Lo stile efficace di un sito Web è molto importante poiché influenza direttamente l'esperienza e il coinvolgimento dell'utente.
Scelte di design coerenti e accattivanti non solo trasmettono professionalità e identità di marca, ma migliorano anche la leggibilità e la navigazione, rendendo i contenuti più accessibili agli utenti.
Esploriamo i punti importanti che devono essere presi in considerazione durante la progettazione di un sito web.
In questo articolo:
- Prerequisiti per lo styling di un sito web
- Progettare il tuo sito web
- Lista di controllo dello stile

Prerequisiti per lo styling di un sito web
Prima di iniziare a progettare il tuo sito web, ci sono diversi fattori da tenere in considerazione.
Struttura del tuo sito web
È necessario pianificare in anticipo la struttura del tuo sito web. Ciò può includere:
- La posizione e lo stile dell'intestazione del tuo sito web
- Layout di pagine, gallerie e cartelle
- Design del pre-piè di pagina e del piè di pagina
Questi sono alcuni degli elementi chiave di qualsiasi sito Web e considerarli in anticipo farà risparmiare molto tempo e fatica durante la creazione o lo styling del tuo sito Web.

Scegliere il modello
Il passaggio precedente ti aiuterà a scegliere il modello appropriato. Assicurati di scegliere il modello giusto che si adatta meglio alla tua attività poiché pone le basi del design e del layout del tuo sito web.
Vedi qui per saperne di più sui modelli.
Decidi la combinazione di colori
I colori visivamente accattivanti su un sito Web creano la prima impressione, aumentano il riconoscimento del marchio e migliorano l'estetica del design. Puoi decidere se il tuo sito web avrà un aspetto luminoso, arioso, più scuro o qualcosa di intermedio attraverso i colori.
Seleziona Caratteri
La scelta del carattere giusto è fondamentale poiché influisce in modo significativo sull'esperienza dell'utente e migliora la leggibilità. La coerenza nell'utilizzo dei caratteri garantisce un aspetto coerente, mentre i caratteri reattivi si adattano alle varie dimensioni dello schermo.
Progettare il tuo sito web
Il passo successivo nello styling del sito web prevede il perfezionamento meticoloso di ogni elemento di design per ottenere l'aspetto desiderato. Durante questa fase, apporterai modifiche e miglioramenti a vari aspetti dell'estetica del tuo sito web.

Modelli
Che tu stia creando un sito web da zero o riprogettando il tuo sito web, la prima cosa che dovresti considerare è scegliere un modello appropriato. Pixpa ti mette a disposizione due tipi di template:
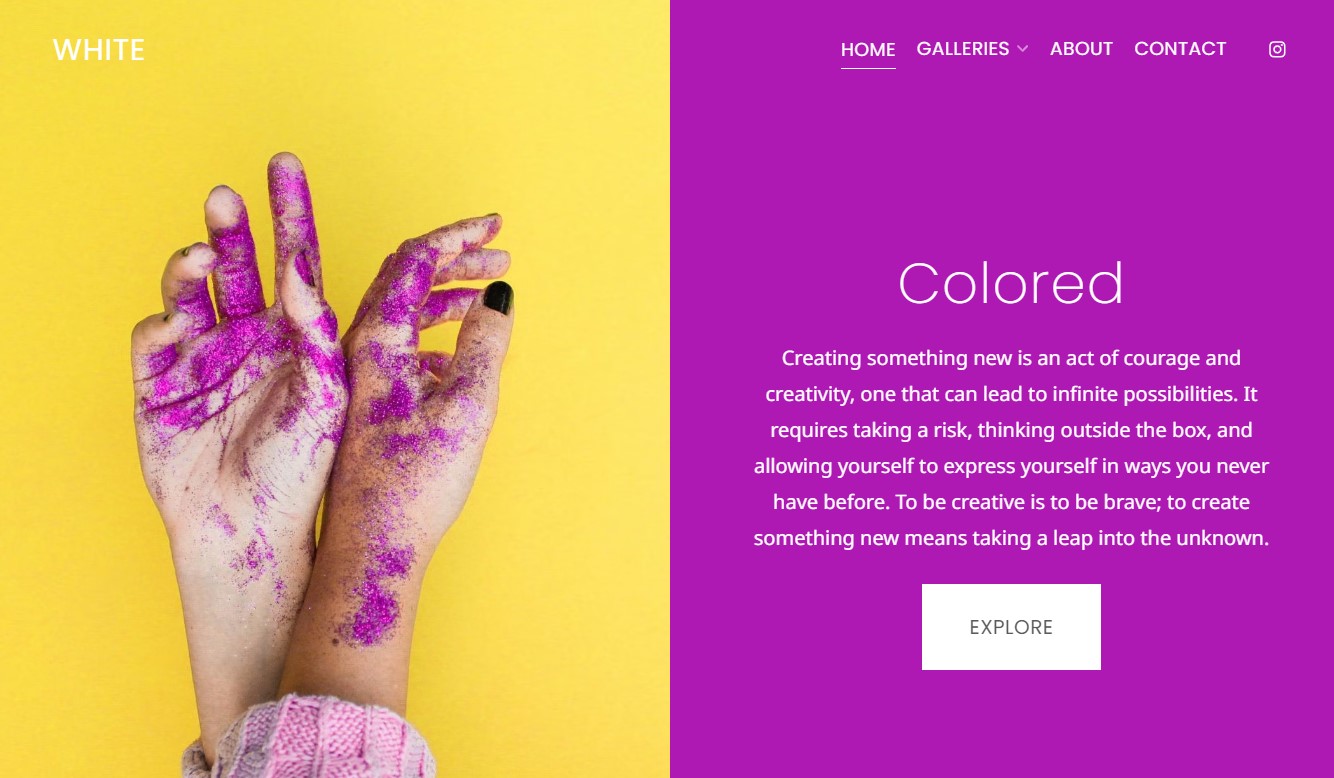
- Modelli a colonna singola: Con questi modelli, ottieni l'intestazione e il menu di navigazione in alto, seguiti dal corpo principale (contenuto) del tuo sito web e infine il piè di pagina in basso.
Modelli come Color, Titan e Nirvana sono classificati come modelli a colonna singola.
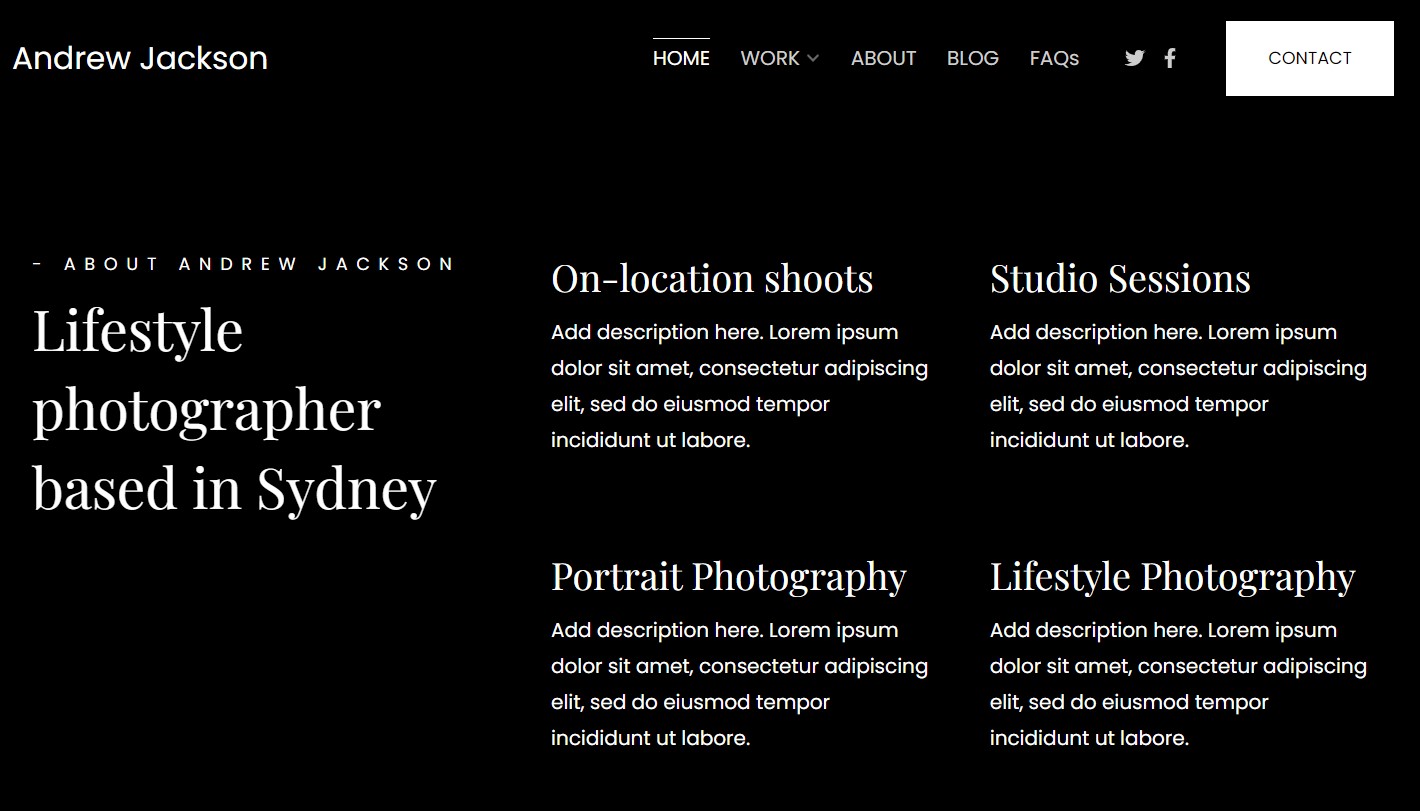
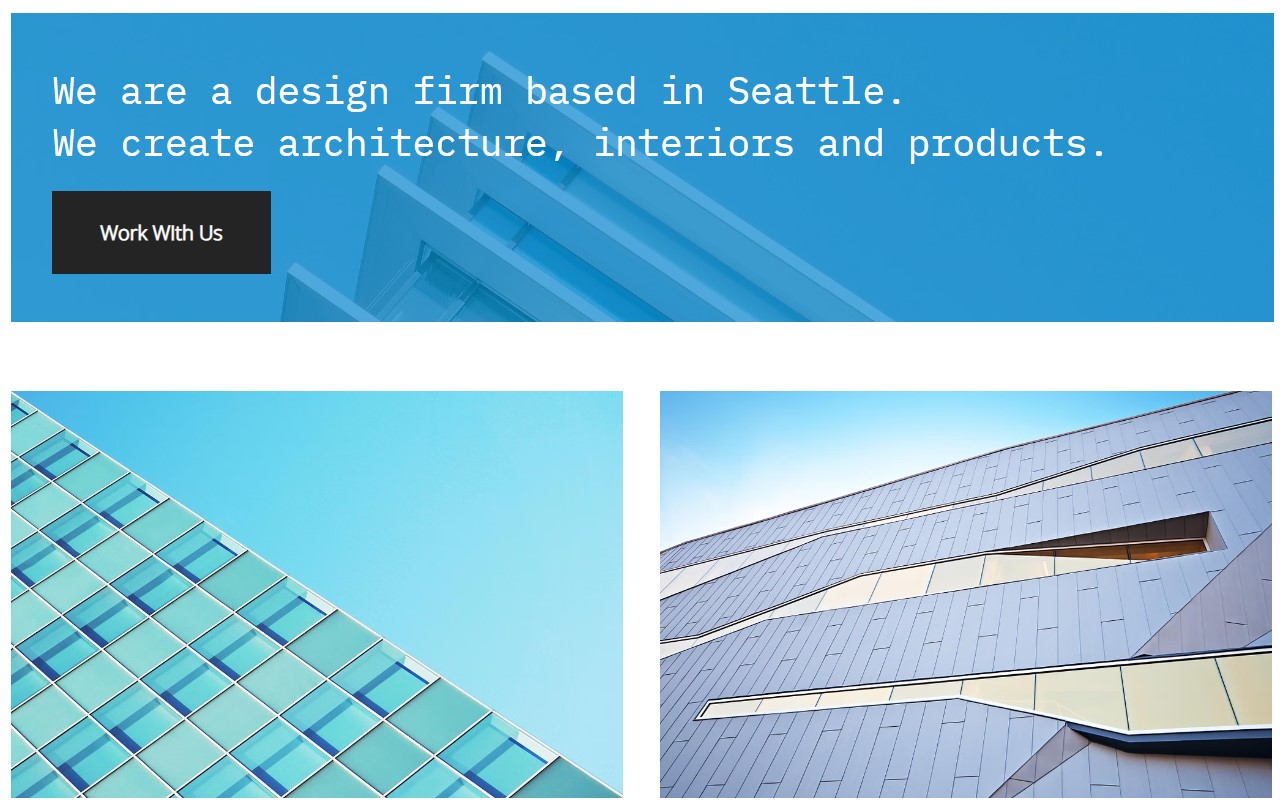
- Modelli a due colonne: Questi modelli sono strutturati in modo tale che il logo, il menu di navigazione, le icone social e il piè di pagina rimangano da un lato come una barra laterale e il contenuto principale del tuo sito web sia posizionato sull'altro lato coprendo una sezione più ampia dello schermo.
Alcuni esempi sono Burst, Beyond, Isle, ecc.
Puoi controllare tutti i modelli qui.
CLICCA QUI per saperne di più sui modelli di siti web.

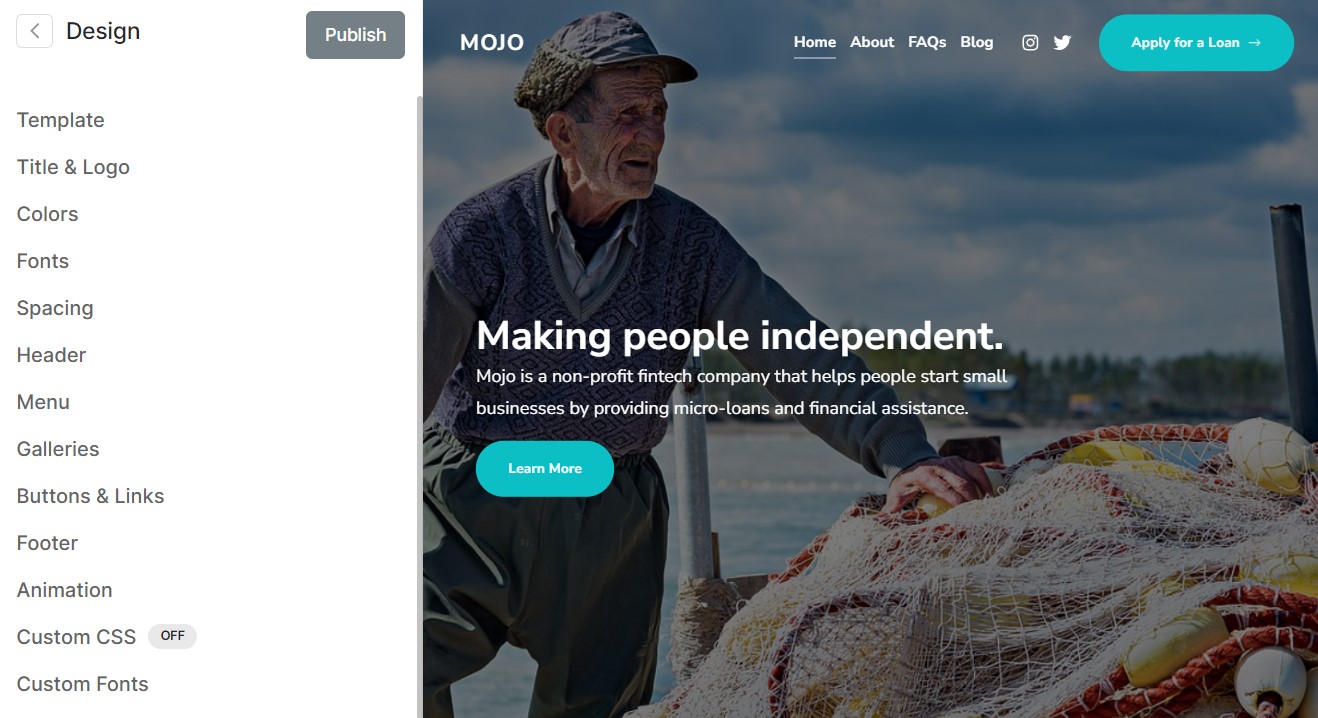
Colori
I colori del sito web svolgono un ruolo fondamentale nel migliorare l'attrattiva visiva del tuo sito web e nel creare un design coerente che comunichi in modo efficace il messaggio del tuo marchio.
Contribuiscono inoltre in modo significativo a migliorare l'esperienza complessiva dell'utente.
Pixpa offre una varietà di predefiniti preimpostazioni della tavolozza dei colori, ognuno attentamente curato per offrirti un modo semplice ed efficiente per personalizzare l'aspetto del tuo sito web con uno stile distinto. Puoi cambiare i colori del tuo sito web complessivo con un solo clic.
All'interno di ogni preimpostazione, hai cinque opzioni di tavolozza che puoi personalizzare anche individualmente. Inoltre, puoi modificare il colore di ogni elemento utilizzando il file Modifica avanzata opzione.
CLICCA QUI per saperne di più sui colori del sito web.

Caratteri del sito web
I caratteri hanno un impatto significativo sui siti Web, influenzando la leggibilità, trasmettendo l'identità del marchio e migliorando l'esperienza complessiva dell'utente.
I caratteri devono essere più facili da leggere e devono aggiungere un tocco professionale e raffinato al tuo sito web poiché aiuta a creare fiducia nei visitatori.
Pixpa ti fornisce più preimpostazioni di caratteri ovvero combinazioni predefinite di tipo di carattere, dimensioni dei caratteri, spaziatura delle lettere e altre impostazioni tipografiche che possono essere applicate al testo dell'intero sito Web con un solo clic.
Puoi anche personalizzare il Titolo ed paragrafo carattere con ciascuna tavolozza oppure è possibile specificare lo stile del carattere per i singoli elementi utilizzando il file Modifica avanzata opzione.
CLICCA QUI per saperne di più sui caratteri del sito web.

Titolo e Logo
Il titolo o il logo del sito è in genere l'elemento iniziale visibile su qualsiasi sito web. Mostra direttamente il nome del tuo marchio o rappresenta simbolicamente il tuo marchio, catturando rapidamente l'attenzione dei visitatori.
Puoi specificare il titolo del sito o caricare loghi diversi per il tuo sito web dalla sezione Titolo e logo. Questi loghi includono Logo principale, logo alternativo, favicon e logo di sistema.
Scopri di più su titolo e logo.
Spaziatura del sito web
Un sito web che incorpora una spaziatura adeguata e mantiene il giusto equilibrio tra i suoi elementi tende ad essere non solo visivamente più accattivante ma anche significativamente più facile da leggere e navigare.
Dalla sezione spaziatura è possibile specificare il file larghezza massima del tuo sito web con margine e padding opzioni. Questo verrà applicato al sito web generale.
Inoltre, puoi caricare un file Immagine di sfondo e personalizza il Colore della barra di scorrimento da qui.
Vedi qui per saperne di più sulla spaziatura del sito web.

Intestazione del sito web
Questa è la sezione superiore del tuo sito web che in genere contiene elementi essenziali come il titolo o il logo del sito, il menu di navigazione, i collegamenti ai social media e le informazioni di contatto.
Serve come componente cruciale che guida gli utenti a navigare nel tuo sito web.
Puoi personalizzare il layout, larghezza, comportamento dell'intestazione, bordo dell'intestazione, ecc. Inoltre, puoi scegliere il layout di intestazione per dispositivi mobili dispositivi da qui.
CLICCA QUI per saperne di più sull'intestazione del sito web.
Menù del sito web
Il menu di navigazione del sito Web svolge un ruolo fondamentale nel migliorare l'usabilità del sito e nel migliorare l'esperienza complessiva dell'utente fornendo agli utenti un mezzo conveniente per accedere a varie sezioni e pagine del sito.
Dalla sezione menu è possibile specificare il file spaziatura tra le voci del menu, suo diversi blocchi, icone del menu ed opzioni di testo per dispositivi mobili e personalizzare l'opzione relativa Social Icons.
CLICCA QUI per saperne di più sulle opzioni del menu del sito web.

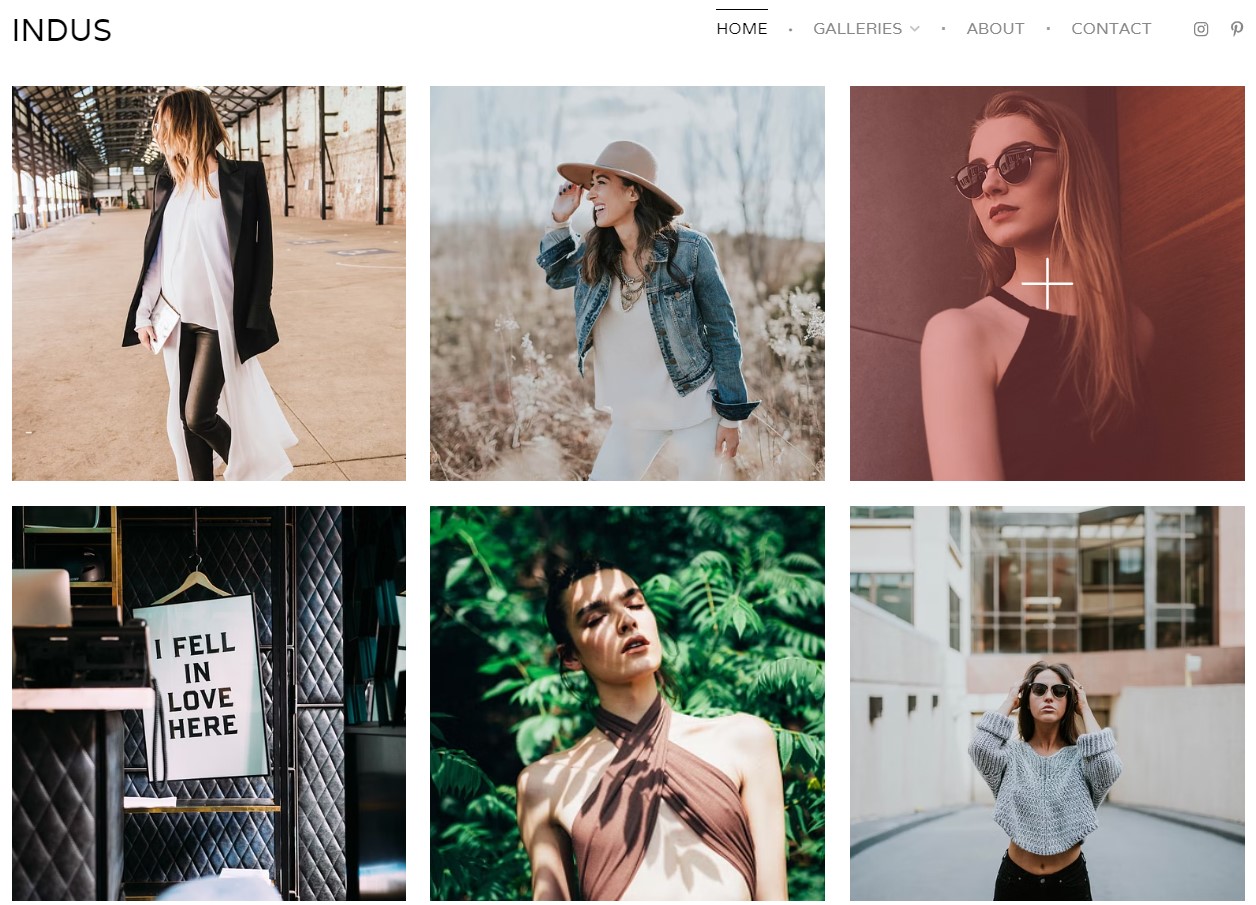
Galleria del sito web
Le gallerie offrono un modo pratico per visualizzare numerose immagini e video contemporaneamente, permettendoti di mostrare i tuoi contenuti multimediali e affascinare i visitatori del tuo sito web.
Hai la flessibilità di personalizzarli per ottenere l'estetica desiderata.
Da qui è possibile personalizzare il file layout, spaziatura della griglia, colori della griglia, opzioni lightbox, ecc.
Opzioni per l'aspetto di gallerie su dispositivi mobili sono inoltre disponibili.
CLICCA QUI per saperne di più sulle opzioni di progettazione della galleria del sito web.

Pulsanti e collegamenti
Pulsanti e collegamenti sono elementi essenziali su un sito Web, poiché svolgono un ruolo fondamentale nel guidare gli utenti, facilitare le interazioni e garantire un facile accesso alle informazioni e ai servizi che cercano.
Ciò garantisce un'esperienza senza interruzioni sul sito Web complessivo.
Da qui è possibile personalizzare il file stile e forma dei pulsanti, icone dei pulsanti, spaziatura e stili di animazione.
Inoltre stile relativo ai collegamenti può essere personalizzato dalla sezione pulsanti e collegamenti.
CLICCA QUI per saperne di più.

Piè di pagina del sito web
Il piè di pagina è la sezione inferiore di un sito Web che in genere contiene informazioni e collegamenti importanti, come icone social, informazioni sul copyright, dettagli di contatto, ecc.
Serve come un modo conveniente per i visitatori di trovare informazioni aggiuntive e navigare nel sito in modo efficace.
Pixpa ti fornisce due diversi stili di piè di pagina che puoi scegliere per il tuo sito web.
Oltre a questo, puoi personalizzare larghezza, testo del piè di pagina, bordo del piè di pagina e pulsante Torna all'inizio da qui.
Scopri di più sullo stile del piè di pagina del tuo sito web.

Animazione
Le animazioni rendono dinamico il tuo sito web e aggiungono effetti visivi agli elementi e alle diverse sezioni.
Queste animazioni migliorano il coinvolgimento dell'utente e possono rendere un sito Web visivamente più accattivante, migliorando l'esperienza complessiva dell'utente.
Da qui puoi scegli l'effetto di animazione che desideri applicare sul tuo sito web e personalizzare la velocità di esso.
CLICCA QUI per saperne di più sulle animazioni del sito web.
Fonts personalizzati
Sebbene Pixpa offra accesso a oltre 300 caratteri dal repository di Google Fonts, hai anche la possibilità di incorporare e utilizzare i tuoi caratteri personalizzati consentendo al tuo sito web di distinguersi e allinearsi con l'identità del marchio.
Puoi selezionare i caratteri per elementi come intestazioni, paragrafi, pulsanti, titoli, piè di pagina, ecc.
Scopri di più sui caratteri personalizzati.
CSS personalizzato
Oltre a tutte le opzioni relative alla progettazione menzionate sopra, hai il potere di farlo dai uno stile a ogni elemento del tuo sito web utilizzando l'opzione CSS personalizzato. Pixpa lo offre su ogni piano che offre ai suoi clienti.
Usando questo, puoi sovrascrivere lo stile predefinito e personalizza l'aspetto del tuo sito web esattamente in base alle tue scelte e preferenze.
CLICCA QUI per saperne di più sui CSS personalizzati.
Lista di controllo dello stile
Quando si tratta di creare un sito web, il design è fondamentale. Per garantire che il tuo sito web sia visivamente sbalorditivo e facile da usare, devi prestare attenzione agli elementi di stile.
In questa checklist finale ti guideremo attraverso i passaggi essenziali per perfezionare lo stile del tuo sito web.

Progettazione reattiva
Tutti i modelli Pixpa sono reattivi. Tuttavia, assicurati che il tuo sito web nel suo complesso e ogni sezione siano reattivi. Dovrebbe adattarsi perfettamente a varie dimensioni di schermo e dispositivi.
Testa il tuo sito web su diversi dispositivi, inclusi smartphone, tablet e desktop, per assicurarti che sia perfetto ovunque.
Design coerente
La coerenza è la chiave per un aspetto professionale. Assicurati che elementi come loghi, combinazioni di colori e caratteri siano coerenti in tutto il sito web.
La coerenza crea fiducia e rende il tuo sito web più memorabile.
Tipografia
Scegli i caratteri corretti per intestazioni, paragrafi e altri elementi. Assicurarsi che venga mantenuta la gerarchia corretta con dimensioni dei caratteri e interlinea adeguate.
Evita di utilizzare troppi caratteri diversi.
Navigazione
Il menu di navigazione deve essere intuitivo e facile da usare. Assicurati che i visitatori possano orientarsi facilmente nel tuo sito web. Utilizza etichette chiare e organizza il tuo menu in modo logico.
Per i siti Web con grandi quantità di contenuti, valuta la possibilità di aggiungerli funzionalità di ricerca.
