I pulsanti e il testo con collegamenti ipertestuali sono un must per qualsiasi sito web. Fanno interagire i visitatori del tuo sito con il contenuto e consentono loro di visitare le pagine collegate. Ti suggeriamo di mantenere il testo del pulsante o del collegamento ipertestuale piccolo e nitido.
In questo articolo:
Aggiungi un pulsante a una pagina
Pixpa ti consente di aggiungere un pulsante a qualsiasi pagina.
- Visita il pagina a cui desideri aggiungere un pulsante.
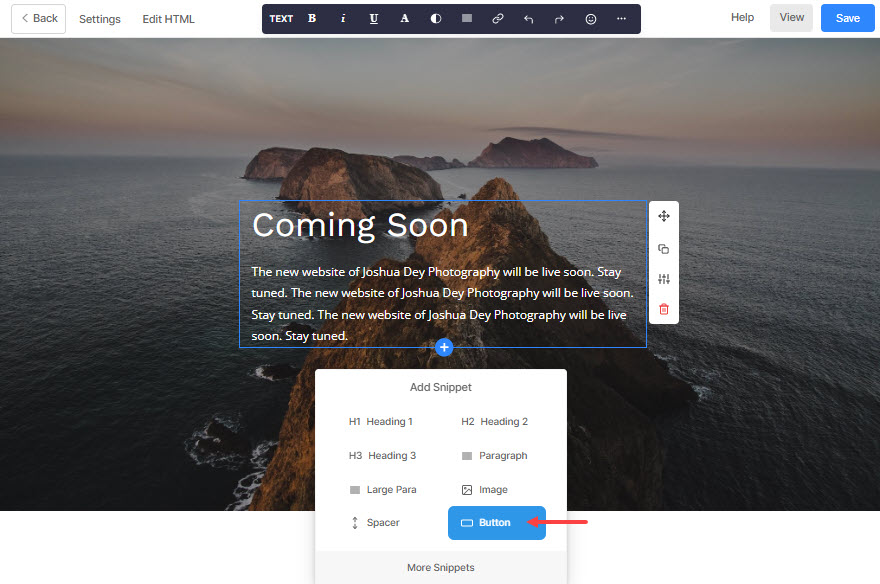
- Fare clic su qualsiasi sezione preesistente per trovare il blu + icona.
- Fare clic su di esso e selezionare il frammento di pulsante dalle opzioni disponibili.
Vedi anche: Aggiungi uno snippet a una sezione. - Ora vedrai un pulsante sul tuo editor di pagine.
- O puoi aggiungere una sezione pulsante dal Standard categoria.

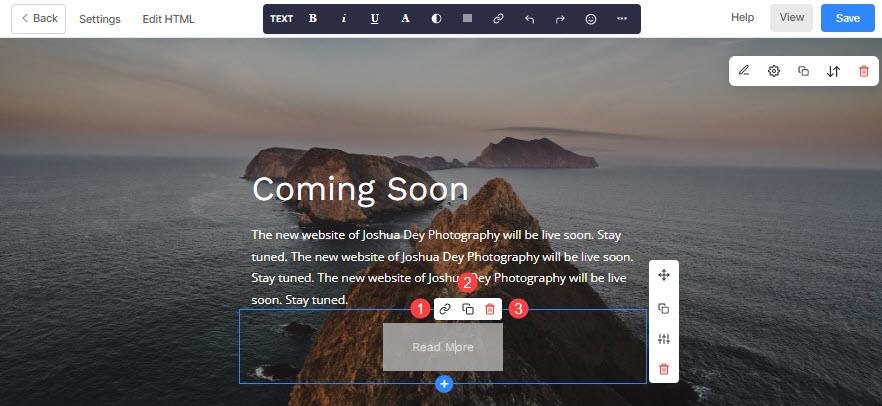
- Dopo aver aggiunto un pulsante, fare clic su di esso per visualizzare il menu del pulsante.

- Il menu dei pulsanti avrà tre opzioni/icone.
- L'icona del collegamento – Utilizzato per collegare il pulsante a una pagina interna/esterna, o numero di contatto, o e-mail.
- L'icona duplicata – Utilizzato per duplicare il pulsante.
- L'icona di eliminazione – Utilizzato per eliminare il pulsante.
Collegamento del pulsante
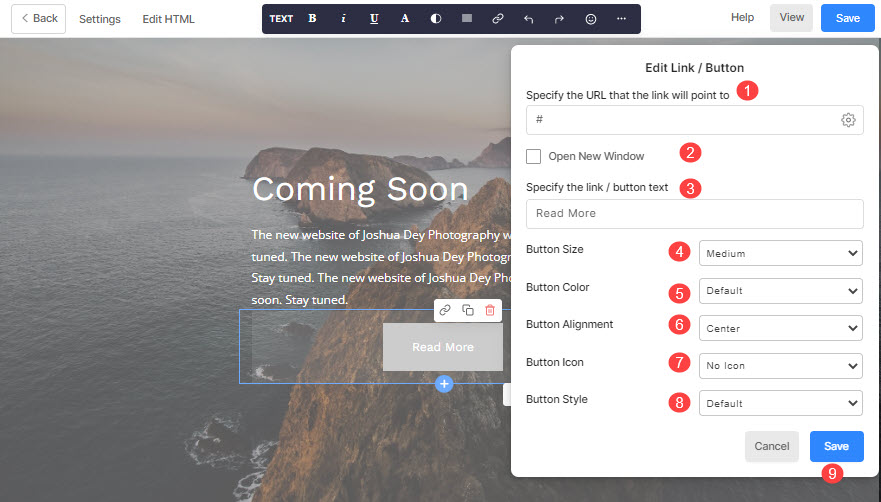
Collega il pulsante utilizzando l'icona di collegamento sopra specificata. Fare clic sull'icona del collegamento per visualizzare il Modifica collegamento/pulsante pop-up in cui è possibile gestire tutte le opzioni dei pulsanti.
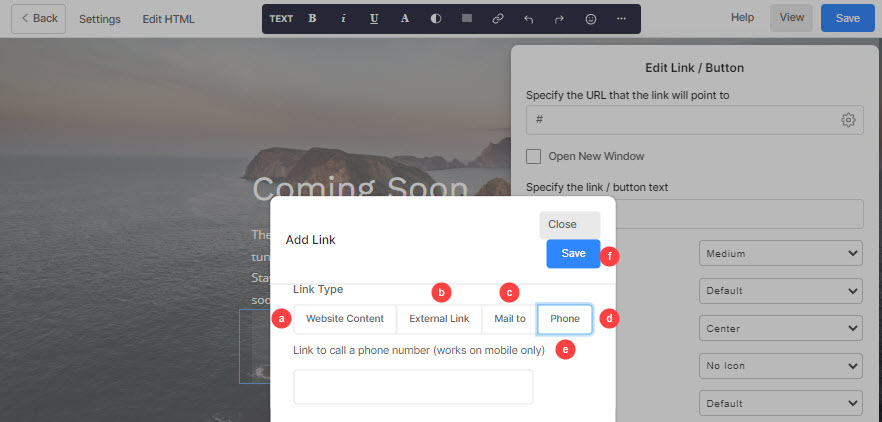
- Specifica l'URL – Fare clic sull'icona delle impostazioni (🟐) per collegare il pulsante. Dopo aver fatto clic sull'icona delle impostazioni, vedresti un file Aggiungi link pop-up come mostrato di seguito. Tipo di collegamento – Specifica prima il tipo di collegamento.
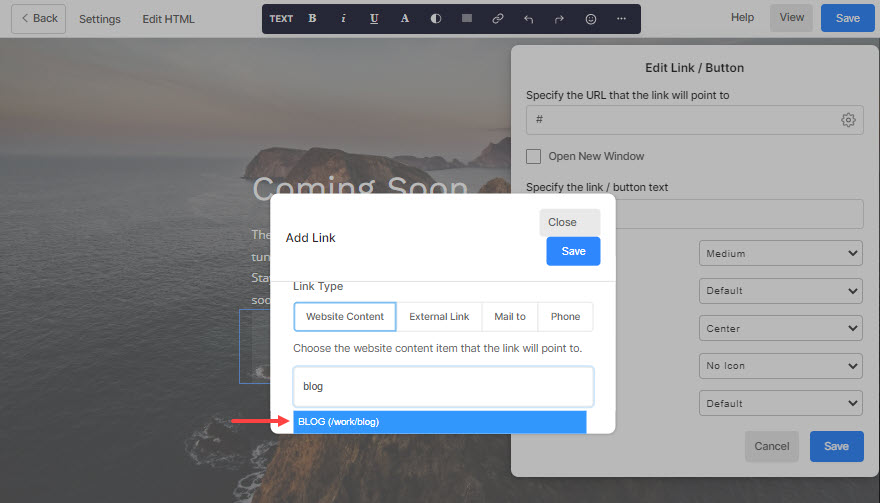
- Contenuto del sito web – Utilizzato per specificare una pagina all'interno del tuo sito web.
Qui, devi solo digitare il nome della tua pagina e attendere alcuni secondi. Quindi il nome della pagina apparirà in un menu a discesa. Cliccaci sopra per collegarti alla pagina interna.
- Contenuto del sito web – Utilizzato per specificare una pagina all'interno del tuo sito web.

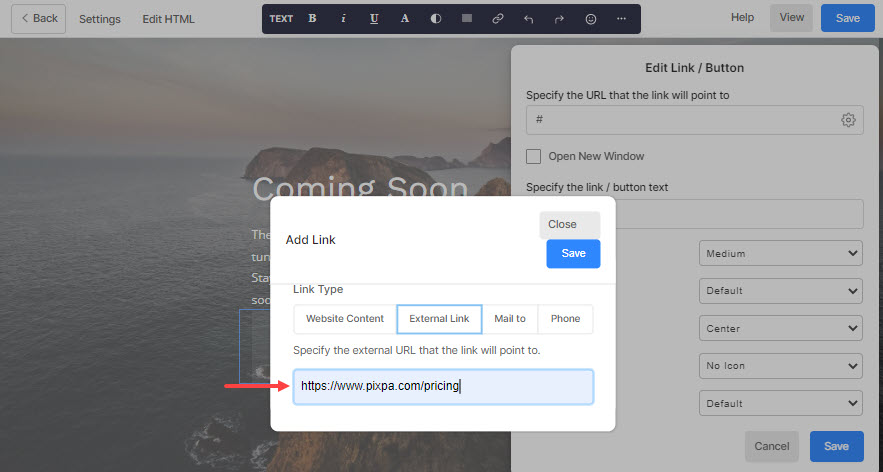
- Link esterno - Utilizzato per specificare una pagina al di fuori del tuo sito web.
Qui puoi inserire direttamente l'URL della pagina esterna. È possibile inserire l'URL del collegamento insieme all'ID della sezione per indirizzare i visitatori del sito Web a una particolare sezione della pagina.
- Link esterno - Utilizzato per specificare una pagina al di fuori del tuo sito web.

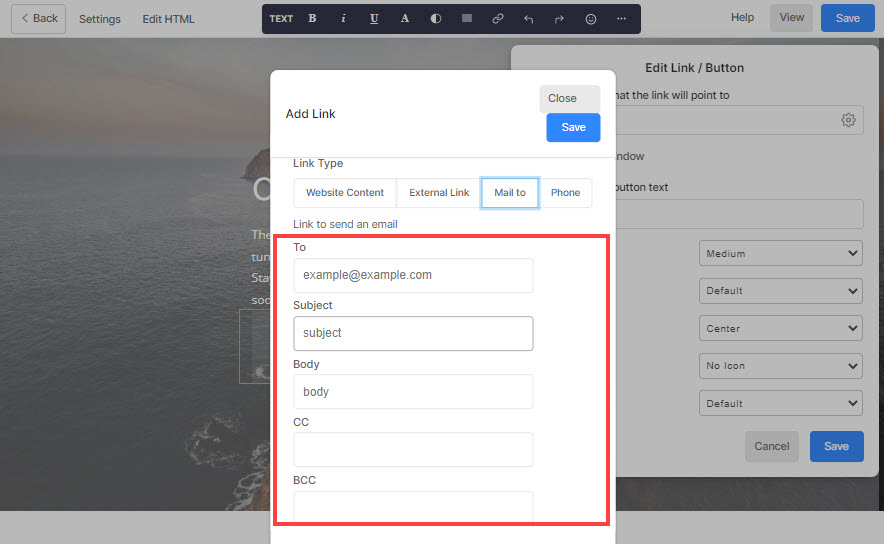
- Invia a – Usato per specificare il tuo indirizzo email.
Qui puoi impostare l'indirizzo e-mail predefinito, l'oggetto, il corpo, CC e BCC. Una volta che un utente fa clic sul pulsante (che è collegato a un indirizzo e-mail in questo modo), queste impostazioni predefinite vengono copiate in una nuova e-mail di composizione.
- Invia a – Usato per specificare il tuo indirizzo email.

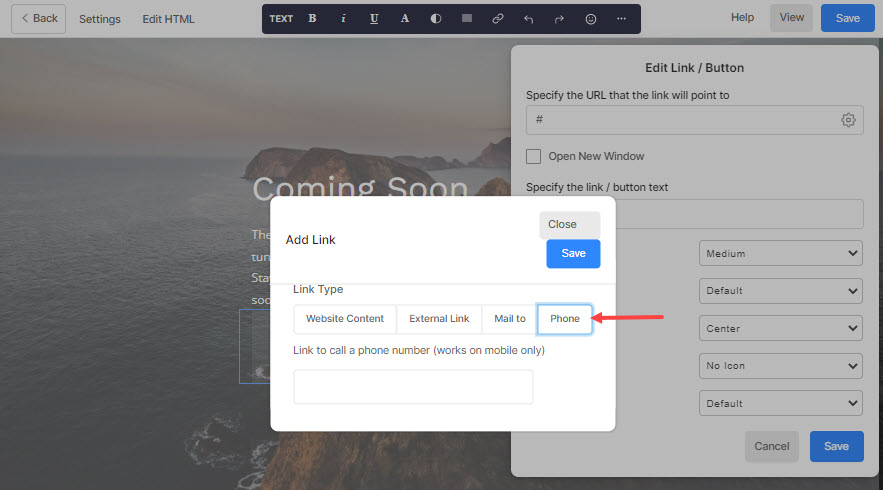
- Telefono - Usato per specificare il tuo numero di contatto.

- Collegamento - Specificare il collegamento interno/esterno, l'e-mail o il numero di contatto.
- Salva - Infine, premi il pulsante Salva.

- Apri nuova finestra – Selezionare questa opzione per aprire il collegamento in una nuova scheda.
- Specificare il testo del collegamento/pulsante – Imposta l'etichetta del pulsante da qui.
- Dimensione pulsante – Imposta la dimensione del pulsante su piccola, media o grande.
- Colore pulsante – Specificare il colore del pulsante da qui. Se hai scelto di invertire il colore del pulsante, il colore del testo del pulsante verrà applicato allo sfondo del pulsante e viceversa.
- Allineamento pulsanti – Impostare l'allineamento del pulsante a sinistra, al centro oa destra.
- Icona pulsante – Imposta l'icona che apparirà sopra il pulsante.
- Stile pulsante – È possibile impostare lo stile per i pulsanti in modo che siano pieni o delineati o un collegamento di testo.
- Salva - Premi il pulsante Salva per salvare le specifiche del pulsante.

Altri pulsanti sul tuo sito web:
1. Aggiungi testo con collegamento ipertestuale su una pagina
Il collegamento ipertestuale del testo funziona in modo simile al collegamento dei pulsanti. Vedi qui per saperne di più sul collegamento ipertestuale del testo in una pagina.
2. Pulsante intestazione
- Aggiungi un pulsante del menu di invito all'azione all'intestazione e coinvolgi i tuoi clienti in anticipo.
Dai un'occhiata: Aggiungi un pulsante Menu al menu del sito. - La posizione del pulsante del menu sull'intestazione del sito (desktop) dipende da disposizione dell'intestazione che hai scelto. Ma lo stesso risiede nella parte inferiore del menu nella visualizzazione mobile.

3. Pulsante bandiera
Aggiungi fino a due pulsanti e testo con collegamento ipertestuale illimitato sul tuo banner e indirizza i visitatori a pagine diverse.
Dai un'occhiata: Lo Stendardo.
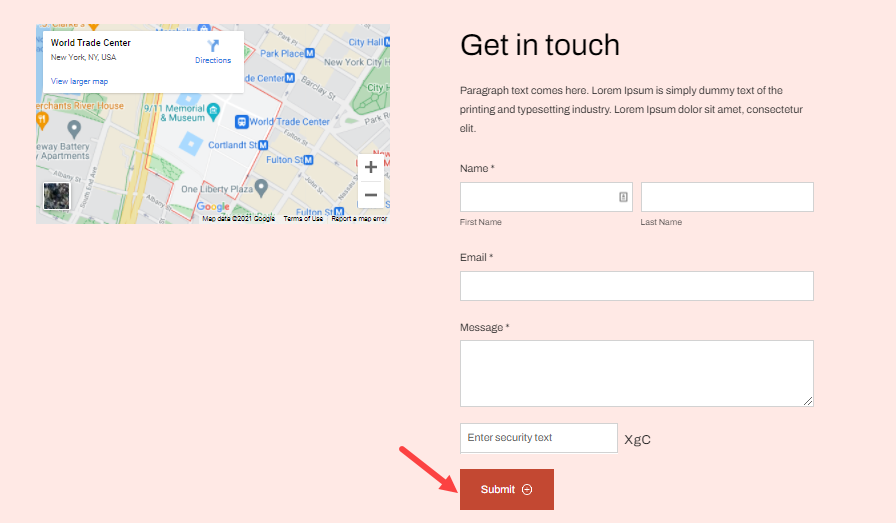
4. Il pulsante Modulo di contatto
- Dopo aver aggiunto un modulo di contatto a qualsiasi pagina per incoraggiare i visitatori del sito a contattarti, vedrai un Invio pulsante per impostazione predefinita (nel modulo).
- Puoi personalizzare anche l'etichetta, le dimensioni, il colore e l'allineamento.
Dai un'occhiata: Sezione contatti.

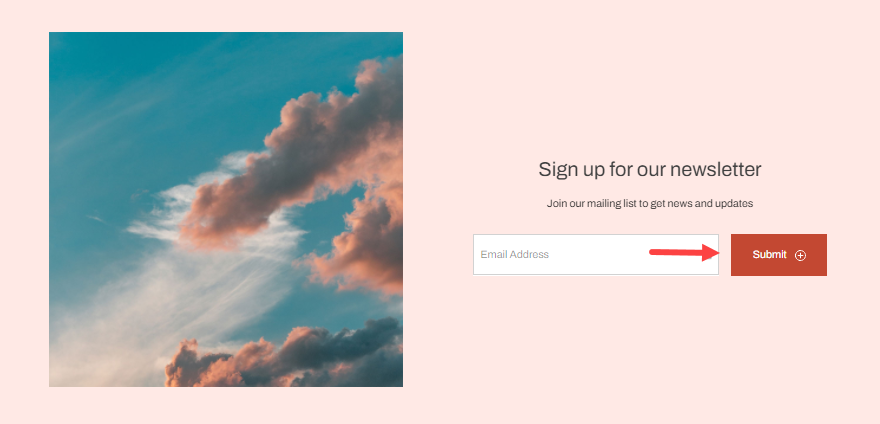
5. Il pulsante Newsletter
- Dopo aver aggiunto una sezione di iscrizione alla newsletter a qualsiasi pagina per costruire la tua base di iscritti, vedrai a Invio pulsante per impostazione predefinita.
- Puoi personalizzarne l'etichetta, le dimensioni e il colore.
Dai un'occhiata: Sezione Notiziario.

6. Il pulsante Aggiungi al carrello
Puoi visualizzare questo pulsante nella pagina dei dettagli del prodotto del tuo negozio. Scopri come per gestire la sua etichetta.
