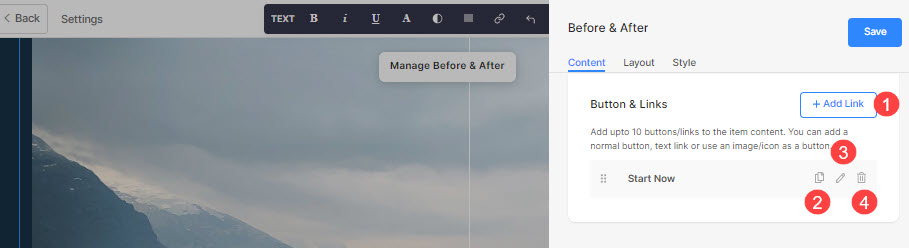
utilizzando Pulsante e collegamenti, puoi aggiungere qualsiasi tipo di Link (1) alla sezione. È possibile aggiungere un pulsante/collegamento immagine/icona social/collegamento testuale.
È possibile duplicare (2), modificare (3) o eliminare (4) il pulsante esistente.

In questo articolo:
Aggiunta di pulsanti/collegamenti.
- Per aggiungere qualsiasi tipo di collegamento alla sezione, fare clic su + Aggiungi collegamento pulsante.

- I + Aggiungi collegamento L'opzione fornisce quattro modi per aggiungere un collegamento:
Pulsante
Aggiungere un pulsante all'elemento dell'elenco. Potrai aggiornare:
- Etichetta pulsante – Impostare l'etichetta del pulsante.
- Pulsante Link – Specificare il collegamento.
- Finestra di destinazione – Scegliere di aprire la pagina nella stessa o in una nuova finestra.
- Stile pulsante – Scegli lo stile del pulsante come predefinito (impostato nel file Pulsanti e collegamenti scheda della sezione Design), Solido, Contorno o un collegamento testuale.
- Scegliere il colore del pulsante essere predefinito o invertire il colore.

Link al testo
Aggiungere un collegamento testuale alla voce dell'elenco.

Potrai aggiornare:
- Impostare il etichetta di testo.
- specificare la collegamento testuale.
- Finestra di destinazione – Scegliere di aprire la pagina nella stessa o in una nuova finestra.

Immagine
Aggiungi un'immagine e collegala a qualsiasi pagina.

- Dopo aver caricato l'immagine, si presenta in questo modo. Fare clic sul collegamento per modificarlo.

- Da qui puoi:
- Caricare/Cambia l'immagine.
- Pulsante Link – Specificare il collegamento.
- Finestra di destinazione – Scegliere di aprire la pagina nella stessa o in una nuova finestra.

Icona sociale
- Aggiungi un'icona social alla voce dell'elenco.

- Puoi gestire:
- L'icona social da collegare.
- Specifica il percorso del tuo profilo social pertinente.
- Finestra di destinazione – Scegliere di aprire la pagina nella stessa o in una nuova finestra.

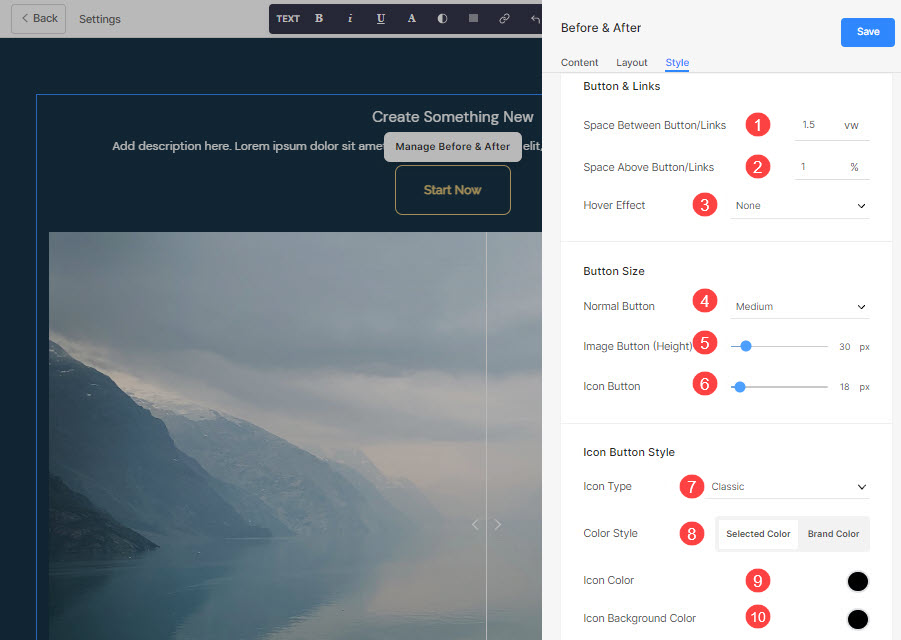
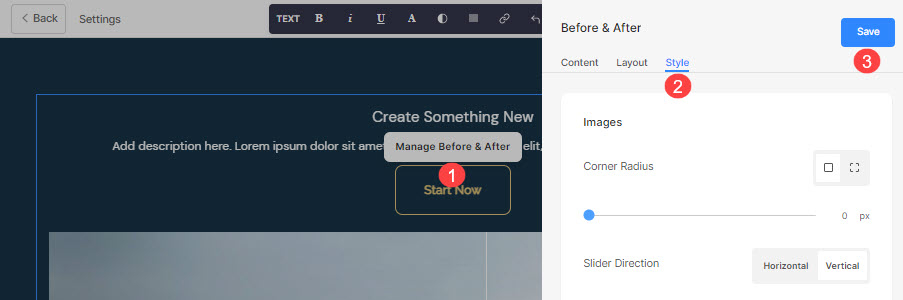
Le opzioni di stile per pulsanti e collegamenti
I opzioni di stile sarà presente sotto il Style scheda durante la gestione della sezione.

Avrai più opzioni di stile per il pulsante e i collegamenti come segue:
Pulsante e collegamenti
- specificare la Spazio tra pulsanti/collegamenti che sono stati aggiunti.
- specificare la Spazio sopra pulsante/collegamenti.
- Scegliere il effetto hover per il pulsante/link.
Esempio
Supponiamo, ad esempio, di aver aggiunto un collegamento social Amazon nel file Pulsante/collegamenti, e specificato il colore dell'icona come rosso e la colore di sfondo dell'icona come verde, quindi l'icona apparirà come di seguito: