Armatura è un'ottima scelta per un portfolio di graphic designer.
Ci sono due sezioni (a parte l'intestazione, il prefooter e il footer) nella home page del modello Armor. Segui i passaggi sottostanti per modificare ciascuno di essi.
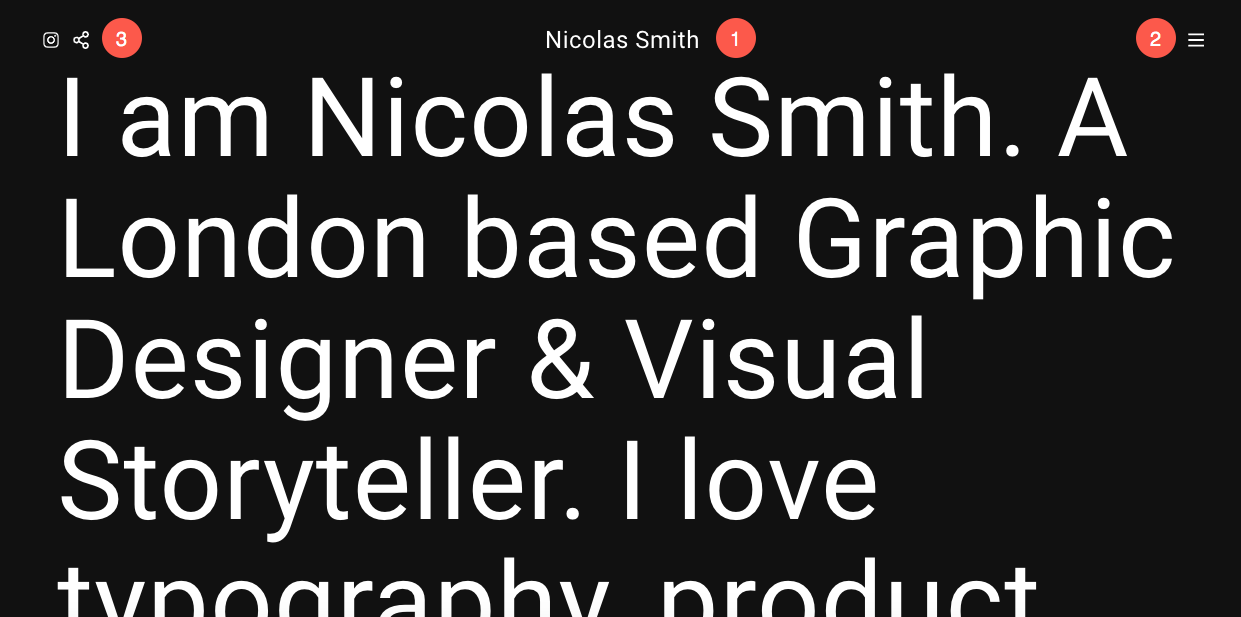
testata
L'intestazione contiene il logo/titolo del sito (1), il menu (2), le icone social (3) e un pulsante del menu (4).
- Per modificare il layout dell'intestazione, vai a testata nella sezione Design. Scopri come
- Per aggiungere/modificare il logo o il titolo del sito, vai a Titolo e logo del sito nella sezione Design. Scopri come
- Per aggiungere/rimuovere un elemento al/dal menu, vai a Menù del sito web. Scopri come
- Per aggiungere/rimuovere/modificare i collegamenti ai social media, vai a Link social dal Sezione del sito web. Scopri come.
- Per aggiungere/rimuovere/modificare il pulsante del menu, vai a testata nella sezione Design. Vedi come.

Ora che hai iniziato con questo bellissimo modello, avresti le sue pagine demo nel tuo menu.
Per visualizzare o modificare una qualsiasi delle pagine, basta fare clic su di essa. Iniziamo con la pagina 'Home'.
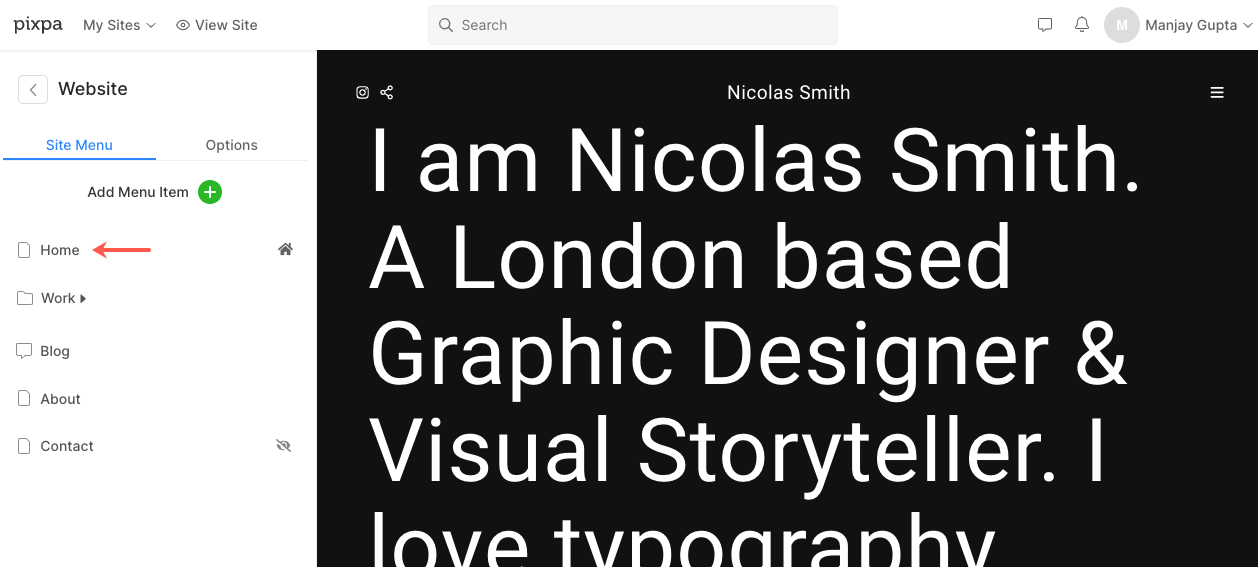
- Vai Menu del sito.
- Fare clic su Casa (come mostrato nell'immagine).

- Questo ti porterà all'editor di pagine per la pagina "Home".
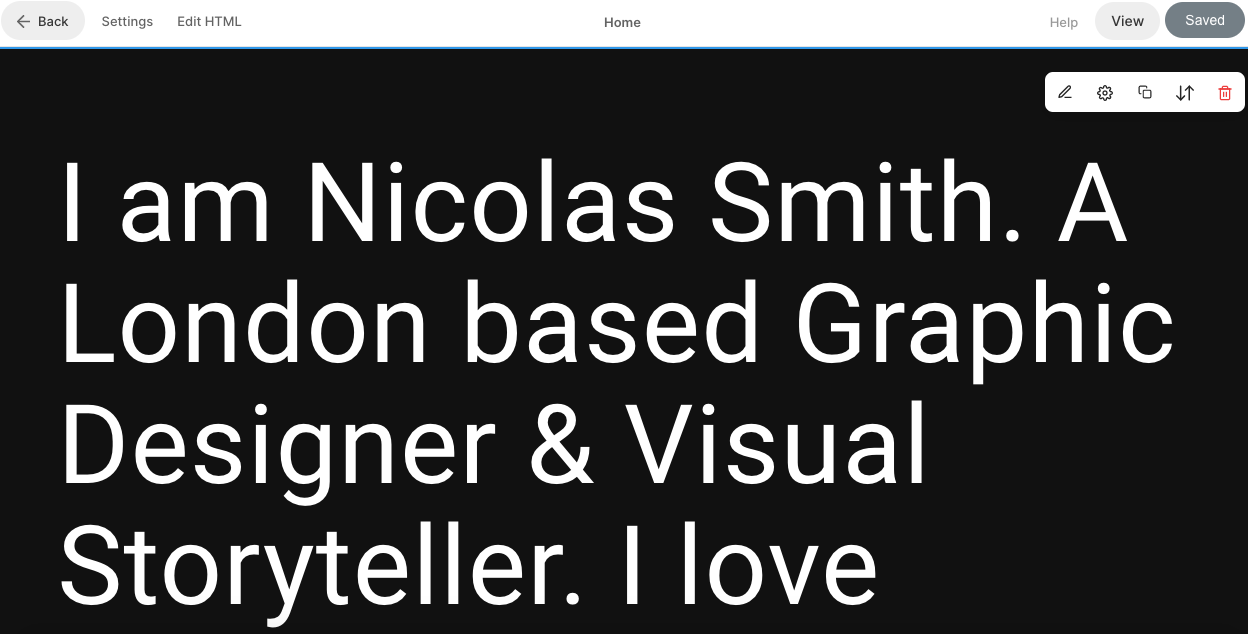
Prima sezione – Testo
- La prima sezione contiene un blocco di testo. Puoi utilizzare questa sezione per visualizzare informazioni su di te. Fare clic su qualsiasi testo in questa sezione per modificarlo.
Scopri come per modificare una sezione di testo.

Seconda sezione – Elenco immagini
La seconda sezione contiene un elenco di immagini. Qui puoi aggiungere un elenco delle gallerie del tuo portfolio o dei servizi che fornisci.
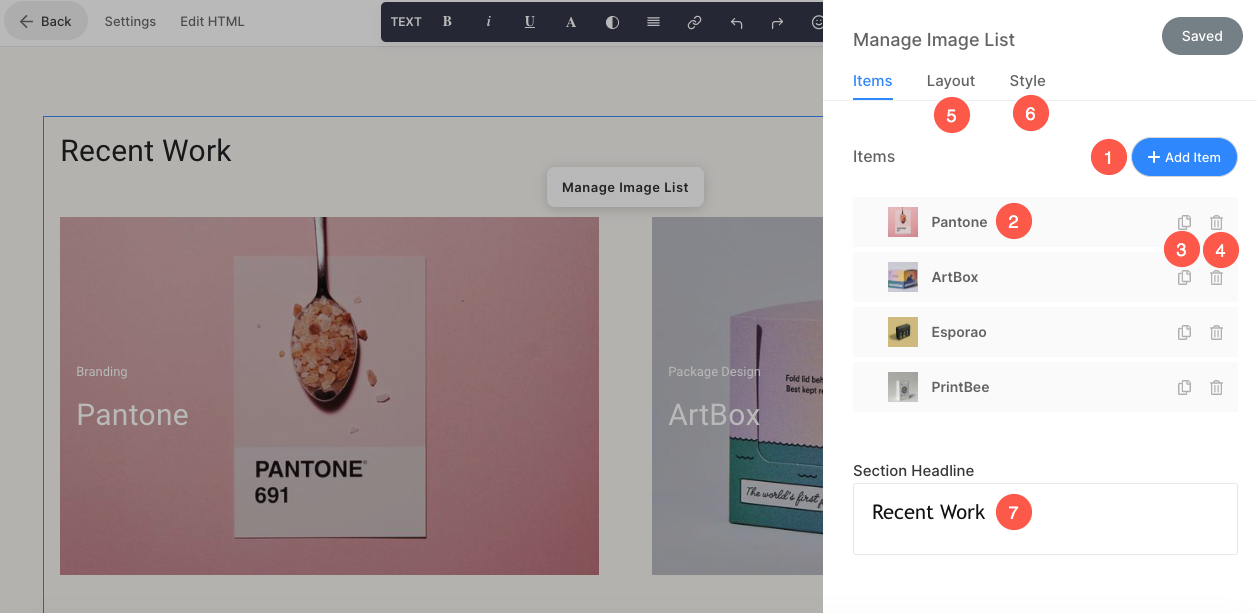
Per modificare i collegamenti, modificare il layout o sostituire le immagini dimostrative, fare clic su Gestisci elenco immagini pulsante.

- Per aggiungere un nuovo elemento all'elenco delle immagini, fare clic su Aggiungi articolo Pulsante (1).
- A sostituire un'immagine o modificare un elemento, cliccaci sopra (2).
- Per duplicare un elemento, fare clic su copia icona (3).
- Per eliminare un elemento dall'elenco delle immagini, fare clic su delete icona (4).
- Per modificare il layout o esplorare layout diversi, fare clic su disposizione linguetta (5).
- Per modificare lo stile e aumentare/diminuire il numero di colonne, fare clic su Style linguetta (6).
- Per modificare/eliminare il titolo, vai al Titolo della sezione casella di testo (7).
Scopri come per modificare una sezione Elenco immagini.

Prepiè di pagina
- Per visualizzare una determinata sezione (es. icone social) in fondo a tutte le pagine o pagine selezionate del tuo sito web, puoi utilizzare un prefooter.
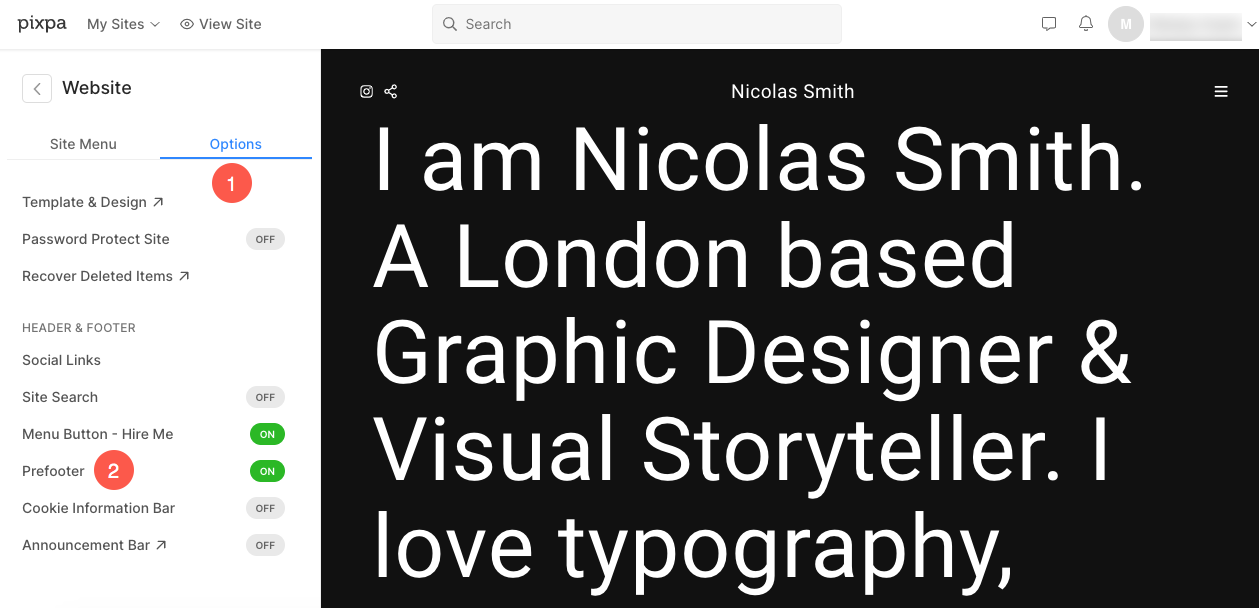
- Per modificare il prefooter, torna al menu del sito e fai clic su Opzioni (1). Quindi, fare clic su Prepiè di pagina (2).

- In questo modello, c'è una sezione di icone social nel prefooter. Per gestire le icone e i relativi collegamenti, fare clic su gestire pulsante.

Scopri come per modificare una sezione social.
Scopri come per modificare il prefooter.
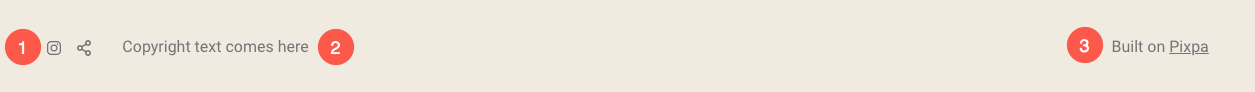
footer
- Il piè di pagina contiene i crediti per i tuoi siti web. Puoi aggiungere icone social (1), testo del copyright (2) e link importanti qui.
Scopri come per modificare il piè di pagina.