Lettertypen spelen een cruciale rol op websites door de leesbaarheid te beïnvloeden, de merkidentiteit over te brengen en de algehele gebruikerservaring te verbeteren.
In dit artikel:
- Huidige lettertypeset
- Voorinstellingen voor lettertypen
- Geavanceerd bewerken
- Aangepaste instellingen opnieuw instellen
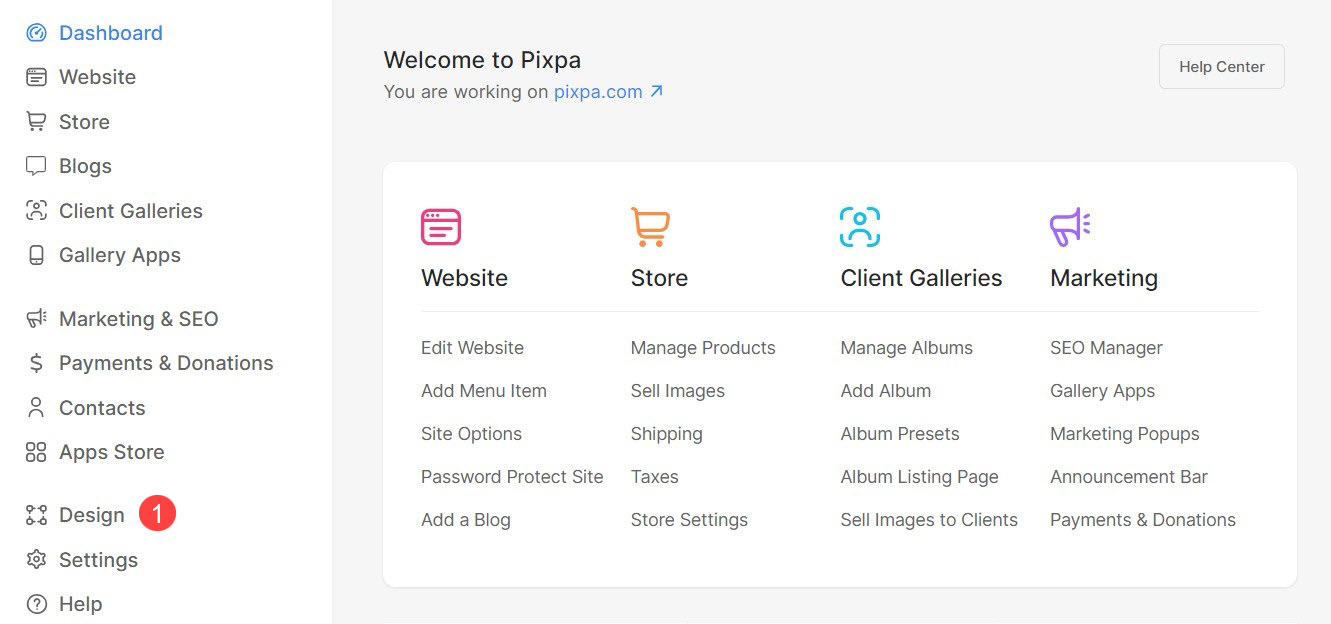
U kunt de lettertypen voor uw website beheren vanuit Design (1) sectie.

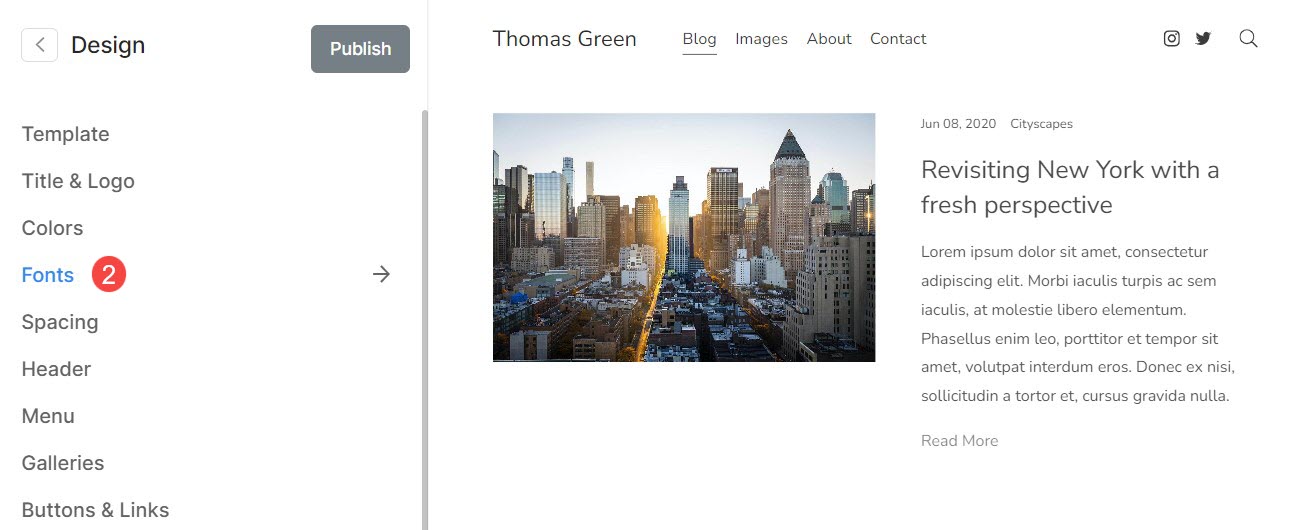
Zodra u zich in het gedeelte Ontwerp bevindt, klikt u op fonts (2) tabblad.

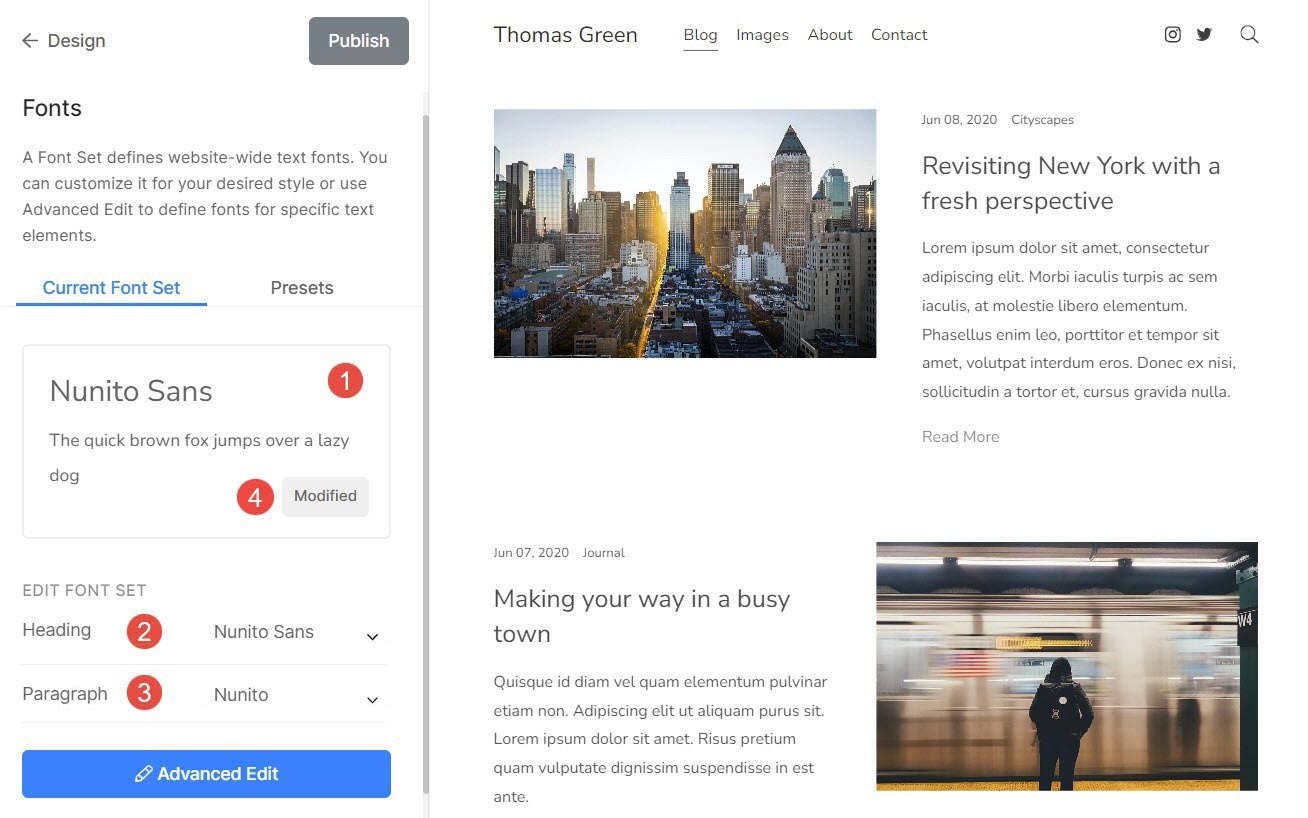
Huidige lettertypeset
- De geselecteerde Voorinstelling lettertype (1) wordt hier weergegeven.
- U kunt de Titel (2) en paragraaf (3) lettertype voor de geselecteerde voorinstelling.

- Bovenste tekst (5) vertegenwoordigt het lettertype Kop.
- Onderste tekst (6) vertegenwoordigt het lettertype Paragraaf.

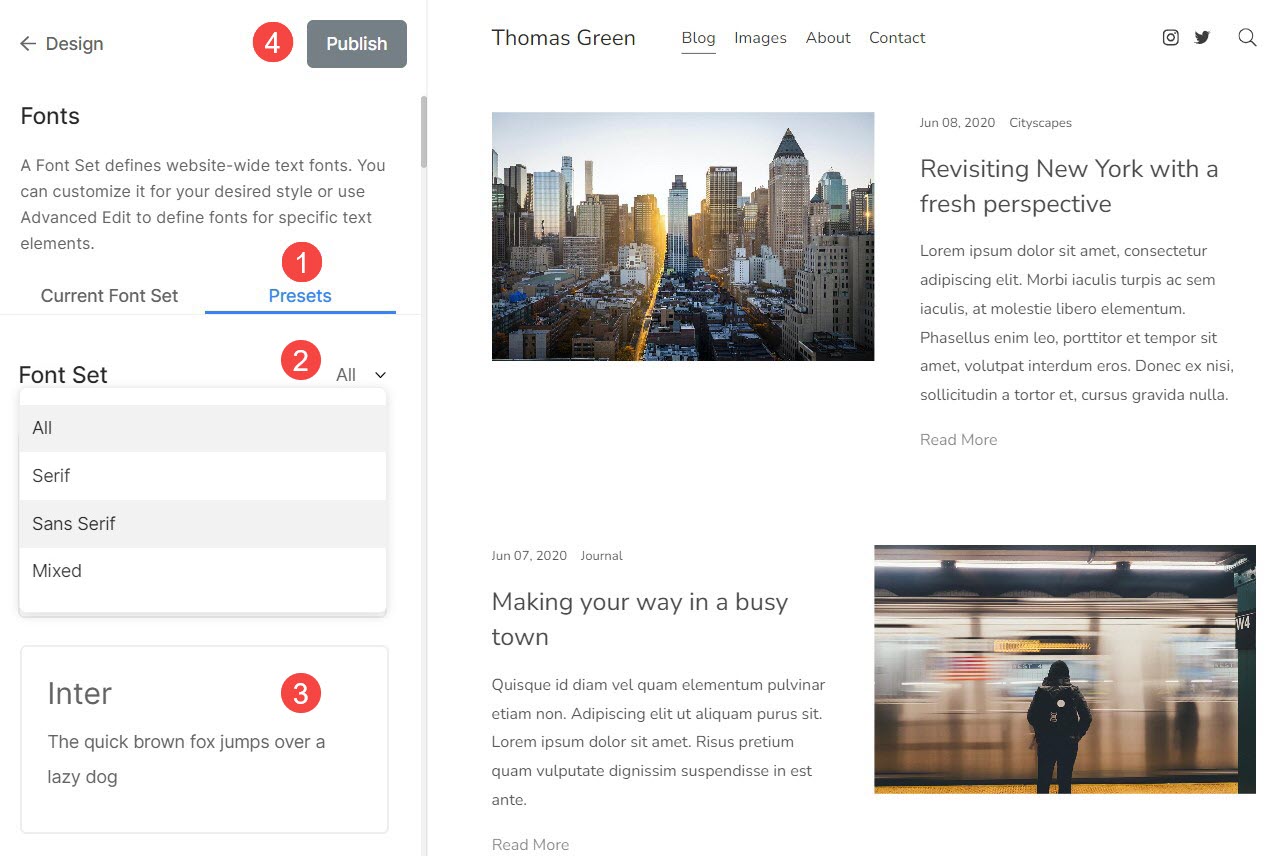
Voorinstellingen voor lettertypen
Lettertypevoorinstellingen zijn vooraf gedefinieerde combinaties van lettertype, lettergroottes, letterafstand en andere typografische instellingen die kunnen worden toegepast op de tekst op de algehele website.
- U kunt het lettertype eenvoudig globaal wijzigen door een van de Voorinstellingen voor lettertypen (1).
- FILTER (2) de lijst door de voorinstellingen Alles, Serif, Sans Serif of Gemengd te selecteren. Zodra u een filter selecteert, ziet u alleen gerelateerde voorinstellingen.
- Om een te kiezen Voorinstelling lettertype (3), je hoeft er alleen maar op te klikken en Publiceer (4) de veranderingen.

Geavanceerd bewerken
Vanaf hier kunt u de vooraf ingestelde instellingen overschrijven en de lettertypen voor alle elementen van uw website handmatig beheren.
Je ziet hier de volgende opties:

Pagina Titel
Het is de titel van uw website die als logotekst fungeert als het primaire logo niet beschikbaar is.
Van hier jij kan:
- Lettertype - Kies het lettertype voor uw sitetitel.
- Gewicht - Kies het lettertypegewicht voor uw sitetitel.
- Grootte – Bureaublad – Geef de tekstgrootte op voor uw sitetitel op het bureaublad.
- Grootte – Mobiel – Geef de tekstgrootte op voor uw sitetitel op mobiel.
- Letterafstand - Stel de ruimte in tussen de letters in de sitetitel.

Menu
Het is een verzameling pagina's, links, mappen, galerijen, enz. waarmee gebruikers tussen verschillende delen van een website kunnen schakelen.
Van hier, u kunt het volgende aanpassen:
Hoofdmenu
- Lettertype - Geef het lettertype voor de menukoppelingen op.
- Gewicht - Kies het lettertypegewicht voor de menulinks.
- Maat - Geef de tekstgrootte voor de menukoppelingen op.
- Letterafstand - Stel de ruimte tussen de letters in de menulinks in.

Drop-down menu
- Lettertype - Geef het lettertype op voor uw vervolgkeuzemenulinks.
- Gewicht - Kies het lettertypegewicht voor vervolgkeuzemenulinks.
- Maat - Geef de tekstgrootte op voor vervolgkeuzemenukoppelingen.
- Letterafstand - Stel de ruimte in tussen de letters in vervolgkeuzemenulinks.

Rubrieken
Heading-tags zijn van cruciaal belang omdat ze de inhoud helpen structureren, de SEO verbeteren en de toegankelijkheid en leesbaarheid vergroten. Er zijn vier soorten Heading-tags die Pixpa biedt. Dit zijn Kop (H1), Kop (H2), Kop (H3) en Kop (H4).
Van hier jij kan:
- Lettertype - Geef de lettertypestijl voor de kop op (H1).
- Gewicht - Selecteer het lettertypegewicht voor de kop (H1).
- Grootte – Bureaublad – Geef de lettergrootte op van de kop (H1) voor het bureaublad.
- Grootte – Mobiel – Geef de lettergrootte van de kop (H1) op voor mobiel.
- Lijnhoogte - Specificeer de lijnhoogte van het lettertype voor de kop (H1) (gespecificeerd in termen van em).
- Letterafstand - Specificeer de ruimte tussen de letters van de koptekst (H1) (gespecificeerd in termen van em).

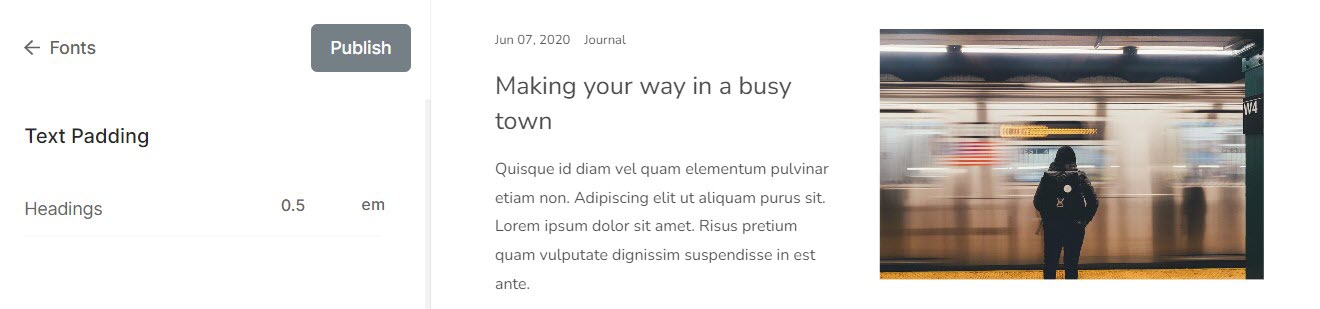
Tekstopvulling (koppen)
- Koppen – Geef de opvulling voor de koppen op uw website op.

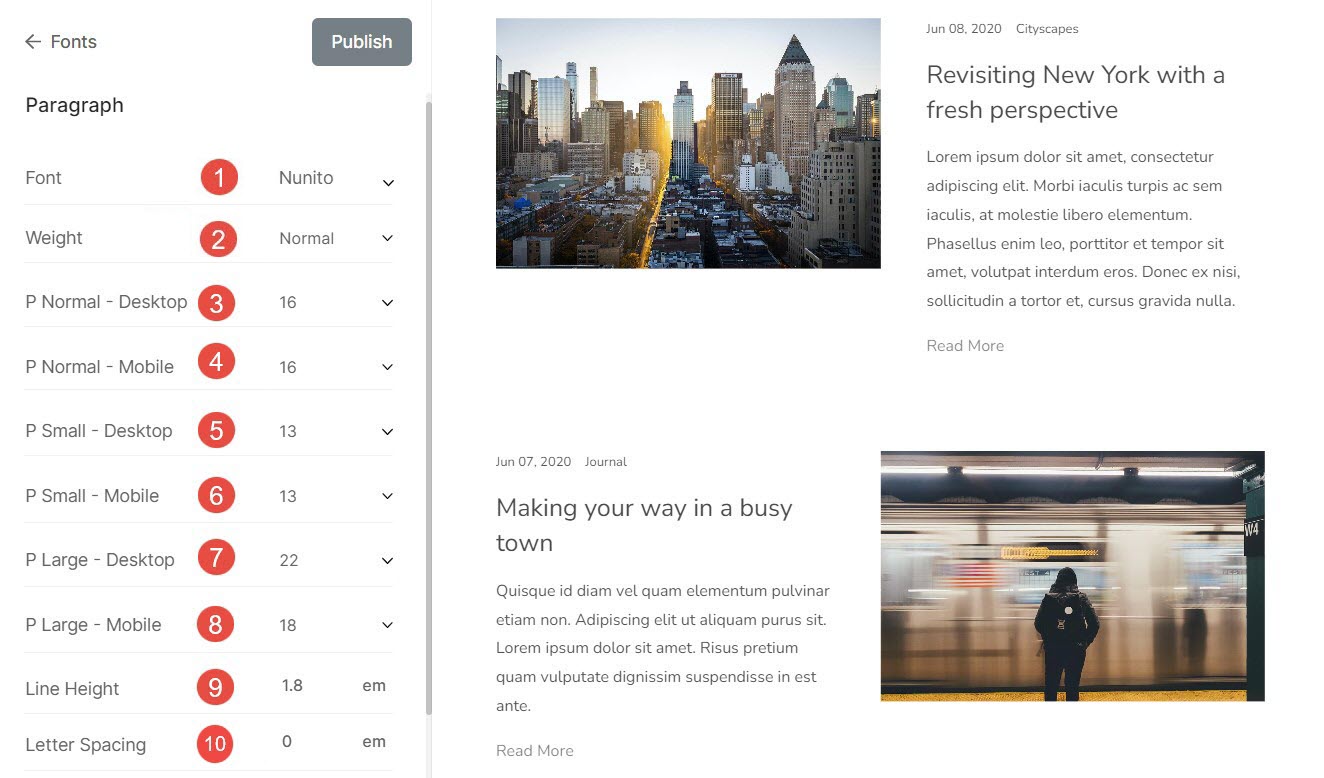
De leden
Het wordt gebruikt om een tekstblok als een alinea te definiëren en te structureren. Dit wordt over het algemeen gebruikt voor beschrijvingen, afbeeldingstitels, bijschriften, voettekst, enz.
Van hier jij kan:
- Lettertype - Selecteer de lettertypestijl voor alle alineatekst (normaal, klein en groot).
- Gewicht - Selecteer het lettertypegewicht voor alle alineatekst.
- P (Normaal) – Bureaublad – Selecteer de normale lettergrootte van alle alineatekst voor het bureaublad.
- P (Normaal) – Mobiel – Selecteer de normale lettergrootte van alle alineatekst voor mobiel.
- P (Klein) – Bureaublad – Selecteer de kleinere lettergrootte (kleiner dan P (Normaal)) van alle alineatekst voor het bureaublad.
- P (Klein) – Mobiel – Selecteer de kleinere lettergrootte (kleiner dan P (normaal)) van alle alineatekst voor mobiel.
- P (Groot) – Bureaublad – Selecteer de grotere lettergrootte (groter dan P (normaal)) van alle alineatekst voor het bureaublad.
- P (Groot) – Mobiel – Selecteer de grotere lettergrootte (groter dan P (normaal)) van alle alineatekst voor mobiel.
- Lijnhoogte - Geef de regelhoogte op van het lettertype voor alineatekst (gespecificeerd in termen van em).
- Letterafstand - Specificeer de ruimte tussen de letters van de alineatekst (gespecificeerd in termen van em).

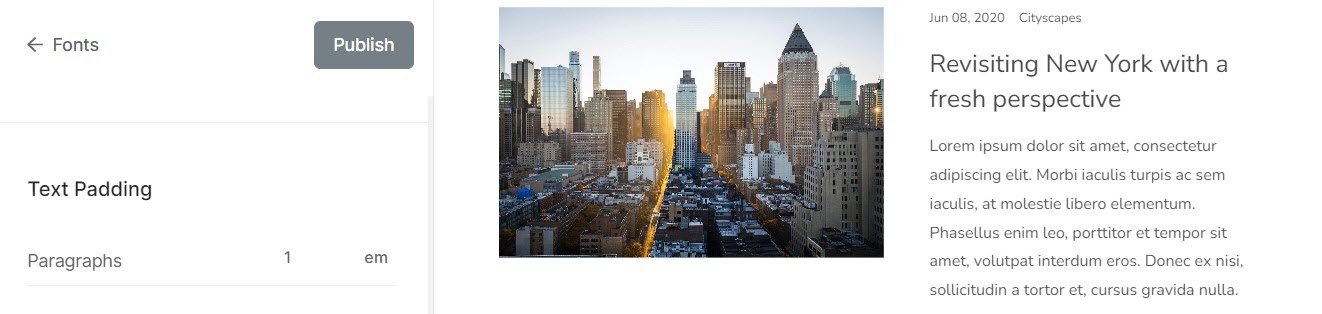
Tekstopvulling (alinea's)
Paragraaf – Geef de opvulling op voor de alinea's op uw website.

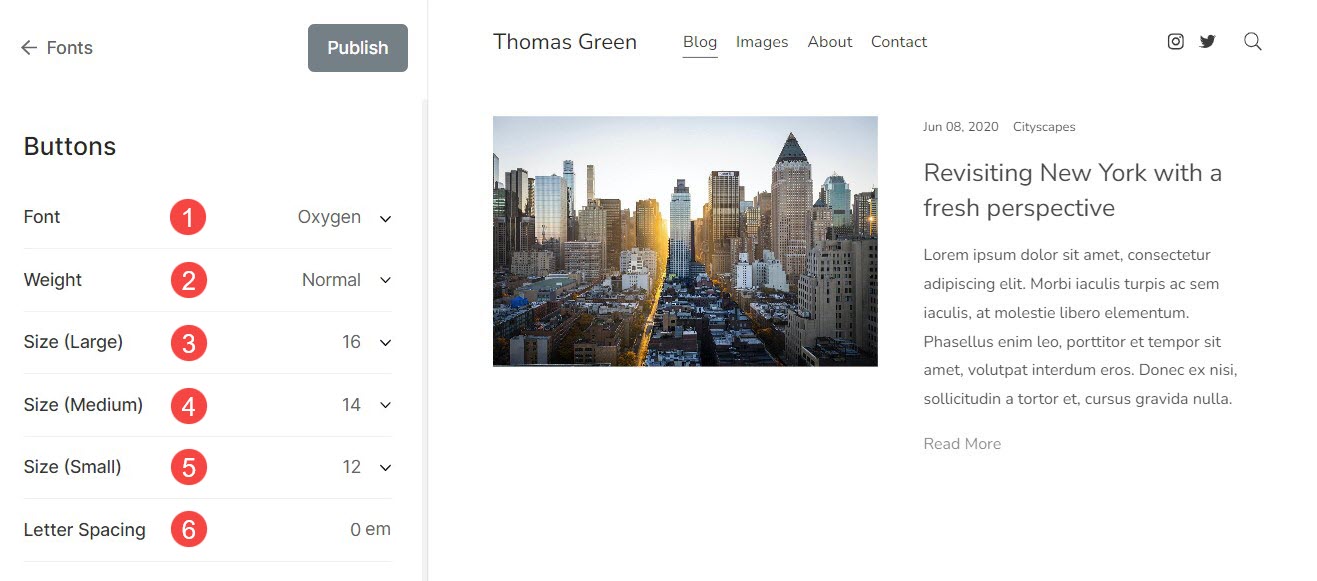
Knopen
Knoppen zijn elementen waarop u kunt klikken of tikken om specifieke acties uit te voeren, zoals het verzenden van een formulier of het navigeren naar een andere pagina.
Van hier jij kan:
- Lettertype - Hier kunt u het lettertype voor de knoptekst kiezen.
- Gewicht - Stel vanaf hier de lettertypedikte voor de knoptekst in. Je kunt kiezen tussen normaal, licht en vet.
- Grote maat) - Stel de grote lettergrootte voor de knoppen in.
- Maat medium) - Stel de gemiddelde lettergrootte voor de knoppen in.
- Kleine maat) - Stel de kleine lettergrootte voor de knoppen in.
- Letterafstand - Stel vanaf hier de ruimte tussen de letters van de knoptekst in (opgegeven in em).

Diversen
Dit zijn enkele andere aanpassingen onder de Lettertype-instellingen. Van hier jij kan:
Titel galerijafbeelding
Dit wordt toegepast wanneer u ervoor kiest om afbeeldingstitels weer te geven bij zweven.
- Beweeg lettertype – U kunt vanaf hier het lettertype kiezen voor de tekst van de afbeeldingstitel bij het aanwijzen.
- Zweefgewicht – Stel hier het lettertypegewicht in voor de titeltekst van de afbeelding. Je kunt kiezen tussen normaal, licht en vet.
- Zweefgrootte – Stel vanaf hier de grootte in van de afbeeldingstiteltekst bij het aanwijzen.
- Letterafstand - Stel vanaf hier de ruimte in tussen de letters van de titeltekst van de afbeelding (opgegeven in em).

Voettekst
Tekst die onderaan de website verschijnt, zoals copyrightinformatie, disclaimers, etc.
- Lettertype - Kies het lettertype voor de voettekst.
- Gewicht - Stel het lettertypegewicht voor voettekst in.
- Maat - Stel de lettergrootte voor voettekst in.
- Letterafstand - Geef de ruimte op tussen de letters van de voettekst.

Aangepaste instellingen opnieuw instellen
U kunt de lettertype-instellingen eenvoudig terugzetten naar de standaardinstellingen als u wijzigingen heeft aangebracht in de lettertypeset door deze te bewerken of als u de lettertype-instellingen hebt aangepast vanuit Geavanceerd bewerken.

Je ziet een knop Gewijzigd. Beweeg de cursor over de knop, deze verandert in Reset. U kunt vanaf hier de wijzigingen terugzetten naar het origineel.
