De Voorvoegsel bevat de eerste set zichtbare elementen wanneer uw website wordt geladen. U kunt de elementen, zoals het logo, het navigatiemenu en sociale pictogrammen, rangschikken zoals u wilt dat ze in de koptekst verschijnen.
In dit artikel:
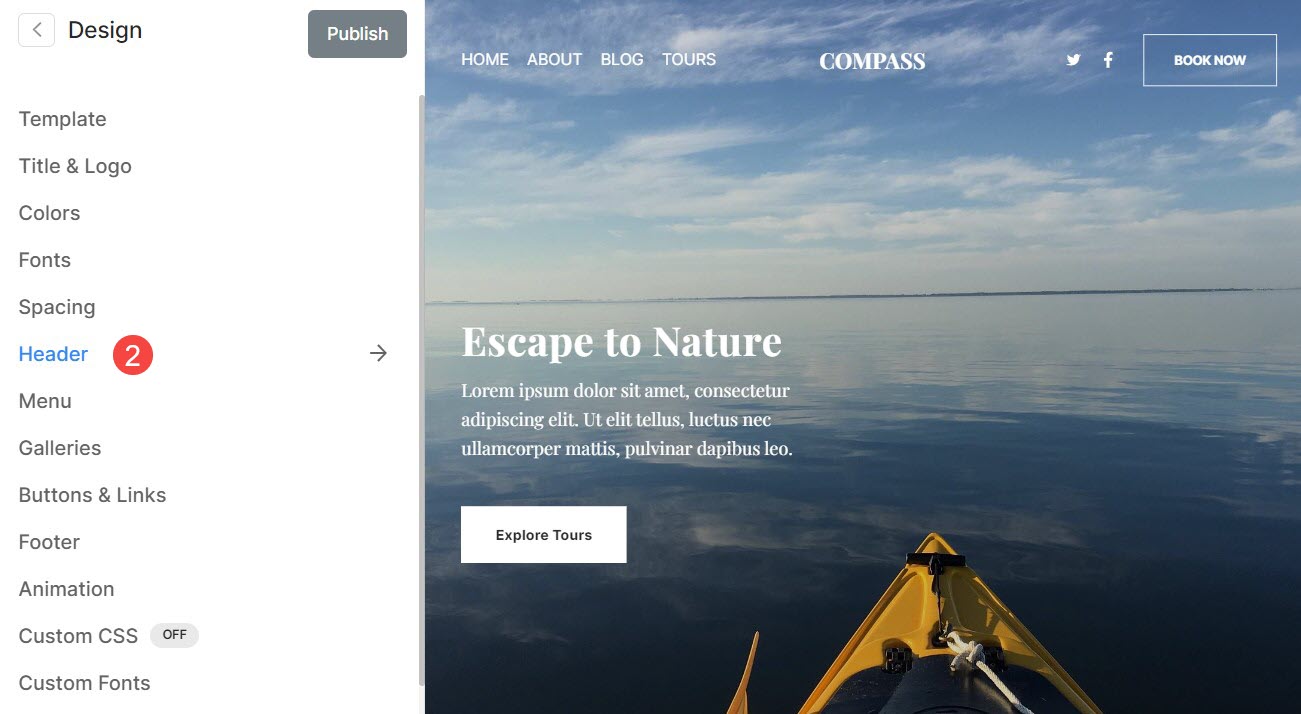
U kunt de kopstijl (voor zowel desktop als mobiel) beheren vanuit de Design (1) sectie.

Zodra u zich in het gedeelte Ontwerp bevindt, klikt u op Voorvoegsel (2) tabblad.

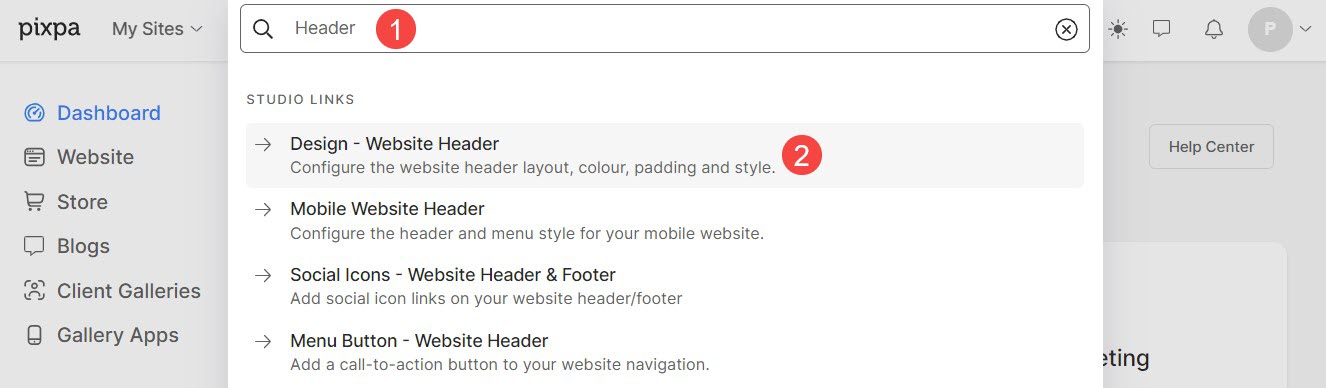
Als alternatief kunt u ook de zoekoptie van de studio gebruiken.
- Enter Voorvoegsel (1) in de zoekbalk.
- Klik in de gerelateerde resultaten op de Ontwerp- websitekop optie (2).

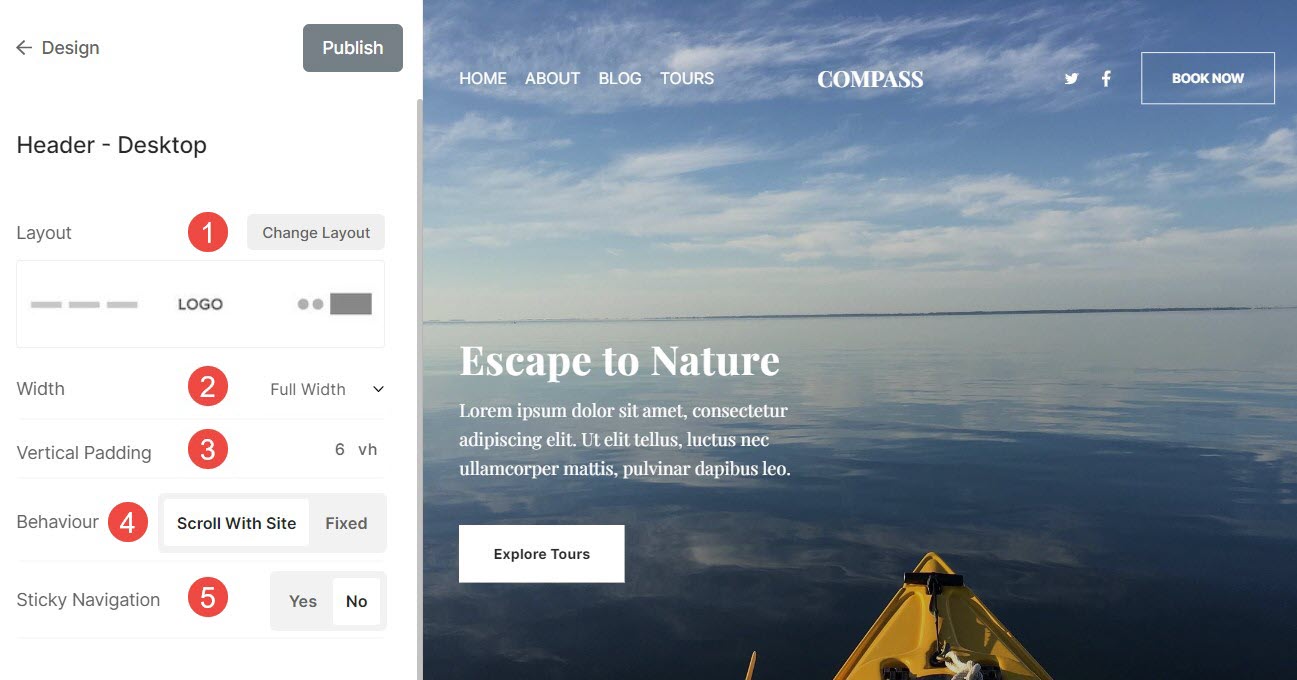
Koptekst voor bureaublad
- Koptekstindeling – Controleer de momenteel toegepaste koptekstlay-out voor de desktop versie. Klik op de Opmaak veranderen knop om te kiezen uit de beschikbare koplay-outopties en toe te passen op uw website.
We bieden twee soorten koptekstlay-outs - lay-outs van de bovenste koptekst en lay-outs met twee kolommen. De koplay-outs met twee kolommen bestaan in thema's als Burst en Isle. - Breedte – Geef de koptekstbreedte op als Volledige breedte or Site Breedte.
'Volle breedte' geeft de koptekst weer terwijl deze de volledige breedte beslaat zonder enige marge over te laten.
'Breedte site' kan worden opgegeven in de Design sectie. U kunt hier een vaste breedte opgeven.
Het zal de koptekst weergeven door vast te houden aan de opgegeven vaste breedte. Meer weten. - Verticale vulling - Voeg ruimte (boven en onder) toe aan de kop van uw website (gespecificeerd in vh). Meer weten.
- Gedrag - De positie van uw bureaubladkop kan worden ingesteld op FEMENGDE (hier wordt de kop bovenaan vastgezet, dwz zelfs als de pagina scrolt, is de kop zichtbaar) of Scroll met site (hier schuift de koptekst mee met de pagina).
- Kleverige navigatie - Schakel de plakkerige navigatie in of uit in het geval van de Sscroll met site koppositie.

Bekijk header-opvulling in actie:

Kijk eens naar een Header op een live site.
Bekijk verschillende lay-outs voor desktopheaders

Bekijk verschillende koptekstlay-outs met 2 kolommen op het bureaublad

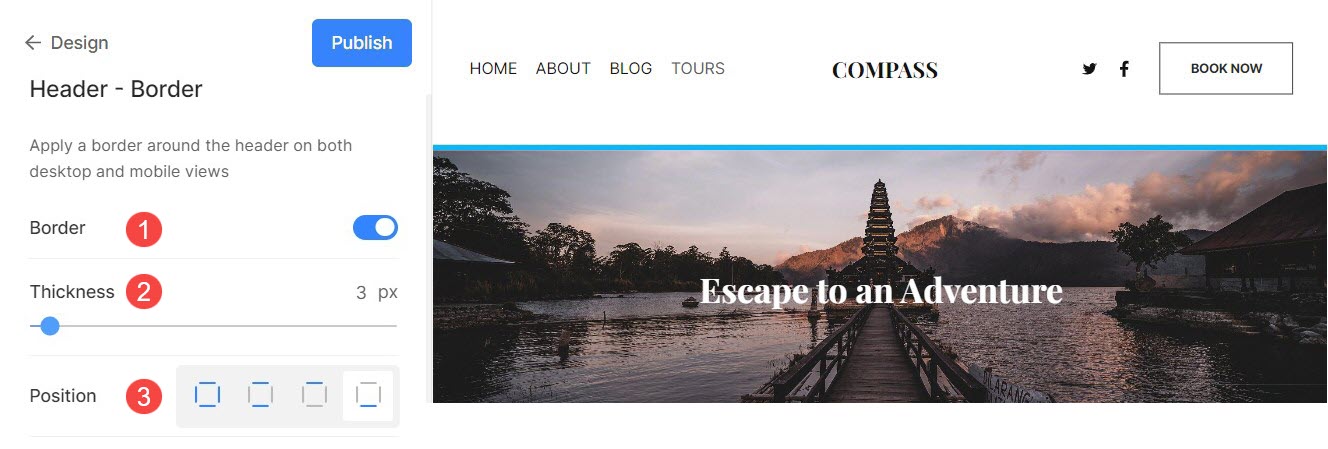
Koptekst grens
- Grens: Schakel de rand voor de koptekst in of uit.
- Dikte: Geef de breedte op van de randlijnen voor de koptekst.
- Positie: Stel de positie van de koptekstrand in. Je hebt vier opties: Alle zijden, Boven en onder, Alleen boven en Alleen onder.

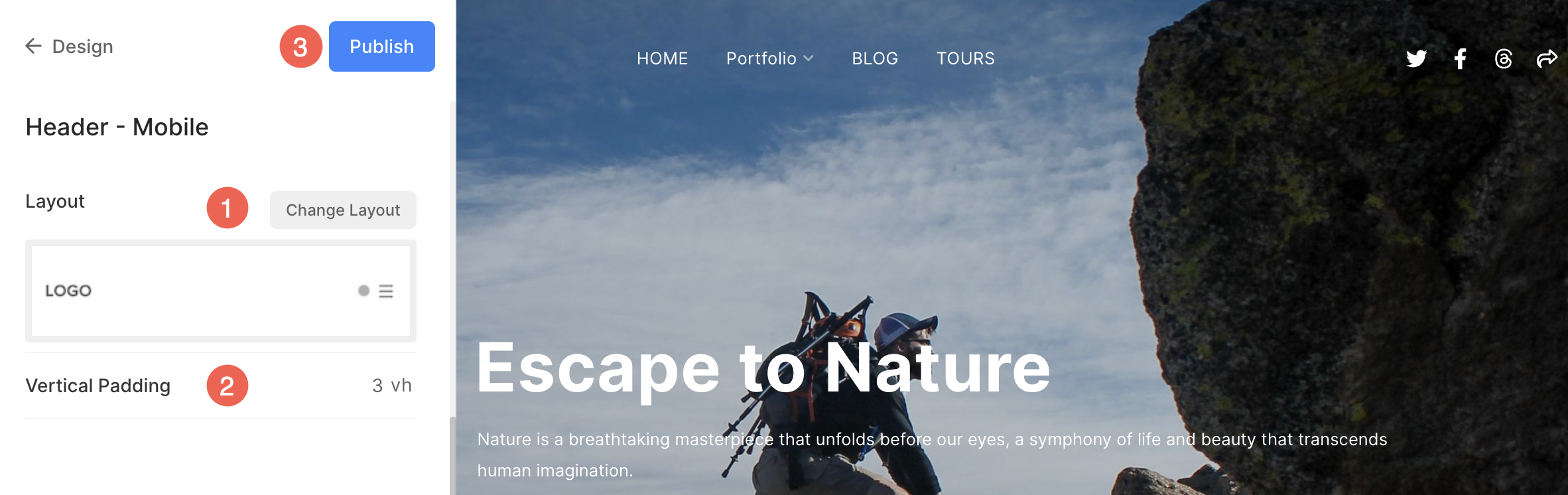
Koptekst voor mobiel
- Layout – Controleer de momenteel toegepaste koptekstlay-out voor de mobiel versie. Klik op de Opmaak veranderen knop om te kiezen uit de beschikbare koplay-outopties en toe te passen op uw website.
- Toevoegen Verticale ruimte (boven en onder) naar de header van uw website op mobiele apparaten (gespecificeerd in vh).
- Klik na het aanbrengen van de wijzigingen op Publiceer knop.

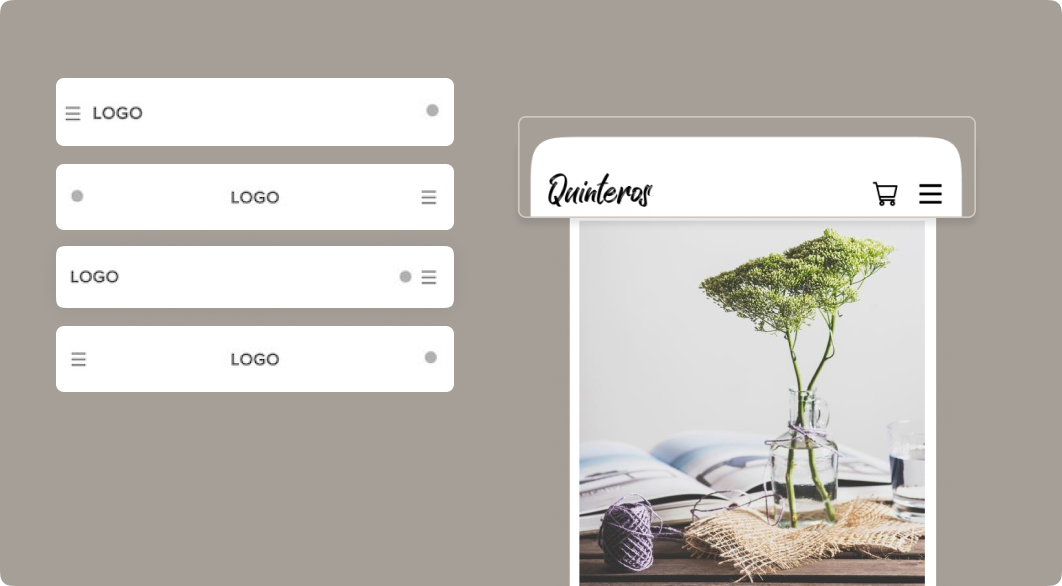
Bekijk verschillende lay-outs voor mobiele kopteksten

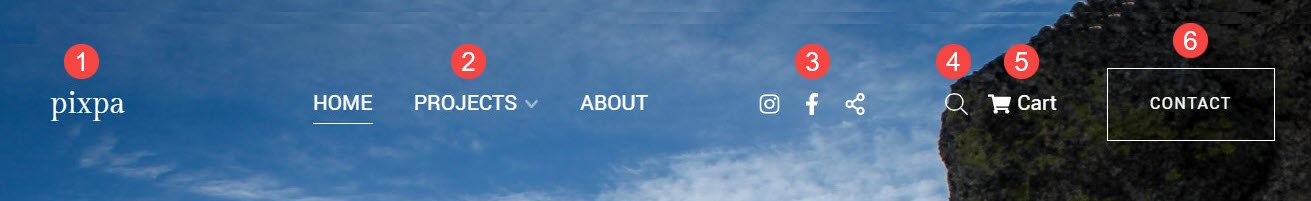
Kopelementen

- Logo/sitetitel – Het allereerste element van de sitekop is het logo/de titel van de site. Stel de sitetitel in/upload het sitelogo voor uw site.
Opmerking: Als u het sitelogo niet heeft geüpload, verschijnt de sitetitel in de koptekst van uw site. Als u beide heeft opgegeven, is het sitelogo ook zichtbaar in de kop van uw site. - Menu – Een ander element van de sitekop is het menu (menulinks). Jij kan volg de navigatielinks op de site, or elk menu-item verwijderen/verbergen van uw site.
- Sociale iconen – U kunt de Sociale iconen die zijn verbonden met uw sociale media-profielen aan uw sitekop. U kunt een afbeelding voor sociaal delen die zal worden gebruikt als miniatuur wanneer de website of een van de websitepagina's wordt gedeeld op sociale media. Kies ook waar de sociale media pictogrammen zou verschijnen op uw website. De beschikbare posities zijn koptekst, voettekst, beide of geen.
- Zoekvak Voeg een ... toe zoekvak waarmee uw sitebezoekers kunnen zoeken naar inhoud in producten (als u een winkel op uw website heeft ingeschakeld), afbeeldingen, blogberichten en pagina's (galerijen, mappen en andere pagina's) naar uw sitekop.
- Winkelwagen icoon - Voeg een zwevende toe winkelwagen pictogram dat is gemakkelijk te bereiken en altijd zichtbaar zonder uw website in de kop van uw site te storen.
- Menuknop Voeg een ... toe menuknop naar uw sitekop, dwz een call-to-action-knop die doorverwijst naar een opgegeven URL. U kunt de label en URL voor de menuknop. Kies ook de Knop grootte te Klein, Middel of Groot.
