I pulsanti e i collegamenti su un sito Web svolgono un ruolo cruciale fornendo agli utenti percorsi chiari e intuitivi per navigare, interagire e accedere alle informazioni o ai servizi desiderati.
In questo articolo:
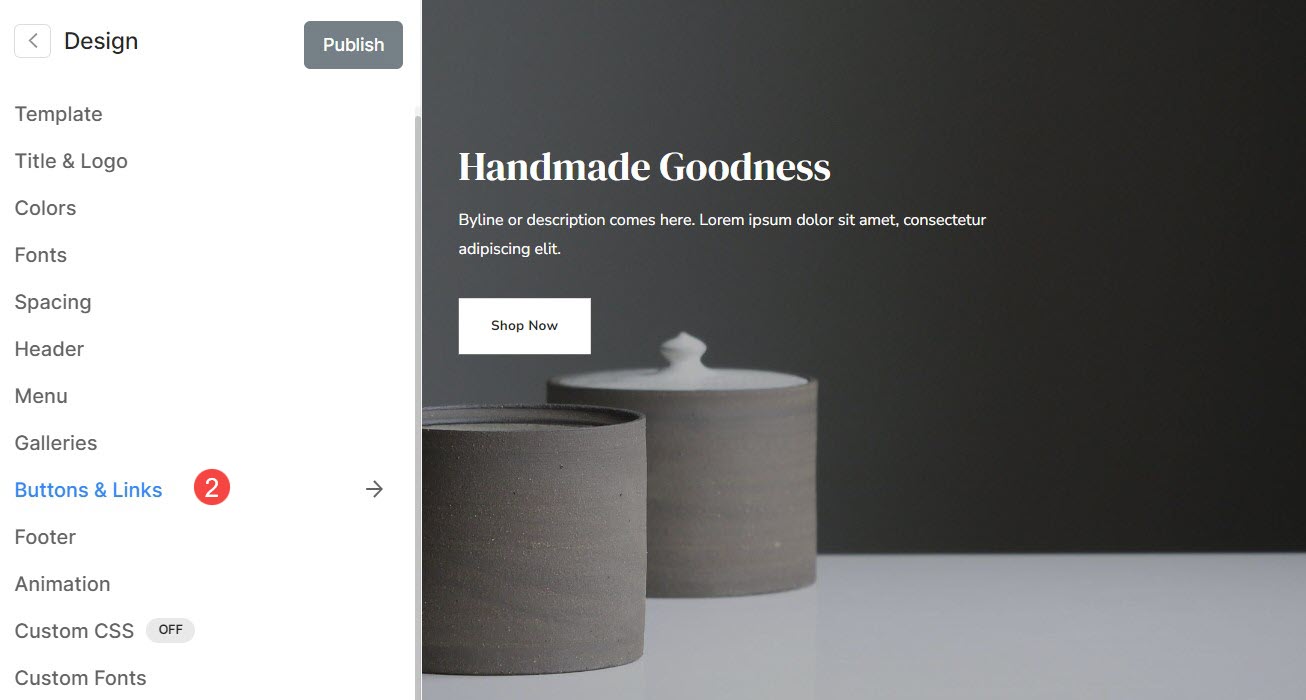
Puoi gestire lo stile dei pulsanti e dei collegamenti da Design (1) sezione.

Una volta entrato nella sezione Design, fai clic su Pulsanti e collegamenti (2) scheda.

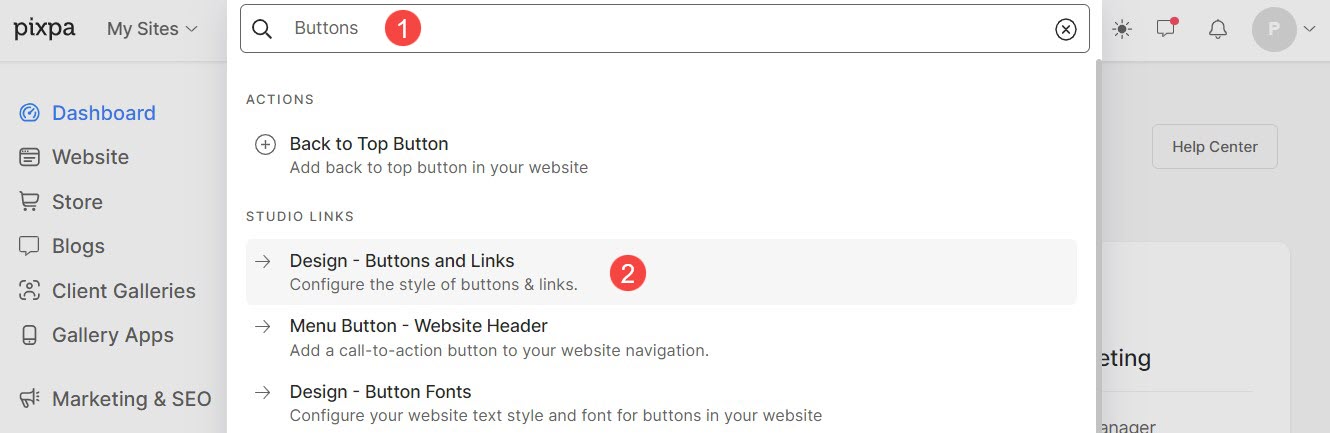
In alternativa puoi anche utilizzare l'opzione di ricerca dello studio.
- entrare Bottoni (1) nella barra di ricerca.
- Dai risultati correlati, fare clic su Pulsanti e collegamenti opzione 2).

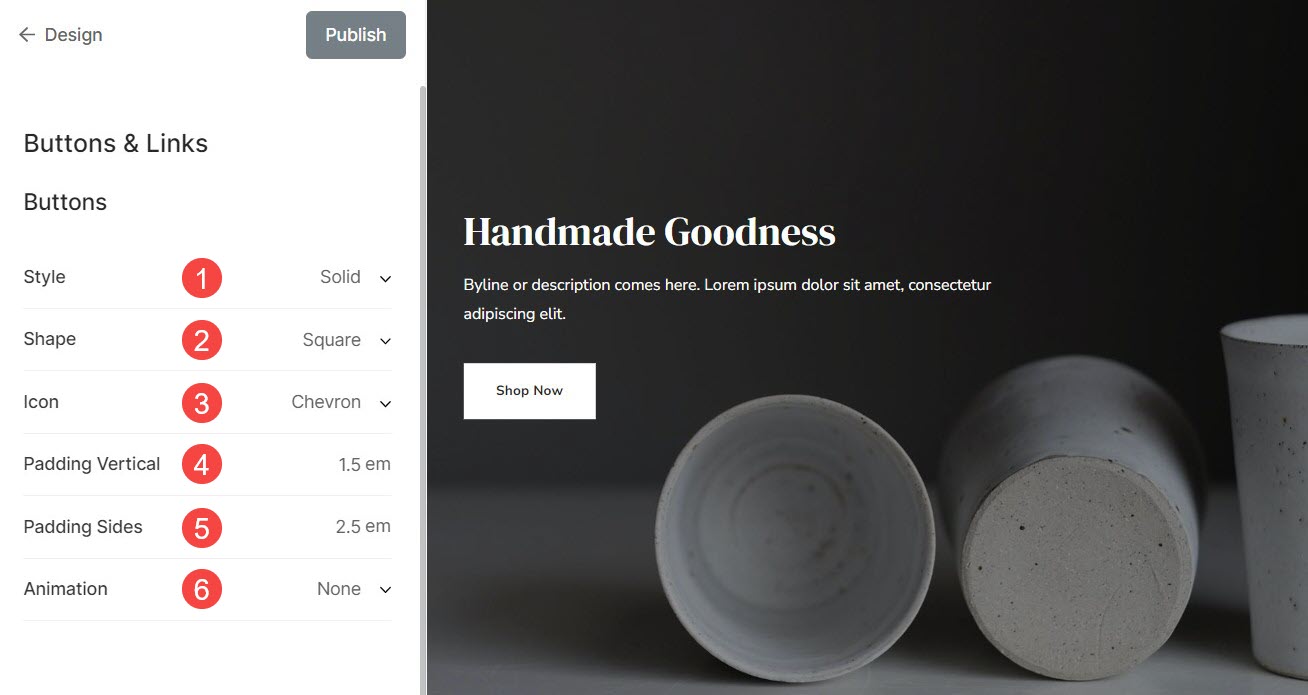
Bottoni
I pulsanti sono elementi interattivi progettati per suggerire le azioni dell'utente. Sono visivamente più prominenti e le forme risaltano.
I pulsanti vengono comunemente utilizzati per azioni come l'invio di moduli, l'attivazione di funzioni specifiche, ecc. Da qui puoi:
- Stile: Imposta lo stile dei pulsanti su solido, contorno o collegamento testuale.
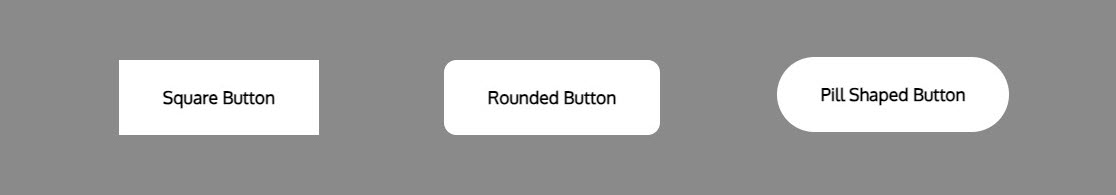
- Forma: Scegli la forma dei pulsanti sul tuo sito web da qui. Le forme disponibili sono quadrata, arrotondata e a pillola.
- Icona: Imposta l'icona che apparirà sopra il pulsante.
- Imbottitura verticale: Imposta la spaziatura tra il testo del pulsante e i bordi del pulsante verticalmente.
- Lati Imbottiti: Imposta la spaziatura tra il testo del pulsante e i bordi del pulsante in orizzontale.
- Animazione: Scegli l'animazione quando il cursore passa sopra il pulsante.

Diverse forme di pulsanti:

Elenco delle opzioni di animazione che puoi scegliere per i pulsanti.
- Dissolvenza: Il pulsante passerà da opaco a traslucido.
- Crescere: La dimensione del pulsante aumenterà quando si passa il cursore su di esso.
- Riduci: La dimensione del pulsante si ridurrà quando si passa il cursore su di esso.
- Scorri verso destra: L'animazione avverrà orizzontalmente coprendo l'intero pulsante da sinistra a destra.
- Scorri verso l'alto: L'animazione avverrà verticalmente coprendo l'intero pulsante dal basso verso l'alto.
- Sottolineato Rivela: Apparirà gradualmente una linea sul bordo inferiore del pulsante.
- Sottolineato da sinistra: Sul bordo inferiore del pulsante apparirà gradualmente una linea da sinistra a destra.
- Rivelazione in linea: Apparirà gradualmente una linea sul bordo superiore del pulsante.
- Sopralineato da sinistra: Sul bordo superiore del pulsante apparirà gradualmente una linea da sinistra a destra.
Link
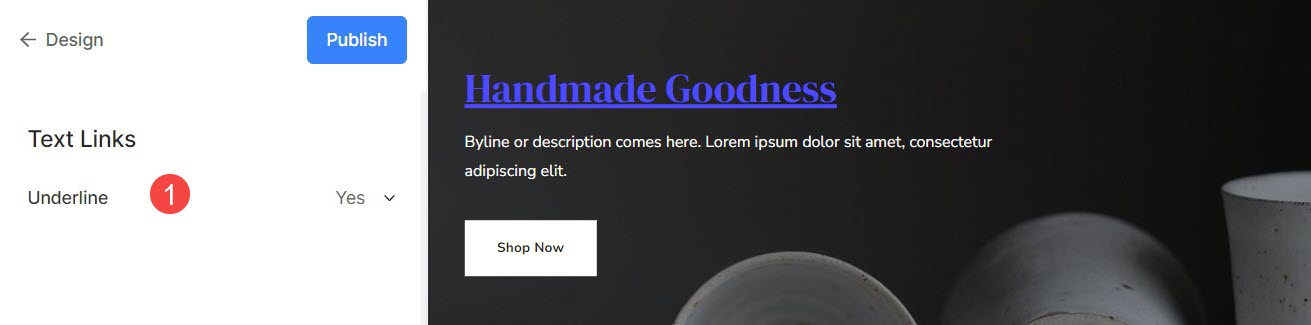
I collegamenti sono elementi su cui gli utenti possono fare clic per passare a un'altra pagina o sezione.
Solitamente sono sottolineati o visualizzati in un colore diverso per indicare la loro natura cliccabile.
- Sottolineare: Scegli se desideri visualizzare la sottolineatura in modo permanente / al passaggio del mouse o disabilitarla del tutto.