Il footer è l'elemento del sito che risiede nella parte inferiore del tuo sito. Questa è l'area più ricercata per informazioni essenziali come icone social, informazioni sul copyright e dettagli di contatto.
In questo articolo:
- footer
- Layout piè di pagina
- Testo piè di pagina
- Testo del piè di pagina del collegamento
- Bordo del piè di pagina
- Prepiè di pagina
- Pulsante Torna all'inizio
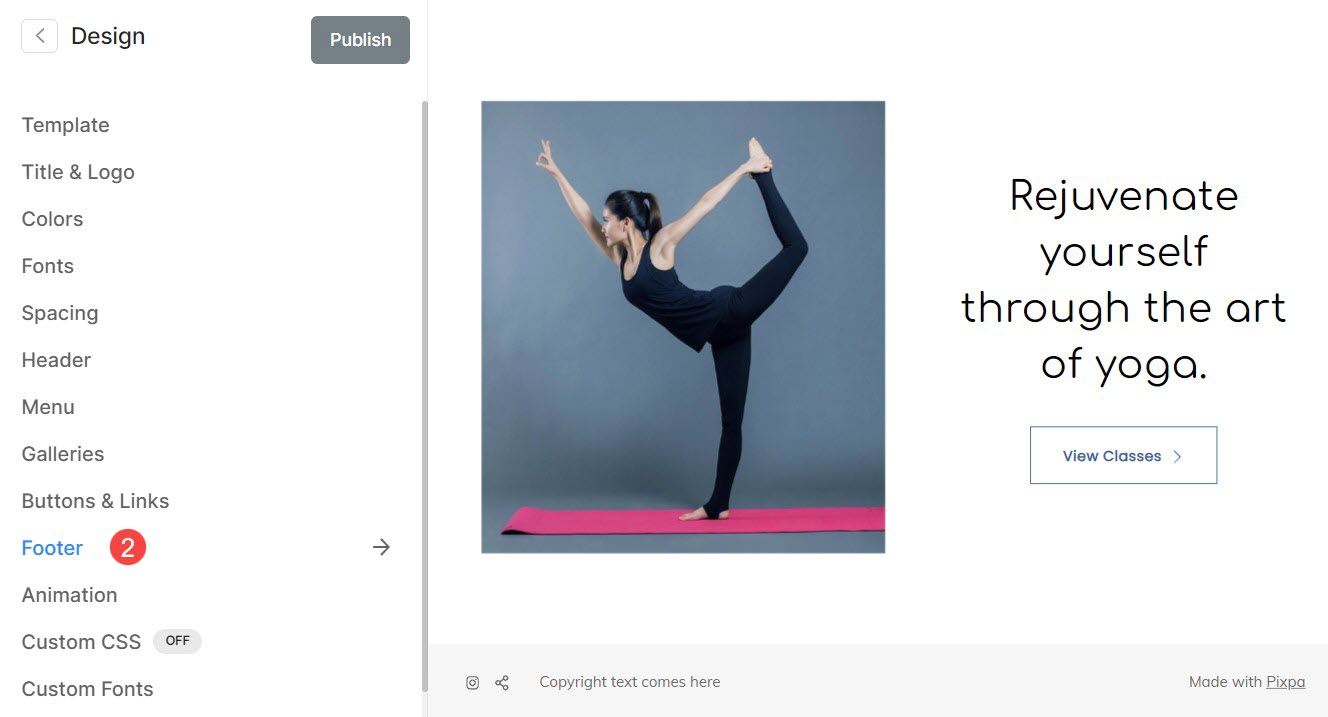
Puoi gestire lo stile del piè di pagina da Design (1) sezione.

Una volta entrato nella sezione Design, fai clic su footer (2) scheda.

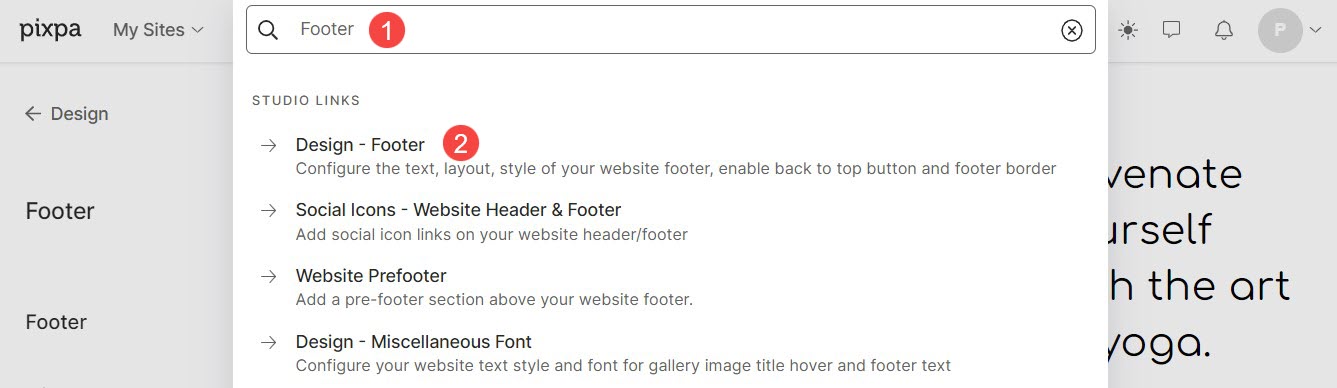
In alternativa puoi anche utilizzare l'opzione di ricerca dello studio.
- entrare footer (1) nella barra di ricerca.
- Dai risultati correlati, fare clic su Design – Piè di pagina (2) opzione.

footer
Il piè di pagina è la sezione più in basso delle tue pagine web che in genere contiene informazioni importanti come informazioni sul copyright, dettagli di contatto, ecc.
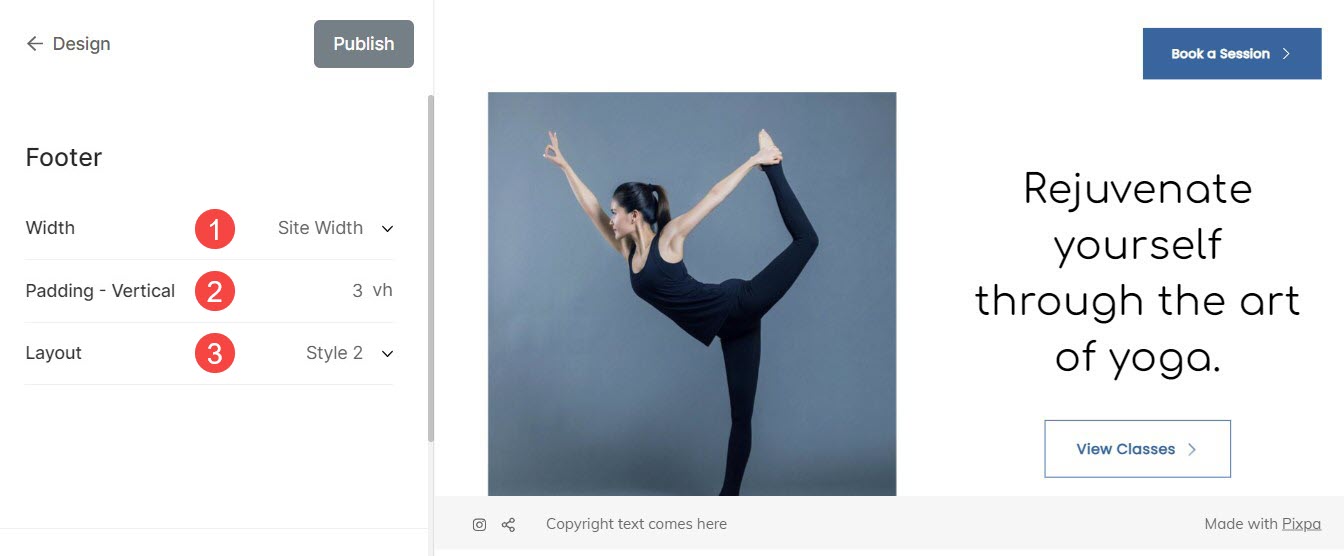
Da qui puoi:
- Larghezza: Imposta la larghezza del piè di pagina del tuo sito web.
Intera larghezza: Il piè di pagina coprirà l'intera larghezza disponibile senza lasciare spazio lateralmente.
Larghezza del sito: Può essere specificato nel Design sezione. È possibile specificare una larghezza fissa qui. Visualizzerà il piè di pagina aderendo alla larghezza fissa specificata. - Imbottitura – Verticale: Gestisci la spaziatura verticalmente (in alto e in basso) rispetto al footer del tuo sito web (specificato in vh).
- Disposizione: Scegli lo stile del footer per il tuo sito web.

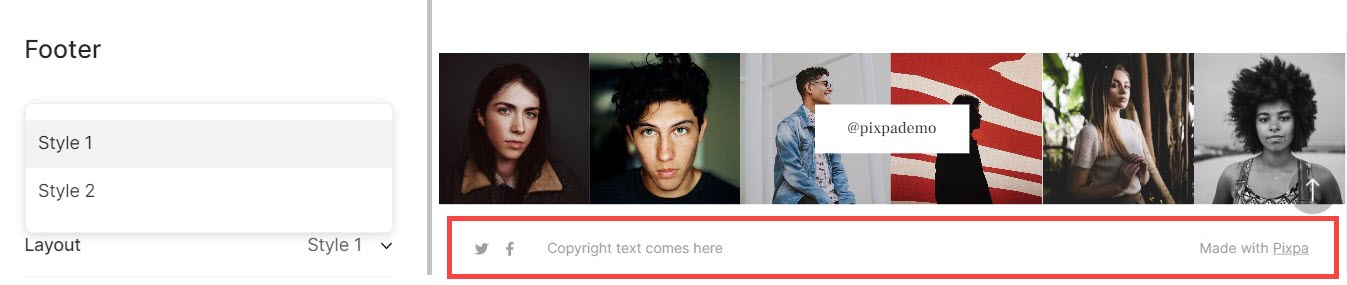
Layout piè di pagina
Pixpa fornisce due tipi di layout a piè di pagina.
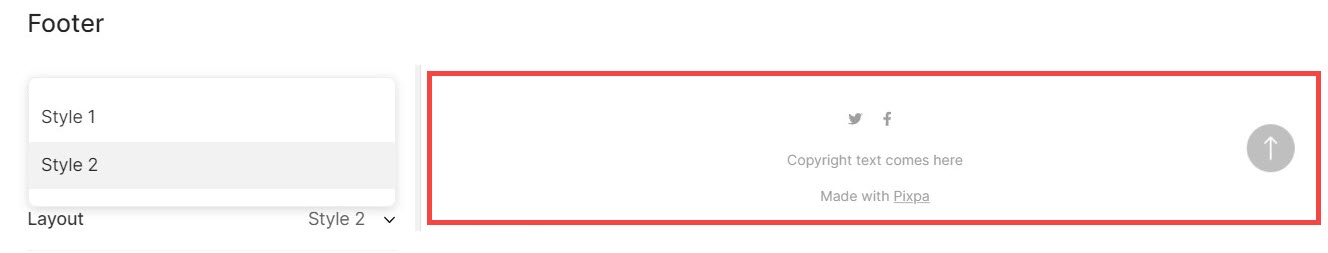
Gli stili del piè di pagina hanno questo aspetto:
Stile 1:

Stile 2:

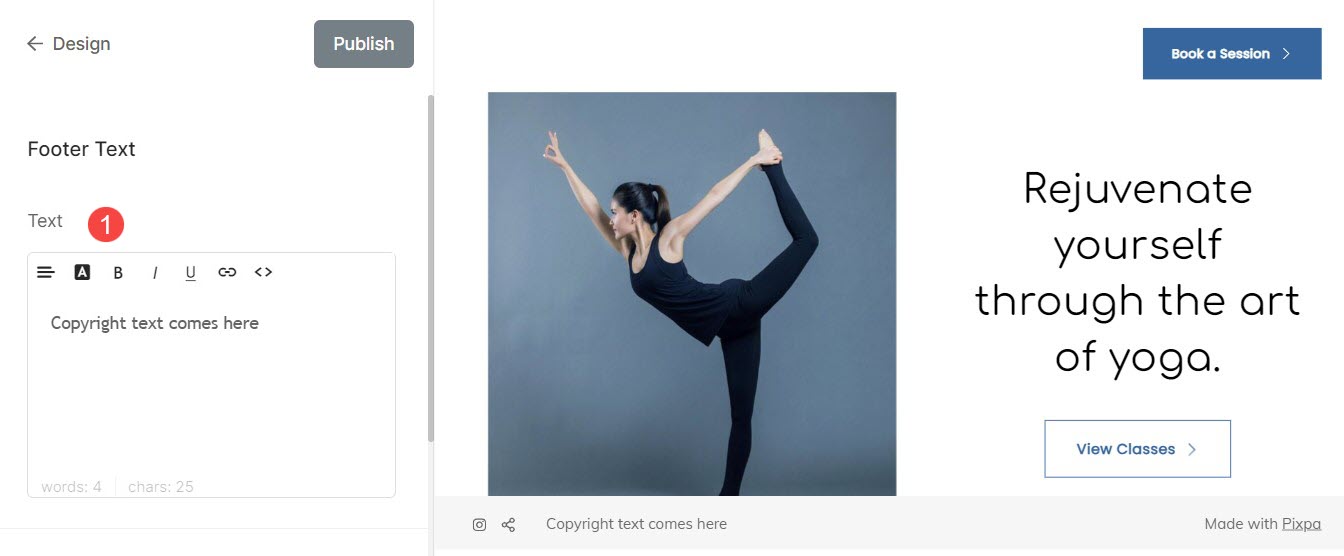
Testo piè di pagina
L'area footer del tuo sito web può contenere informazioni importanti che potrebbero non trovare il posto giusto in nessun'altra parte del sito web. Ciò spesso include testo sul copyright, collegamenti sulla privacy, termini di utilizzo, siti affiliati/partner, ecc.
- Testo: Specifica il testo del piè di pagina per il tuo sito web da qui. Puoi anche gestire l'allineamento del testo del piè di pagina, lo stile e il testo del piè di pagina del collegamento.

Guarda come collegare il testo del piè di pagina:
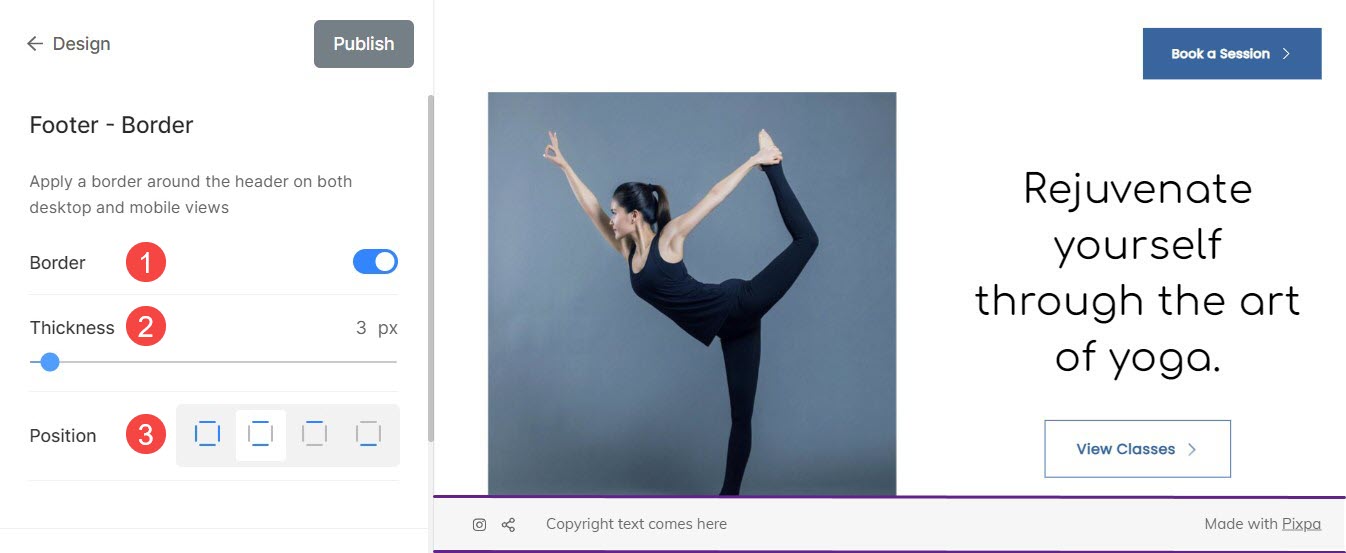
Bordo del piè di pagina
- Confine: Abilita o disabilita il bordo del piè di pagina attivando l'interruttore.
- Spessore: Specificare lo spessore del bordo (specificato in pixel)
- Posizione: Imposta la posizione del bordo del piè di pagina. È possibile scegliere il bordo per Tutti i lati, Superiore e Inferiore, solo Superiore e solo Inferiore.

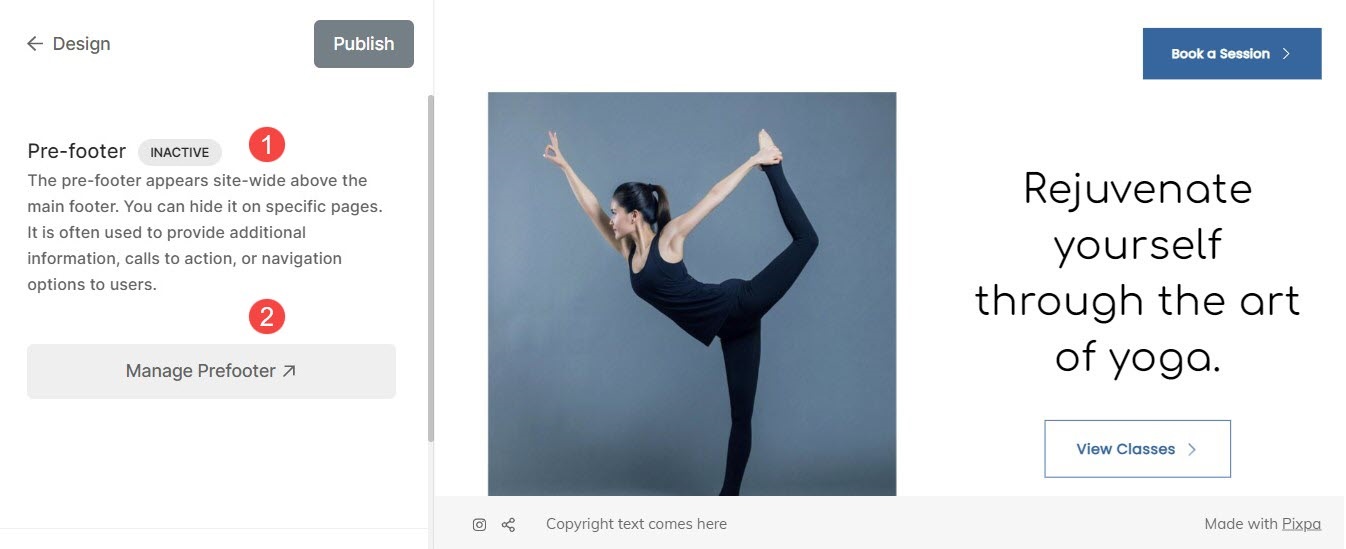
Prepiè di pagina
- Pre-piè di pagina: Controlla lo stato attuale di Pre-footer, se è attivo o meno, da qui.
- Gestisci prefooter: Da qui puoi gestire il Prefooter del tuo sito web.
Vedi anche: Aggiungi un pre-piè di pagina al tuo sito web.

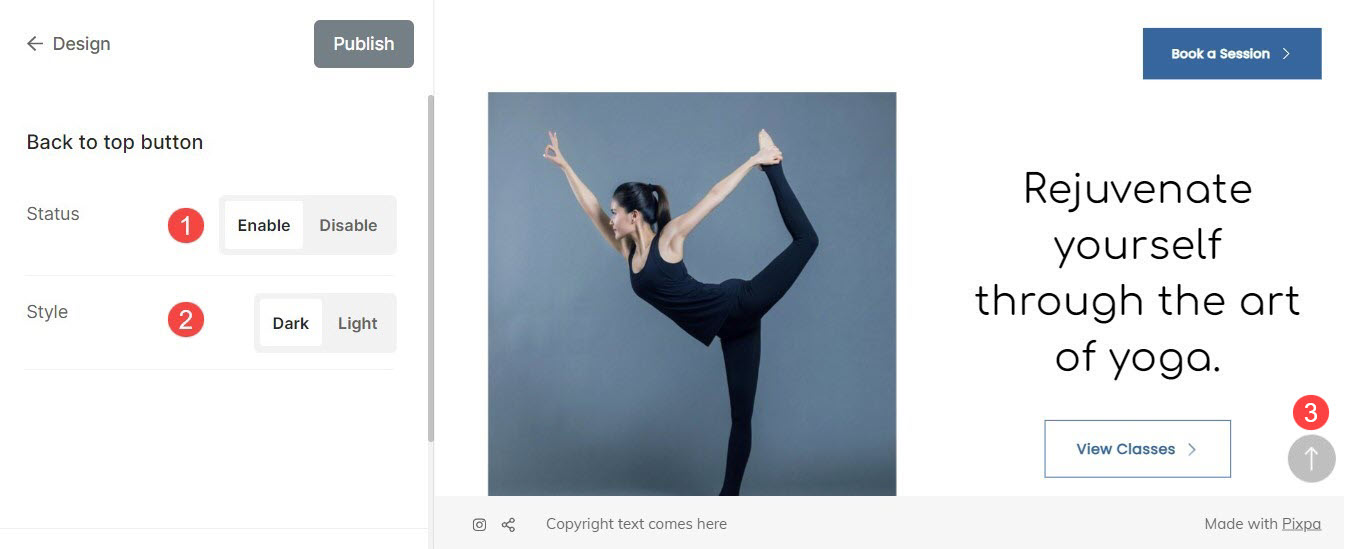
Pulsante Torna all'inizio
Se hai una pagina molto lunga, lo scorrimento verso l'alto potrebbe richiedere del tempo. Puoi aggiungere un pulsante Torna all'inizio nel tuo sito Web per scorrere rapidamente fino alla navigazione superiore del tuo sito Web.
Da qui puoi:
- Status: Abilita o disabilita il pulsante Torna all'inizio sul tuo sito web da qui.
- Stile: Imposta lo stile dell'elemento back-to-top da qui. Puoi scegliere tra scuro e chiaro.
- Button: Un esempio di pulsante Torna all'inizio.