Kompas is een geweldige keuze voor een trouw- of evenementenfotograaf. U zou een banner/slider hebben die de webpagina vult en uw portfolio of services in de onderstaande secties kan laten zien.
Nu je met dit prachtige thema bent begonnen, heb je de demopagina's in je MENU.
Om een van de pagina's te bekijken of te bewerken, hoeft u er alleen maar op te klikken. Laten we beginnen met de 'Home'-pagina.
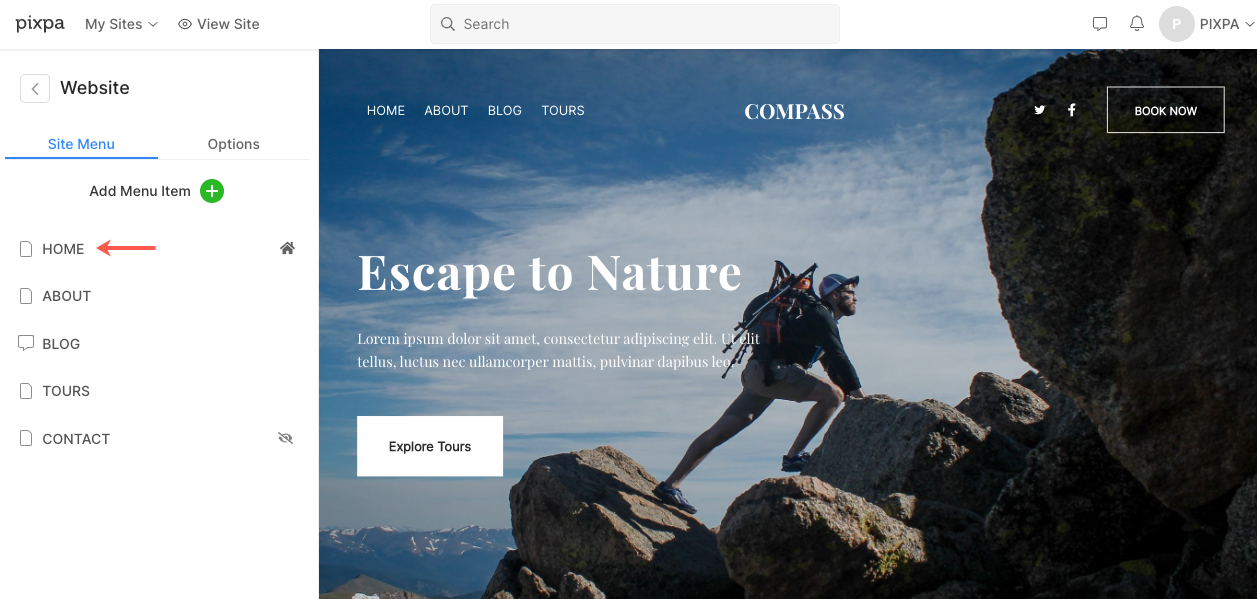
- Ga naar uw Sitemenu.
- Klik op Home (zoals weergegeven in de afbeelding).

- Dit brengt u naar de pagina-editor voor de 'Home'-pagina.
Er zijn zes secties (afgezien van de kop- en voettekst) op de demo-startpagina van het Baseline-thema. Volg de onderstaande stappen om ze allemaal te bewerken.
- Voorvoegsel
- Eerste deel - Banner
- tweede deel – Afbeeldingslijst
- Derde sectie - Lijst met afbeeldingen
- vierde deel – Opschrift
- Pre-voettekst
- footer
Voorvoegsel
De header bevat de titel van het logo/de site (1), het menu (2), sociale pictogrammen (3) en een menuknop (4).
- Ga naar om de lay-out van de koptekst te wijzigen Voorvoegsel in de sectie Ontwerpen. Zie hoe
- Ga naar om het logo of de titel van de site toe te voegen/te wijzigen Sitetitel en logo in de sectie Ontwerpen. Zie hoe
- Om een item toe te voegen aan/te verwijderen uit het menu, gaat u naar de Website-menu. Zie hoe
- Ga naar om links naar sociale media toe te voegen/verwijderen/bewerken Sociale Links van hetWebsite gedeelte. Zie hoe
- Ga naar om de menuknop toe te voegen/verwijderen/bewerken Voorvoegsel in de sectie Ontwerpen. Zie hoe

Eerste deel - Banner
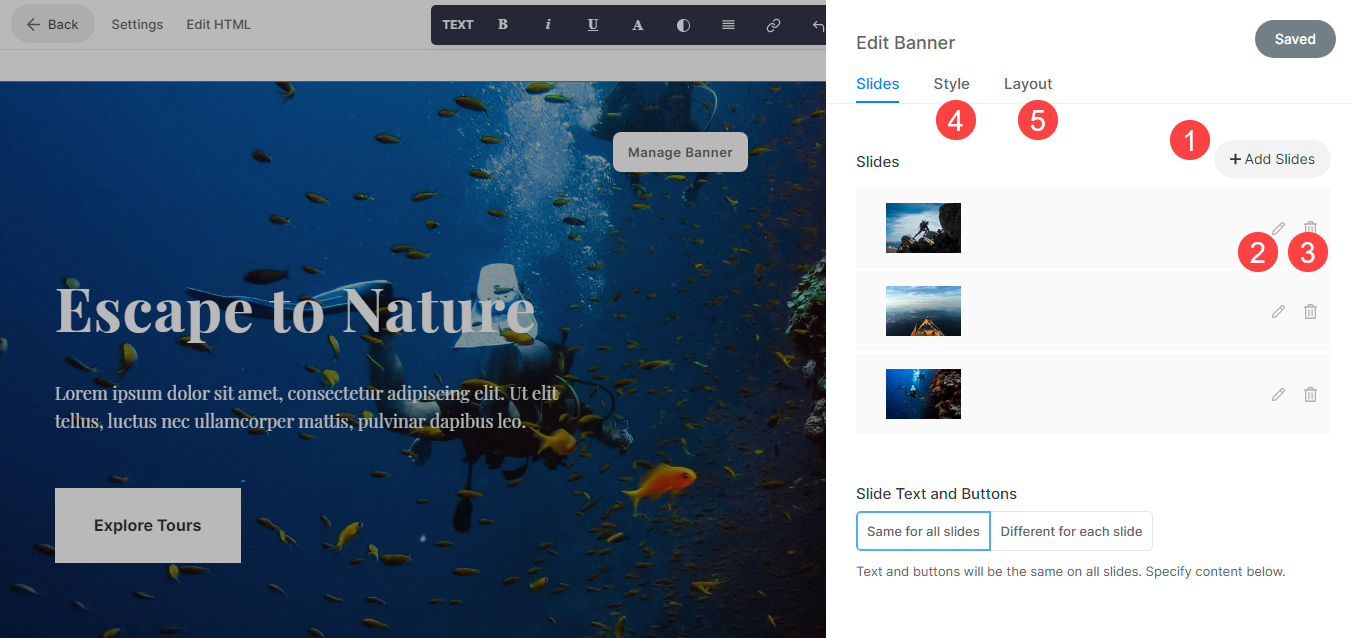
Het eerste deel bevat een banner. Om de demo-afbeeldingen door uw eigen afbeeldingen te vervangen en bannerstijlen te verkennen, klikt u op de Banner beheren knop.

- Om een nieuwe afbeeldingsdia toe te voegen, klikt u op de knop Dia's toevoegen (1).
- Om een afbeelding te vervangen, het focuspunt in te stellen of de tekst en knoppen op de dia te bewerken, klikt u op het bewerkingspictogram (2).
- Om een dia te verwijderen, klikt u op het verwijderpictogram (3).
- Klik op het tabblad Stijl (4) om stijlopties te verkennen.
- Om de lay-outoptie te verkennen, klikt u op het tabblad lay-out (5).
Klik hier om te zien hoe u een bannersectie kunt bewerken.

Tweede sectie - Lijst met afbeeldingen
Het derde deel bevat een lijst met afbeeldingen. U kunt een lijst met de diensten die u aanbiedt of een lijst met galerijen toevoegen.
Om de links te bewerken, de lay-out te wijzigen of de demo-afbeeldingen te vervangen, klikt u op de Beheer afbeeldingenlijst knop.

- Om een nieuw item aan uw afbeeldingenlijst toe te voegen, klikt u op de knop Item toevoegen (1).
- Om een afbeelding te vervangen of een item te bewerken. Klik erop (2).
- Om een item te dupliceren, klikt u op het kopieerpictogram (3).
- Om een item uit uw afbeeldingenlijst te verwijderen, klikt u op het verwijderpictogram (4).
- Om de lay-out te wijzigen of verschillende lay-outs te verkennen, klikt u op het tabblad Lay-out (5).
- Klik op het tabblad Stijl (6) om de stijl te bewerken en het aantal kolommen te verhogen/verlagen.
Klik hier om te zien hoe u een sectie Afbeeldingenlijst bewerkt.

Derde sectie - Lijst met afbeeldingen
Het derde deel bevat een lijst met afbeeldingen. U kunt een lijst met de diensten die u aanbiedt of een lijst met galerijen toevoegen.
Om de links te bewerken, de lay-out te wijzigen of de demo-afbeeldingen te vervangen, klikt u op de Beheer afbeeldingenlijst knop.

- Om een nieuw item aan uw afbeeldingenlijst toe te voegen, klikt u op de knop Item toevoegen (1).
- Om een afbeelding te vervangen of een item te bewerken. Klik erop (2).
- Om een item te dupliceren, klikt u op het kopieerpictogram (3).
- Om een item uit uw afbeeldingenlijst te verwijderen, klikt u op het verwijderpictogram (4).
- Om de lay-out te wijzigen of verschillende lay-outs te verkennen, klikt u op het tabblad Lay-out (5).
- Klik op het tabblad Stijl (6) om de stijl te bewerken en het aantal kolommen te verhogen/verlagen.
- Ga naar (7) om de kop te bewerken/verwijderen.
Klik hier om te zien hoe u een sectie Afbeeldingenlijst bewerkt.

Vijfde sectie - Headline
Het tweede deel bevat een kop. Een kop kan worden gebruikt om informatie over uw bedrijf toe te voegen. Klik op een willekeurige tekst in deze sectie om deze te bewerken.
Klik hier om te zien hoe u een Headline-sectie kunt bewerken.

Zesde sectie - Blogfeed
Het zesde deel bevat een blogfeed. Hier kunt u uw blogfeed weergeven.
Klik hier om te zien hoe u een blogfeed kunt bewerken.

Voorvoeter
Om een bepaald gedeelte (bijvoorbeeld Instagram-feed) onderaan alle pagina's of geselecteerde pagina's van uw website weer te geven, kunt u een prefooter gebruiken.
U kunt de voorvoet bewerken hier. In dit thema is er een Instagram-sectie in de prefooter.
- Zie hoe om een nieuwsbriefsectie te bewerken.
- Zie hoe om een sociale sectie te bewerken en je eigen Instagram-feed weer te geven.
- Zie hoe om de voorvoettekst te bewerken.

footer
De footer bevat de credits voor uw websites. Hier kunt u sociale iconen (1), een copyrighttekst (2) en belangrijke links toevoegen.
Klik hier om te zien hoe u de voettekst kunt bewerken.

