De voettekst is het site-element dat zich onderaan uw site bevindt. Dit is het meest gezochte gebied voor essentiële informatie zoals sociale pictogrammen, copyrightinformatie en contactgegevens.
In dit artikel:
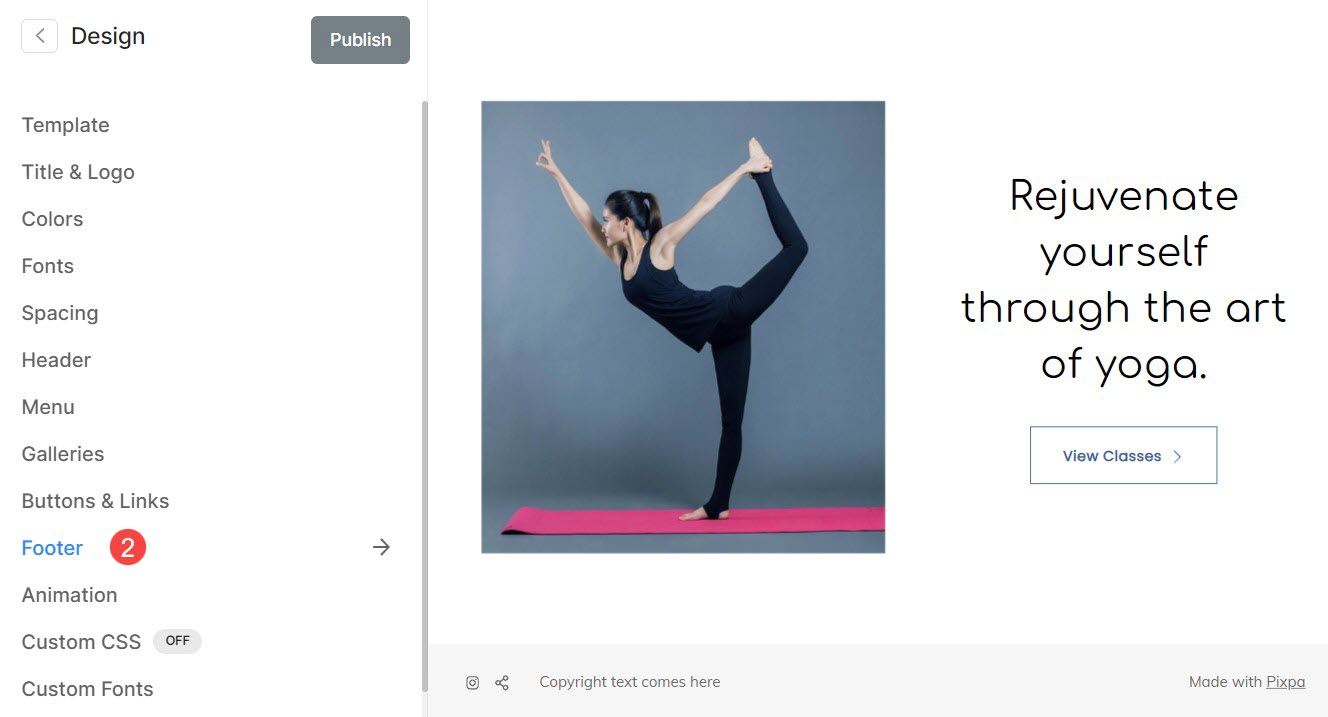
U kunt de voettekststijl beheren vanuit de Design (1) sectie.

Zodra u zich in het gedeelte Ontwerp bevindt, klikt u op footer (2) tabblad.

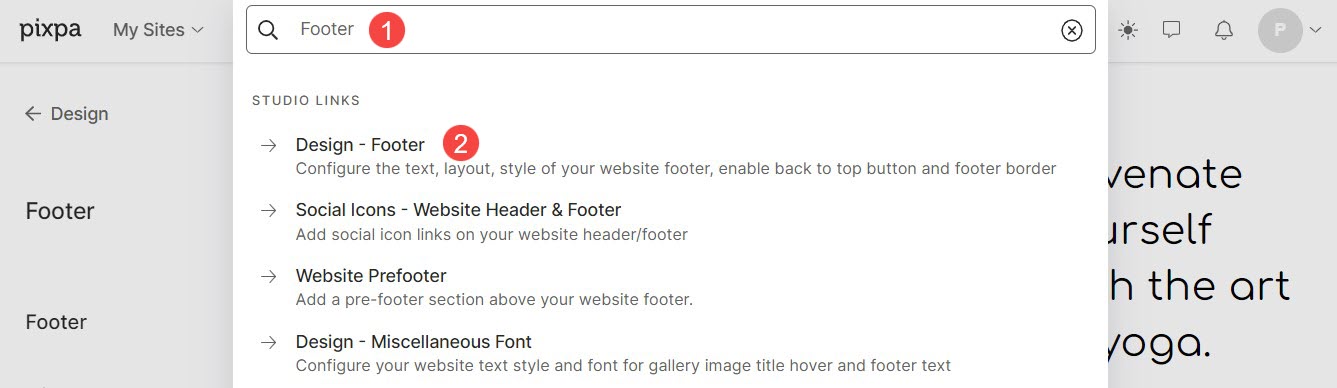
Als alternatief kunt u ook de zoekoptie van de studio gebruiken.
- Enter footer (1) in de zoekbalk.
- Klik in de gerelateerde resultaten op de Ontwerp – Voettekst (2) optie.

footer
Voettekst is het onderste gedeelte van uw webpagina's dat doorgaans belangrijke informatie bevat, zoals copyrightinformatie, contactgegevens, enz.
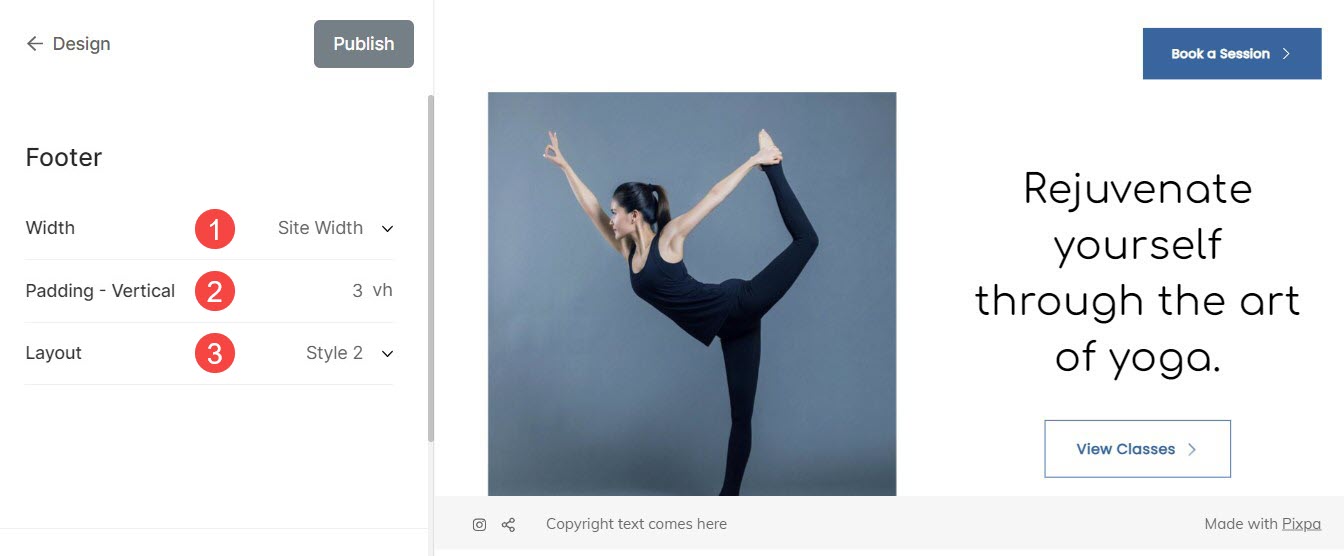
Vanaf hier kunt u:
- Breedte: Stel de breedte van de voettekst van uw website in.
Volle breedte: De voettekst bestrijkt de gehele beschikbare breedte zonder zijdelings ruimte over te laten.
Breedte terrein: Dit kan worden gespecificeerd in de Design sectie. Hier kunt u een vaste breedte opgeven. De voettekst wordt weergegeven door de opgegeven vaste breedte aan te houden. - Opvulling – Verticaal: Beheer de afstand verticaal (boven en onder) tot de voettekst van uw website (gespecificeerd in vh).
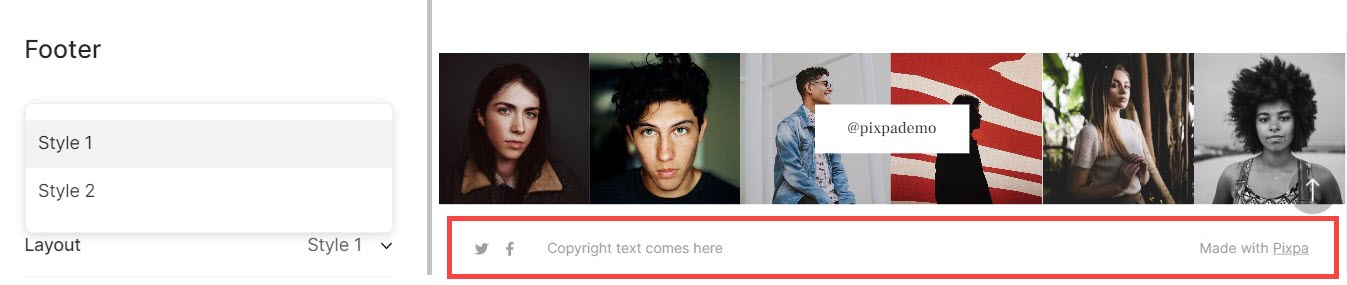
- Indeling: Kies de voettekststijl voor uw website.

Voettekst layout
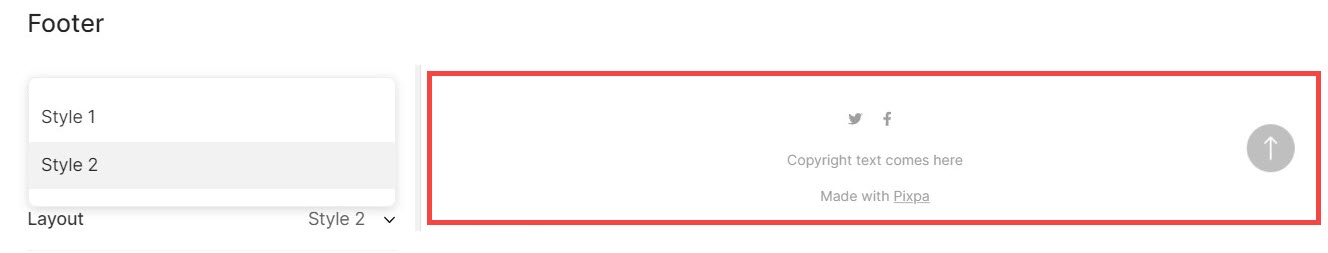
Pixpa biedt twee soorten voettekstlay-outs.
De voettekststijlen zien er zo uit:
Stijl 1:

Stijl 2:

Voettekst
Het voettekstgedeelte van uw website kan belangrijke informatie bevatten die mogelijk niet op een ander deel van de website op de juiste plaats terechtkomt. Dit omvat vaak copyrighttekst, privacylinks, gebruiksvoorwaarden, affiliate-/partnersites, enz.
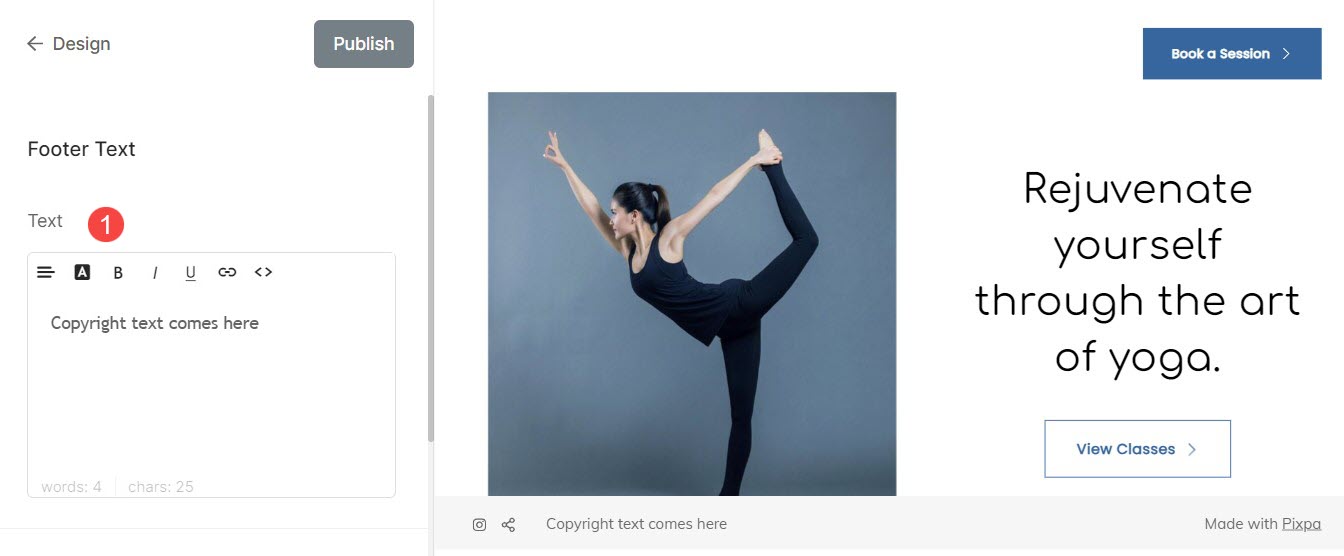
- Tekst: Geef hier de voettekst voor uw website op. U kunt ook de uitlijning van de voettekst, de stijl en de voettekst van de link beheren.

Bekijk hoe u de voettekst kunt koppelen:
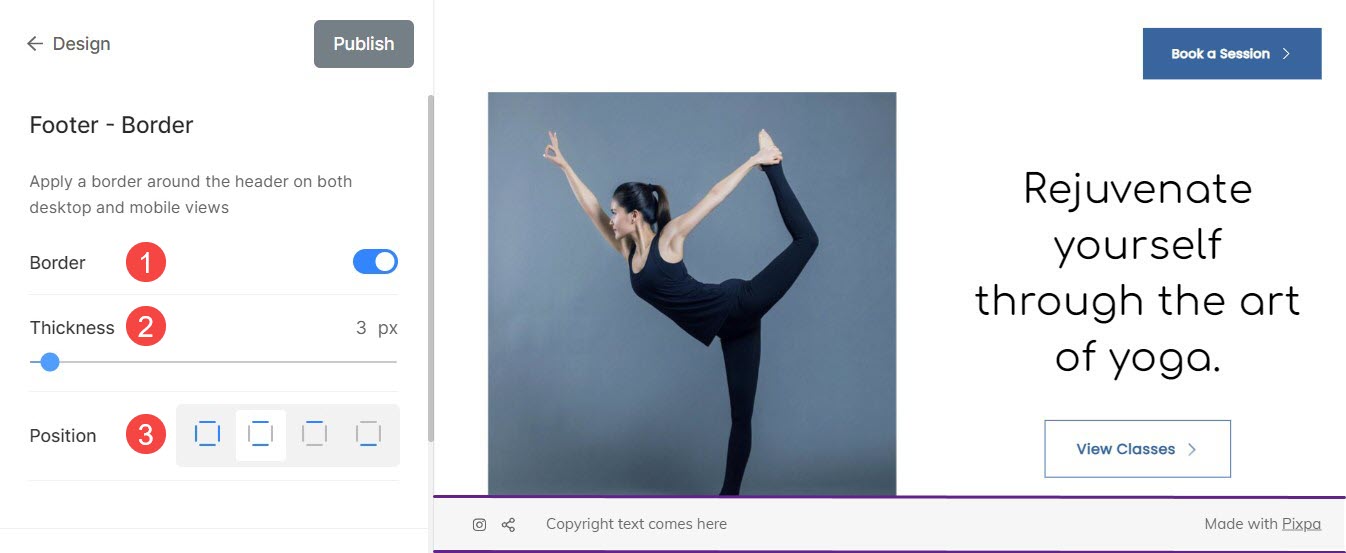
Voettekstrand
- Grens: Schakel de rand van de voettekst in of uit door de schakelaar om te zetten.
- Dikte: Geef de dikte van de rand op (opgegeven in pixels)
- Positie: Stel de positie van de voettekstrand in. U kunt een rand kiezen voor Alle zijden, Boven en Onder, alleen Boven en alleen Onder.

Voorvoeter
- Pre-voettekst: Controleer vanaf hier de huidige status van Pre-footer, of deze actief is of niet.
- Prefooter beheren: Hier kunt u de Prefooter van uw website beheren.
Zie ook: Voeg een pre-footer toe aan je website.

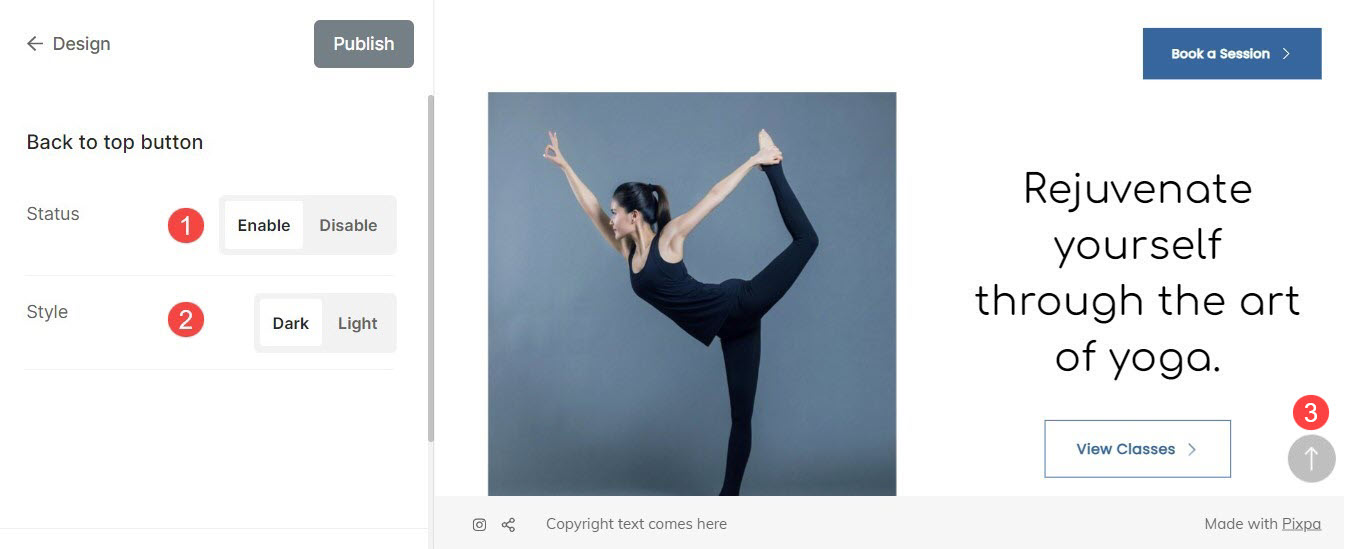
Terug naar boven-knop
Als u een erg lange pagina heeft, kan het even duren om naar boven te scrollen. U kunt een terug naar boven-knop in uw website toevoegen om snel naar de topnavigatie van uw website te scrollen.
Vanaf hier kunt u:
- Status: Schakel vanaf hier de terug-naar-boven-knop op uw website in of uit.
- Stijl: Stel vanaf hier de stijl van het back-to-top-element in. Je kunt kiezen tussen donker en licht.
- Knop: Een voorbeeld van de knop Terug naar boven.