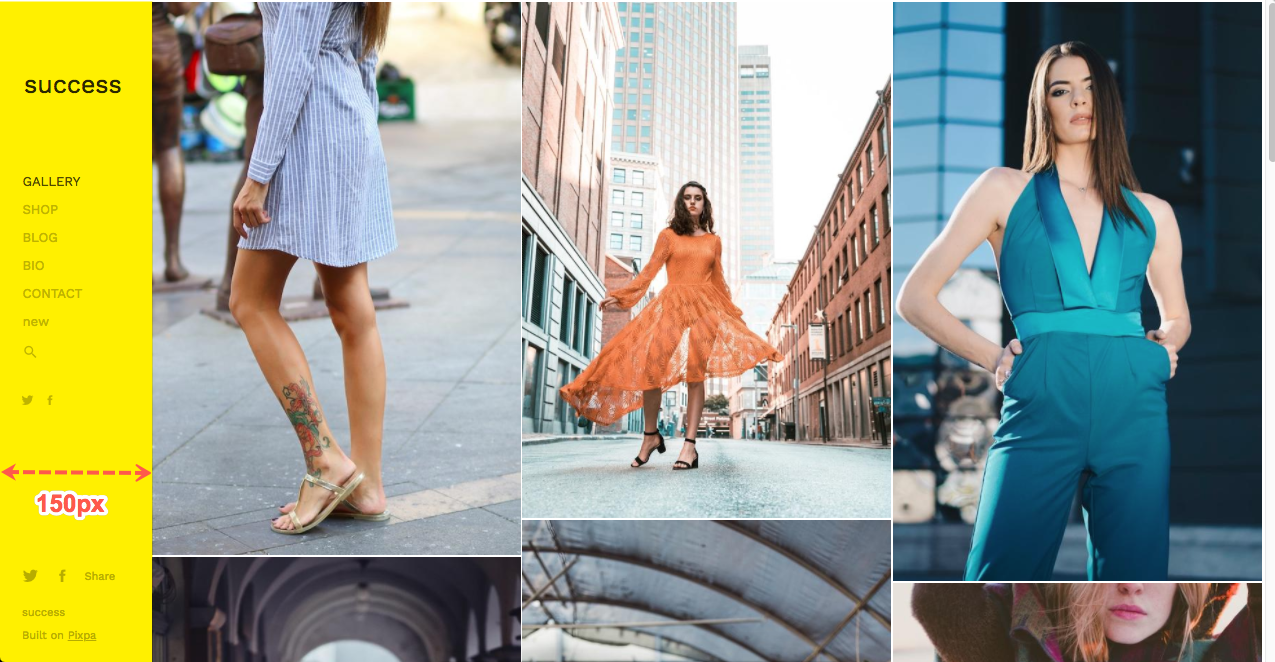
Er zijn thema's in de modus met 2 kolommen waarbij de kop- en voettekst zich links of rechts bevinden, zoals Halo, Nova, Metro, Bloom.
Voor dergelijke thema's heeft het systeem standaard de breedte van de zijbalk ingesteld op 250px. U kunt de breedte echter beheren met behulp van CSS-override.

Volg deze stappen om de breedte van de zijbalk te wijzigen:
- Kopieer de volledige CSS-override die hieronder wordt vermeld.
<style>
.column-2-container .sidebar {width: 150px;}
.column-2-container .stage-spacing { position: relative;
margin-left: 150px; width: calc(100% - 150px);}
.halo-header .user-logo { min-width: 100px;}
</style>
- Ga na het kopiëren van de relevante code naar Instellingen (1).
- In het Externe scripts (2), plak de code in het sectie (3).
- Druk op de Bespaar (4) knop om de wijzigingen in de studio op te slaan.

Vernieuw nu de site om de wijzigingen op de live site te bekijken.
