Pixpa geeft je veel controle over hoe je afbeeldingen in je galerijen weergeeft.
Met behulp van de galerijstijlopties kunt u de weergave van uw afbeeldingen in de galerij volledig regelen in combinatie met de galerijlay-out.
In dit artikel:
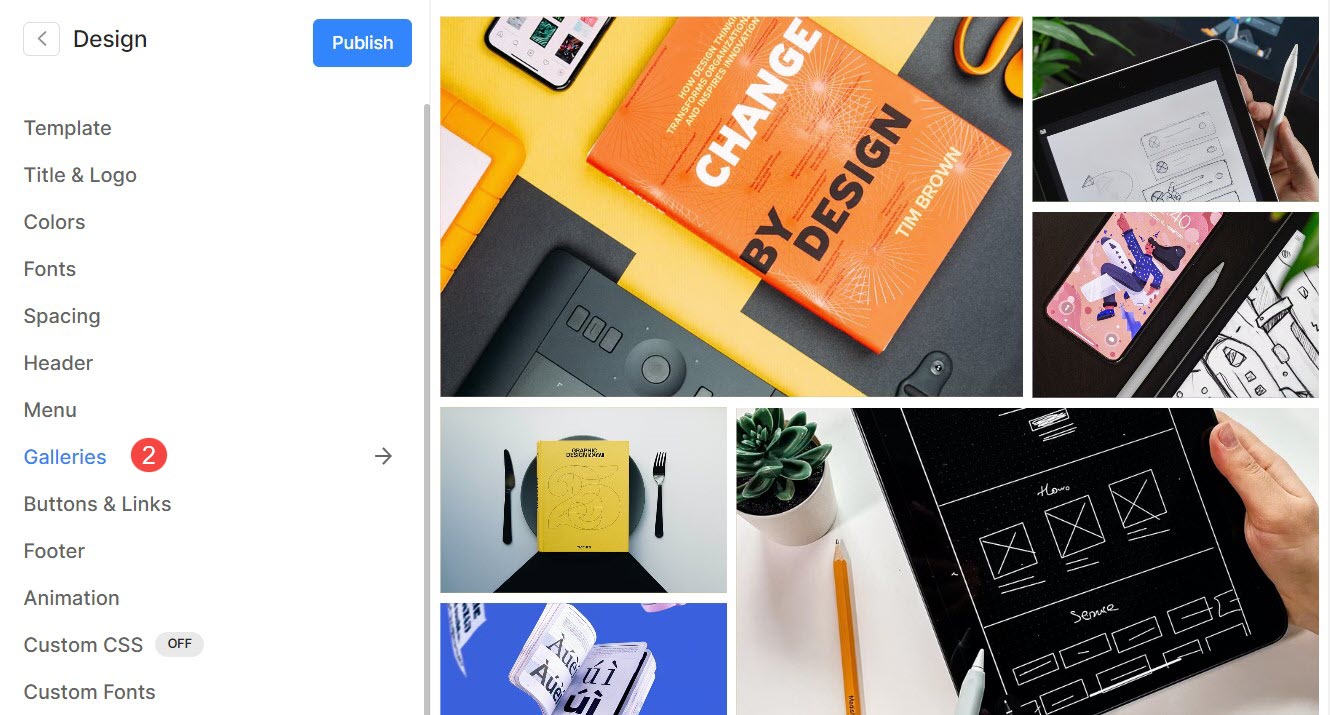
U kunt de galerijopties voor de hele site aanpassen via de Design (1) sectie.

Zodra u zich in het gedeelte Ontwerp bevindt, klikt u op Galleries (2) tabblad.

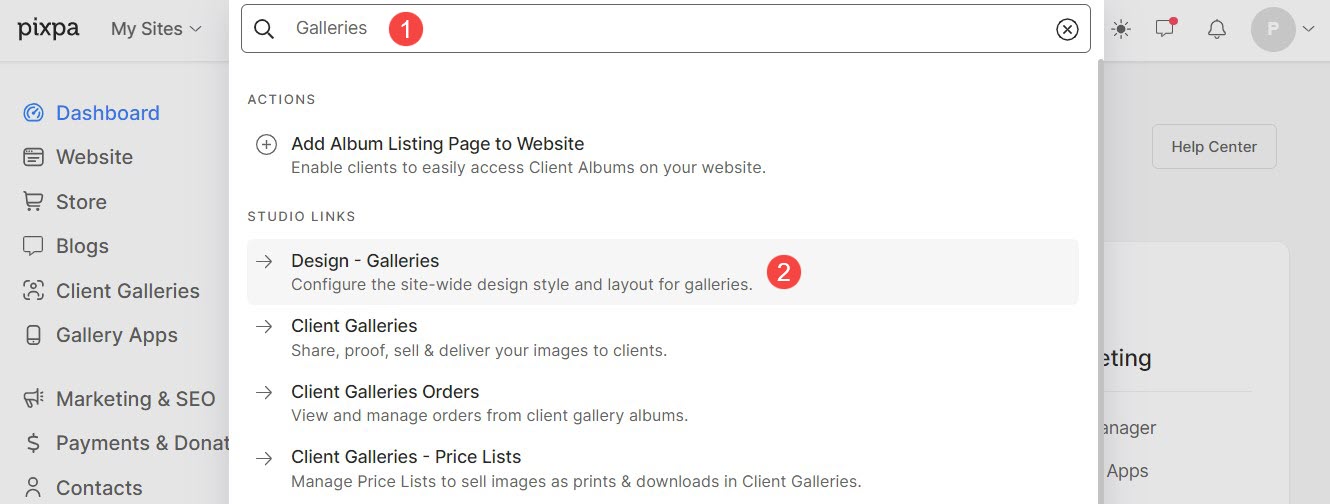
Als alternatief kunt u ook de zoekoptie van de studio gebruiken.
- Enter Galleries (1) in de zoekbalk.
- Klik in de gerelateerde resultaten op de Ontwerp – Galerijen optie (2).

Galerijuitleg
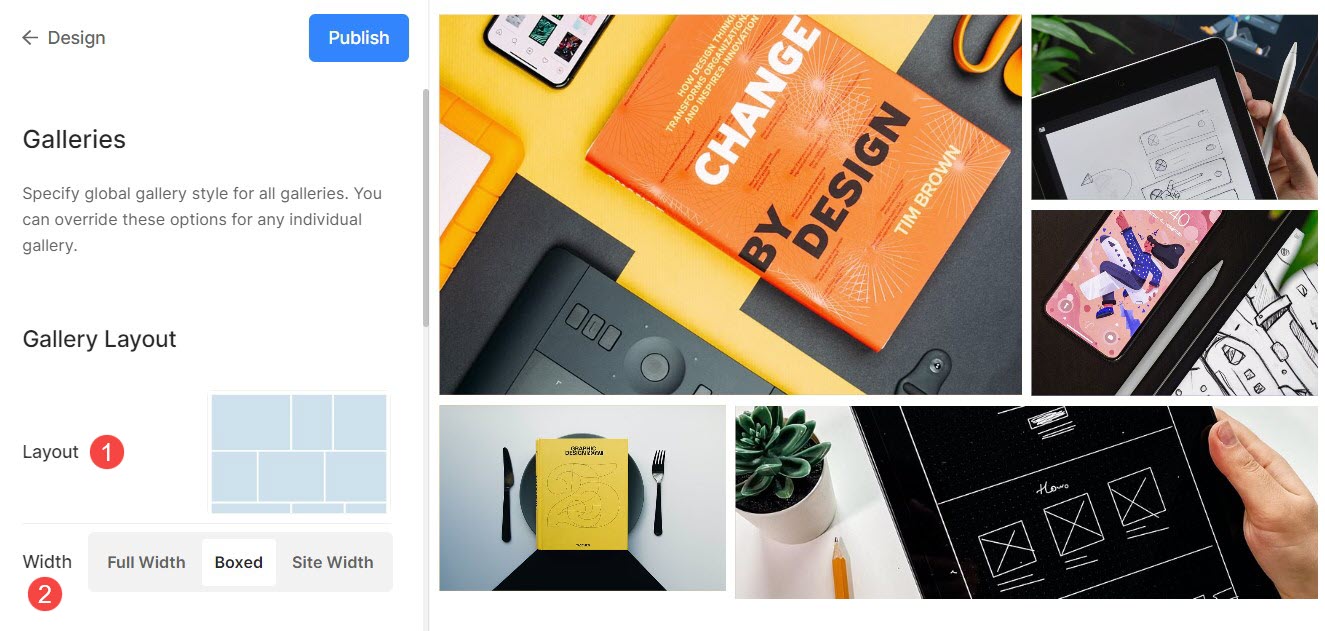
- Lay-out: Kies een lay-out die op de galerij wordt toegepast.
Leer hoe u de galerij-indeling kunt wijzigen. - Breedte : Kies de galerijbreedte.
- 'Volle breedte' zal de galerij weergeven terwijl het de volledige breedte beslaat zonder enige marge over te laten.
- 'Boxed' zal de galerij weergeven terwijl er wat opvulling rechts en links van het scherm overblijft.
- 'Breedte site' kan worden gespecificeerd in de ontwerpsectie. U kunt hier een vaste breedte opgeven.
Het zal de galerij weergeven door vast te houden aan de opgegeven vaste breedte.

Grid Style
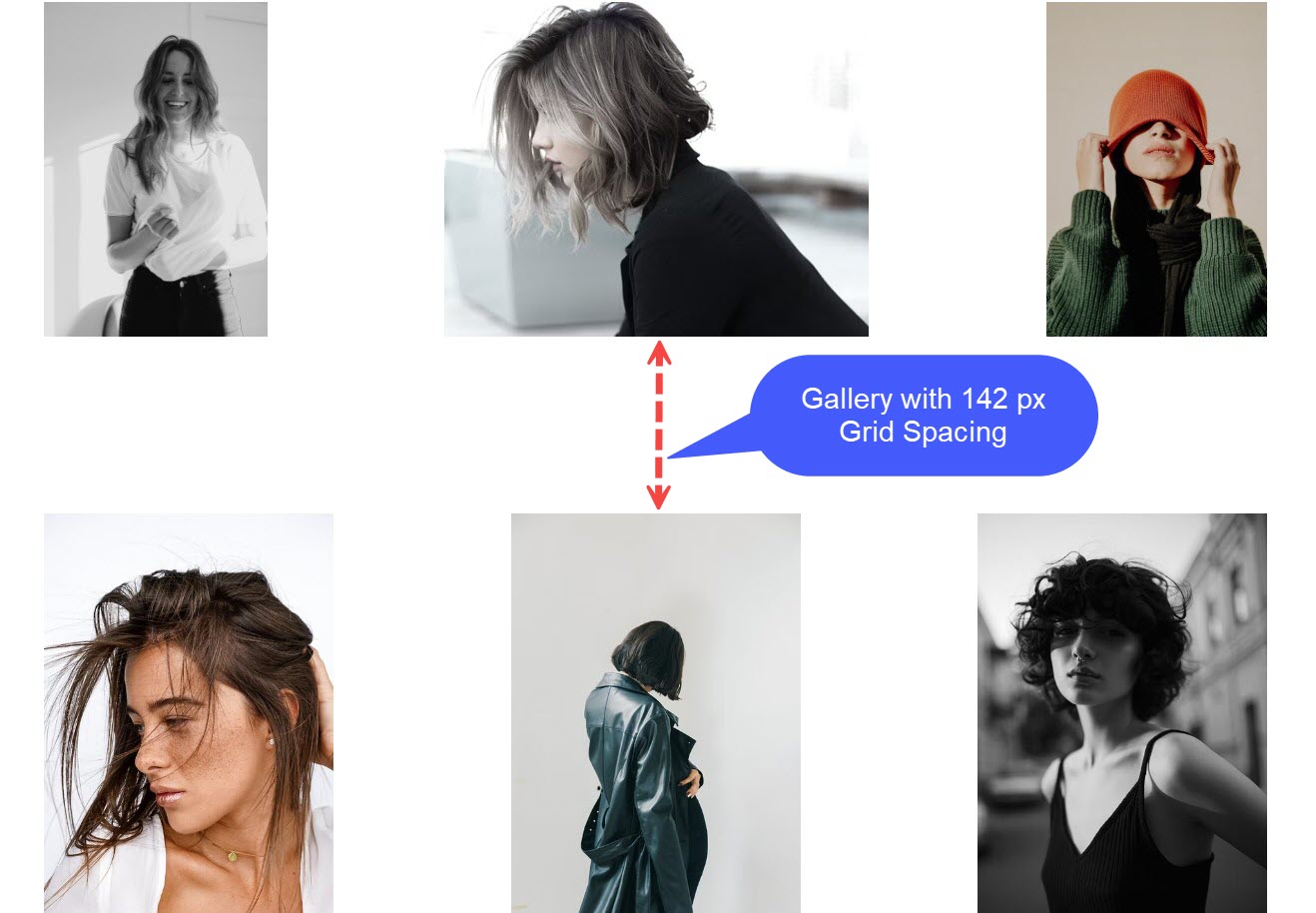
- Rasterafstand : Specificeer de rugmarge tussen de afbeeldingen in rasterlay-outs. (0 – 250 pixels)
- Hoekradius van afbeelding: Pas een randradius toe om de afbeeldingshoeken in de galerijrasters afgerond te maken.

Bij voorbeeld Lantaarn de thuisgalerij van het thema heeft een rasterafstand van 142 px.

Nadat u Image Corner Radius hebt toegepast, ziet u afgeronde randen aan de afbeeldingen zoals in de afbeelding Verder sjabloon.

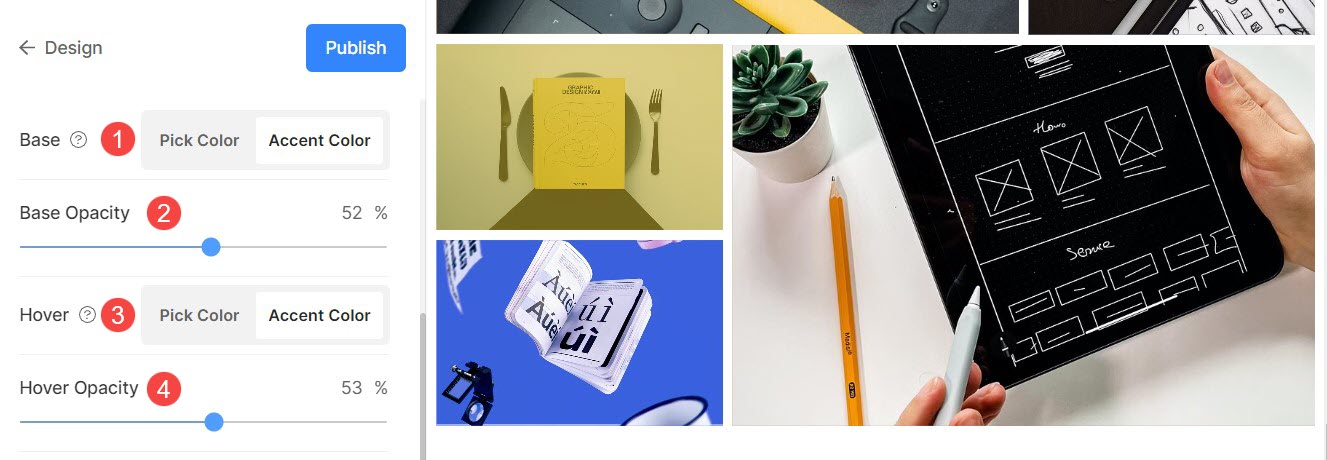
Raster kleuren
Basisdekking: Als u het zwevende type hebt geselecteerd als accentkleur voor de afbeelding, stelt u vanaf hier de dekking van de rasterbasis in.
- basis: De basiskleur wordt gebruikt voor rastervorming en is slechts kort zichtbaar voordat de afbeeldingen worden geladen. U hebt twee opties voor de basiskleur van het raster.
- Kies kleur: Kies deze optie om een specifieke kleur voor de rasterbasis in te stellen. Specificeer een willekeurige kleur en dekking voor de rasterbasis.
- Accent kleur : Gebruik afbeeldingsaccentkleuren voor de rasterbasis. Dit geeft een veelkleurig raster met de accentkleuren van elke afbeelding.
- Basisdekking: Als u het basistype als accentkleur hebt geselecteerd, stelt u hier de dekking van de rasterbasis in.
- Beweeg: Dit heeft invloed op het raster wanneer de cursor over de afbeelding beweegt.
- Kies kleur: Stel de standaard hoverkleur en de dekking ervan in als u Kies kleur hebt geselecteerd voor uw rasterafbeeldingen.
- Accent kleur : Gebruik afbeeldingsaccentkleuren voor de rasterbasis. Dit geeft een veelkleurig raster met de accentkleuren van elke afbeelding.
- Beweeg dekking: Als u het zweeftype als accentkleur hebt geselecteerd, stelt u vanaf hier de dekking van de rasterbasis in.

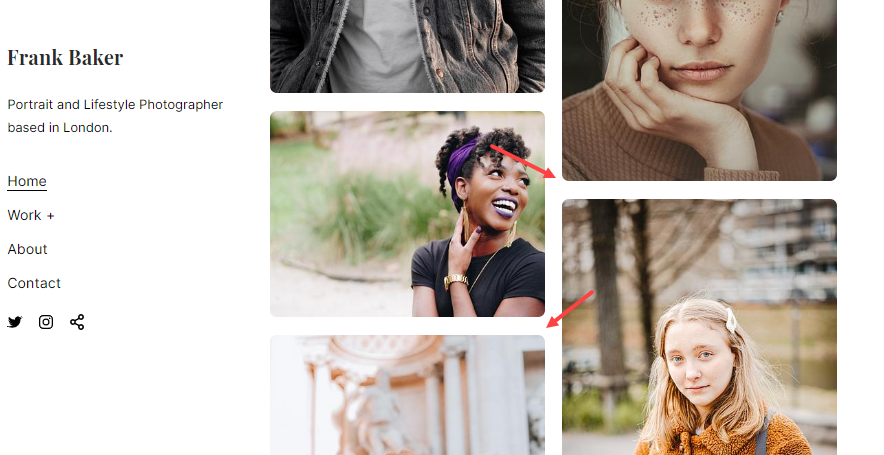
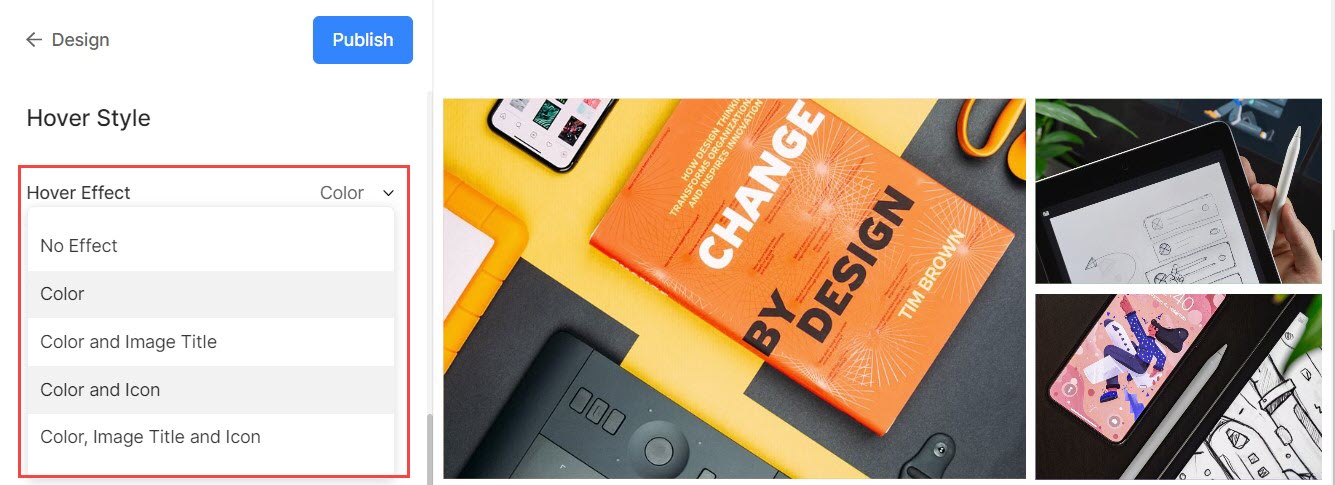
Grid Hover-effect
Het zweefeffect wordt alleen gebruikt in de rasterlay-out. U kunt de volgende opties weergeven bij zweven in rastermodus.
- Geen effect – Voor geen effect op afbeeldingen in rastermodus.
- Kleur - Voor alleen zwevende kleur op uw afbeeldingen in rastermodus.
- Kleur en afbeeldingstitel – Voor de afbeelding zweefkleur met de afbeeldingstitel. U kunt de zweefkleur en de tekstkleur/lettertype/grootte/gewicht van de afbeeldingstitel instellen in de volgende optie.
- Kleur en pictogram – Voor de afbeelding zweefkleur met een pictogram.
- Kleur, afbeeldingstitel en pictogram – Voor zweefkleur, afbeeldingstitel en pictogram. U kunt ook pictogrammen aan uw afbeeldingen toevoegen, zoals plus, pijl, kruis en oog.

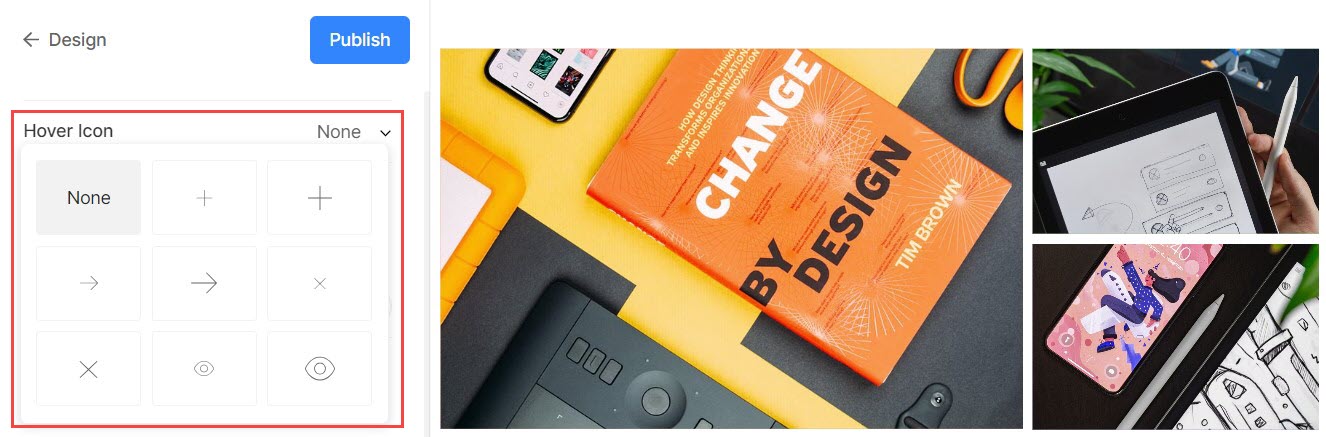
Zweefpictogram
- Zweefpictogrammen worden alleen gebruikt in rasterlay-outs van galerijen. U kunt ervoor kiezen om een pictogram weer te geven aan uw afbeeldingen in de rastermodus.
- Opties zijn – plus, pijl, kruis en oog. Dit is alleen van toepassing wanneer het pictogram is geselecteerd in de hover effect dropdown.

Beeld
- Dit wordt toegepast wanneer u ervoor kiest om afbeeldingstitels weer te geven bij zweven.

>
Mobiel display
- Tonen als : Kies ervoor om de galerij weer te geven als een Afbeeldingsschuifregelaar of in rastermodus in de mobiele weergave.
- Rasterkolommen: Kies uit Weergave met 1 kolom of 2 kolommen voor rasterweergave in mobiele weergave.
- Rasterafstand : Kies het goot tussen afbeeldingen in mobiele weergave.

Lightbox-weergave
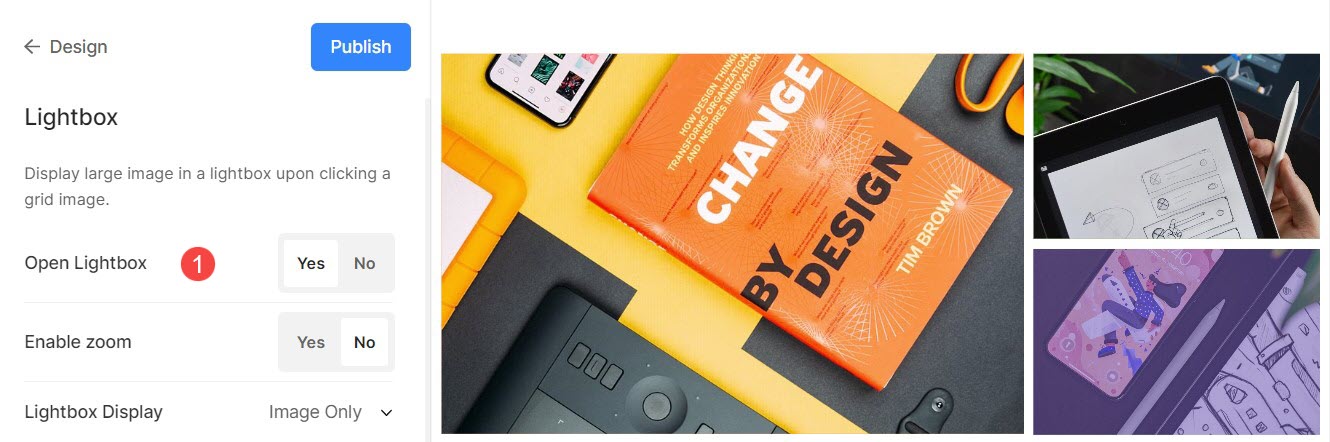
1. Open Lightbox
- Wanneer afbeeldingen in een raster worden weergegeven, wordt door op een afbeelding te klikken deze geopend in de Lightbox-modus (weergave van volledige afbeelding).
- U kunt dit vanaf hier in- of uitschakelen.

Controleer Lightbox-modus in actie:
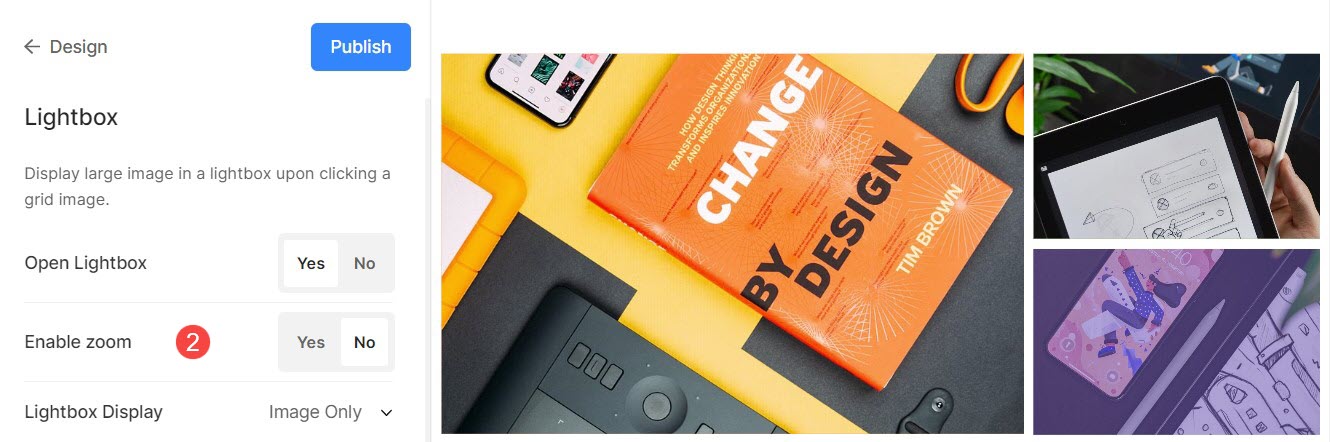
2. Schakel Zoom in
- In-/uitzoomen op afbeeldingen in Lightbox-modus.
- De zoomfunctie werkt zowel op desktop als op mobiele websites.

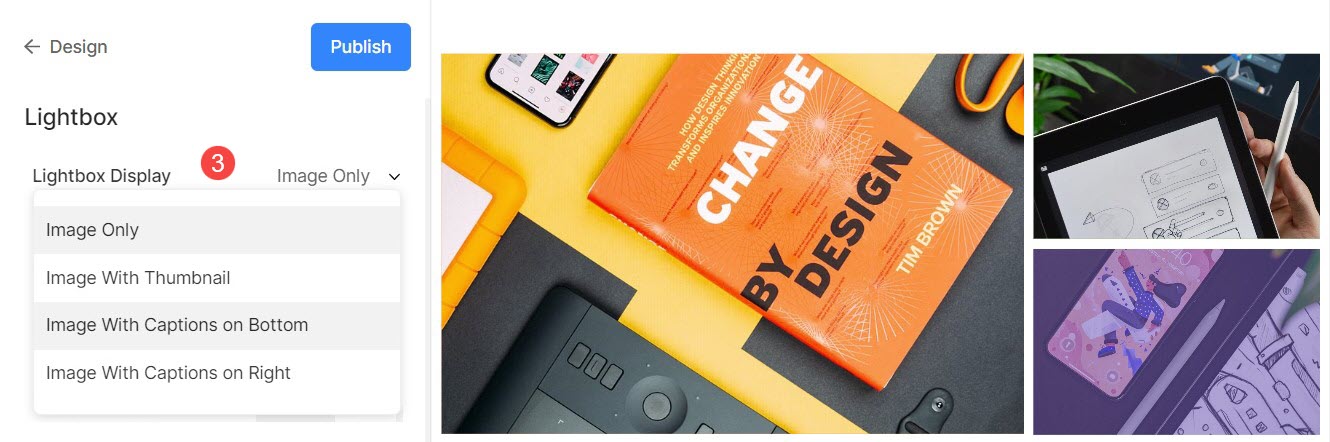
3. Weergaveopties
- Kies hoe u uw afbeeldingen in volledige beeldweergave wilt weergeven.
- U kunt kiezen uit: laat alleen afbeeldingen zien, afbeelding met miniaturen, afbeelding met onderschrift en afbeelding met bijschriften aan de rechterkant.

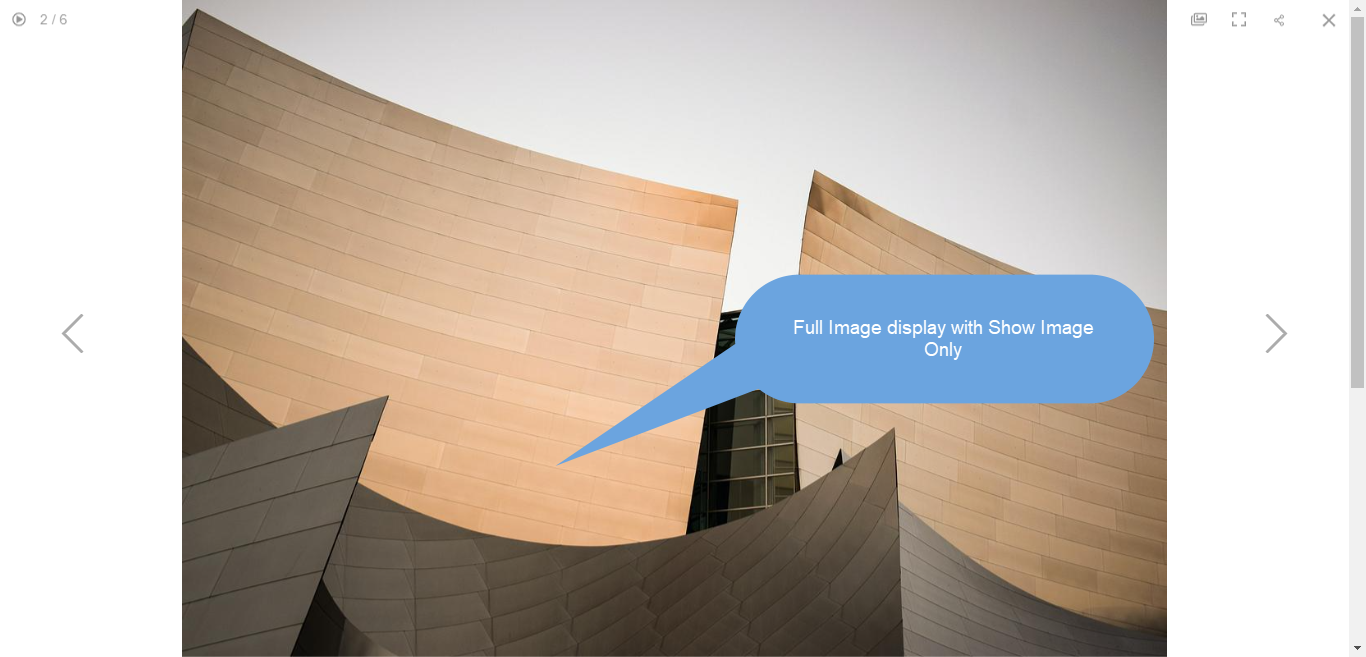
Bij voorbeeld, een galerij met toon alleen afbeelding.

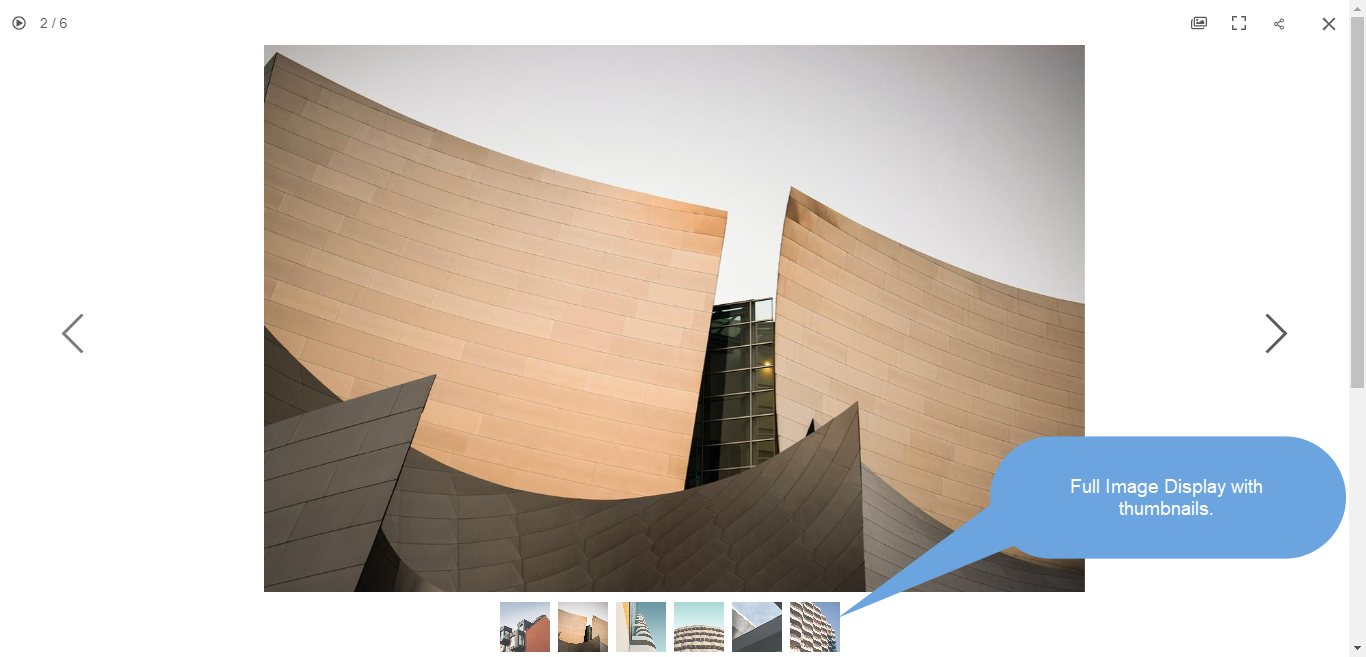
Bij voorbeeld, een galerij met toon afbeelding met miniaturen.

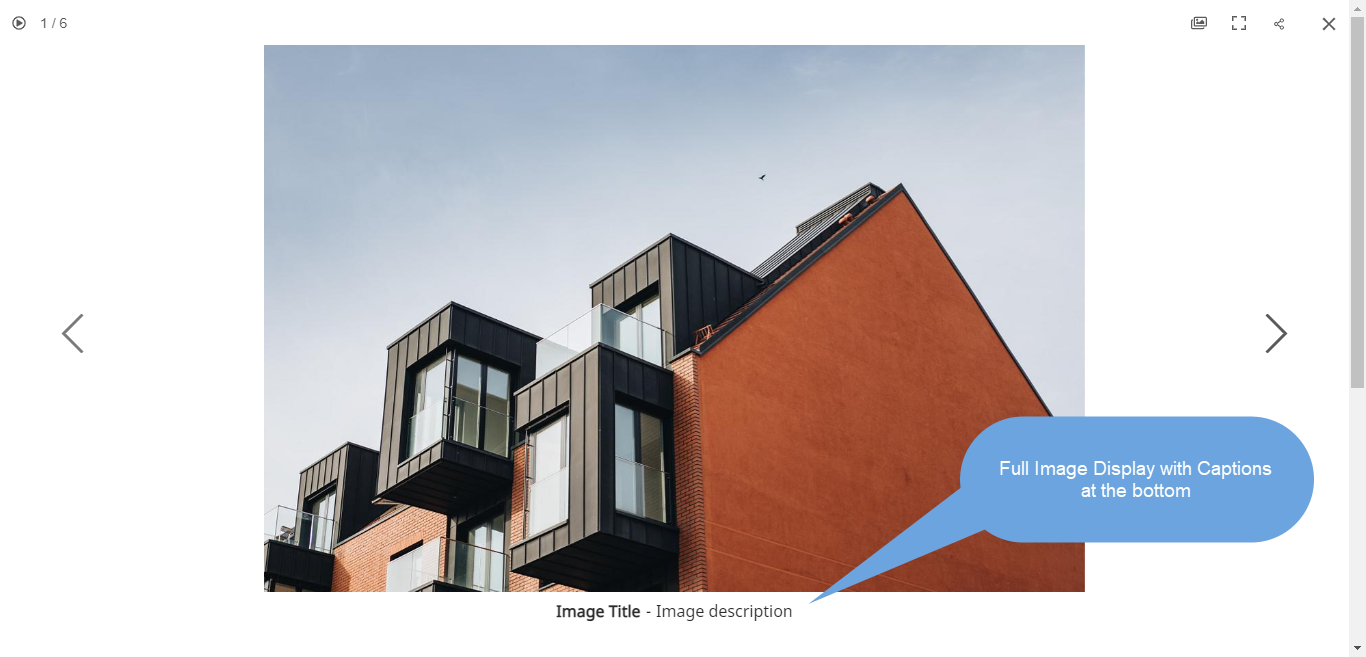
Bij voorbeeld, een galerij met toon afbeelding met bijschrift op de bodem.

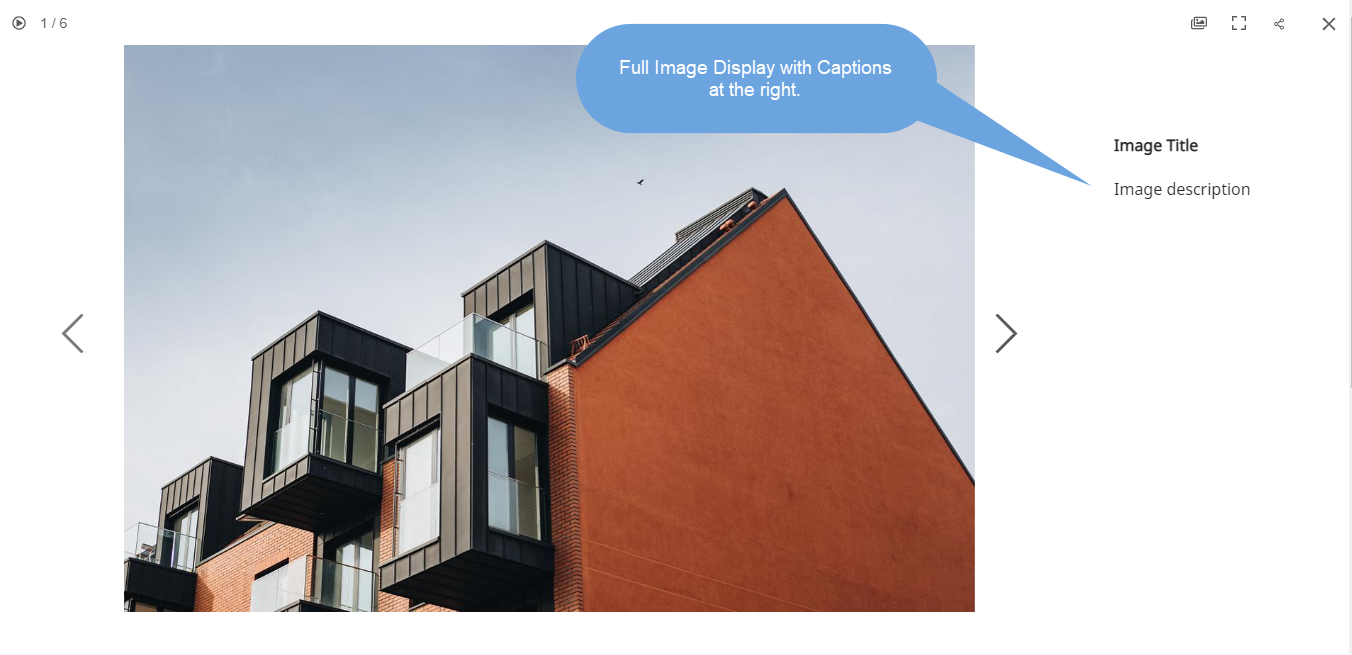
Bij voorbeeld, een galerij met toon afbeelding met bijschrift aan rechts.

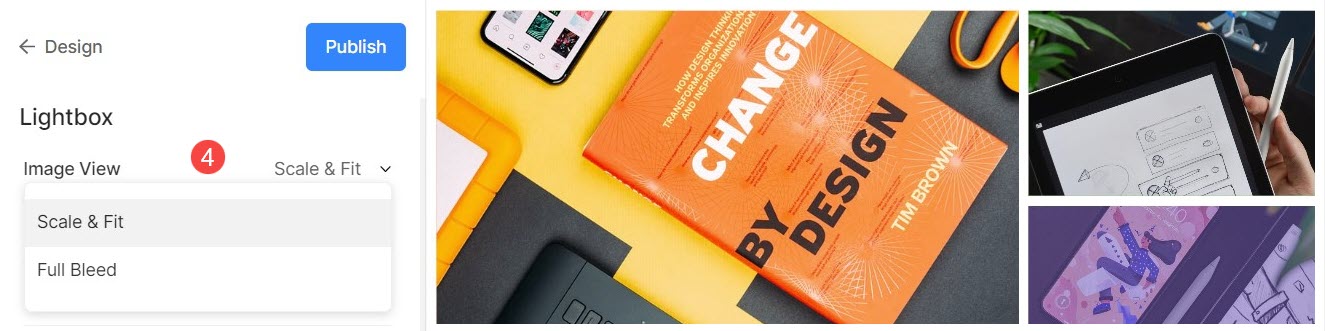
4. Beeldweergave
Specificeer de weergavemodus voor de Lightbox -
- Schaal en pasvorm - Afbeeldingen worden geschaald om in het beschikbare browsergebied te passen, zodat de volledige afbeelding zichtbaar is.
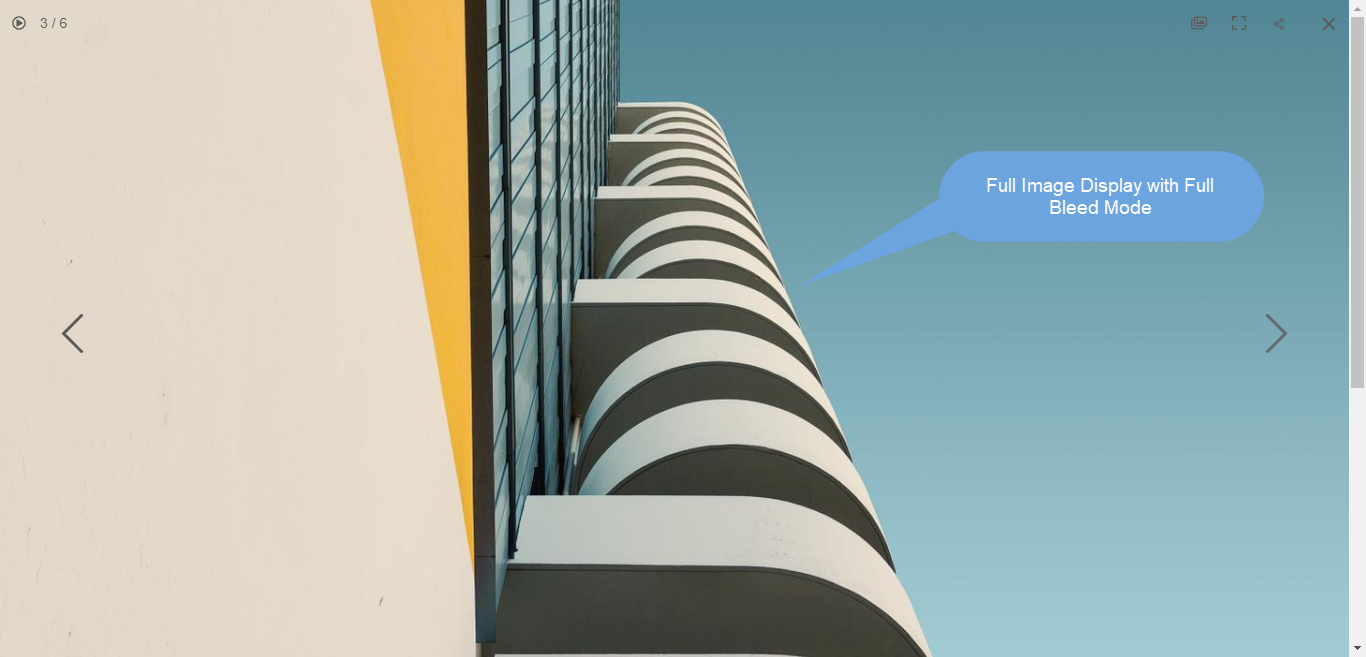
- Volbloed – Afbeeldingen zouden worden aangepast om het volledige beschikbare browsergebied te vullen – sommige delen van de afbeelding kunnen worden afgesneden om deze weergave op volledig scherm te bereiken.

Bij voorbeeld, een galerij met scale en fit-modus waar afbeeldingen zouden passen in de beschikbare browserhoogte.

Bij voorbeeld, een galerij met een volledige bloeding mode waar afbeeldingen zouden worden uitgerekt om de beschikbare browserbreedte te vullen.

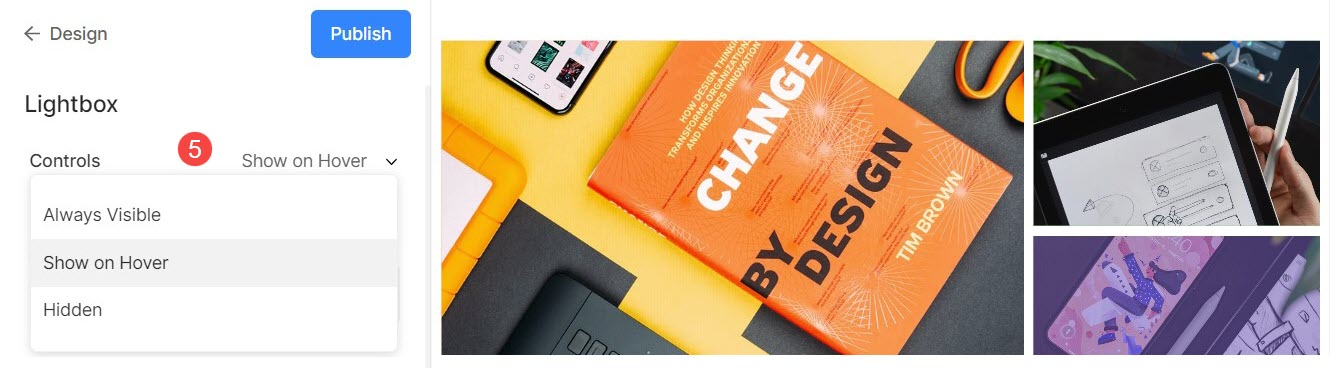
5. Bediening
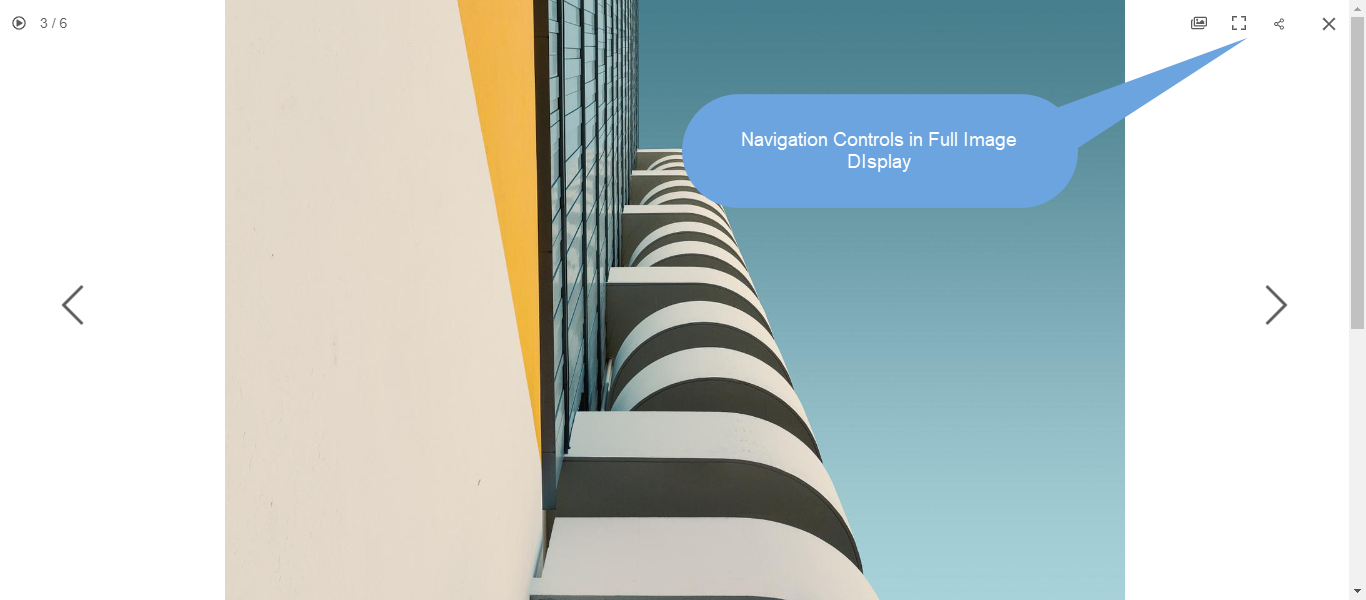
Kies in de Lightbox-weergave hoe u navigatieknoppen wilt weergeven, zoals het afbeeldingsinfo-pictogram, het galerij-info-pictogram, het kruispictogram, het browser-fit-pictogram, enz. De opties zijn:
- Altijd zichtbaar (toon altijd navigatieknoppen bovenop afbeeldingen)
- Weergeven bij aanwijzen (navigatiebedieningen worden alleen weergegeven wanneer u uw cursor op het scherm beweegt)
- verborgen (navigatiebedieningen worden nooit getoond).

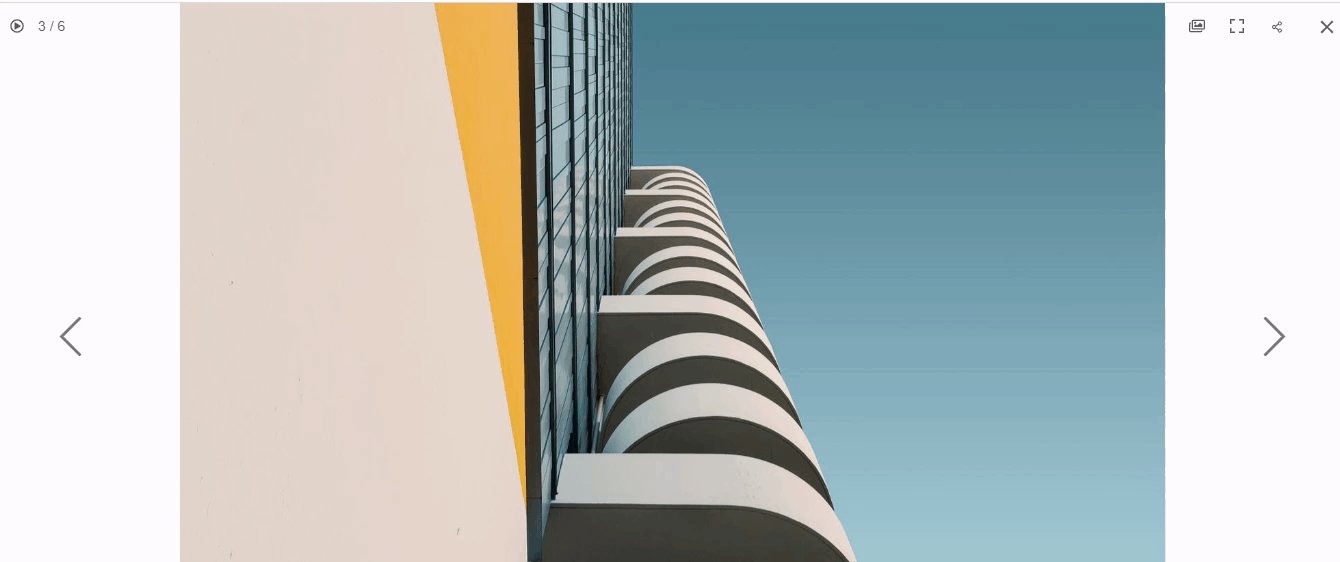
Bij voorbeeld, een galerij met Altijd zichtbaar navigatie controles.

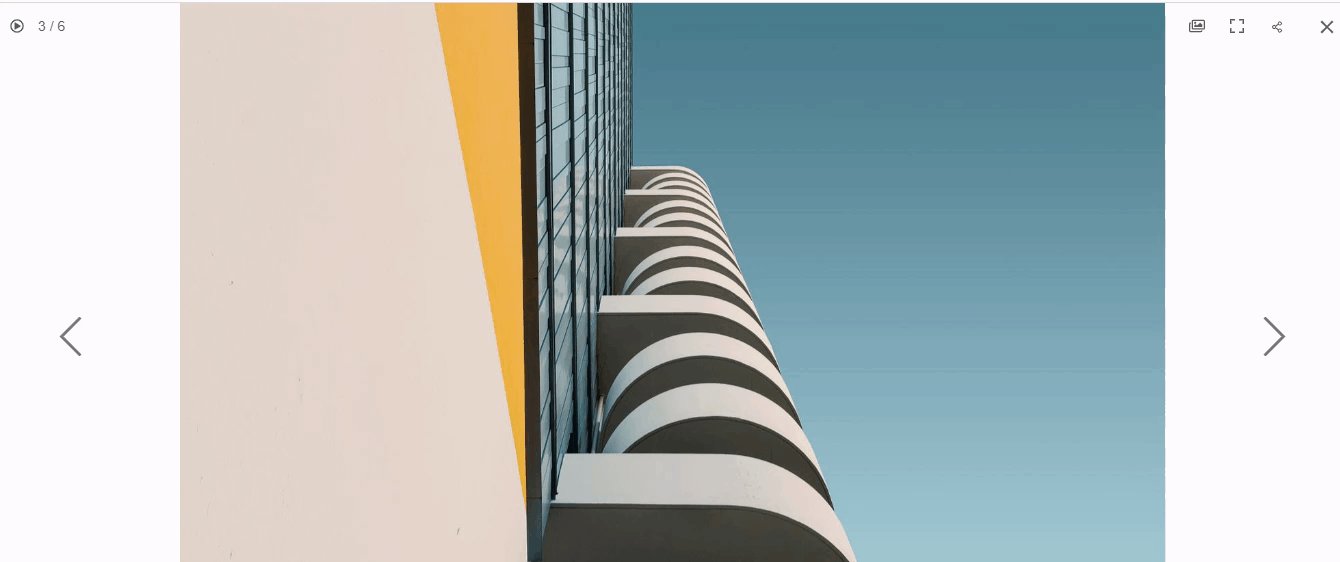
Bij voorbeeld, een galerij met tonen op zweven navigatie controles.

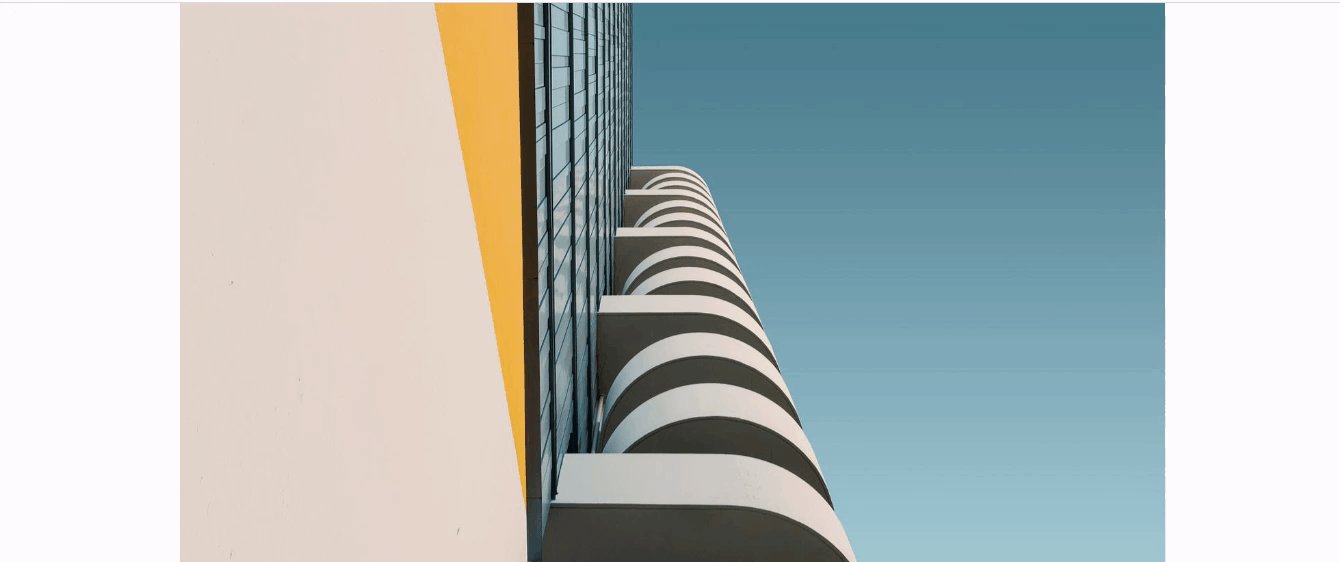
Bij voorbeeld, een galerij met verborgen navigatie controles.

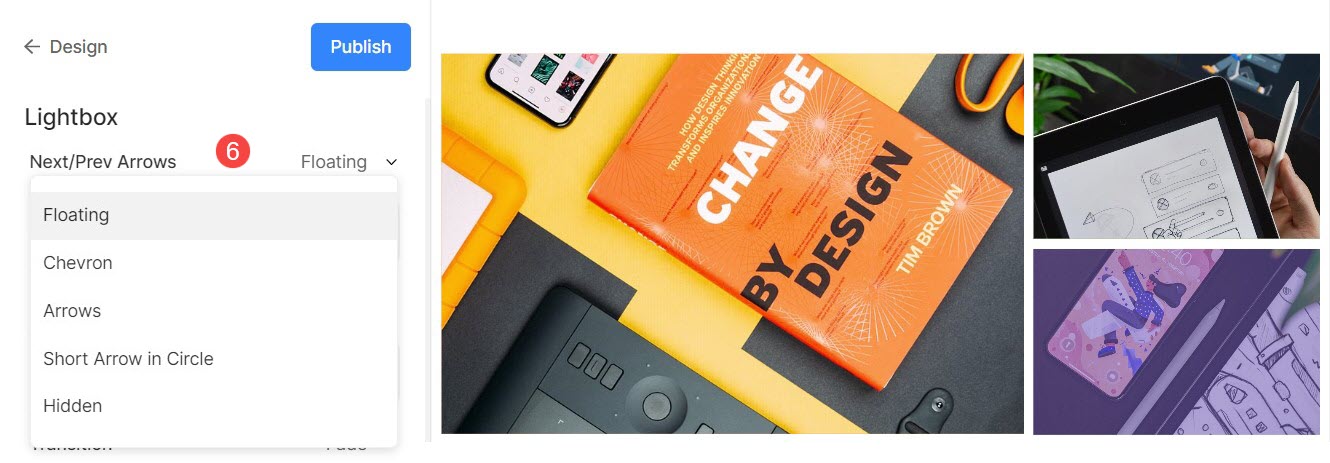
6. Volgende/vorige stijl
Kies in de volledige afbeeldingsweergave hoe u uw navigatiepijlen wilt weergeven.
- Drijvend : De navigatiepijlen zweven. Beweeg uw cursor over de afbeelding en klik op het scherm zodra de pijl verschijnt om door de afbeeldingen te navigeren.
- Chevron
- Arrows
- Pijl in cirkel weergeven
- verborgen : schakel de navigatiepijlen volledig uit.

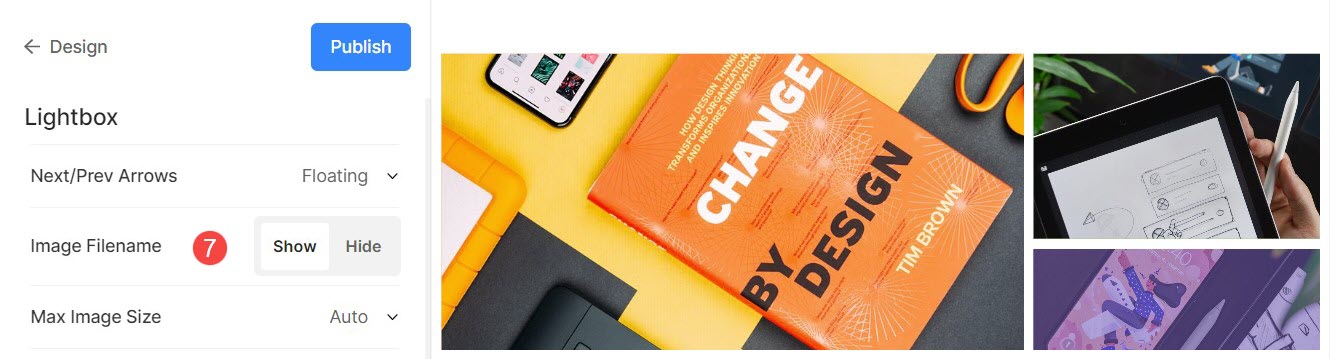
7. Bestandsnaam afbeelding
- Kies ervoor om de bestandsnaam weer te geven wanneer de afbeelding wordt bekeken in lightbox-modus.

Zie in actie:
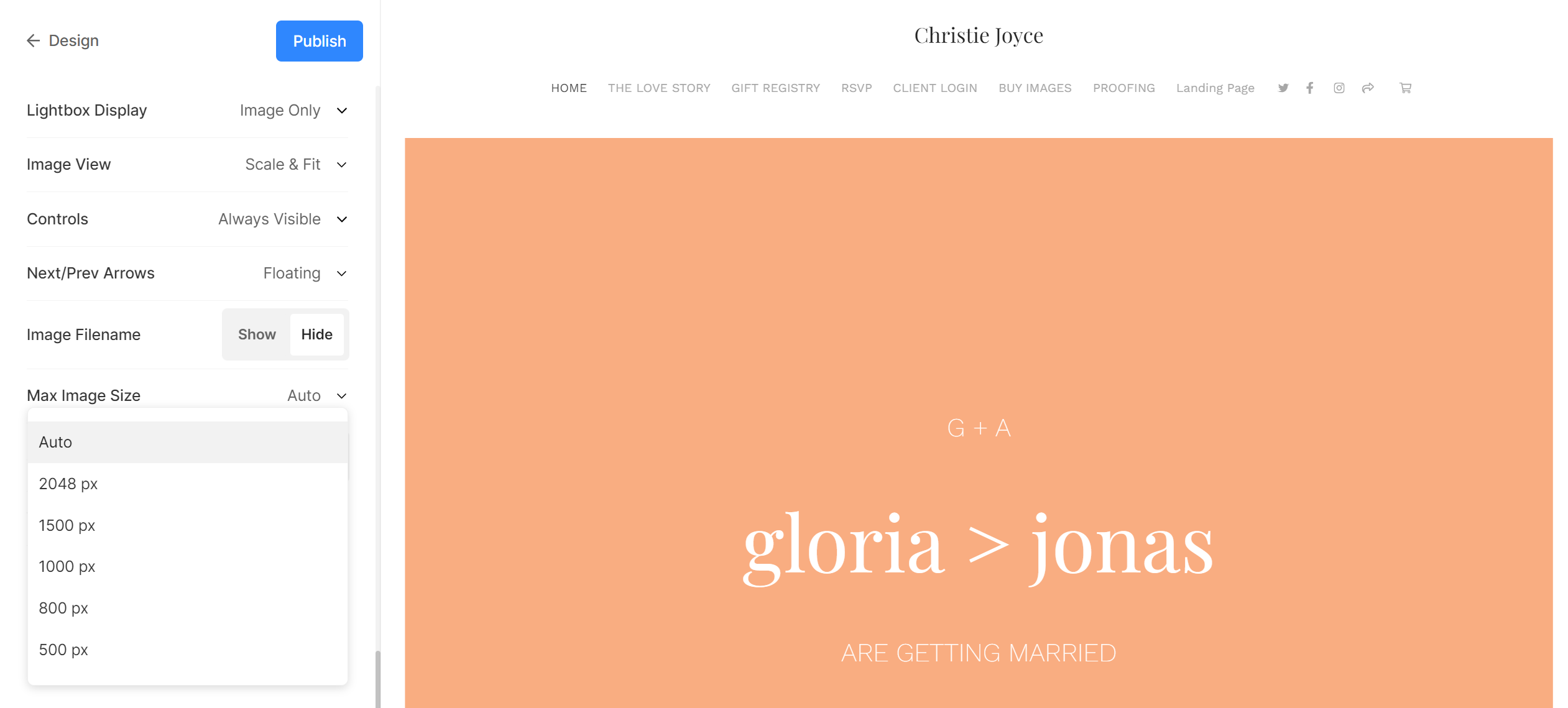
8. Maximale afbeeldingsgrootte
- Je hebt de mogelijkheid om te kiezen uit 4 verschillende formaten voor je lightbox display.
- Standaard automobiel wordt toegepast waarbij de afbeeldingsgrootte afhangt van de beschikbare browserbreedte en van het apparaat waarop u de afbeelding bekijkt (in lightbox-modus).
- U kunt ook kiezen uit: 2048px, 1500px, 1000px, 800px of 500px om afbeeldingen met een vast formaat weer te geven, ongeacht het apparaat dat u gebruikt.

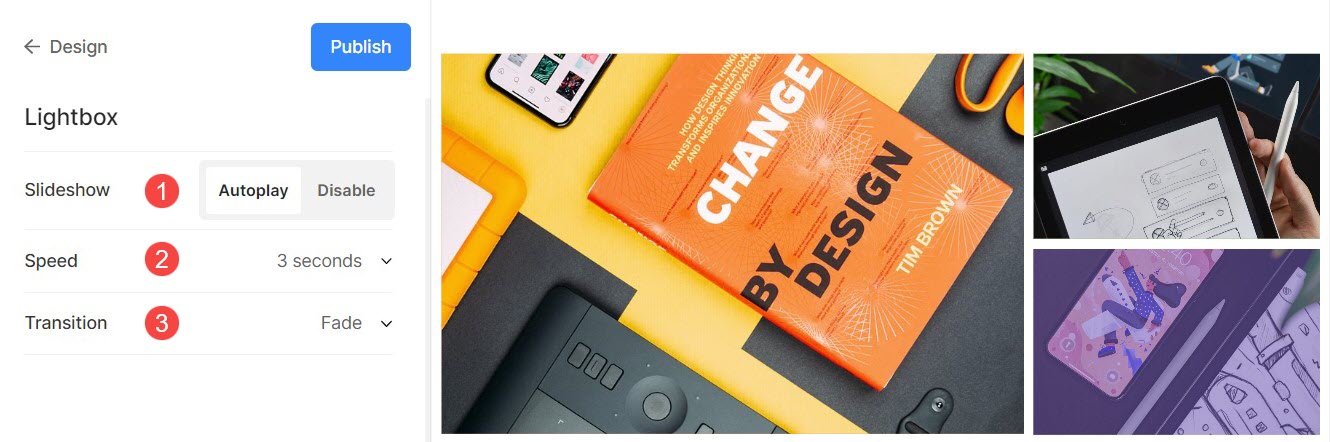
Instellingen voor diavoorstellingen
- Diavoorstelling: Klik op Autoplay om de diavoorstelling automatisch te starten in de volledige afbeeldingsviewer. U kunt de diavoorstelling ook uitschakelen.
- Snelheid : Selecteer de overgangssnelheid. U kunt kiezen uit 1 tot 10 seconden.
- Overgang : Kies de overgangsstijl van de diavoorstelling.

Zie diavoorstelling in actie:
