In dit artikel:
- Ideale afbeeldingsgrootte voor websitegalerijen.
- Ideale afbeeldingsgrootte voor banner.
- Ideale afbeeldingsgrootte voor Uitgelichte afbeelding.
- Ideale afbeeldingsgrootte voor de productafbeelding.
- Ideale afbeeldingsgrootte voor de afbeelding van de blogpost.
- Afbeeldingsformaten in Page Builder-fragmenten.
- Afbeeldingsformaten in lijstitems van de paginabuilder.
- Ideale afbeeldingsgrootte voor klantengalerijen.
- Ideale afbeeldingsgrootte voor mobiele galerij-apps.
- Ideale maat voor GIF's.
- Beeldkwaliteit en compressie.
- Afbeelding kleurprofiel.
- Afbeeldingsformaat wijzigen voor website-afbeeldingen.
- Beeldscherpte.
- Bulkbeeldverwerking.
Ideale afbeeldingsgrootte voor websitegalerijen
We raden aan om afbeeldingen met een hoge resolutie van 100% kwaliteit (tot 50 MB elk) te uploaden in galeries. We passen het formaat van afbeeldingen aan en leveren automatisch het beste formaat, afhankelijk van het apparaat en de resolutie, om de website sneller te laten laden.
Ondersteunde website Afbeeldingsbestandsindelingen zijn JPG, JPEG, PNG en GIF.
We bewaar uw originele afbeeldingen niet in het websitegedeelte. De meeste Pixpa-ontwerpen presenteren uw website-afbeeldingen in 2048 pixels breed x elke hoogte. Als u afbeeldingen van een groter formaat uploadt, kunnen we inkrimpen ze tot 2048 pixels breed.
De grootste afbeeldingsgrootte die we behouden is 2048 pixels breed x elke hoogte. In het geval van galerijrasterlay-outs worden website-afbeeldingen automatisch gegenereerd, afhankelijk van de rasterlay-out die u kiest.
Ideale afbeeldingsgrootte voor banner
A banner afbeelding of omslagafbeelding voegt flair toe aan uw pagina. U kunt de banner bovenaan of onderaan de pagina toevoegen.
De ideale grootte van een bannerafbeelding zal zijn 2000 pixels x 2000 pixels.
Ondersteunde afbeeldingsbestandsindelingen voor de banner zijn JPG, JPEG, PNG en GIF.
Ideale afbeeldingsgrootte voor Uitgelichte afbeelding
De Uitgelichte Afbeelding van een pagina wordt gebruikt voor sociaal delen en wordt ook gebruikt als de pagina wordt toegevoegd aan een map. We raden aan om een afbeelding met een hoge resolutie van 100% kwaliteit te uploaden voor een miniatuurafbeelding.
Ondersteunde bestandsindelingen voor uitgelichte afbeeldingen zijn JPG, JPEG en GIF.
Er is geen aanbevolen afbeeldingsformaat voor uitgelichte afbeeldingen. Het systeem past de grootte van de afbeelding automatisch aan zodra u deze uploadt.
Ideale afbeeldingsgrootte voor de productafbeelding
U kunt maximaal 10 productafbeeldingen toevoegen om uw product te laten zien producten in de winkel.
Ondersteunde indelingen voor afbeeldingsbestanden zijn JPG, JPEG en PNG.
De grootte van de ondersteuning voor afbeeldingen van het product is rond 1000 pixels x 1000 pixels.
Ideale afbeeldingsgrootte voor afbeelding van blogpost
We raden aan om afbeeldingen met een hoge resolutie van 100% kwaliteit te uploaden. Ondersteunde website Afbeeldingsbestandsindelingen zijn JPG, JPEG, PNG en GIF.
We bewaar uw originele afbeeldingen niet in de blogberichten.
De ideale maat voor een afbeelding van een blogpost is 1200 pixels X elke hoogte. Als u afbeeldingen van een groter formaat uploadt, kunnen we inkrimpen zij aan 1200 pixels breed.
Afbeeldingsformaten in Page Builder-fragmenten
We hebben verschillende op afbeeldingen gebaseerde inhoudsfragmenten in de slepen-en-neerzetten page builder. Ideale maten zijn zoals hieronder.
Grote afbeeldingen worden automatisch verkleind tot de volgende formaten, dus u hoeft uw afbeeldingen niet als zodanig bij te snijden. Ondersteunde bestandsindelingen zijn JPG, JPEG en PNG.
- Achtergrondafbeeldingen blokkeren – Gebruik 2048px breedte x elke hoogte afbeelding
- Enkel afbeeldingsfragment – Gebruik 2048px breedte x elke hoogte afbeelding
- Afbeeldingsfragment met 2 kolommen – Gebruik 1200px breedte x elke hoogte afbeelding
- Afbeeldingsfragment met 3 kolommen – Gebruik 750px breedte x elke hoogte afbeelding
- Afbeeldingsfragment met 4 kolommen – Gebruik 500px breedte x elke hoogte afbeelding
Afbeeldingsformaten in lijstitems van de paginabuilder
In de paginabuilder hebben we de dynamische lijstitems zoals Lijsten met afbeeldingen en Klantervaringen waar je de afbeeldingen uploadt.
In dergelijke secties zijn de afbeeldingsformaten afhankelijk van het aantal kolommen dat u toevoegt.
- Lijst met enkele afbeeldingen – Gebruik 2048px breedte x elke hoogte afbeelding
- Lijst met afbeeldingen in 2 kolommen – Gebruik 1200px breedte x elke hoogte afbeelding
- Lijst met afbeeldingen in 3 kolommen – Gebruik 750px breedte x elke hoogte afbeelding
- Afbeeldingenlijsten met 4 kolommen en kleiner – Gebruik 500px breedte x elke hoogte afbeelding
Ideale afbeeldingsgrootte voor klantengalerijen
Bij Galerijen van klanten, we bewaren je originele bestanden.
Het Personal-abonnement heeft 3 GB, het Expert-abonnement 25 GB en het Business-abonnement heeft 100 GB opslagruimte voor het opslaan van uw originele bestanden (voor online levering).
Als u meer ruimte nodig heeft, kunt u de Client-Galleries-add-on naar het websiteplan.
U heeft de mogelijkheid om te kiezen uit 10 GB tot 10 TB opslagruimte in de cloud voor uw originele afbeeldingen, afhankelijk van uw behoefte.
Zie ook: Wat wordt bedoeld met ruimte voor originele bestanden?
We raden aan originele afbeeldingen met hoge resolutie van 100% kwaliteit te uploaden (elk met een grootte van maximaal 100 MB). We raken uw originele bestanden niet aan, die rechtstreeks aan de klant worden geleverd via een beveiligde link zodra de bestelling is voltooid. Zie hoe om uw afbeeldingen te verkopen.
We maken meerdere versies op webformaat met behulp van de originele afbeelding die zal worden gebruikt bij het presenteren van originele bestanden op uw website. Het systeem past ook compressie-instellingen toe op uw afbeeldingen op webformaat die zijn gemaakt op basis van uw originele bestanden.
Ideale afbeeldingsgrootte voor mobiele galerij-apps
Mobiele galerij-apps stelt u in staat gepersonaliseerde galerij-apps voor uw klanten te maken die ze op hun mobiele apparaten kunnen installeren.
Voor de mobiele galerij omdat kleinere afbeeldingen voldoende zijn. De aanbevolen afbeeldingsgrootte is 640 pixels breedte X elke hoogte.
Ideale maat voor GIF's
Als u gifs toevoegt in de Pixpa-studio, moet de gif zowel in de breedte als in de hoogte minder dan 2560px zijn.
Ook mogen de frames in de gif alleen kleiner zijn dan of gelijk zijn aan 60.
Beeldkwaliteit en compressie
Beeldcompressie helpt bij het vinden van de juiste balans tussen beeldkwaliteit en bestandsgrootte die van invloed is op de laadsnelheid van uw website. De ideale compressiewaarde is 75% (hoge kwaliteit). Elke wijziging in deze waarde wordt toegepast op de afbeeldingen die worden geüpload nadat deze wijziging is aangebracht.
We raden aan JPEG's van 100% kwaliteit te uploaden, aangezien we de standaardbeeldcompressie van 75% toepassen op al uw geüploade website-afbeeldingen, maar u kunt de beeldcompressie eenvoudig beheren vanaf de Instellingenpagina. Een hogere waarde vergroot de afbeeldingsgrootte en levert een betere kwaliteit op. Een lagere waarde zorgt ervoor dat uw site sneller laadt omdat de bestandsgrootte kleiner is.
Afbeelding kleurprofiel
Om toe te voegen, zorg ervoor dat de afbeeldingen van uw website een sRGB-kleurprofiel hebben, wat het standaard kleurprofiel voor browserweergave is, en 72 dpi zou meer dan genoeg zijn voor bijna alle browserweergaven.
Zie ook: Het kleurprofiel van uw afbeeldingen voorbereiden om de beste resultaten te krijgen.
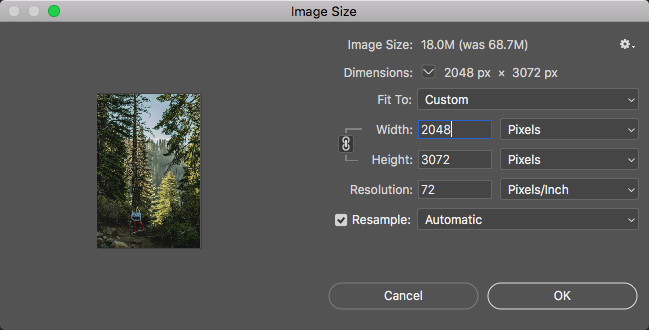
Afbeeldingsformaat wijzigen voor website-afbeeldingen
Om het formaat van de afbeeldingen aan te passen Photoshop, ga naar Afbeelding -> Afbeeldingsgrootte. Voor internet moet u uw resolutie instellen op 72 dpi en 2048 pixels breed gebruiken voor de afmetingen.

Beeldscherpte
Misschien wilt u de Filter voor onscherp masker na het wijzigen van het formaat van uw afbeeldingen, aangezien het wijzigen van het formaat altijd resulteert in enige vervaging. U kunt de Filter voor onscherp masker in Photoshop door naar Filter -> Verscherpen -> Onscherp masker te gaan.

Bulkbeeldverwerking
Als u meerdere afbeeldingen wilt roteren, vergroten of verkleinen of verscherpen, kunt u een actie opnemen en de batchopdracht gebruiken om een hele map met afbeeldingen te verwerken zonder deze stappen voor elke afbeelding te herhalen.
Of u kunt ook gebruiken third-party software om het formaat van uw afbeeldingen in bulk te wijzigen.
