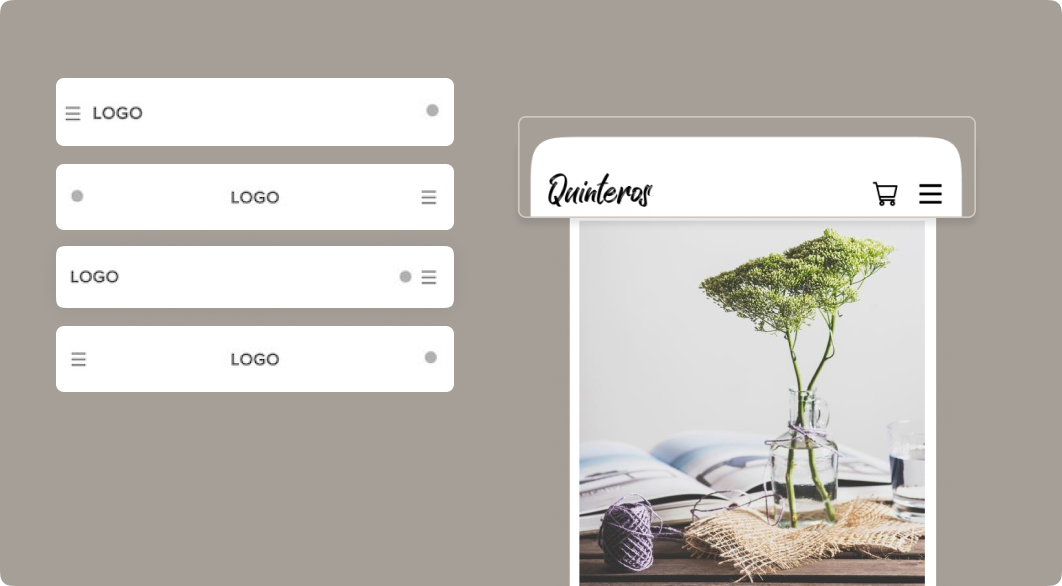
Sehen Sie sich verschiedene mobile Header-Layouts an

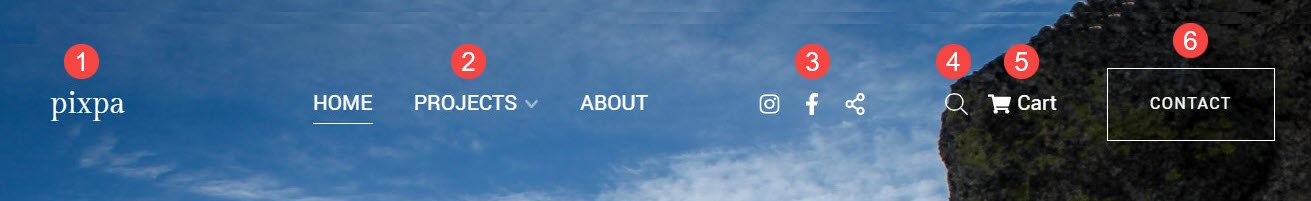
Header-Elemente

- Logo/Site-Titel – Das allererste Element des Website-Headers ist das Website-Logo/der Titel. Legen Sie den Seitentitel fest/laden Sie das Seitenlogo hoch für Ihre Website.
Hinweis: Wenn Sie das Website-Logo nicht hochgeladen haben, wird der Website-Titel in Ihrem Website-Header angezeigt. Wenn Sie beides bereitgestellt haben, wird das Website-Logo in Ihrem Website-Header sichtbar sein. - MENÜ – Ein weiteres Element des Site-Headers ist das Menü (Menülinks). Du kannst Reihenfolge der Site-Navigationslinks, or Löschen/Ausblenden eines beliebigen Menüpunkts von Ihrer Website.
- Social Icons – Sie können die hinzufügen Social Icons die mit Ihren Social-Media-Profilen verbunden sind, mit Ihrem Website-Header. Sie können eine hochladen Social-Sharing-Bild die als Miniaturansicht verwendet werden, wenn die Website oder eine der Seiten der Website in sozialen Medien geteilt wird. Wählen Sie auch, wo die Social-Media-Symbole würde auf Ihrer Website erscheinen. Die verfügbaren Positionen sind Kopfzeile, Fußzeile, beides oder keine.
- Suchbox - Füge hinzu ein Suchfeld Damit können Ihre Website-Besucher nach beliebigen Inhalten in Produkten (wenn Sie einen Shop auf Ihrer Website aktiviert haben), Bildern, Blog-Beiträgen und Seiten (Galerien, Ordner und andere Seiten) in Ihrem Website-Header suchen.
- Einkaufswagen-Symbol – Fügen Sie ein Floating hinzu Einkaufswagensymbol die leicht zu erreichen und immer sichtbar ist, ohne Ihre Website zu Ihrem Website-Header zu beeinträchtigen.
- Menütaste - Füge hinzu ein Menütaste zu Ihrem Site-Header, dh eine Call-to-Action-Schaltfläche, die zu einer bestimmten URL weiterleitet. Sie können die angeben Label und für URL für die Menütaste. Wählen Sie außerdem die Knopfgröße sein Klein, Mittel oder Groß.
