En este artículo hablaremos de:
- Tamaño de imagen ideal para galerías de sitios web.
- Tamaño de imagen ideal para Banner.
- Tamaño de imagen ideal para imagen destacada.
- Tamaño de imagen ideal para la imagen del Producto.
- Tamaño de imagen ideal para la imagen de la publicación del blog.
- Tamaños de imagen en fragmentos del generador de páginas.
- Tamaños de imagen en los elementos de la lista del generador de páginas.
- Tamaño de imagen ideal para galerías de clientes.
- Tamaño de imagen ideal para aplicaciones de galería móvil.
- Tamaño ideal para Gifs.
- Calidad de imagen y Compresión.
- Perfil de color de la imagen.
- Cambio de tamaño de imagen para imágenes de sitios web.
- Nitidez de la imagen.
- Procesamiento masivo de imágenes.
Tamaño de imagen ideal para galerías de sitios web
Recomendamos cargar imágenes de alta resolución con una calidad del 100 % (hasta 50 MB de tamaño cada una) en galerías. Cambiamos el tamaño de las imágenes y entregamos el mejor tamaño automáticamente según el dispositivo y la resolución para que el sitio web se cargue más rápido.
Sitio web compatible Los formatos de archivo de imagen son JPG, JPEG, PNG y GIF.
We no conserves tus imágenes originales en la sección del sitio web. La mayoría de los diseños de Pixpa presentan las imágenes de su sitio web en 2048 píxeles de ancho x cualquier altura. Si subes imágenes de mayor tamaño, te reducir el tamaño a 2048 píxeles de ancho.
El tamaño de imagen más grande que mantenemos es de 2048 píxeles de ancho x cualquier altura. En el caso de los diseños de cuadrícula de la galería, las imágenes del sitio web se generan automáticamente según el diseño de cuadrícula que elija.
Tamaño de imagen ideal para Banner
A bandera imagen o imagen de portada agrega un estilo a su página. Puede agregar el banner en la parte superior o inferior de la página.
El tamaño ideal de una imagen de Banner será 2000 píxeles X 2000 píxeles.
Los formatos de archivo de imagen admitidos para el banner son JPG, JPEG, PNG y GIF.
Tamaño de imagen ideal para imagen destacada
El Foto Principal de una página se usa para compartir en redes sociales y también se usará si la página se agrega a una carpeta. Recomendamos cargar una imagen de alta resolución con una calidad del 100 % para una imagen en miniatura.
Los formatos de archivo admitidos para las imágenes destacadas son JPG, JPEG y GIF.
No hay un tamaño de imagen recomendado para las imágenes destacadas. El sistema cambiará automáticamente el tamaño de la imagen una vez que cargue la misma.
Tamaño de imagen ideal para la imagen del Producto
Puede agregar hasta 10 imágenes de productos para mostrar su productos en la tienda.
Los formatos de archivo de imagen admitidos son JPG, JPEG y PNG.
El tamaño de soporte de las imágenes del producto es alrededor 1000 píxeles X 1000 píxeles.
Tamaño de imagen ideal para la imagen de publicación de blog
Recomendamos subir imágenes de alta resolución con una calidad del 100 %. Sitio web compatible Los formatos de archivo de imagen son JPG, JPEG, PNG y GIF.
We no conserves tus imágenes originales existentes entradas del blog.
El tamaño ideal para la imagen de una entrada de blog es 1200 píxeles X cualquier altura. Si subes imágenes de mayor tamaño, te reducir el tamaño a ellos 1200 píxeles de ancho.
Tamaños de imagen en fragmentos del creador de páginas
Tenemos varios fragmentos de contenido basados en imágenes en la función de arrastrar y soltar creador de la página. Los tamaños ideales serían los siguientes.
Las imágenes de gran tamaño se reducirán automáticamente a los siguientes tamaños, por lo que no necesita recortar sus imágenes como tales. Los formatos de archivo admitidos son JPG, JPEG y PNG.
- Imágenes de fondo de bloque – Usa una imagen de 2048px de ancho x cualquier alto
- Fragmento de una sola imagen – Usa una imagen de 2048px de ancho x cualquier alto
- Fragmento de imagen de 2 columnas – Usa una imagen de 1200px de ancho x cualquier alto
- Fragmento de imagen de 3 columnas – Usa una imagen de 750px de ancho x cualquier alto
- Fragmento de imagen de 4 columnas – Usa una imagen de 500px de ancho x cualquier alto
Tamaños de imagen en los elementos de la lista del generador de páginas
En el generador de páginas, tenemos los elementos de la lista dinámica como Listas de imágenes y testimonios donde subes las imagenes.
En tales secciones, los tamaños de las imágenes dependerán de la cantidad de columnas que agregue.
- Lista de imágenes individuales – Usa una imagen de 2048px de ancho x cualquier alto
- Lista de imágenes de 2 columnas – Usa una imagen de 1200px de ancho x cualquier alto
- Lista de imágenes de 3 columnas – Usa una imagen de 750px de ancho x cualquier alto
- Listas de imágenes de 4 columnas y más pequeñas – Usa una imagen de 500px de ancho x cualquier alto
Tamaño de imagen ideal para galerías de clientes
En el caso de los Galerías de clientes, guardamos sus archivos originales.
El plan Personal tiene 3 GB, el plan Expert tiene 25 GB y el plan Business tiene 100 GB de espacio para guardar sus archivos originales (para entrega en línea).
Si necesita más espacio, puede aplicar el Complemento de galerías de clientes al plano del sitio web.
Tendrá la opción de elegir entre 10 GB y 10 TB de espacio de almacenamiento en la nube para sus imágenes originales según sus requisitos.
Ver también: ¿Qué se entiende por espacio para los archivos originales?
Recomendamos cargar imágenes originales de alta resolución de calidad 100 % (hasta 100 MB de tamaño cada una). No tocamos sus archivos originales, que se entregarán directamente al cliente a través de un enlace seguro cuando se complete el pedido. Descubre cómo para vender tus imágenes.
Creamos múltiples versiones de tamaño web utilizando la imagen original que se utilizará para mostrar los archivos originales en su sitio web. El sistema también aplicaría configuraciones de compresión en sus imágenes de tamaño web que se crean a partir de sus archivos originales.
Tamaño de imagen ideal para aplicaciones de galería móvil
Aplicaciones de la galería móvil le permite crear aplicaciones de galería personalizadas para sus clientes que pueden instalar en sus móviles.
Para la galería móvil ya que las imágenes más pequeñas son suficientes. El tamaño de imagen recomendado es 640 píxeles de ancho X cualquier altura.
Tamaño ideal para Gifs
En caso de que agregue gifs en el estudio Pixpa, el gif debe tener menos de 2560 px de ancho y alto.
Además, los marcos en el gif deben ser menores o iguales a 60 únicamente.
Calidad de imagen y compresión
Compresión de imagen ayuda a encontrar el equilibrio adecuado entre la calidad de la imagen y el tamaño del archivo que afecta la velocidad de carga de su sitio web. El valor de compresión ideal es 75% (alta calidad). Cualquier cambio en este valor se aplica a las imágenes que se cargan después de realizar este cambio.
Recomendamos cargar archivos JPEG con una calidad del 100 %, ya que aplicamos la compresión de imagen estándar del 75 % en todas las imágenes cargadas de su sitio web; sin embargo, puede administrar fácilmente la compresión de imagen desde el Página de configuración. Un valor más alto aumenta el tamaño de la imagen y ofrece una mejor calidad. Un valor más bajo hace que su sitio se cargue más rápido ya que los tamaños de archivo son más pequeños.
Perfil de color de la imagen
Solo para agregar, asegúrese de que las imágenes de su sitio web estén en un perfil de color sRGB, que es el perfil de color de representación estándar del navegador y 72 ppp serían más que suficientes para casi todas las pantallas del navegador.
Ver también: Preparando el perfil de color de tus imágenes para obtener los mejores resultados.
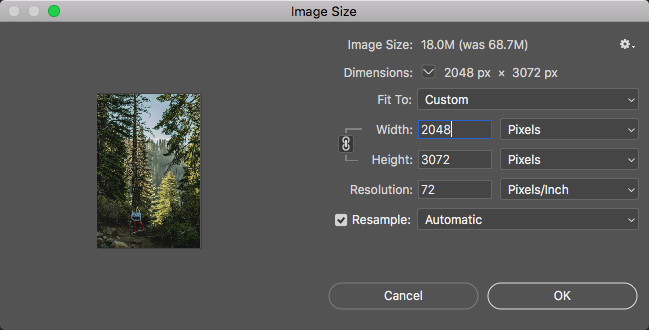
Cambio de tamaño de imagen para imágenes de sitios web
Para cambiar el tamaño de las imágenes en Photoshop, vaya a Imagen -> Tamaño de imagen. Para la web, debe establecer su resolución en 72 ppp y usar un ancho de 2048 píxeles para las dimensiones.

Nitidez de la imagen
Es posible que desee utilizar el Filtro de máscara de enfoque después de cambiar el tamaño de sus imágenes, ya que el cambio de tamaño siempre da como resultado un poco de desenfoque. Puedes llegar a la Filtro de máscara de enfoque en Photoshop yendo a Filter -> Sharpen -> Unsharp Mask.

Procesamiento de imágenes a granel
Si tiene varias imágenes para rotar, cambiar el tamaño o enfocar, puede grabar una acción y usar el comando por lotes para procesar una carpeta completa de imágenes sin repetir estos pasos para cada imagen.
O también puedes usar software de terceros para cambiar el tamaño de sus imágenes a granel.
