In het gedeelte Voor en na afbeeldingen worden een paar afbeeldingen beschreven die de verschillen laten zien. Er moeten twee afbeeldingen in de sectie worden geüpload, een voor de voorfase en de andere voor de nafase.
U kunt de schuifregelaar aanpassen om horizontaal of verticaal te zijn. Stel dat u afbeeldingen van een kat kunt toevoegen voor en na het trimmen.
In dit artikel:
Voeg een Voor & Na blok toe:
- Aan een pagina kan een sectie worden toegevoegd. U kunt een sectie toevoegen aan een reeds bestaande pagina of maak een nieuwe pagina aan binnen uw website.
- Op jouw pagina, Klik op de blauw + icoon om een toe te voegen Nieuwe sectie naar uw pagina.

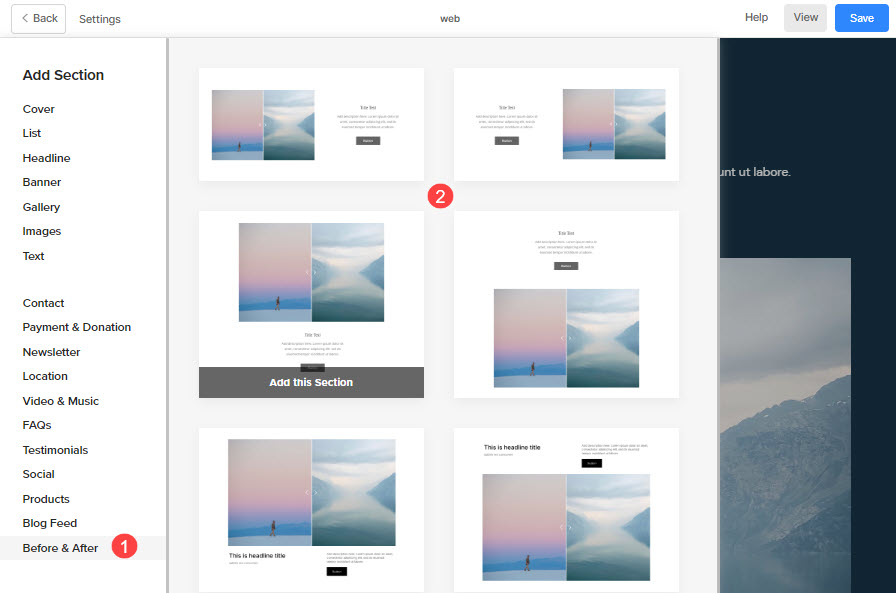
- U ziet nu de sectie categorieën aan de linkerkant.
- Kies de Voor & Na (1) optie waarbij u kunt kiezen uit de verschillende indelingen (2).

- Kies een sectielay-out en klik erop om deze aan uw pagina toe te voegen.
- Terwijl de sectie wordt toegevoegd, kunt u de tekst bewerken en afbeeldingen uploaden.
Beheer van de inhoud
Nadat u de sectie hebt toegevoegd:
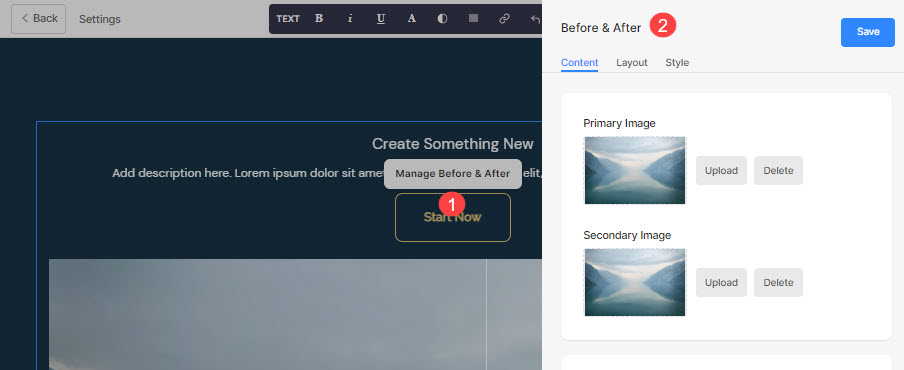
- Klik op de Beheer voor & na (1) knop om de rechterlade (2) te openen.
 Vanaf hier kunt u:
Vanaf hier kunt u:
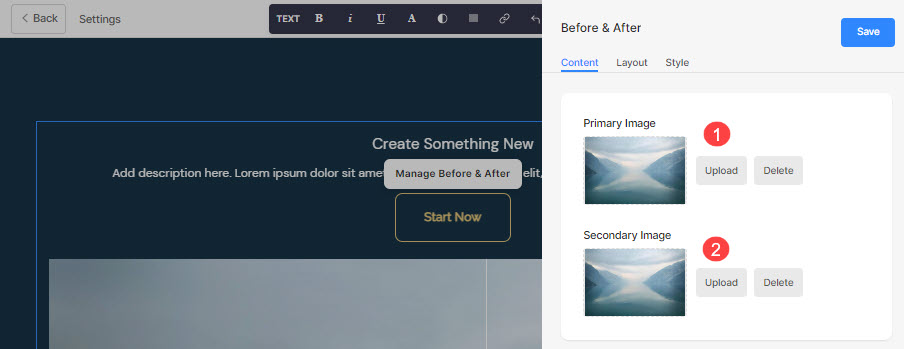
- Upload een primaire afbeelding (1) voor het vooraanzicht.
- Upload een secundaire afbeelding (1) voor het achteraf bekijken.

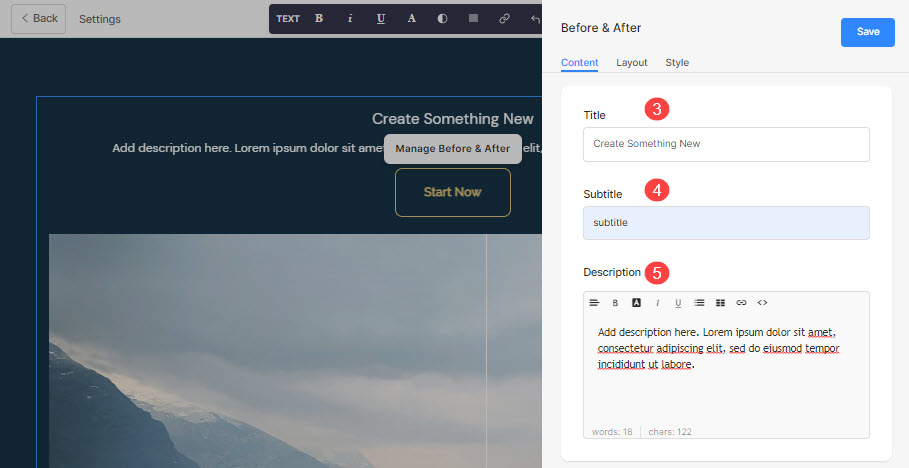
- Voeg een Titel (3), Ondertitel (4), en Beschrijving (5) voor de sectie. Controleer voordat u de beschrijving toevoegt dit artikel.

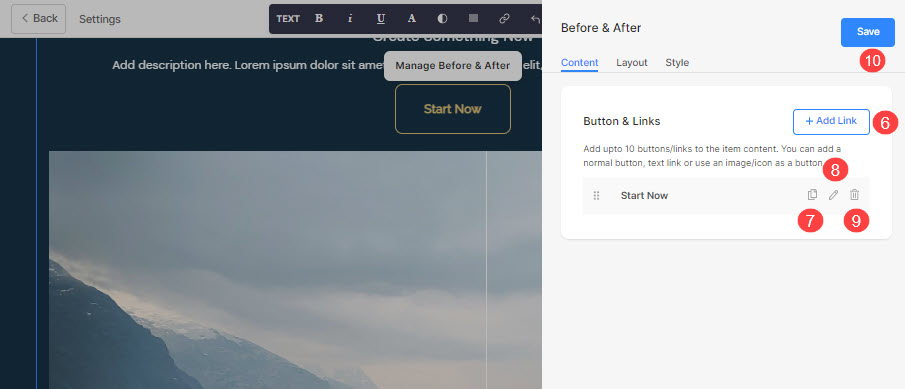
- Voeg elk type toe Link (6) naar de sectie. U kunt een knop/afbeeldingslink/sociaal pictogram/tekstlink toevoegen. Kom meer te weten.
- U kunt de bestaande knop dupliceren (7), bewerken (8) of verwijderen (9).
- Bespaar (10) uw wijzigingen.

Knop & koppelingen
- Voeg elk type link toe aan de sectie. Klik op de + Koppeling toevoegen knop om de link toe te voegen.

- De + Koppeling toevoegen optie biedt vier manieren om een link toe te voegen:
Knop
Voeg een knop toe aan het lijstitem. U kunt het volgende bijwerken:
- Knop Label – Stel het knoplabel in.
- Knopkoppeling – Specificeer de koppeling.
- Doelvenster – Kies ervoor om de pagina in hetzelfde of een nieuw venster te openen.
- Knopstijl – Kies de knopstijl als standaard (ingesteld in de Knoppen en koppelingen tabblad van de Design-sectie), Solid, Outline of een Text Link.
- Kies de knop kleur standaard zijn of keer de kleur om.

Tekstlink
Voeg een tekstlink naar het lijstitem.

U kunt het volgende bijwerken:
- Kies het tekstlabel.
- Geef het tekstlink.
- Doelvenster – Kies ervoor om de pagina in hetzelfde of een nieuw venster te openen.

Beeld
Voeg een afbeelding toe en koppel deze aan een willekeurige pagina.

- Nadat u de afbeelding heeft geüpload, wordt deze op deze manier weergegeven. Klik op de link om deze te bewerken.

- Vanaf hier kunt u:
- Uploaden/Wijzig de afbeelding.
- Knopkoppeling – Specificeer de koppeling.
- Doelvenster – Kies ervoor om de pagina in hetzelfde of een nieuw venster te openen.

Sociaal pictogram
- Voeg een sociaal pictogram toe aan het lijstitem.

- U kunt het volgende beheren:
- Het te koppelen sociale icoon.
- Specificeer uw relevante sociale profielpad.
- Doelvenster – Kies ervoor om de pagina in hetzelfde of een nieuw venster te openen.

Beheer van de lay-out
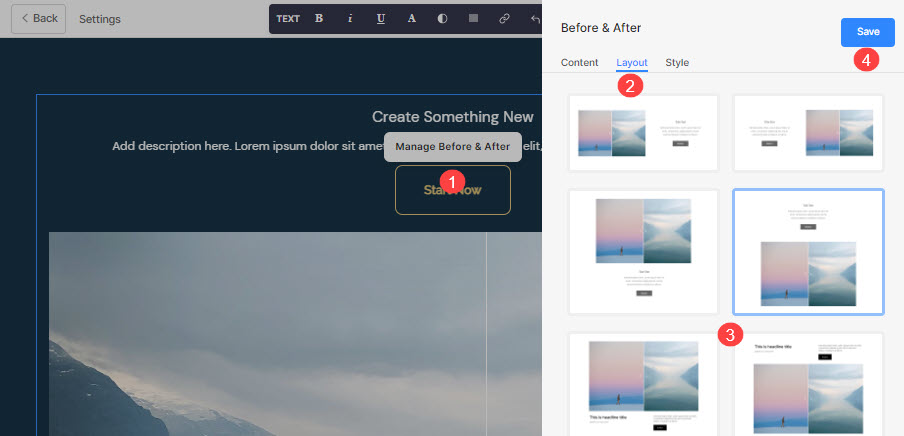
- Klik op de Beheer voor en na knop (1).
- Kies de Layout tabblad (2).
- Selecteer het lay-out voor uw sectie (3) en besparen de wijzigingen (4).

De stijlopties
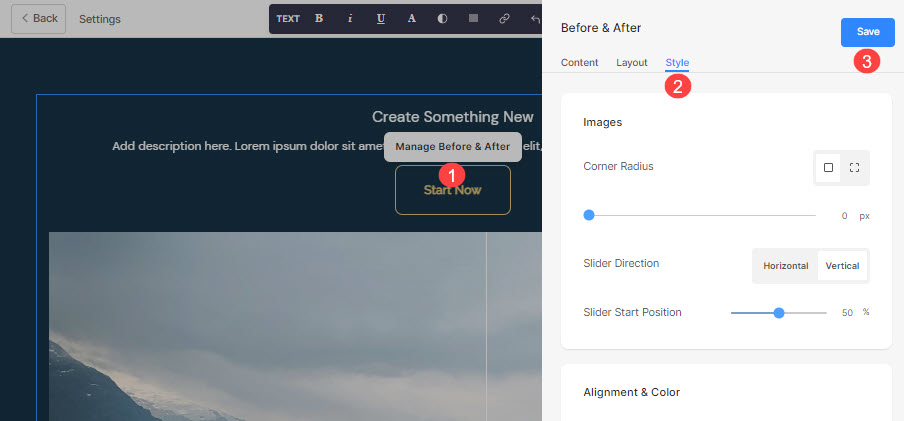
- Klik op de Beheer voor & na (1) knop.
- Kies de Stijl (2) Tab.
- Wijzig de stijl voor de sectie-elementen en Opslaan (3) uw wijzigingen.

Je hebt meerdere stijlopties voor de sectie:
Afbeeldingen
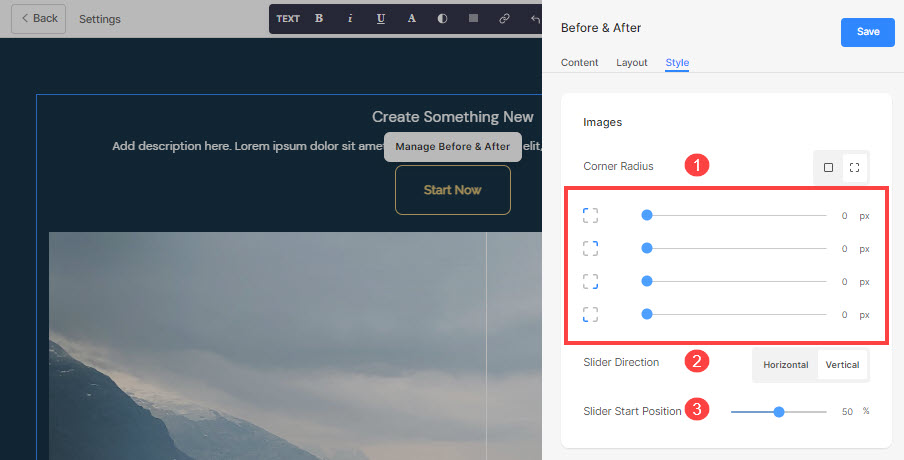
- Kies voor een gemeenschappelijke hoekradius of een andere hoekradius voor elke dia en stel een getal in (in px) voor de hoekradius.
De hoekradius veld kunt u verschillende vormen van afbeeldingen maken. Als u hier 500 px opgeeft, wordt de afbeelding in een cirkelvorm weergegeven.
Als u gesplitste hoeken heeft gekozen, kunt u voor elke hoek een andere hoekradius instellen. Meer weten. - Kies de Schuif richting horizontaal of verticaal zijn.
- Geef het Schuifregelaar Startpositie procentueel. De schuifregelaar kan naar links/rechts worden verplaatst om een bepaalde dia te bekijken.

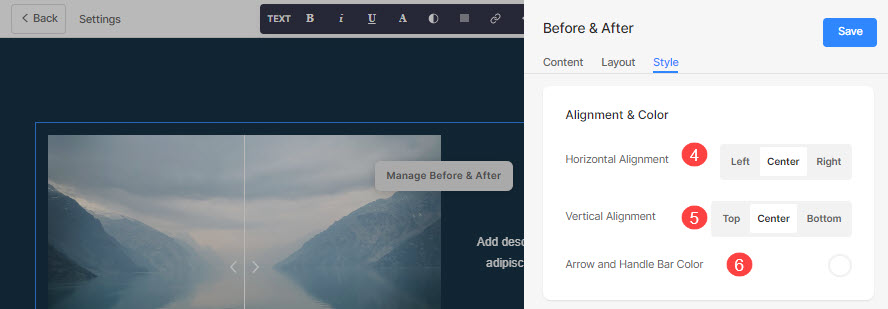
- richten de inhoud van de sectie horizontaal om links, rechts of in het midden uitgelijnd te zijn.
- richten de inhoud van de sectie verticaal om bovenaan, onderaan of in het midden uitgelijnd te zijn.
- Geef het Pijl en handgreep (schuifregelaar) Kleur.

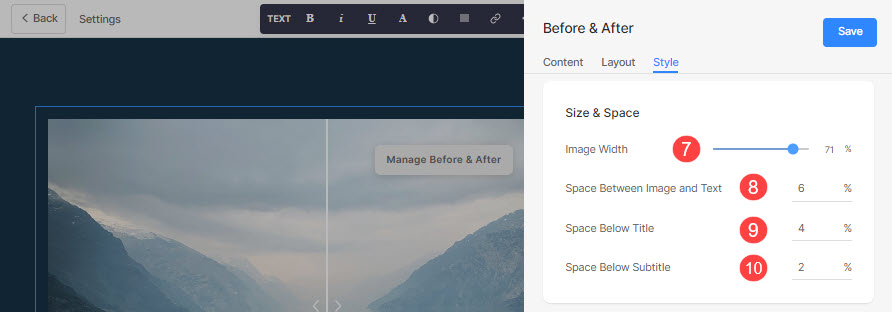
Grootte & ruimte
- Geef het Breedte afbeelding voor de voor en na foto's.
- Geef het Ruimte tussen afbeelding en tekst (in %).
- Geef het Ruimte onder de titel (in %).
- Geef het Ruimte onder de ondertitel (in %).

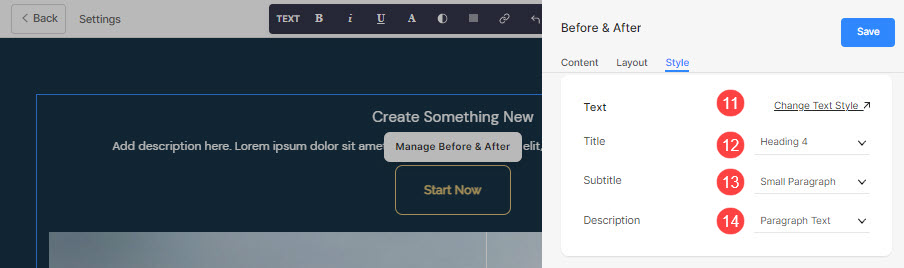
Tekst
- Klik op de Tekststijl wijzigen knop om de Design sectie en beheer uw lettergroottes en -stijlen.
- Kies het Titel lettertype voor deze sectie.
- Kies het Subtitel lettertype voor deze sectie.
- Stel de standaard in Omschrijving lettertype voor deze sectie.

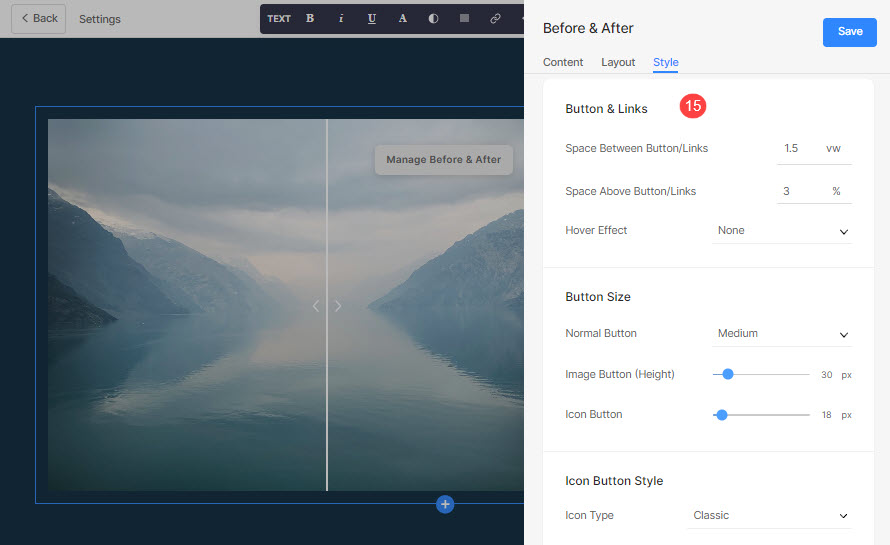
Knop & koppelingen
- Zie hoe om de styling van knoppen en links te beheren.

Stel dat je een sociale Amazon-link hebt toegevoegd in de Knop/koppelingen, en specificeerde de pictogramkleur als rood en pictogram achtergrondkleur als groen, dan zal het pictogram verschijnen zoals hieronder:

