Il menu di Navigazione di un sito web aiuta gli utenti ad accedere facilmente alle diverse sezioni e pagine di un sito web, migliorando l'esperienza complessiva dell'utente e migliorando l'usabilità del sito.
In questo articolo
- Menù per desktop
- Icona del menu per dispositivi mobili
- Testo del menu per dispositivi mobili
- Social Icons
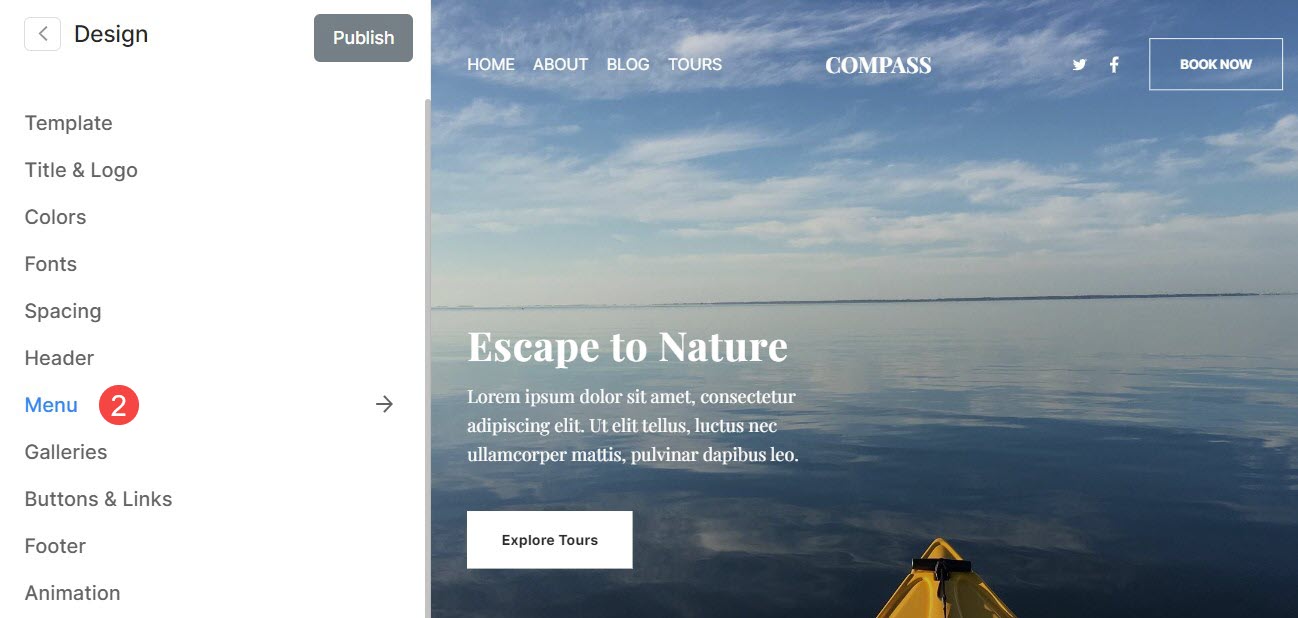
Puoi gestire lo stile del menu (sia per desktop che per dispositivi mobili) da Design (1) sezione.

Una volta entrato nella sezione Design, fai clic su Menu (2) scheda.

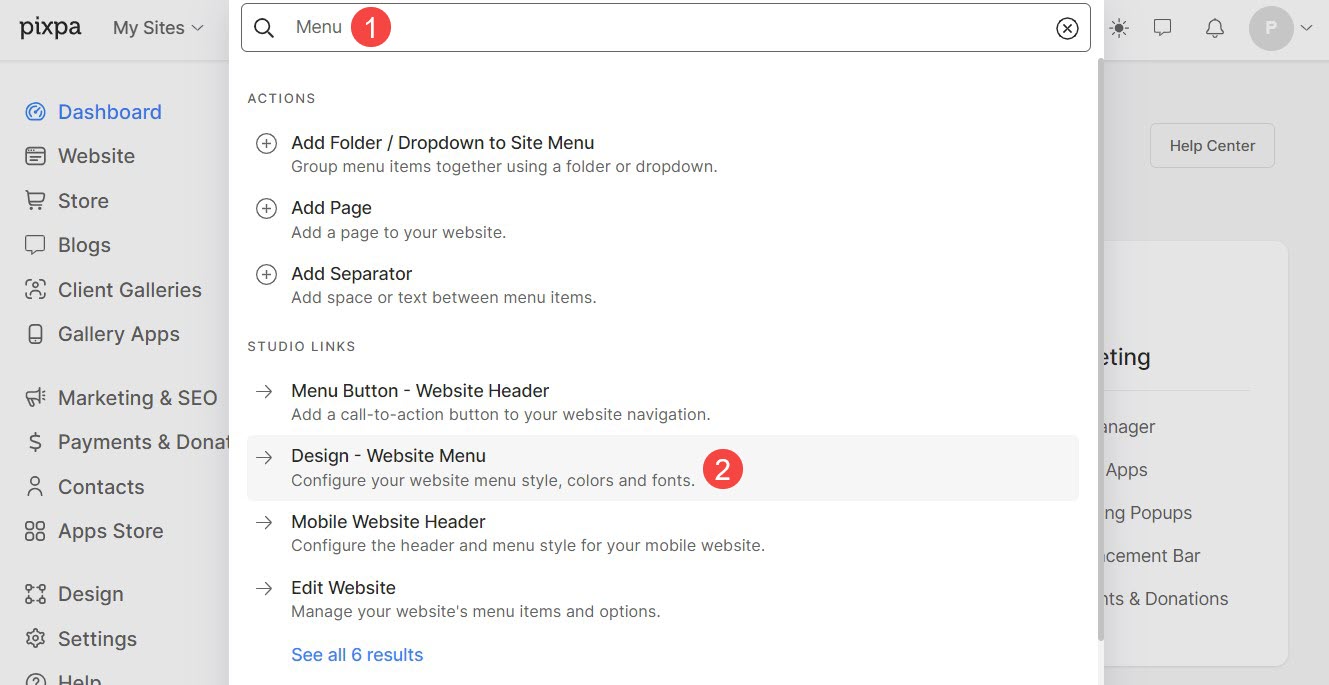
In alternativa puoi anche utilizzare l'opzione di ricerca dello studio.
- entrare Menu (1) nella barra di ricerca.
- Dai risultati correlati, fare clic su Design: menu del sito Web opzione 2).

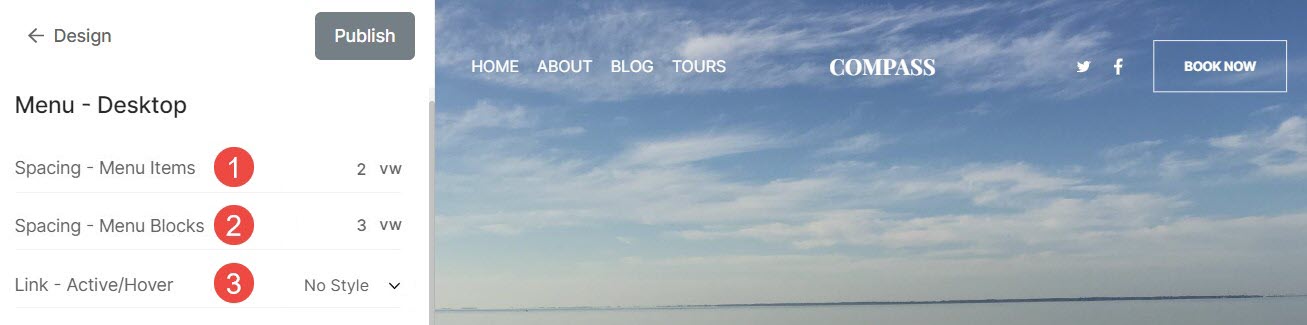
Menù per desktop
- Spaziatura del menu – Specificare lo spazio tra i collegamenti del menu (specificato in vw).
- Spaziatura blocco – Specificare lo spazio tra i collegamenti del menu, le icone dei social media e le icone di ricerca/carrello (specificate in vw).
- Collegamento attivo/al passaggio del mouse – Seleziona lo stile per il collegamento del menu attivo e il collegamento al passaggio del mouse. Puoi scegliere tra sottolineato, sopralineato, barrato e nessuno stile.

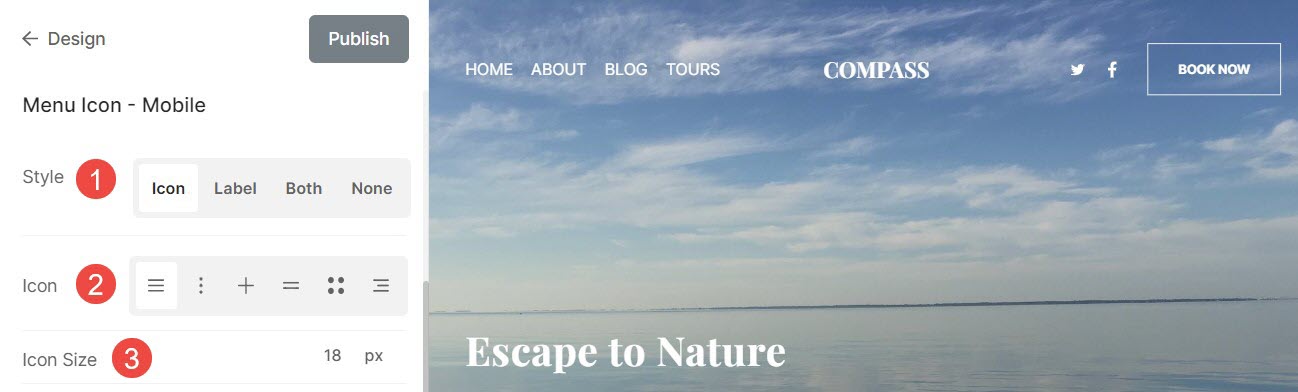
Icona del menu per dispositivi mobili
- Stile- Specifica se desideri visualizzare Icona, Etichetta, Entrambi o Nessuno sui dispositivi mobili.
- Icona- Seleziona lo stile dell'icona del menu.
- Dimensione icona- Specificare la dimensione dell'icona del menu (specificata in pixel).

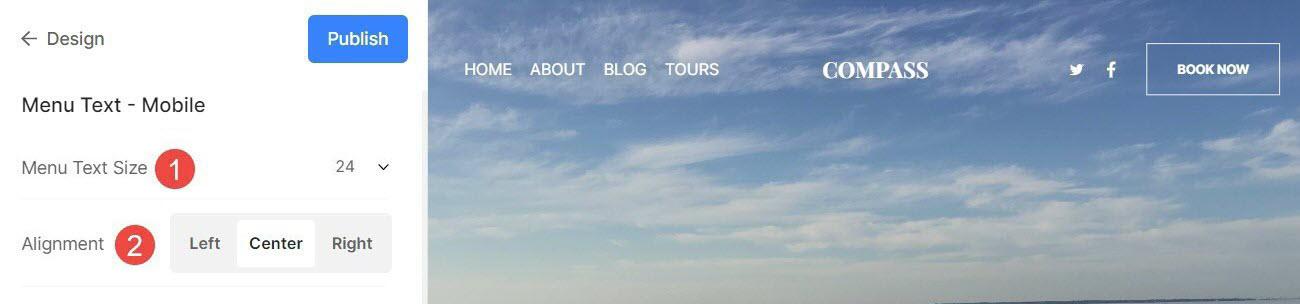
Testo del menu per dispositivi mobili
- Dimensione del testo del menu: Specifica la dimensione del testo del menu sul cellulare.
- Allineamento: Imposta l'allineamento delle voci di menu.

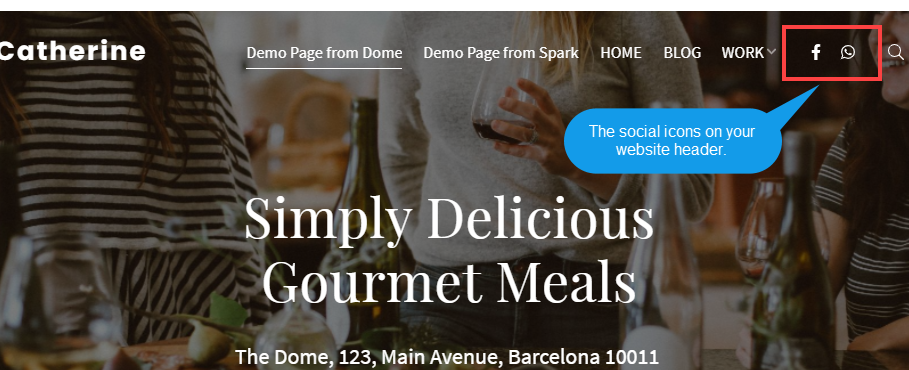
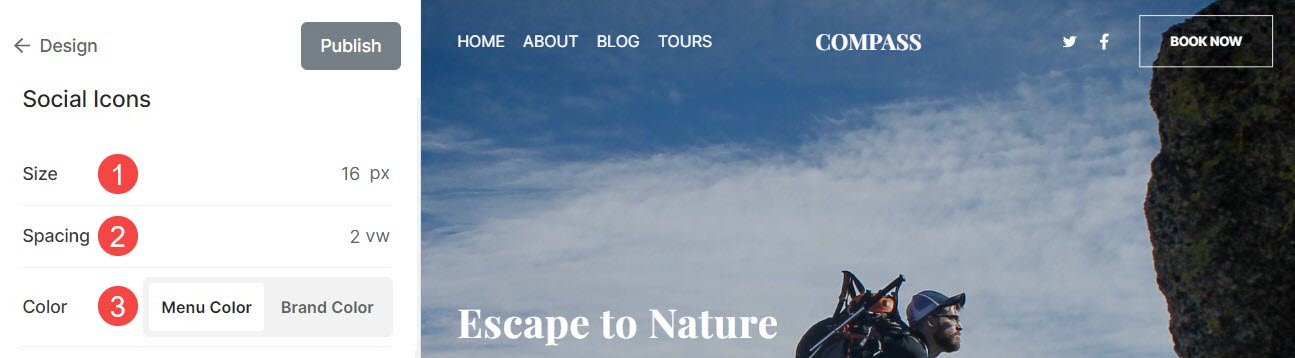
Social Icons
- Taglia – Specificare la dimensione delle icone (icone dei social media, icona di ricerca e icona del carrello) nell'intestazione (specificata in pixel).
- Spaziatura – Specificare lo spazio tra le icone (icone dei social media, icona di ricerca e icona del carrello) nell'intestazione (specificata in vw).
- Colore – Seleziona il colore per le icone dei social media. Puoi scegliere tra Colore menu e Colore marchio.
Il colore del menu utilizzerà il colore impostato per i collegamenti del menu nel file menu principale categoria e il colore del marchio utilizzerà il colore del marchio originale delle icone dei social media.

Eventuali modifiche a queste opzioni si rifletteranno sulle icone social del tuo sito web: