I testata contiene il primo set di elementi visibili al caricamento del tuo sito web. Puoi disporre gli elementi come il logo, il menu di navigazione e le icone social nel modo in cui preferisci che appaiano nell'intestazione.
In questo articolo:
- Intestazione per desktop
- Bordo intestazione
- Intestazione per dispositivi mobili
- Elementi di intestazione
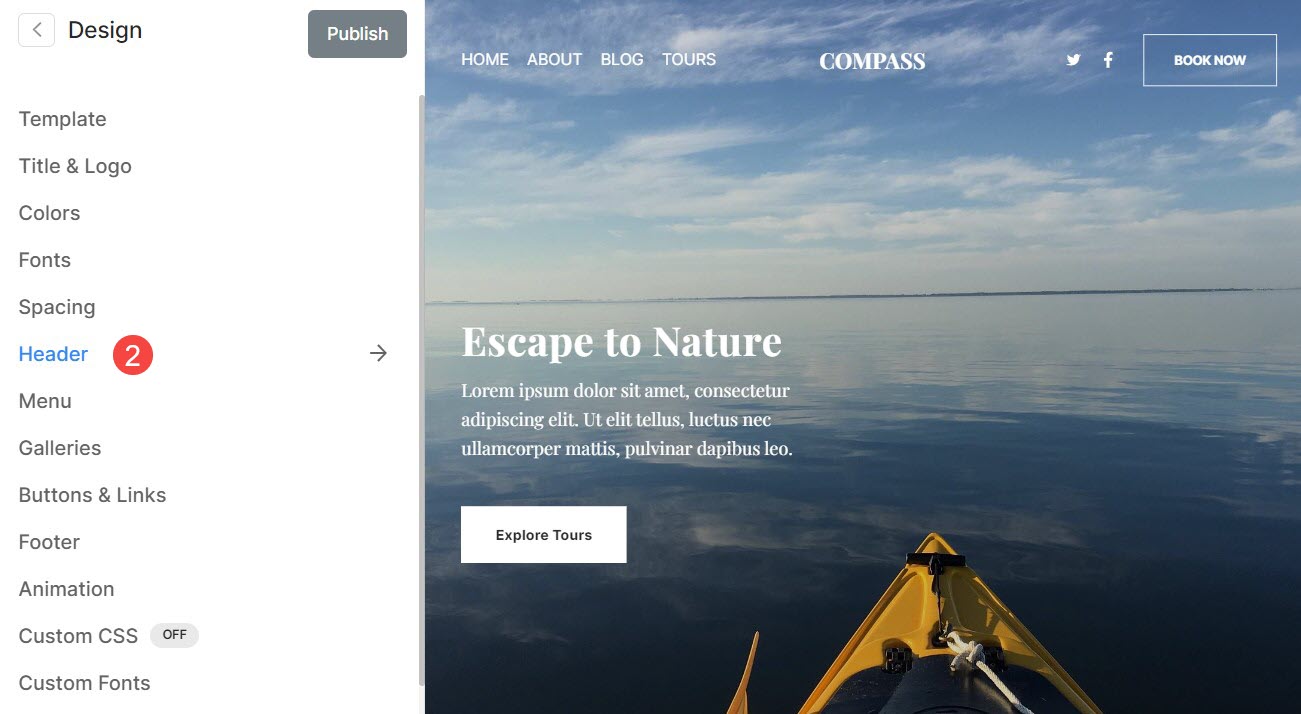
Puoi gestire lo stile dell'intestazione (sia per desktop che per dispositivi mobili) da Design (1) sezione.

Una volta entrato nella sezione Design, fai clic su testata (2) scheda.

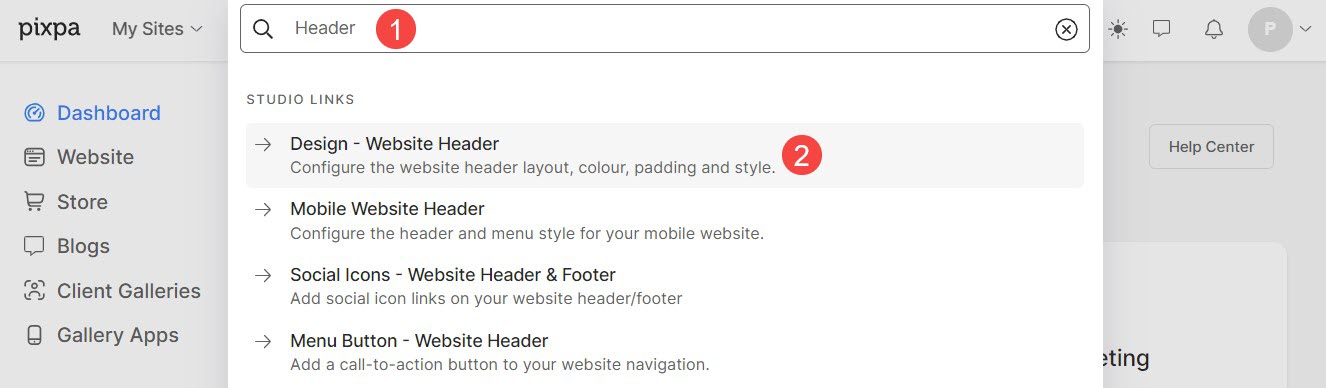
In alternativa puoi anche utilizzare l'opzione di ricerca dello studio.
- entrare testata (1) nella barra di ricerca.
- Dai risultati correlati, fare clic su Design: intestazione del sito Web opzione 2).

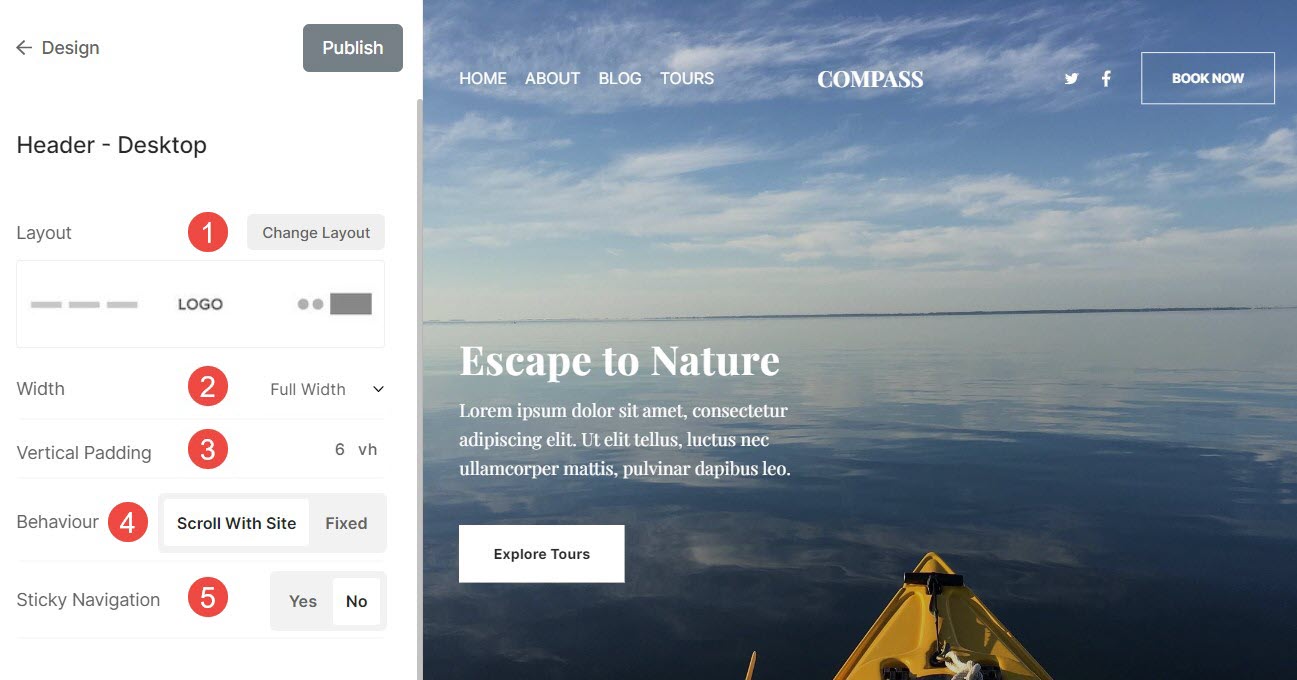
Intestazione per desktop
- Layout dell'intestazione – Controllare il layout dell'intestazione attualmente applicato per il file tavolo versione. Clicca sul Cambia layout pulsante per scegliere tra le opzioni di layout dell'intestazione disponibili e applicare al tuo sito web.
Forniamo due tipi di layout di intestazione: layout di intestazione superiorie layout di intestazione a due colonne. I layout di intestazione a due colonne esistono in temi come Burst e Isle. - Larghezza – Specificare la larghezza dell'intestazione come Larghezza completo or Larghezza del sito.
'Intera larghezza' visualizzerà l'intestazione coprendo l'intera larghezza senza lasciare alcun margine.
'Larghezza del sito' può essere specificato nel file Design sezione. È possibile specificare una larghezza fissa qui.
Visualizzerà l'intestazione aderendo alla larghezza fissa specificata. Saperne di più. - Imbottitura verticale – Aggiungi spazio (in alto e in basso) all'intestazione del tuo sito web (specificato in vh). Vedi qui per saperne di più .
- Comportamento – È possibile impostare la posizione dell'intestazione del desktop Ffisso (qui l'intestazione sarà fissata in alto, cioè, anche se la pagina scorre, l'intestazione sarà visibile) o Scorri con il sito (qui l'intestazione scorrerà insieme alla pagina).
- Navigazione appiccicosa – Abilitare o disabilitare la navigazione appiccicosa in caso di Sscorrere con il sito posizione della testata.

Dai un'occhiata al riempimento dell'intestazione in azione:

Date un'occhiata a un Intestazione su un sito live.
Visualizza diversi layout di intestazione del desktop

Visualizza diversi layout di intestazione del desktop a 2 colonne

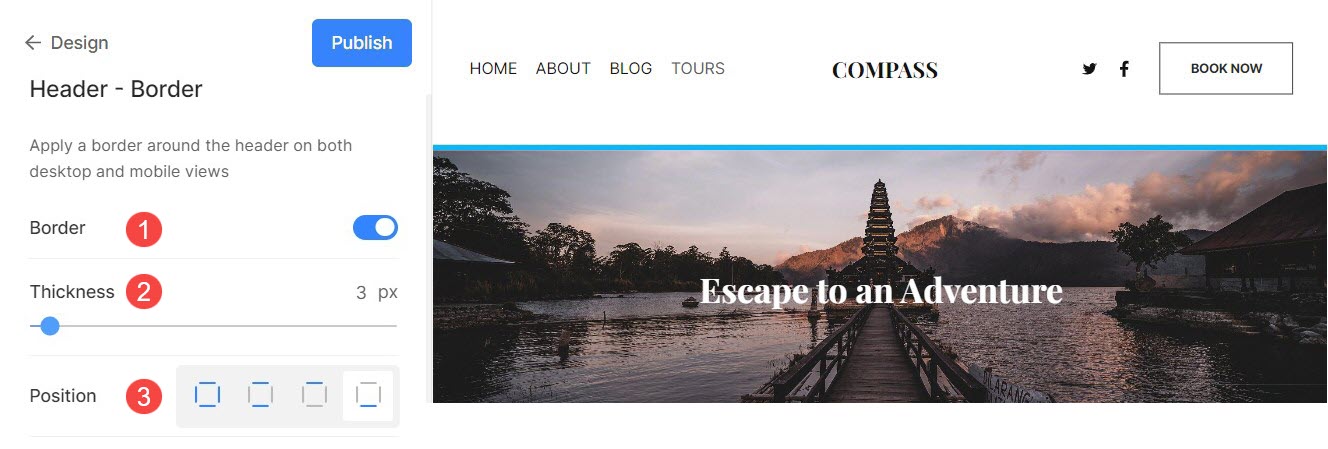
Bordo intestazione
- Confine: Abilita o disabilita il bordo per l'intestazione.
- Spessore: Specificare la larghezza delle linee del bordo per l'intestazione.
- Posizione: Imposta la posizione del bordo dell'intestazione. Sono disponibili quattro opzioni: Tutti i lati, Superiore e inferiore, Solo superiore e Solo inferiore.

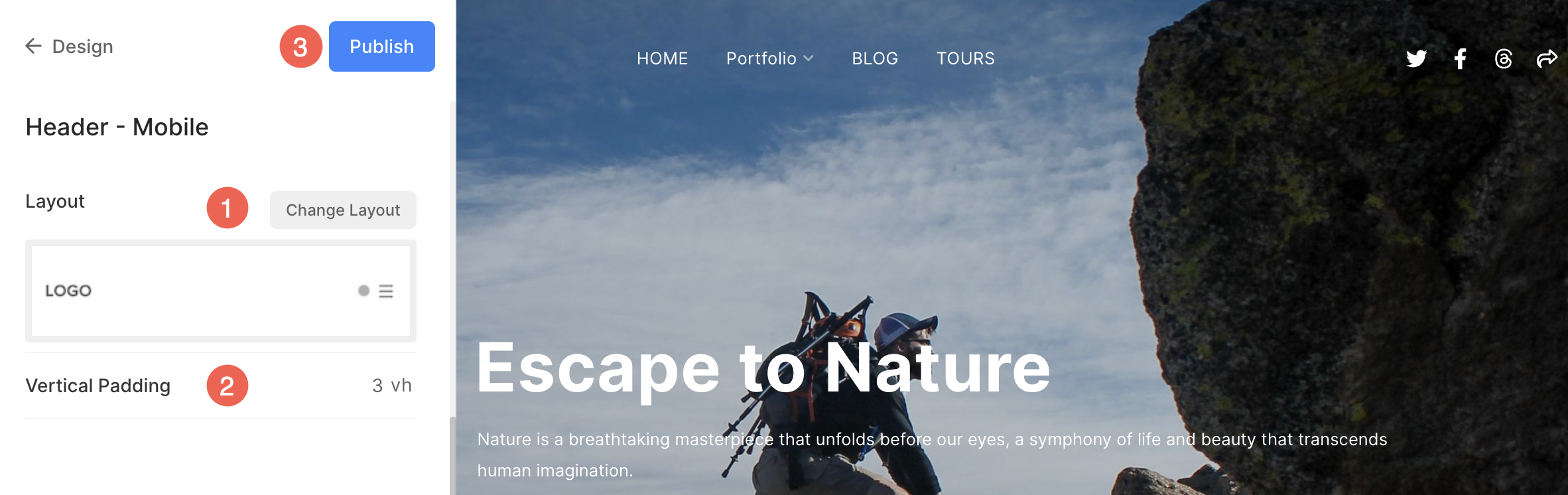
Intestazione per dispositivi mobili
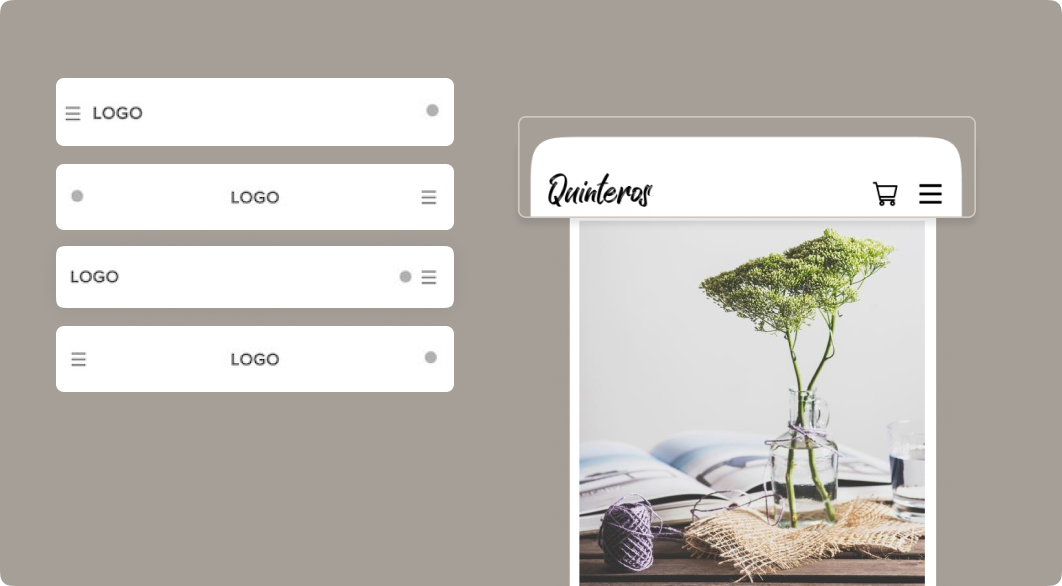
- disposizione – Controllare il layout dell'intestazione attualmente applicato per il file mobile versione. Clicca sul Cambia layout pulsante per scegliere tra le opzioni di layout dell'intestazione disponibili e applicare al tuo sito web.
- Aggiungi Spazio verticale (in alto e in basso) nell'intestazione del tuo sito web sui dispositivi mobili (specificato in vh).
- Dopo aver apportato le modifiche, fare clic su Pubblica pulsante.

Visualizza diversi layout di intestazione per dispositivi mobili

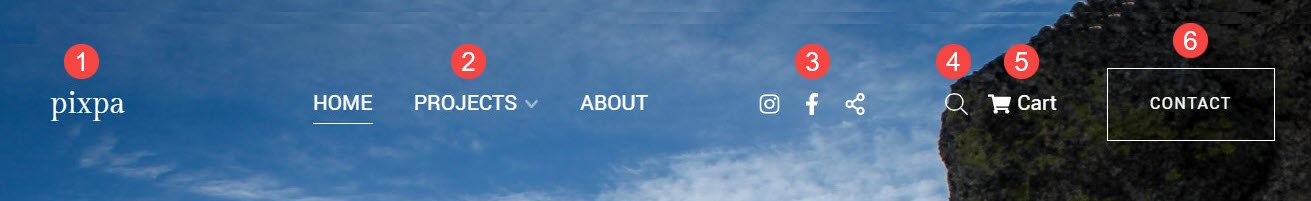
Elementi di intestazione

- Logo/Titolo del sito – Il primo elemento dell'intestazione del sito è il logo/titolo del sito. Imposta il titolo del sito/carica il logo del sito per il tuo sito.
Nota: Se non hai caricato il logo del sito, il titolo del sito apparirà nell'intestazione del tuo sito. Inoltre, se hai fornito entrambi, il logo del sito sarà visibile sull'intestazione del tuo sito. - Menu – Un altro elemento dell'intestazione del sito è il menu (link di menu). Puoi sequenziare i link di navigazione del sito, or eliminare/nascondere qualsiasi voce di menu dal tuo sito.
- Icone sociali – Puoi aggiungere il Icone sociali che sono collegati ai tuoi profili di social media all'intestazione del tuo sito. Puoi caricare un file immagine di condivisione sociale che verrà utilizzato come miniatura quando il sito Web o qualsiasi pagina del sito Web viene condivisa sui social media. Inoltre, scegli dove il icone social media apparirebbe sul tuo sito web. Le posizioni disponibili sono intestazione, piè di pagina, entrambe o nessuna.
- Casella di ricerca - Aggiungere un casella di ricerca che consente ai visitatori del tuo sito di cercare qualsiasi contenuto in Prodotti (se hai abilitato uno Store sul tuo sito Web), Immagini, Post di blog e Pagine (Gallerie, Cartelle e altre pagine) nell'intestazione del tuo sito.
- Icona carrello – Aggiungi un galleggiante icona del carrello che è facile da raggiungere e sempre visibile senza interferire con il tuo sito web all'intestazione del tuo sito.
- Pulsante Menu - Aggiungere un pulsante del menu all'intestazione del tuo sito, ad esempio un pulsante di invito all'azione che reindirizza a un URL specificato. Puoi specificare il Discografica e la URL per il pulsante Menu. Inoltre, scegli il Dimensione del bottone essere Piccolo, medio o grande.
