Knoppen en tekst met hyperlinks zijn een must voor elke website. Ze zorgen ervoor dat bezoekers van uw site zich bezighouden met de inhoud en laten ze de gelinkte pagina's bezoeken. We raden u aan de knop of tekst met hyperlinks klein en duidelijk te houden.
In dit artikel:
Voeg een knop toe aan een pagina
Met Pixpa kunt u aan elke pagina een knop toevoegen.
- Bezoek de pagina waaraan u een knop wilt toevoegen.
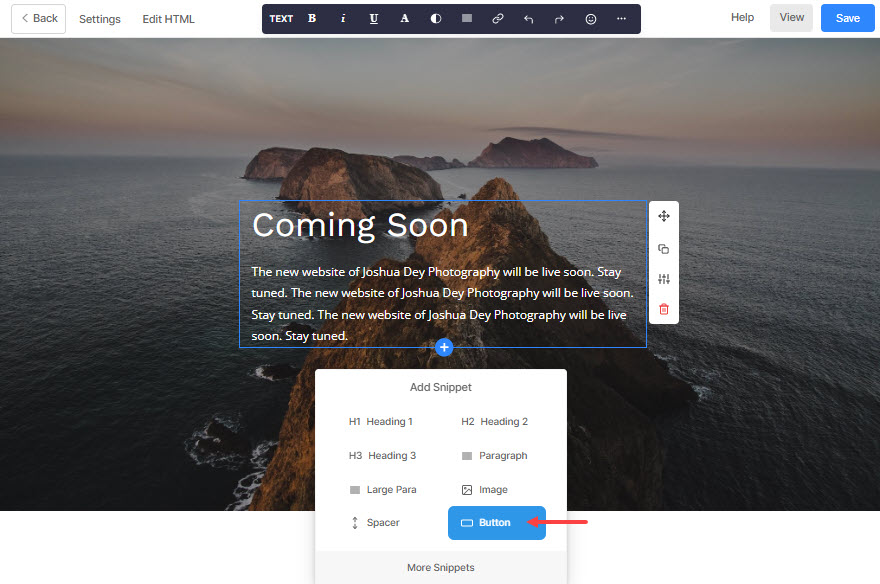
- Klik op een reeds bestaande sectie om de blauw + pictogram.
- Klik erop en selecteer de knop fragment van de beschikbare opties.
Zie ook: Voeg een fragment toe aan een sectie. - U ziet nu een knop op uw pagina-editor.
- Of je kan voeg een knopsectie toe van het Basic categorie.

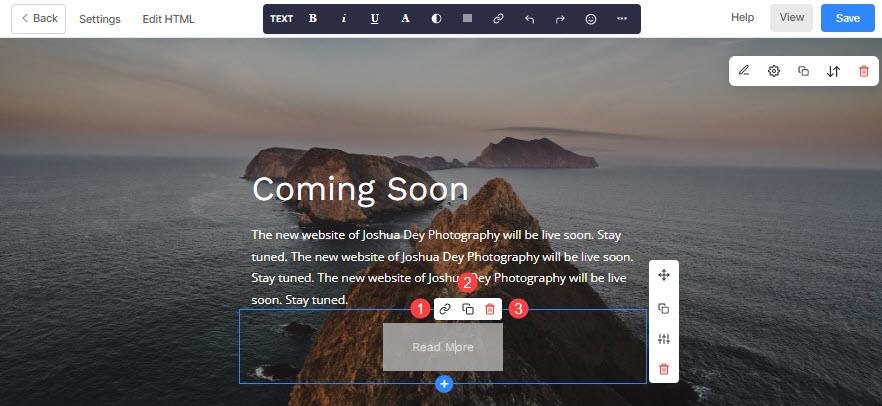
- Zodra een knop is toegevoegd, klikt u erop om het knopmenu weer te geven.

- Het knopmenu heeft drie opties/pictogrammen.
- Het koppelingspictogram – Wordt gebruikt om de knop te koppelen aan een interne/externe pagina, contactnummer of e-mailadres.
- Het dubbele pictogram – Wordt gebruikt om de knop te dupliceren.
- Het verwijderpictogram – Wordt gebruikt om de knop te verwijderen.
De knop koppelen
Koppel de knop met behulp van het hierboven gespecificeerde koppelingspictogram. Klik op het koppelingspictogram om de Link/knop bewerken pop-up waar u alle knopopties kunt beheren.
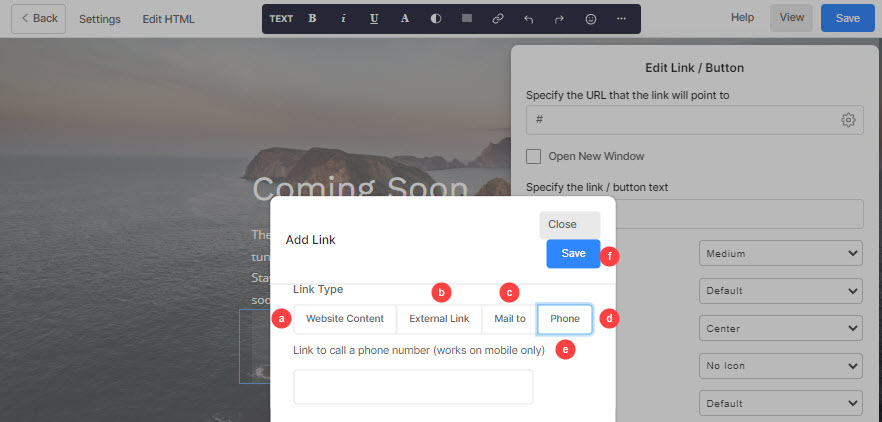
- Geef de URL op – Klik op het instellingenpictogram (🟐) om de knop te koppelen. Nadat u op het instellingenpictogram hebt geklikt, ziet u een 'Add Link' pop-up zoals hieronder weergegeven. Koppelingstype – Geef eerst het koppelingstype op.
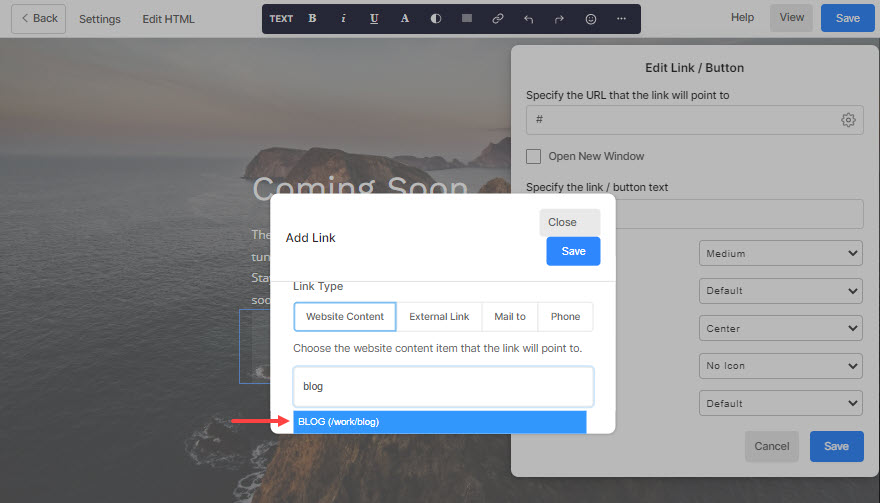
- Website inhoud - Wordt gebruikt om een pagina binnen uw website te specificeren.
Hier hoeft u alleen maar uw paginanaam in te typen en een paar seconden te wachten. Vervolgens zou de paginanaam in een vervolgkeuzelijst verschijnen. Klik erop om naar de interne pagina te linken.
- Website inhoud - Wordt gebruikt om een pagina binnen uw website te specificeren.

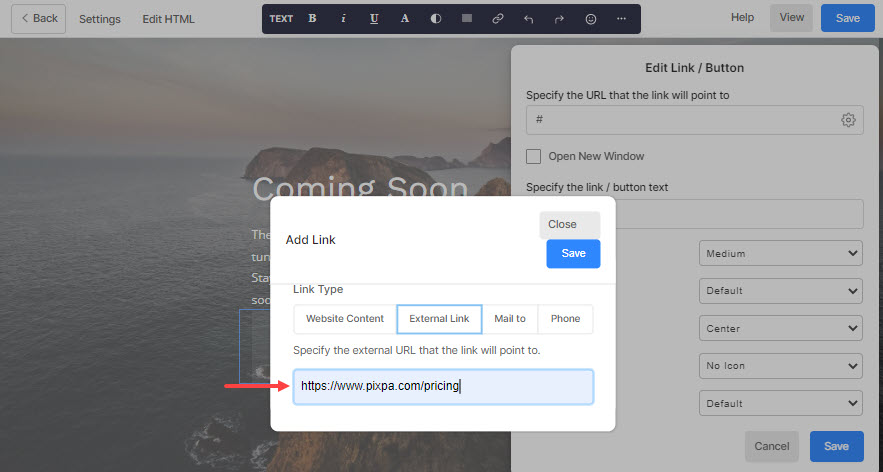
- Externe link - Wordt gebruikt om een pagina buiten uw website op te geven.
Hier kunt u direct de URL van de externe pagina invoeren. U kunt de link-URL samen met de sectie-ID invoeren om websitebezoekers naar een bepaald gedeelte van de pagina te leiden.
- Externe link - Wordt gebruikt om een pagina buiten uw website op te geven.

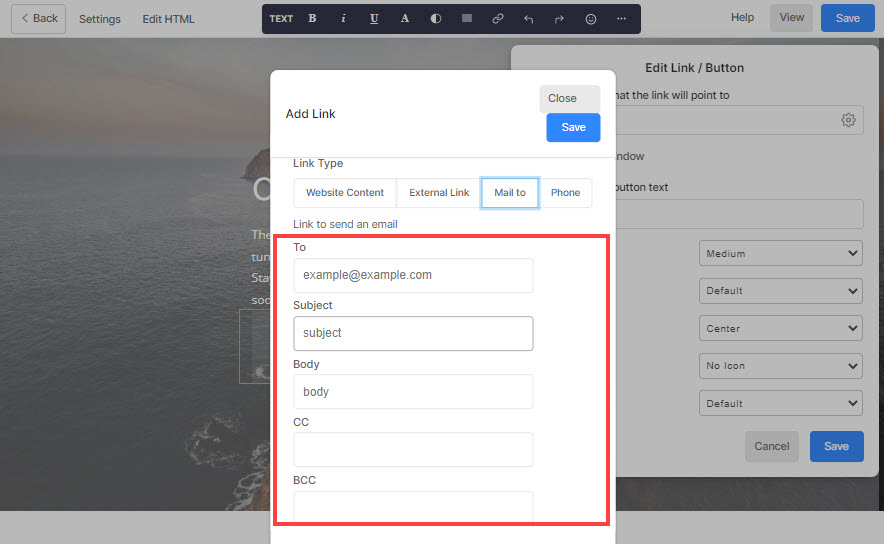
- Mail naar – Wordt gebruikt om uw e-mailadres op te geven.
Hier kunt u het standaard e-mailadres, onderwerp, hoofdtekst, CC en BCC instellen. Zodra een gebruiker op de knop klikt (die op deze manier aan een e-mailadres is gekoppeld), worden deze standaardinstellingen gekopieerd naar een nieuw opgestelde e-mail.
- Mail naar – Wordt gebruikt om uw e-mailadres op te geven.

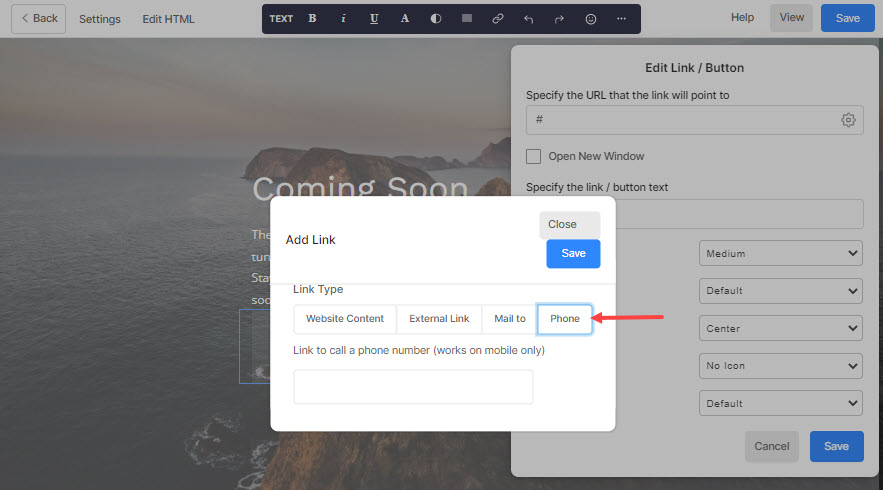
- Telefoon - Wordt gebruikt om uw contactnummer op te geven.

- Koppeling - Geef de interne/externe link, het e-mailadres of het contactnummer op.
- Sparen - Druk ten slotte op de knop Opslaan.

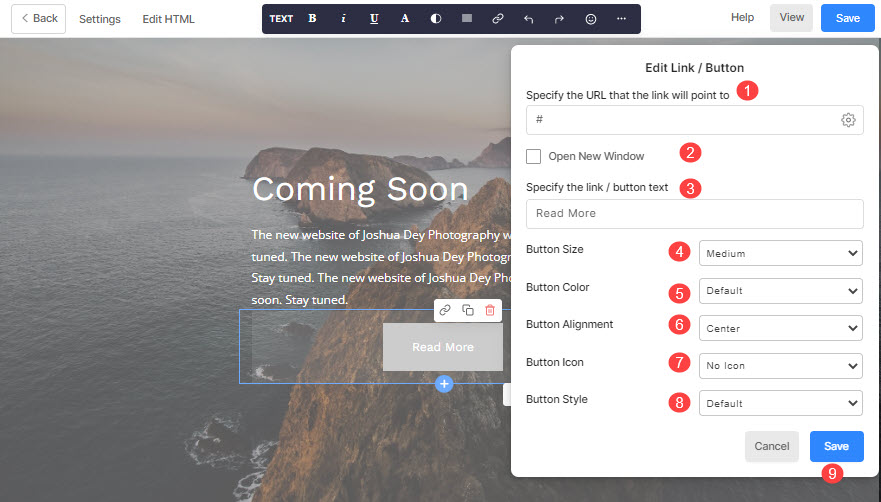
- Nieuw venster openen – Vink deze optie aan om de link in een nieuw tabblad te openen.
- Specificeer de link/knoptekst – Stel het knoplabel vanaf hier in.
- Knopgrootte – Stel de knopgrootte in op klein, medium of groot.
- Knop kleur - Geef vanaf hier de knopkleur op. Als u ervoor heeft gekozen om de kleur van de knop om te keren, wordt de kleur van de knoptekst toegepast op de achtergrond van de knop en vice versa.
- Knopuitlijning – Stel de knopuitlijning in op links, midden of rechts.
- Knoppictogram – Stel het pictogram in dat boven de knop zal verschijnen.
- Knopstijl – U kunt de stijl voor de knoppen instellen op effen of omlijnd of een tekstlink.
- Sparen - Druk op de knop Opslaan om de knopspecificaties op te slaan.

Andere knoppen op uw website:
1. Voeg hyperlinktekst op een pagina toe
Het hyperlinken van tekst werkt op dezelfde manier als het koppelen van knoppen. Meer weten over het hyperlinken van tekst op een pagina.
2. Koptekstknop
- Voeg een call-to-action-menuknop toe aan uw koptekst en betrek uw klanten er meteen bij.
Controleren: Voeg een menuknop toe aan het sitemenu. - De positie van de menuknop op de sitekop (bureaublad) is afhankelijk van de lay-out van de kop dat je hebt gekozen. Maar hetzelfde bevindt zich onderaan het menu in de mobiele weergave.

3. Bannerknop
Voeg maximaal twee knoppen en onbeperkte tekst met hyperlinks toe aan uw banner en leid bezoekers naar verschillende pagina's.
Controleren: De vlag.
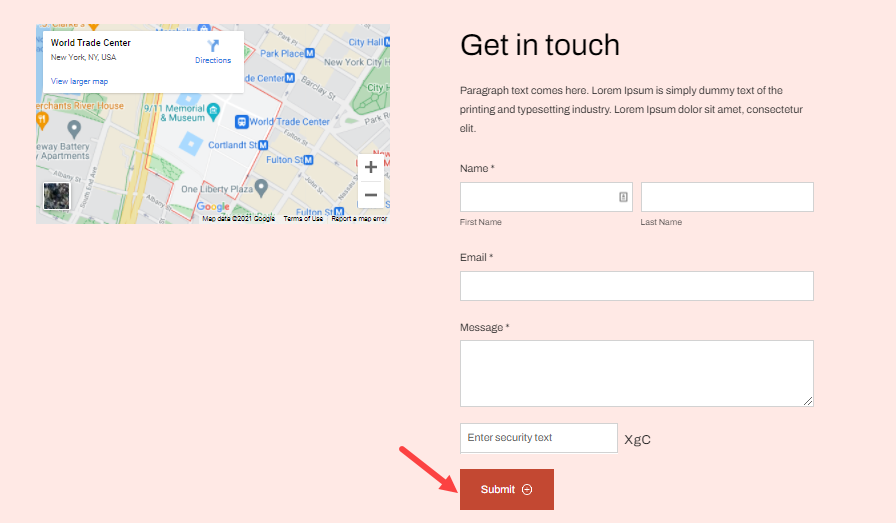
4. De knop Contactformulier
- Zodra u een contactformulier aan een pagina toevoegt om sitebezoekers aan te moedigen contact met u op te nemen, ziet u een Verzenden knop standaard (in het formulier).
- U kunt ook het label, de grootte, de kleur en de uitlijning aanpassen.
Controleren: Contact sectie.

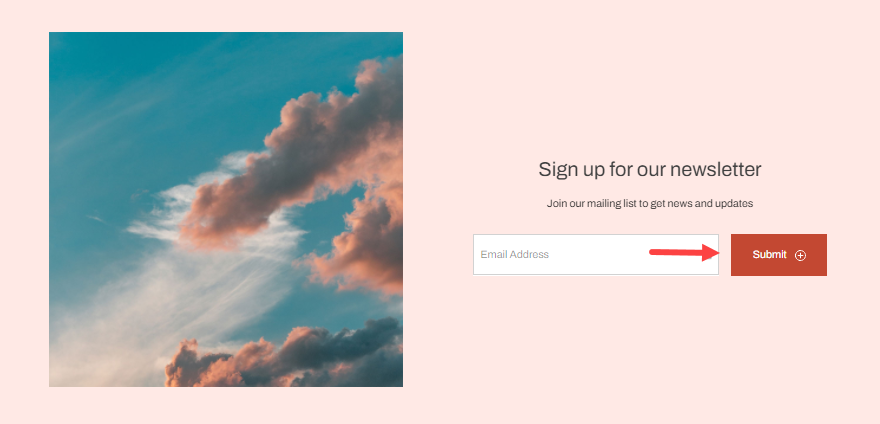
5. De knop Nieuwsbrief
- Zodra u een aanmeldingsgedeelte voor een nieuwsbrief toevoegt aan een pagina om uw abonneebestand op te bouwen, ziet u een Verzenden knop standaard.
- U kunt het label, de grootte en de kleur aanpassen.
Controleren: Nieuwsbrief sectie.

6. De knop Toevoegen aan winkelwagentje
Je kunt deze knop bekijken op de productdetailpagina van je winkel. Zie hoe om zijn label te beheren.
