De Map kunt u een verzameling van uw pagina's maken als een lijstpagina of als een vervolgkeuzelijst.
Beschouw een map als een container die meerdere menu-items bevat en deze in een visuele lay-out weergeeft (rasters, diavoorstellingen, verticale of horizontale scrolls en nog veel meer lay-outs).
Eens je hebt een map gemaakt, kunt u het ontwerp beheren zoals hieronder weergegeven.
Mapstijl beheren:
- Voer de map titel (1) in de zoekbalk.
- Klik op de map (2) onder Sitemenu-items.

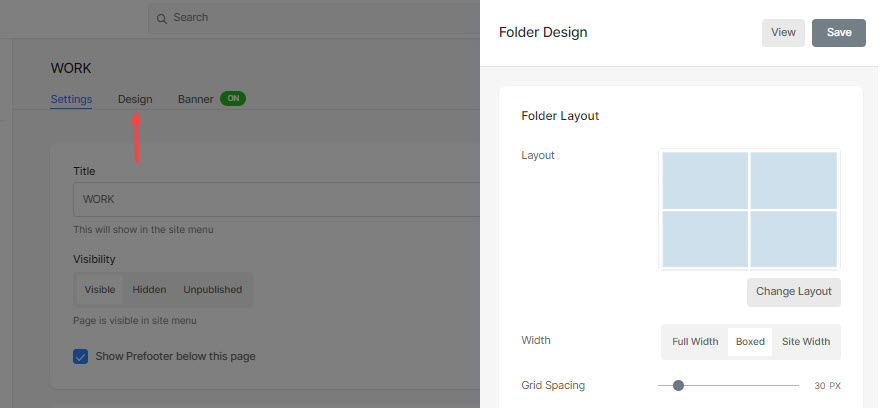
- Dit brengt u naar de pagina met mapinstellingen, klik op de Design tab om het te openen Mapontwerp lade.

Je ziet hier de volgende ontwerpopties:
- Mapindeling
- Titels en labels
- Titel lettertype
- Grid Style
- Mobiel display
- Breadcrumb-navigatie
- Slideshow
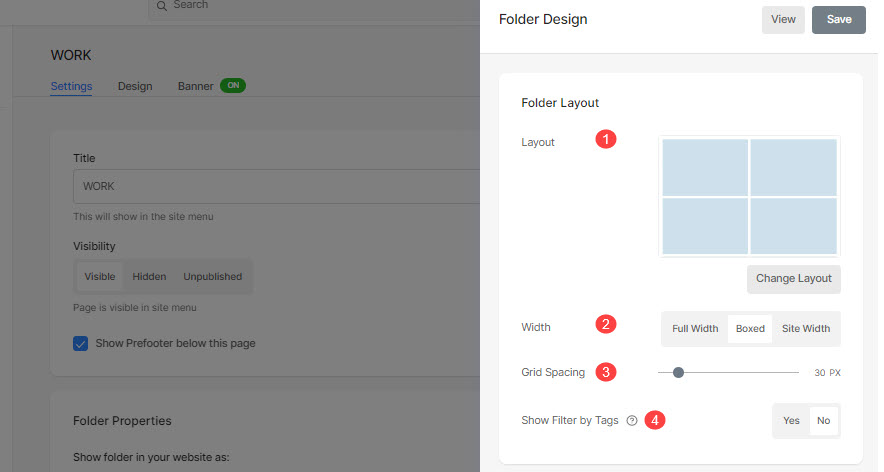
Mapindeling
- Layout – Kies een lay-out die op de map wordt toegepast. U kunt kiezen uit meer dan 20 lay-outs om de subitems van een map op uw site weer te geven. Meer weten.
- Rasterafstand – Specificeer de ruimte tussen subitems in rasterlay-outs. (0- 250 pixels)
- Breedte – Stel de breedte van de map in als Volledige breedte, Omkaderd of Sitebreedte.
- 'Volle breedte' zal de map over de gehele breedte weergeven zonder enige marge over te laten.
- 'Boxed' zal de map weergeven terwijl er wat opvulling rechts en links van het scherm overblijft.
- 'Breedte site' kan worden opgegeven in de Design sectie. U kunt daar een vaste breedte opgeven.
Het zal de map weergeven door vast te houden aan de opgegeven vaste breedte.
- Filteren op onderwerp – Vink dit aan filter op tags inschakelen voor subitems van uw map.

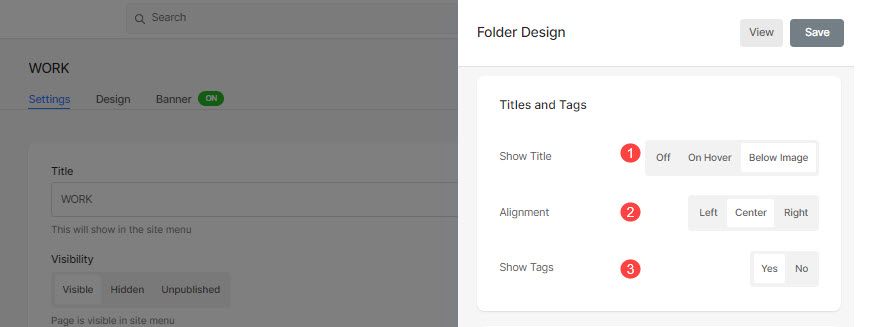
Titels en labels
Toon titel (1): U kunt titels van subitems inschakelen onder de rasterafbeeldingen met titels en tags.
- Uit: Selecteer dit om rastertitels en -tags uit te schakelen.
- Op zweven: Selecteer dit om de titel bij zweven weer te geven. U kunt de uitlijning voor de titel kiezen.
- Onderstaande afbeelding: Selecteer dit om de titel en tags onder de rasterafbeeldingen weer te geven. U kunt de uitlijning van titels en tags kiezen (2) en ervoor kiezen om de tags te tonen (3).

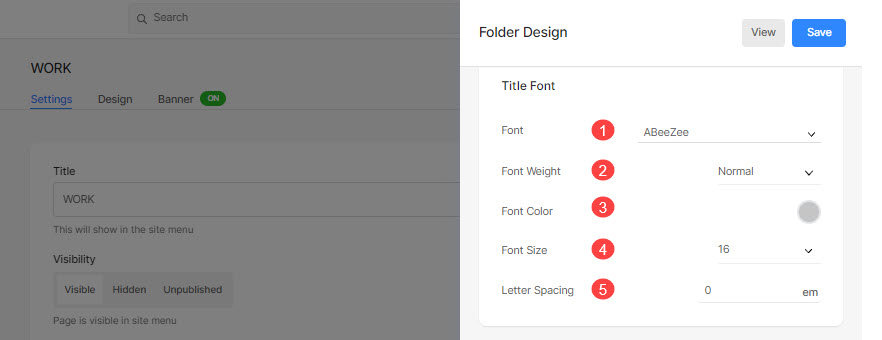
Titel lettertype
- Font: Selecteer een lettertype voor de maptitel. Controleer ook: Beheer de lettertypen van uw website.
- Lettertype dikte: Geef een lettertype op voor de titel van de map. Kies tussen Normaal, Licht en Vet.
- Tekstkleur: Geef een kleur op voor het lettertype van de titel.
- Lettertype: Geef een grootte op voor het lettertype van de titel (tussen 1 en 100 pixels).
- Letterafstand: Specificeer de ruimte tussen de letters in de titel.

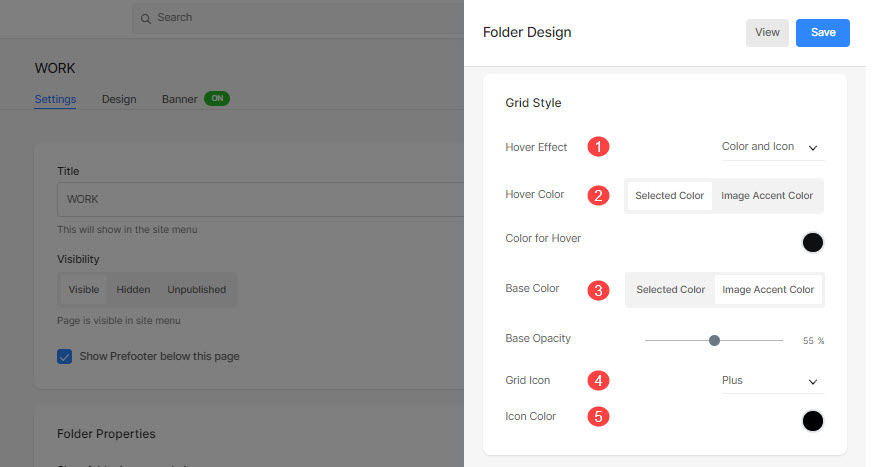
Grid Style
- Hover-effect: Het zweefeffect kan alleen in een rasterlay-out worden gebruikt. U kunt de volgende opties weergeven bij zweven in rastermodus.
- Geen effect: Voor geen effect op subitems in rastermodus.
- Kleur: Alleen voor overlaykleur op uw subitems in rastermodus.
- Kleur en pictogram: Voor de overlaykleur van subitems met een pictogram.
- Beweeg Kleur: Geef kleur op bij zweven.
- Selecteer om een kleur op te geven Geselecteerde kleur. Als je dit selecteert, vind je hieronder een optie om de kleur op te geven.
- kies Accentkleur afbeelding zodat de accentkleur van de afbeelding verschijnt bij zweven. Als u dit selecteert, vindt u hieronder een optie om de dekking van de afbeeldingsaccentkleur te specificeren.
- Basis kleur: Specificeer de kleur van de rasterbasis.
- Selecteer om een kleur op te geven Geselecteerde kleur. Als je dit selecteert, vind je hieronder een optie om de kleur op te geven.
- kies Accentkleur afbeelding zodat de accentkleur van de afbeelding de basiskleur wordt. Als u dit selecteert, vindt u hieronder een optie om de dekking van de afbeeldingsaccentkleur te specificeren.
- Rasterpictogram: Selecteer een Plus, pijl, Kruis, or Oog icoon. Dit pictogram verschijnt als u over de rasterafbeeldingen zweeft.
- Pictogramkleur: Geef de kleur van het rasterpictogram op.

Bijvoorbeeld check deze folder waarbij 'Square large folder layout' is geselecteerd met 'Rasterlabels – Titel & Tags':

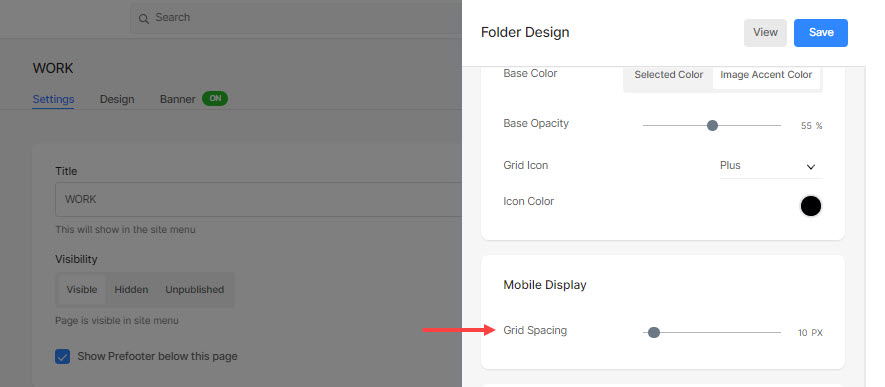
Mobiel display
- Specificeer de ruimte tussen de subitems in rasterlay-outs voor mobiel. (tussen 0 - 250 pixels)

Breadcrumb-navigatie
Kom te weten over de broodkruimelnavigatie in detail.
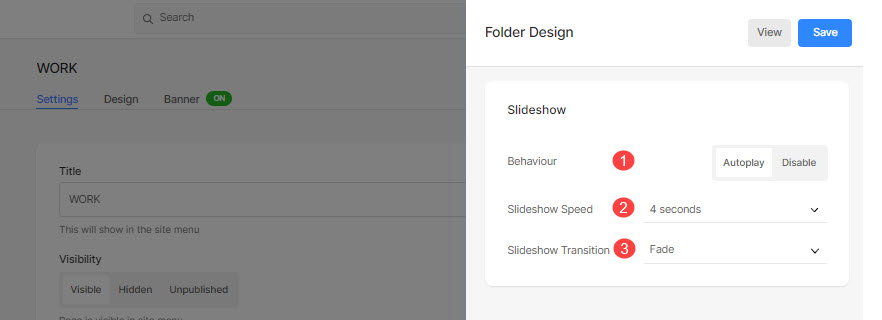
Diavoorstelling (alleen voor 'Full-Image Slider'-lay-out)
- Gedrag: Schakel de diavoorstelling vanaf hier in.
- Snelheid diavoorstelling: Stel de overgangssnelheid van de diavoorstelling in (tussen 1 en 10 seconden).
- Overgang diavoorstelling: Geef het overgangstype Diavoorstelling op. U kunt de optie 'Horizontal Swipe' of 'Fade' toepassen.