La sezione Immagini prima e dopo descrive un paio di immagini che mostrano le differenze. Due immagini devono essere caricate nella sezione, una per la fase precedente e l'altra per la fase successiva.
Puoi personalizzare il dispositivo di scorrimento in modo che sia orizzontale o verticale. Ad esempio, puoi aggiungere immagini di un gatto prima e dopo il taglio.
In questo articolo:
Aggiungi un blocco prima e dopo:
- È possibile aggiungere una sezione a una pagina. Puoi aggiungere una sezione a una pagina già esistente oppure crea una nuova pagina all'interno del tuo sito web.
- Sulla tua pagina, Fare clic sul blu + icona per aggiungere a Nuova sezione alla tua pagina.

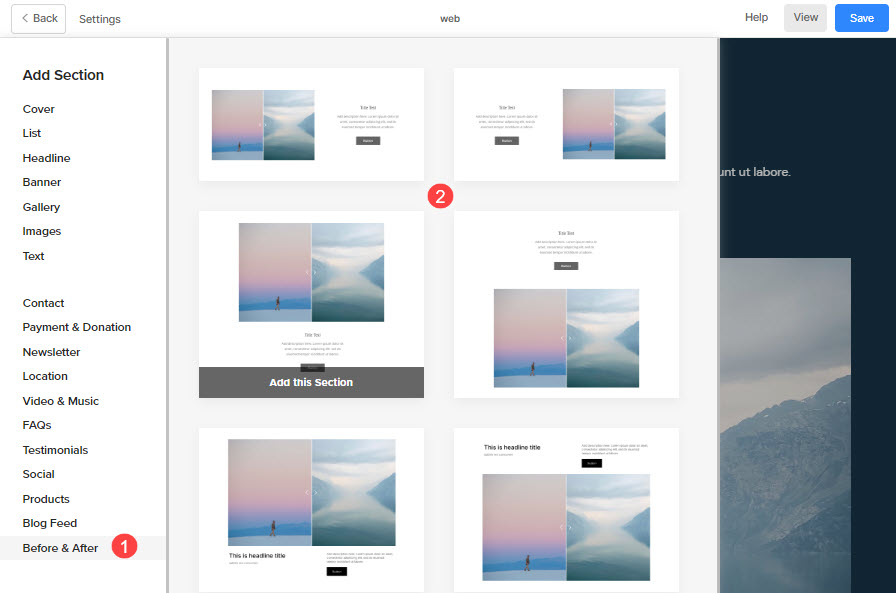
- Ora vedrai il categorie di sezione sul lato sinistro.
- Scegliere il Prima & Dopo (1) opzione in cui è possibile scegliere tra i diversi layout (2).

- Scegli qualsiasi layout di sezione e fai clic su di esso per aggiungerlo alla tua pagina.
- Man mano che la sezione viene aggiunta, puoi modificare il testo e caricare immagini.
Gestire il contenuto
Dopo aver aggiunto la sezione:
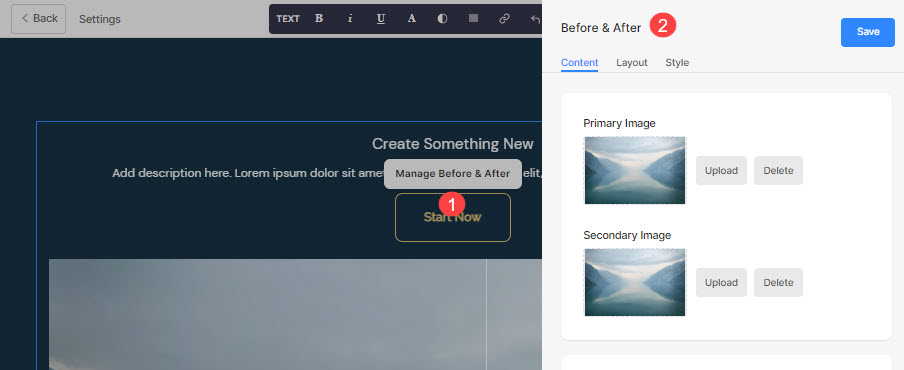
- Clicca sul Gestisci prima e dopo (1) pulsante per aprire il cassetto destro (2).
 Da qui puoi:
Da qui puoi:
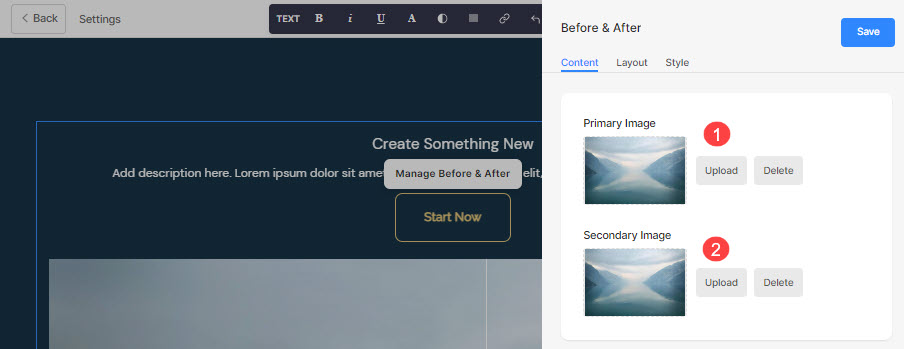
- Carica un'immagine principale (1) per la pre-vista.
- Carica un'immagine secondaria (1) per la visione successiva.

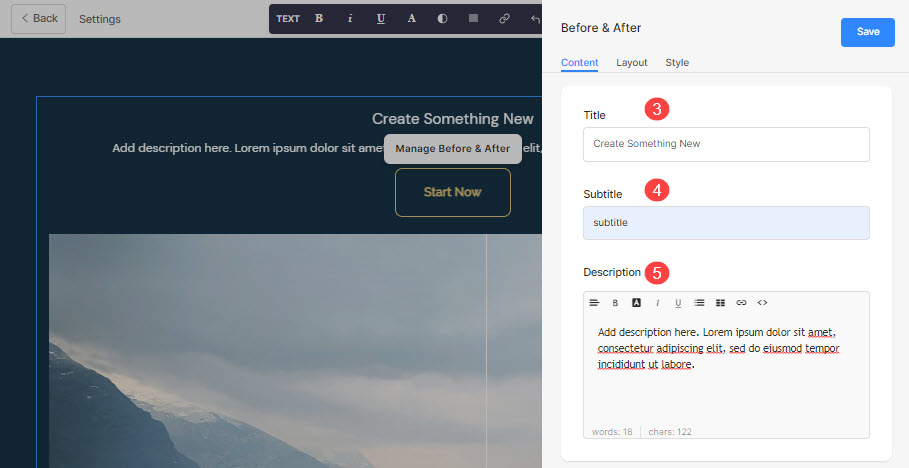
- Aggiungere un Titolo (3), Sottotitolo (4)e Descrizione (5) per la sezione. Prima di aggiungere la descrizione, controlla questo articolo.

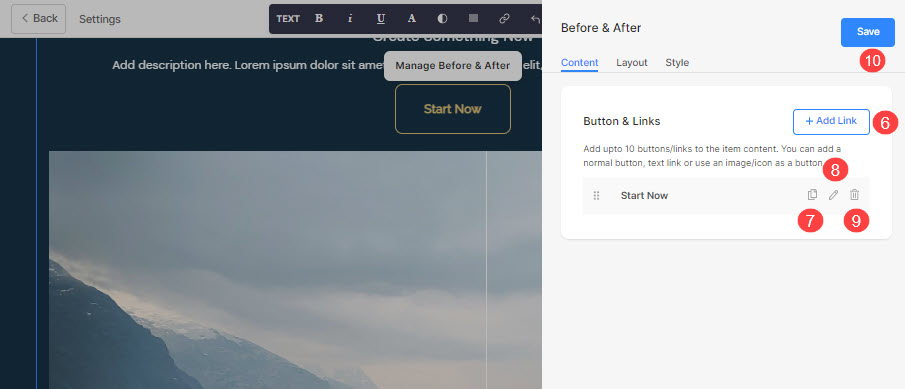
- Aggiungi qualsiasi tipo di Link (6) alla sezione. È possibile aggiungere un pulsante/collegamento immagine/icona social/collegamento testuale. Scopri di più.
- È possibile duplicare (7), modificare (8) o eliminare (9) il pulsante esistente.
- Risparmi (10) le tue modifiche.

Pulsante e collegamenti
- Aggiungi qualsiasi tipo di collegamento alla sezione. Clicca sul + Aggiungi collegamento pulsante per aggiungere il collegamento.

- I + Aggiungi collegamento L'opzione fornisce quattro modi per aggiungere un collegamento:
Pulsante
Aggiungere un pulsante all'elemento dell'elenco. Potrai aggiornare:
- Etichetta pulsante – Impostare l'etichetta del pulsante.
- Pulsante Link – Specificare il collegamento.
- Finestra di destinazione – Scegliere di aprire la pagina nella stessa o in una nuova finestra.
- Stile pulsante – Scegli lo stile del pulsante come predefinito (impostato nel file Pulsanti e collegamenti scheda della sezione Design), Solido, Contorno o un collegamento testuale.
- Scegliere il colore del pulsante essere predefinito o invertire il colore.

Link al testo
Aggiungere un collegamento testuale alla voce dell'elenco.

Potrai aggiornare:
- Impostare il etichetta di testo.
- specificare la collegamento testuale.
- Finestra di destinazione – Scegliere di aprire la pagina nella stessa o in una nuova finestra.

Immagine
Aggiungi un'immagine e collegala a qualsiasi pagina.

- Dopo aver caricato l'immagine, si presenta in questo modo. Fare clic sul collegamento per modificarlo.

- Da qui puoi:
- Caricare/Cambia l'immagine.
- Pulsante Link – Specificare il collegamento.
- Finestra di destinazione – Scegliere di aprire la pagina nella stessa o in una nuova finestra.

Icona sociale
- Aggiungi un'icona social alla voce dell'elenco.

- Puoi gestire:
- L'icona social da collegare.
- Specifica il percorso del tuo profilo social pertinente.
- Finestra di destinazione – Scegliere di aprire la pagina nella stessa o in una nuova finestra.

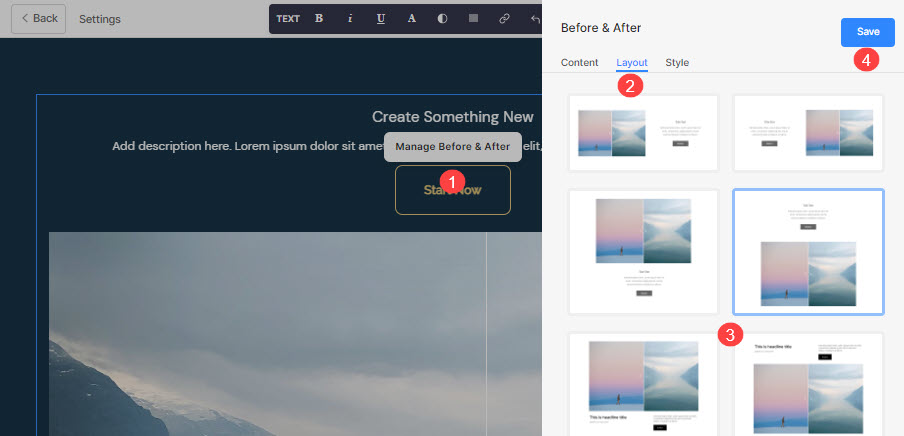
Gestione del layout
- Clicca sul Gestisci prima e dopo pulsante (1).
- Scegliere il disposizione linguetta (2).
- Seleziona il disposizione per la tua sezione (3) e salvare le modifiche (4).

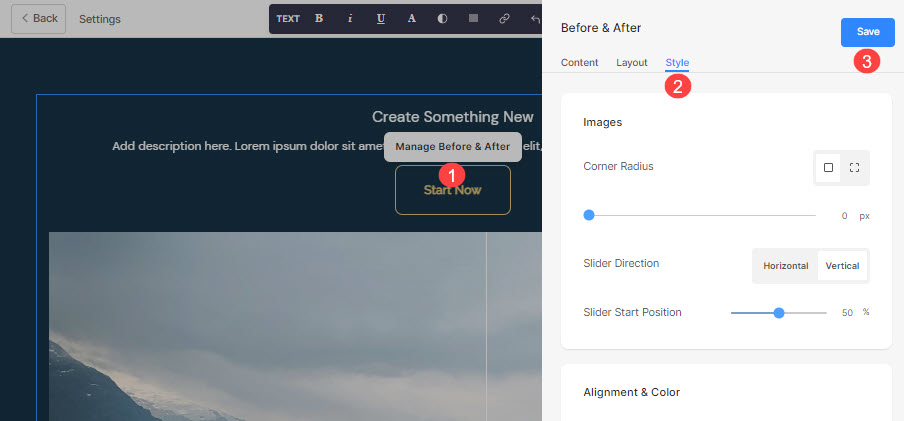
Le opzioni di stile
- Clicca sul Gestisci prima e dopo (1) pulsante.
- Scegliere il Stile (2) scheda.
- Cambia lo stile per gli elementi della sezione e Salva (3) le tue modifiche.

Avrai più opzioni di stile per la sezione:
Immagini
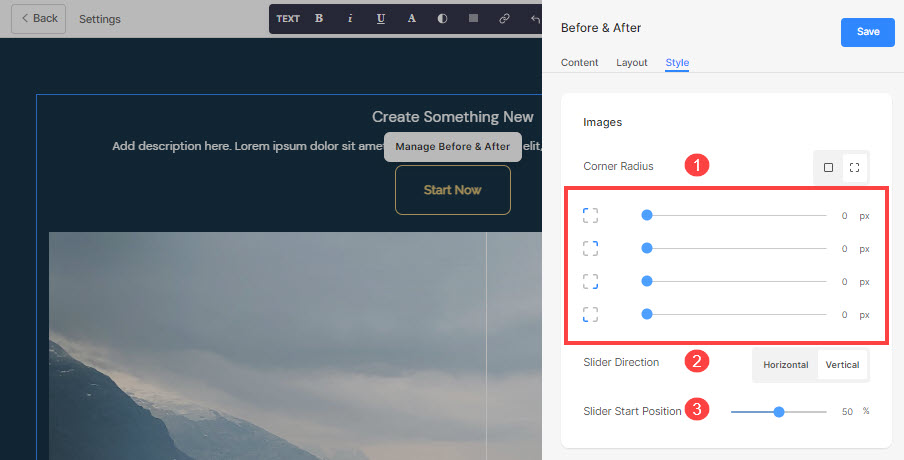
- Scegli di avere un raggio d'angolo comune o un raggio d'angolo diverso per ogni diapositiva e imposta un numero (in px) per il raggio dell'angolo.
Usando il raggio dell'angolo campo, puoi creare diverse forme di immagini. Nel caso in cui specifichi 500 px qui, l'immagine verrebbe visualizzata a forma di cerchio.
Nel caso in cui tu abbia scelto gli angoli divisi, puoi impostare un raggio dell'angolo diverso per ogni angolo. Saperne di più. - Scegliere il Direzione del cursore essere orizzontale o verticale.
- specificare la Posizione iniziale del dispositivo di scorrimento in percentuale. Il dispositivo di scorrimento può essere spostato a sinistra/destra per visualizzare una particolare diapositiva.

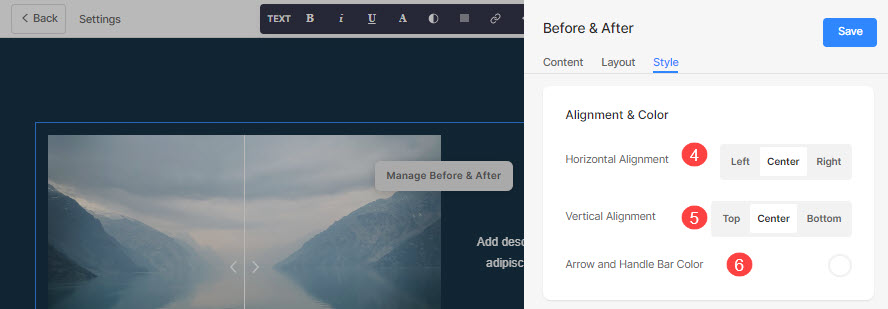
- Allineare il contenuto della sezione orizzontalmente da allineare a sinistra, a destra o al centro.
- Allineare il contenuto della sezione verticalmente per essere allineati in alto, in basso o al centro.
- specificare la Freccia e manubrio (cursore) Colore.

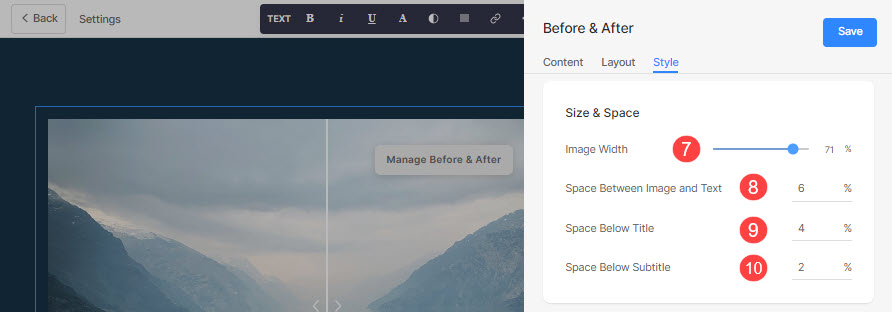
Dimensioni e spazio
- specificare la Larghezza immagine per le immagini prima e dopo.
- specificare la Spazio tra immagine e testo (In %).
- specificare la Spazio sotto il titolo (In %).
- specificare la Spazio sotto il sottotitolo (In %).

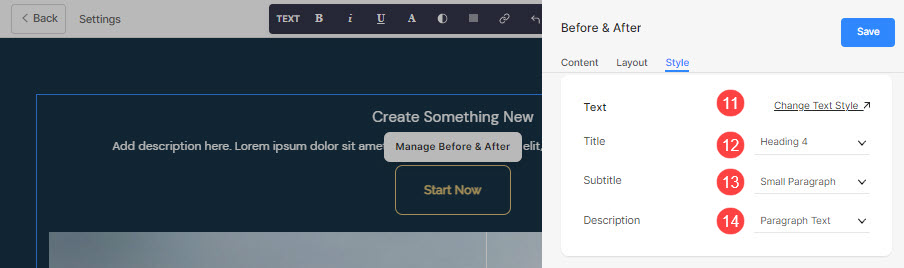
Testo
- Clicca sul Cambia stile di testo pulsante per visitare il Design sezione e gestire le dimensioni e gli stili dei caratteri.
- Impostare il Titolo stile del carattere per questa sezione.
- Impostare il Sottotitolo stile del carattere per questa sezione.
- Imposta l'impostazione predefinita Descrizione stile del carattere per questa sezione.

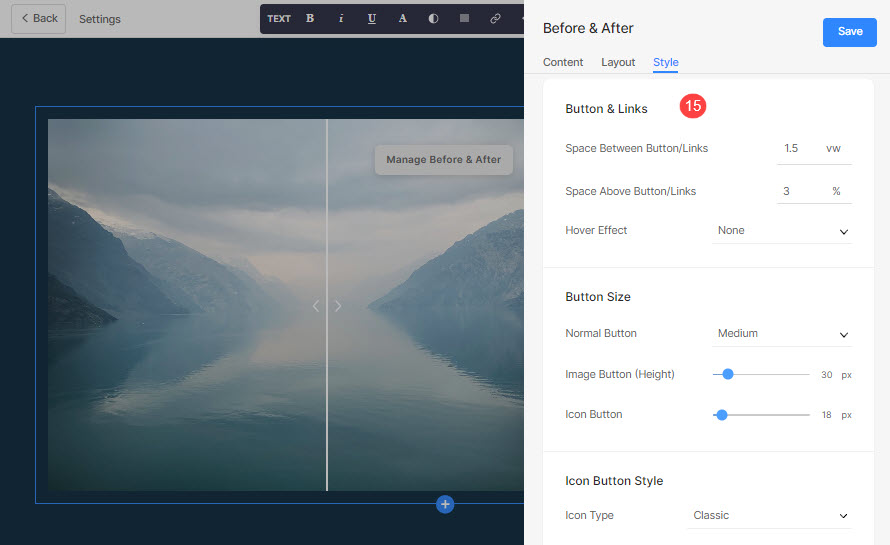
Pulsante e collegamenti
- Scopri come per gestire lo stile di pulsanti e collegamenti.

Supponiamo, ad esempio, di aver aggiunto un collegamento social Amazon nel file Pulsante/collegamenti, e specificato il colore dell'icona come rosso e la colore di sfondo dell'icona come verde, quindi l'icona apparirà come di seguito:

