Het kiezen van de juiste websitekleuren is cruciaal voor het creëren van een visueel aantrekkelijk en samenhangend ontwerp dat de boodschap van het merk effectief overbrengt en de gebruikerservaring verbetert.
In dit artikel:
- Huidig kleurenpalet
- Voorinstellingen kleurenpalet
- Geavanceerd bewerken
- Aangepaste instellingen opnieuw instellen
U kunt de kleuren van uw website beheren vanuit de Design(1) sectie.

Zodra u zich in het gedeelte Ontwerp bevindt, klikt u op kleuren (2) tabblad.

Huidig kleurenpalet
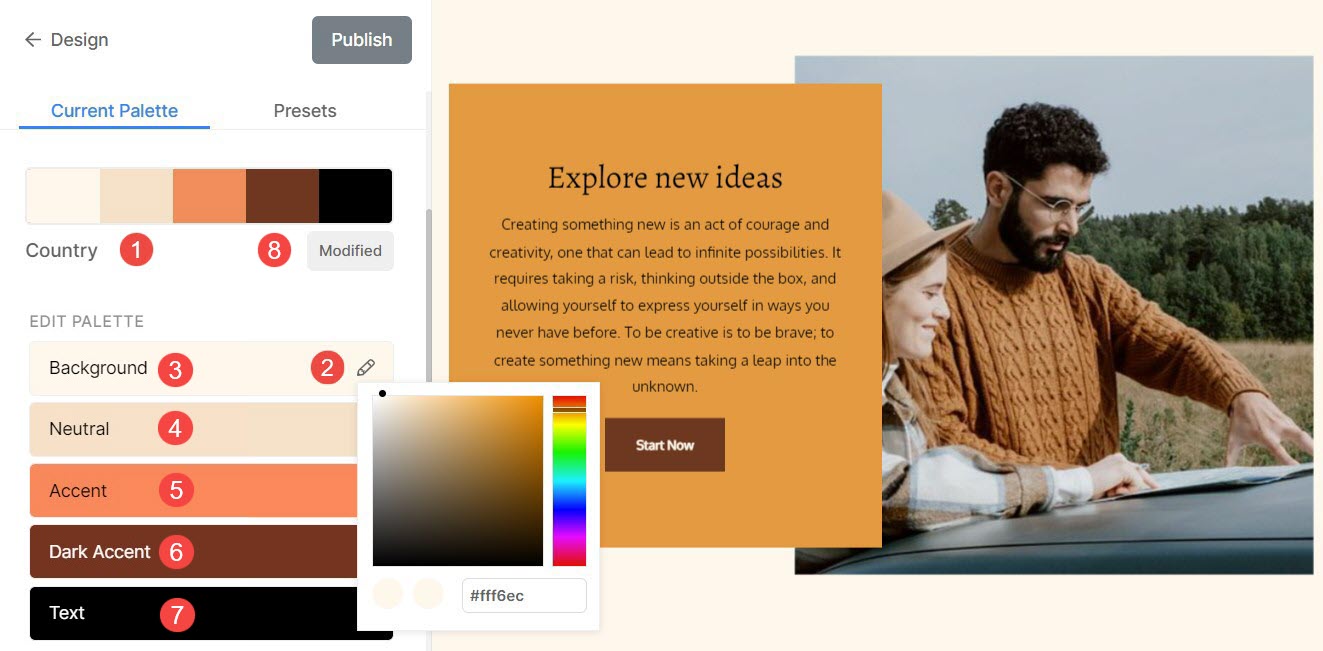
- De geselecteerde Kleurenpalet (1) wordt hier weergegeven.
- Je kunt aan te passen (2) elk van de opties binnen een palet en kies de kleuren volgens uw voorkeuren.
- U ziet vijf kleuropties: Achtergrond (3), Neutraal (4), Accent (5), Donker accent (6) en Tekst (7). Deze opties definiëren een algemeen palet.

Hieronder volgt een lijst met items die van invloed zijn bij het aanbrengen van wijzigingen in de individuele paletopties:
Voorinstellingen kleurenpalet
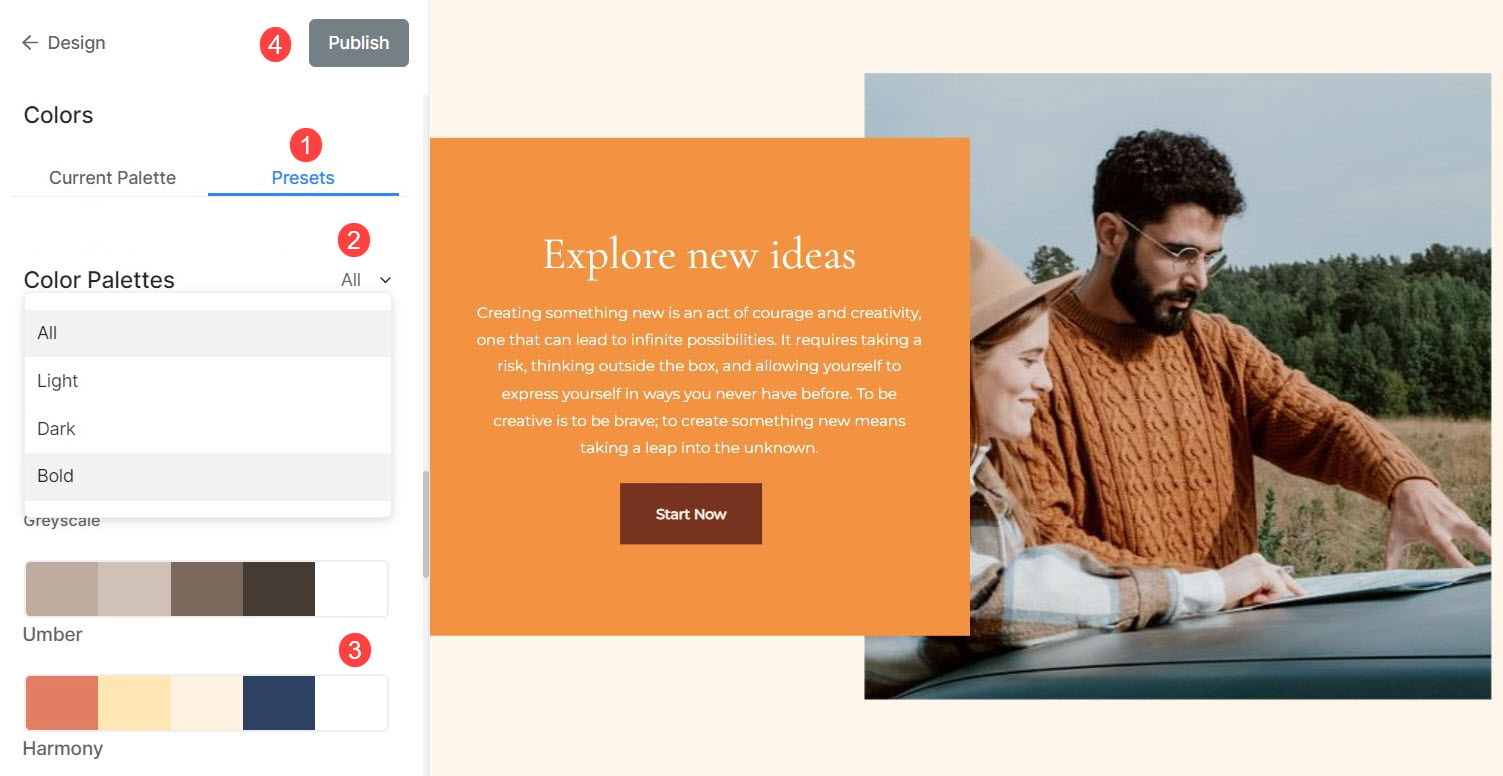
Voorinstellingen voor kleurenpaletten (1) zijn vooraf gedefinieerde kleurencombinaties die zorgvuldig zijn geselecteerd om u een snelle en gemakkelijke manier te bieden om uw website een specifiek uiterlijk te geven.
U kunt eenvoudig wijzigingen aanbrengen in de kleuren van uw website door de presets te wijzigen. Het wordt wereldwijd toegepast op uw algehele website.

Je kunt Ffilteren (2) de lijst door de voorinstellingen Alles, Licht, Donker of Vet te selecteren. Zodra u een filter selecteert, ziet u alleen gerelateerde paletten.
Om een te kiezen Kleurenpalet (3), je hoeft er alleen maar op te klikken en Publiceer (4) de veranderingen.
Geavanceerd bewerken
Vanuit Geavanceerd bewerken heeft u de mogelijkheid om de kleur van elk afzonderlijk element van uw website aan te passen, waardoor u volledige handmatige controle krijgt over de esthetiek ervan.
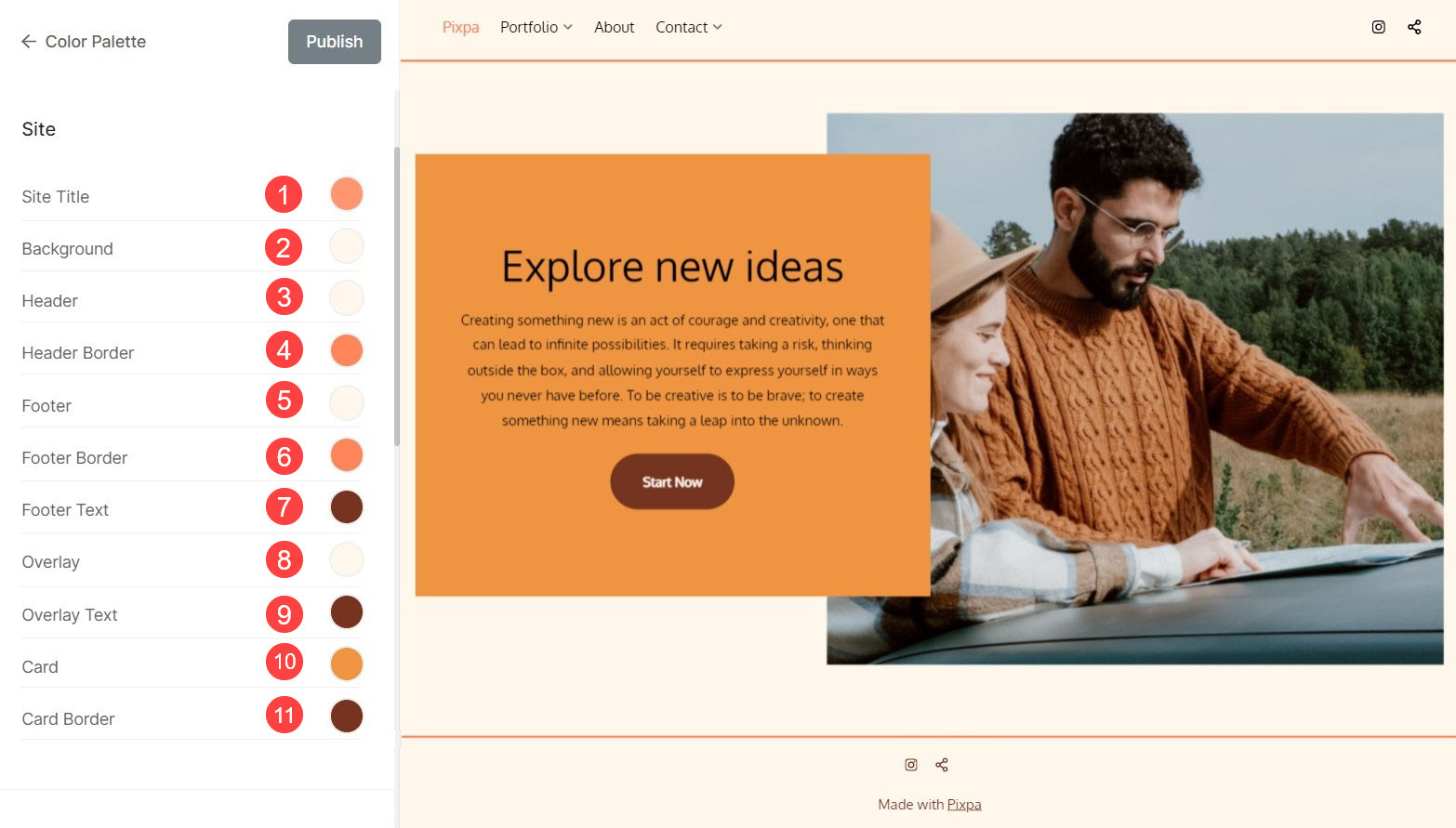
Kleuropties voor site
- Pagina Titel: Kies de tekstkleur voor uw sitetitel.
- Achtergrond: Stel de basiskleur voor uw website in.
- header: Stel de basiskleur in voor de header van uw website.
- Koprand: Stel de kleur van de rand in voor de koptekst van uw website.
- Footer: Stel de basiskleur in voor de voettekst van uw website.
- Voettekstrand: Stel de kleur van de rand in voor de voettekst van uw website.
- Voettekst: Stel de tekstkleur van de voettekst van uw website in.
- overlay: Stel de basiskleur in voor de volledige afbeeldingsweergave.
- Overlay-tekst: Stel de kleur in van navigatiepijlen, pictogrammen en andere elementen in de volledige afbeeldingsweergave.
- Kaart: Stel de kaartkleur in voor de dynamische lijstitems (zoals de tekst-/afbeeldingslijsten) die op uw website aanwezig zijn. De kaartkleur wordt toegepast als omtrek en achtergrond voor de lijstitems.
- Kaartrand: Stel de kleur voor de kaartrand in. U kunt voor afzonderlijke secties een standaard- of aangepaste kleur kiezen.

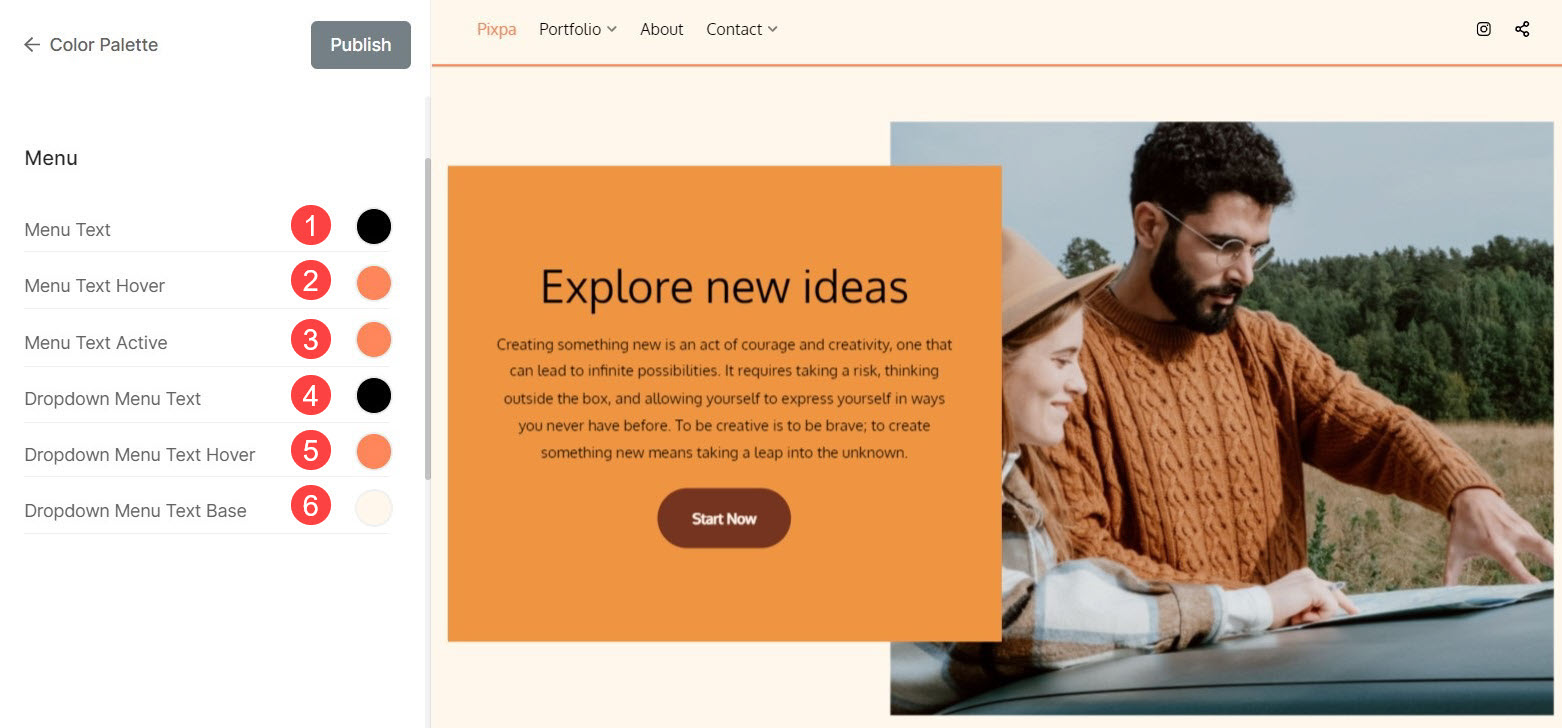
Menukleuropties
- Menutekst: Stel de tekstkleur in voor navigatiemenu-items.
- Menutekst zweeft: Selecteer de tekstkleur voor menu-items terwijl u er met de cursor overheen beweegt.
- Menutekst actief: Selecteer de kleur van de actieve menutekst.
- Dropdownmenutekst: Geef de tekstkleur op van uw vervolgkeuzemenu-items.
- Vervolgkeuzemenu Tekst zweven: Selecteer de hoverkleur voor de vervolgkeuzemenu-items.
- Vervolgkeuzemenu Tekstbasis: Selecteer de basiskleur voor de vervolgkeuzemenu-items.

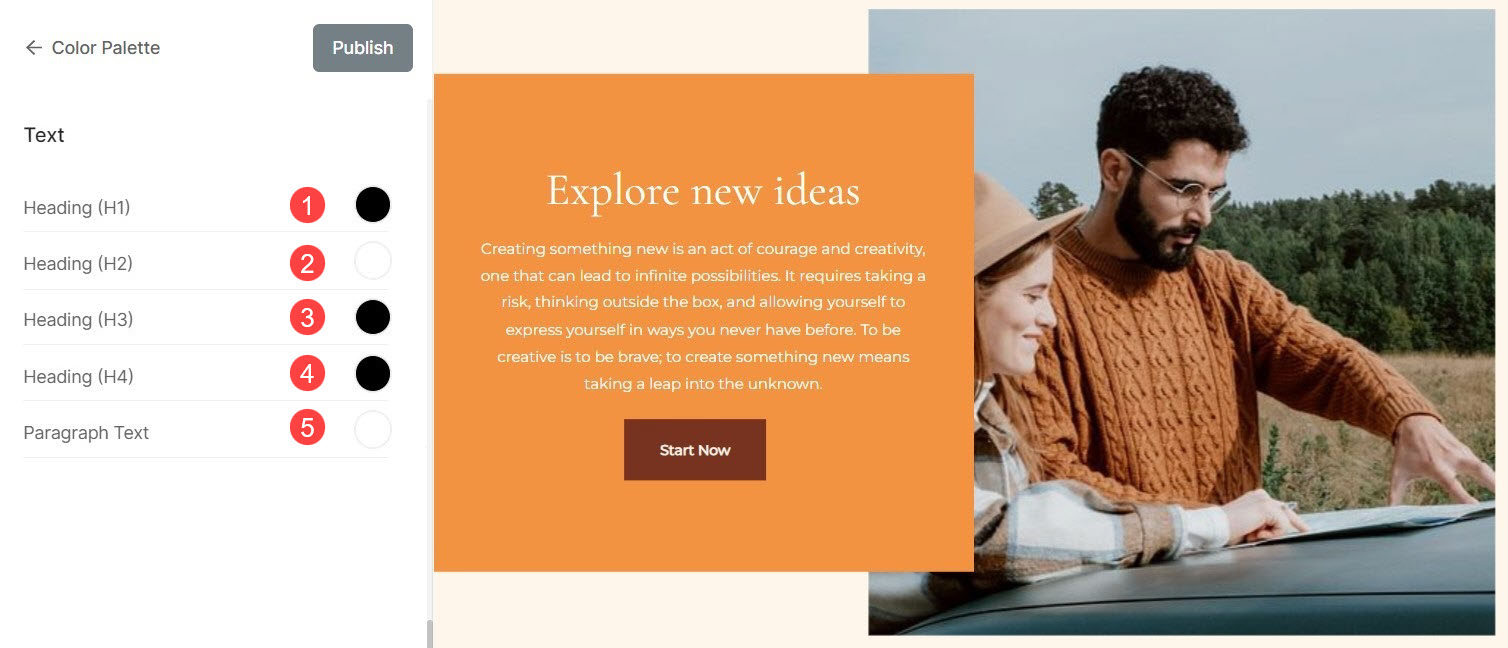
Tekstkleuropties
- Kop (H1): Selecteer de lettertypekleur voor de kop (H1).
- Kop (H2): Selecteer de lettertypekleur voor de kop (H2).
- Kop (H3): Selecteer de lettertypekleur voor de kop (H3).
- Kop (H4): Selecteer de lettertypekleur voor de kop (H4).
- Paragraaf tekst: Selecteer de lettertypekleur voor alle alineatekst (P Normaal, P Klein en P Groot).

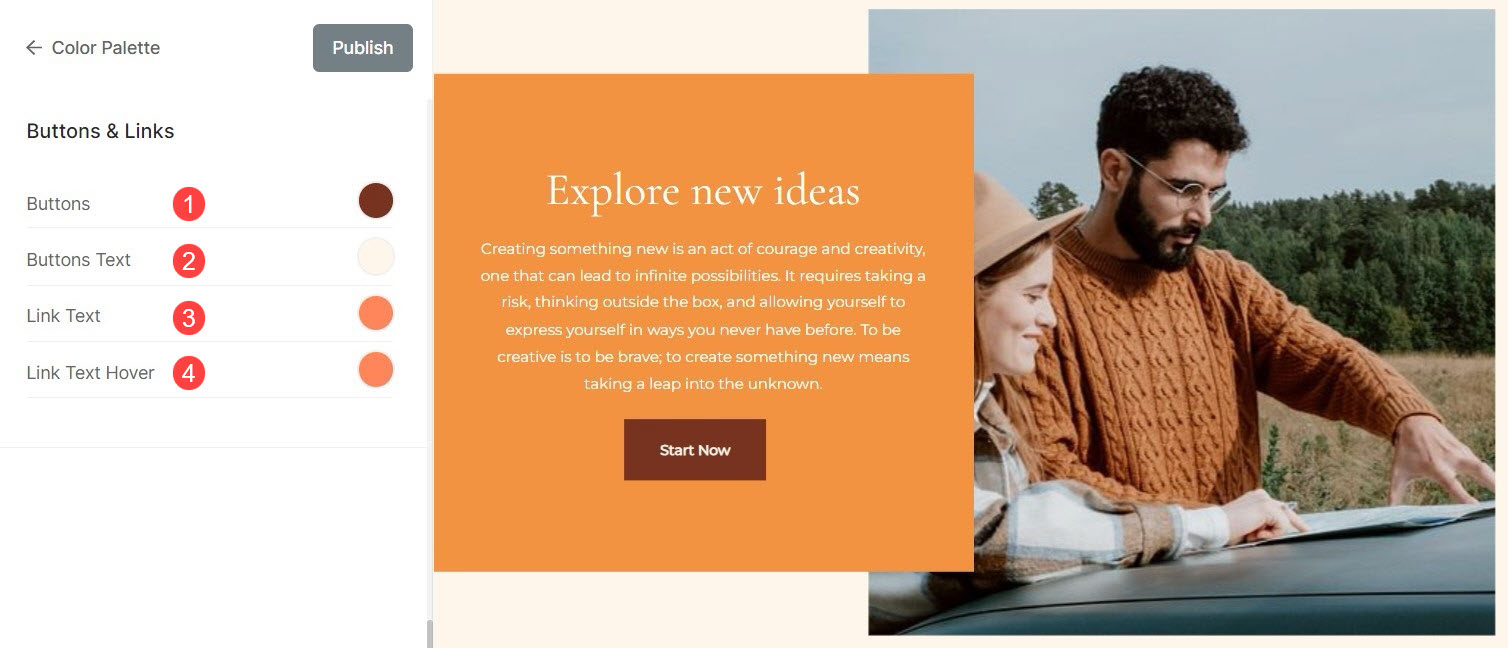
Knoppen en koppelingen
- Knoppen: Kies hier de achtergrondkleur van de knoppen.
- Knoppen Tekst: Selecteer de kleur van de tekst op de knop.
- Verbind tekst: Stel de linktekstkleur in voor alle links op de website.
- Linktekst zweeft: Stel de hoverkleur van de linktekst in voor de links op de website.

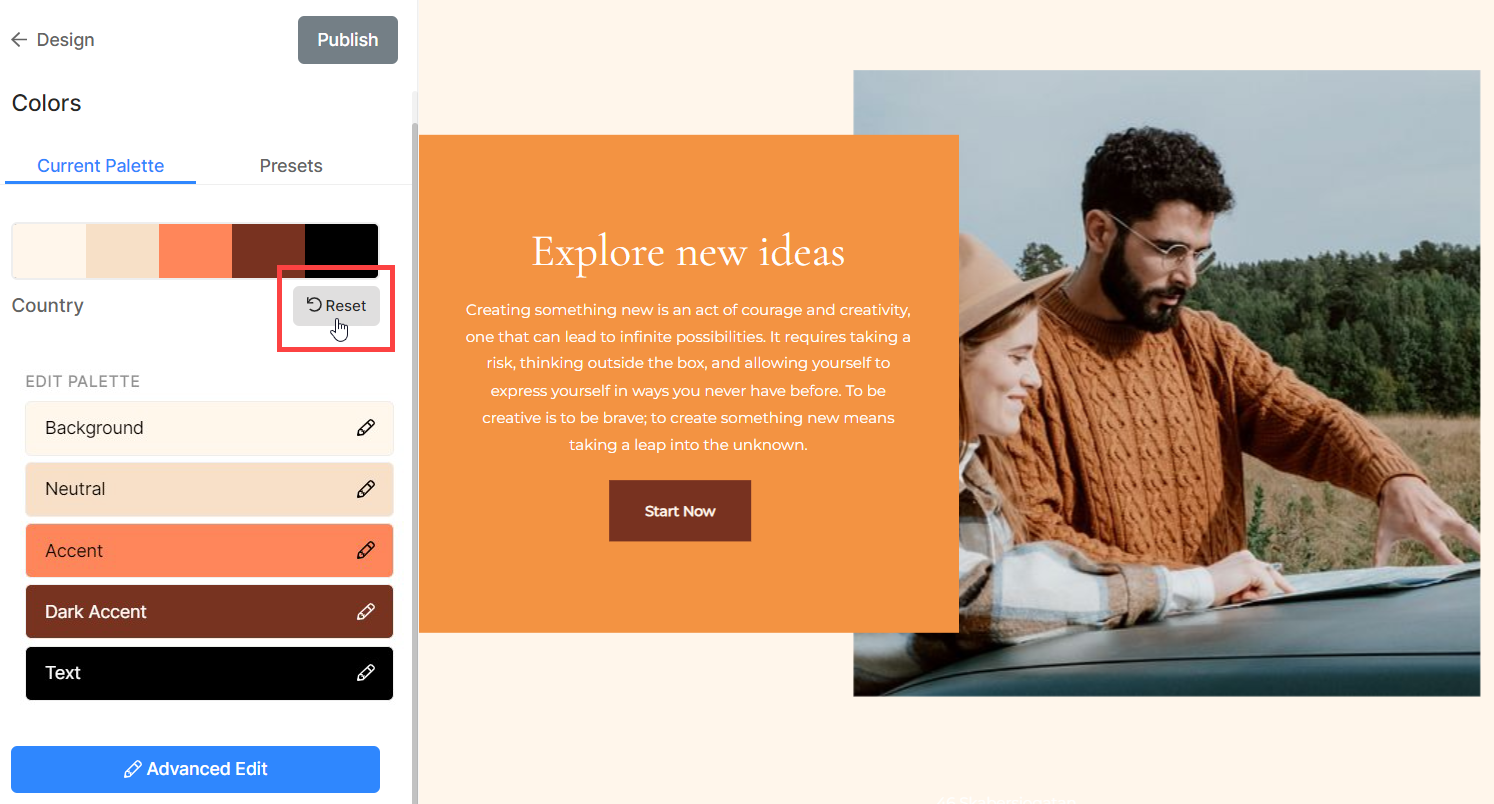
Aangepaste instellingen opnieuw instellen
U kunt de standaardpaletinstellingen eenvoudig terugzetten als u wijzigingen in accentkleuren hebt aangebracht door een palet te bewerken of de kleurinstellingen aan te passen vanuit Geavanceerd bewerken.

Je ziet een knop Gewijzigd. Beweeg de cursor over de knop, deze verandert in Reset. U kunt vanaf hier de wijzigingen terugzetten naar het origineel.
