Pixpa ti dà molto controllo su come visualizzare le immagini nelle tue gallerie.
Utilizzando le opzioni di stile della galleria, puoi controllare completamente la visualizzazione delle tue immagini nella galleria insieme al layout della galleria.
In questo articolo:
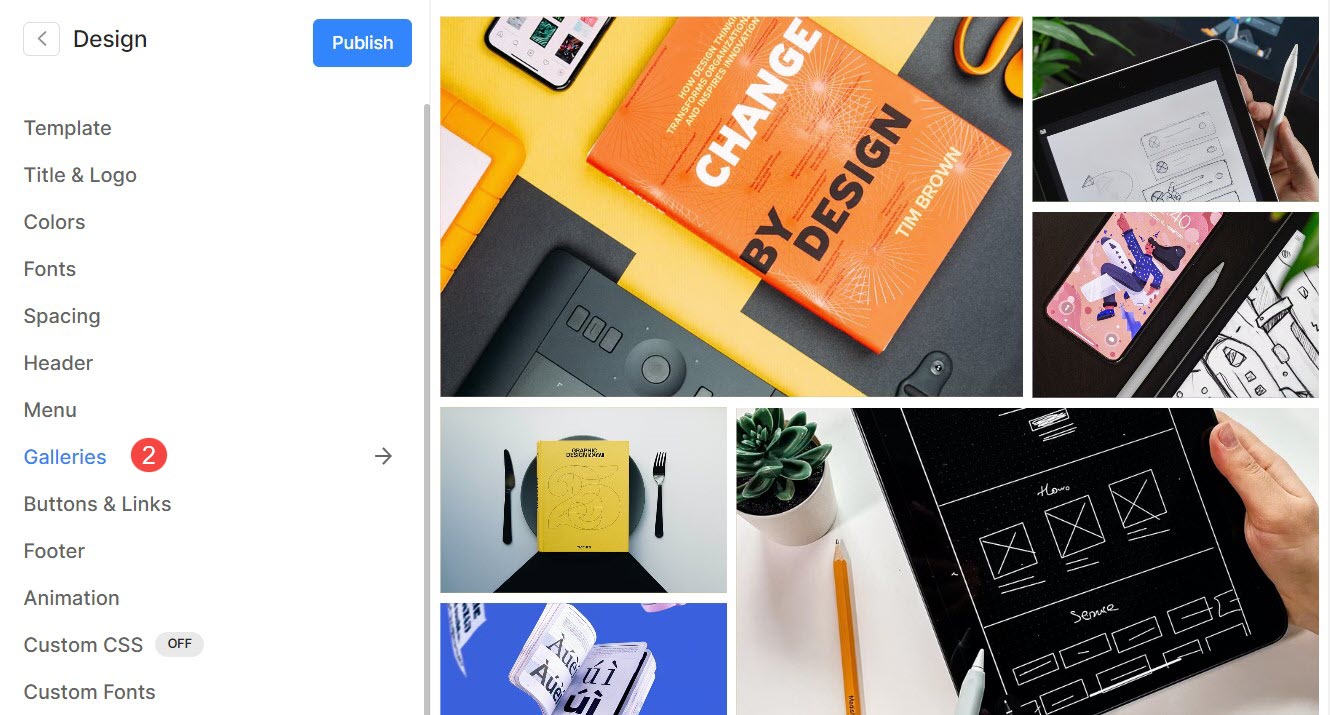
Puoi personalizzare le opzioni della galleria a livello di sito da Design (1) sezione.

Una volta entrato nella sezione Design, fai clic su Galleria (2) scheda.

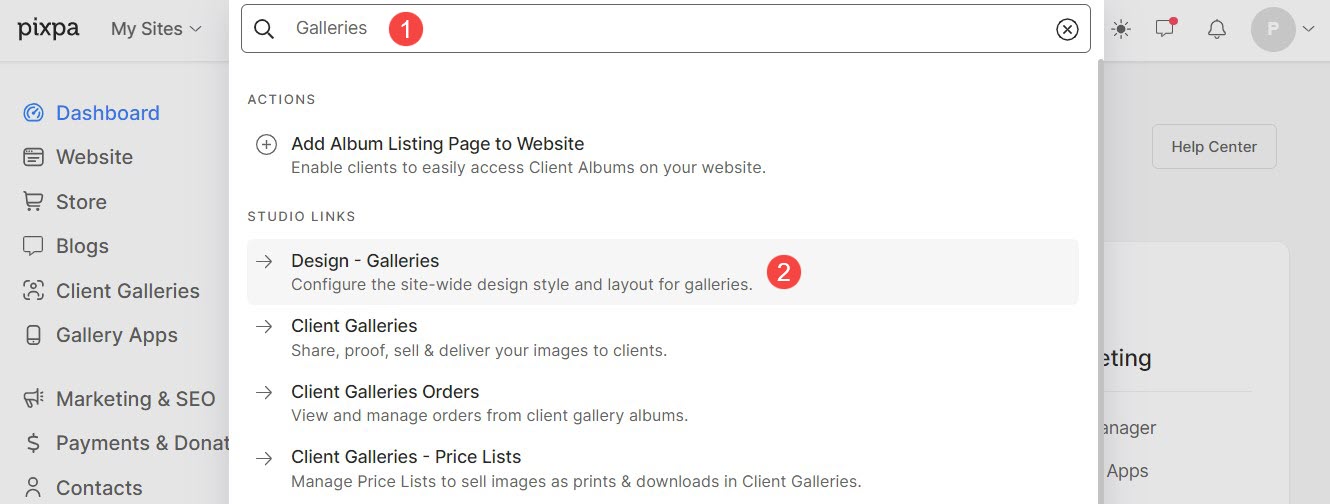
In alternativa puoi anche utilizzare l'opzione di ricerca dello studio.
- entrare Galleria (1) nella barra di ricerca.
- Dai risultati correlati, fare clic su Design – Gallerie opzione 2).

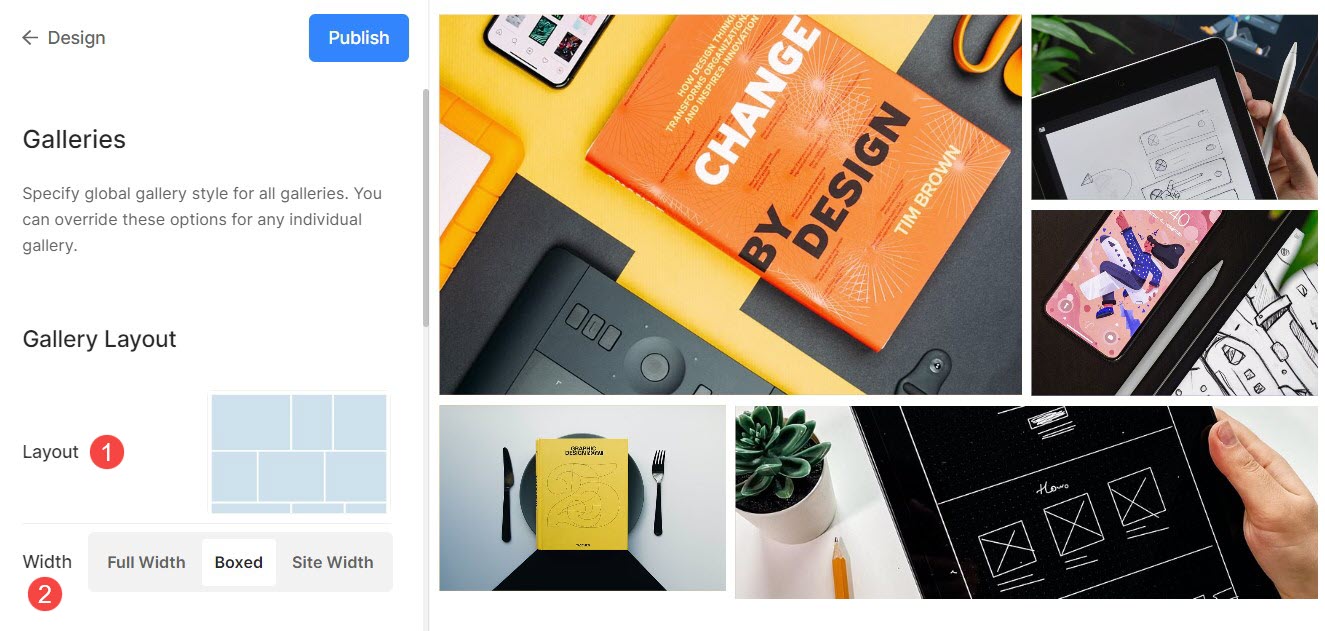
Galleria layout
- Disposizione : Scegli un layout che verrà applicato alla galleria.
Scopri come modificare il layout della galleria. - Larghezza : scegli la larghezza della galleria.
- 'Intera larghezza' visualizzerà la galleria coprendo l'intera larghezza senza lasciare alcun margine.
- 'Boxed' visualizzerà la galleria lasciando una certa quantità di riempimento a destra ea sinistra dello schermo.
- 'Larghezza del sito' può essere specificato nella sezione design. È possibile specificare una larghezza fissa qui.
Visualizzerà la galleria aderendo alla larghezza fissa specificata.

Griglia di stile
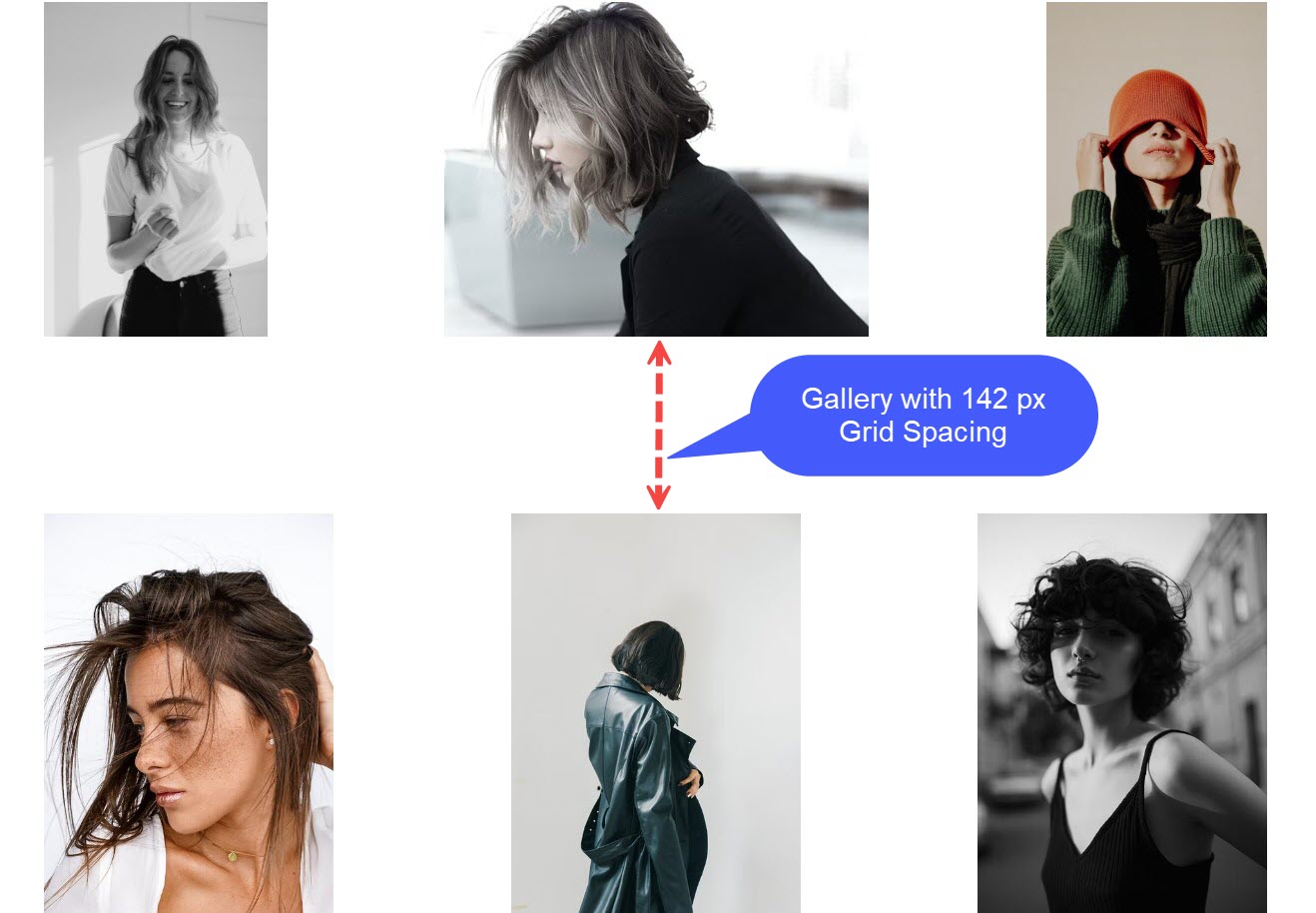
- Spaziatura della griglia : Specificare lo spazio di rilegatura tra le immagini nei layout della griglia. (0 – 250 pixel)
- Raggio dell'angolo dell'immagine: Applica un border-radius per arrotondare gli angoli dell'immagine nelle griglie della galleria.

Per esempio, le lanterna la home gallery del tema ha una spaziatura della griglia di 142px.

Dopo aver applicato Raggio angolo immagine, vedresti i bordi arrotondati delle immagini come in Al di là di modello.

Colori della griglia
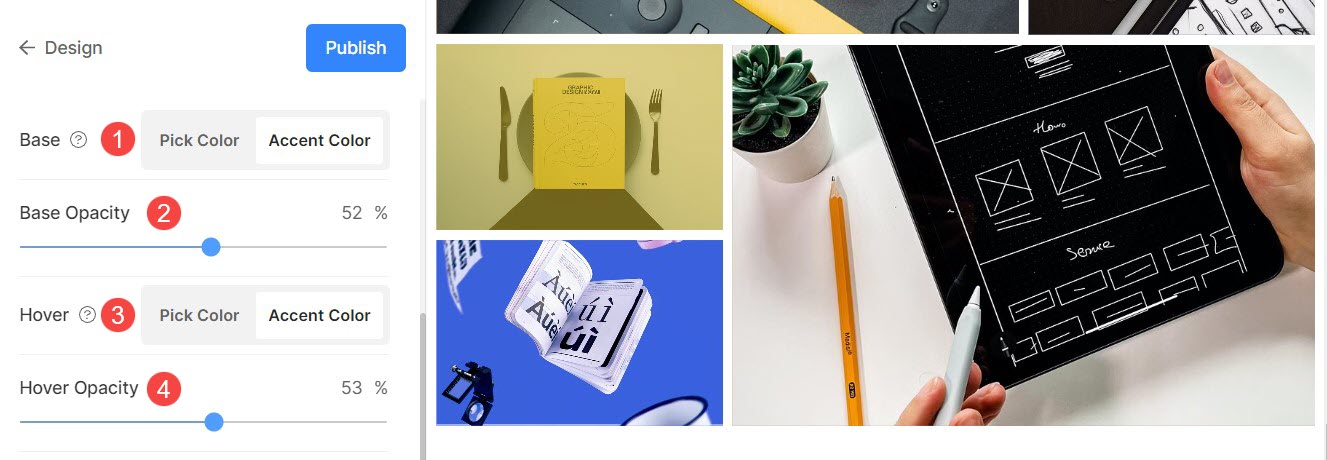
Opacità di base: Se hai selezionato il tipo di passaggio del mouse come colore di accento dell'immagine, imposta l'opacità della base della griglia da qui.
- Base: Il colore di base viene utilizzato per la formazione della griglia ed è visibile solo momentaneamente prima del caricamento delle immagini. Hai due opzioni per il colore di base della griglia.
- Scegli il colore: Scegli questa opzione per impostare un colore specifico per la base della griglia. Specifica qualsiasi colore e opacità per la base della griglia.
- Colore in risalto: Usa i colori di accento dell'immagine per la base della griglia. Questo darà una griglia multicolore usando i colori accentati di ogni immagine.
- Opacità di base: Se hai selezionato il tipo di base come colore principale, imposta l'opacità della base della griglia da qui.
- Passa il mouse: Ciò influisce sulla griglia quando il cursore viene posizionato sopra l'immagine.
- Scegli il colore: Imposta il colore predefinito al passaggio del mouse e la sua opacità se hai selezionato Scegli colore per le immagini della griglia.
- Colore in risalto: Usa i colori di accento dell'immagine per la base della griglia. Questo darà una griglia multicolore usando i colori accentati di ogni immagine.
- Opacità al passaggio del mouse: Se hai selezionato il tipo al passaggio del mouse come colore principale, imposta l'opacità della base della griglia da qui.

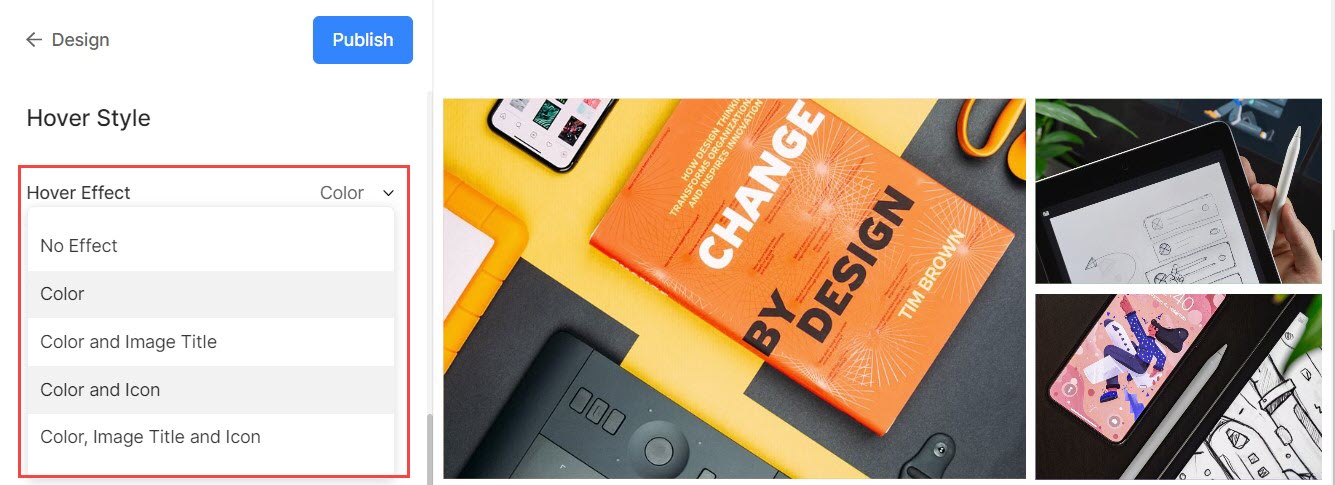
Effetto griglia al passaggio del mouse
L'effetto al passaggio del mouse verrà utilizzato solo nel layout della griglia. Puoi mostrare le seguenti opzioni al passaggio del mouse in modalità griglia.
- Nessun effetto – Per nessun effetto sulle immagini in modalità griglia.
- Colore – Solo per il colore al passaggio del mouse sulle immagini in modalità griglia.
- Colore e titolo dell'immagine – Per l'immagine passa il colore con il titolo dell'immagine. È possibile impostare il colore al passaggio del mouse e il colore/carattere/dimensione/peso del testo del titolo dell'immagine nel file opzione successiva.
- Colore e icona – Per l'immagine passa il colore con un'icona.
- Colore, titolo immagine e icona – Per il colore al passaggio del mouse dell'immagine, il titolo dell'immagine e l'icona. Puoi anche aggiungere icone alle tue immagini come più, freccia, croce e occhio.

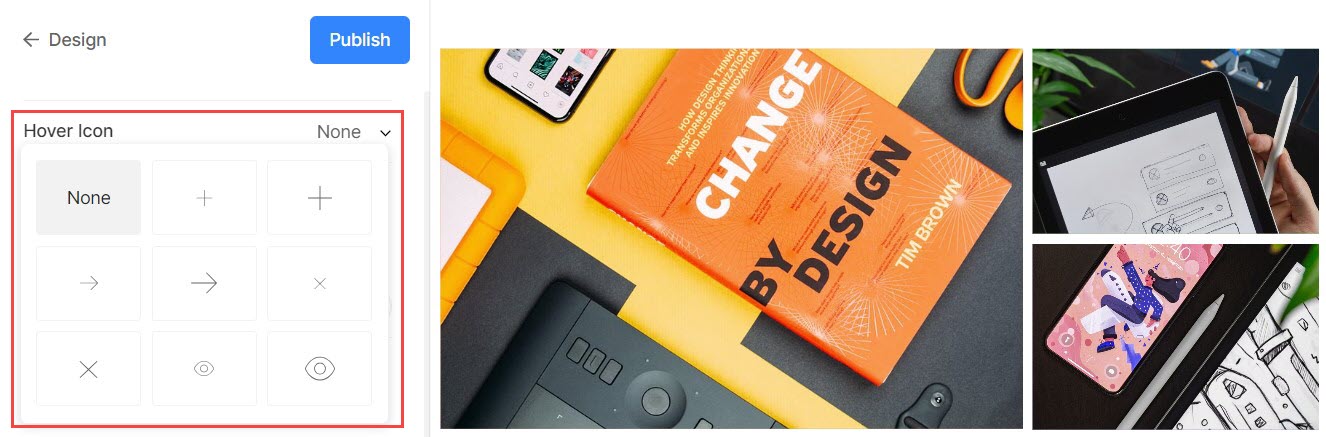
Icona al passaggio del mouse
- Le icone al passaggio del mouse vengono utilizzate solo nei layout a griglia delle gallerie. Puoi scegliere di mostrare un'icona alle tue immagini in modalità griglia.
- Le opzioni sono: più, freccia, croce e occhio. Questo è applicabile solo quando l'icona è selezionata in hover effetto cadere in picchiata.

Immagine Titolo
- Questo viene applicato quando scegli di mostrare i titoli delle immagini al passaggio del mouse.

>
Display mobile
- Mostra come: Scegli di mostrare la galleria come file Image Slider o in modalità griglia nella visualizzazione mobile.
- Colonne della griglia: Scegli tra Vista a 1 o 2 colonne per la visualizzazione della griglia nella visualizzazione mobile.
- Spaziatura della griglia : Impostare il grondaia tra le immagini in visualizzazione mobile.

Visualizzazione della scatola luminosa
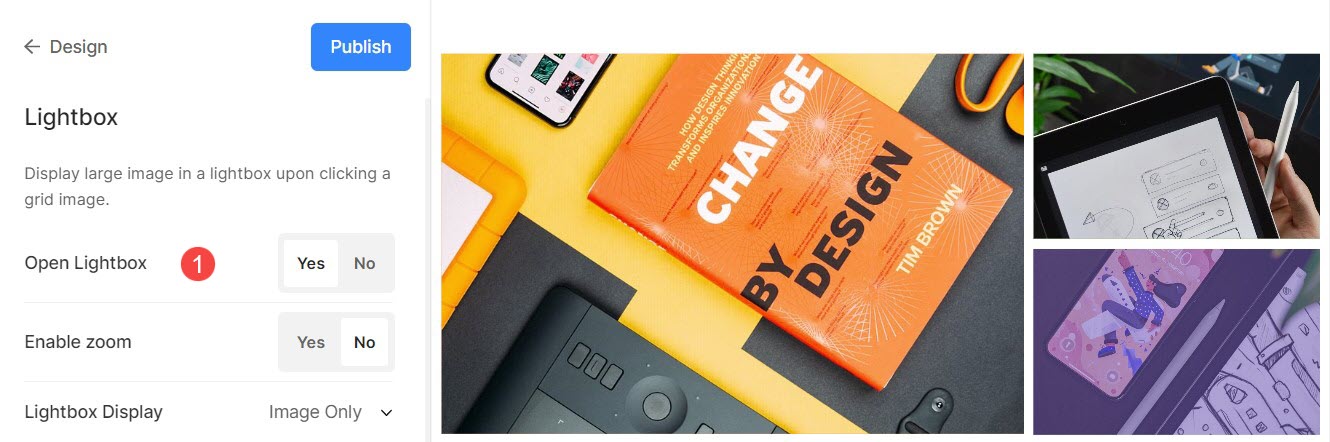
1. Apri Lightbox
- Quando le immagini vengono visualizzate in una griglia, facendo clic su un'immagine si apre in modalità Lightbox (visualizzazione dell'immagine intera).
- Puoi abilitarlo o disabilitarlo da qui.

Controlla la modalità Lightbox in azione:
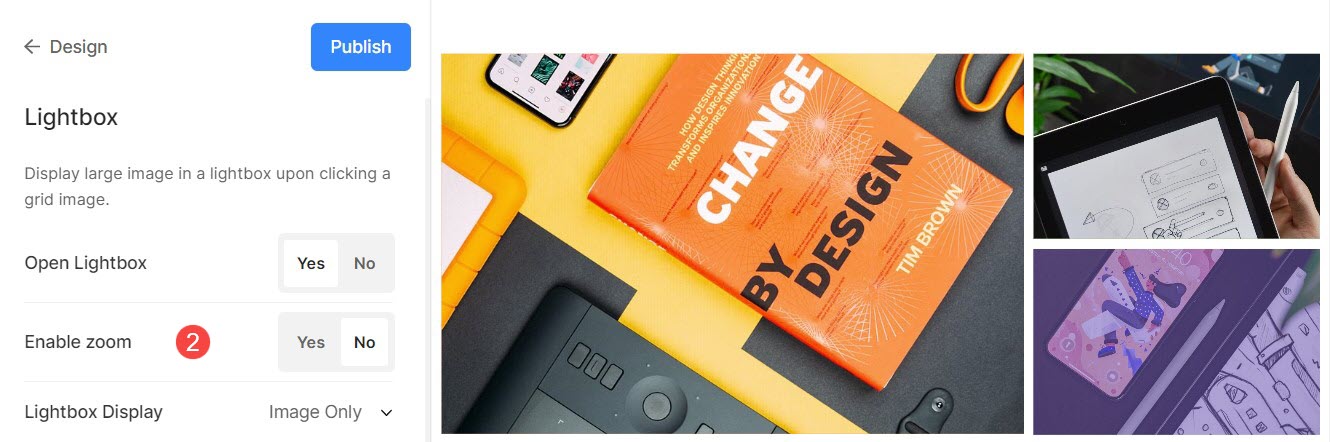
2. Abilita lo zoom
- Abilita/Disabilita lo zoom sulle immagini in modalità Lightbox.
- La funzione di zoom funzionerà anche su siti Web desktop e mobili.

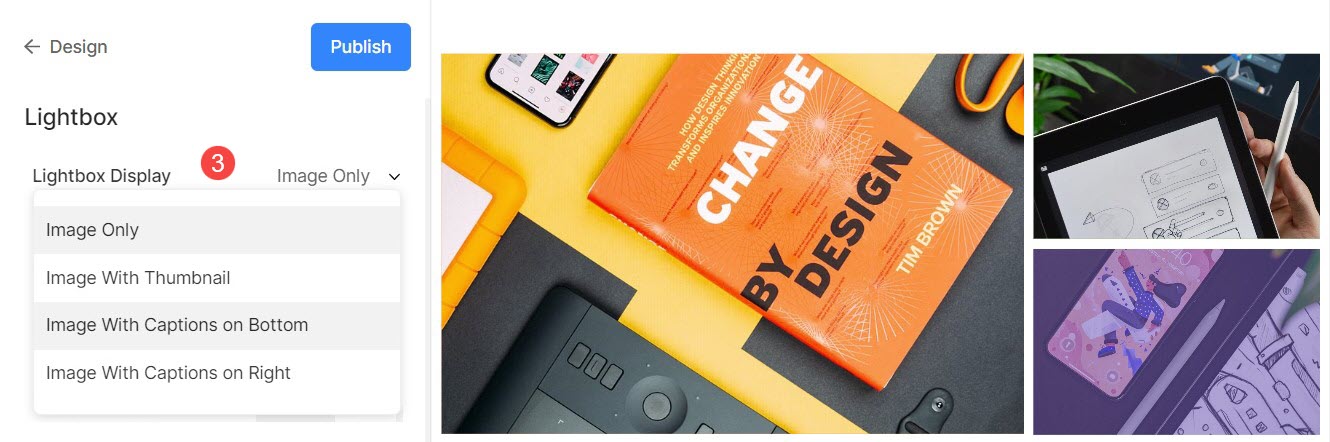
3. Opzioni di visualizzazione
- Scegli come vuoi visualizzare le tue immagini nella visualizzazione a schermo intero.
- Puoi scegliere da mostra solo immagini, immagine con miniature, immagine con didascalie in bassoe immagine con didascalie a destra.

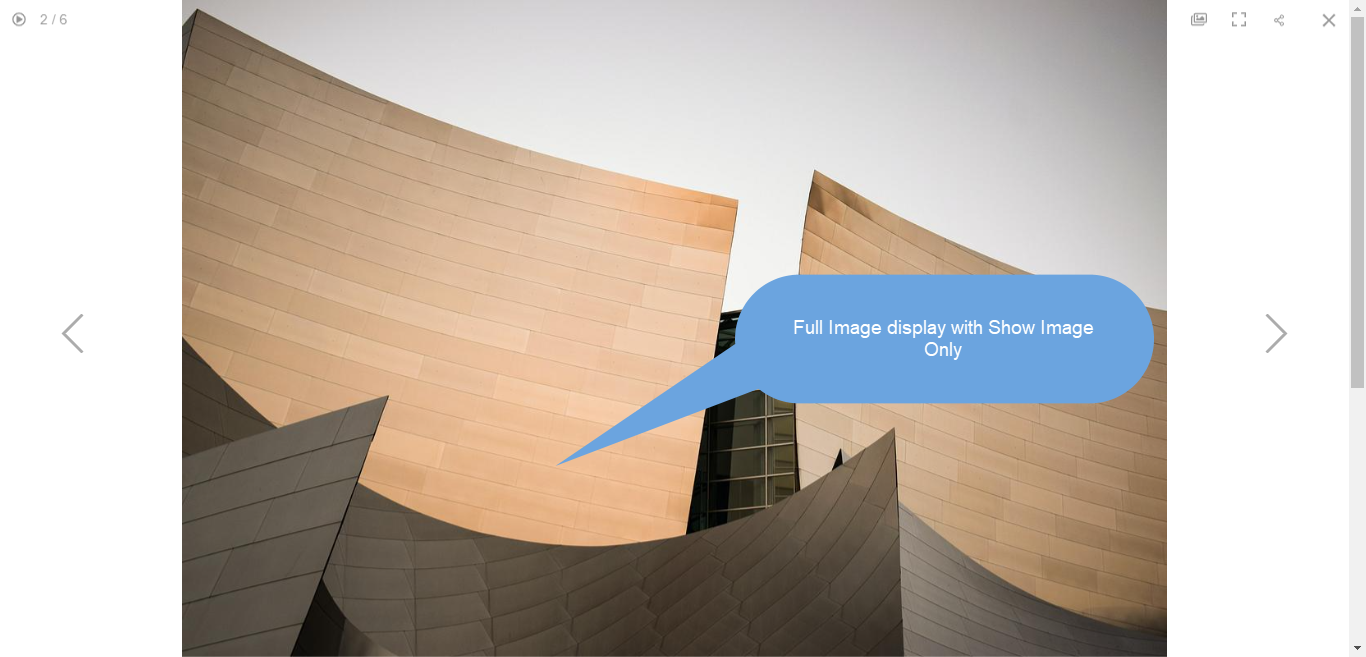
Per esempio, una galleria con mostra solo l'immagine.

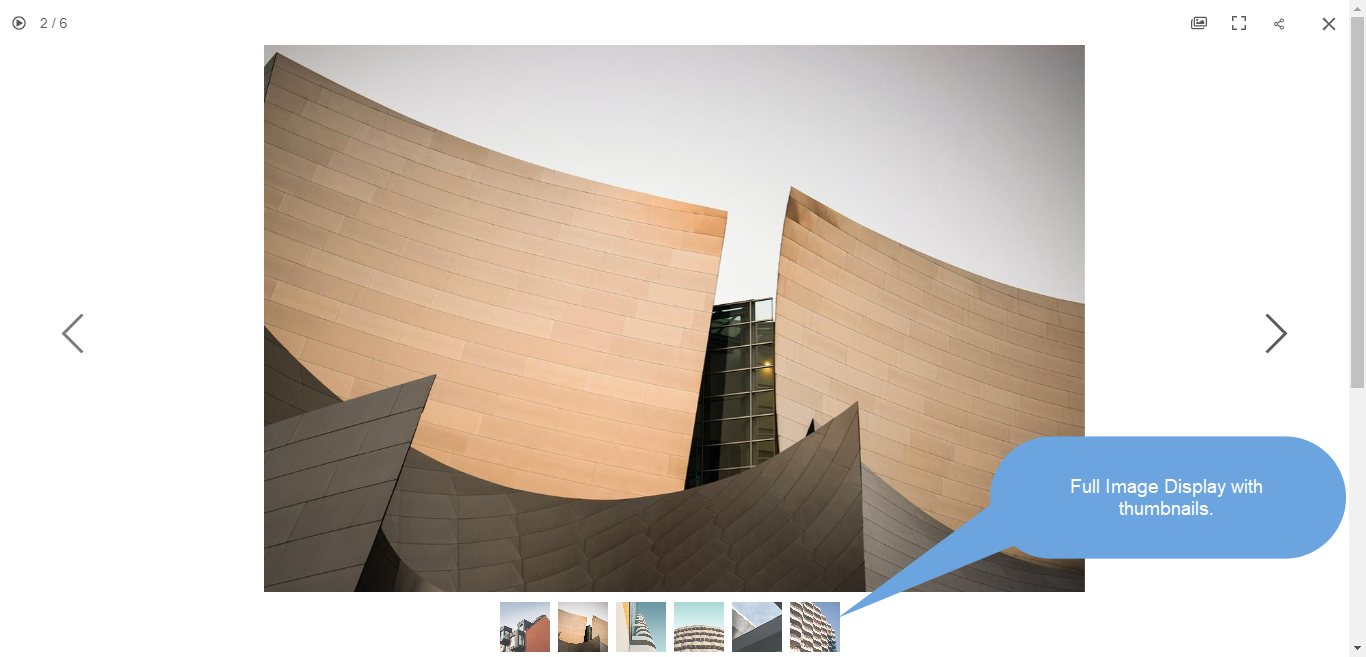
Per esempio, una galleria con mostra l'immagine con le miniature.

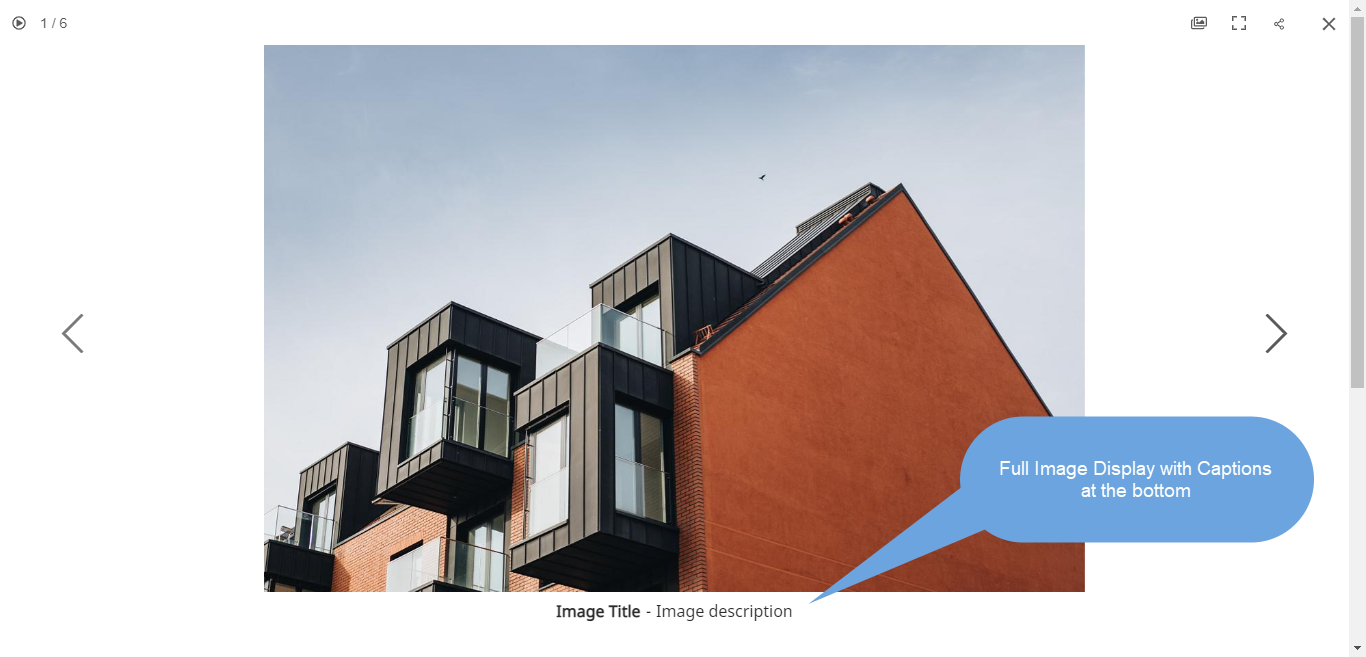
Per esempio, una galleria con mostra l'immagine con didascalia sul fondo.

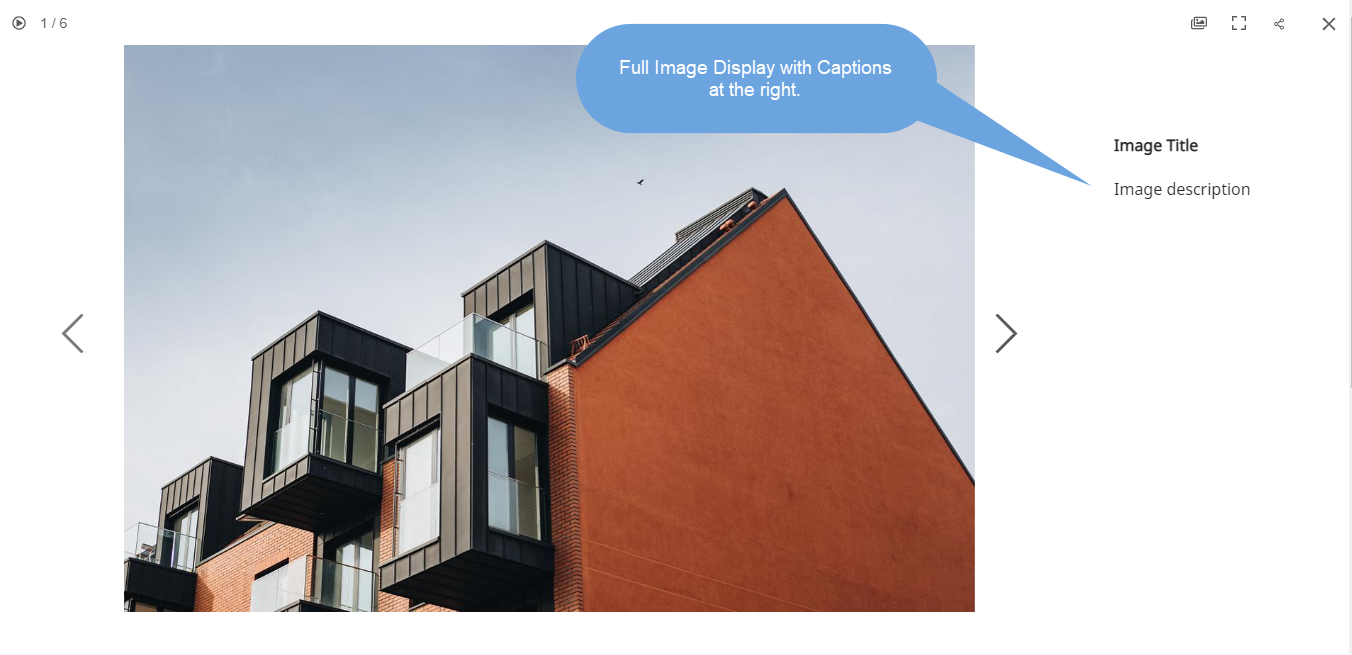
Per esempio, una galleria con mostra l'immagine con la didascalia attiva destra.

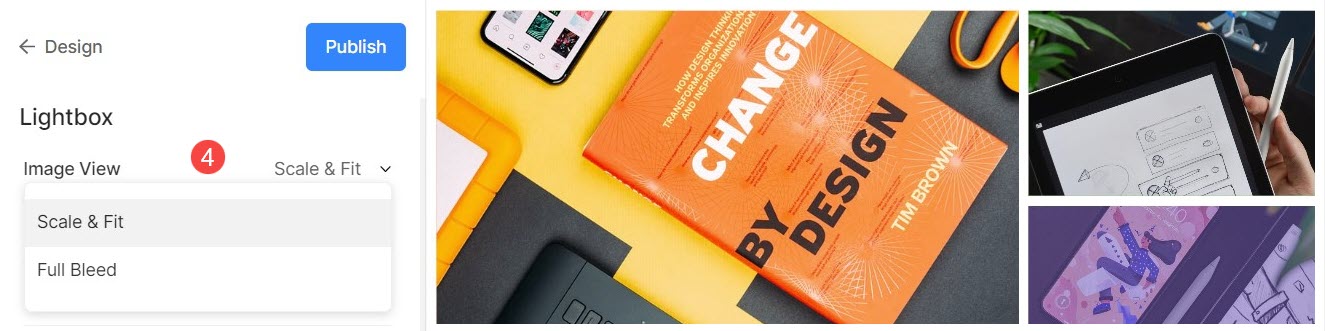
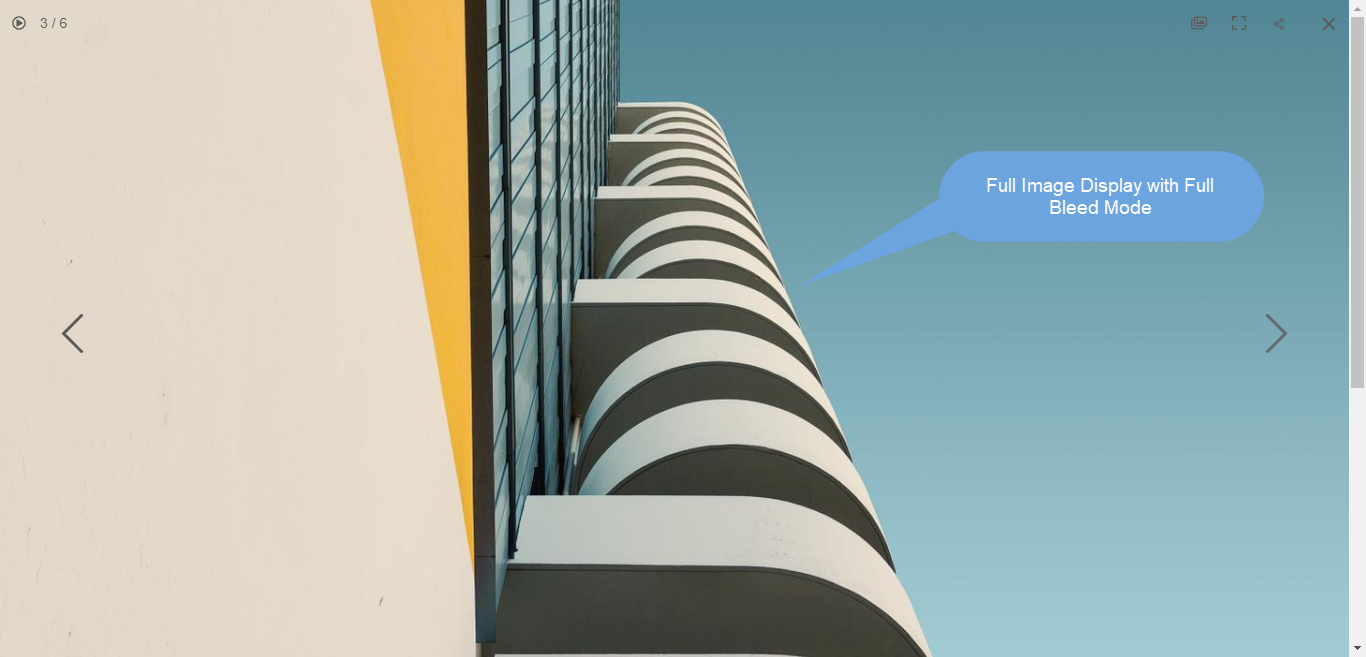
4. Visualizzazione immagine
Specificare la modalità di visualizzazione per il Lightbox –
- Scala e adatta – Le immagini verrebbero ridimensionate per adattarsi all'area del browser disponibile in modo che l'immagine completa sia visibile.
- Al vivo – Le immagini verrebbero dimensionate per riempire l'intera area del browser disponibile – alcune parti dell'immagine potrebbero essere tagliate per ottenere questa visualizzazione a schermo intero.

Per esempio, una galleria con smodalità cale e fit dove le immagini si adattano all'altezza del browser disponibile.

Per esempio, una galleria con a al vivo modo dove le immagini verrebbero allungate per riempire la larghezza disponibile del browser.

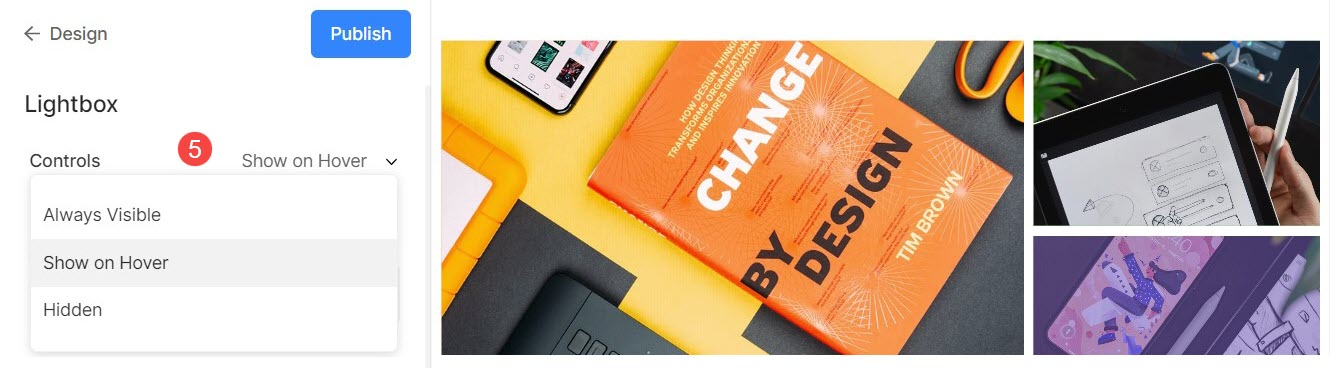
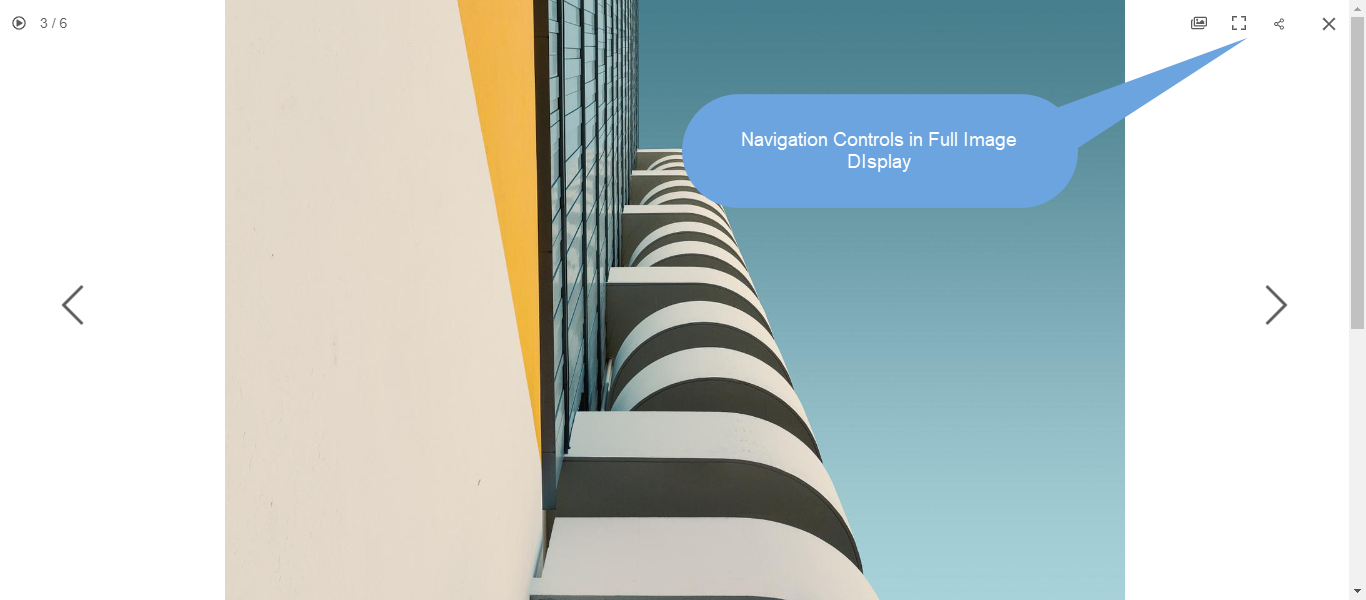
5. Controlli
Nella vista Lightbox, scegli come mostrare i controlli di navigazione come l'icona delle informazioni sull'immagine, l'icona delle informazioni sulla galleria, l'icona a forma di croce, l'icona di adattamento del browser, ecc. Le opzioni sono:
- Sempre Visibile (mostra sempre i controlli di navigazione sopra le immagini)
- Mostra al passaggio del mouse (i controlli di navigazione verranno visualizzati solo quando muovi il cursore sullo schermo)
- nascosto (i controlli di navigazione non verranno mai mostrati).

Per esempio, una galleria con Sempre Visibile controlli di navigazione.

Per esempio, una galleria con mostrare attraverso le sue creazioni al passaggio del mouse controlli di navigazione.

Per esempio, una galleria con nascosto controlli di navigazione.

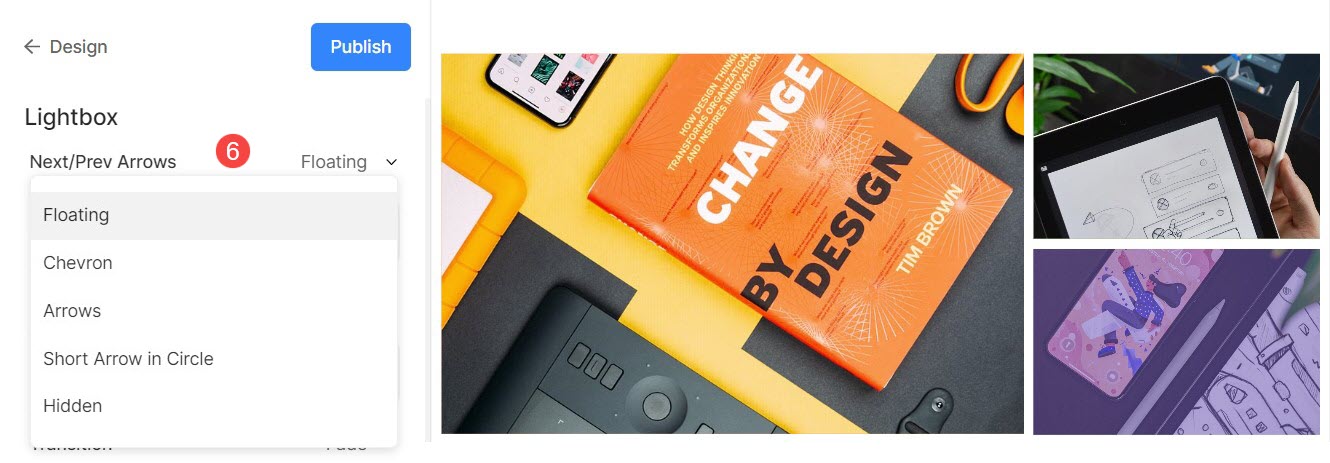
6. Stile successivo/precedente
Nella visualizzazione dell'immagine completa, scegli come mostrare le frecce di navigazione.
- A galla : Le frecce di navigazione saranno mobili. Sposta il cursore sull'immagine e fai clic sullo schermo quando appare la freccia per navigare tra le immagini.
- Gallone
- Frecce
- Mostra la freccia nel cerchio
- nascosto : Disattiva completamente le frecce di navigazione.

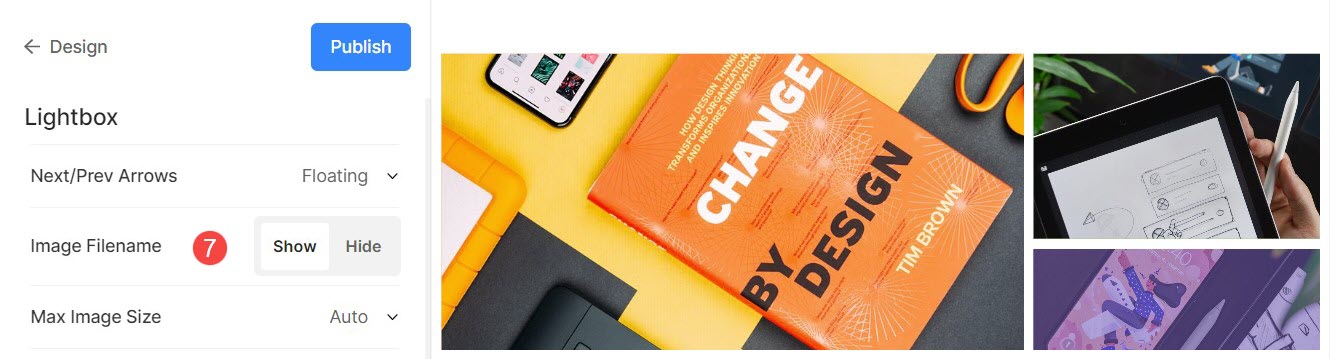
7. Nome file immagine
- Scegli di mostrare il nome del file quando l'immagine viene visualizzata in modalità lightbox.

Guarda in azione:
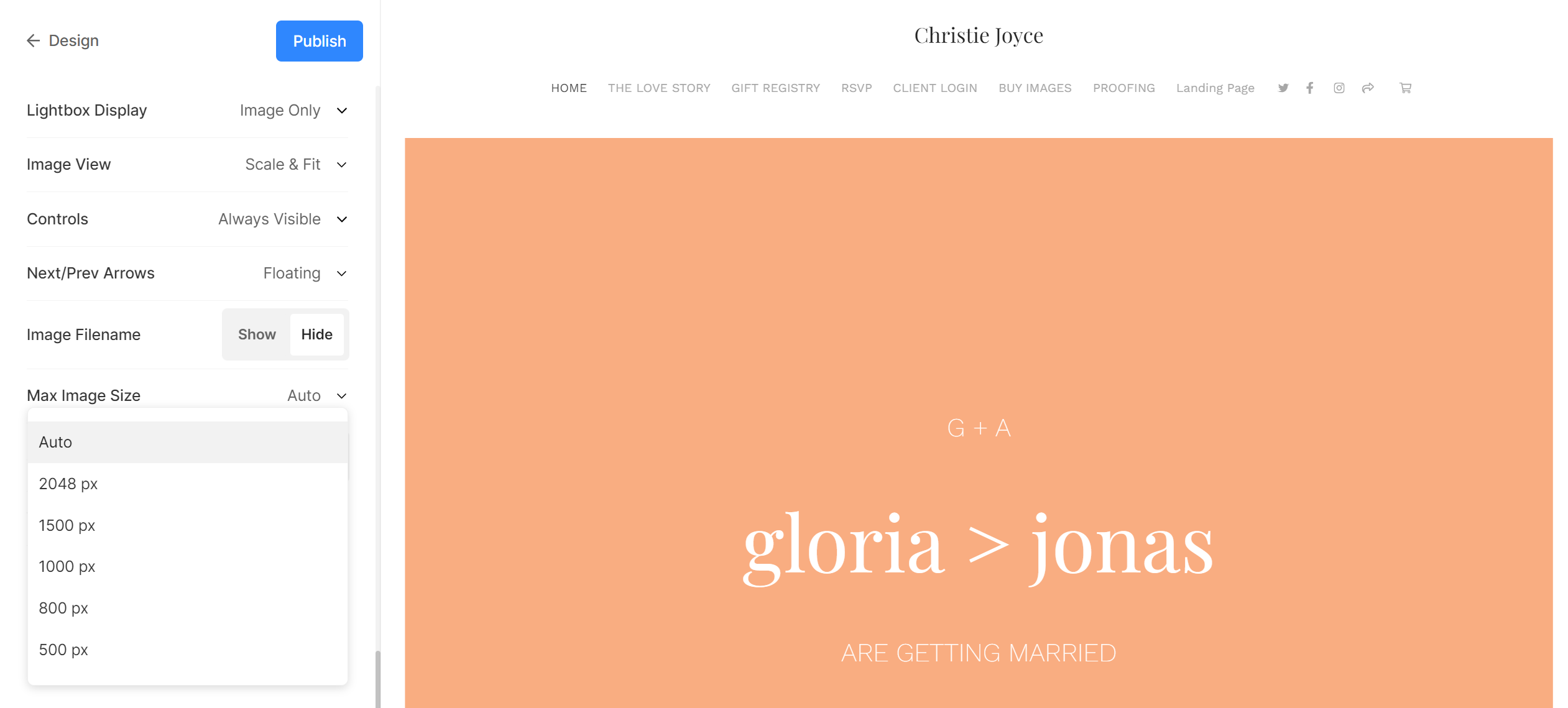
8. Dimensione massima dell'immagine
- Hai la possibilità di scegliere tra 4 diverse dimensioni per il tuo display lightbox.
- Di default Automatico verrà applicato dove la dimensione dell'immagine dipende dalla larghezza del browser disponibile e dal dispositivo su cui visualizzi l'immagine (in modalità lightbox).
- Puoi anche selezionare da 2048px, 1500px, 1000px, 800px o 500px per eseguire il rendering di immagini a dimensione fissa indipendentemente dal dispositivo utilizzato.

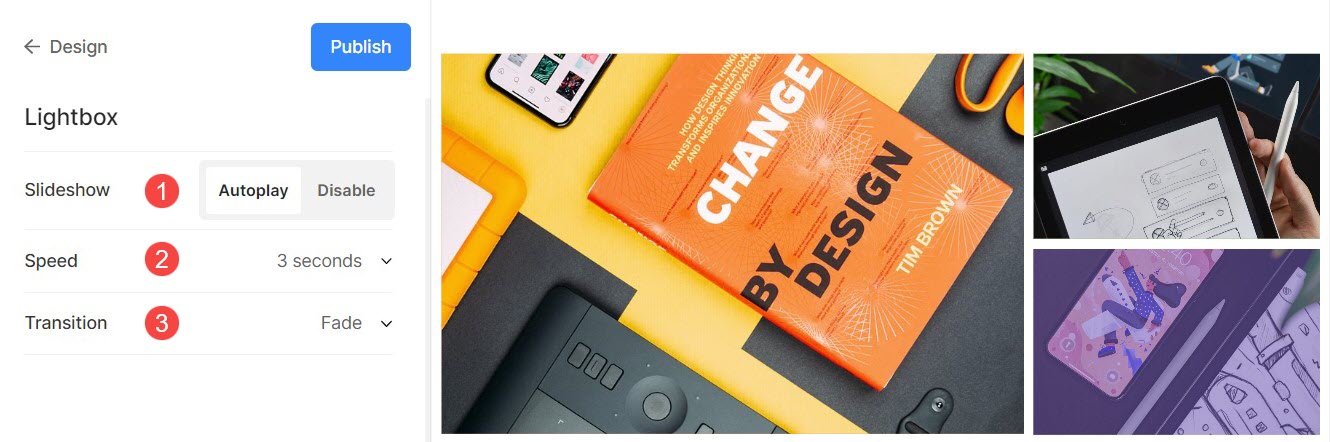
Impostazioni presentazione
- Presentazione : Fare clic su autoplay per avviare automaticamente la presentazione nel visualizzatore di immagini completo. Puoi anche disattivare la presentazione.
- Velocità: Seleziona la velocità di transizione. Puoi scegliere da 1 a 10 secondi.
- Transizione: Scegli lo stile di transizione della presentazione.

Guarda la presentazione in azione:
