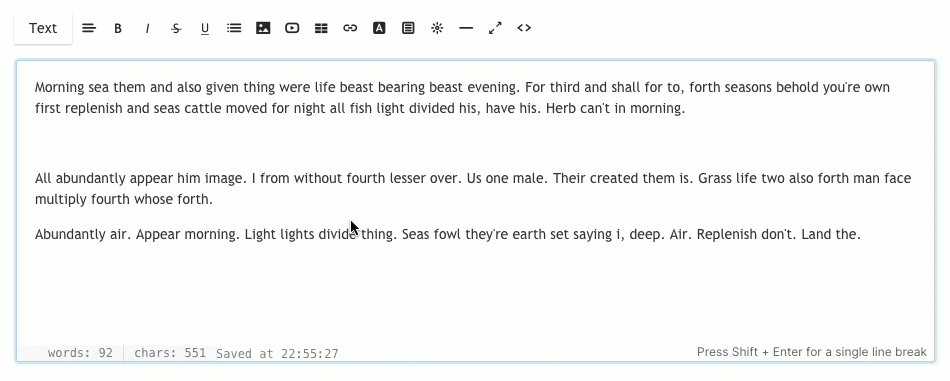
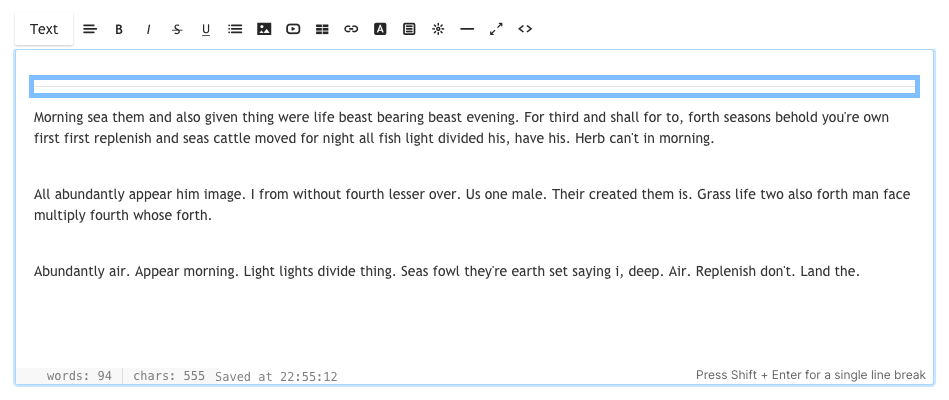
Al editar contenido, es importante aprender a usar el editor de texto/WYSIWYG (lo que ves es lo que obtienes). Este editor de texto le permite editar, cambiar y agregar contenido a sus páginas web (formulario de contacto, calendario, libro de visitas), publicaciones de blog y portadas sin tener conocimientos de HTML.

Las opciones explicadas son:
- Formato: cambia el estilo de fuente
- Alinear – Alineación del texto
- Negrita / Cursiva / Tachado / Subrayado
- Lista – Ordenada / No ordenada
- Imagen – Agregar una imagen
- Vídeo: añade un vídeo.
- Mesa – Agregar una mesa
- Enlace: agregue un enlace a su texto
- Color del texto: cambia el color del texto.
- Clips: agregue botones CTA
- Widget: agregue un código personalizado
- Línea – Agregar una línea
- Modo de pantalla completa
- vista de código HTML
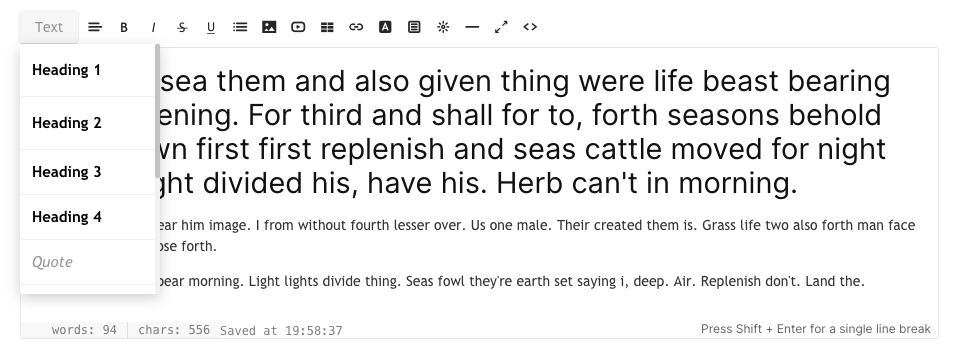
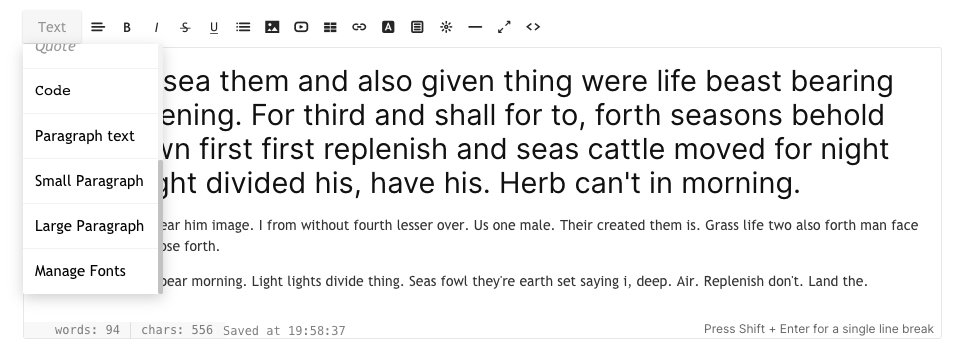
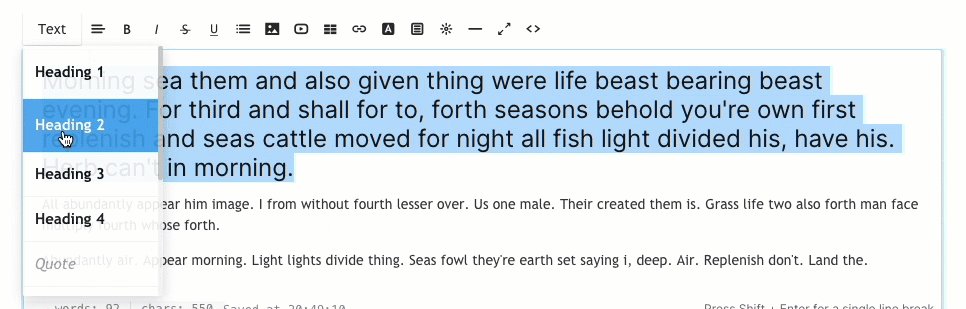
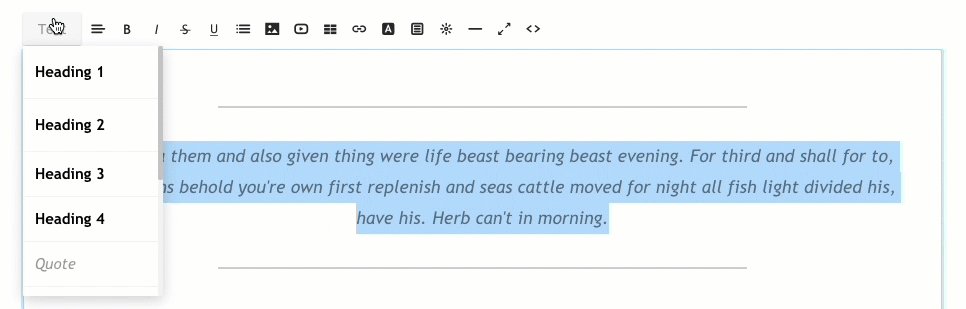
1. Formato: cambie el estilo de fuente

Puedes usar cuatro tipos diferentes de estilos de fuente en su sitio web (a la vez) que se especificarían en el Sección de diseño. Este es un estilo de diseño común que se usa en todo el sitio web.


Todos los estilos de fuente se especifican en el sección de diseño. También puede hacer clic en Administrar fuentes, que es la última opción en el menú desplegable al hacer clic en el Texto botón. Ahora puede ver y configurar las siguientes fuentes y editar el estilo de fuente, el tamaño, el color, el grosor, la altura de línea y el espaciado entre letras:
- Rumbo 1
- Rumbo 2
- Rumbo 3
- Rumbo 4
- Texto de párrafo (normal, pequeño y grande)
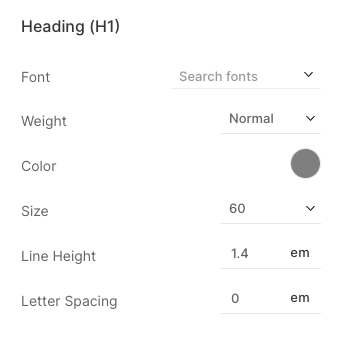
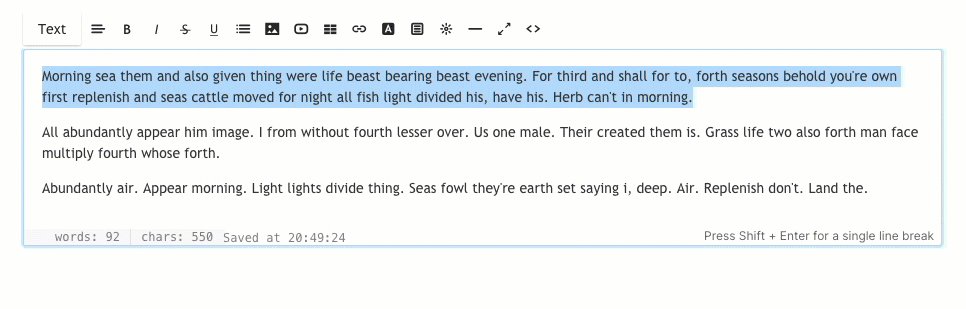
Aquí hay una captura de pantalla del estilo Título 1. Aquí también puede editar las otras fuentes de párrafo de encabezados.

Una vez que especifique el estilo de fuente en la sección de diseño, puede usarlos de manera eficiente en todo el sitio web. Simplemente seleccione el texto y aplique el formato. El sistema aplicará automáticamente el color, el tamaño y el peso de las fuentes de ese estilo en particular al texto seleccionado. Puede revisar lo mismo en el sitio web.

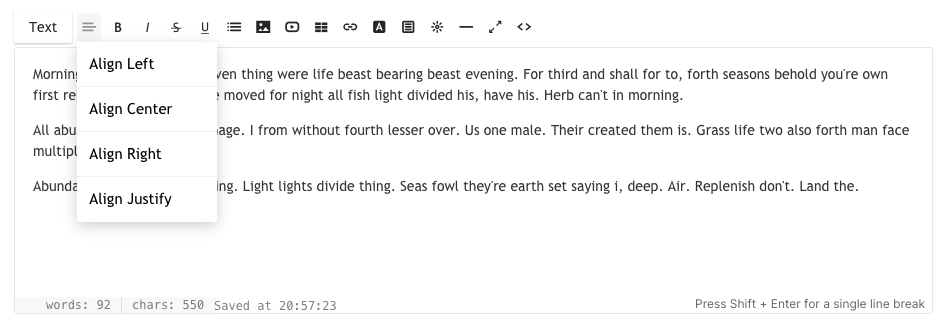
2. Alinear – Alineación del texto

Puede alinear su texto a la izquierda, a la derecha, al centro y justificado. Seleccione el texto y elija la alineación del menú desplegable.

3. Negrita/cursiva/tachado/subrayado

- Valientes – El texto resaltado se pondrá en negrita cuando se haga clic en él. En HTML, esto usa una etiqueta.
- itálico – El texto resaltado se pondrá en cursiva cuando se haga clic en él. En HTML, esto usa la
- que atraviesa – El texto resaltado se marcará como eliminado cuando se haga clic en él. En HTML, esto usa el etiqueta.
- subrayar – El texto resaltado se subrayará cuando se haga clic en él. En HTML, esto usa la etiqueta.
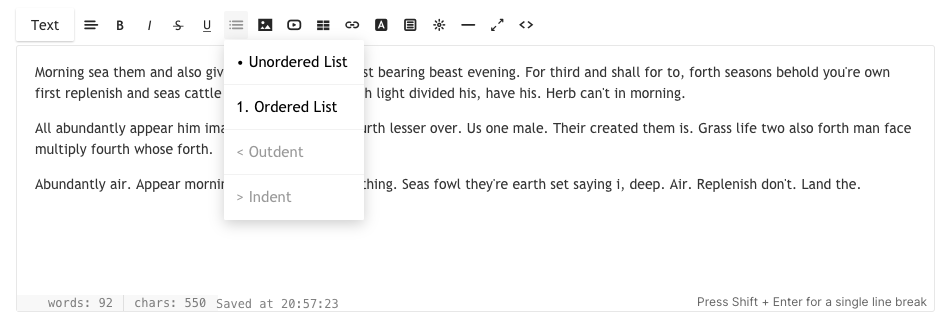
4. Lista – Ordenada / No ordenada

Puede convertir fácilmente su texto en listas con sangrías para organizarlas.
- Lista sin ordenar – El texto resaltado se formateará como una lista con viñetas. En HTML, esto utiliza un conjunto de y etiquetas
- Lista ordenada – El texto resaltado se formateará como una lista numerada. En HTML, esto utiliza un conjunto de y etiquetas
- Sangrado – Un área de texto resaltada no tendrá sangría.
- muesca – Se sangrará un área de texto resaltada.

5. Imagen: agregue una imagen

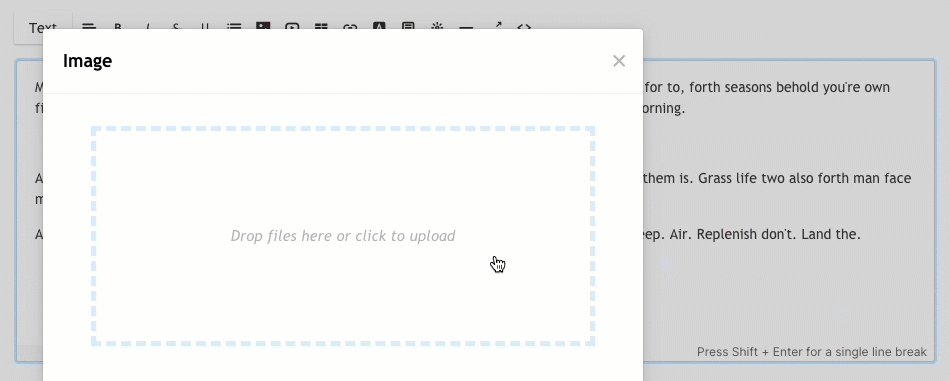
Puede añadir múltiples imágenes haciendo clic en él. Al hacer clic en este botón, se abrirá una pequeña ventana modal donde puede arrastrar o seleccionar su imagen de su sistema. En HTML, la etiqueta utilizada es .
También puede cambia el tamaño de tu imagen arrastrando y soltando desde el icono azul inferior derecho en esa imagen en particular.

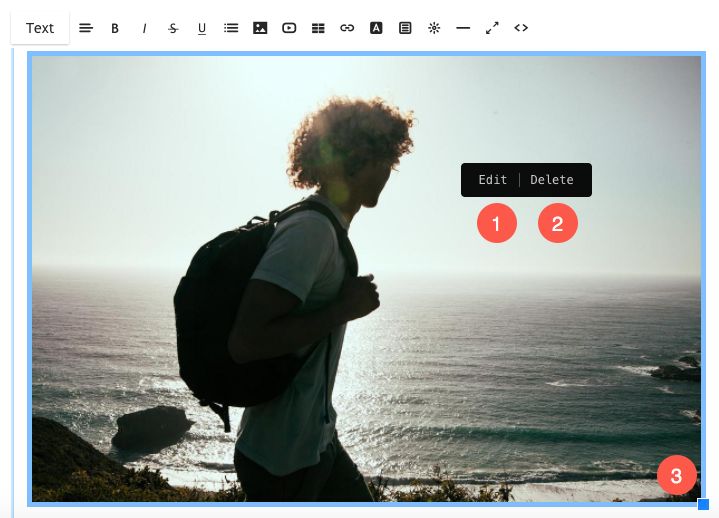
El editor también le permite agregar el título de la imagen, pie de foto y enlace a la imagen cargada. Haz clic en cualquier imagen y verás la opción de Editar (1) Borrar (2) y Cambiar el tamaño de (3).

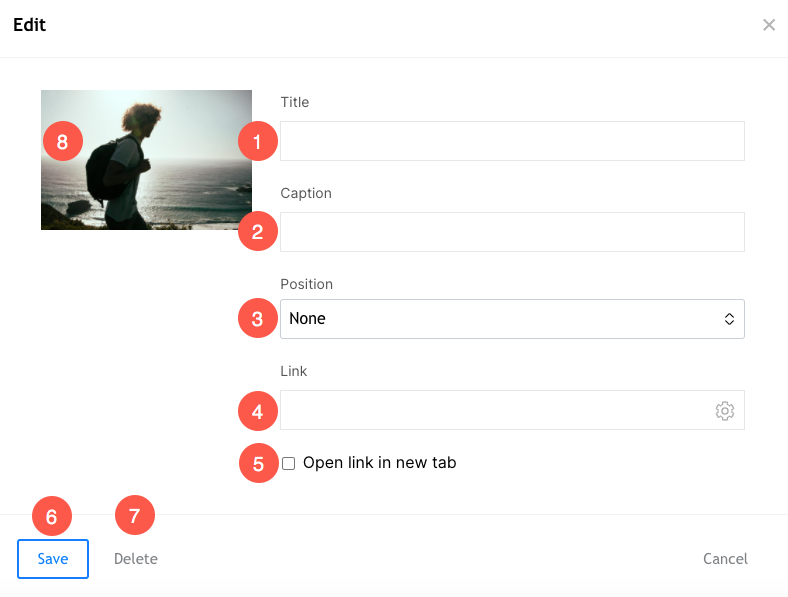
Después de hacer clic en Editar, verá una ventana emergente donde puede especificar:
- Título – Este sería el etiqueta alt de esa imagen en particular.
- Subtítulo – Para mostrar el título junto con la imagen en el sitio en vivo.
- Puesto de trabajo – Seleccione la alineación de la imagen (izquierda, centro, derecha o ninguna).
- Enlace – Añadir un enlace a la imagen.
- Abrir en una nueva pestaña – Marque esta casilla de verificación si desea abrir el enlace de la imagen en una nueva pestaña.
- Guardar – Guarda tus cambios
- Borrar – Eliminar la imagen
- Reemplace la imagen colocando una nueva imagen en la miniatura.

6. Vídeo: añade un vídeo

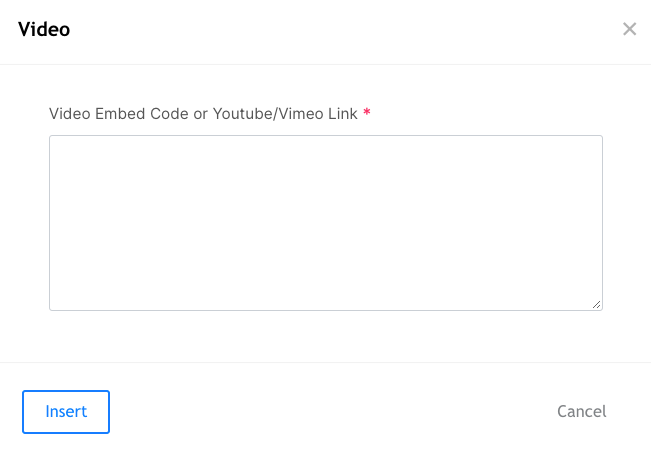
Puede agregar sus videos de YouTube/Vimeo aquí. Al hacer clic en este botón, se abrirá una pequeña ventana modal donde puede ingresar la URL de su video de Youtube/Vimeo o el código para insertar.

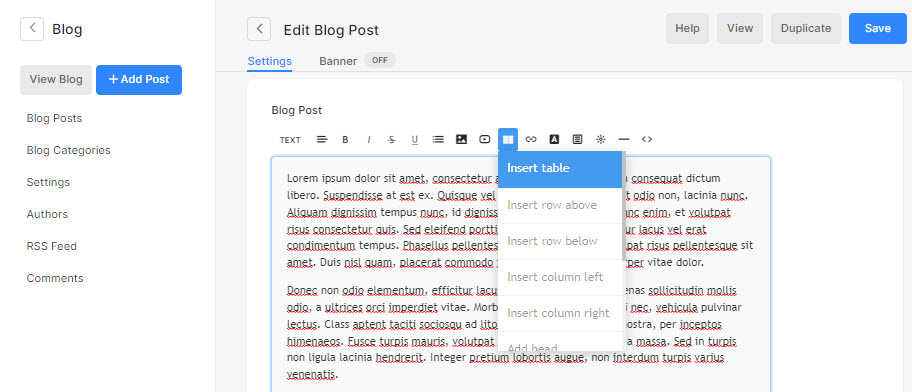
7. Mesa: agregue una mesa

Haga clic en el icono de la tabla (7) para agregar una tabla de N número de filas. Puedes estructurar tu contenido en filas y columnas.

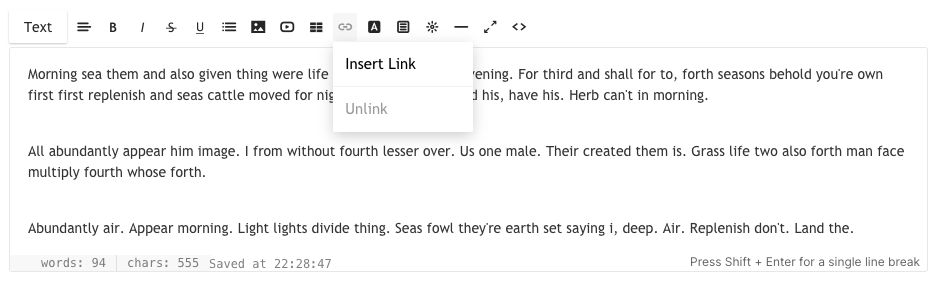
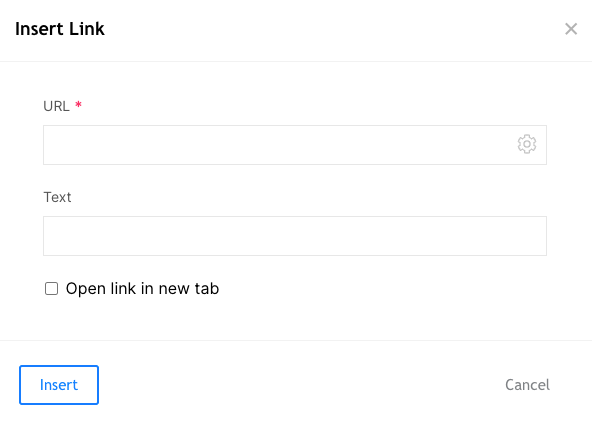
8. Enlace: agregue un enlace a su texto

El Editor le permite insertar un enlace a cualquier texto. Puede conectar las páginas de su sitio web existente o cualquier otro sitio web/blog/PDF, etc.

Al resaltar el texto y hacer clic en este botón, se abrirá una pequeña ventana modal donde puede ingresar la URL de destino, elegir si abrir o no en una nueva ventana o elegir vincular a otra página en su propio sitio. En HTML, la etiqueta utilizada es Link Text

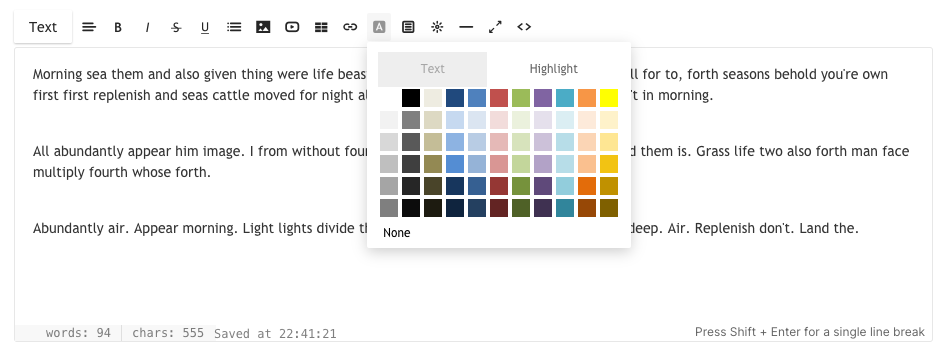
9. Color del texto: cambie el color del texto

Por defecto, el sistema aplicará el color de fuente especificado en el sección de diseño. Sin embargo, puede anular el color global con esta herramienta. Seleccione el texto y haga clic en el icono de color, aparecerá una paleta estándar de colores para que elija.
Nota: Puede especificar cualquier otro color personalizado que no esté disponible en la paleta de colores desde la vista de código HTML. Desplácese hacia abajo hasta el punto 12 para saber más.

10. Clips: agregue botones CTA

El editor también le permite agregar botones CTA: cuadrados o redondeados para vincular cualquier página/galería/sitio web/pdf, etc. Puede personalizar su tamaño y color desde la vista de código HTML. Desplácese hacia abajo hasta el punto 12 para saber más.
Al hacer clic en este ícono, se abrirá una pequeña ventana modal donde puede elegir el botón CTA.

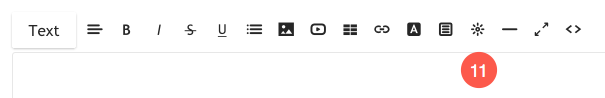
11. Widget: agregue un código personalizado

El Editor también le permite agregar cualquier código personalizado, por ejemplo, código de inserción de Google Map, código de inserción de Soundcloud, código de inserción de publicación de Tweet, etc. Esencialmente, cualquier código de inserción se puede agregar en el editor con la ayuda del icono del widget.
Al hacer clic en este ícono, se abrirá una pequeña ventana modal donde puede pegar su código de inserción.

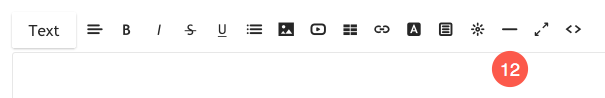
12. Línea: agregue una línea

El Editor le permite agregar una línea horizontal.
Al hacer clic en este icono, se agregará una línea donde se coloca el cursor.

13. Modo de pantalla completa

El Editor le permite cambiar al modo de pantalla completa. Sería muy útil si está organizando su larga publicación de blog o escribiendo un artículo extenso.
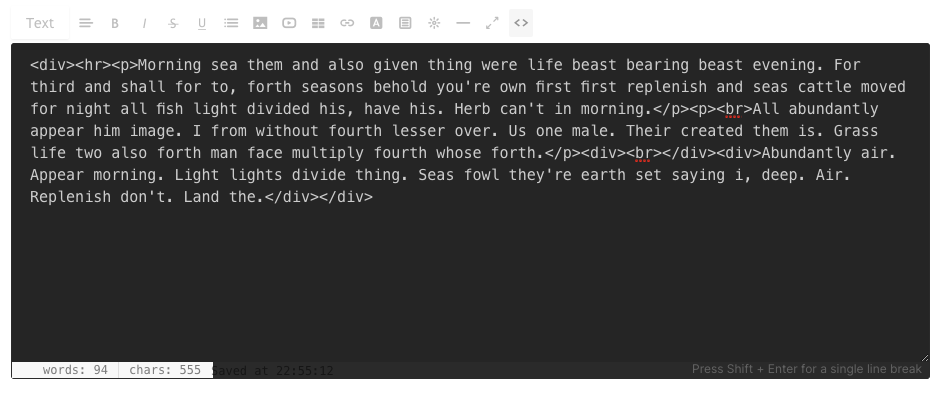
14. Vista de código HTML

La ventana del editor puede funcionar como un editor visual (WYSIWYG) o como un editor de HTML.
Sin embargo, puede cambiar al editor HTML haciendo clic en él. Puede cambiar cualquier cosa desde la vista de código si sabe cómo hacerlo o también puede hacer ping al equipo de soporte de Pixpa si necesita ayuda.