I cartella ti consente di creare una raccolta delle tue pagine come pagina di elenco o come menu a discesa.
Pensa a una cartella come a un contenitore che contiene più voci di menu e le mostra in un layout visivo (griglie, presentazioni, scorrimenti verticali o orizzontali e molti altri layout).
Una volta che avete creato una cartella, puoi gestirne il design come mostrato di seguito.
Gestisci stile cartella:
- Inserire il cartella titolo (1) nella barra di ricerca.
- Clicca sul cartella (2) sotto Voci del menu del sito.

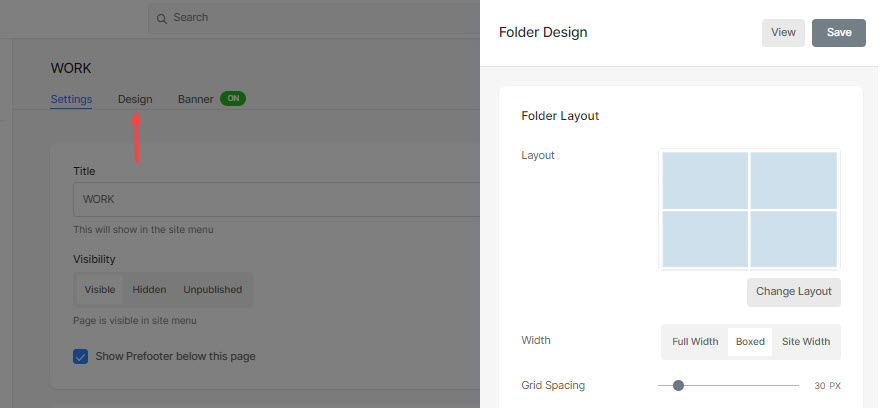
- Questo ti porterà alla pagina delle impostazioni della cartella, fai clic su Design scheda per aprire il Design delle cartelle cassetto.

Vedrai le seguenti opzioni di progettazione qui:
- Disposizione delle cartelle
- Titoli e Tag
- Carattere del titolo
- Griglia di stile
- Display mobile
- Navigazione breadcrumb
- presentazione
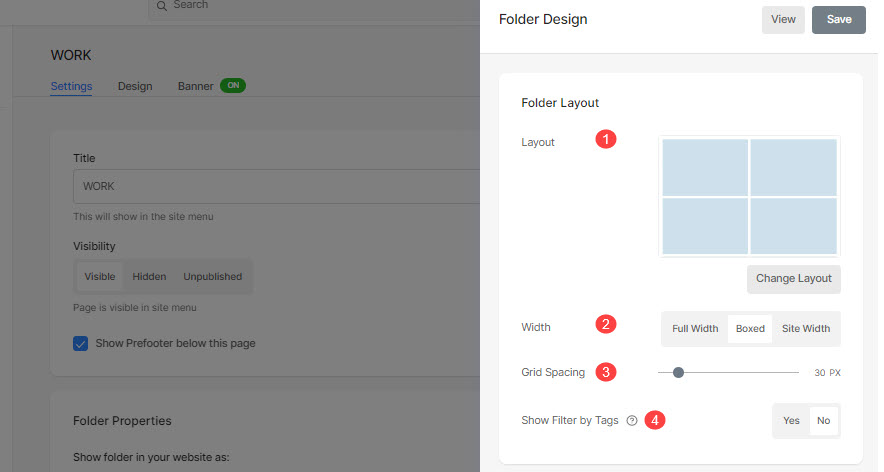
Disposizione delle cartelle
- disposizione – Scegli un layout che verrà applicato alla cartella. Puoi scegliere tra oltre 20 layout per mostrare gli elementi secondari di una cartella sul tuo sito. Per saperne di più.
- Spaziatura della griglia – Specificare lo spazio tra gli elementi secondari nei layout della griglia. (0-250 pixel)
- Larghezza – Impostare la larghezza della cartella su Larghezza intera, Riquadro o Larghezza sito.
- 'Intera larghezza' visualizzerà la cartella coprendo l'intera larghezza senza lasciare alcun margine.
- 'Boxed' visualizzerà la cartella lasciando una certa quantità di riempimento a destra ea sinistra dello schermo.
- 'Larghezza del sito' può essere specificato nel file Design sezione. Puoi specificare una larghezza fissa lì.
Visualizzerà la cartella aderendo alla larghezza fissa specificata.
- Filtra per tag – Controlla questo per abilitare il filtro per tag sugli elementi secondari della cartella.

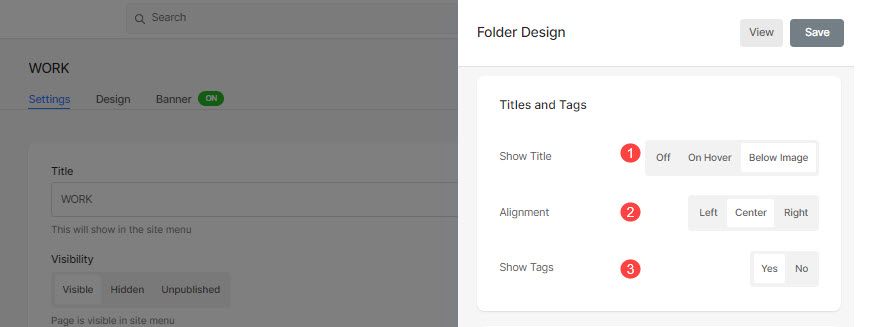
Titoli e Tag
Mostra Titolo (1): è possibile abilitare i titoli degli elementi secondari sotto le immagini della griglia con titoli e tag.
- off: Seleziona questa opzione per disattivare i titoli e i tag della griglia.
- Al passaggio del mouse: Seleziona questa opzione per mostrare il titolo al passaggio del mouse. Puoi scegliere l'allineamento per il titolo.
- Sotto l'immagine: Seleziona questa opzione per mostrare il titolo e i tag sotto le immagini della griglia. Puoi scegliere l'allineamento di titoli e tag (2) e scegliere di mostrare i tag (3).

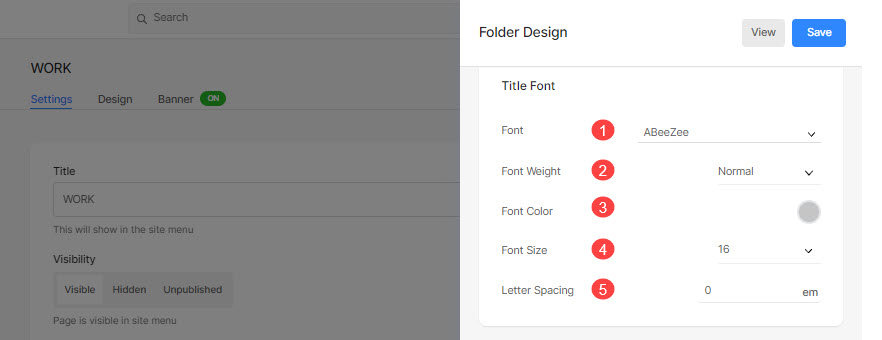
Carattere del titolo
- Font: Seleziona un carattere per il titolo della cartella. Controlla anche: Gestisci i font del tuo sito web.
- Peso del carattere: Specificare uno stile di carattere per il titolo della cartella. Selezionare tra Normale, Chiaro e Grassetto.
- Font Color: Specificare un colore per il carattere del titolo.
- Dimensione del carattere: Specificare una dimensione per il carattere del titolo (tra 1 e 100 pixel).
- Spaziatura del carattere: Specificare lo spazio tra le lettere nel titolo.

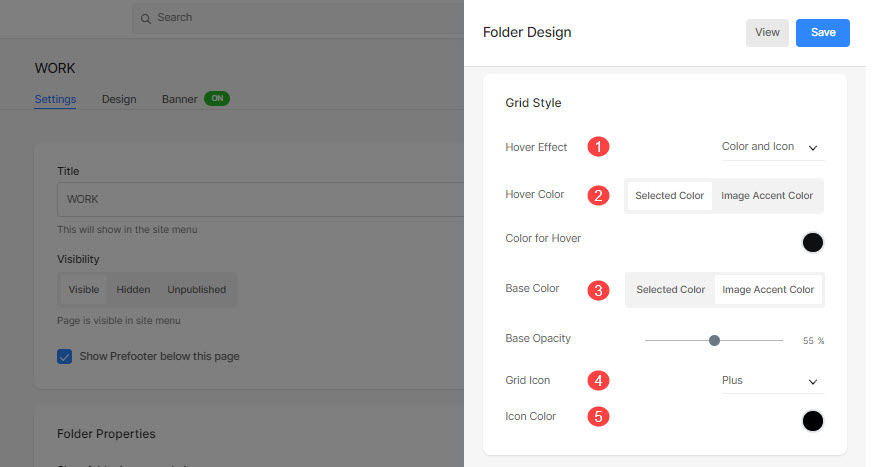
Griglia di stile
- Effetto al passaggio del mouse: L'effetto al passaggio del mouse può essere utilizzato solo in un layout a griglia. Puoi mostrare le seguenti opzioni al passaggio del mouse in modalità griglia.
- Nessun effetto: Per nessun effetto sugli elementi secondari in modalità griglia.
- Colore: Per sovrapporre solo il colore sui tuoi sotto-elementi in modalità griglia.
- Colore e icona: Per il colore di sovrapposizione degli elementi secondari con un'icona.
- Colore al passaggio del mouse: Specifica il colore al passaggio del mouse.
- Per specificare un colore, selezionare Colore selezionato. Se selezioni questa opzione, troverai un'opzione di seguito per specificare il colore.
- Seleziona Colore dell'accento dell'immagine in modo che il colore principale dell'immagine appaia al passaggio del mouse. Se selezioni questa opzione, di seguito troverai un'opzione per specificare l'opacità del colore principale dell'immagine.
- Colore di base: Specificare il colore della base della griglia.
- Per specificare un colore, selezionare Colore selezionato. Se selezioni questa opzione, troverai un'opzione di seguito per specificare il colore.
- Seleziona Colore dell'accento dell'immagine in modo che il colore principale dell'immagine diventi il colore di base. Se selezioni questa opzione, di seguito troverai un'opzione per specificare l'opacità del colore principale dell'immagine.
- Icona griglia: Selezionare un Plus, freccia, Attraversare, or Occhio icona. Questa icona apparirà al passaggio del mouse sulle immagini della griglia.
- Icona Colore: Specificare il colore dell'icona della griglia.

Per esempio, controlla questa cartella dove è selezionato 'Layout cartella grande quadrato' con 'Etichette griglia – Titolo e tag':

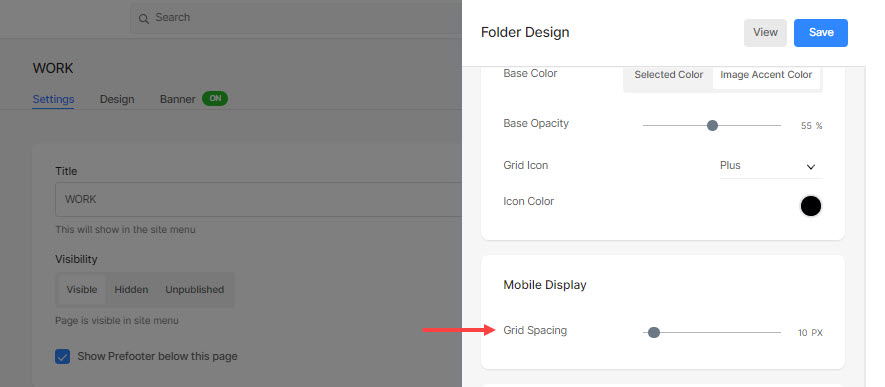
Display mobile
- Specifica lo spazio tra gli elementi secondari nei layout a griglia per dispositivi mobili. (tra 0 e 250 pixel)

Navigazione breadcrumb
Conoscere la navigazione breadcrumb in dettaglio.
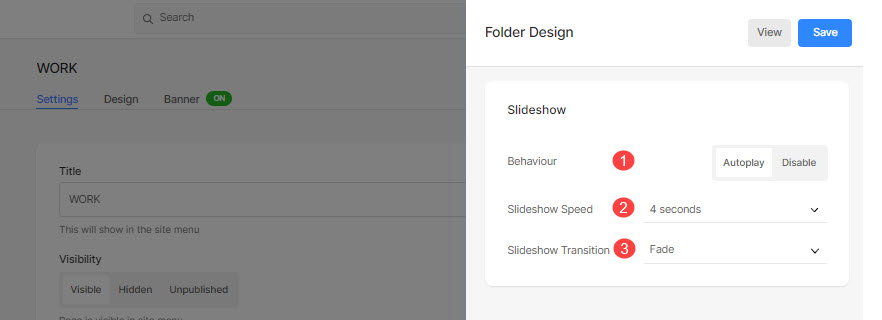
Slideshow (solo per il layout 'Full-Image Slider')
- Comportamento: Abilita la presentazione da qui.
- Velocità presentazione: Imposta la velocità di transizione della presentazione (da 1 a 10 secondi).
- Transizione presentazione: Specifica il tipo di transizione della presentazione. Puoi applicare l'opzione "Scorrimento orizzontale" o "Dissolvenza".