Pixpa geeft je de mogelijkheid om de pagina-instellingen zoals navigatietitel, zichtbaarheid, SEO en nog veel meer te beheren.
In dit artikel weet u alle algemene instellingen van elke pagina.
Beheer de pagina-instellingen:
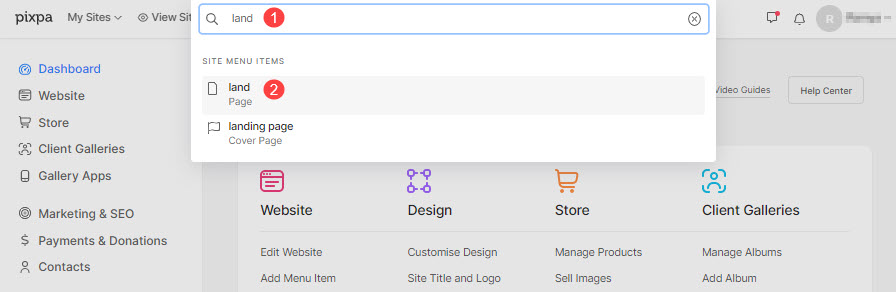
- Voer de pagina titel (1) (dat u wilt bewerken) in de zoekbalk.
- Klik op pagina (2) onder Sitemenu-items.

- Je komt nu terecht in de paginabuilder.
- Klik op de Instellingen (1) knop om de pagina-instellingen te bekijken.
- Nadat u de wijzigingen heeft aangebracht, drukt u op Bespaar (2) knop.

Vanuit de pagina-instellingen kunt u het volgende beheren:
- Page Title
- Stel de pagina in als Normale pagina of Splash-pagina
- pagina zichtbaarheid
- Wachtwoord Beveilig een pagina
- Paginakop- en voettekst
- Afbeelding van sociale media
- Aanvullende pagina-informatie
- Search Engine Optimization
- Injectie van paginacode
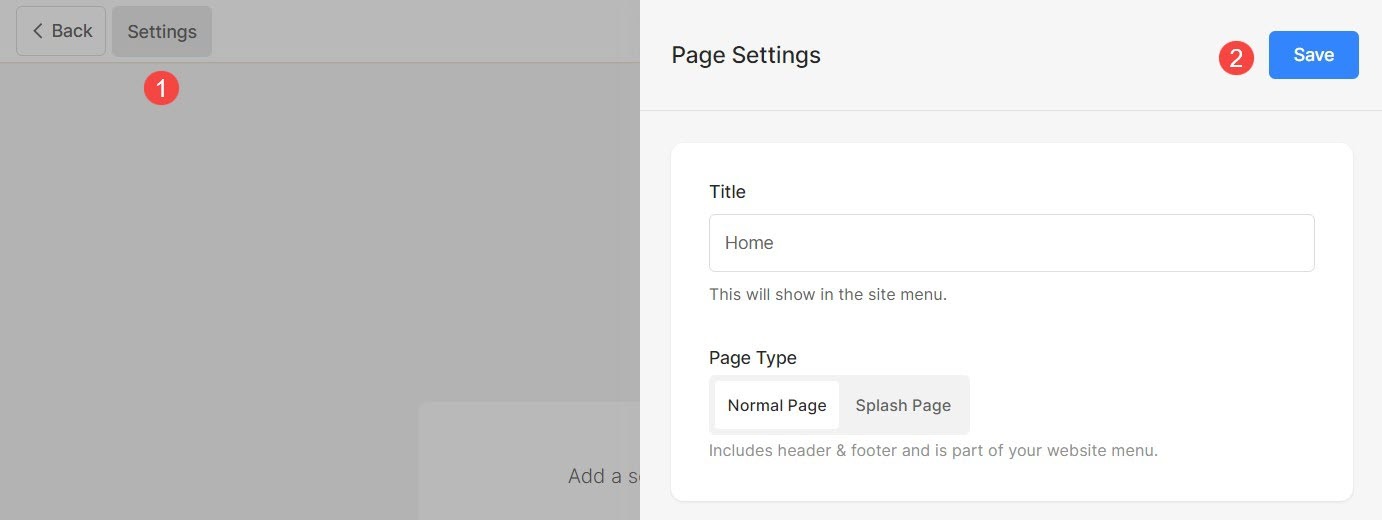
Page Title
- Klik op de Instellingen (1) knop.
- U kunt de titel van de pagina wijzigen vanuit Titel (2) sectie.
- Bespaar (3) de veranderingen.

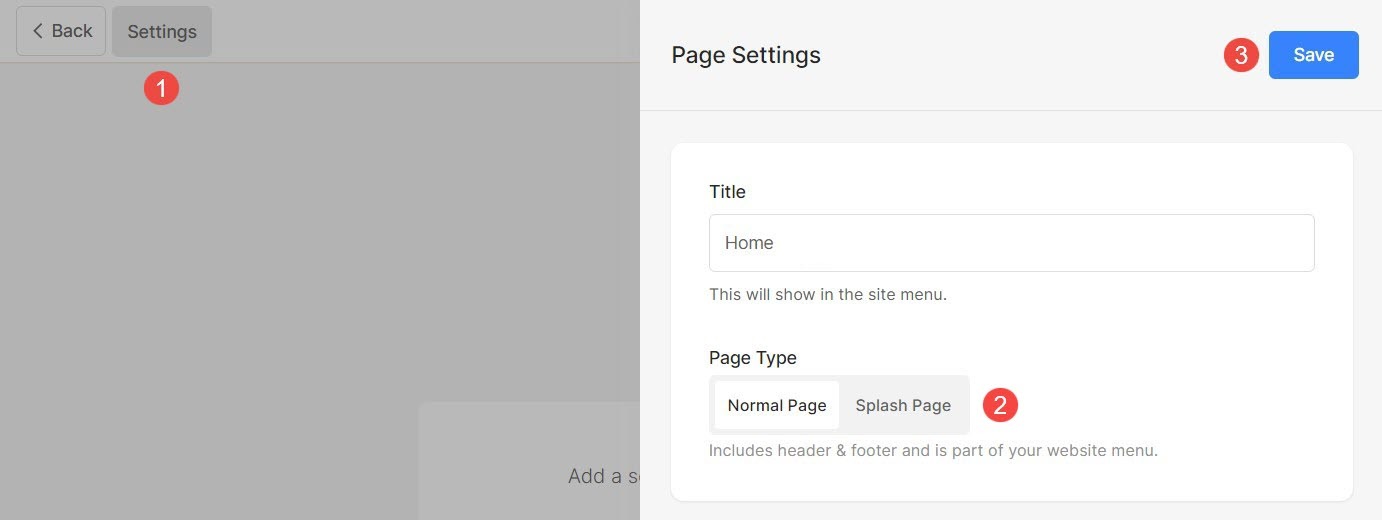
Normale pagina of Splash-pagina
Om verschillende redenen wil je misschien een pagina zonder enige afleiding zoals de kop- en voettekst. Misschien wilt u dat uw websitebezoekers zich alleen op de pagina-inhoud concentreren.
In dit geval kun je via Pixpa een mooie, volledig responsieve omslag of splash-pagina's maken.
Bouw websites van één pagina om uw ideeën uit te drukken, maak bestemmingspagina's voor uw webcampagnes, een start-/startpagina voor uw hoofdsite of een pagina in aanbouw. De mogelijkheden zijn eindeloos.
Om een normale pagina naar een Spalsh-pagina te converteren, volgt u de onderstaande stappen:
- Ga naar Instellingen (1) van de pagina.
- Selecteer de optie van Splash-pagina (2).
- Opslaan (3) uw wijzigingen.

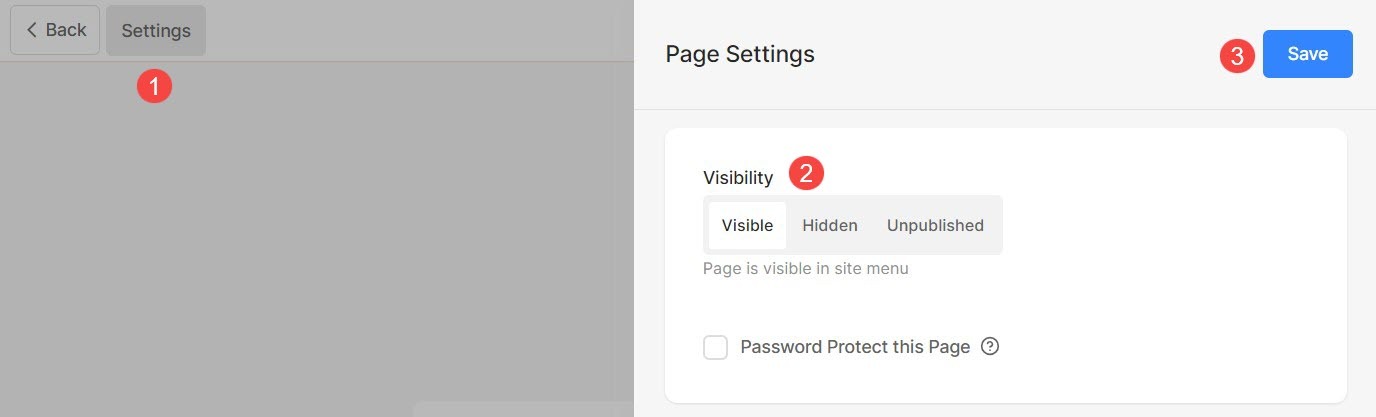
pagina zichtbaarheid
Met Pixpa kunt u kiezen of u een pagina in het websitemenu wilt weergeven of verbergen.
- Klik op de Instellingen (1) knop om de pagina-instellingen te bekijken.
- Je hebt de Zichtbaarheid (2) optie aan de rechterkant.
- Wijzig de zichtbaarheidsstatus en sla de wijzigingen op (3).

Verschillende zichtbaarheidsopties zijn:
- Zichtbaar: Kies deze optie om de pagina op de website te tonen.
- verborgen: kies deze optie om de pagina op de website te verbergen. Het zal echter toegankelijk zijn via de link.
- Onuitgegeven: De pagina is niet online beschikbaar en geeft bij het openen een 404-foutpagina.
Controleer ook: Pas de 404-foutpagina aan
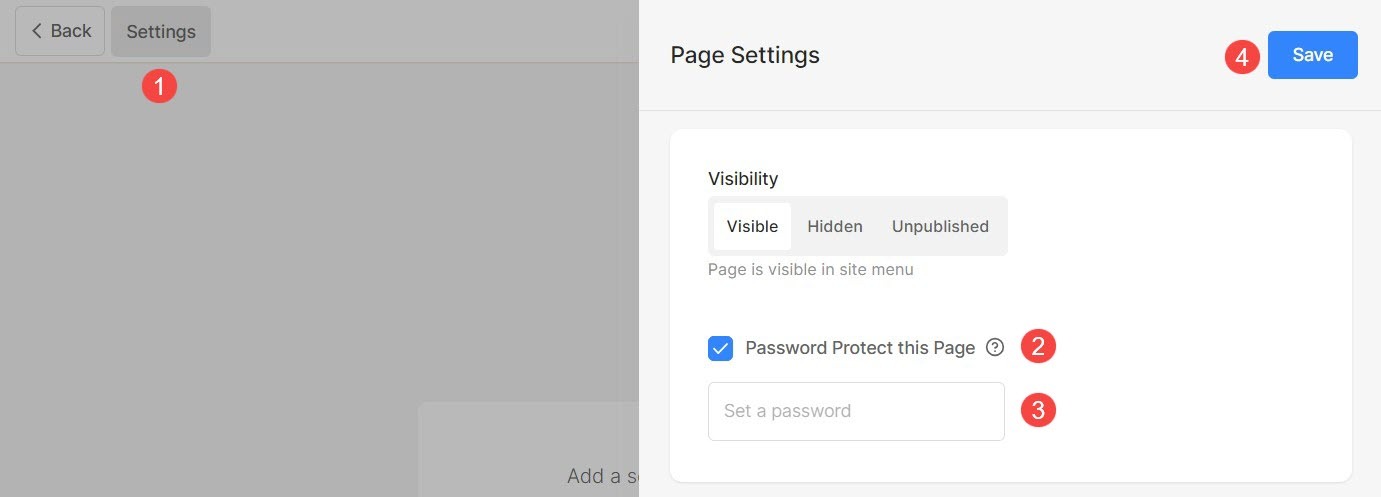
Wachtwoord Beveilig een pagina
U kunt eenvoudig een wachtwoord toevoegen aan al uw pagina's binnen Pixpa, zodat alleen de mensen die toegang hebben tot het wachtwoord de pagina kunnen zien.
Ook beperken of met een wachtwoord beveiligen de hele website toegang door een wachtwoord in te stellen, zodat niemand de wijzigingen op uw site voorlopig kan zien.
- Klik op de Instellingen (1) knop en vink de optie aan Wachtwoord Beveilig deze pagina (2) om het wachtwoordvak in te schakelen.
- Specificeer het wachtwoord (3) voor de pagina.
- Tenslotte Bespaar (4) de veranderingen.

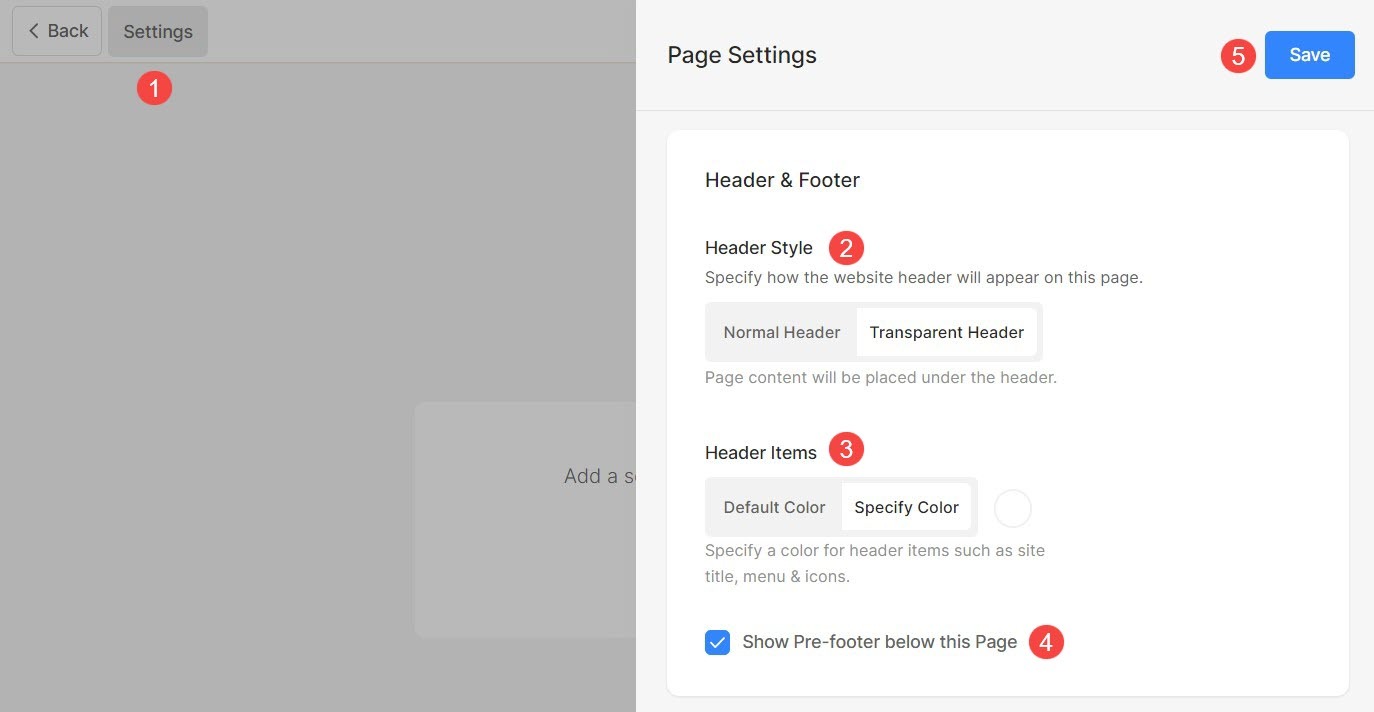
Paginakoptekst en voettekst
U kunt uw pagina extra flair geven door de koptekst transparant te maken en een achtergrondafbeelding achter de koptekst te tonen.
Afgezien hiervan kunt u ook de voorvoeter op elke pagina en toon inhoud zoals Instagram-feed, zakelijke contactgegevens, nieuwsbriefvak, werktijden, enz. in het voettekstgebied. Dit wordt weergegeven boven de voettekst.
- Klik op de Instellingen (1) knop om de pagina-instellingen te bekijken.
- Blader naar beneden Instellingen lade, en kies de Koptekststijl (2) voor de pagina waaraan u werkt.
- In geval dat Standaard is geselecteerd, wordt de standaard koptekststijl van de website op de pagina gebruikt. De inhoud van de pagina wordt na de koptekst geplaatst. Bekijk een live voorbeeld.
- In geval dat Transparant is geselecteerd, wordt de koptekst op deze pagina als transparant ingesteld. De inhoud van de pagina wordt onder de kop geplaatst. Bekijk een live voorbeeld.
- Als je stel de koptekst transparant in, je kunt kiezen voor koptekst/menu-items kleur (3):
- In geval dat Standaardkleur is geselecteerd, wordt de kleur van de kopitems overgenomen van de Design pagina.
- In geval dat Geef kleur op is geselecteerd, kunt u klikken en de kleur van de kopitems kiezen.
- Selecteer de optie van Toon Pre-footer onder deze pagina (4) om de pre-footer weer te geven.
- Tenslotte Bespaar (4) de veranderingen.

Voor meer informatie over opties voor kopstijlen, klik hier.
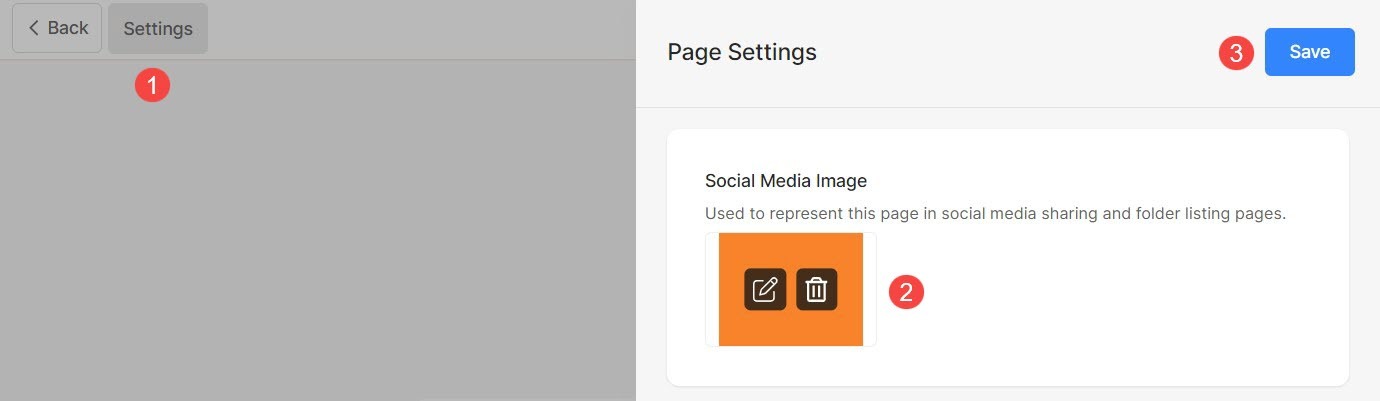
Afbeelding van sociale media
Met Pixpa kunt u een uitgelichte afbeelding aan elke pagina toevoegen om te gebruiken bij het sociaal delen van de website en als omslagafbeelding wanneer de pagina in een map wordt toegevoegd.
- Klik op de Instellingen (1) knop.
- Upload of verwijder de Afbeelding van sociale media (2) voor de pagina.
- Bespaar (3) de veranderingen.

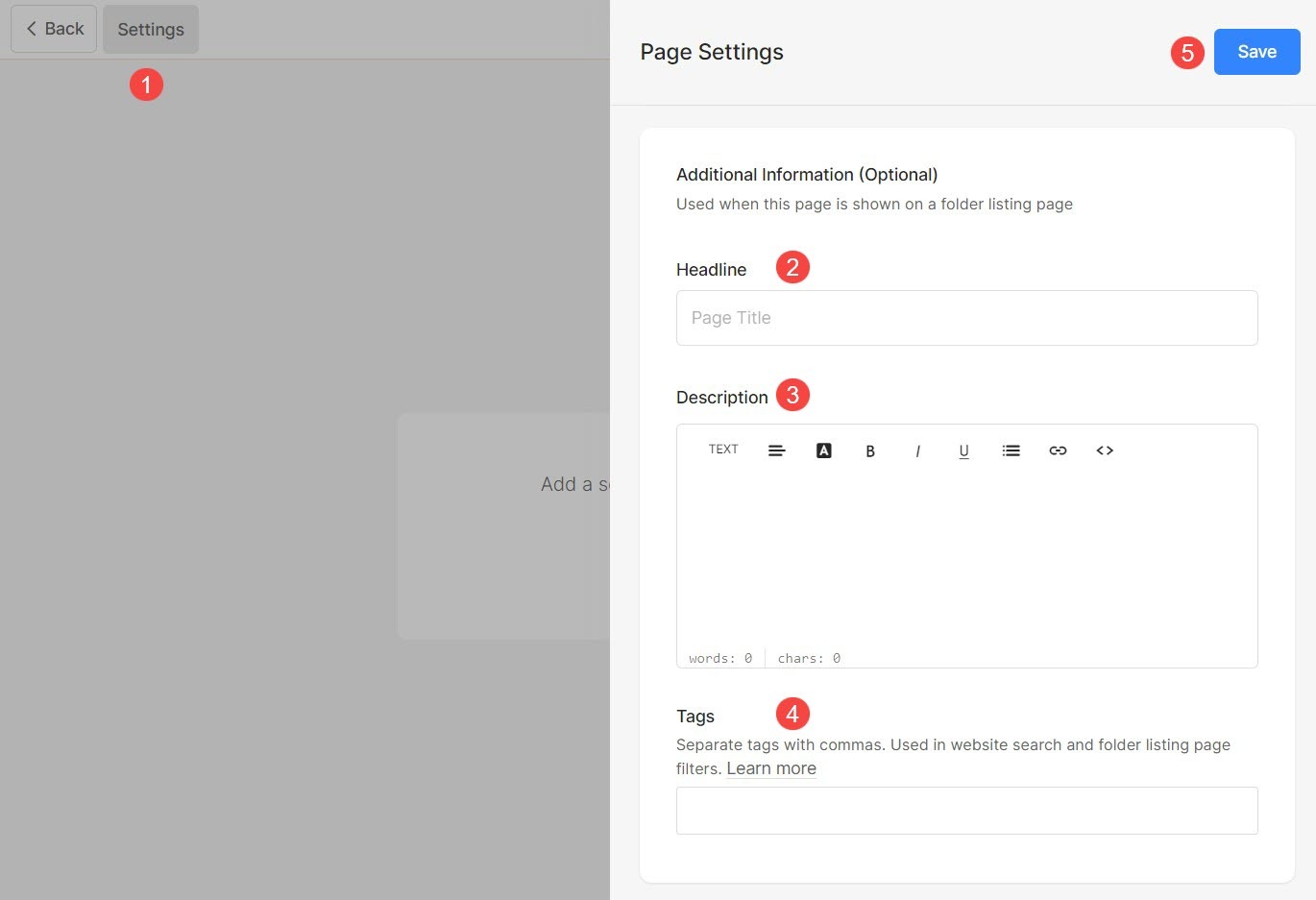
Aanvullende pagina-informatie
De kop en beschrijving worden gebruikt op de pagina met mappenlijsten om een bepaald menu-item weer te geven, dwz het wordt alleen gebruikt wanneer het menu-item aan een map is toegevoegd.
U kunt ervoor kiezen om deze koppen weer te geven op de folderpagina van de map ontwerp. Dit zijn optionele velden.
- Klik op de knop Instellingen (1) om de pagina-instellingen te openen.
- Werk het Opschrift (2) van de pagina.
- Voeg een Omschrijving (3) voor de pagina.
- Specificeren Tags (4) voor de pagina. Kom meer te weten over tags.
- Bewaar (5) de wijzigingen.

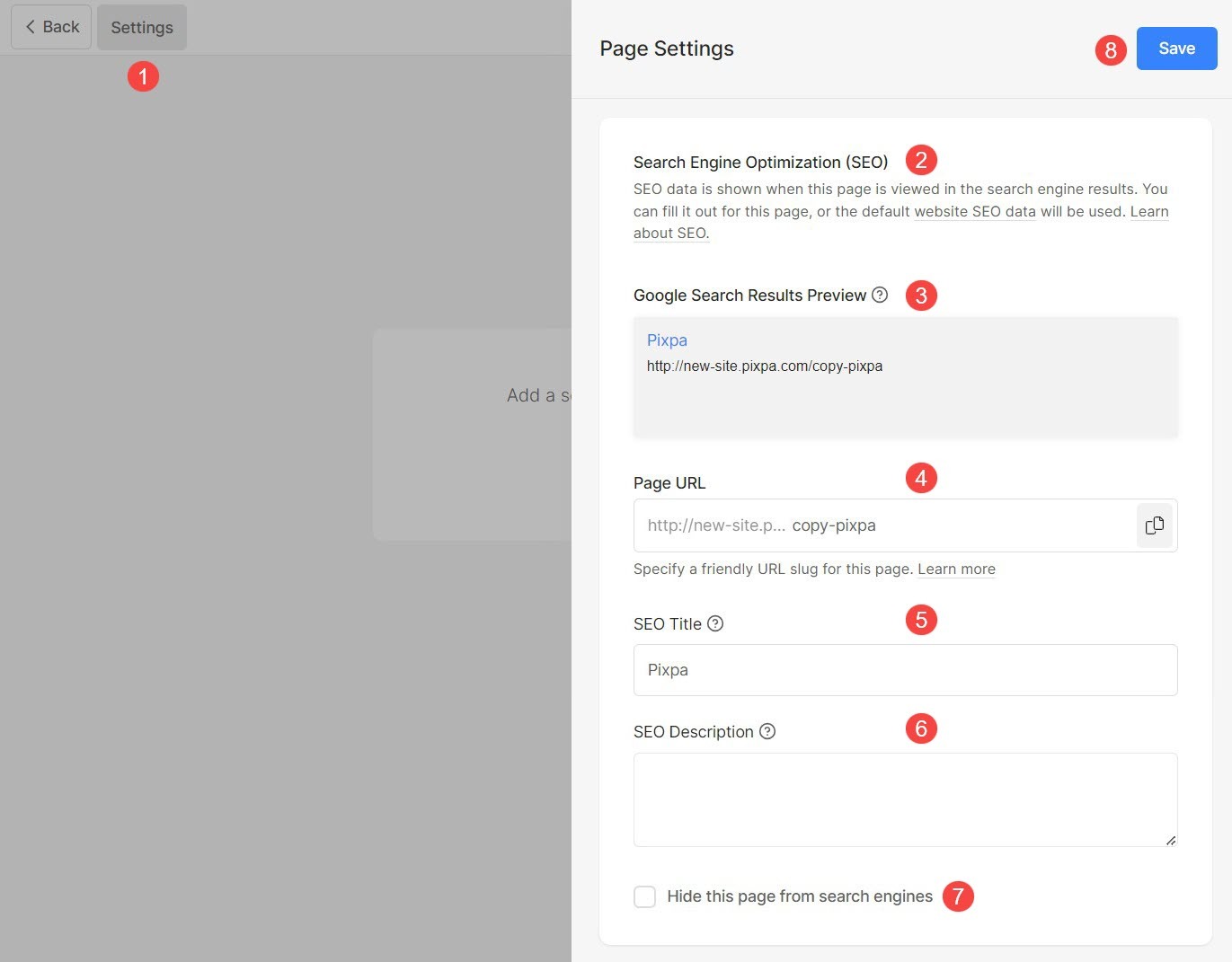
Search Engine Optimization
Pixpa geeft je de mogelijkheid om de SEO van al je pagina's te beheren. Verhoog uw paginarangschikking door de SEO-informatie te specificeren. Deze informatie wordt door zoekmachines gebruikt om meer te weten te komen over de pagina, browsertabbladen en sociaal delen.
Als u veronderstelt dat u de paginaspecifieke SEO-informatie niet hebt ingevoerd, dan is de globale SEO-informatie van uw website gebruikt.
- Klik op de Instellingen knop (1) om de pagina-instellingen te bekijken.
- Blader omlaag naar de Sectie Zoekmachineoptimalisatie (2) waar u het volgende kunt beheren:
- Voorbeschouwing (3) van de SEO-titel en beschrijving van hoe deze in de zoekresultaten zal verschijnen.
- Verander de URL (4) van de pagina. Standaard is de pagina navigatie titel wordt gebruikt in de URL. Als u de URL wijzigt, zorg er dan voor dat u maak een 301-omleiding aan van uw oude URL naar de nieuwe. Als u deze omleiding niet maakt, komen uw websitebezoekers met de oude URL terecht op de 404 pagina.
- Voeg de Page Title (5) van de pagina die moet worden gebruikt in de SEO. Deze titel verschijnt in het browsertabblad.
- Voeg een pagina beschrijving (6) voor de pagina SEO. U kunt ook gerichte zoekwoorden opnemen. Dit wordt weergegeven onder de paginatitel in de resultaten van zoekmachines.
- Pagina verbergen (7) niet worden geïndexeerd door bots van zoekmachines. Controleer ook: Verberg website of pagina's in de resultaten van zoekmachines.
- Bespaar (8) uw wijzigingen.

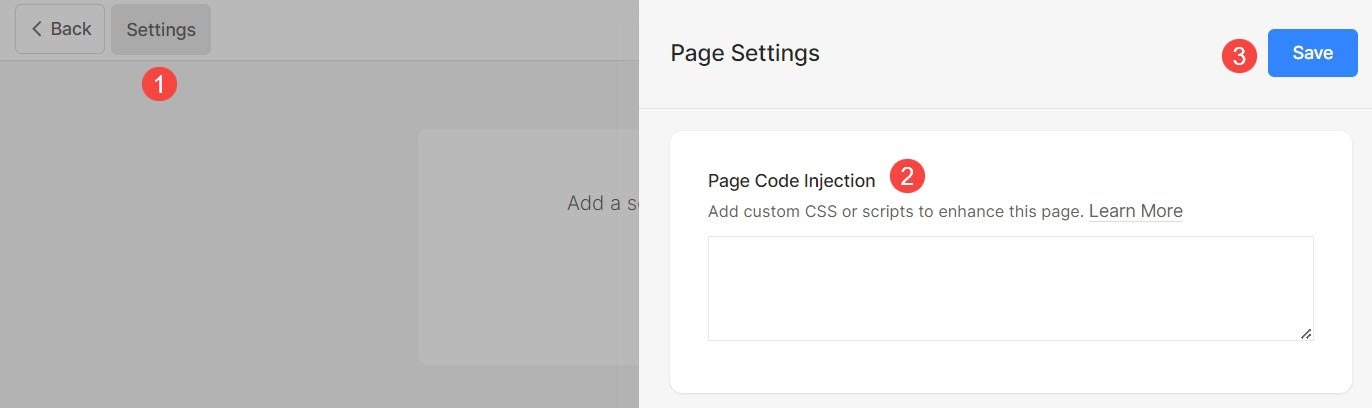
Injectie van paginacode
Pixpa geeft u de mogelijkheid om elk extern script of HTML-code aan een specifieke pagina toe te voegen en externe functies aan uw website toe te voegen. U kunt ook uw eigen CSS toevoegen die alleen op de betreffende pagina wordt toegepast. Maar we raden aan om toe te voegen aangepaste CSS naar de Design-sectie.
Wanneer je het wil voer een achtergrondscript uit wanneer iemand een van uw websitepagina's bezoekt (dwz voor pagina-analyse), kunt u het script invoeren in de code-injectie.
De code-injectie is niet bedoeld om inhoud of aangepaste CSS toe te voegen. Voor het toevoegen van inhoud kan dat gebruik een willekeurig menu-item dat past bij uw wensen.
Onthoud altijd:
- Voeg op deze manier CSS-code toe:
- Add CSS code
- Voeg op deze manier JavaScript-code toe:
- Add JS code
Voeg een script/aangepaste CSS toe aan een pagina:
- Klik op de Instellingen knop (1) om de pagina-instellingen te bekijken.
- Blader omlaag naar de Optie voor het injecteren van paginacode (2) en voeg uw aangepaste CSS / script toe.
- Tenslotte Bespaar (3) de veranderingen.