In questo articolo:
- Dimensione ideale dell'immagine per le gallerie del sito web.
- Dimensione ideale dell'immagine per Banner.
- Dimensione ideale dell'immagine per l'immagine in primo piano.
- Dimensione ideale dell'immagine per l'immagine del prodotto.
- Dimensione ideale dell'immagine per l'immagine del post del blog.
- Dimensioni delle immagini negli snippet di Page Builder.
- Dimensioni delle immagini negli elementi dell'elenco del generatore di pagine.
- Dimensione ideale dell'immagine per le gallerie dei clienti.
- Dimensione dell'immagine ideale per le app della galleria mobile.
- Dimensione ideale per Gif.
- Qualità dell'immagine e compressione.
- Profilo colore dell'immagine.
- Ridimensionamento dell'immagine per le immagini del sito web.
- Nitidezza dell'immagine.
- Elaborazione di immagini in blocco.
Dimensione ideale dell'immagine per le gallerie del sito web
Ti consigliamo di caricare immagini ad alta risoluzione di qualità al 100% (fino a 50 MB ciascuna) in gallerie. Ridimensioniamo le immagini e forniamo automaticamente le dimensioni migliori a seconda del dispositivo e della risoluzione per velocizzare il caricamento del sito web.
I formati di file immagine del sito Web supportati sono JPG, JPEG, PNG e GIF.
We non conservare le tue immagini originali nella sezione del sito. La maggior parte dei design Pixpa presenta le immagini del tuo sito web in 2048 pixel di larghezza x qualsiasi altezza. Se carichi immagini di dimensioni maggiori, noi downsize a 2048 pixel di larghezza.
La dimensione massima dell'immagine che manteniamo è di 2048 pixel di larghezza x qualsiasi altezza. Nel caso dei layout della griglia della galleria, le immagini del sito Web vengono generate automaticamente in base al layout della griglia scelto.
Dimensione ideale dell'immagine per Banner
A bandiera immagine o immagine di copertina aggiunge un tocco alla tua pagina. Puoi aggiungere il banner nella parte superiore o inferiore della pagina.
La dimensione ideale di un'immagine Banner sarà 2000 pixel X 2000 pixel.
I formati di file immagine supportati per il banner sono JPG, JPEG, PNG e GIF.
Dimensione ideale dell'immagine per l'immagine in primo piano
I Immagine in primo piano di una pagina viene utilizzato per la condivisione sui social e verrà utilizzato anche se la pagina viene aggiunta a una cartella. Ti consigliamo di caricare un'immagine ad alta risoluzione di qualità 100% per un'immagine in miniatura.
I formati di file supportati per le immagini in primo piano sono JPG, JPEG e GIF.
Non esiste una dimensione dell'immagine consigliata per le immagini in primo piano. Il sistema ridimensionerà automaticamente l'immagine una volta caricata la stessa.
Dimensione ideale dell'immagine per l'immagine del prodotto
Puoi aggiungere fino a 10 immagini del prodotto per mostrare il tuo prodotti nel negozio.
I formati di file immagine supportati sono JPG, JPEG e PNG.
La dimensione del supporto delle immagini del prodotto è di circa 1000 pixel X 1000 pixel.
Dimensione ideale dell'immagine per l'immagine del post del blog
Ti consigliamo di caricare immagini ad alta risoluzione di qualità al 100%. I formati di file immagine del sito Web supportati sono JPG, JPEG, PNG e GIF.
We non conservare le tue immagini originali nel post del blog.
La dimensione ideale per l'immagine di un post sul blog è 1200 pixel X qualsiasi altezza. Se carichi immagini di dimensioni maggiori, noi downsize loro di 1200 pixel di larghezza.
Dimensioni delle immagini negli snippet di Page Builder
Abbiamo vari frammenti di contenuto basati su immagini nel trascinamento della selezione Pagina costruttore. Le dimensioni ideali sarebbero le seguenti.
Le immagini di grandi dimensioni verranno automaticamente ridimensionate alle seguenti dimensioni, quindi non è necessario ritagliare le immagini in quanto tali. I formati di file supportati sono JPG, JPEG e PNG.
- Blocca immagini di sfondo – Usa 2048px di larghezza x qualsiasi immagine di altezza
- Frammento di immagine singola – Usa 2048px di larghezza x qualsiasi immagine di altezza
- Frammento di immagine a 2 colonne – Usa 1200px di larghezza x qualsiasi immagine di altezza
- Frammento di immagine a 3 colonne – Usa 750px di larghezza x qualsiasi immagine di altezza
- Frammento di immagine a 4 colonne – Usa 500px di larghezza x qualsiasi immagine di altezza
Dimensioni delle immagini negli elementi dell'elenco del generatore di pagine
Nel generatore di pagine, abbiamo gli elementi dell'elenco dinamico come Elenchi di immagini ed testimonianze dove carichi le immagini.
In tali sezioni, le dimensioni dell'immagine dipenderanno dal numero di colonne che stai aggiungendo.
- Elenco immagini singole – Usa 2048px di larghezza x qualsiasi immagine di altezza
- Elenco immagini a 2 colonne – Usa 1200px di larghezza x qualsiasi immagine di altezza
- Elenco immagini a 3 colonne – Usa 750px di larghezza x qualsiasi immagine di altezza
- Elenchi di immagini a 4 colonne e più piccoli – Usa 500px di larghezza x qualsiasi immagine di altezza
Dimensione ideale dell'immagine per le gallerie dei clienti
Nel caso di Gallerie clienti, salviamo i tuoi file originali.
Il piano Personal ha 3 GB, il piano Expert ha 25 GB e il piano Business ha 100 GB di spazio per salvare i tuoi file originali (per la consegna online).
Se hai bisogno di più spazio, puoi applicare il Componente aggiuntivo Client-Galleries alla planimetria del sito web.
Avrai la possibilità di scegliere da 10 GB fino a 10 TB di spazio di archiviazione cloud per le tue immagini originali in base alle tue esigenze.
Vedi anche: Cosa si intende per spazio per i file originali?
Ti consigliamo di caricare immagini ad alta risoluzione originali di qualità al 100% (fino a 100 MB ciascuna). Non tocchiamo i tuoi file originali che verranno consegnati direttamente al cliente tramite un collegamento sicuro al completamento dell'ordine. Scopri come per vendere le tue immagini.
Creiamo più versioni in formato web utilizzando l'immagine originale che verrà utilizzata per mostrare i file originali sul tuo sito web. Il sistema applicherà anche le impostazioni di compressione alle immagini in formato Web create dai file originali.
Dimensione dell'immagine ideale per le app della galleria mobile
App della Galleria mobile ti consentono di creare app di galleria personalizzate per i tuoi clienti che possono installare sui loro dispositivi mobili.
Per la galleria mobile poiché sono sufficienti immagini più piccole. La dimensione dell'immagine consigliata è 640 pixel di larghezza X qualsiasi altezza.
Dimensione ideale per Gif
Nel caso in cui tu stia aggiungendo gif nello studio Pixpa, la gif dovrebbe essere inferiore a 2560px sia in larghezza che in altezza.
Anche i fotogrammi nella gif devono essere inferiori o uguali a 60.
Qualità dell'immagine e compressione
Compressione dell'immagine aiuta a trovare il giusto equilibrio tra qualità dell'immagine e dimensione del file che influisce sulla velocità di caricamento del tuo sito web. Il valore di compressione ideale è 75% (alta qualità). Qualsiasi modifica a questo valore viene applicata alle immagini che vengono caricate dopo aver apportato questa modifica.
Ti consigliamo di caricare JPEG di qualità al 100% poiché applichiamo la compressione delle immagini standard del 75% su tutte le immagini del tuo sito Web caricato, tuttavia puoi gestire facilmente la compressione delle immagini dal Pagina delle impostazioni. Un valore più alto aumenta la dimensione dell'immagine e offre una migliore qualità. Un valore inferiore velocizza il caricamento del tuo sito in quanto le dimensioni dei file sono inferiori.
Profilo colore dell'immagine
Solo per aggiungere, assicurati che le immagini del tuo sito web siano in un profilo colore sRGB che è il profilo colore di rendering standard del browser e 72 dpi sarebbero più che sufficienti per quasi tutti i display del browser.
Vedi anche: Preparare il profilo colore delle tue immagini per ottenere i migliori risultati.
Ridimensionamento dell'immagine per le immagini del sito web
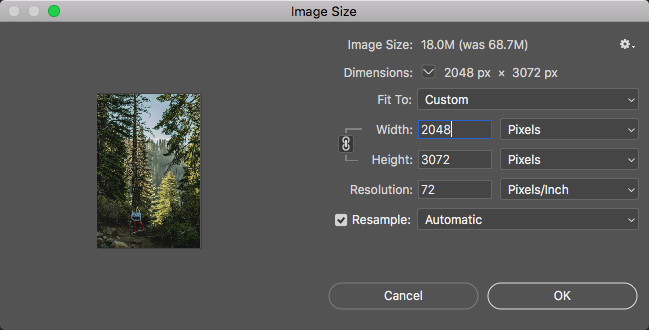
Per ridimensionare le immagini in Photoshop, vai su Immagine -> Dimensione immagine. Per il Web, dovresti impostare la risoluzione a 72 dpi e utilizzare una larghezza di 2048 pixel per le dimensioni.

Nitidezza dell'immagine
Potresti voler usare il file Filtro maschera di contrasto dopo aver ridimensionato le immagini poiché il ridimensionamento comporta sempre una certa sfocatura. Puoi raggiungere il Filtro maschera di contrasto in Photoshop andando su Filtro -> Contrasta -> Maschera di contrasto.

Elaborazione di immagini in blocco
Se hai diverse immagini da ruotare, ridimensionare o rendere più nitide, puoi registrare un'azione e utilizzare il comando batch per elaborare un'intera cartella di immagini senza ripetere questi passaggi per ogni immagine.
Oppure puoi anche usare software di terze parti per ridimensionare le tue immagini in blocco.
