Le animazioni del sito Web possono essere utilizzate per aggiungere effetti visivi durante il caricamento della pagina come dissolvenza in apertura, dissolvenza in chiusura, ridimensionamento e altri. Ciò aggiungerà un tocco al tuo sito Web quando l'utente scorre le pagine.
In questo articolo:
Modifica l'animazione del sito web
Le animazioni possono rendere visivamente interessante un sito web e dare vita a tutti gli elementi presenti sul sito web. Creano un'esperienza più coinvolgente e coinvolgente per gli utenti.
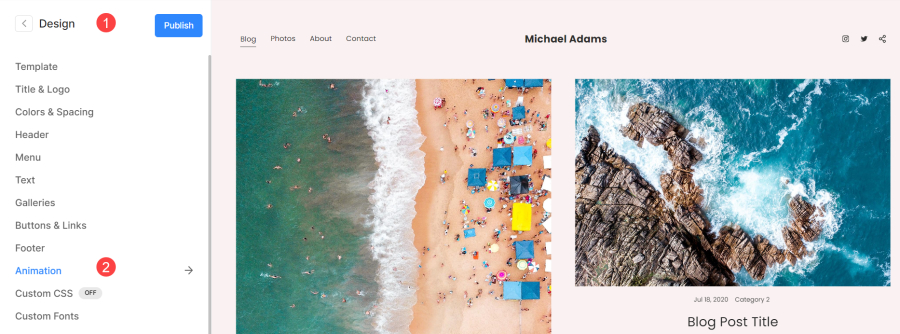
Passare a Animazione da Design di sezione (1) Animazione linguetta (2). Verrà applicato a tutto il sito e influenzerà tutti gli elementi dell'intero sito web.

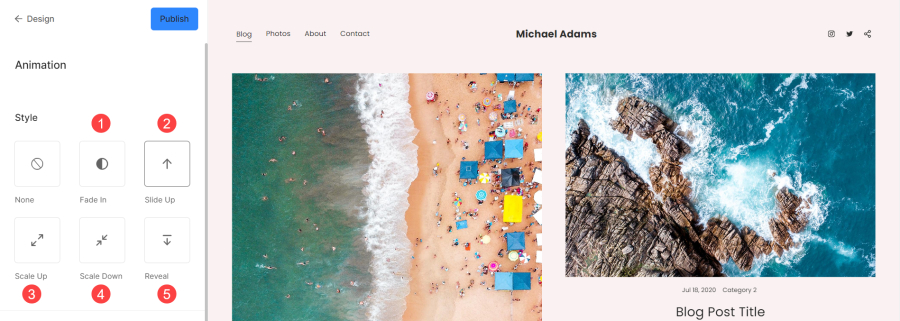
Style
- Dissolvenza in entrata – Rivela gradualmente gli elementi aumentandone l'opacità da trasparente a opaco.
- Scorrere verso l'alto - Movimento fluido degli elementi sullo schermo da una posizione più bassa a una posizione più alta.
- Ingrandisci – Aumenta gradualmente le dimensioni o la scala di un elemento.
- Rimpicciolire - Diminuisce gradualmente la dimensione o la scala di un elemento.
- Rivela - Svelare o rivelare gradualmente gli elementi sullo schermo.

Velocità
La velocità con cui un'animazione passa da uno stato all'altro. Determina quanto velocemente o lentamente si verificano i cambiamenti animati sullo schermo.
Ci sono tre opzioni tra cui scegliere: Lento, medio ed Veloce.

Guarda l'animazione Slide Up dal vivo in azione: