Pixpa te da mucho control sobre cómo mostrar imágenes en tus galerías.
Usando las opciones de estilo de la galería, puede controlar completamente la visualización de sus imágenes en la galería junto con el diseño de la galería.
En este artículo hablaremos de:
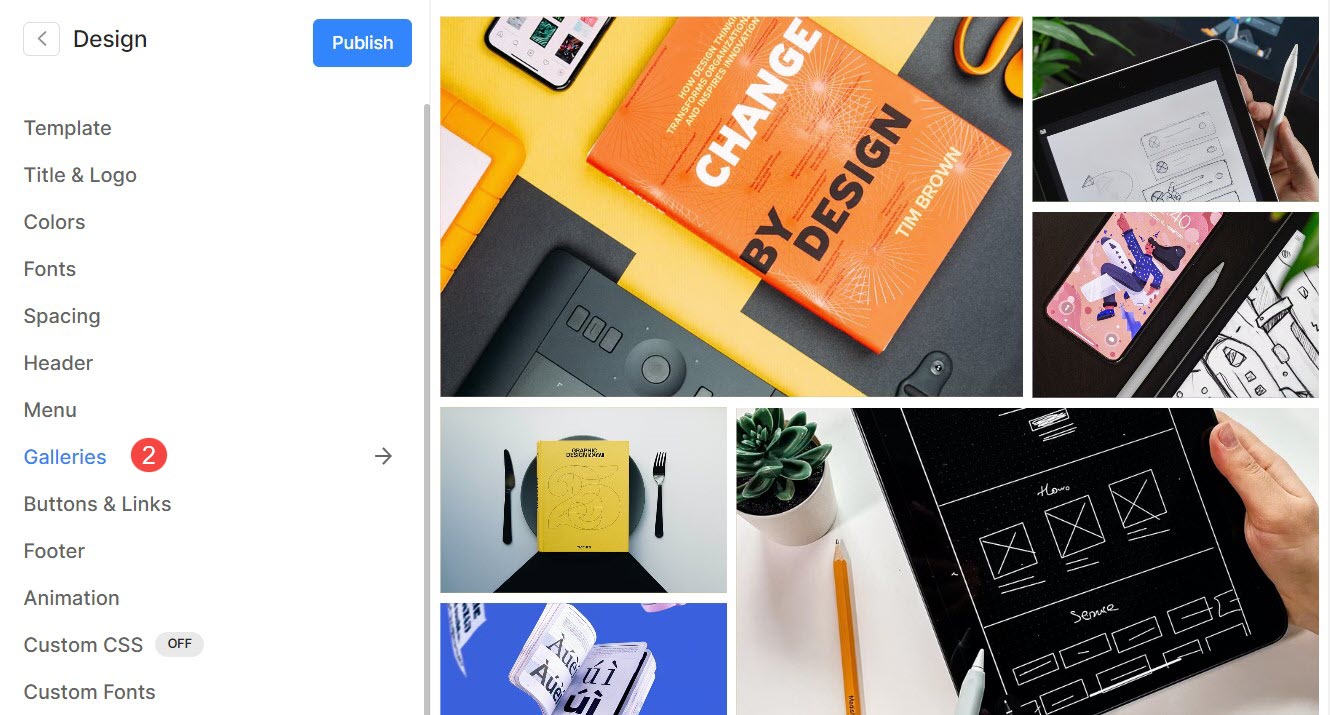
Puede personalizar las opciones de la galería de todo el sitio desde Diseño (1) sección.

Una vez que estés dentro de la sección Diseño, haz clic en Galerías (2) pestaña.

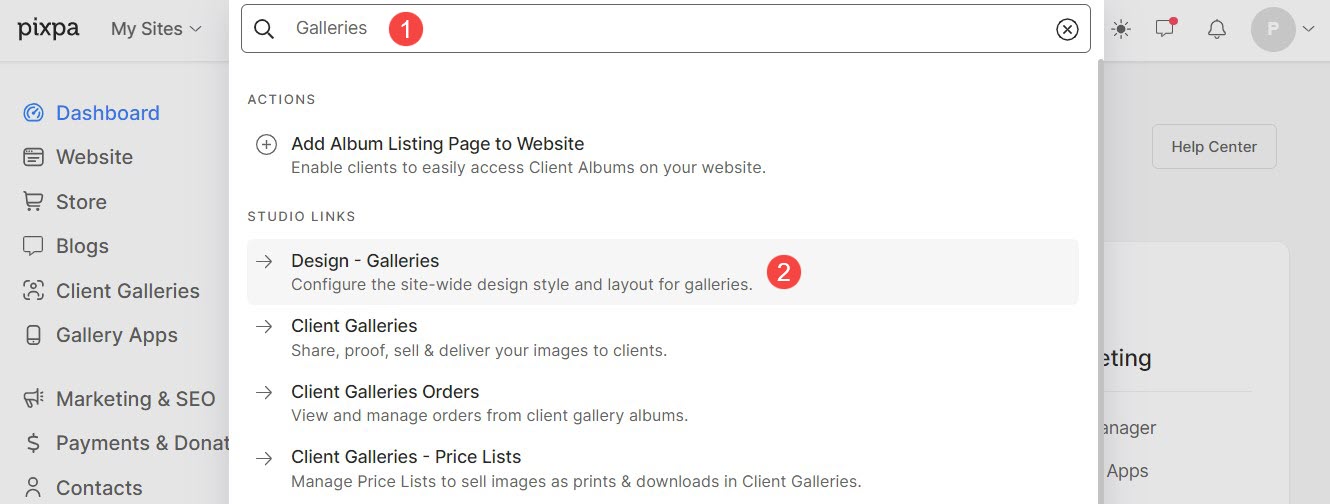
Alternativamente, también puedes utilizar la opción de búsqueda del estudio.
- Participar Galerías (1) en la barra de búsqueda.
- De los resultados relacionados, haga clic en el Diseño – Galerías opcion 2).

Galería de diseño
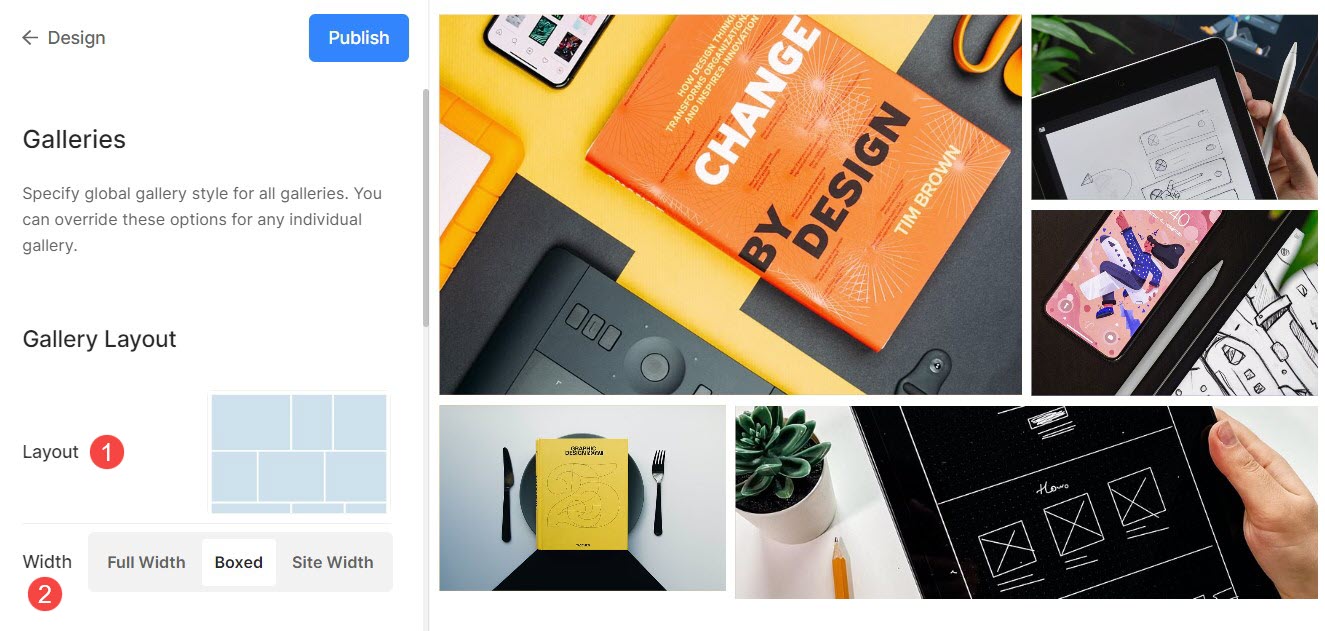
- Diseño : Elija un diseño que se aplicará a la galería.
Más información sobre cómo cambiar el diseño de la galería. - Ancho Mínimo : Elija el ancho de la galería.
- "Ancho completo' mostrará la galería mientras cubre todo el ancho sin dejar ningún margen.
- "Encajonado' mostrará la galería mientras deja una cierta cantidad de relleno a la derecha y a la izquierda de la pantalla.
- "Ancho del sitio' se puede especificar en la sección de diseño. Puede especificar un ancho fijo aquí.
Mostrará la galería adhiriéndose al ancho fijo especificado.

estilo de cuadrícula
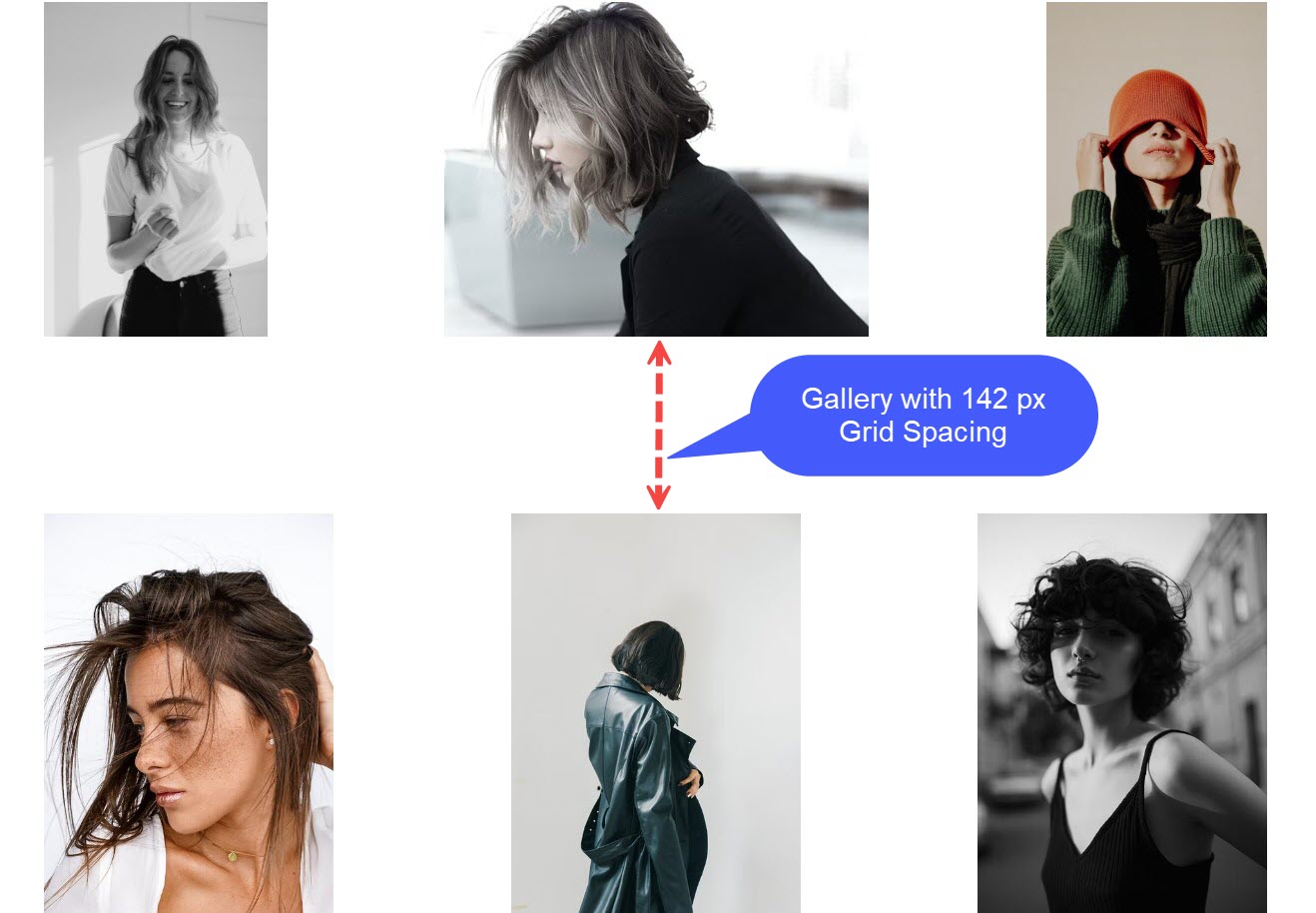
- Espaciado de la cuadrícula : Especifique el espacio de medianil entre las imágenes en los diseños de cuadrícula. (0 – 250 píxeles)
- Radio de esquina de la imagen: Aplique un radio de borde para redondear las esquinas de la imagen en las cuadrículas de la galería.

Por ejemplo:, el linterna La galería de inicio del tema tiene un espacio de cuadrícula de 142 px.

Después de aplicar Image Corner Radius, verá bordes redondeados en las imágenes como en la Más allá de plantilla.

Colores de cuadrícula
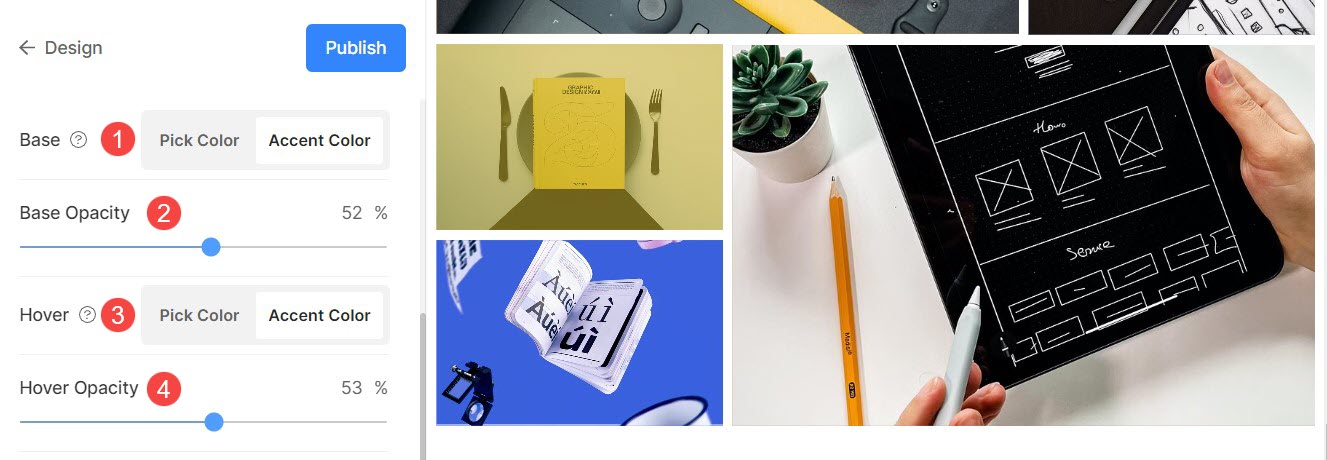
Opacidad base: Si ha seleccionado el tipo de desplazamiento como color de acento de la imagen, establezca la opacidad de la base de la cuadrícula desde aquí.
- Base: El color base se usa para la formación de la cuadrícula y solo es visible momentáneamente antes de que se carguen las imágenes. Tiene dos opciones para el color base de la cuadrícula.
- Elegir color: Elija esta opción para establecer un color específico para la base de la cuadrícula. Especifique cualquier color y opacidad para la base de la cuadrícula.
- Acentuar el color : Use colores de acento de imagen para la base de la cuadrícula. Esto dará una cuadrícula multicolor usando los colores de acento de cada imagen.
- Opacidad base: Si ha seleccionado el tipo de base como color de acento, establezca la opacidad de la base de la cuadrícula desde aquí.
- Colocar el cursor sobre: Esto afecta a la cuadrícula cuando el cursor pasa sobre la imagen.
- Elegir color: Establezca el color de desplazamiento predeterminado y su opacidad si ha seleccionado Seleccionar color para sus imágenes de cuadrícula.
- Acentuar el color : Use colores de acento de imagen para la base de la cuadrícula. Esto dará una cuadrícula multicolor usando los colores de acento de cada imagen.
- Opacidad al pasar el cursor: Si ha seleccionado el tipo de desplazamiento como color de acento, establezca la opacidad de la base de la cuadrícula desde aquí.

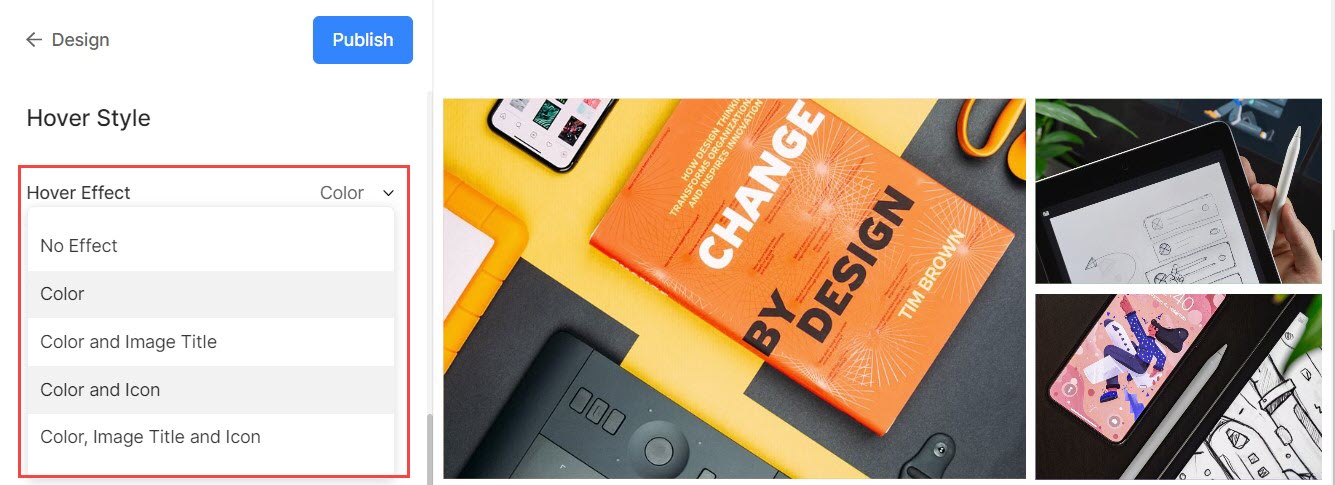
Efecto de desplazamiento de cuadrícula
El efecto de desplazamiento se utilizará solo en el diseño de cuadrícula. Puede mostrar las siguientes opciones al pasar el mouse en el modo de cuadrícula.
- Sin efecto – Para ningún efecto en las imágenes en el modo de cuadrícula.
- Color – Solo para pasar el color sobre sus imágenes en modo de cuadrícula.
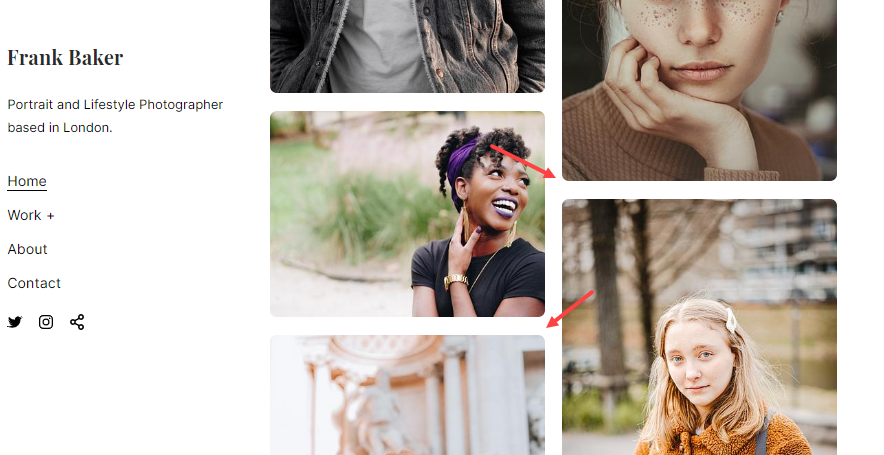
- Color y título de la imagen – Para el color de desplazamiento de la imagen con el título de la imagen. Puede configurar el color de desplazamiento y el color/fuente/tamaño/peso del texto del título de la imagen en el siguiente opción.
- Color e icono – Para el color del cursor de la imagen con un icono.
- Color, título de imagen e icono – Para el color de desplazamiento de la imagen, el título de la imagen y el icono. También puede agregar íconos en sus imágenes como más, flecha, cruz y ojo.

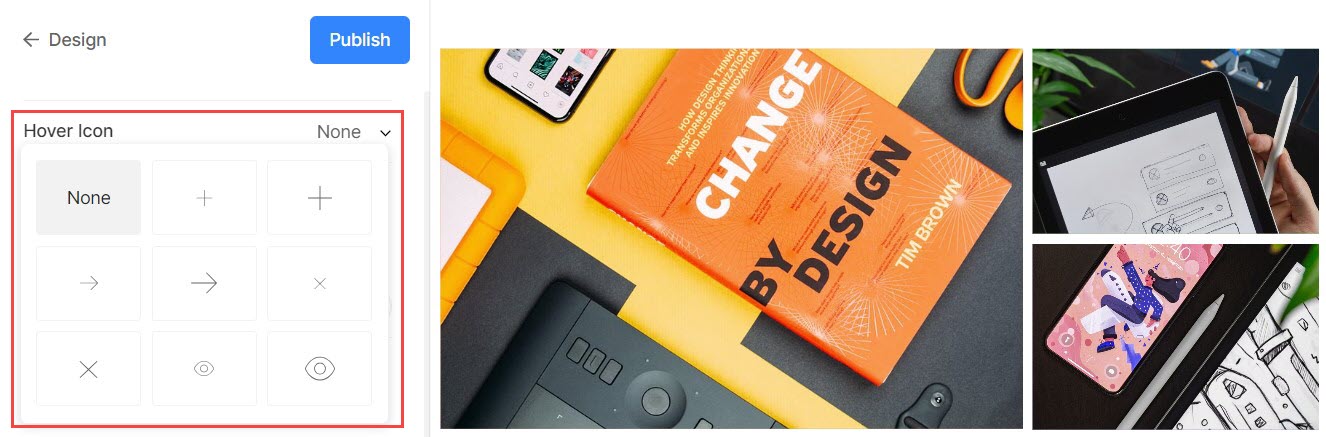
Icono de desplazamiento
- Los íconos flotantes solo se usan en los diseños de cuadrícula de las galerías. Puede optar por mostrar un icono en sus imágenes en modo de cuadrícula.
- Las opciones son: más, flecha, cruz y ojo. Esto solo es aplicable cuando el icono está seleccionado en el coloque el efecto desplegable.

titulo de la imagen
- Esto se aplica cuando elige mostrar títulos de imágenes al pasar el mouse.

>
Pantalla móvil
- Mostrar como : Elija mostrar la galería como un Control deslizante de imagen o en modo cuadrícula en la vista móvil.
- Columnas de cuadrícula: Elija entre Vista de 1 columna o 2 columnas para la visualización de la cuadrícula en la vista móvil.
- Espaciado de la cuadrícula : Seleccione las canal entre imágenes en vista móvil.

Pantalla de caja de luz
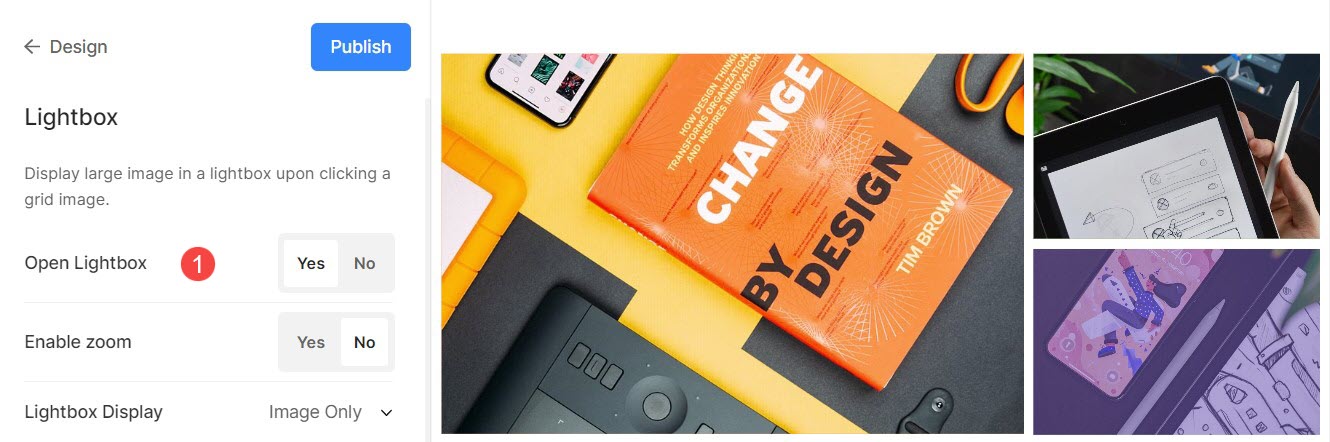
1. Abra la caja de luz
- Cuando las imágenes se muestran en una cuadrícula, al hacer clic en una imagen se abre en modo Lightbox (visualización de imagen completa).
- Puede habilitar o deshabilitar esto desde aquí.

Compruebe el modo Lightbox en acción:
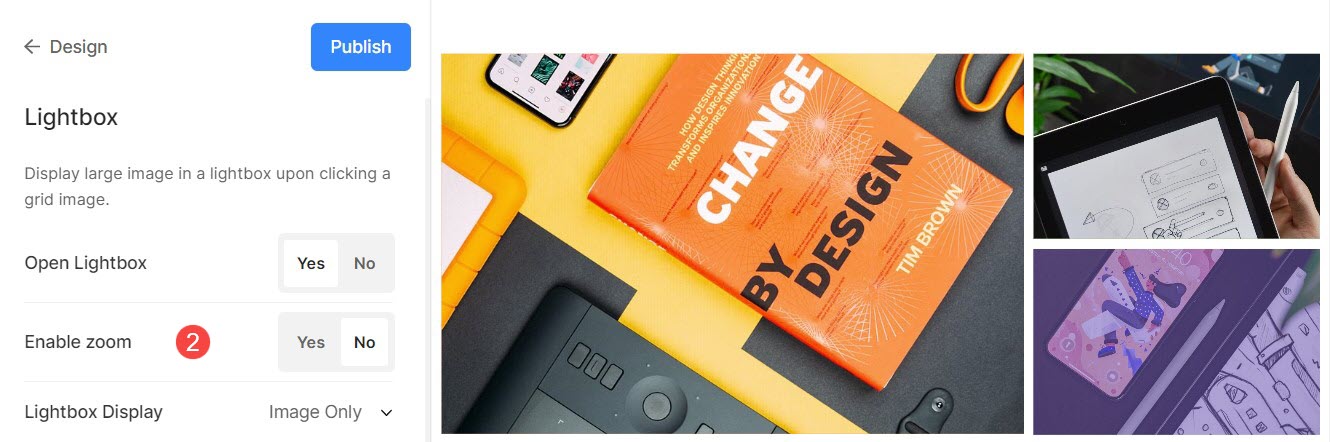
2. Habilite el zoom
- Habilitar/deshabilitar el zoom sobre las imágenes en el modo Lightbox.
- La función de zoom funcionará tanto en el escritorio como en los sitios web móviles.

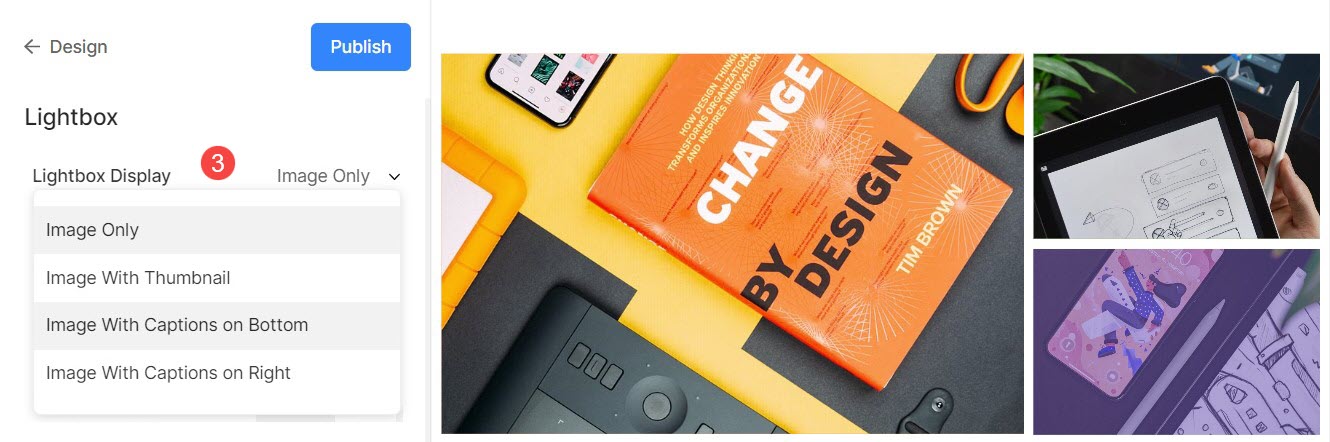
3. Opciones de visualización
- Elija cómo desea mostrar sus imágenes en visualización de imagen completa.
- Puedes seleccionar de mostrar solo imágenes, imagen con miniaturas, imagen con subtítulos en la parte inferiory imagen con subtítulos a la derecha.

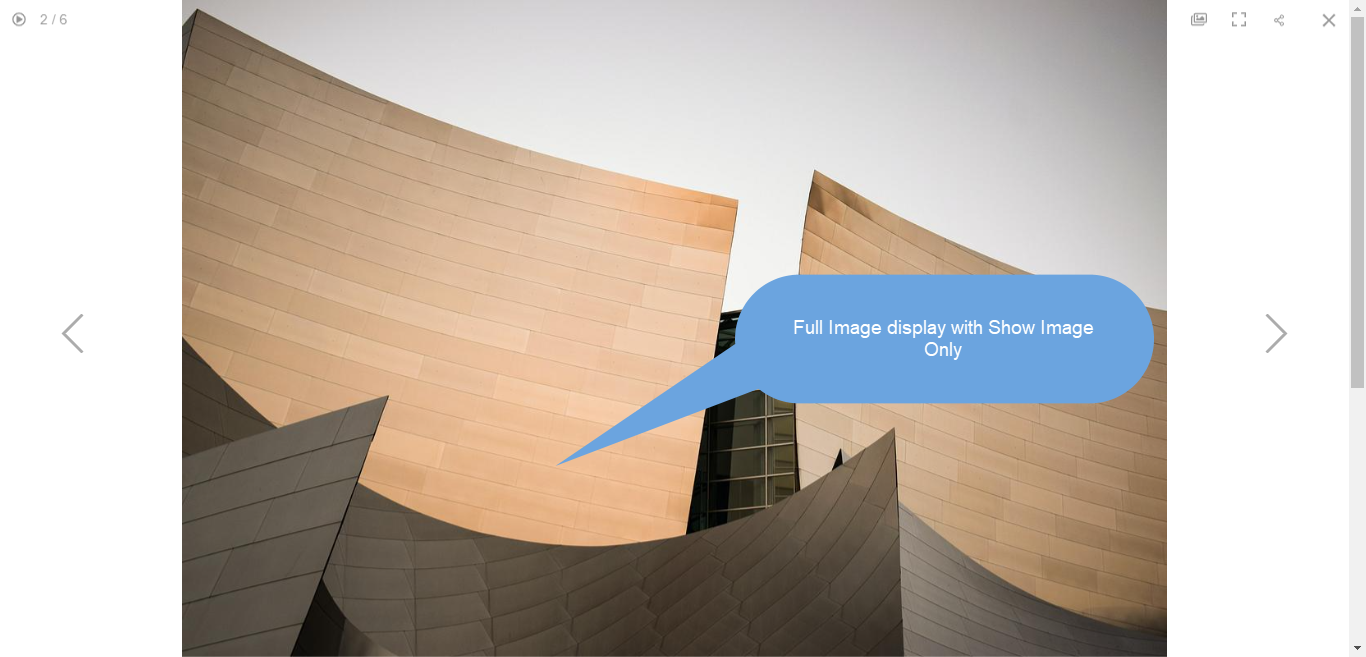
Por ejemplo:, una galería con mostrar imagen solamente.

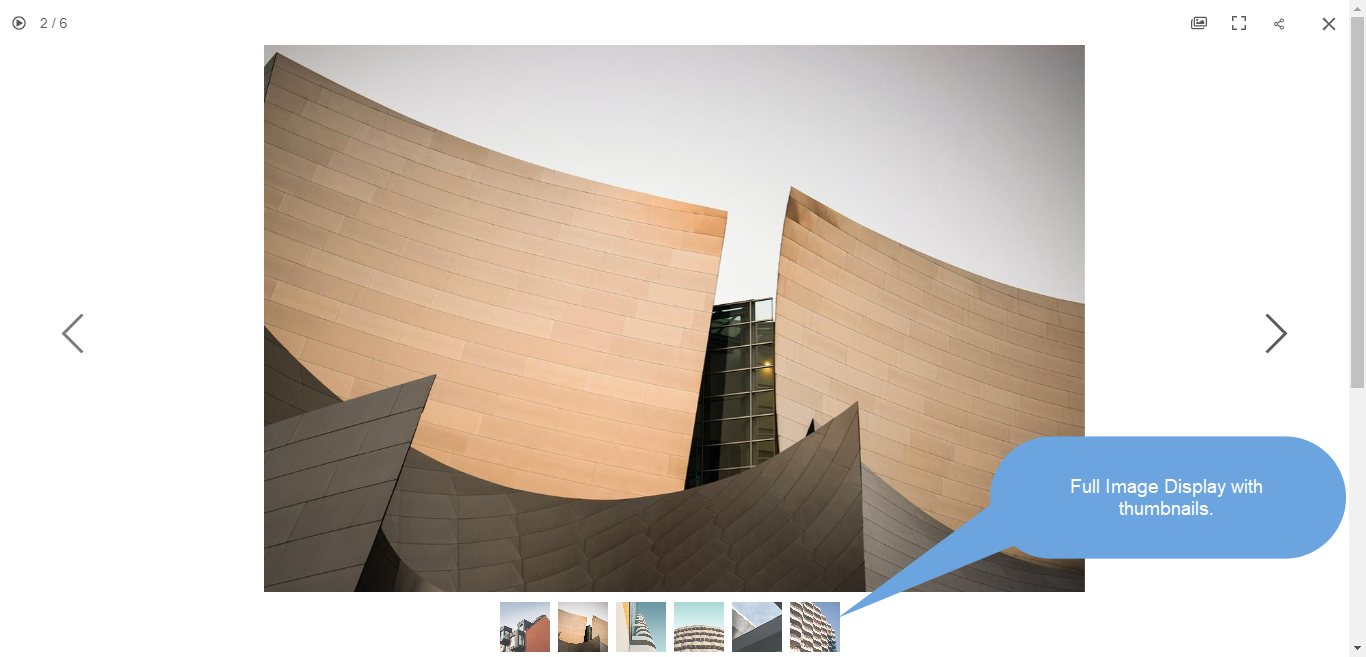
Por ejemplo:, una galería con mostrar imagen con miniaturas.

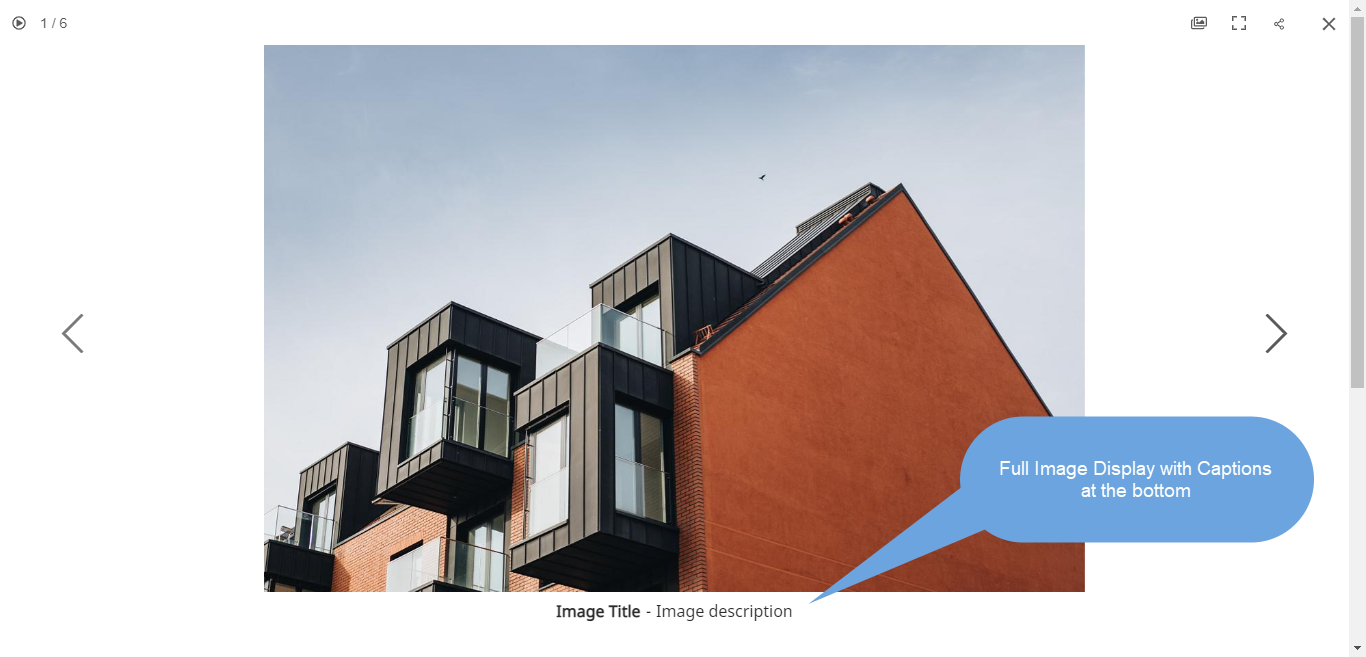
Por ejemplo:, una galería con Mostrar imagen con título en el fondo.

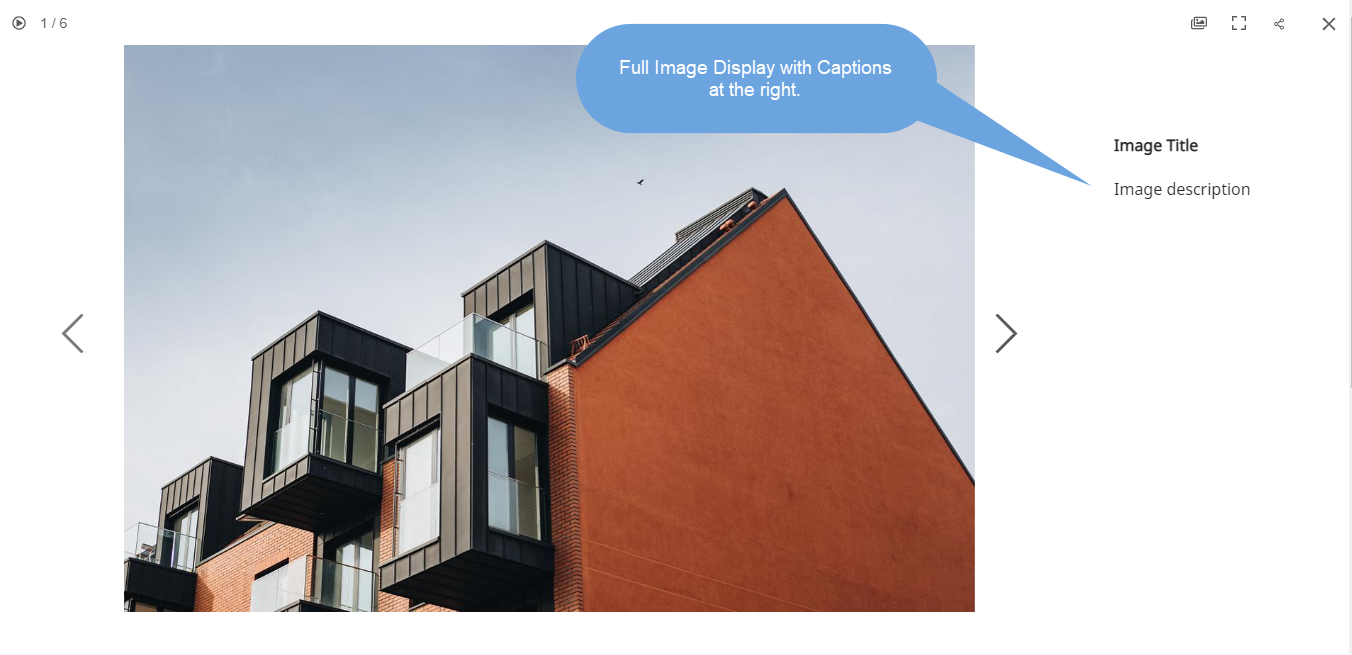
Por ejemplo:, una galería con mostrar imagen con subtítulo en Derecho.

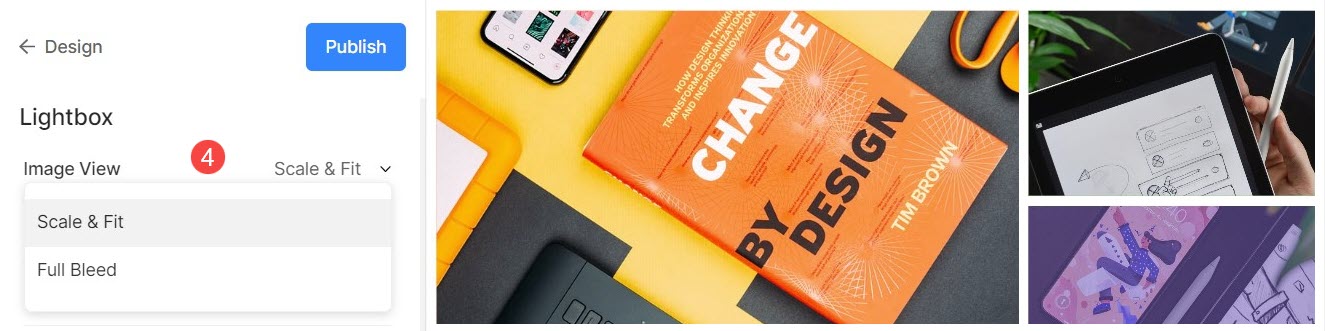
4. Vista de imagen
Especifique el modo de visualización para Lightbox –
- Escalar y ajustar – Las imágenes se escalarían para caber en el área disponible del navegador para que la imagen completa sea visible.
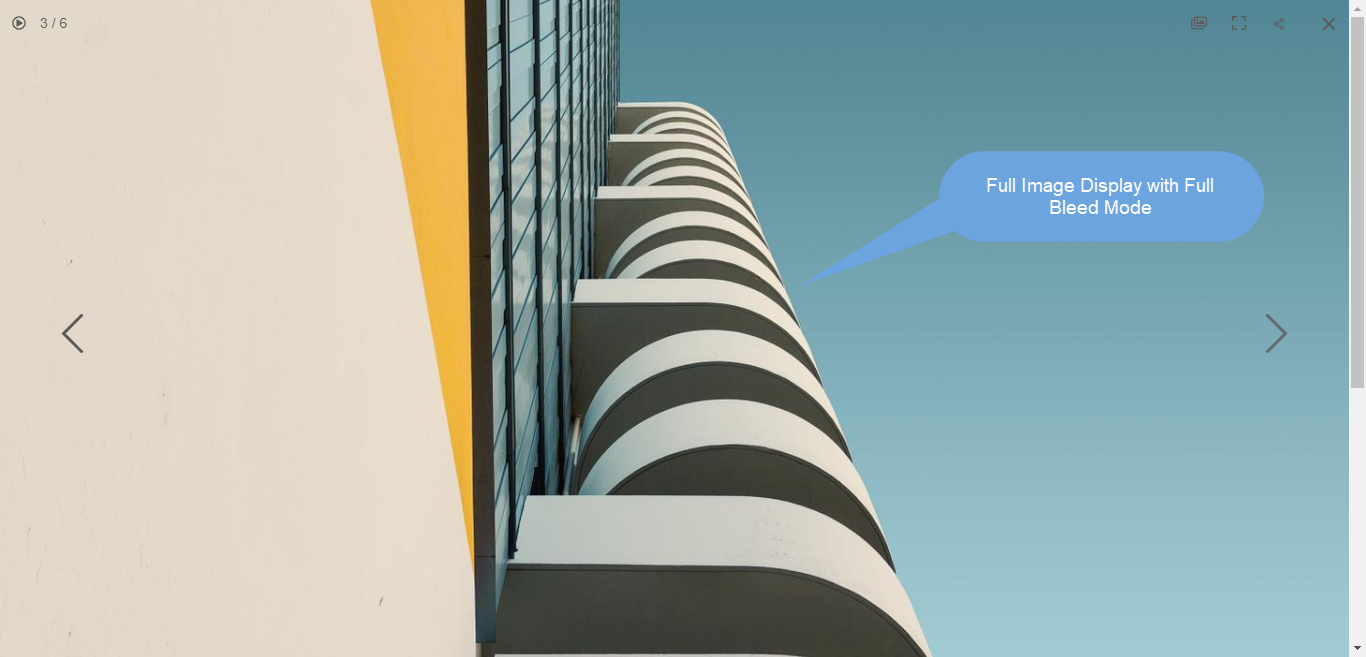
- sangrado completo – Las imágenes se dimensionarían para ocupar toda el área disponible del navegador; es posible que algunas partes de la imagen se corten al lograr esta visualización de pantalla completa.

Por ejemplo:, una galería con smodo cale y ajuste donde las imágenes encajarían en la altura disponible del navegador.

Por ejemplo:, una galería con un sangrado completo modo donde las imágenes se estirarían para llenar el ancho disponible del navegador.

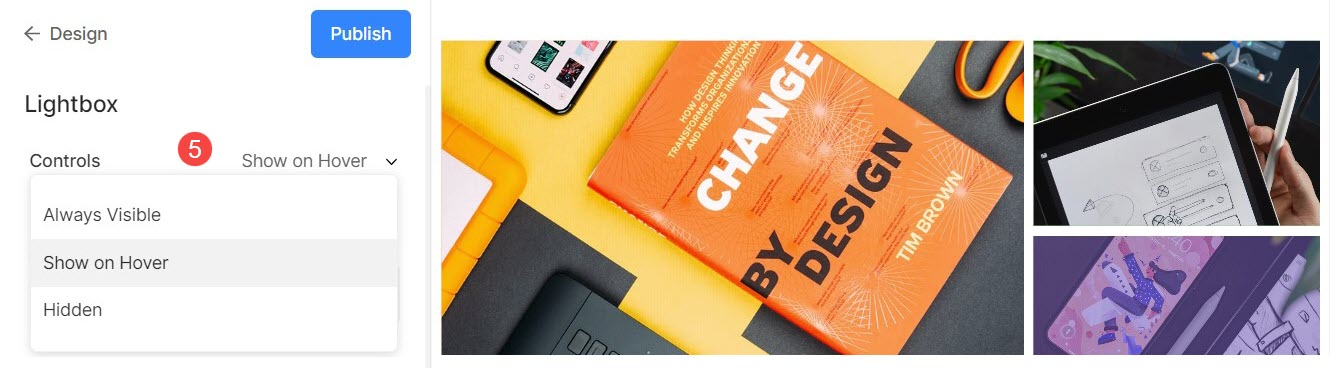
5. Controles
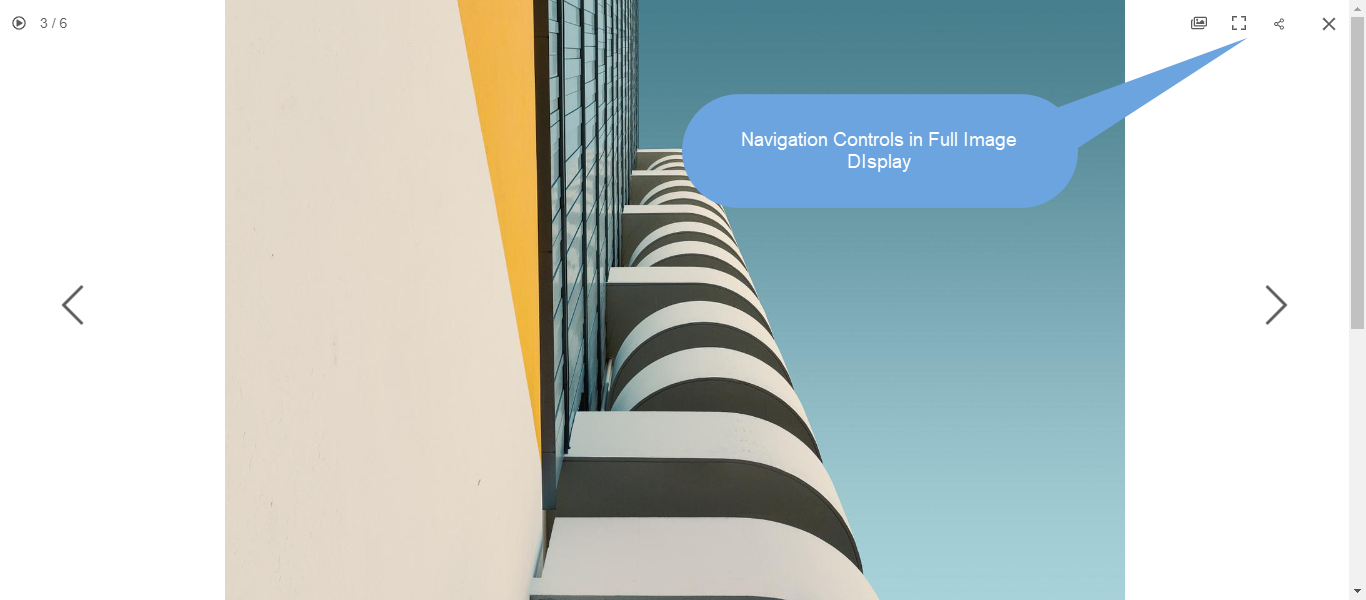
En la vista Lightbox, elija cómo desea mostrar los controles de navegación, como el icono de información de la imagen, el icono de información de la galería, el icono de cruz, el icono de ajuste del navegador, etc. Las opciones son:
- Siempre visible (mostrar siempre los controles de navegación encima de las imágenes)
- Mostrar al pasar el mouse (los controles de navegación solo se mostrarán cuando mueva el cursor en la pantalla)
- Oculto (Nunca se mostrarán los controles de navegación).

Por ejemplo:, una galería con Siempre visible controles de navegación

Por ejemplo:, una galería con Mostrar en vuelo estacionario controles de navegación

Por ejemplo:, una galería con oculto controles de navegación

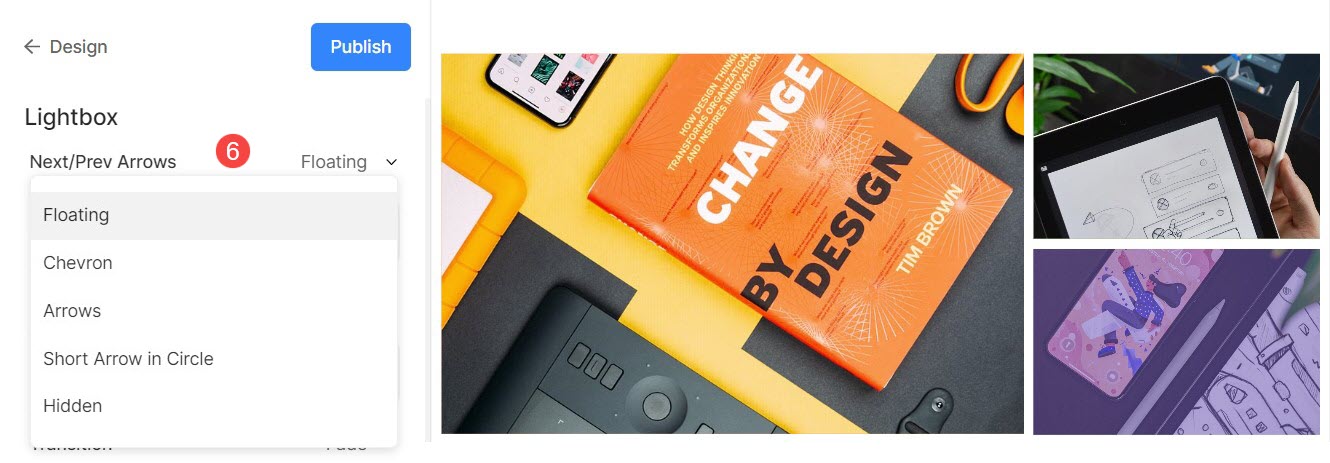
6. Estilo siguiente/anterior
En la visualización de imagen completa, elija cómo desea mostrar sus flechas de navegación.
- El : Las flechas de navegación estarán flotando. Mueva el cursor sobre la imagen y haga clic en la pantalla una vez que aparezca la flecha para navegar por las imágenes.
- Chevron
- Arrows
- Mostrar flecha en círculo
- Oculto : Desactiva las flechas de navegación por completo.

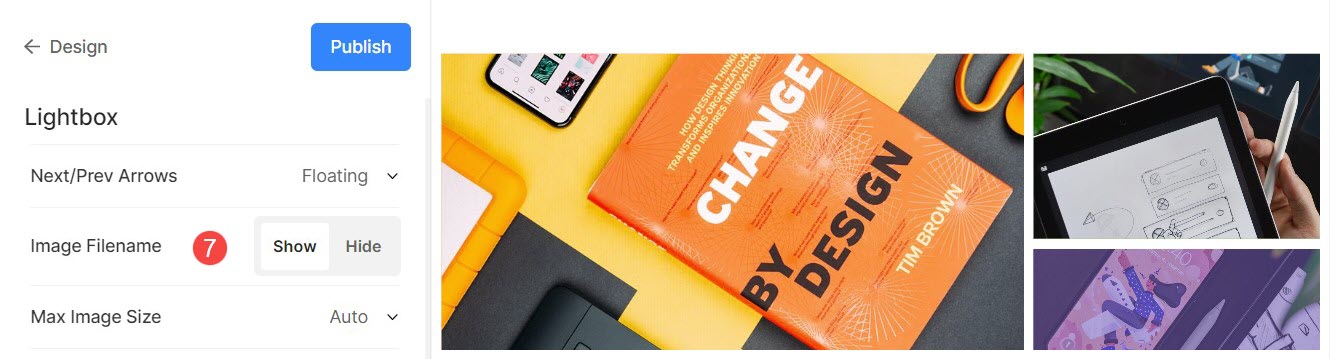
7. Nombre de archivo de imagen
- Elija mostrar el nombre del archivo cuando la imagen se vea en el modo de caja de luz.

Ver en acción:
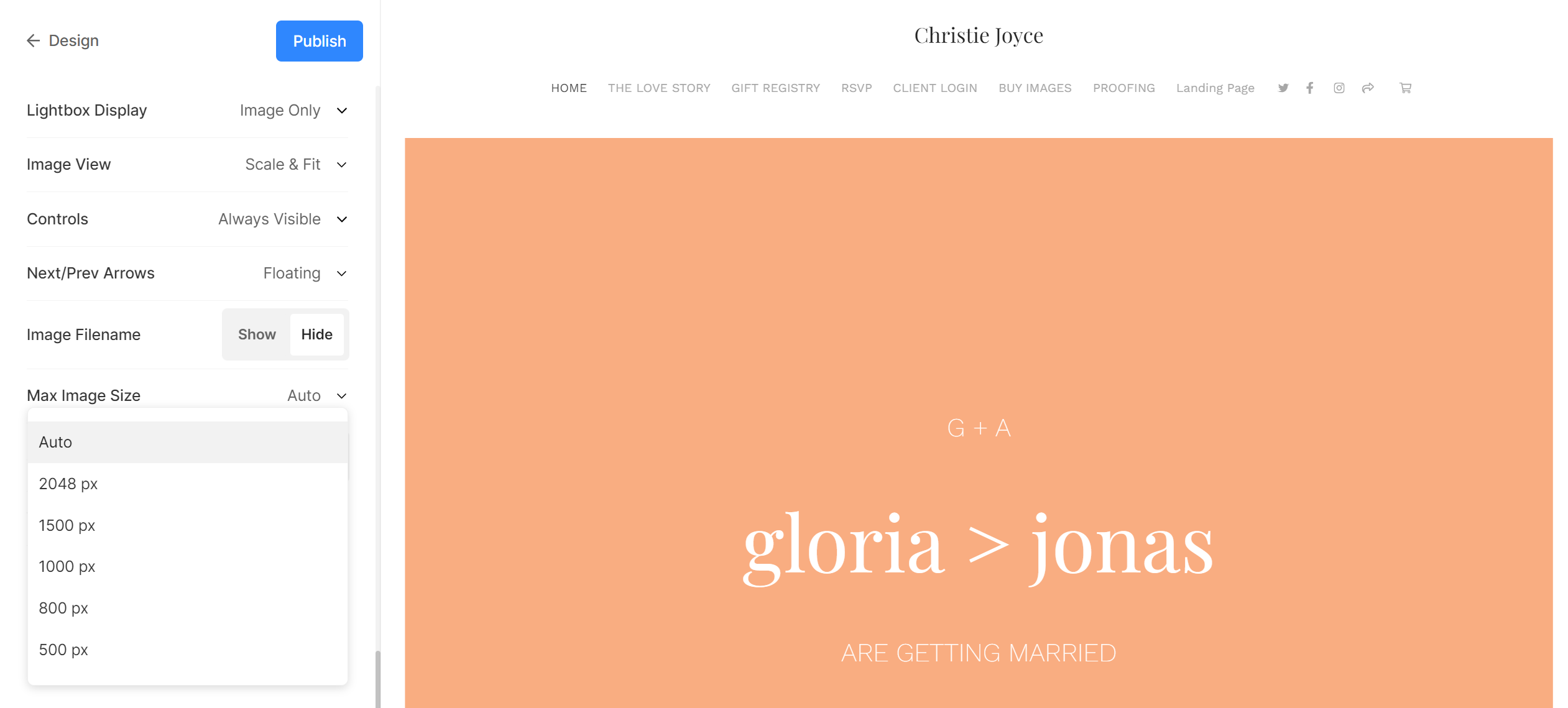
8. Tamaño máximo de imagen
- Tiene la opción de elegir entre 4 tamaños diferentes para su pantalla de caja de luz.
- Por defecto Auto se aplicará cuando el tamaño de la imagen dependa del ancho disponible del navegador y del dispositivo en el que vea la imagen (en modo lightbox).
- También puede seleccionar de 2048px, 1500px, 1000px, 800 px o 500 px para renderizar imágenes de tamaño fijo independientemente del dispositivo que utilice.

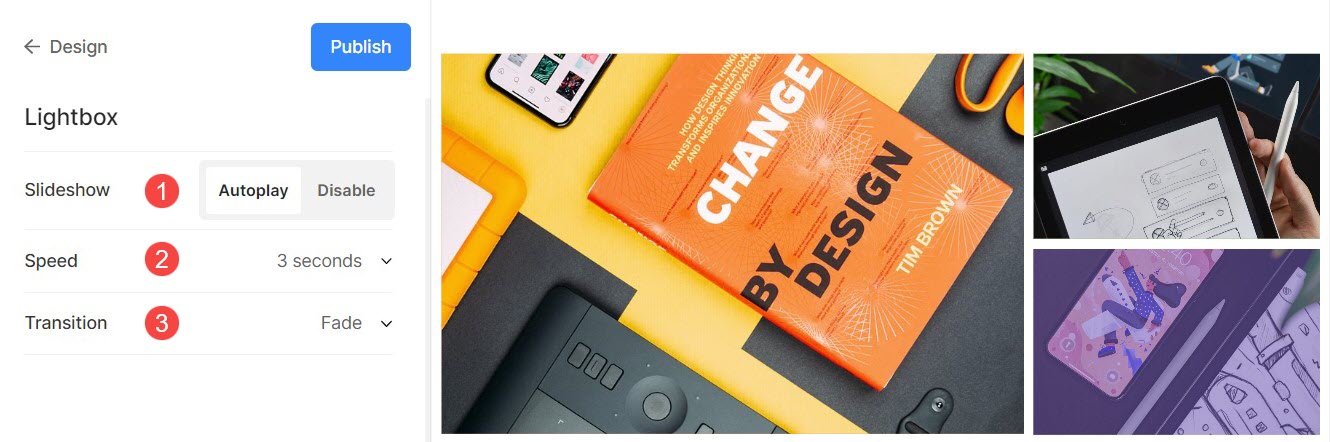
Configuración de la presentación de diapositivas
- Diapositivas : Haga clic en reproducción automática para iniciar la presentación de diapositivas automáticamente en el visor de imágenes completo. También puede desactivar la presentación de diapositivas.
- Velocidad : Seleccione la velocidad de transición. Puedes elegir de 1 a 10 segundos.
- Transición : Elija el estilo de transición de la presentación de diapositivas.

Vea la presentación de diapositivas en acción:
