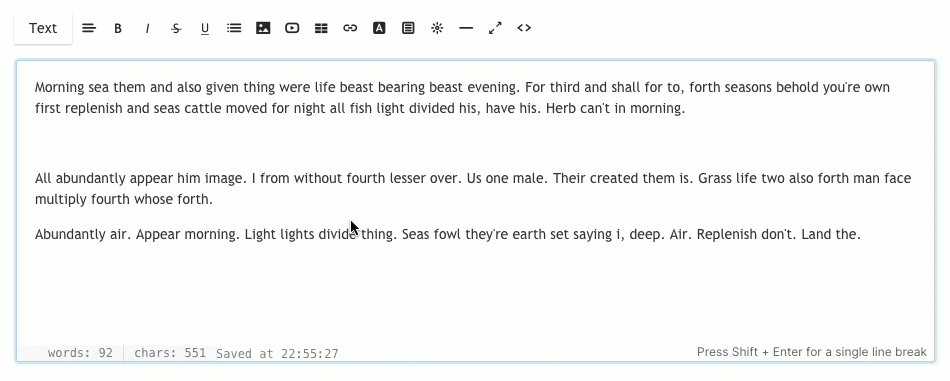
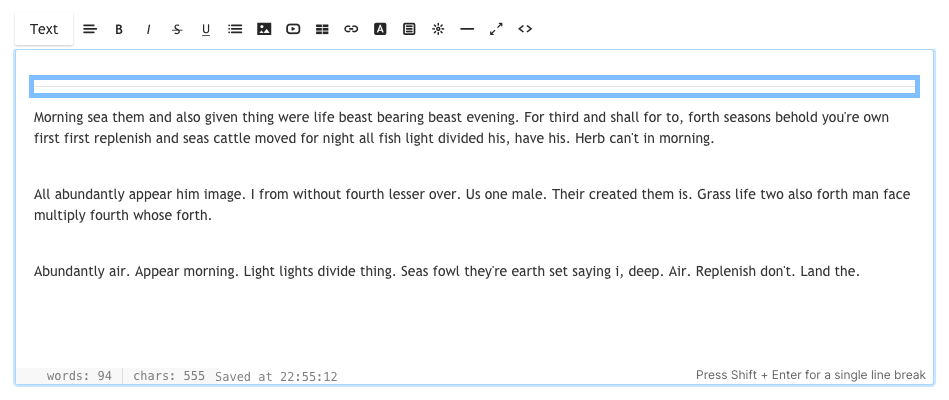
Tijdens het bewerken van content is het belangrijk om te leren omgaan met de tekst/WYSIWYG-editor (wat je ziet is wat je krijgt). Met deze teksteditor kunt u inhoud aan uw webpagina's (contactformulier, kalender, gastenboek), blogposts en omslagbanners bewerken, wijzigen en toevoegen zonder kennis van HTML.

De toegelichte opties zijn:
- Formaat - Wijzig de letterstijl
- Uitlijnen – Uitlijning van de tekst
- Vet / Cursief / Doorhalen / Onderstrepen
- Lijst - Geordend / Ongeordend
- Afbeelding – Voeg een afbeelding toe
- Video – Voeg een video toe
- Tabel – Voeg een tabel toe
- Link – Voeg een link toe aan uw tekst
- Tekstkleur – Verander de kleur van de tekst
- Clips – Voeg CTA-knoppen toe
- Widget – Voeg een aangepaste code toe
- Lijn – Voeg een lijn toe
- Volledig scherm
- HTML-codeweergave
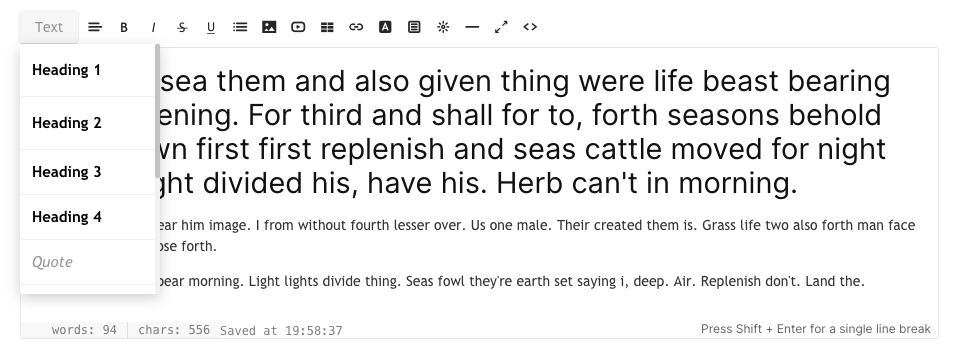
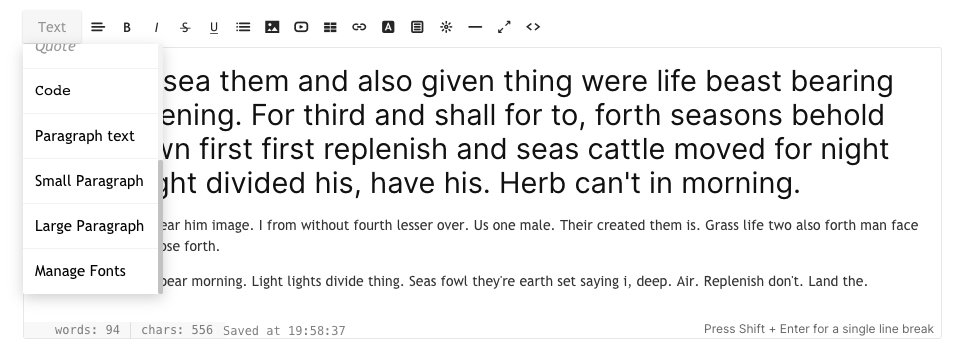
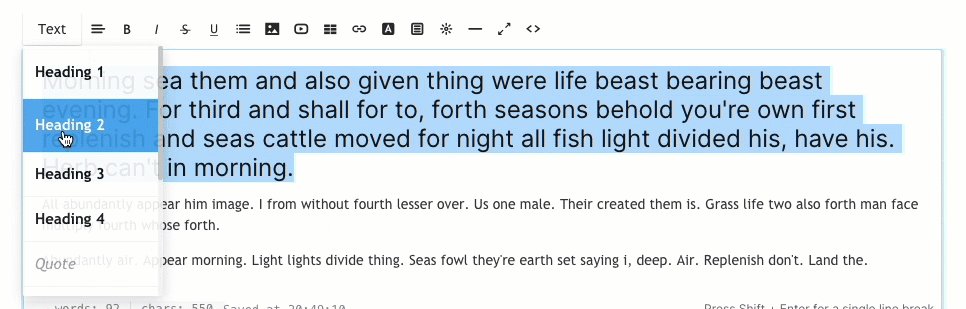
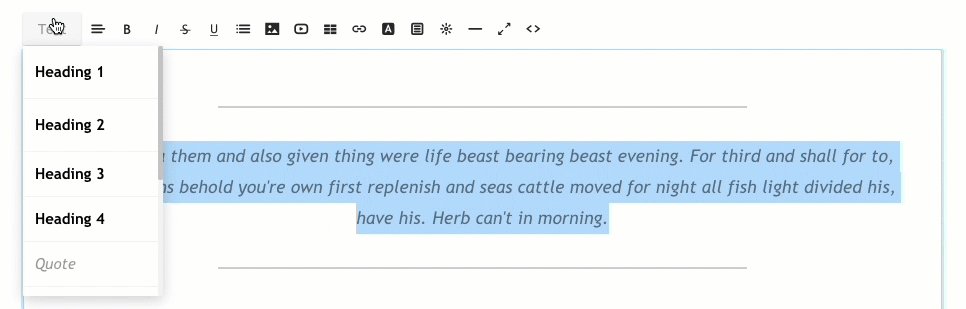
1. Formaat – Wijzig de letterstijl

Je kunt gebruiken vier verschillende soorten van lettertypestijlen op uw website (per keer) die zouden worden gespecificeerd in de Ontwerp sectie. Dit is een algemene ontwerpstijl die overal op de website wordt gebruikt.


Alle lettertypestijlen zijn gespecificeerd in de ontwerp gedeelte U kunt ook op klikken Beheer lettertypen, wat de laatste optie is in de vervolgkeuzelijst wanneer u op klikt Tekst knop. U kunt nu de volgende lettertypen zien en instellen en de tekenstijl, grootte, kleur, dikte, regelhoogte en letterafstand bewerken:
- Rubriek 1
- Rubriek 2
- Rubriek 3
- Rubriek 4
- Alineatekst (normaal, klein en groot)
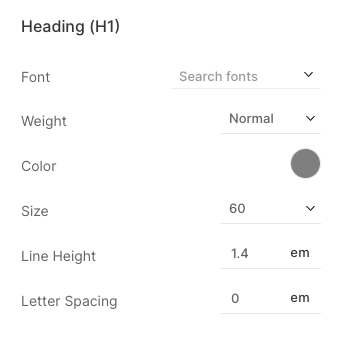
Hier is een screenshot van Kop 1-stijl. U kunt hier ook de lettertypen van de andere kopjes en alinea's bewerken.

Nadat u de lettertypestijl in het ontwerpgedeelte hebt opgegeven, kunt u deze efficiënt op de hele website gebruiken. Selecteer gewoon de tekst en pas de opmaak toe. Het systeem past automatisch de kleur, grootte en dikte van het lettertype van die specifieke stijl toe op de geselecteerde tekst. U kunt hetzelfde op de website beoordelen.

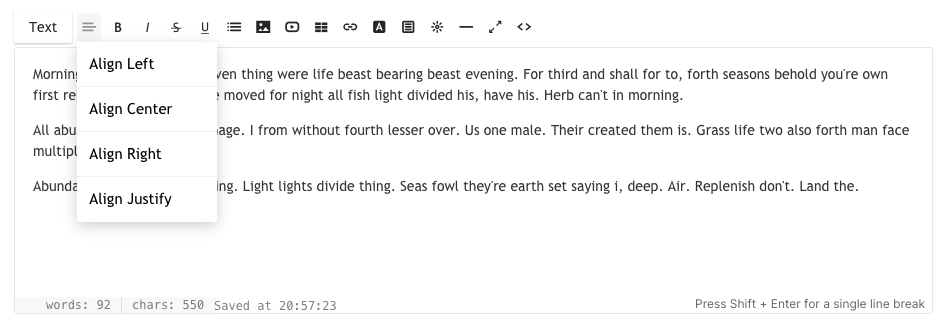
2. Uitlijnen – Uitlijning van de tekst

U kunt uw tekst uitlijnen als links, rechts, gecentreerd en uitgevuld. Selecteer de tekst en kies de uitlijning in de vervolgkeuzelijst.

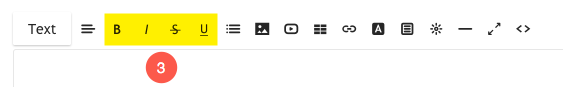
3. Vet / Cursief / Doorhalen / Onderstrepen

- Bold – Gemarkeerde tekst wordt vet wanneer hierop wordt geklikt. In HTML gebruikt dit een tag.
- cursief – Gemarkeerde tekst wordt cursief wanneer hierop wordt geklikt. In HTML gebruikt dit de
- doorhalen – Gemarkeerde tekst wordt gemarkeerd als verwijderd wanneer hierop wordt geklikt. In HTML gebruikt dit de label.
- onderstrepen – Gemarkeerde tekst wordt onderstreept wanneer hierop wordt geklikt. In HTML gebruikt dit de tag.
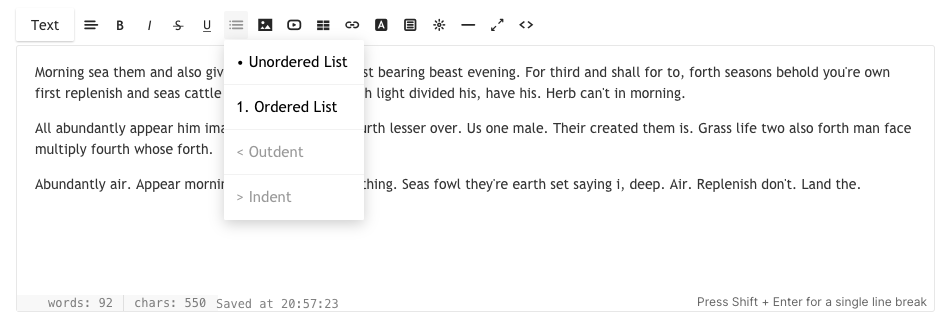
4. Lijst – Geordend / Ongeordend

U kunt uw tekst eenvoudig omzetten in lijsten met inspringingen om ze te ordenen.
- Ongeordende lijst – Gemarkeerde tekst wordt opgemaakt als een lijst met opsommingstekens. In HTML gebruikt dit een set van en labels.
- Geordende lijst – Gemarkeerde tekst wordt opgemaakt als een genummerde lijst. In HTML gebruikt dit een set van en labels.
- Uitspringen – Een gemarkeerd tekstgebied wordt niet ingesprongen.
- streepje – Een gemarkeerd tekstgebied wordt ingesprongen.

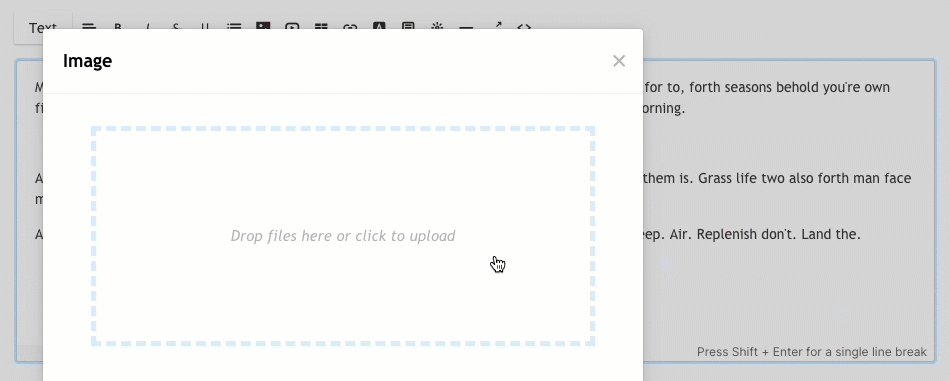
5. Afbeelding – Voeg een afbeelding toe

U kunt toevoegen meerdere afbeeldingen door erop te klikken. Als u op deze knop klikt, wordt een klein modaal venster geopend waarin u uw afbeelding van uw systeem kunt slepen of selecteren. In HTML is de gebruikte tag .
Ook verklein je afbeelding door slepen en neerzetten vanaf het blauwe pictogram rechtsonder op die specifieke afbeelding.

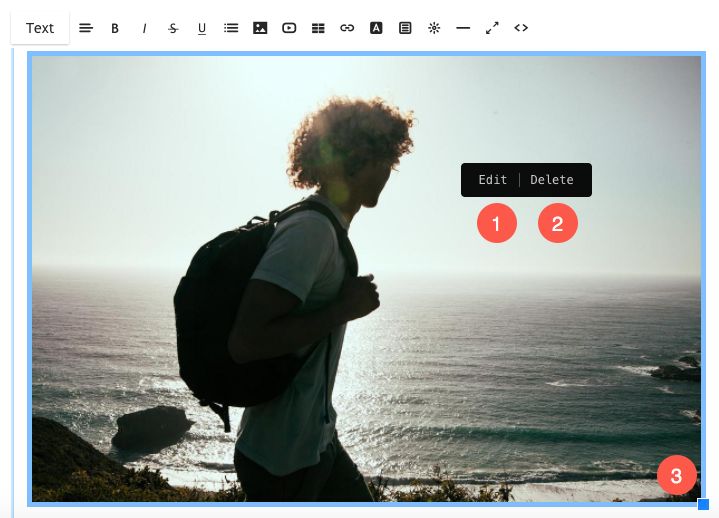
Met de editor kunt u ook de afbeeldingstitel, bijschrift en link naar de geüploade afbeelding. Klik op een afbeelding en je ziet de optie van Edit (1) Verwijder (2) en resize (3).

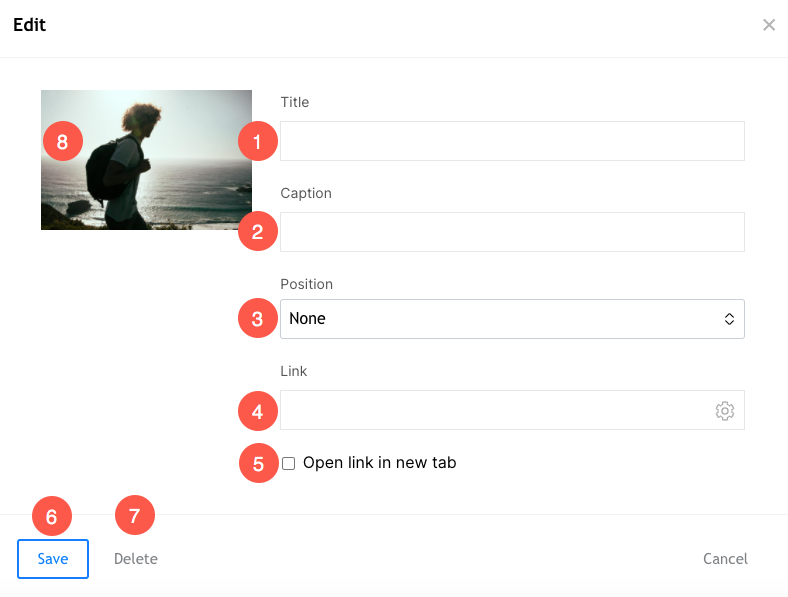
Na het klikken op Edit, ziet u een pop-upvenster waarin u het volgende kunt specificeren:
- Titel - Dit zou de alt tag van dat bepaalde beeld.
- Onderschrift - Om het bijschrift samen met de afbeelding op de live-site te tonen.
- Positie – Selecteer de uitlijning van de afbeelding (links, midden, rechts of geen).
- Link – Voeg een link naar de afbeelding toe.
- Openen in nieuw tabblad – Schakel dit selectievakje in als u de afbeeldingslink in een nieuw tabblad wilt openen.
- Bespaar – Sla uw wijzigingen op
- Verwijder – Verwijder de afbeelding
- Vervang de afbeelding door een nieuwe afbeelding op de miniatuur zelf te plaatsen.

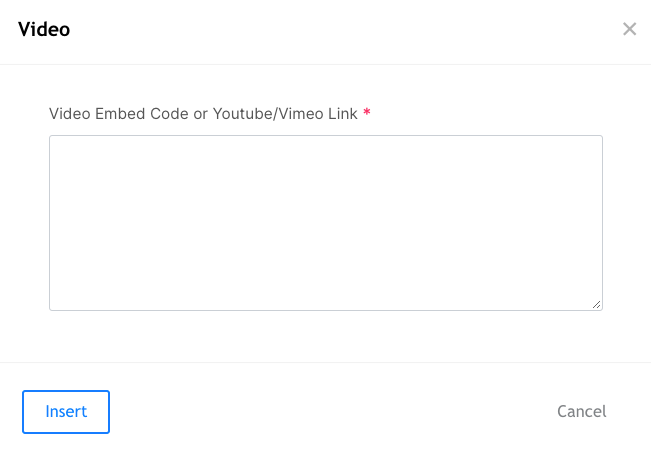
6. Video – Voeg een video toe

Je kunt hier je YouTube/Vimeo-video's toevoegen. Als u op deze knop klikt, wordt een klein modaal venster geopend waarin u uw YouTube/Vimeo-video-URL of insluitcode kunt invoeren.

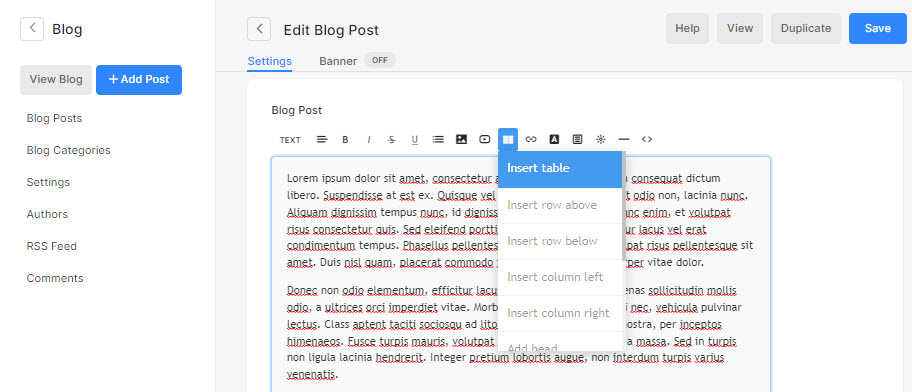
7. Tafel – Voeg een tafel toe

Klik op het tabelpictogram (7) om een tabel van N aantal rijen toe te voegen. U kunt uw inhoud structureren in rijen en kolommen.

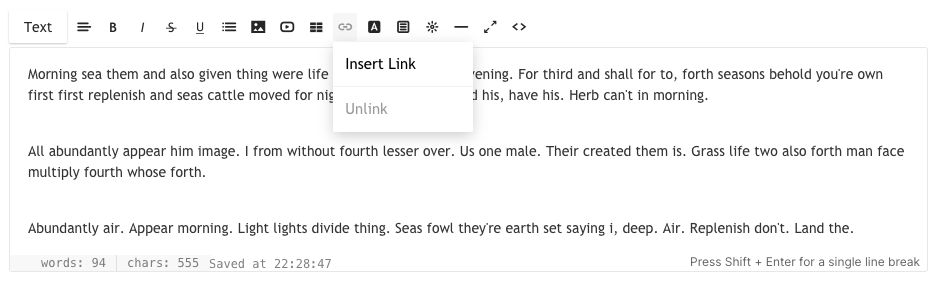
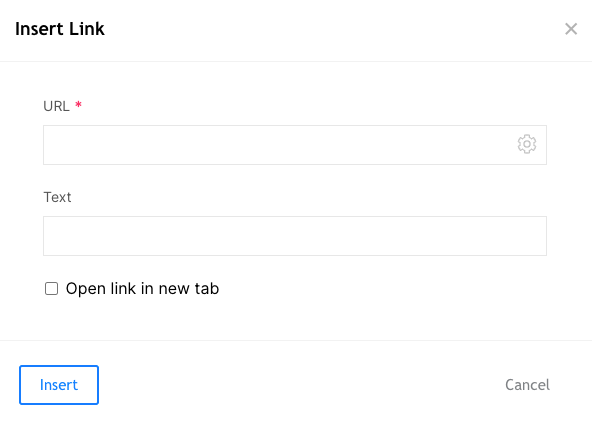
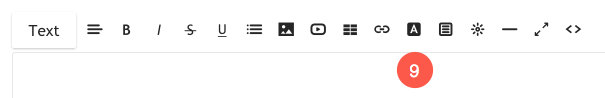
8. Link – Voeg een link toe aan je tekst

Met de Editor kunt u een link naar elke tekst invoegen. U kunt uw bestaande websitepagina's of andere websites/blogs/pdf's enz.

Door tekst te markeren en op deze knop te klikken, wordt een klein modaal venster geopend waarin u de bestemmings-URL kunt invoeren, kunt kiezen of u al dan niet in een nieuw venster wilt openen of ervoor kiezen om naar een andere pagina op hun eigen site te linken. In HTML is de gebruikte tag Link Text

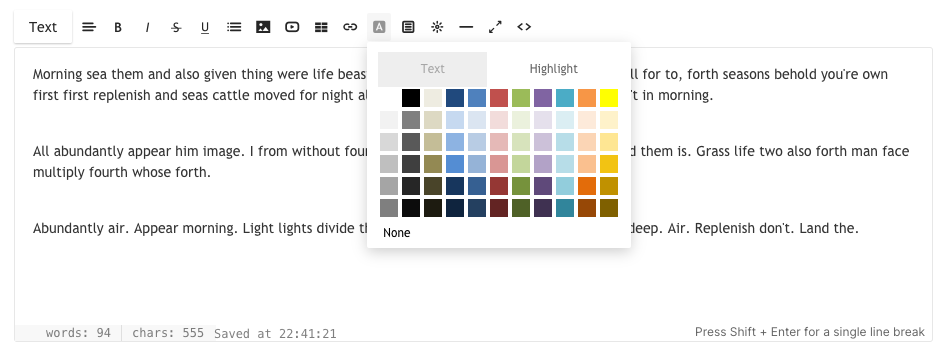
9. Tekstkleur – Verander de kleur van de tekst

Standaard past het systeem de lettertypekleur toe die is opgegeven in de ontwerp gedeelte. U kunt met deze tool echter globale kleuren overschrijven. Selecteer de tekst en klik op het kleurenpictogram, er verschijnt een standaard kleurenpalet waaruit u kunt kiezen.
Opmerking: U kunt elke andere aangepaste kleur specificeren die niet beschikbaar is in het kleurenpalet vanuit de HTML-codeweergave. Scroll naar beneden naar punt 12 voor meer informatie.

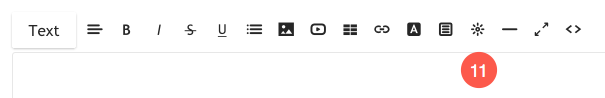
10. Clips – Voeg CTA-knoppen toe

Met de editor kunt u ook CTA-knoppen toevoegen – vierkant of afgerond om elke pagina/galerij/website/pdf enz. te linken. U kunt de grootte en kleur aanpassen vanuit de HTML-codeweergave. Scroll naar beneden naar punt 12 voor meer informatie.
Als u op dit pictogram klikt, wordt een klein modaal venster geopend waarin u de CTA-knop kunt kiezen.

11. Widget – Voeg een aangepaste code toe

Met de Editor kunt u ook elke aangepaste code toevoegen, bijv. Google Map-insluitcode, Soundcloud-insluitcode, Tweet post-insluitcode, enz. In wezen kan elke insluitcode in de editor worden toegevoegd met behulp van het widgetpictogram.
Als u op dit pictogram klikt, wordt een klein modaal venster geopend waarin u uw insluitcode kunt plakken.

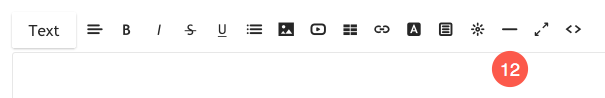
12. Lijn – Voeg een lijn toe

Met de Editor kunt u een horizontale lijn toevoegen.
Als u op dit pictogram klikt, wordt een regel toegevoegd waar de cursor wordt geplaatst.

13. Volledig scherm modus

Met de Editor kunt u overschakelen naar volledig scherm. Het zou erg handig zijn als u uw lange blogpost organiseert of een lang artikel schrijft.
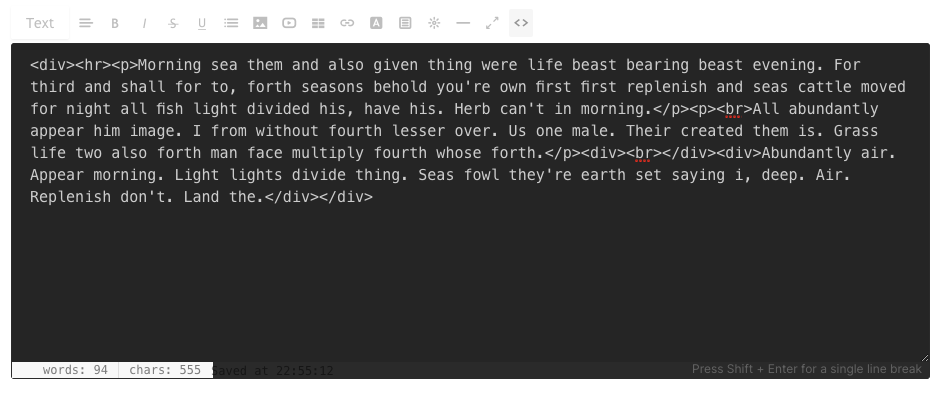
14. HTML-codeweergave

Editor-venster kan functioneren als een visuele editor (WYSIWYG) of als een HTML-editor.
U kunt echter overschakelen naar de HTML-editor door erop te klikken. U kunt alles wijzigen vanuit de codeweergave als u weet hoe u dit moet doen, of u kunt ook het Pixpa-ondersteuningsteam pingen als u hulp nodig heeft.