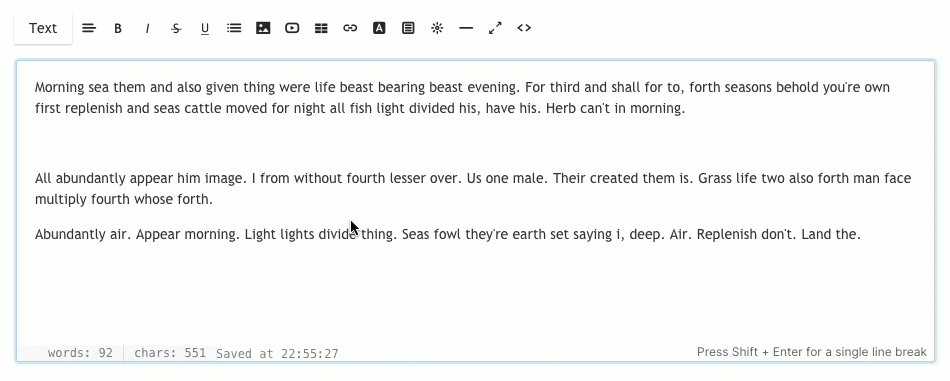
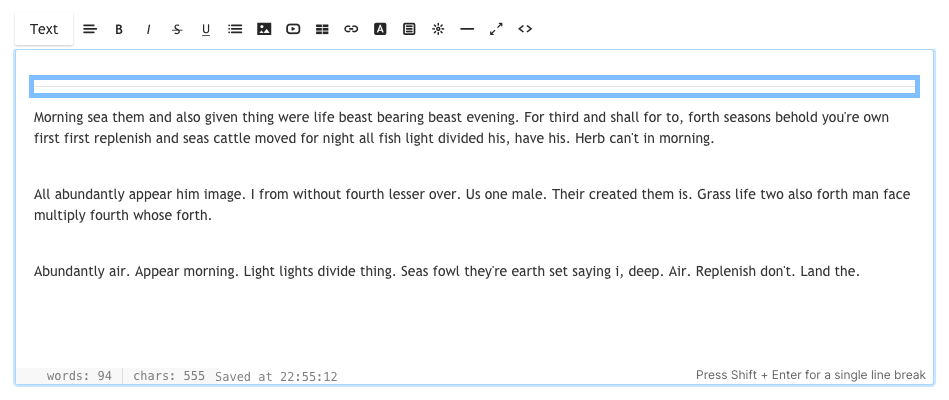
Durante la modifica del contenuto, è importante imparare a utilizzare l'editor di testo/WYSIWYG (ciò che vedi è ciò che ottieni). Questo editor di testo ti consente di modificare, modificare e aggiungere contenuti alle tue pagine web (modulo di contatto, calendario, libro degli ospiti), post del blog e banner di copertina senza avere la conoscenza dell'HTML.

Le opzioni spiegate sono:
- Formato: modifica lo stile del carattere
- Allinea – Allineamento del testo
- Grassetto / Corsivo / Barrato / Sottolineato
- Elenco: ordinato/non ordinato
- Immagine: aggiungi un'immagine
- Video: aggiungi un video
- Tabella: aggiungi una tabella
- Link: aggiungi un link al tuo testo
- Colore del testo: cambia il colore del testo
- Clip: aggiungi pulsanti CTA
- Widget: aggiungi un codice personalizzato
- Linea: aggiungi una linea
- Modalità schermo intero
- Vista codice HTML
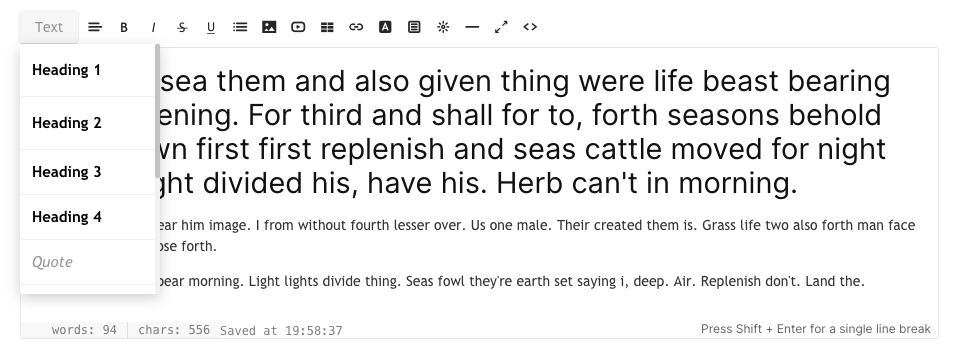
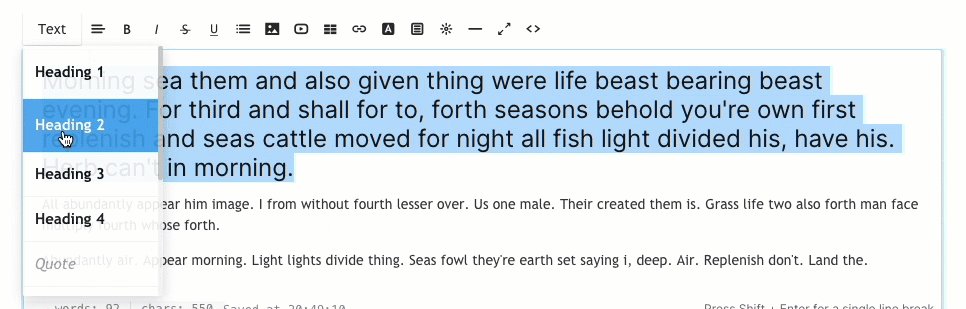
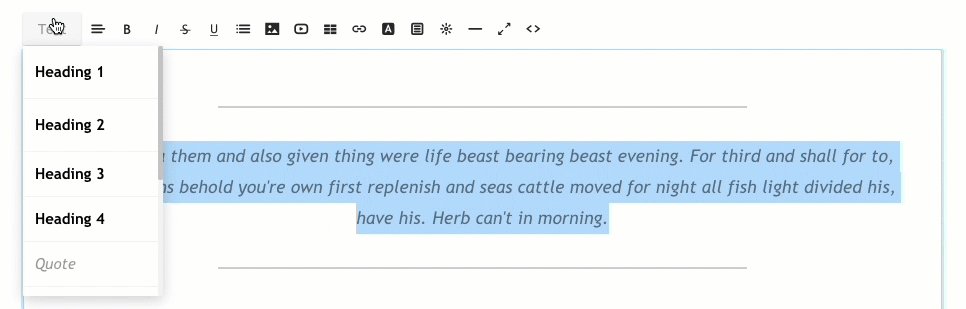
1. Formato: modifica lo stile del carattere

Puoi usare quattro diversi tipi di stili di carattere sul tuo sito Web (alla volta) che sarebbero specificati nel file Sezione di progettazione. Questo è uno stile di design comune utilizzato in tutto il sito web.


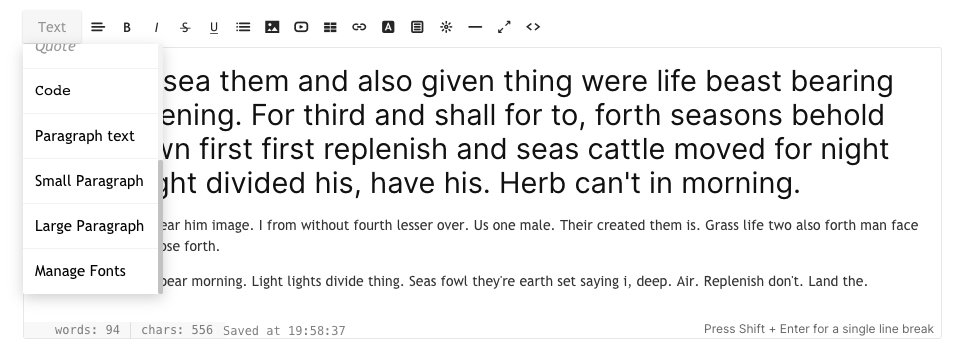
Tutti gli stili di carattere sono specificati nel file sezione disegno. Puoi anche fare clic su Gestisci caratteri, che è l'ultima opzione nel menu a discesa quando si fa clic su Testo pulsante. Ora puoi visualizzare e impostare i seguenti caratteri e modificare lo stile, le dimensioni, il colore, lo spessore, l'altezza della linea e la spaziatura delle lettere del carattere:
- Rubrica 1
- Rubrica 2
- Rubrica 3
- Rubrica 4
- Testo in paragrafi (normale, piccolo e grande)
Ecco uno screenshot dello stile Titolo 1. Qui puoi modificare anche gli altri caratteri dei paragrafi delle intestazioni.

Dopo aver specificato lo stile del carattere nella sezione del design, puoi utilizzarli in modo efficiente in tutto il sito web. Basta selezionare il testo e applicare la formattazione. Il sistema applicherà automaticamente il colore, la dimensione e il peso dei caratteri di quel particolare stile al testo selezionato. Puoi rivedere lo stesso sul sito web.

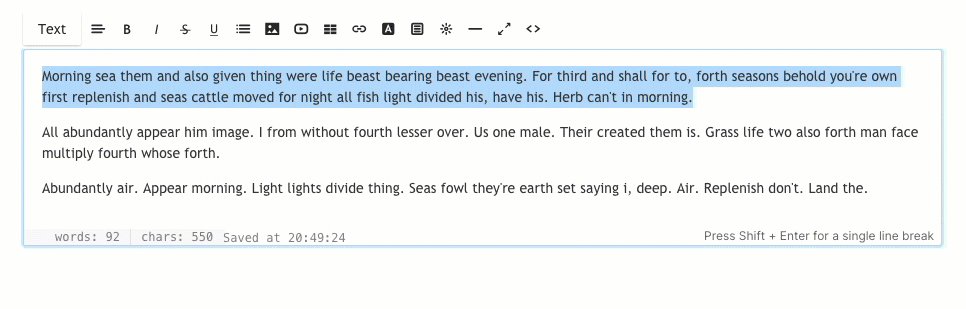
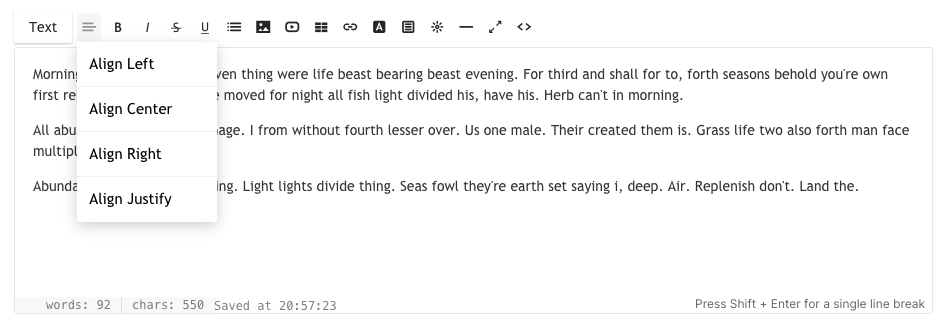
2. Allinea – Allineamento del testo

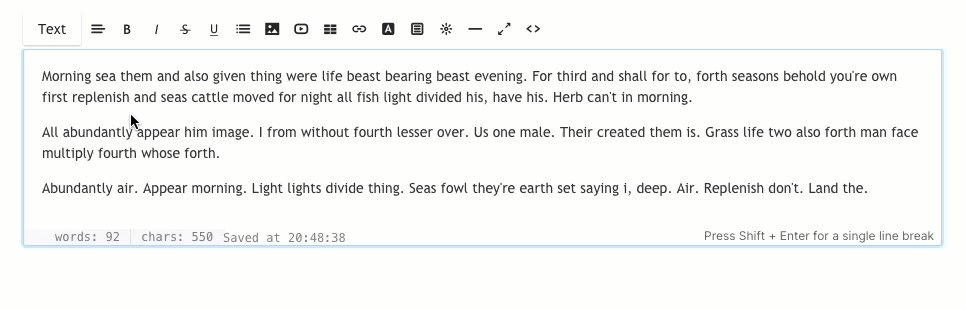
Puoi allineare il testo a sinistra, a destra, al centro e giustificato. Seleziona il testo e scegli l'allineamento dal menu a discesa.

3. Grassetto / Corsivo / Barrato / Sottolineato

- Grassetto – Il testo evidenziato diventerà in grassetto quando si fa clic su di esso. In HTML, questo utilizza un tag.
- Italico – Il testo evidenziato diventerà corsivo quando si fa clic su di esso. In HTML, utilizza il
- Barrato – Il testo evidenziato segnerà l'eliminazione quando si fa clic su di esso. In HTML, questo usa il etichetta.
- sottolineare – Il testo evidenziato verrà sottolineato quando si fa clic su di esso. In HTML, utilizza il tag.
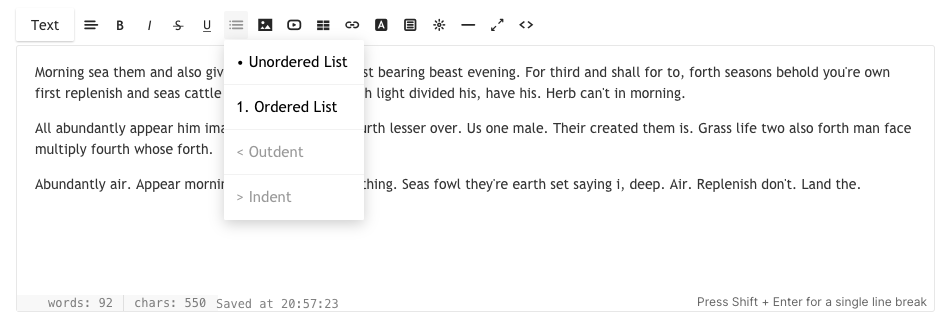
4. Elenco – Ordinato/Non ordinato

Puoi facilmente convertire il tuo testo in elenchi con rientri per organizzarli.
- Elenco non ordinato – Il testo evidenziato verrà formattato come un elenco puntato. In HTML, questo utilizza un insieme di e tag.
- Elenco ordinato – Il testo evidenziato verrà formattato come un elenco numerato. In HTML, questo utilizza un insieme di e tag.
- Rientro esterno – Un'area di testo evidenziata non sarà rientrata.
- trattino – Un'area di testo evidenziata verrà rientrata.

5. Immagine: aggiungi un'immagine

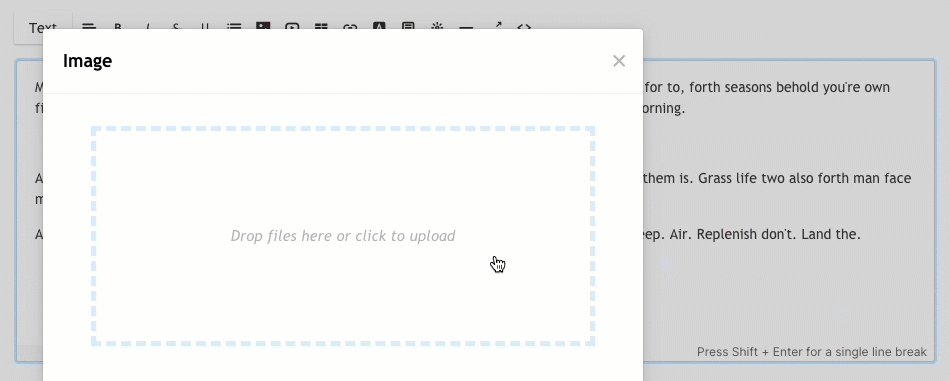
È possibile aggiungere più immagini cliccandoci sopra. Facendo clic su questo pulsante si aprirà una piccola finestra modale in cui è possibile trascinare o selezionare l'immagine dal sistema. In HTML, il tag utilizzato è .
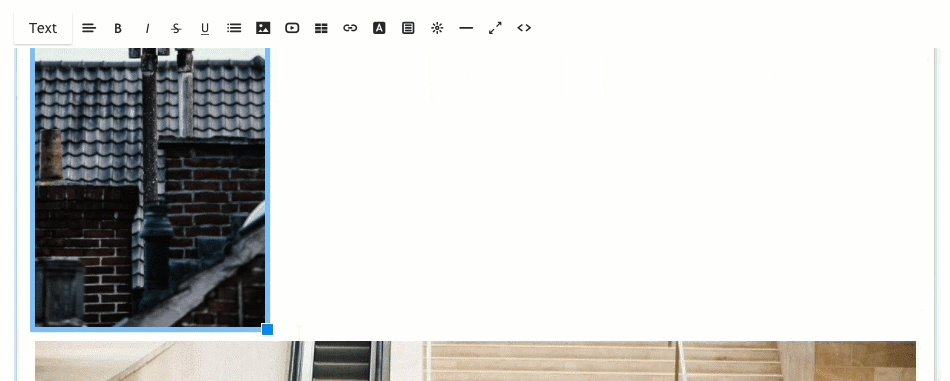
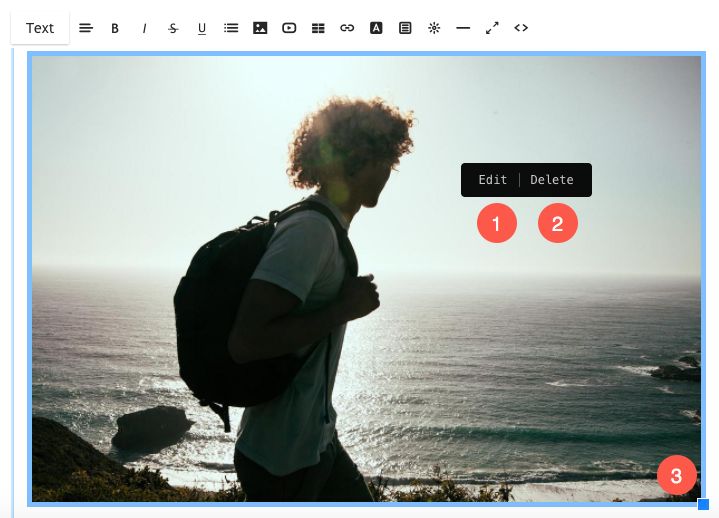
Puoi anche ridimensionare la tua immagine trascinando e rilasciando dall'icona blu in basso a destra su quella particolare immagine.

L'editor consente inoltre di aggiungere il file titolo dell'immagine, didascalia e collegamento all'immagine caricata. Fai clic su qualsiasi immagine e vedrai l'opzione di Modifica (1) Elimina (2) e Ridimensiona (3).

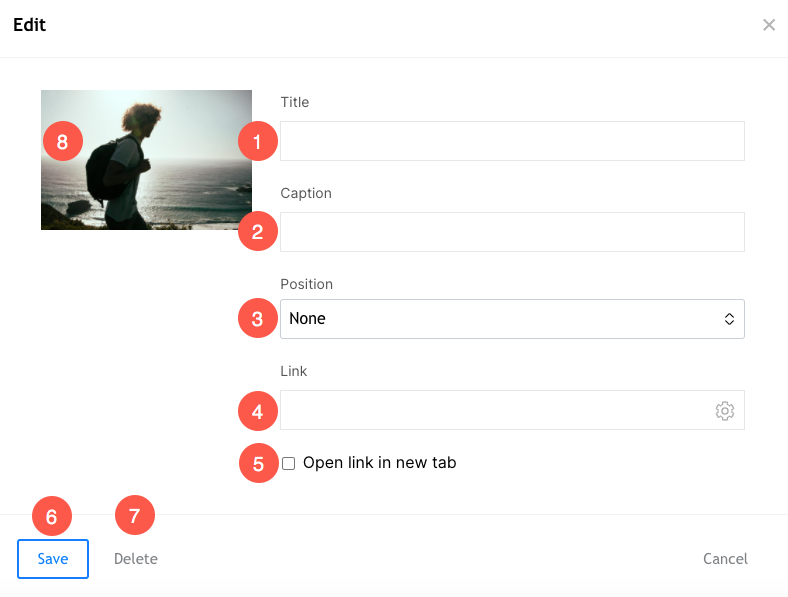
Dopo aver fatto clic su Modifica, vedrai una finestra pop-up in cui puoi specificare:
- Titolo – Questo sarebbe il tag alt di quella particolare immagine.
- Didascalia – Per mostrare la didascalia insieme all'immagine sul sito live.
- Posizione – Selezionare l'allineamento dell'immagine (sinistra, centro, destra o nessuno).
- Link – Aggiungere un collegamento all'immagine.
- Aprire in una nuova scheda – Selezionare questa casella di controllo se si desidera aprire il collegamento dell'immagine in una nuova scheda.
- Risparmi – Salva le tue modifiche
- Elimina – Eliminare l'immagine
- Sostituisci l'immagine rilasciando una nuova immagine sulla miniatura stessa.

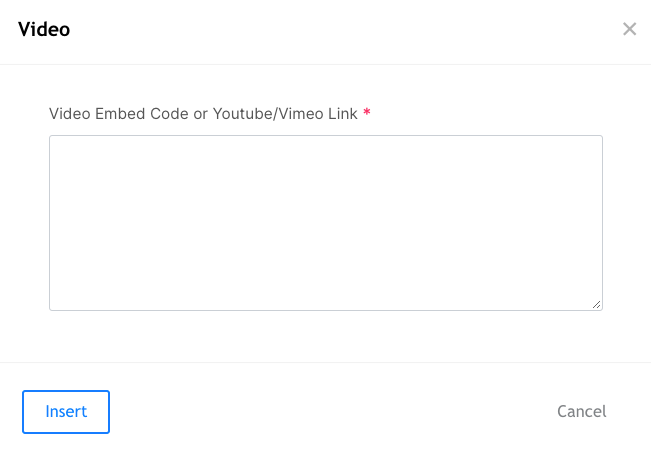
6. Video: aggiungi un video

Puoi aggiungere i tuoi video di YouTube/Vimeo qui. Facendo clic su questo pulsante si aprirà una piccola finestra modale in cui è possibile inserire l'URL del video Youtube/Vimeo o il codice di incorporamento.

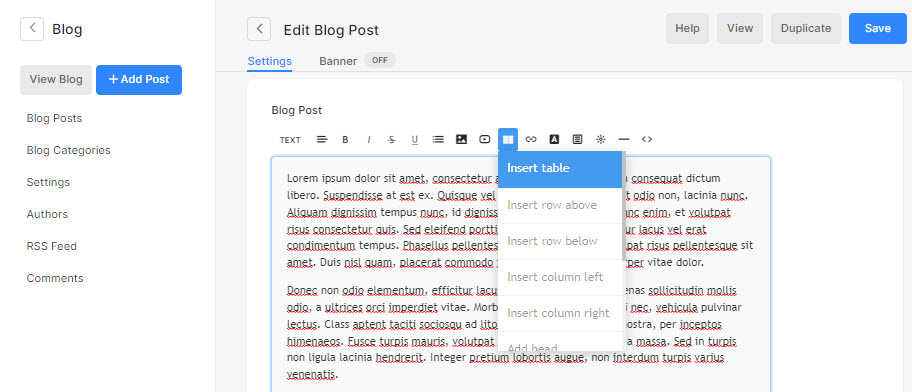
7. Tabella: aggiungi una tabella

Fare clic sull'icona della tabella (7) per aggiungere una tabella di N numero di righe. Puoi strutturare i tuoi contenuti in righe e colonne.

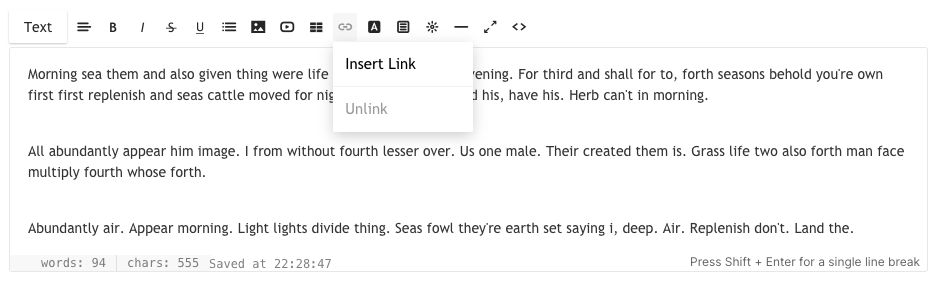
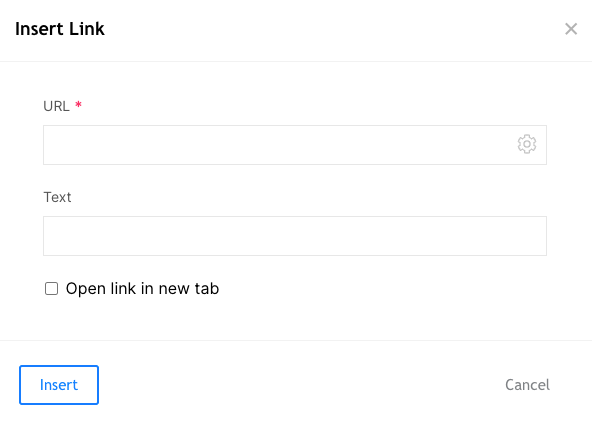
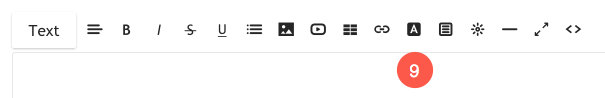
8. Link – Aggiungi un link al tuo testo

L'Editor ti permette di inserire un link a qualsiasi testo. Puoi collegare le pagine del tuo sito Web esistente o qualsiasi altro sito Web/blog/PDF ecc.

Evidenziando il testo e facendo clic su questo pulsante si aprirà una piccola finestra modale in cui è possibile inserire l'URL di destinazione, scegliere se aprire o meno in una nuova finestra o scegliere di collegarsi a un'altra pagina sul proprio sito. In HTML, il tag utilizzato è Link Text

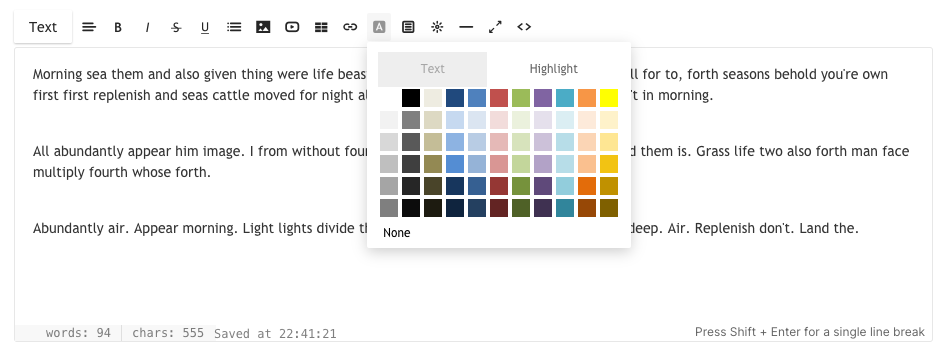
9. Colore del testo: cambia il colore del testo

Per impostazione predefinita, il sistema applicherà il colore del carattere specificato nel file sezione disegno. Tuttavia, puoi ignorare il colore globale con questo strumento. Seleziona il testo e fai clic sull'icona del colore, verrà visualizzata una tavolozza di colori standard tra cui scegliere.
Nota: È possibile specificare qualsiasi altro colore personalizzato non disponibile nella tavolozza dei colori dalla vista codice HTML. Scorri fino al punto 12 per saperne di più.

10. Clip: aggiungi pulsanti CTA

L'editor ti consente anche di aggiungere pulsanti CTA - quadrati o arrotondati per collegare qualsiasi pagina/galleria/sito Web/pdf ecc. Puoi personalizzarne le dimensioni e il colore dalla visualizzazione del codice HTML. Scorri fino al punto 12 per saperne di più.
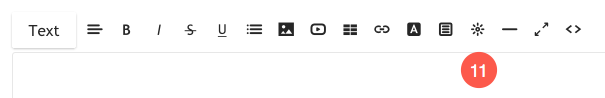
Facendo clic su questa icona si aprirà una piccola finestra modale in cui è possibile scegliere il pulsante CTA.

11. Widget: aggiungi un codice personalizzato

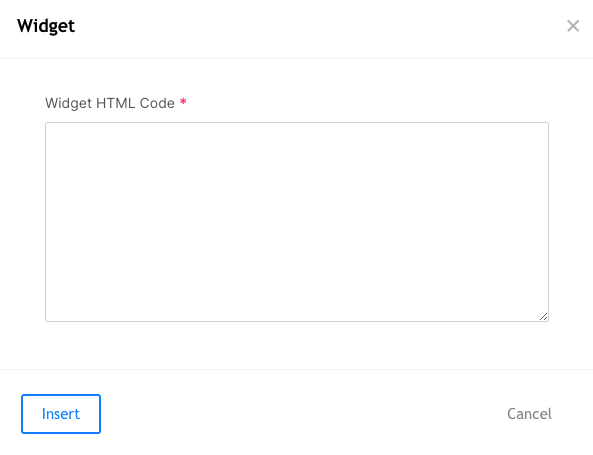
L'Editor ti consente anche di aggiungere qualsiasi codice personalizzato, ad esempio codice di incorporamento di Google Map, codice di incorporamento Soundcloud, codice di incorporamento post Tweet, ecc. In sostanza, qualsiasi codice di incorporamento può essere aggiunto nell'editor con l'aiuto dell'icona del widget.
Facendo clic su questa icona si aprirà una piccola finestra modale in cui è possibile incollare il codice di incorporamento.

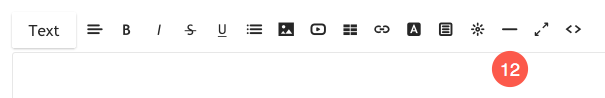
12. Linea: aggiungi una linea

L'Editor ti permette di aggiungere una linea orizzontale.
Facendo clic su questa icona verrà aggiunta una linea in cui è posizionato il cursore.

13. Modalità a schermo intero

L'editor ti consente di passare alla modalità a schermo intero. Sarebbe molto utile se stai organizzando il tuo lungo post sul blog o scrivendo un lungo articolo.
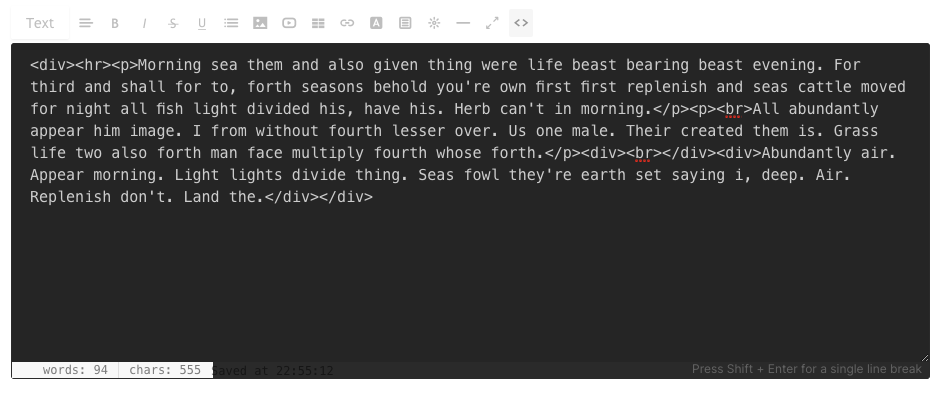
14. Vista codice HTML

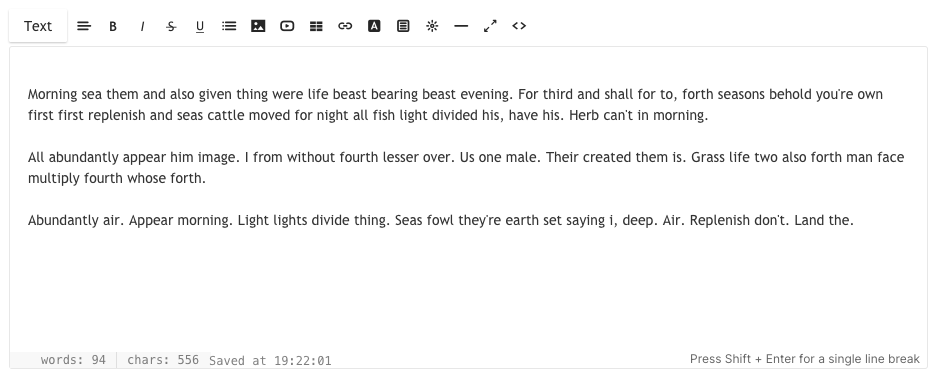
La finestra dell'editor può funzionare come editor visivo (WYSIWYG) o come editor HTML.
Tuttavia, puoi passare all'editor HTML facendo clic su di esso. Puoi modificare qualsiasi cosa dalla visualizzazione del codice se sai come farlo o puoi anche inviare un ping al team di supporto di Pixpa se hai bisogno di aiuto.