El menú de navegación de un sitio web ayuda a los usuarios a acceder fácilmente a diferentes secciones y páginas de un sitio web, mejorando la experiencia general del usuario y la usabilidad del sitio.
En este artículo
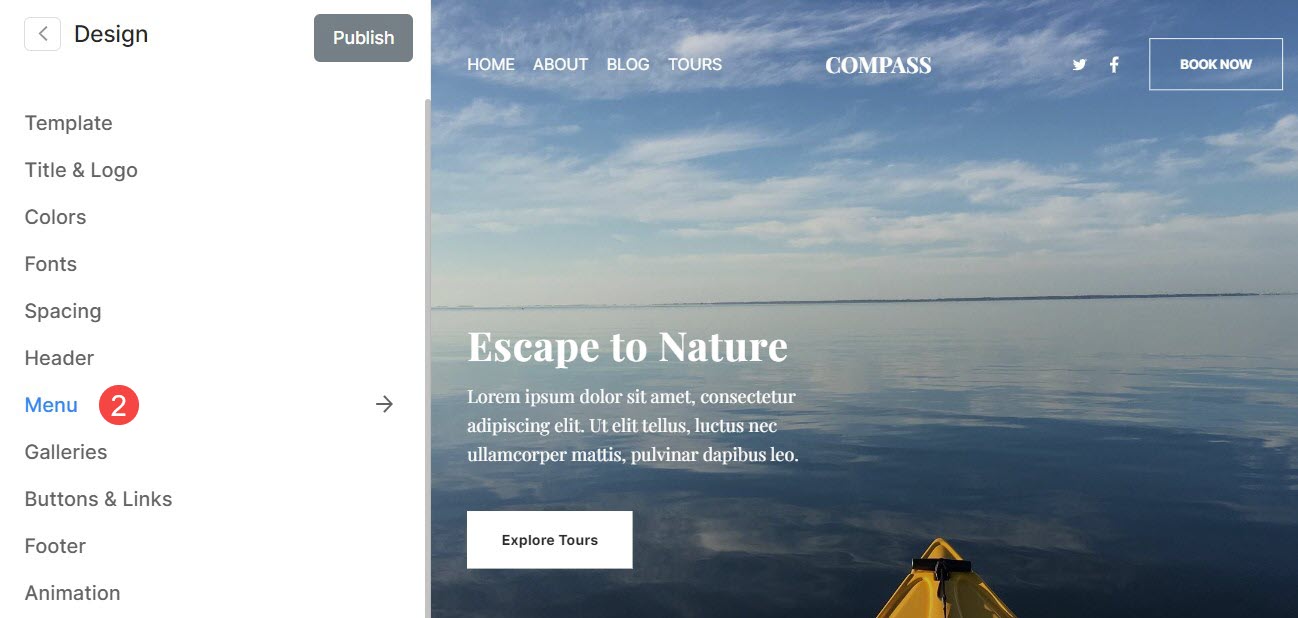
Puede administrar el estilo del menú (tanto para escritorio como para dispositivos móviles) desde el Diseño (1) sección.

Una vez que estés dentro de la sección Diseño, haz clic en Menú (2) pestaña.

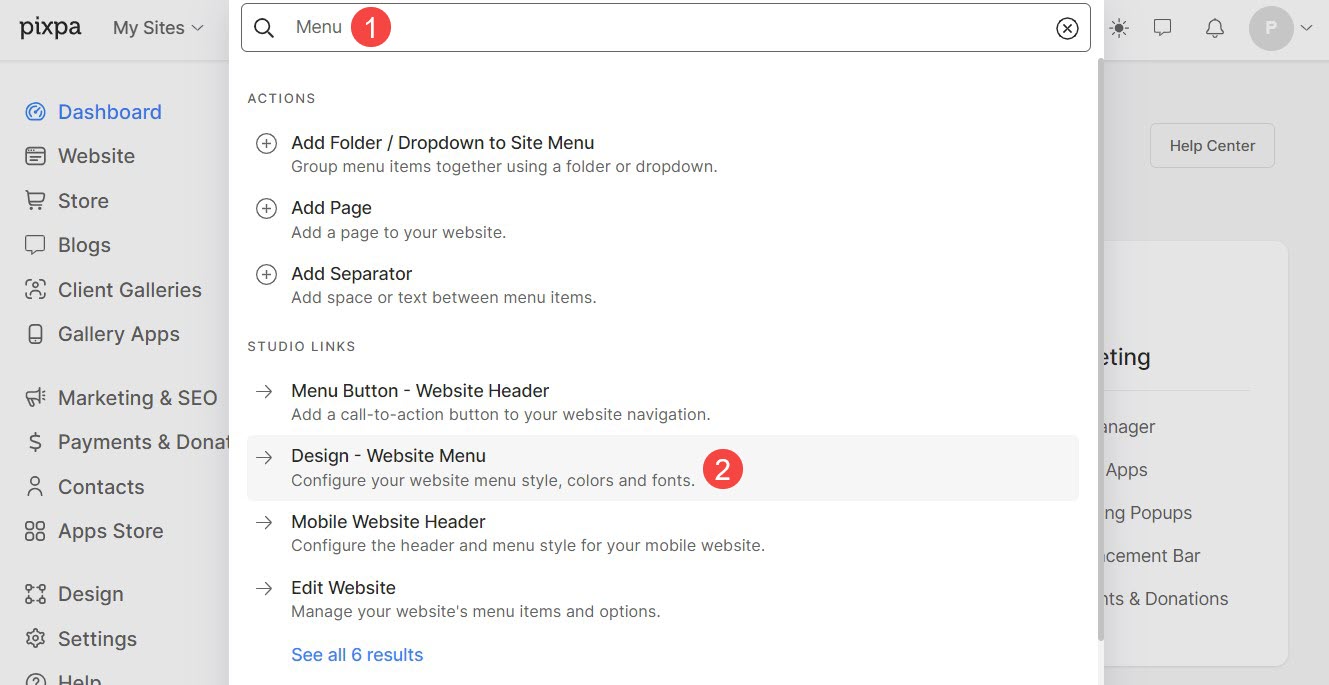
Alternativamente, también puedes utilizar la opción de búsqueda del estudio.
- Participar Menú (1) en la barra de búsqueda.
- De los resultados relacionados, haga clic en el Diseño- Menú del sitio web opcion 2).

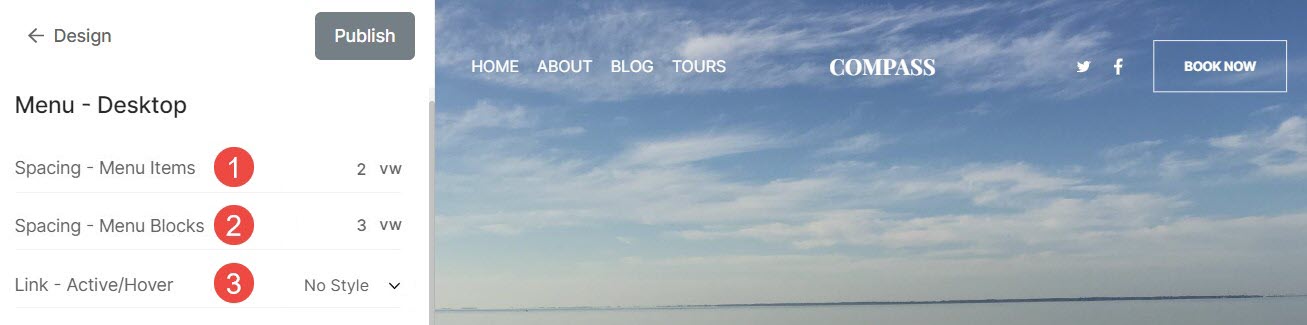
Menú para escritorio
- Espaciado del menú – Especifique el espacio entre los enlaces del menú (especificado en vw).
- Espaciado de bloques – Especifique el espacio entre los enlaces del menú, los íconos de redes sociales y los íconos de búsqueda/carrito (especificado en vw).
- Enlace activo/desplazar el cursor – Seleccione el estilo para el enlace del menú activo y el enlace flotante. Puede elegir entre subrayado, sobrerayado, tachado y sin estilo.

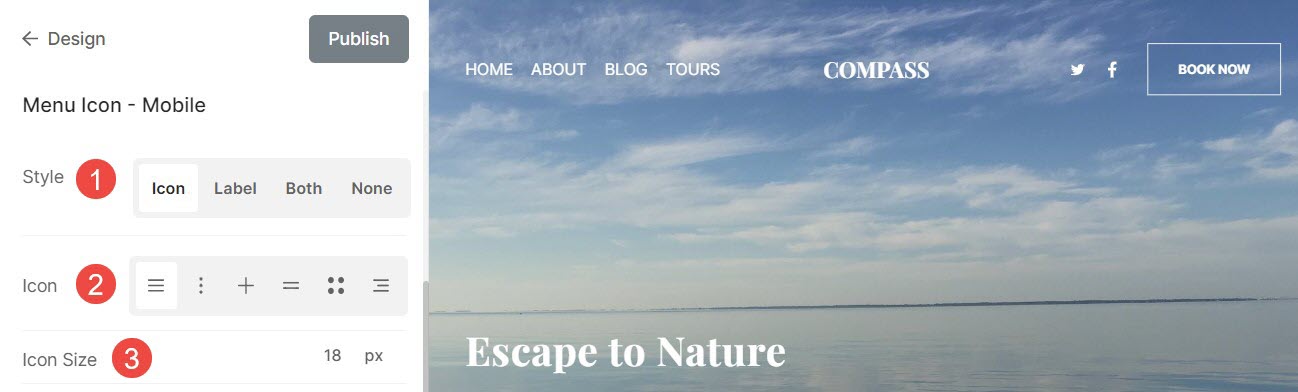
Icono de menú para móvil
- Estilo- Especifique si desea mostrar Icono, Etiqueta, Ambos o Ninguno en dispositivos móviles.
- Icono- Seleccione el estilo del icono del menú.
- Tamaño de ícono- Especifique el tamaño del icono del menú (especificado en píxeles).

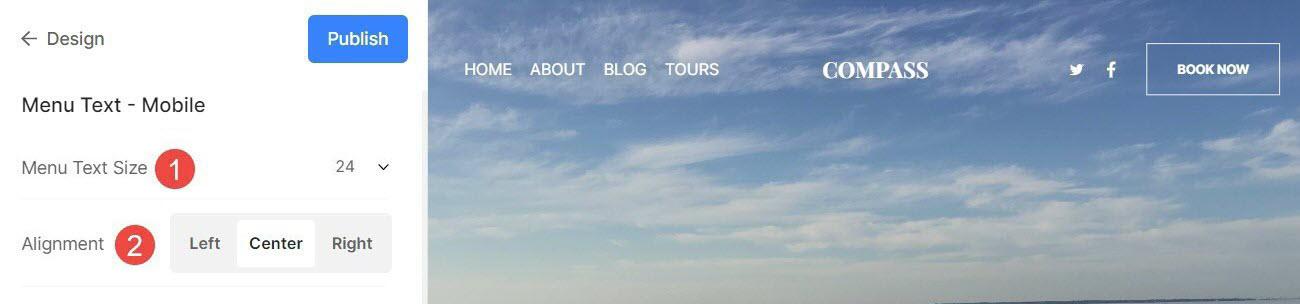
Texto de menú para móvil
- Tamaño del texto del menú: Especifique el tamaño del texto del menú en el móvil.
- Alineación: Establezca la alineación de los elementos del menú.

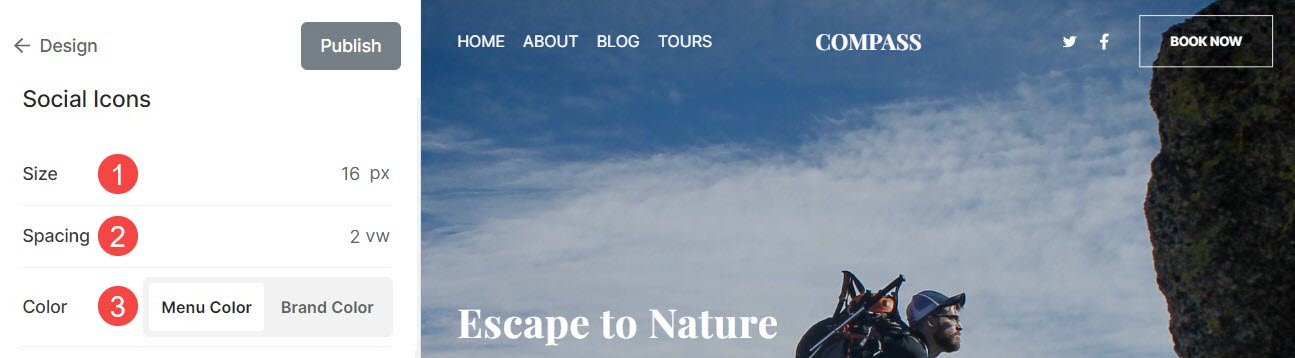
Iconos Sociales
- Tamaño – Especifique el tamaño de los iconos (iconos de redes sociales, icono de búsqueda e icono de carrito) en el encabezado (especificado en píxeles).
- Distanciamiento – Especifique el espacio entre los iconos (iconos de redes sociales, icono de búsqueda e icono de carrito) en el encabezado (especificado en vw).
- Color – Seleccione el color de los íconos de redes sociales. Puede elegir entre el Color del menú y el Color de la marca.
El color del menú utilizará el conjunto de colores para los enlaces del menú en el menú principal categoría, y el color de la marca usará el color de la marca original de los íconos de las redes sociales.

Cualquier cambio en estas opciones se reflejará en los íconos sociales de su sitio web: