Knoppen en links op een website spelen een cruciale rol doordat ze gebruikers duidelijke en intuïtieve routes bieden om te navigeren, te communiceren en toegang te krijgen tot gewenste informatie of diensten.
In dit artikel:
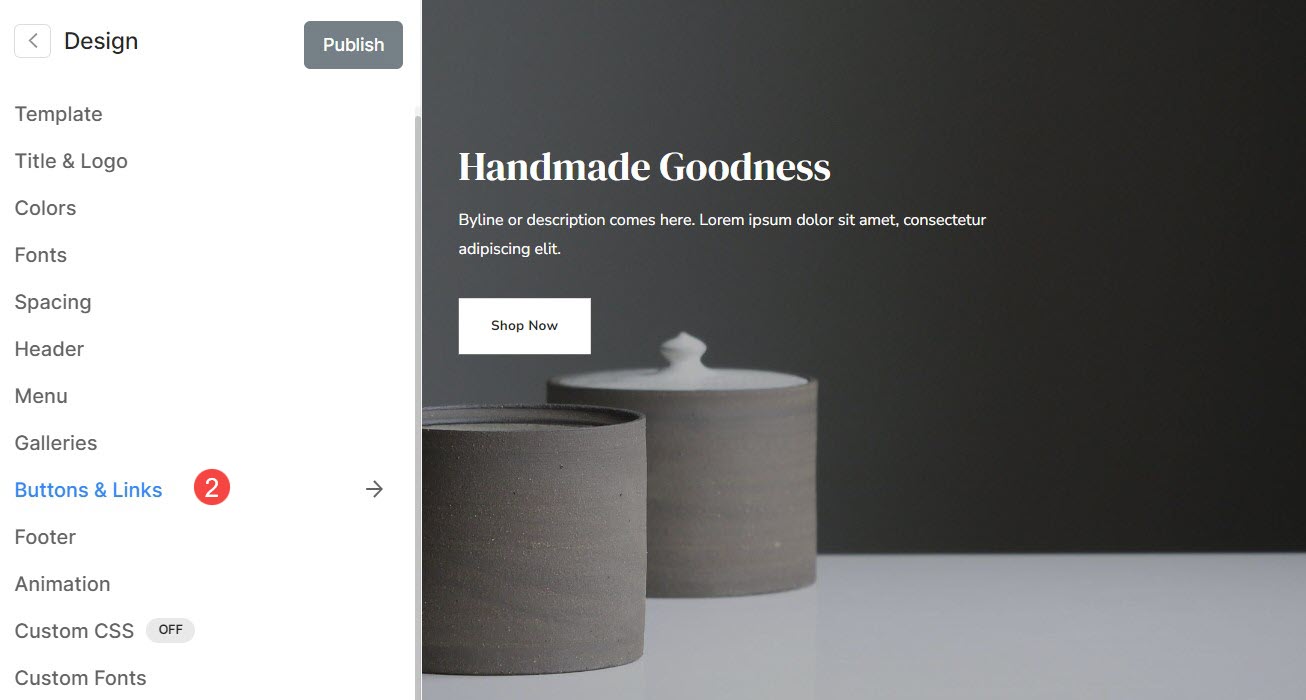
U kunt de stijl van Knoppen & Links beheren vanuit de Design (1) sectie.

Zodra u zich in het gedeelte Ontwerp bevindt, klikt u op Knoppen & Links (2) tabblad.

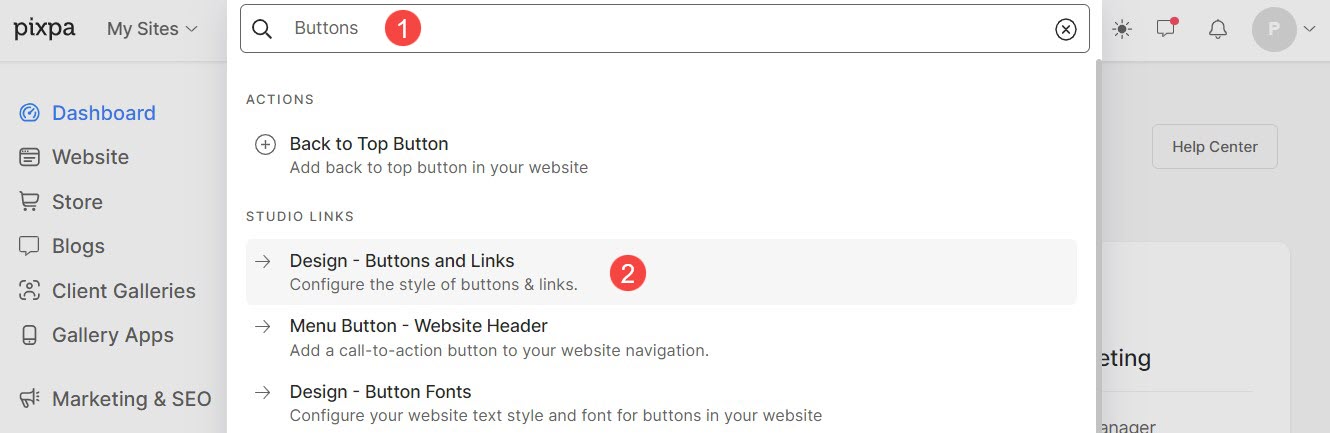
Als alternatief kunt u ook de zoekoptie van de studio gebruiken.
- Enter Knopen (1) in de zoekbalk.
- Klik in de gerelateerde resultaten op de Knoppen & Links optie (2).

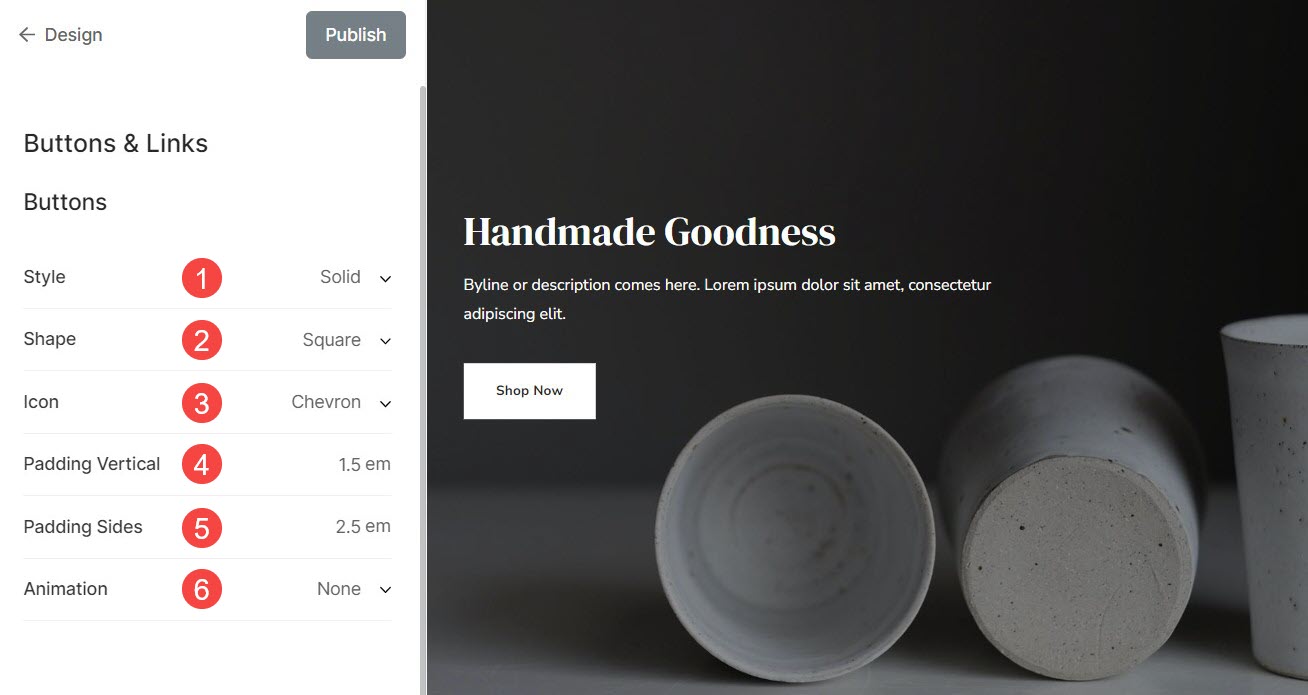
Knopen
Knoppen zijn interactieve elementen die zijn ontworpen om gebruikersacties te stimuleren. Ze zijn visueel prominenter en de vormen vallen op.
Knoppen worden vaak gebruikt voor acties zoals het indienen van formulieren, het activeren van specifieke functies, enz. Vanaf hier kunt u:
- Stijl: Stel de stijl voor de knoppen in op effen of omtrek of een tekstlink.
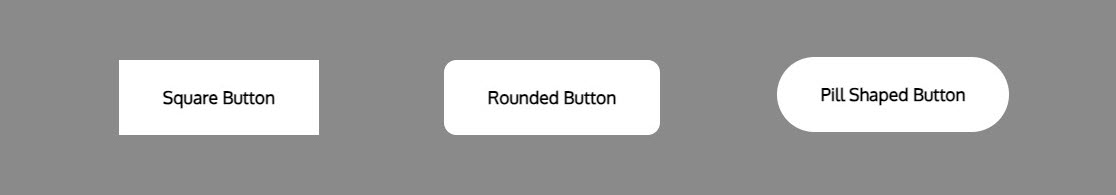
- Vorm: Kies hier de vorm van de knoppen op uw website. De beschikbare vormen zijn vierkant, rond en pilvormig.
- icoon: Stel het pictogram in dat boven de knop zal verschijnen.
- Verticaal opvullen: Stel de afstand tussen de knoptekst en de verticale randen van de knop in.
- Opvulling zijkanten: Stel de afstand tussen de knoptekst en de randen van de knop horizontaal in.
- animatie: Kies de animatie wanneer de cursor over de knop zweeft.

Verschillende vormen van knoppen:

Lijst met animatie-opties die u voor knoppen kunt kiezen.
- Vervagen: De knop vervaagt van ondoorzichtig naar doorschijnend.
- Toenemen: De grootte van de knop wordt groter als u er met de cursor overheen beweegt.
- Krimpen: De grootte van de knop wordt kleiner als u er met de cursor overheen beweegt.
- Veeg naar rechts: De animatie zal horizontaal plaatsvinden en de hele knop van links naar rechts bedekken.
- Veeg naar boven: De animatie zal verticaal plaatsvinden en de hele knop van onder naar boven bedekken.
- Onderstrepen onthullen: Er verschijnt geleidelijk een lijn aan de onderkant van de knop.
- Onderstrepen van links: Er verschijnt geleidelijk een lijn aan de onderkant van de knop van links naar rechts.
- Overline onthullen: Er verschijnt geleidelijk een lijn aan de bovenrand van de knop.
- Bovenlijn van links: Er verschijnt geleidelijk een lijn aan de bovenrand van de knop van links naar rechts.
Kruisstukken
Links zijn elementen waarop gebruikers kunnen klikken om naar een andere pagina of sectie te navigeren.
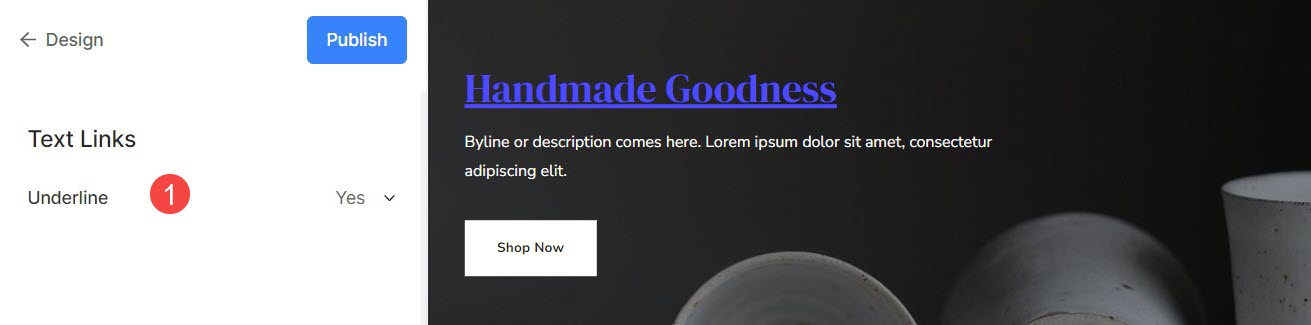
Ze worden doorgaans onderstreept of in een andere kleur weergegeven om aan te geven dat ze klikbaar zijn.
- Onderstrepen: Kies of u de onderstreping permanent wilt weergeven/bij het bewegen van de cursor of deze helemaal wilt uitschakelen.