Ci sono temi che sono in modalità a 2 colonne in cui l'intestazione e il piè di pagina sono a sinistra oa destra come Halo, Nova, Metro, Bloom.
Per tali temi per impostazione predefinita, il sistema ha fissato la larghezza della barra laterale a 250px. Tuttavia, puoi gestire la larghezza con l'aiuto dell'override CSS.

Segui questi passaggi per modificare la larghezza della barra laterale:
- Copia l'intero override CSS indicato di seguito.
<style>
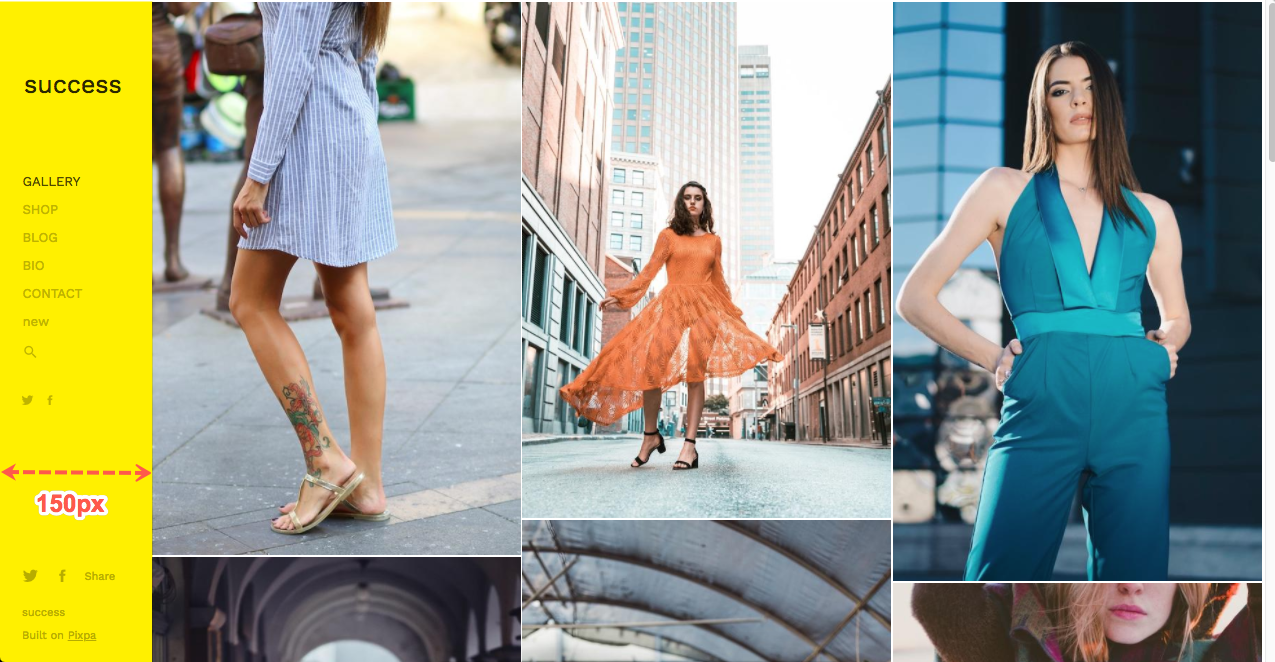
.column-2-container .sidebar {width: 150px;}
.column-2-container .stage-spacing { position: relative;
margin-left: 150px; width: calc(100% - 150px);}
.halo-header .user-logo { min-width: 100px;}
</style>
- Dopo aver copiato il relativo codice, vai a Impostazioni profilo (1).
- Nel Script esterni (2), incollare il codice nel file sezione (3).
- Colpire il Risparmi (4) pulsante per salvare le modifiche in studio.

Ora aggiorna il sito per rivedere le modifiche sul sito live.
