Pixpa bietet Ihnen die Möglichkeit, die Seiteneinstellungen wie Navigationstitel, Sichtbarkeit, SEO und vieles mehr zu verwalten.
In diesem Artikel erfahren Sie alles über die globalen Einstellungen jeder Seite.
Seiteneinstellungen verwalten:
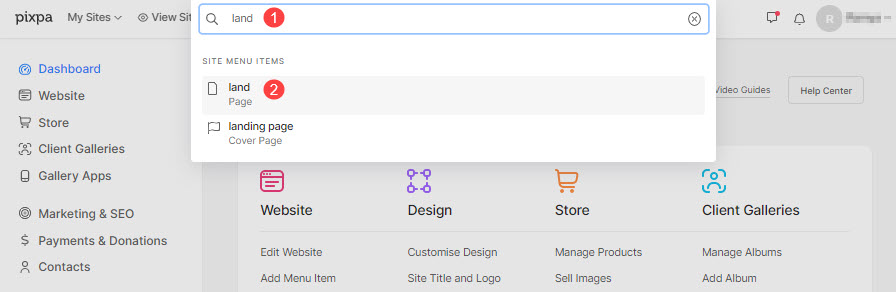
- Geben Sie die Seitentitel (1) (das Sie bearbeiten möchten) in der Suchleiste.
- Klicken Sie auf Seite (2) unter Site-Menüelemente.

- Sie gelangen nun zum Seitenersteller.
- Klicken Sie auf Einstellungen (1) Schaltfläche zum Anzeigen der Seiteneinstellungen.
- Nachdem Sie die Änderungen vorgenommen haben, klicken Sie auf Speichern (2) Taste.

Über die Seiteneinstellungen können Sie Folgendes verwalten:
- Page Titel
- Legen Sie die Seite als normale Seite oder Splash-Seite fest
- Sichtbarkeit der Seite
- Schützen Sie eine Seite mit einem Passwort
- Kopf- und Fußzeile der Seite
- Social-Media-Image
- Zusätzliche Seiteninformationen
- SEO
- Seitencodeinjektion
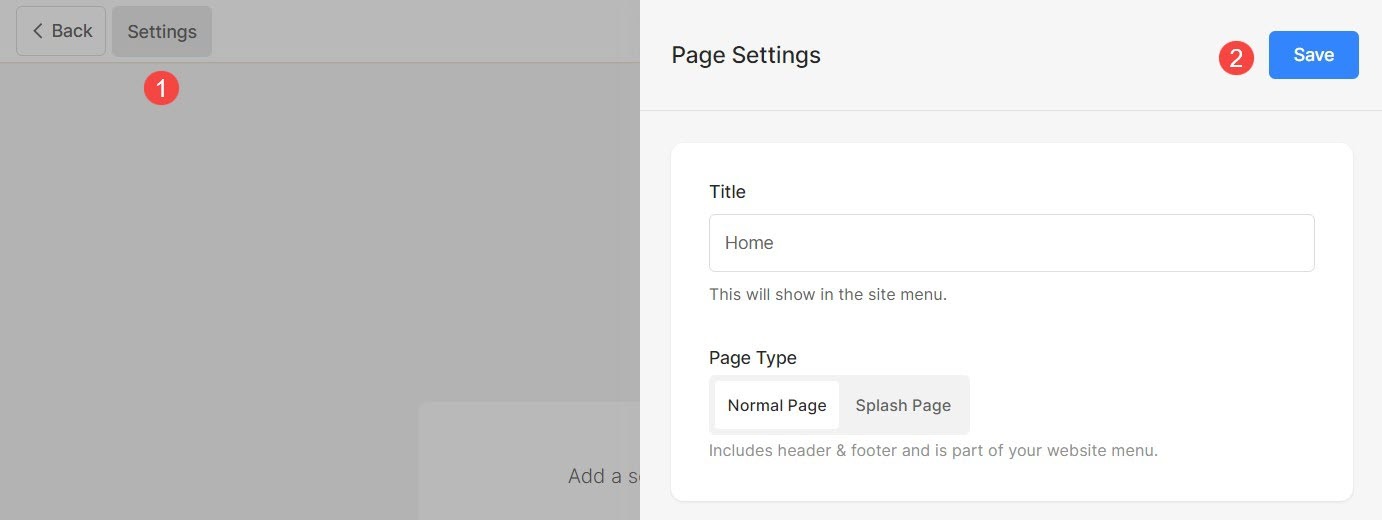
Page Titel
- Klicken Sie auf Einstellungen (1) Taste.
- Sie können den Titel der Seite ändern Titel (2) Abschnitt.
- Speichern (3) die Änderungen.

Normale Seite oder Splash-Seite
Aus verschiedenen Gründen möchten Sie vielleicht eine Seite ohne Ablenkungen wie Kopf- und Fußzeile. Möglicherweise möchten Sie, dass sich Ihre Website-Besucher nur auf den Seiteninhalt konzentrieren.
In diesem Fall können Sie über Pixpa ein schönes, vollständig ansprechendes Cover oder Splash-Seiten erstellen.
Erstellen Sie einseitige Websites, um Ihre Ideen auszudrücken, erstellen Sie Zielseiten für Ihre Webkampagnen, eine Einstiegs-/Splash-Seite für Ihre Hauptwebsite oder eine im Aufbau befindliche Seite. Die Möglichkeiten sind endlos.
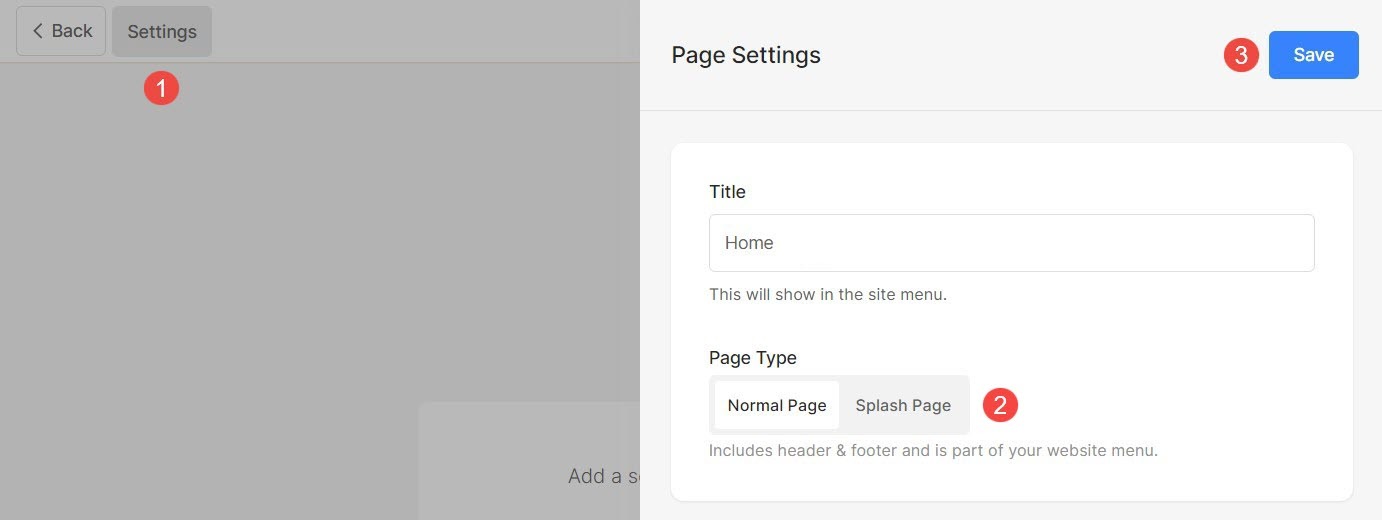
Um eine normale Seite in eine Spalsh-Seite umzuwandeln, führen Sie die folgenden Schritte aus:
- Gehen Sie zu Einstellungen (1) der Seite.
- Wählen Sie die Option von Splash-Seite (2).
- Speichern (3) Ihre Änderungen.

Sichtbarkeit der Seite
Mit Pixpa können Sie auswählen, ob eine Seite im Website-Menü angezeigt oder ausgeblendet werden soll.
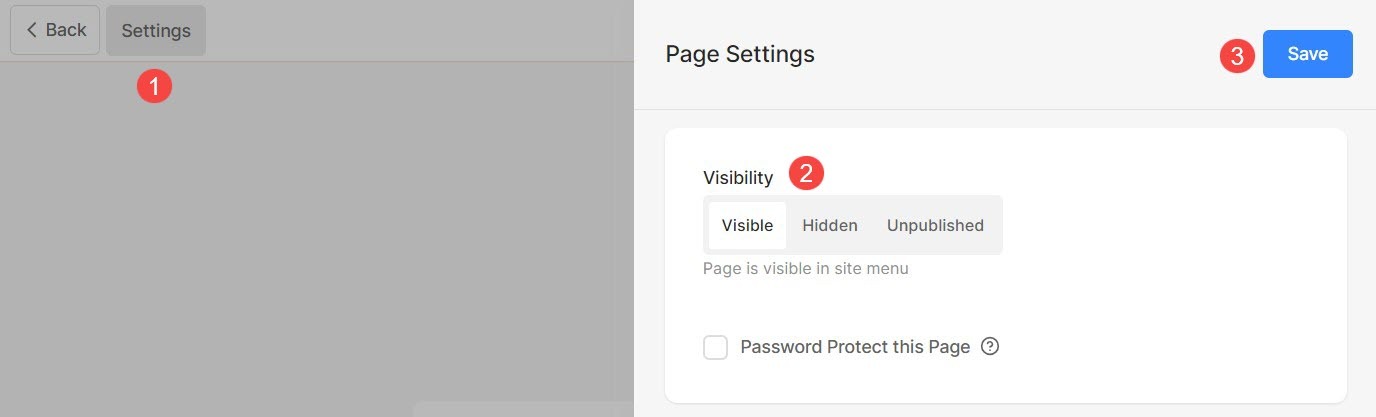
- Klicken Sie auf Einstellungen (1) Schaltfläche zum Anzeigen der Seiteneinstellungen.
- Sie werden die haben Sichtbarkeit (2) Option auf der rechten Seite.
- Ändern Sie den Sichtbarkeitsstatus und speichern (3) die Änderungen.

Verschiedene Sichtbarkeitsoptionen sind:
- Sichtbar: Wählen Sie diese Option, um die Seite auf der Website anzuzeigen.
- versteckt: Wählen Sie diese Option, um die Seite auf der Website auszublenden. Es wird jedoch über seinen Link zugänglich sein.
- unveröffentlicht: Die Seite ist online nicht verfügbar und gibt beim Öffnen eine 404-Fehlerseite aus.
Überprüfen Sie auch: Passen Sie die 404-Fehlerseite an
Schützen Sie eine Seite mit einem Passwort
Sie können jeder Ihrer Seiten innerhalb von Pixpa ganz einfach ein Passwort hinzufügen, sodass nur die Personen, die Zugriff auf das Passwort haben, die Seite sehen können.
Sie können uns auch beschränken oder mit einem Passwort schützen die ganze Webseite Zugriff durch Aktivieren eines Passworts, sodass vorerst niemand die Änderungen an Ihrer Website sehen kann.
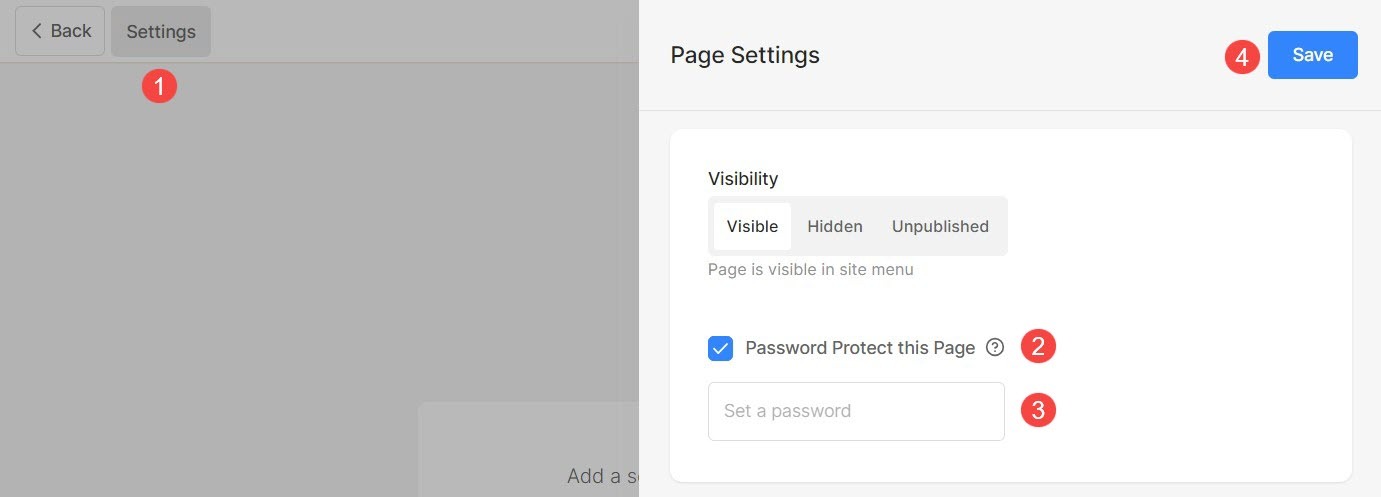
- Klicken Sie auf Einstellungen (1) Taste und aktivieren Sie die Option von Schützen Sie diese Seite mit einem Passwort (2) um das Passwortfeld zu aktivieren.
- Geben Sie das Passwort (3) für die Seite an.
- Schließlich Speichern (4) die Änderungen.

Kopf- und Fußzeile der Seite
Sie können Ihrer Seite ein zusätzliches Flair verleihen, indem Sie die Kopfzeile transparent machen und ein Hintergrundbild hinter der Kopfzeile anzeigen.
Abgesehen davon können Sie auch die anzeigen prefooter auf jeder Seite und zeigen Sie Inhalte wie Instagram-Feed, geschäftliche Kontaktinformationen, Newsletter-Box, Arbeitszeiten usw. im Fußbereich an. Dies wird über der Fußzeile angezeigt.
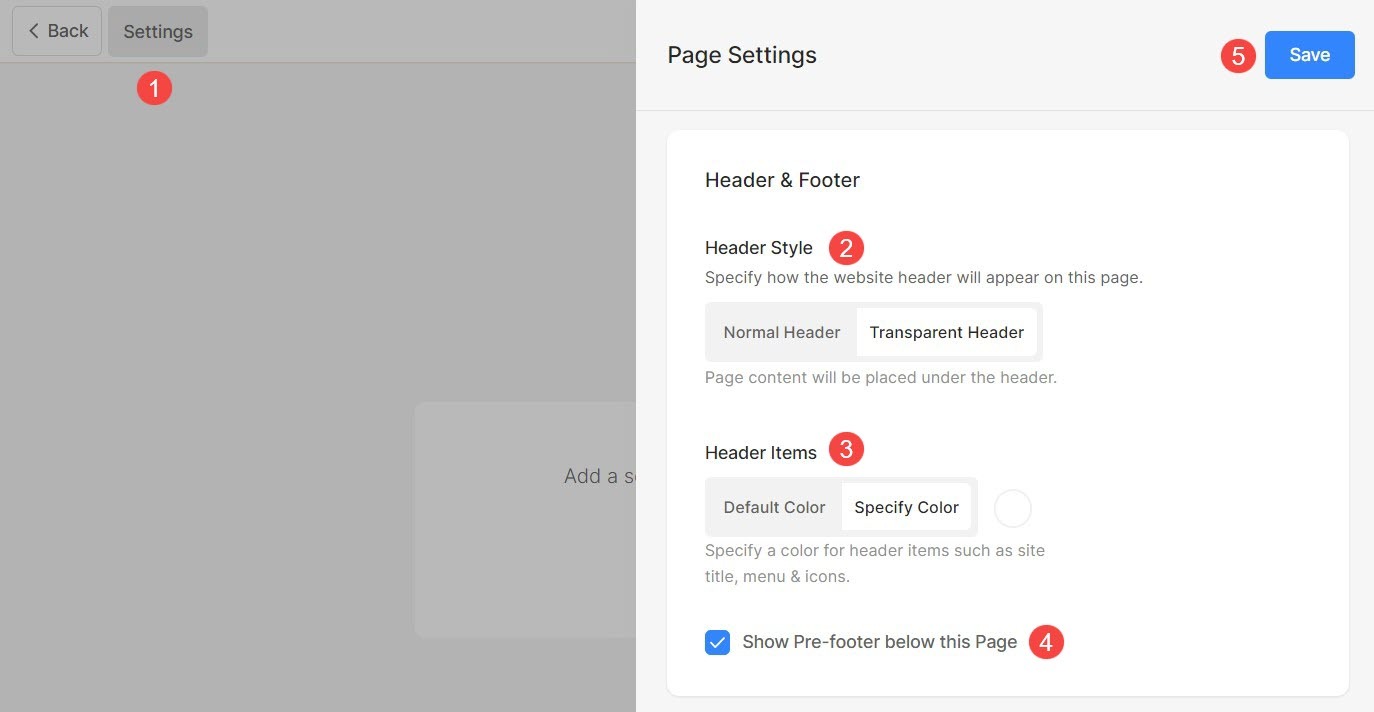
- Klicken Sie auf Einstellungen (1) Schaltfläche zum Anzeigen der Seiteneinstellungen.
- Scrollen Sie nach unten Einstellungen Schublade, und wählen Sie die Header-Stil (2) für die Seite, an der Sie gerade arbeiten.
- Im Fall Standard ausgewählt ist, wird der Standardstil der Website-Kopfzeile auf der Seite verwendet. Der Inhalt der Seite wird nach der Kopfzeile platziert. Schauen Sie sich ein Live-Beispiel.
- Im Fall Transparent ausgewählt ist, wird die Kopfzeile auf dieser Seite transparent gesetzt. Der Inhalt der Seite wird unter der Kopfzeile platziert. Schauen Sie sich ein Live-Beispiel.
- Wenn Sie Stellen Sie die Kopfzeile auf transparent einkönnen Sie die Kopfzeilen-/Menüelementfarbe (3):
- Im Fall Standardfarbe ausgewählt ist, wird die Kopfzeilenfarbe von übernommen Design .
- Im Fall Farbe angeben ausgewählt ist, können Sie auf klicken und die Farbe der Kopfzeilenelemente auswählen.
- Überprüfen Sie die Option von Pre-Footer unterhalb dieser Seite anzeigen (4) um die Vorfußzeile anzuzeigen.
- Schließlich Speichern (4) die Änderungen.

Um mehr über die Optionen für den Header-Stil zu erfahren, Klicke hier.
Social-Media-Image
Mit Pixpa können Sie jeder Seite ein Beitragsbild hinzufügen, das beim Teilen der Website in sozialen Netzwerken und als Titelbild verwendet werden kann, wenn die Seite einem Ordner hinzugefügt wird.
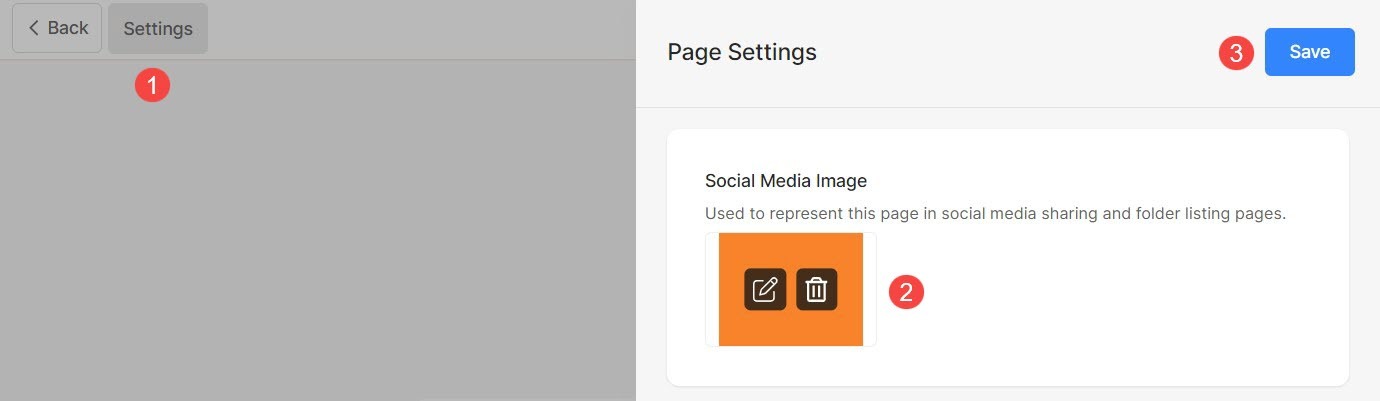
- Klicken Sie auf Einstellungen (1) Taste.
- Laden Sie die hoch oder entfernen Sie sie Social-Media-Image (2) für die Seite.
- Speichern (3) die Änderungen.

Zusätzliche Seiteninformationen
Die Überschrift und die Beschreibung werden auf der Seite mit den Ordnerlisten verwendet, um einen bestimmten Menüpunkt darzustellen, dh sie werden nur verwendet, wenn der Menüpunkt zu einem Ordner hinzugefügt wird.
Sie können festlegen, dass diese Schlagzeilen auf der Ordnerseite von angezeigt werden Ordnergestaltung. Dies sind optionale Felder.
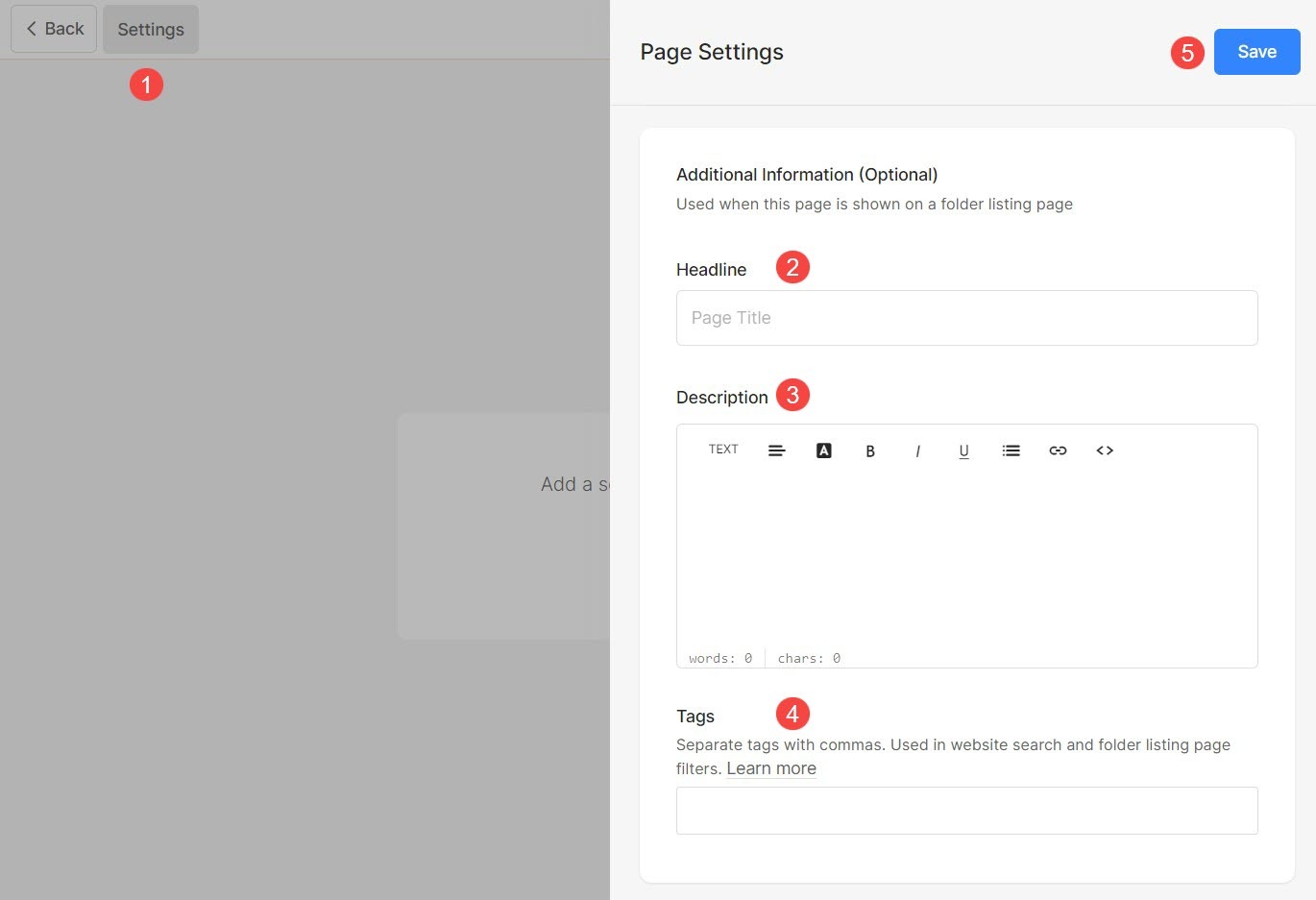
- Klicken Sie auf die Schaltfläche „Einstellungen“ (1), um die Seiteneinstellungen zu öffnen.
- Aktualisieren Sie die Schlagzeile (2) der Seite.
- Hinzufügen Beschreibung (3) für die Seite.
- Angeben Schlüsselwörter (4) für die Seite. Mehr erfahren über Tags.
- Speichern (5) Sie die Änderungen.

SEO
Pixpa gibt Ihnen die Möglichkeit, die SEO aller Ihrer Seiten zu verwalten. Erhöhen Sie Ihr Seitenranking, indem Sie die SEO-Informationen angeben. Diese Informationen werden von Suchmaschinen verwendet, um mehr über die Seite, Browser-Tabs und das Teilen in sozialen Netzwerken zu erfahren.
Angenommen, Sie haben die seitenspezifischen SEO-Informationen nicht eingegeben, dann die globale SEO-Informationen Ihrer Website werden verwendet.
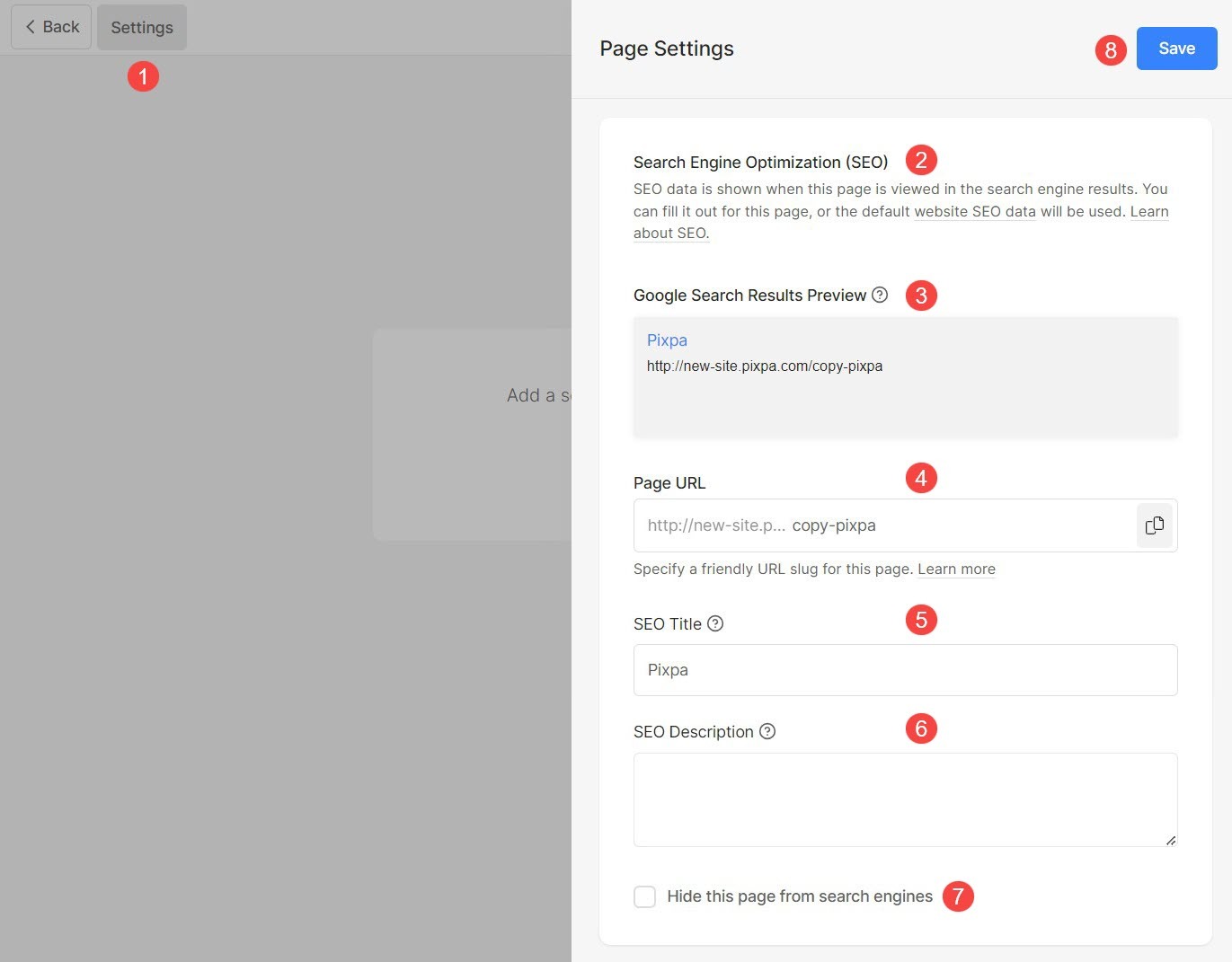
- Klicken Sie auf Einstellungen Schaltfläche (1), um die Seiteneinstellungen anzuzeigen.
- Scrollen Sie nach unten zum Abschnitt Suchmaschinenoptimierung (2) wo Sie Folgendes verwalten können:
- Vorspann (3) des SEO-Titels und Beschreibung, wie er in den Suchergebnissen erscheinen wird.
- Ändern Sie die URL (4) der Seite. Standardmäßig ist die Titel der Seitennavigation wird in der URL verwendet. Falls Sie die URL ändern, stellen Sie sicher, dass Sie Erstellen Sie eine 301-Weiterleitung von Ihrer alten URL auf die neue. Wenn Sie diese Weiterleitung nicht erstellen, werden Ihre Website-Besucher mit der alten URL die erreichen 404 Seite.
- Fügen Sie Page Titel (5) der Seite, die im SEO verwendet werden soll. Dieser Titel wird im Browser-Tab angezeigt.
- Hinzufügen Seitenbeschreibung (6) für die Seiten-SEO. Sie können auch zielgerichtete Keywords einfügen. Dies wird unter dem Seitentitel in den Suchmaschinenergebnissen angezeigt.
- Seite ausblenden (7) davor, von Suchmaschinen-Bots indiziert zu werden. Überprüfen Sie auch: Ausblenden von Websites oder Seiten aus Suchmaschinenergebnissen.
- Speichern (8) Ihre Änderungen.

Seitencodeinjektion
Pixpa gibt Ihnen die Möglichkeit, ein beliebiges externes Skript oder HTML-Code zu einer bestimmten Seite hinzuzufügen und Ihrer Website externe Funktionen hinzuzufügen. Sie können auch Ihr eigenes CSS hinzufügen, das nur auf die jeweilige Seite angewendet wird. Wir empfehlen jedoch das Hinzufügen benutzerdefiniertes CSS in den Abschnitt Design.
Wenn du willst Führen Sie ein Hintergrundskript aus, wenn jemand eine Ihrer Website-Seiten besucht (z. B. für die Seitenanalyse)., können Sie das Skript in die Code-Injektion eingeben.
Die Code-Injektion dient nicht dazu, Inhalte oder benutzerdefiniertes CSS hinzuzufügen. Zum Hinzufügen von Inhalten können Sie Verwenden Sie einen beliebigen Menüpunkt das Ihren Anforderungen entspricht.
Immer daran denken:
- Fügen Sie CSS-Code auf diese Weise hinzu:
- Add CSS code
- Fügen Sie JavaScript-Code auf diese Weise hinzu:
- Add JS code
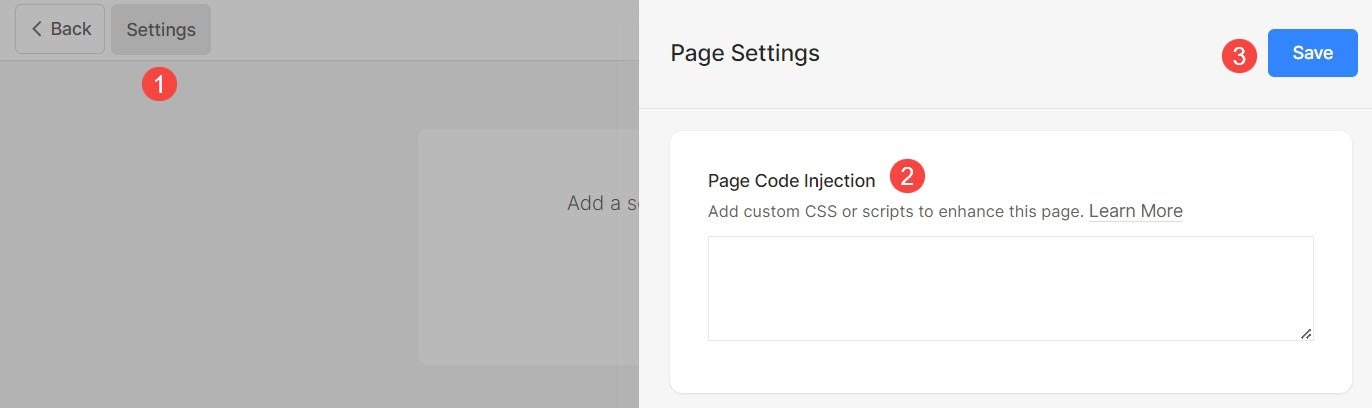
Fügen Sie einer Seite ein Skript/benutzerdefiniertes CSS hinzu:
- Klicken Sie auf Einstellungen Schaltfläche (1), um die Seiteneinstellungen anzuzeigen.
- Scrollen Sie nach unten zum Page Code Injection-Option (2) und fügen Sie Ihr benutzerdefiniertes CSS / Skript hinzu.
- Schließlich Speichern (3) die Änderungen.