Website-animaties kunnen worden gebruikt om visuele effecten toe te voegen tijdens het laden van de pagina, zoals infaden, uitfaden, verkleinen en andere. Dit voegt een flair toe aan uw website wanneer de gebruiker door de pagina's scrolt.
In dit artikel:
Website-animatie bewerken
Animaties kunnen een website visueel interessant maken en alle elementen die op de website aanwezig zijn tot leven brengen. Ze creëren een meer boeiende en meeslepende ervaring voor gebruikers.
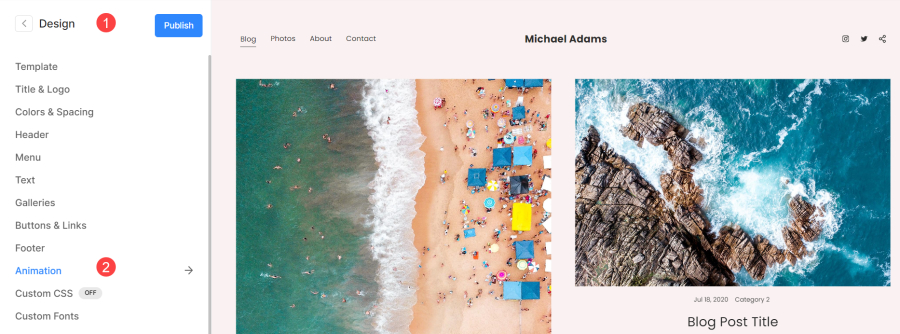
Navigeer naar Animatie van de Design secties (1) Animatie tabblad (2). Het wordt op de hele site toegepast en heeft invloed op alle elementen van de hele website.

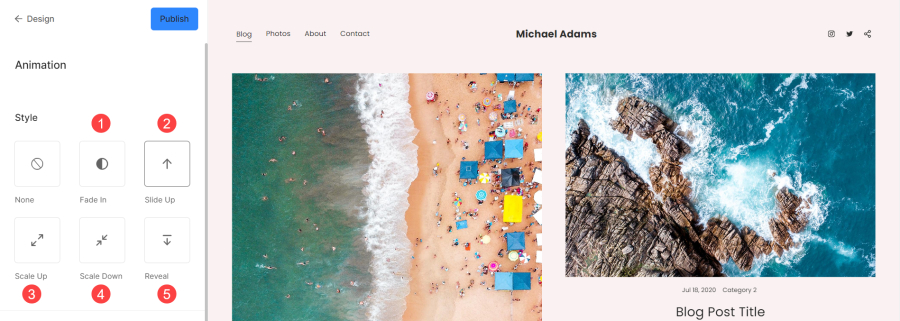
Style
- Infaden - Geeft geleidelijk elementen weer door de dekking te vergroten van transparant naar ondoorzichtig.
- Schuif omhoog - Soepele beweging van elementen op het scherm van een lagere positie naar een hogere positie.
- Vergroot - Vergroot geleidelijk de grootte of schaal van een element.
- Verkleinen – Verkleint geleidelijk de grootte of schaal van een element.
- Onthullen - Geleidelijk onthullen of onthullen van de elementen op het scherm.

Speed
De snelheid waarmee een animatie overgaat van de ene toestand naar de andere. Het bepaalt hoe snel of langzaam de geanimeerde veranderingen op het scherm plaatsvinden.
Er zijn drie opties om uit te kiezen: Langzaam, gemiddeld en Snel.

Bekijk de Slide Up Animation live in actie: