Gebruik het gedeelte Media en apps om externe inhoud aan uw site toe te voegen, zoals Pinterest-bord, YouTube, Tumblr, Spotify, Vimeo en meer.
Voordat u begint
Insluitblokken halen inhoud uit services die de oEmbed-standaard gebruiken of handmatig insluitcodes instellen.
In dit artikel:
- Wat is een sectie Media & Apps?
- Een sectiesectie Media & Apps toevoegen aan de pagina
- Lijstitems toevoegen en bewerken
- Sequentie van lijstitems
- Lijstitems verwijderen
- Sectie-indeling wijzigen
- Stijlopties
1. Het gedeelte Media en apps
- U kunt eenvoudig een Media & Apps-sectie op uw website opnemen waar u Pinterest-bord, YouTube, Tumblr, Issuu, Spotify, SlideShare, Wlista, Vimeo, Soundcloud, Dribble, Facebook, Bandcamp, Flickr, Instagram-berichten, Giphy, Twitch, kunt presenteren en eventuele aangepaste ingesloten code.
2. Voeg de sectie Media & Apps toe
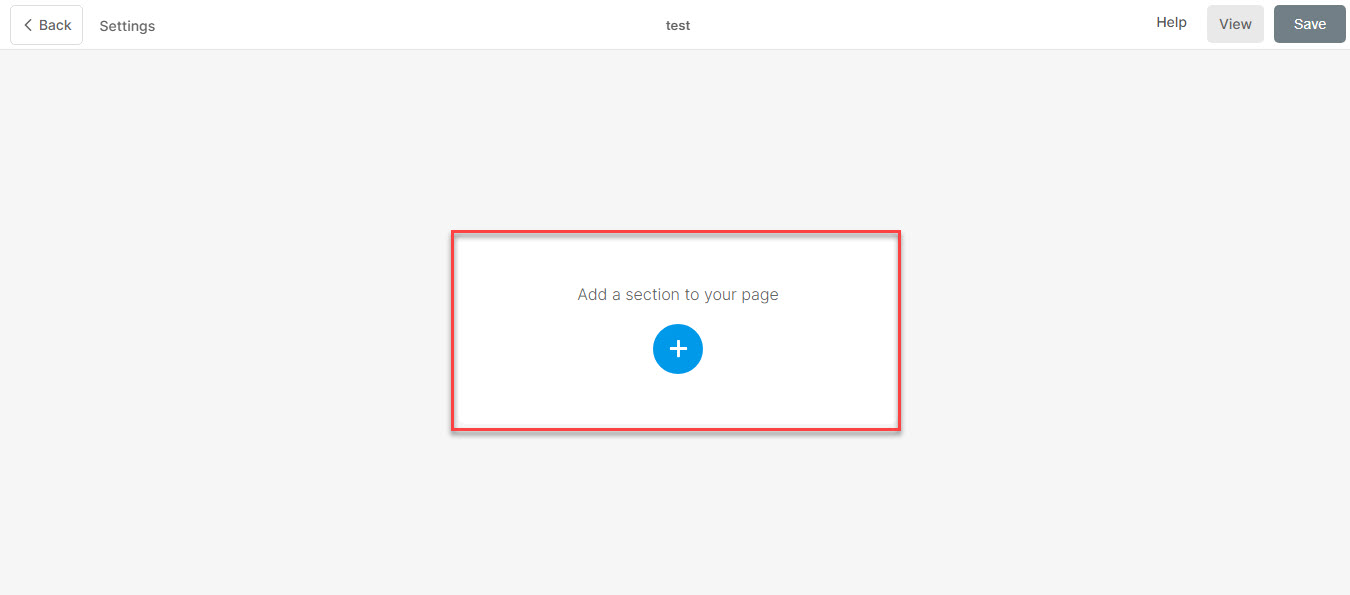
- Om een sectie toe te voegen, moet u dat doen een pagina toevoegen eerst naar uw website.
- Op jouw pagina, Klik op de blauw + icoon om een toe te voegen Nieuwe sectie naar uw pagina.

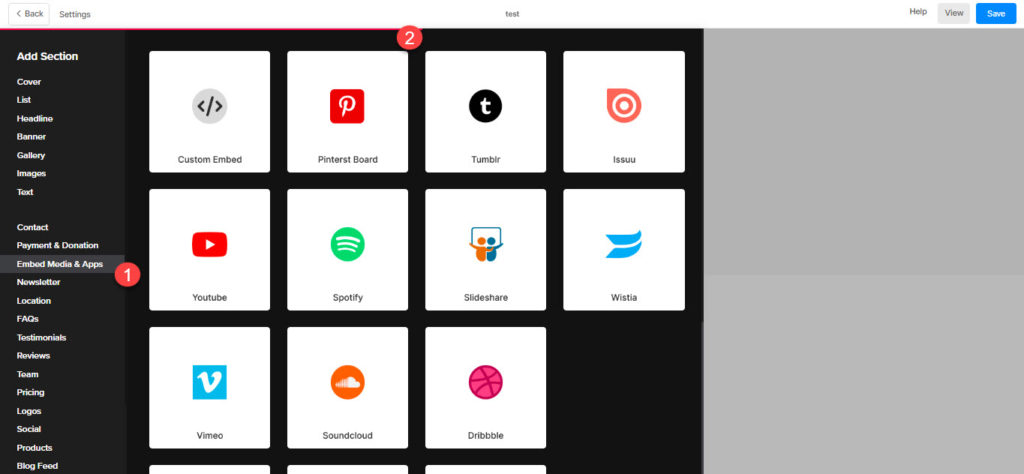
- U ziet nu de sectie categorieën aan de linkerkant.
- Scroll naar beneden en kies het gedeelte Media en apps (1) optie waarbij u kunt kiezen uit de verschillende opties.

Kies een sectie-indeling (2) en klik erop om deze aan uw pagina toe te voegen.
3. Lijstitems toevoegen en bewerken
Lijstitem toevoegen
Nadat u de sectie hebt toegevoegd:
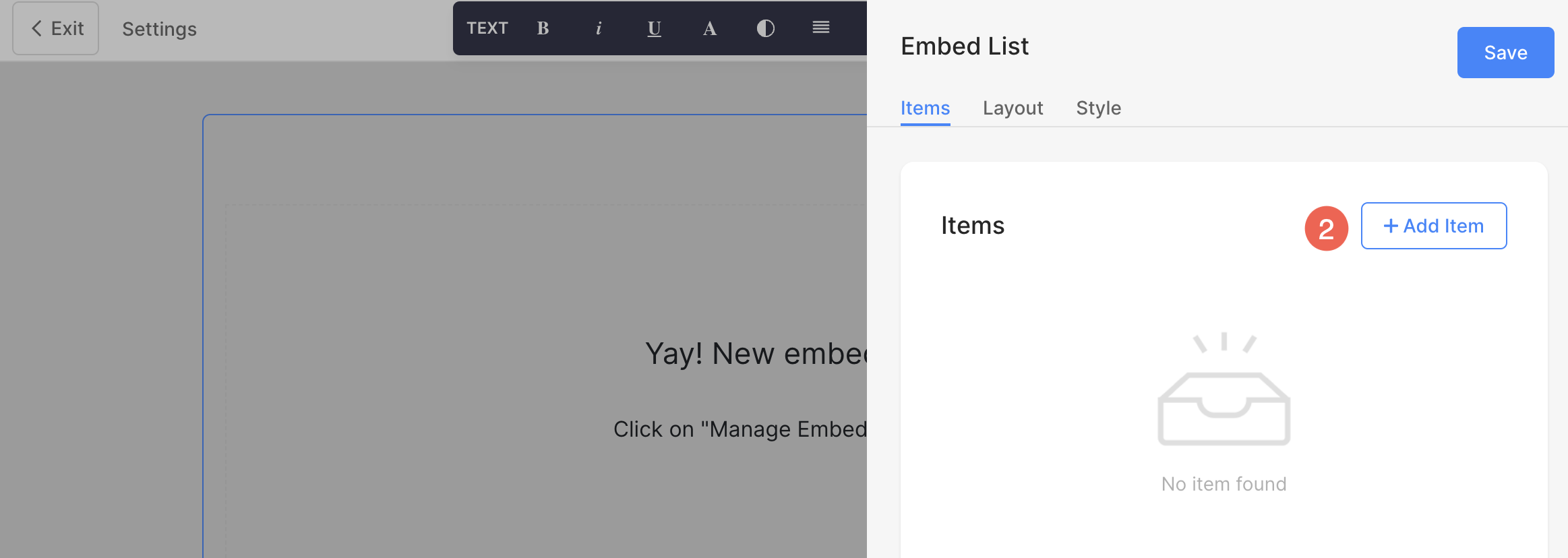
- Klik op de Beheren Embed sectie (1) knop om het lijstitempaneel te openen.

- Klik op de Artikel toevoegen (2) knop om een nieuw lijstitem toe te voegen.

Lijstitem bewerken
- Het opent de bewerkingsopties voor lijstitems.
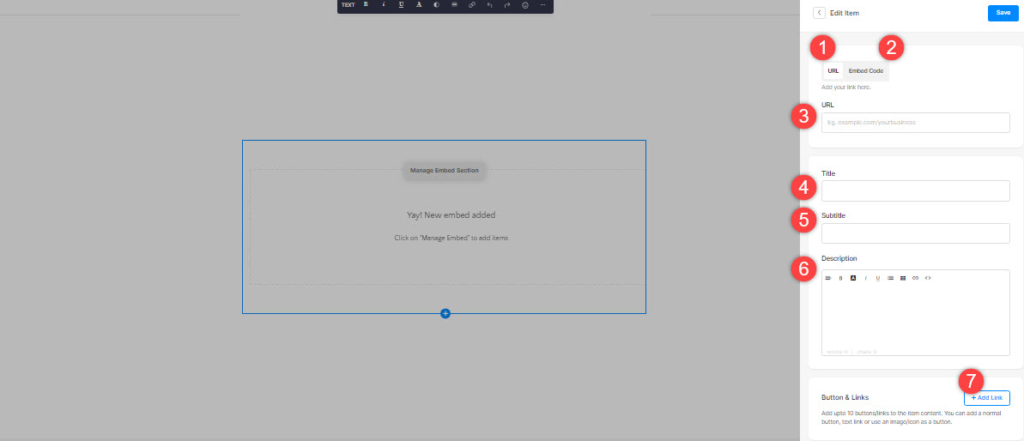
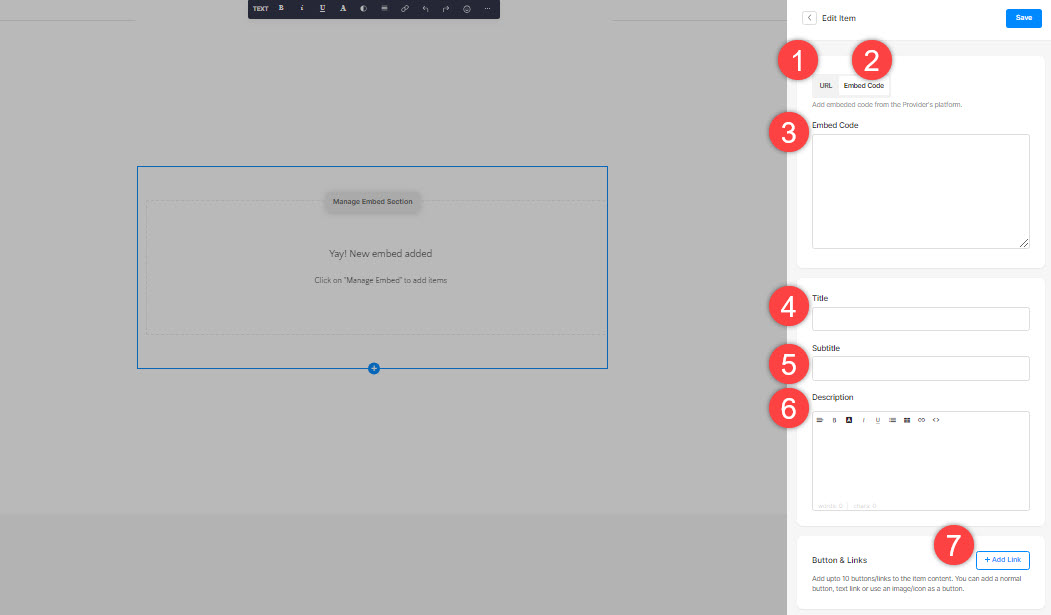
- Voeg een URL (1) toe of voeg een insluitcode (2) toe voor het lijstitem.
- Als u de optie link toevoegen selecteert, kunt u hier uw link (3), titel (4), ondertitel (5), beschrijving 6) toevoegen en het type toevoegen Link (7) naar het lijstitem. U kunt een knop/afbeeldingslink/sociaal pictogram/tekstlink toevoegen. Kom meer te weten.

- Als u de optie Insluitcode toevoegen selecteert, kunt u hier uw ingesloten code toevoegen (3), titel (4), ondertitel (5), beschrijving 6) en een type toevoegen Link (7) naar het lijstitem.

4. Sequentielijstitems
- U kunt de lijstitems eenvoudig slepen en neerzetten om de volgorde te wijzigen.
5. Verwijder een lijstitem
Nadat u een lijstitem hebt toegevoegd, kunt u dit bewerken en ook verwijderen.
- Klik op de Verwijder pictogram naast het item in de insluitlijst.
- Klik op de Verwijder knop in de bevestigingspop-up.
- Bespaar uw wijzigingen.
6. Sectie-indeling
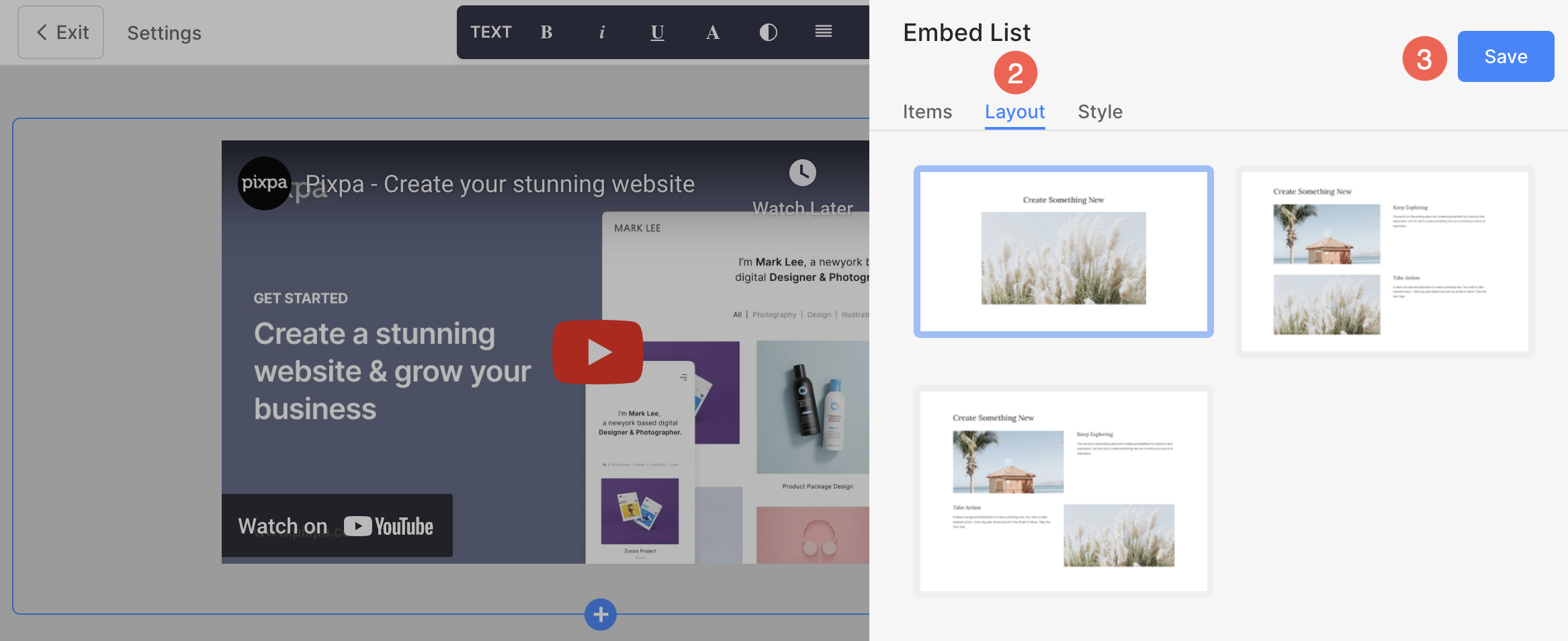
- Klik op de Sectie insluiten bewerken (1) om het lijstbewerkingspaneel te openen.

- Kies de Layout (2) tabblad.
- Selecteer de lay-out voor uw sectie en sla uw op veranderingen (3).

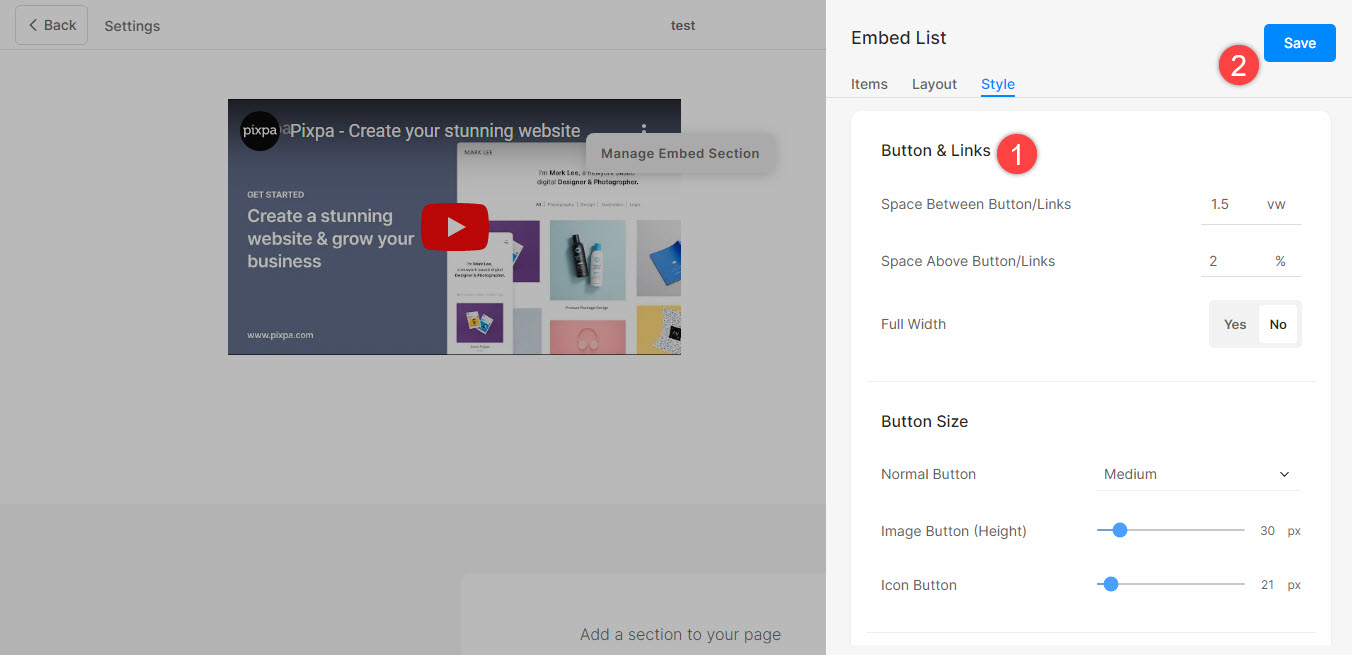
7. Style je sectie
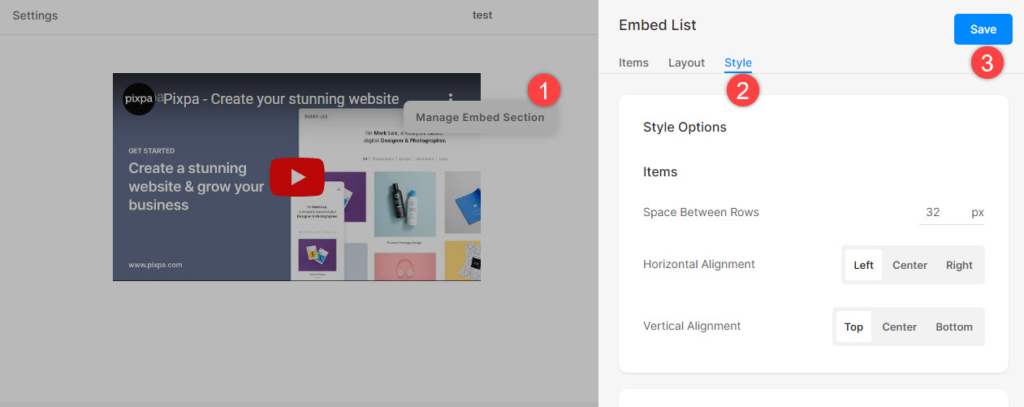
- Klik op de Beheer insluitsectie (1) om het bewerkingspaneel Getuigenislijst te openen.
- Kies de Stijl (2) Tab.
- Wijzig de stijl voor de sectie-elementen en Opslaan (3) uw wijzigingen.

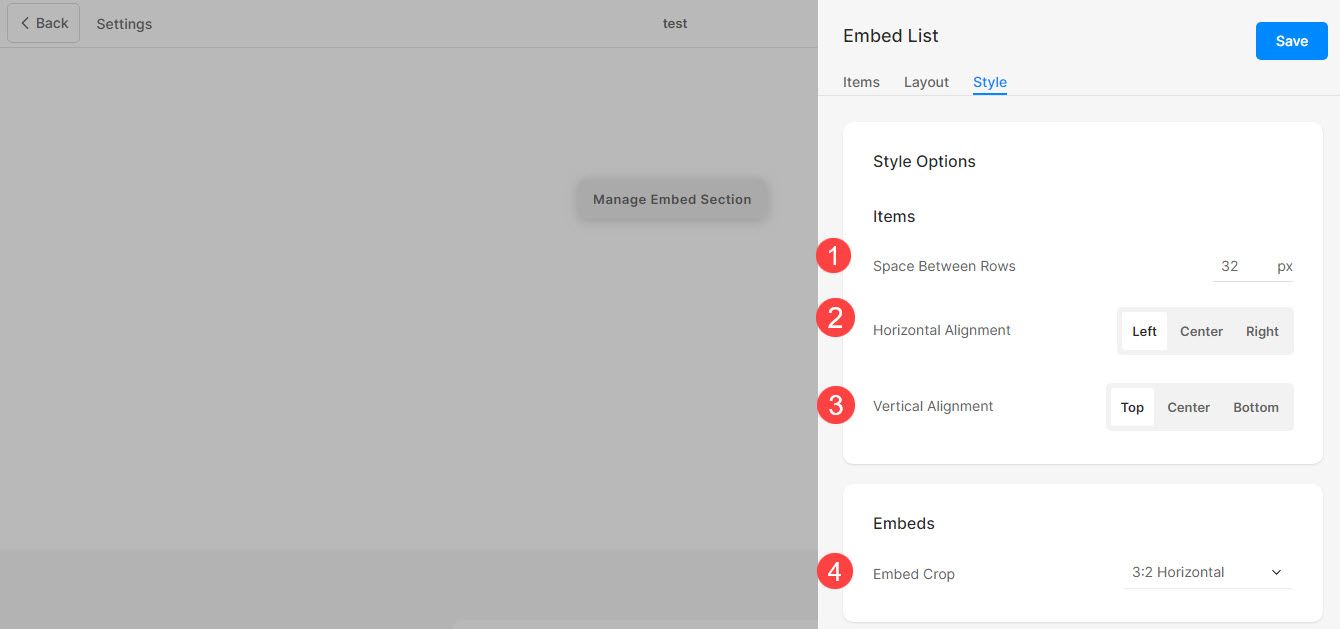
Stijl opties
Je hebt meerdere stijlopties voor de sectie:
Item
- Geef het Ruimte tussen rijen van de lijstitems.
- richten de inhoud horizontaal of verticaal in de lijstitems. U kunt instellen dat ze links, rechts, midden of boven, midden, onder en uitgelijnd zijn.
- Kies Bijsnijden insluiten. U kunt deze instellen op 16:9, 3:2 horizontaal, 1:1 vierkant of 2:1 horizontaal.

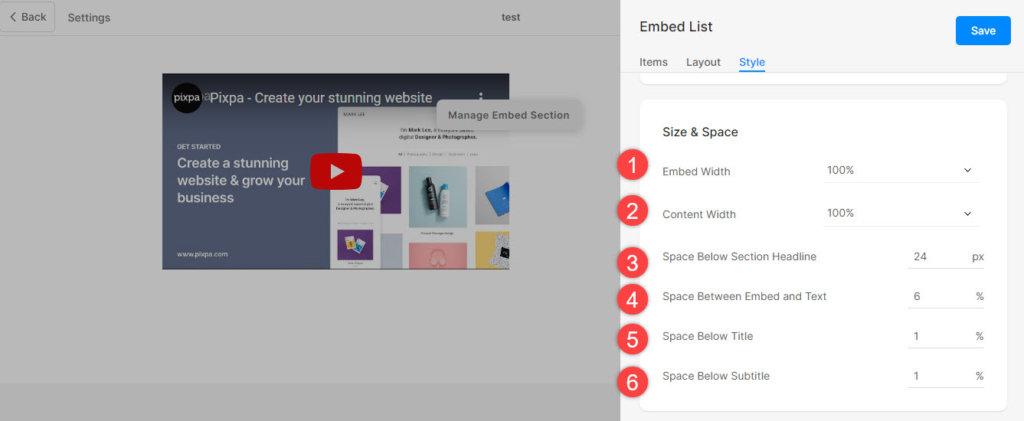
Grootte & ruimte
- Geef het Breedte insluiten voor lijstitems.
- Geef het Inhoudsbreedte voor de lijstitems.
- Geef het Ruimte onder sectiekop in px.
- Geef de ruimte op tussen de insluiting en de tekst (in %).
- Geef het Ruimte onder de titels van de lijstitems (in %).
- Specificeer de ruimte onder de ondertitel van de lijstitems (in %).

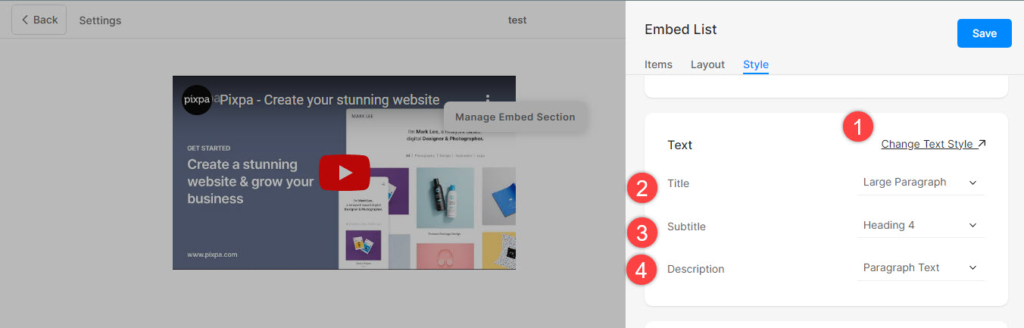
Tekststijl
- Klik op de Tekststijl wijzigen knop om de Design sectie en beheer uw lettergroottes en -stijlen.
- Kies het Titel letterstijl voor de lijstitems.
- Kies het Subtitel letterstijl voor de lijstitems.
- Stel de standaard in Omschrijving letterstijl voor de lijstitems.

Kaarten
- Zie hoe kaarten beheren.

Shadow
- Display – Kies ervoor om de schaduw achter de lijstitems altijd weer te geven of alleen bij zweven.
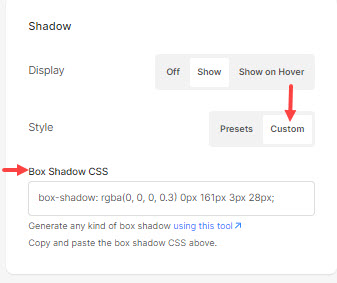
- Style – Kies uit bestaande voorinstellingen of maak een aangepaste schaduw. Als u voor de optie Aangepast heeft gekozen, bezoek dan deze Box schaduwgenerator om een aangepaste schaduw te creëren. Kopieer en plak ten slotte het vak schaduw CSS.
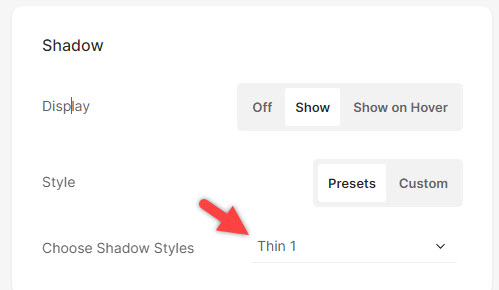
- Als je de presets-optie hebt gekozen, dan Kies Schaduwstijlen in de vervolgkeuzelijst.


Knoppen & Links
- Zie hoe om de styling van knoppen en links te beheren.
- Bespaar de veranderingen.