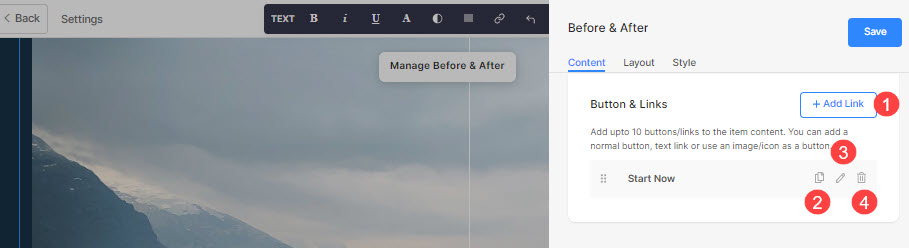
gebruik Knop & koppelingen, kunt u elk type toevoegen Link (1) naar de sectie. U kunt een knop/afbeeldingslink/sociaal pictogram/tekstlink toevoegen.
U kunt de bestaande knop dupliceren (2), bewerken (3) of verwijderen (4).

In dit artikel:
Knoppen/links toevoegen.
- Om elk type link aan de sectie toe te voegen, klikt u op de + Koppeling toevoegen knop.

- De + Koppeling toevoegen optie biedt vier manieren om een link toe te voegen:
Knop
Voeg een knop toe aan het lijstitem. U kunt het volgende bijwerken:
- Knop Label – Stel het knoplabel in.
- Knopkoppeling – Specificeer de koppeling.
- Doelvenster – Kies ervoor om de pagina in hetzelfde of een nieuw venster te openen.
- Knopstijl – Kies de knopstijl als standaard (ingesteld in de Knoppen en koppelingen tabblad van de Design-sectie), Solid, Outline of een Text Link.
- Kies de knop kleur standaard zijn of keer de kleur om.

Tekstlink
Voeg een tekstlink naar het lijstitem.

U kunt het volgende bijwerken:
- Kies het tekstlabel.
- Geef het tekstlink.
- Doelvenster – Kies ervoor om de pagina in hetzelfde of een nieuw venster te openen.

Beeld
Voeg een afbeelding toe en koppel deze aan een willekeurige pagina.

- Nadat u de afbeelding heeft geüpload, wordt deze op deze manier weergegeven. Klik op de link om deze te bewerken.

- Vanaf hier kunt u:
- Uploaden/Wijzig de afbeelding.
- Knopkoppeling – Specificeer de koppeling.
- Doelvenster – Kies ervoor om de pagina in hetzelfde of een nieuw venster te openen.

Sociaal pictogram
- Voeg een sociaal pictogram toe aan het lijstitem.

- U kunt het volgende beheren:
- Het te koppelen sociale icoon.
- Specificeer uw relevante sociale profielpad.
- Doelvenster – Kies ervoor om de pagina in hetzelfde of een nieuw venster te openen.

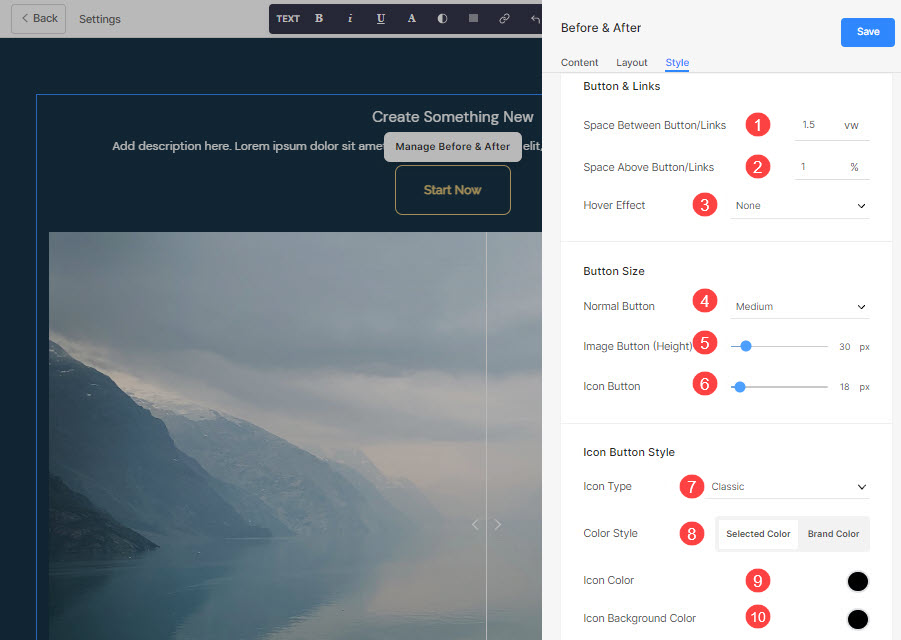
De stijlopties voor knoppen en koppelingen
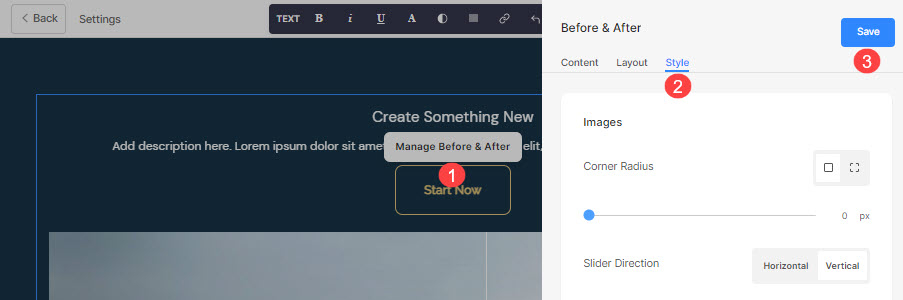
De stijl opties zal aanwezig zijn onder de Style tabblad terwijl u de sectie beheert.

Je hebt als volgt meerdere stijlopties voor de knop en koppelingen:
Knop & koppelingen
- Geef het Ruimte tussen knop/links die zijn toegevoegd.
- Geef het Ruimte boven knop/links.
- Kies de Hover Effect voor de knop/links.
Voorbeeld
Stel dat je een sociale Amazon-link hebt toegevoegd in de Knop/koppelingen, en specificeerde de pictogramkleur als rood en pictogram achtergrondkleur als groen, dan zal het pictogram verschijnen zoals hieronder: