Anker is een website voor gepersonaliseerde stylingservices. U zou een banner/slider hebben die de webpagina vult en uw portfolio of services in de onderstaande secties kan laten zien.
Er zijn weinig secties (afgezien van de kop- en voettekst) op de demo-startpagina van de Anchor-sjabloon. Volg de onderstaande stappen om ze allemaal te bewerken.
- Voorvoegsel
- Eerste deel - Banner
- Tweede sectie - Basis
- Derde sectie - Lijst met afbeeldingen
- Vierde sectie - Tekst
- Vijfde sectie - Tekstlijst
- Zesde deel – Tekst
- Zevende sectie - Blogfeed
- Voorvoettekst
- footer
Voorvoegsel
De hoofd bevat de titel van het logo/de site (1), het menu (2) en sociale pictogrammen (3).
- Ga naar om de lay-out van de koptekst te wijzigen Voorvoegsel in de sectie Ontwerpen. Zie hoe.
- Ga naar om het logo of de titel van de site toe te voegen/te wijzigen Sitetitel en logo in de sectie Ontwerpen. Zie hoe.
- Om een item toe te voegen aan/te verwijderen uit het menu, gaat u naar de Website-menu. Zie hoe.
- Het THUIS, OVER, en CONTACT / DEMO menu-items zijn paginas.
- Het menu-item LOOKBOOK is een galerij.
- Het menu-item BLOG is een pagina met blogvermeldingen.
- Ga naar om links naar sociale media toe te voegen/verwijderen/bewerken Sociale Links van het Website gedeelte. Zie hoe.
- Ga naar om de menuknop toe te voegen/verwijderen/bewerken Voorvoegsel in de sectie Ontwerpen. Zie hoe.

Bezoek de homepage
- Om een van de pagina's te bekijken of te bewerken, gaat u naar de Website pagina.

- Je komt nu bij de Menu tabblad waar u uw sitemenu kunt bewerken.
- Klik op de HOME menu-item om het te bewerken (zoals weergegeven in de afbeelding).

- Dit brengt u naar de pagina-editor voor de 'Home'-pagina.
Eerste deel - Banner
- Het eerste deel bevat een banner. Om de demo-afbeeldingen door uw eigen afbeeldingen te vervangen en bannerstijlen te verkennen, klikt u op de Banner beheren knop.

- Om een nieuwe afbeeldingsdia toe te voegen, klikt u op de + Dia's toevoegen (1) knop.
- Om een afbeelding te vervangen, het focuspunt in te stellen of de tekst en knoppen op de dia te bewerken, klikt u op de Bewerk pictogram (2).
- Om een dia te verwijderen, klikt u op de verwijderen pictogram (3).
- Klik op de om stijlopties te verkennen Style (4) tabblad.
- Om de bannerlay-out te wijzigen, klikt u op de Layout (5) tabblad.
Zie hoe om een bannersectie te bewerken.
Zie hoe om de bannerlay-out te wijzigen.

Tweede sectie - Basis
Het tweede deel bevat de basistekst. Hier kunt u direct op de tekst klikken om deze te bewerken. Kom meer te weten.
Zie hoe om een basissectie te bewerken.

Derde sectie - Lijst met afbeeldingen
Het derde deel bevat een lijst met afbeeldingen. U kunt een lijst met de diensten die u aanbiedt of een lijst met galerijen toevoegen.
Om de links te bewerken, de lay-out te wijzigen of de demo-afbeeldingen te vervangen, klikt u op de Beheer afbeeldingenlijst knop.

- Om een nieuw item aan uw afbeeldingenlijst toe te voegen, klikt u op de Voeg item toe (1) knop.
- Om een afbeelding te vervangen of een artikel bewerken. klik erop (2).
- Naar duplicaat een item, klik op het kopieerpictogram (3).
- Om een item uit uw afbeeldingenlijst te verwijderen, klikt u op de verwijderen pictogram (4).
- Om de lay-out te wijzigen of verschillende lay-outs te verkennen, klikt u op de Layout tabblad (5).
- Om de stijl te bewerken en het aantal kolommen te verhogen/verlagen, klikt u op de Style tabblad (6).
- Om de kop te bewerken/verwijderen, gaat u naar de Sectie Kop veld (7).
Zie hoe om een sectie Afbeeldingenlijst te bewerken.

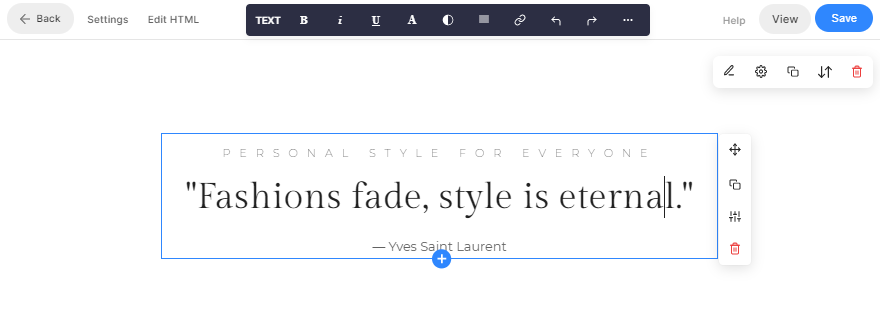
Vierde sectie - Tekst
Het vierde deel bevat een tekstblok. Klik op een willekeurige tekst in deze sectie om deze te bewerken. Kom meer te weten.
Om de sectie te beheren, plaatst u de muisaanwijzer op de sectie en klikt u op het sectiepictogram in de bewerkingswerkbalk in de rechterbovenhoek van de sectie. Zie hoe om de sectie te beheren.
- Zie hoe om een tekstgedeelte te bewerken.

Vijfde sectie - Tekstlijst
Het vijfde deel bevat een tekstlijst. U kunt een lijst toevoegen van de diensten die u aanbiedt.
Om de links te bewerken, verander de lay-out, klik op de Beheer tekstlijst knop.

- Om een nieuw item aan uw tekstlijst toe te voegen, klikt u op de + Artikel toevoegen (1) knop.
- Naar een artikel bewerken. klik erop (2).
- Naar duplicaat een item, klik op het kopieerpictogram (3).
- Om een item uit uw tekstlijst te verwijderen, klikt u op de verwijderen pictogram (4).
- Om de lay-out te wijzigen of verschillende lay-outs te verkennen, klikt u op de Layout tabblad (5).
- Om de stijl te bewerken en het aantal kolommen te verhogen/verlagen, klikt u op de Style tabblad (6).
- Om de kop te bewerken/verwijderen, gaat u naar de Sectie Kop veld (7).
Zie hoe om een sectie Tekstlijst te bewerken.

Zesde deel – Tekst
Het zesde deel bevat weer een tekstblok. Klik op een willekeurige tekst in deze sectie om deze te bewerken. Kom meer te weten.
Om de sectie te beheren, plaatst u de muisaanwijzer op de sectie en klikt u op het sectiepictogram in de bewerkingswerkbalk in de rechterbovenhoek van de sectie. Zie hoe om de sectie te beheren.
- Zie hoe om een tekstgedeelte te bewerken.

Zevende deel – Blog
Het zevende deel bevat een blogfeed. Om de demoblogs door uw eigen blogs te vervangen en te beheren, klikt u op de Blogfeed beheren knop.

- Van de Instellingen (1) tabblad, kies welke blog in deze sectie moet worden weergegeven, het aantal berichten en enkele andere instellingen.
- Van de Layout (2) tabblad, wijzig de lay-out van de blogfeedsectie.
Zie hoe om een blogfeedsectie te bewerken.
Zie hoe om een blog aan uw website toe te voegen.

Voorvoettekst
Om een bepaald gedeelte (bijvoorbeeld Instagram-feed) onderaan alle pagina's of geselecteerde pagina's van uw website weer te geven, kunt u een prefooter gebruiken.
U kunt de voorvoet bewerken hier. In deze sjabloon is er een Instagram-sectie in de prefooter.
- Zie hoe om een sociale sectie te bewerken en je eigen Instagram-feed weer te geven.
- Zie hoe om de voorvoettekst te bewerken.

footer
De footer bevat de credits voor uw websites. Je kan toevoegen sociale pictogrammen (1) auteursrechtelijke tekst (2), en belangrijke links hier.
Controleer ook: Opties voor sociaal delen.

