Voeg een call-to-action-knop toe aan de koptekst van uw website met behulp van een menuknop, waardoor de kans groter wordt dat bezoekers op de knop klikken.
Deze knop wordt weergegeven in uw koptekst op uw website. De positie van deze knop is afhankelijk van de koptekstindeling die u kiest, terwijl het op mobiel altijd wordt weergegeven in het menupictogram onder de menu-items.
Pixpa geeft je de mogelijkheid om elke pagina die je wilt markeren in de koptekst weer te geven als een menuknop. U kunt er altijd voor kiezen om het te tonen of te verbergen in de koptekst van uw website.
Een menuknop toevoegen:
- Enter menuknop (1) in de zoekbalk.
- U ziet de gerelateerde resultaten.
- Klik op de Menuknop - Koptekst website optie (2) onder Studio-links.

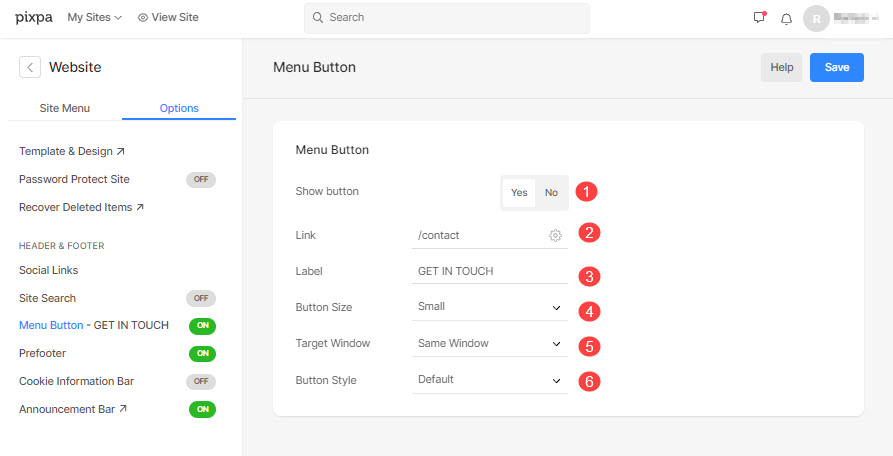
- Als u erop klikt, ziet u een pagina waar u dat kunt doen de menuknop beheren.
- U kunt ervoor kiezen om de menuknop te tonen/verbergen, deze aan een pagina te koppelen en meer.
- Zichtbaar Menuknop op de website.
- Klik op de Linkbuilder pictogram aan kies de pagina of link die u wilt koppelen met de menuknop.
- Geef het label voor de menuknop.
- Kies uw Knop grootte oppompen van Klein, Middel of Groot.
- Kies het doel venster om de menuknop te openen in het Hetzelfde venster of een nieuw venster.
- Stel de Knopstijl in op effen of omlijnd of een tekstlink.

Bekijk de schermafbeelding van de menuknop op een website:

Neem een kijkje op de demo Menu-knop op een website.
