Pixpa heeft de ingebouwde functionaliteit om het brandpunt voor uw afbeeldingen in te stellen. Het focuspunt blijft de belangrijkste focus van de afbeelding (door de beeldverhouding van de afbeelding te behouden), terwijl de container van de afbeelding kleiner is dan de afbeeldingsgrootte.
Dit zou u de flexibiliteit geven om de afbeeldingen in responsief ontwerp te verwerken. Meestal kunt u deze functie gebruiken in vaste galerijlay-outs zoals vierkant, rechthoekig, staand raster en paginablokken over de volledige breedte.
U kunt het brandpunt instellen voor:
Stel het brandpunt in uitgelichte afbeeldingen in
Uitgelichte afbeeldingen worden in veel scenario's gebruikt om een menu-item weer te geven (zoals een galerij, map, pagina, blog, enz.).
Volg deze stappen:
- Voer de titel van menu-item (1) in de zoekbalk.
- Klik op de menu onderdeel (2) onder Sitemenu-items.

- Klik op de Instellingen knop, en scroll naar beneden tot je de image Featured optie.
- Upload je afbeelding door op de te klikken Uploaden knop.
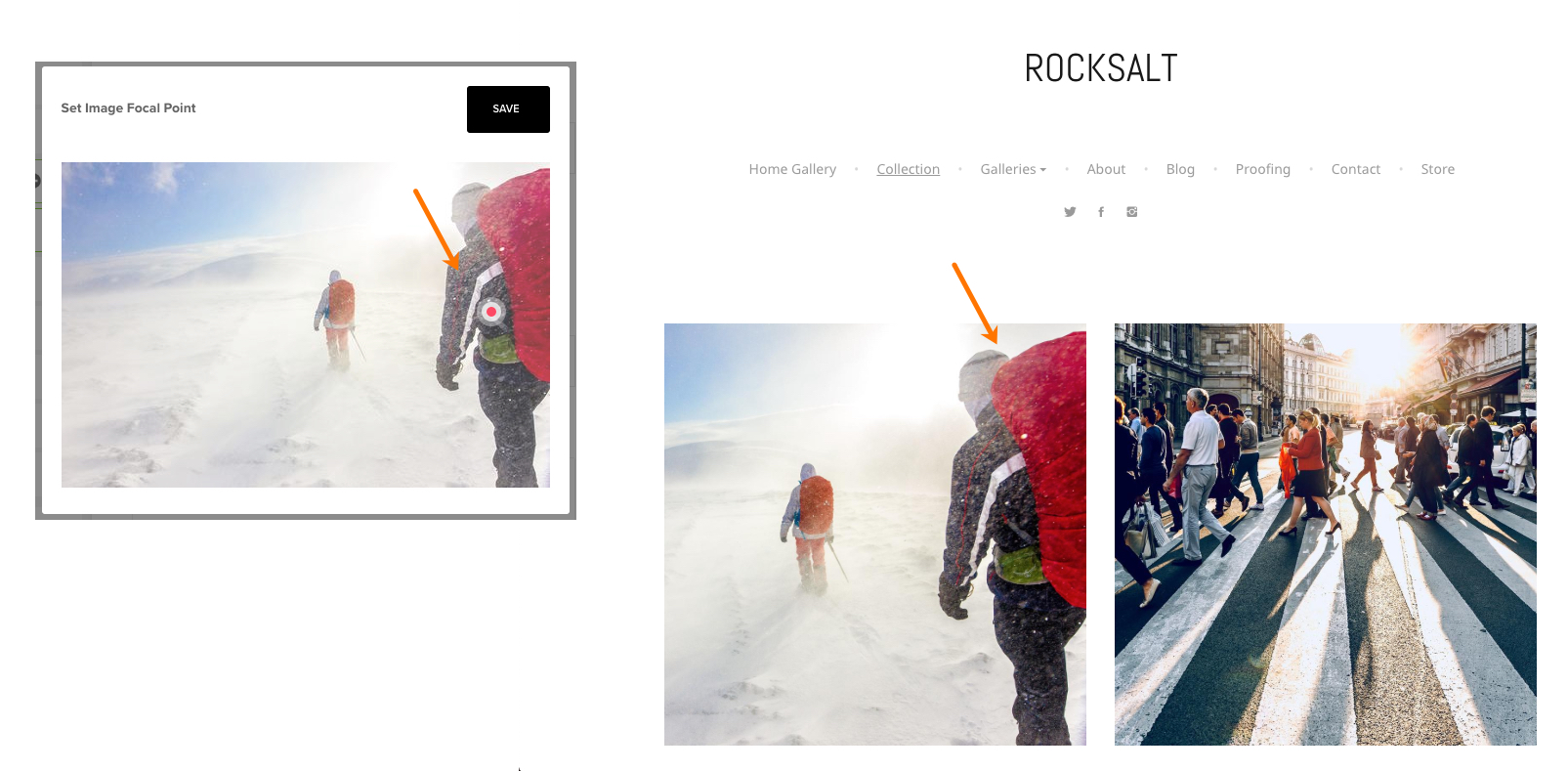
- Als het uploaden is voltooid, klikt u op de knop Set Focal Point en je zou een pop-upvenster zien waarin je het brandpunt voor die specifieke afbeelding kunt instellen.
- Klik ergens op de afbeelding om het focuspunt te wijzigen, het focuspuntpictogram wordt automatisch naar de nieuwe positie verplaatst.
- Tenslotte klik op de Bespaar knop.
Zie in actie:
Als u op de website kijkt, wordt de specifieke afbeelding verschoven rond de nieuwe positie van het brandpunt door de beeldverhouding te behouden.

Stel het brandpunt in de afbeeldingsblokken van de pagina in
Pixpa's pagina Met de builder kunt u elk soort op informatie gebaseerde pagina maken met behulp van meer dan 200 inhoudsblokken.
Volg deze stappen:
- Ga naar de pagina, klik op de blauw pluspictogram(+) om een nieuw blok toe te voegen.
- Als u een afbeeldingssectie toevoegt zoals de Basic-sectie, ziet u de afbeeldingsoptie om een nieuwe afbeelding toe te voegen. Klik erop en upload de afbeelding.
- Ga na het uploaden naar de inhoudsinstellingen van een bepaald afbeeldingsblok.
- U zou de focuspuntoptie op het laatste tabblad zien waar u het focuspunt voor die specifieke afbeelding kunt instellen.
- Klik ergens op de afbeelding om het brandpunt te wijzigen; het brandpuntpictogram wordt automatisch naar de nieuwe positie verplaatst.
- Tenslotte klik op de Bespaar knop.
Zie in actie:
Stel het brandpunt van bannerafbeeldingen in
Banners kunnen bovenaan of onderaan uw inhoud worden geplaatst (onder de koptekst van de website) en worden meestal gebruikt om een bannerafbeelding/afbeeldingsdiavoorstelling/video over de volledige breedte weer te geven.
Volg deze stappen om het brandpunt in te stellen:
- Ga naar uw Banner instellingen van elk menu-item.
- Beweeg na het uploaden van afbeeldingen over de afbeelding om het bewerkingspictogram naast het verwijderpictogram te zien en klik op de pictogram bewerken.
- Je zou de bannerafbeelding zien waar je ook het brandpunt kunt instellen.
- Klik ergens op de afbeelding om het brandpunt te wijzigen; het brandpuntpictogram wordt automatisch naar de nieuwe positie verplaatst.
- Tenslotte klik op de Bespaar knop.
Zie in actie:
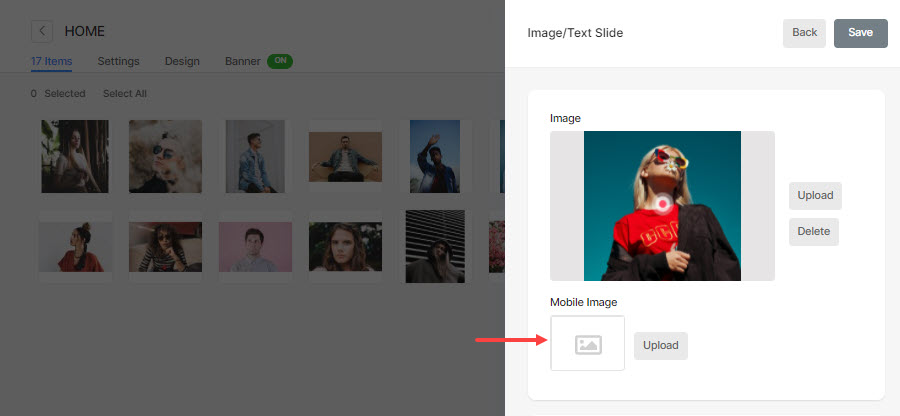
- Hier kunt u alleen het brandpunt voor de bureaubladafbeelding instellen. Voor mobiel kunt u een afzonderlijke afbeelding uploaden met een verhouding van 9:16 of een vierkant.
- Als u geen mobiele afbeelding uploadt, gebruikt het systeem alleen de desktopafbeelding. Meer weten.