Het effectief stylen van een website is erg belangrijk omdat dit een directe invloed heeft op de gebruikerservaring en betrokkenheid.
Consistente en aantrekkelijke ontwerpkeuzes brengen niet alleen professionaliteit en merkidentiteit over, maar verbeteren ook de leesbaarheid en navigatie, waardoor inhoud toegankelijker wordt voor gebruikers.
Laten we eens kijken naar de belangrijke punten waarmee rekening moet worden gehouden bij het ontwerpen van een website.
In dit artikel:

Vereisten voor het stylen van een website
Voordat u begint met het stylen van uw website, zijn er verschillende factoren waarmee u rekening moet houden.
Structuur van uw website
Het is noodzakelijk om de structuur van uw website vooraf te plannen. Dit kan het volgende omvatten:
- De positie en stijl van de header van uw website
- Indeling van pagina's, galerijen en mappen
- Pre-voettekst en voettekstontwerp
Dit zijn enkele van de belangrijkste elementen van elke website en als u ze van tevoren in overweging neemt, bespaart u veel tijd en moeite bij het daadwerkelijk bouwen of stylen van uw website.

Uw sjabloon kiezen
De vorige stap zal u helpen bij het kiezen van de juiste sjabloon. Zorg ervoor dat u de juiste sjabloon kiest die het beste bij uw bedrijf past, aangezien deze de basis vormt voor het ontwerp en de lay-out van uw website.
Meer weten over sjablonen.
Bepaal het kleurenschema
Visueel aantrekkelijke kleuren op een website creëren een eerste indruk, vergroten de merkherkenning en verbeteren de ontwerpesthetiek. U kunt beslissen of uw website een lichte, luchtige uitstraling, een donkerdere uitstraling of iets daartussenin krijgt door middel van kleuren.
Selecteer Lettertypen
Het kiezen van het juiste lettertype is van cruciaal belang omdat dit een aanzienlijke invloed heeft op de gebruikerservaring en de leesbaarheid verbetert. Consistentie in het lettertypegebruik zorgt voor een samenhangend uiterlijk, terwijl responsieve lettertypen zich aanpassen aan verschillende schermformaten.
Ontwerp van uw website
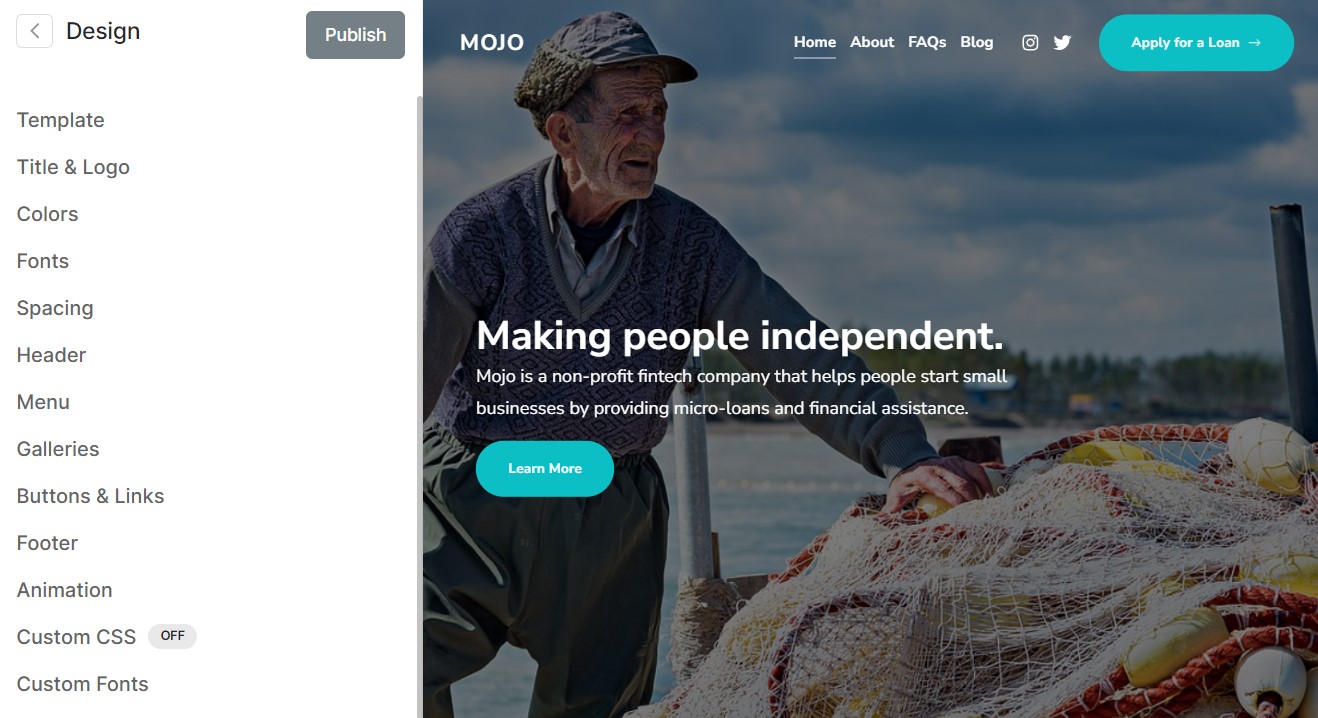
De volgende stap in de website-styling omvat het minutieus verfijnen van elk ontwerpelement om de gewenste look te bereiken. Tijdens deze fase brengt u aanpassingen en verbeteringen aan in verschillende aspecten van de esthetiek van uw website.

Sjablonen
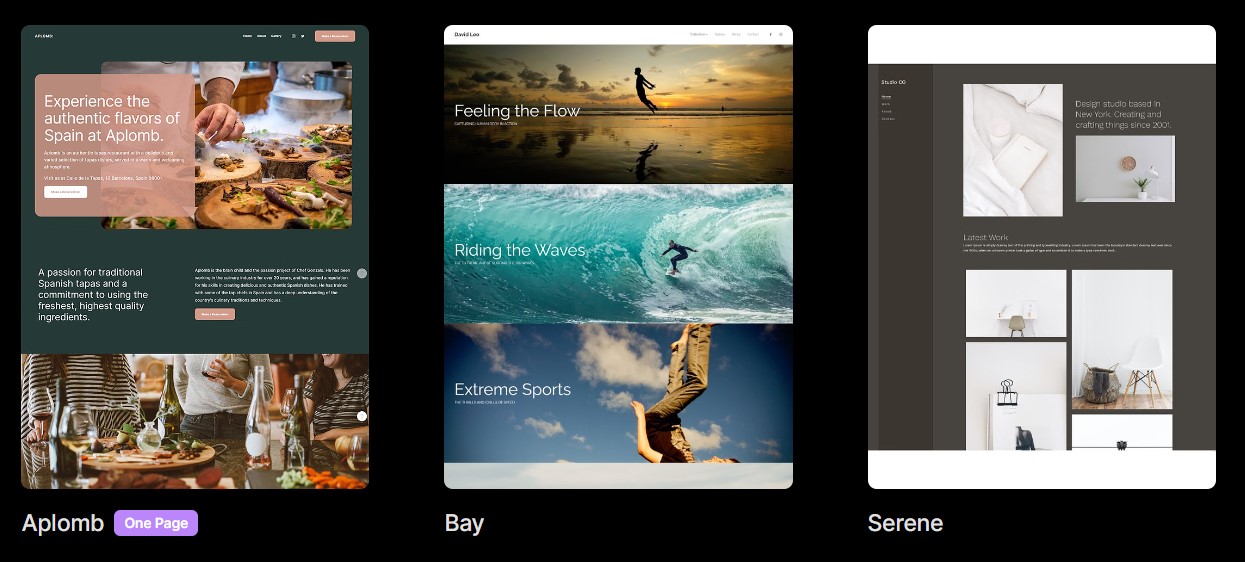
Of u nu een geheel nieuwe website maakt of uw website opnieuw ontwerpt, het eerste dat u moet overwegen is het kiezen van een geschikte sjabloon. Pixpa biedt u twee soorten sjablonen:
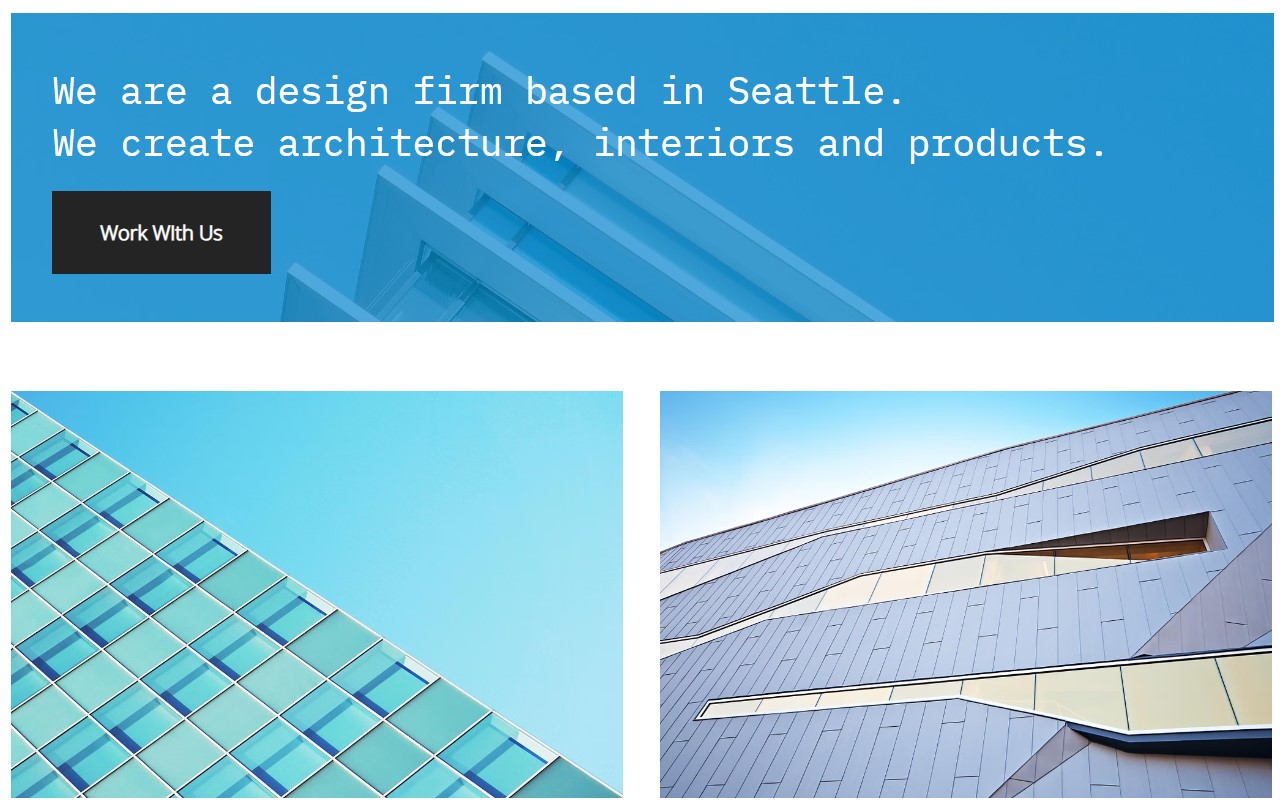
- Sjablonen voor één kolom: Met deze sjablonen krijgt u bovenaan het kop- en navigatiemenu, gevolgd door de hoofdtekst (inhoud) van uw website en ten slotte de voettekst onderaan.
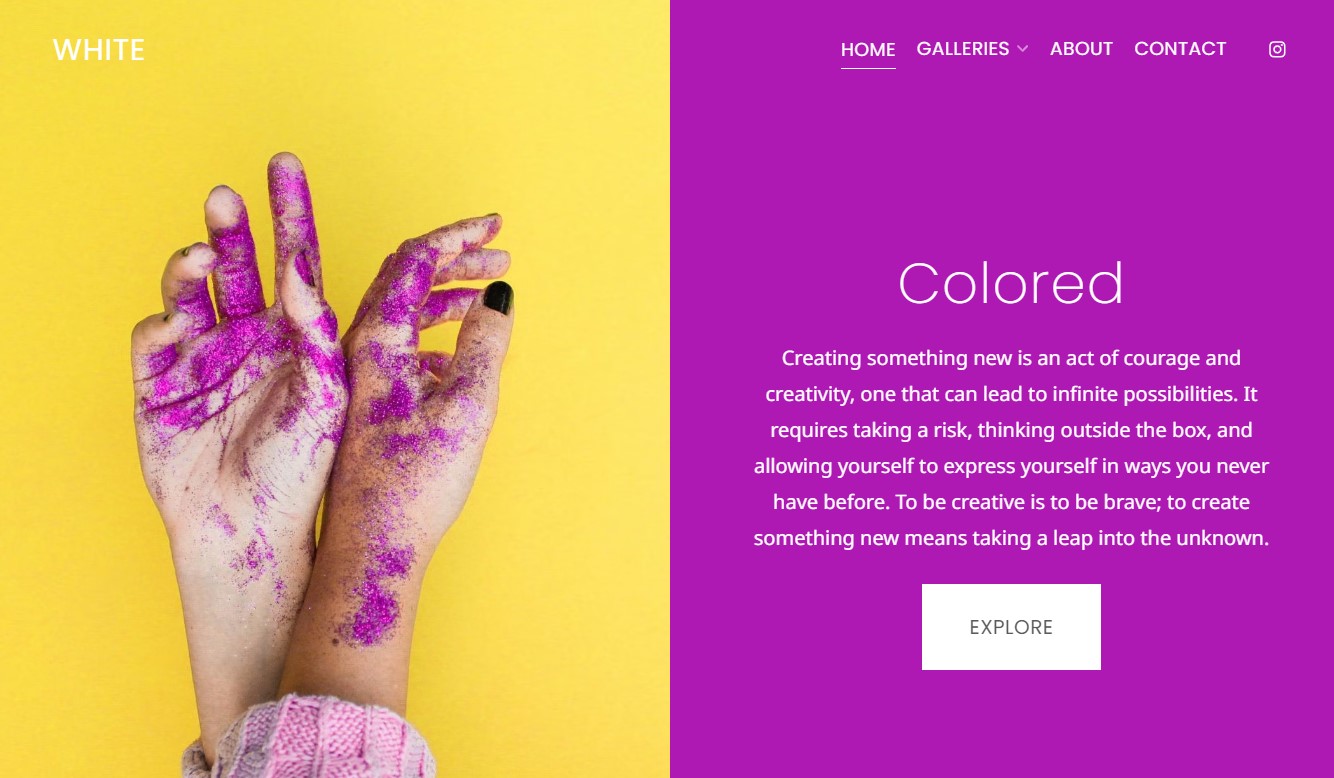
Sjablonen zoals Color, Titan en Nirvana worden geclassificeerd als Single Column-sjablonen.
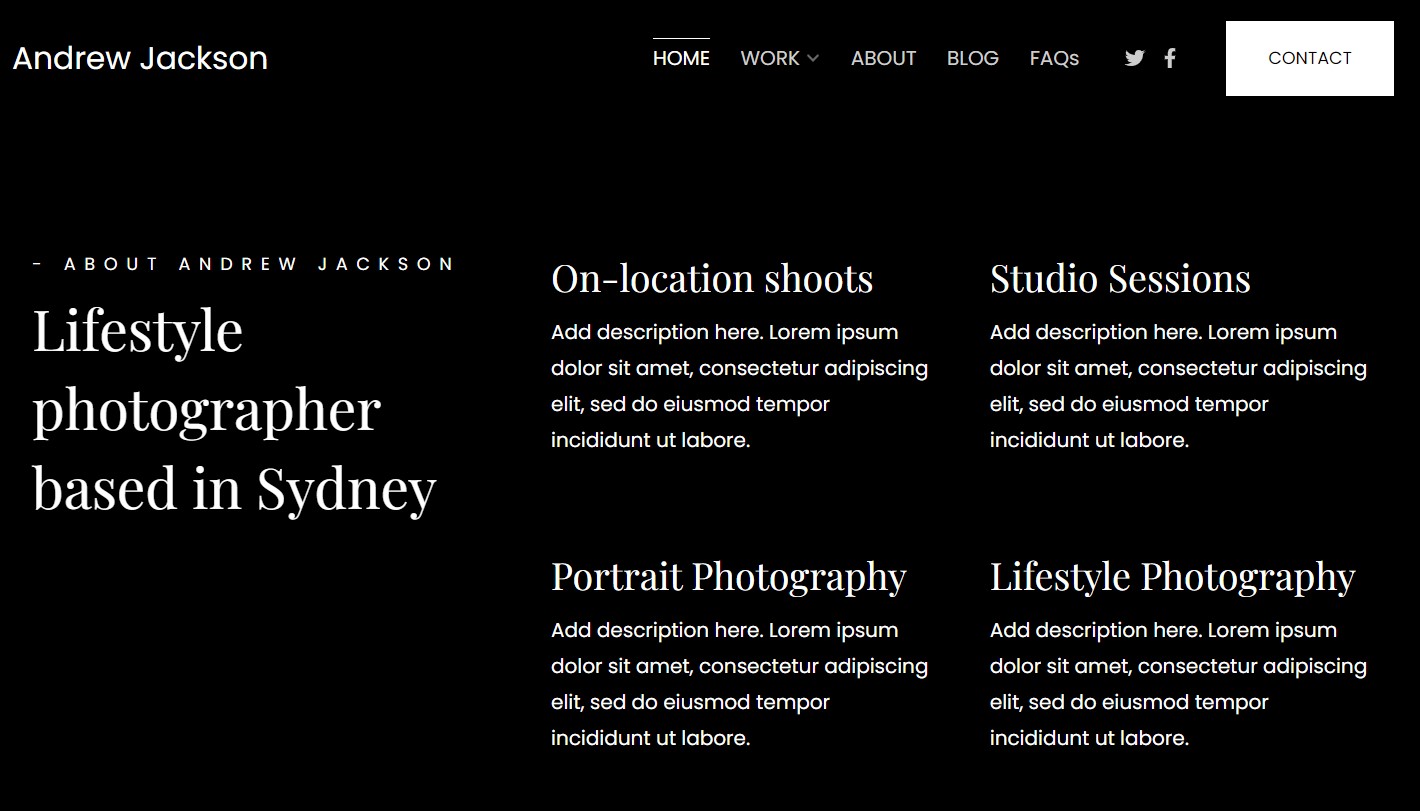
- Twee kolomsjablonen: Deze sjablonen zijn zo gestructureerd dat het logo, het navigatiemenu, de sociale pictogrammen en de voettekst aan de ene kant als een zijbalk blijven en de hoofdinhoud van uw website aan de andere kant wordt gepositioneerd en een groter deel van het scherm beslaat.
Enkele voorbeelden zijn Burst, Beyond, Isle, enz.
Je kunt alle sjablonen hier.
Klik hier voor meer informatie over websitesjablonen.

kleuren
Websitekleuren spelen een cruciale rol bij het verbeteren van de visuele aantrekkingskracht van uw website en het creëren van een samenhangend ontwerp dat de boodschap van uw merk effectief overbrengt.
Ze dragen ook aanzienlijk bij aan het verbeteren van de algehele gebruikerservaring.
Pixpa biedt een verscheidenheid aan voorgedefinieerde voorinstellingen voor kleurenpaletten, stuk voor stuk zorgvuldig samengesteld om u een eenvoudige en efficiënte manier te bieden om het uiterlijk van uw website aan te passen met een aparte stijl. U kunt de kleuren van uw algehele website met slechts één klik wijzigen.
Binnen elke preset heb je vijf paletopties die u ook individueel kunt aanpassen. Bovendien kunt u de kleur van elk element wijzigen met behulp van de Geavanceerd bewerken optie.
Klik hier voor meer informatie over websitekleuren.

Website-lettertypen
Lettertypen hebben een aanzienlijke impact op websites: ze beïnvloeden de leesbaarheid, brengen de identiteit van het merk over en verbeteren de algehele gebruikerservaring.
Lettertypen moeten gemakkelijker te lezen zijn en een professionele en verzorgde uitstraling aan uw website toevoegen, omdat dit helpt bij het opbouwen van vertrouwen bij bezoekers.
Pixpa biedt u meerdere lettertypevoorinstellingen Dit zijn vooraf gedefinieerde combinaties van lettertype, lettergroottes, letterafstand en andere typografische instellingen die met slechts één klik op de tekst op de gehele website kunnen worden toegepast.
U kunt ook de Titel en paragraaf lettertype bij elk palet of u kunt de lettertypestijl voor afzonderlijke elementen opgeven met behulp van de Geavanceerd bewerken optie.
Klik hier voor meer informatie over websitelettertypen.

Titel en logo
De titel of het logo van de site is doorgaans het eerste element dat op elke website zichtbaar is. Het laat uw merknaam direct zien of symboliseert uw merk symbolisch, waardoor u snel de aandacht van bezoekers trekt.
U kunt de sitetitel opgeven of verschillende logo's voor uw website uploaden vanuit het gedeelte Titel en logo. Deze logo's omvatten Primair logo, alternatief logo, Favicon en systeemlogo.
Kom meer te weten over Titel en Logo.
Website-afstand
Een website die voldoende spatiëring bevat en een goede balans tussen de elementen behoudt, is niet alleen visueel aantrekkelijker, maar ook aanzienlijk gemakkelijker te lezen en te navigeren.
Vanuit het afstandsgedeelte kunt u de maximale breedte van uw website met marge en opvulling opties. Dit wordt toegepast op de gehele website.
Je kunt ook een Achtergrond afbeelding en pas de Kleur van de schuifbalk vanaf hier.
Meer weten over website-afstand.

Websitekop
Dit is het bovenste gedeelte van uw website dat doorgaans essentiële elementen bevat, zoals de titel of het logo van de site, het navigatiemenu, links naar sociale media en contactgegevens.
Het dient als een cruciaal onderdeel dat gebruikers begeleidt bij het navigeren door uw website.
U kunt de lay-out, breedte, gedrag van koptekst, koptekstrand, enz. Ook kunt u de lay-out van kiezen koptekst voor mobiel apparaten van hier.
Klik hier voor meer informatie over de websitekop.
Website-menu
Het navigatiemenu van de website speelt een cruciale rol bij het verbeteren van de bruikbaarheid van de site en het verbeteren van de algehele gebruikerservaring door gebruikers een handige manier te bieden om toegang te krijgen tot verschillende secties en pagina's van de site.
Vanuit het menugedeelte kunt u de afstand tussen menu-items, het is verschillende blokken, menupictogrammen en tekstopties voor mobiele apparaten en pas de optie aan met betrekking tot sociale Pictogrammen.
Klik hier voor meer informatie over de menuopties van websites.

Website-galerij
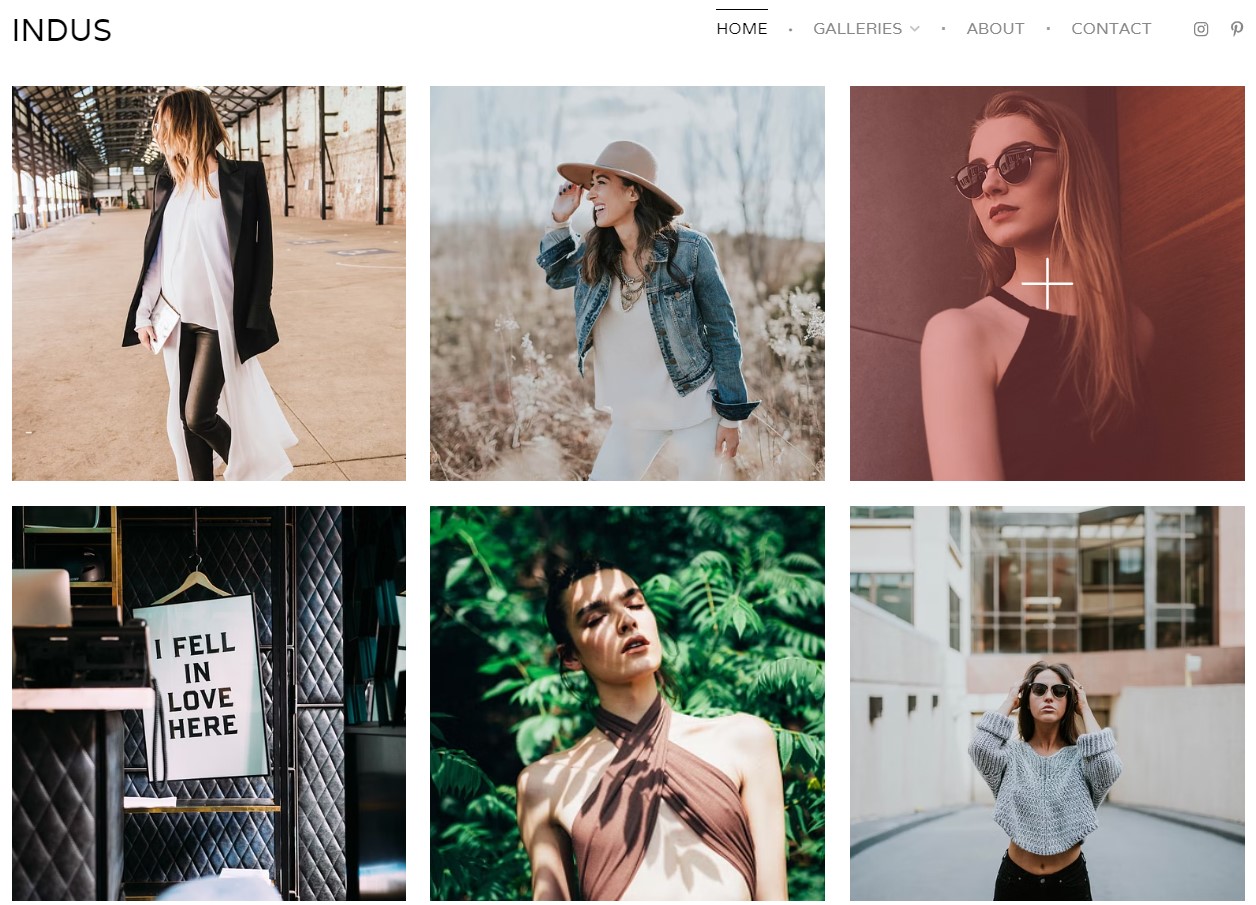
Galerijen bieden een praktische manier om meerdere afbeeldingen en video's tegelijkertijd weer te geven, zodat u uw media-inhoud kunt presenteren en uw websitebezoekers kunt boeien.
U heeft de flexibiliteit om ze te personaliseren om de door u gewenste esthetiek te bereiken.
Vanaf hier kunt u de lay-out, rasterafstand, rasterkleuren, lightbox-opties, enz.
Opties voor het uiterlijk van galerijen op mobiele apparaten zijn ook beschikbaar.
Klik hier voor meer informatie over de ontwerpopties voor websitegalerijen.

Knoppen & Links
Knoppen en links zijn essentiële elementen op een website, omdat ze een cruciale rol spelen bij het begeleiden van gebruikers, het faciliteren van interacties en het verlenen van gemakkelijke toegang tot de informatie en diensten die zij zoeken.
Dit zorgt voor een naadloze ervaring op de algehele website.
Vanaf hier kunt u de stijl en vorm van knoppen, knoppictogrammen, spatiëring en animatiestijlen.
Dus, styling gerelateerd aan links kan worden aangepast via de sectie Knoppen en links.
Klik hier om meer te weten te komen.

Website-voettekst
Voettekst is het onderste gedeelte van een website dat doorgaans belangrijke informatie en links bevat, zoals sociale pictogrammen, copyrightinformatie, contactgegevens, enz.
Het dient als een handige manier voor bezoekers om aanvullende informatie te vinden en effectief door de site te navigeren.
Pixpa biedt u twee verschillende voettekststijlen die u voor uw website kunt kiezen.
Daarnaast kun je maatwerk leveren breedte, voettekst, voettekstrand en knop Terug naar boven vanaf hier.
Kom meer te weten over het opmaken van de voettekst van uw website.

Animatie
Animaties maken uw website dynamisch en voegen visuele effecten toe aan de elementen en verschillende secties.
Deze animaties vergroten de gebruikersbetrokkenheid en kunnen een website visueel aantrekkelijker maken, waardoor de algehele gebruikerservaring verbetert.
Vanaf hier kunt u kies het animatie-effect die u op uw website wilt toepassen en pas de snelheid aan ervan.
Klik hier voor meer informatie over website-animaties.
Aangepaste lettertypen
Hoewel Pixpa toegang biedt tot meer dan 300 lettertypen uit de Google Fonts-repository, heeft u ook de mogelijkheid om uw eigen aangepaste lettertypen op te nemen en te gebruiken, zodat uw website opvalt en aansluit bij de merkidentiteit.
U kunt lettertypen selecteren voor elementen zoals kopjes, paragrafen, knoppen, titels, voettekst, enz.
Kom meer te weten over aangepaste lettertypen.
Aangepaste CSS
Naast alle ontwerpgerelateerde opties die hierboven zijn genoemd, heeft u de mogelijkheid om dat ook te doen stijl elk element van uw website met behulp van de optie Aangepaste CSS. Pixpa biedt dit aan bij elk abonnement dat het aan zijn klanten aanbiedt.
Hiermee kunt u: overschrijf de standaardstijl en pas het uiterlijk van uw website precies aan volgens uw keuze en voorkeuren.
Klik hier voor meer informatie over aangepaste CSS.
Stijlchecklist
Als het gaat om het bouwen van een website, is design van cruciaal belang. Om ervoor te zorgen dat uw website visueel verbluffend en gebruiksvriendelijk is, moet u aandacht besteden aan stijlelementen.
In deze laatste checklist begeleiden we u door de essentiële stappen om de stijl van uw website te perfectioneren.

Reagerend Ontwerp
Alle Pixpa-sjablonen zijn responsief. Zorg er echter voor dat uw algehele website en elke sectie responsief zijn. Het moet zich naadloos aanpassen aan verschillende schermformaten en apparaten.
Test uw website op verschillende apparaten, waaronder smartphones, tablets en desktops, om er zeker van te zijn dat deze er overal goed uitziet.
Consistent ontwerp
Consistentie is de sleutel tot een professionele uitstraling. Zorg ervoor dat elementen zoals logo's, kleurenschema's en lettertypen overal op de website consistent zijn.
Consistentie schept vertrouwen en maakt uw website gedenkwaardiger.
Typografie
Kies de juiste lettertypen voor koppen, alinea's en andere elementen. Zorg ervoor dat de juiste hiërarchie wordt gehandhaafd met de juiste lettergroottes en regelafstand.
Vermijd het gebruik van te veel verschillende lettertypen.
Navigatie
Het navigatiemenu moet intuïtief en gemakkelijk te gebruiken zijn. Zorg ervoor dat bezoekers gemakkelijk hun weg kunnen vinden op uw website. Gebruik duidelijke labels en organiseer uw menu logisch.
Voor websites met een grote hoeveelheid inhoud kunt u overwegen om toe te voegen zoekfunctionaliteit.
