Diseñar un sitio web de forma eficaz es muy importante, ya que influye directamente en la experiencia y el compromiso del usuario.
Las opciones de diseño consistentes y atractivas no sólo transmiten profesionalismo e identidad de marca, sino que también mejoran la legibilidad y la navegación, haciendo que el contenido sea más accesible para los usuarios.
Exploremos los puntos importantes que se deben tener en cuenta al diseñar un sitio web.
En este artículo hablaremos de:

Requisitos previos para diseñar un sitio web
Antes de comenzar a diseñar su sitio web, hay varios factores a tener en cuenta.
Estructura de su sitio web
Es necesario planificar previamente la estructura de su sitio web. Esto puede incluir:
- La posición y el estilo del encabezado de su sitio web.
- Diseño de páginas, galerías y carpetas.
- Diseño de pie de página y pie de página previo
Estos son algunos de los elementos clave de cualquier sitio web y considerarlos con anticipación le ahorrará mucho tiempo y esfuerzo al crear o diseñar su sitio web.

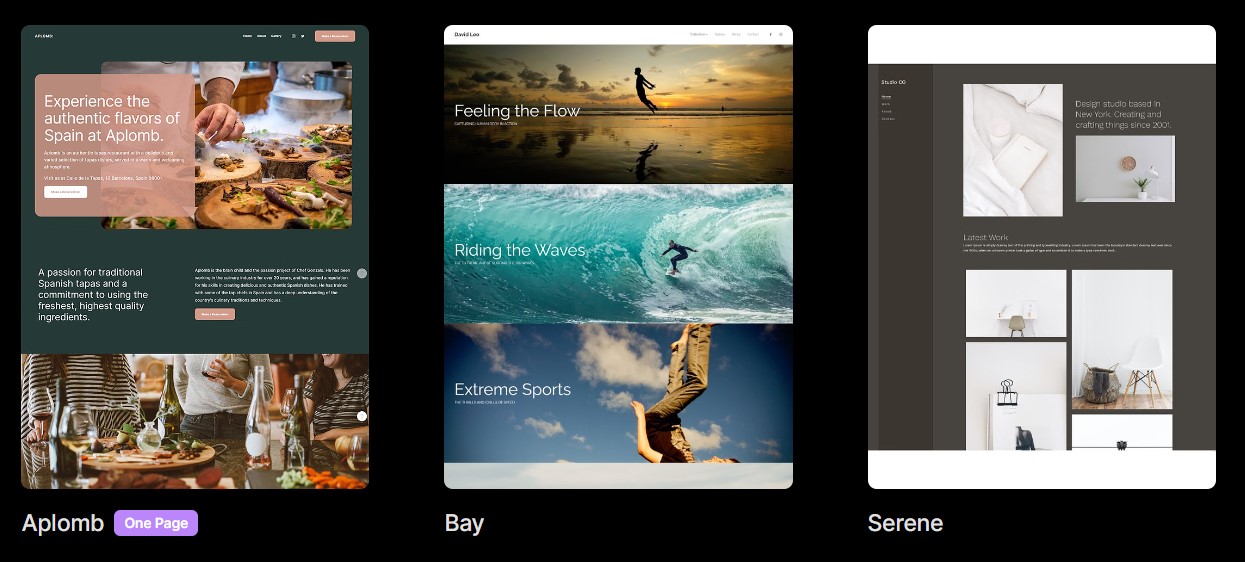
Elegir tu plantilla
El paso anterior le ayudará a elegir la plantilla adecuada. Asegúrese de elegir la plantilla adecuada que mejor se adapte a su negocio, ya que sienta las bases del diseño y la disposición de su sitio web.
Conozca más sobre plantillas.
Decidir el esquema de color
Los colores visualmente atractivos en un sitio web crean la primera impresión, aumentan el reconocimiento de la marca y mejoran la estética del diseño. Puede decidir si su sitio web tendrá una sensación luminosa y aireada, una sensación más oscura o algo intermedio a través de los colores.
Seleccionar fuentes
Elegir la fuente correcta es crucial ya que afecta significativamente la experiencia del usuario y mejora la legibilidad. La coherencia en el uso de fuentes garantiza una apariencia cohesiva, mientras que las fuentes responsivas se adaptan a varios tamaños de pantalla.
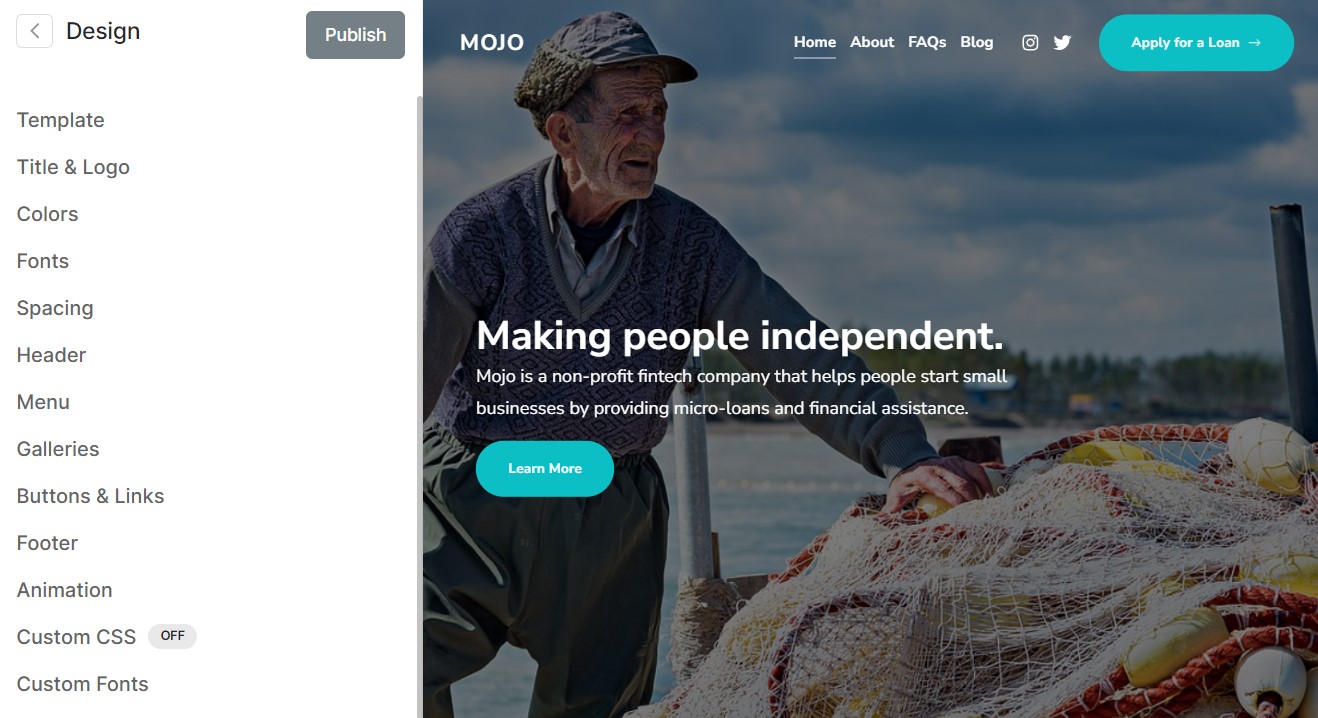
Diseñando su sitio web
El siguiente paso en el diseño de un sitio web implica refinar meticulosamente cada elemento de diseño para lograr el aspecto deseado. Durante esta fase, realizará ajustes y mejoras en varios aspectos de la estética de su sitio web.

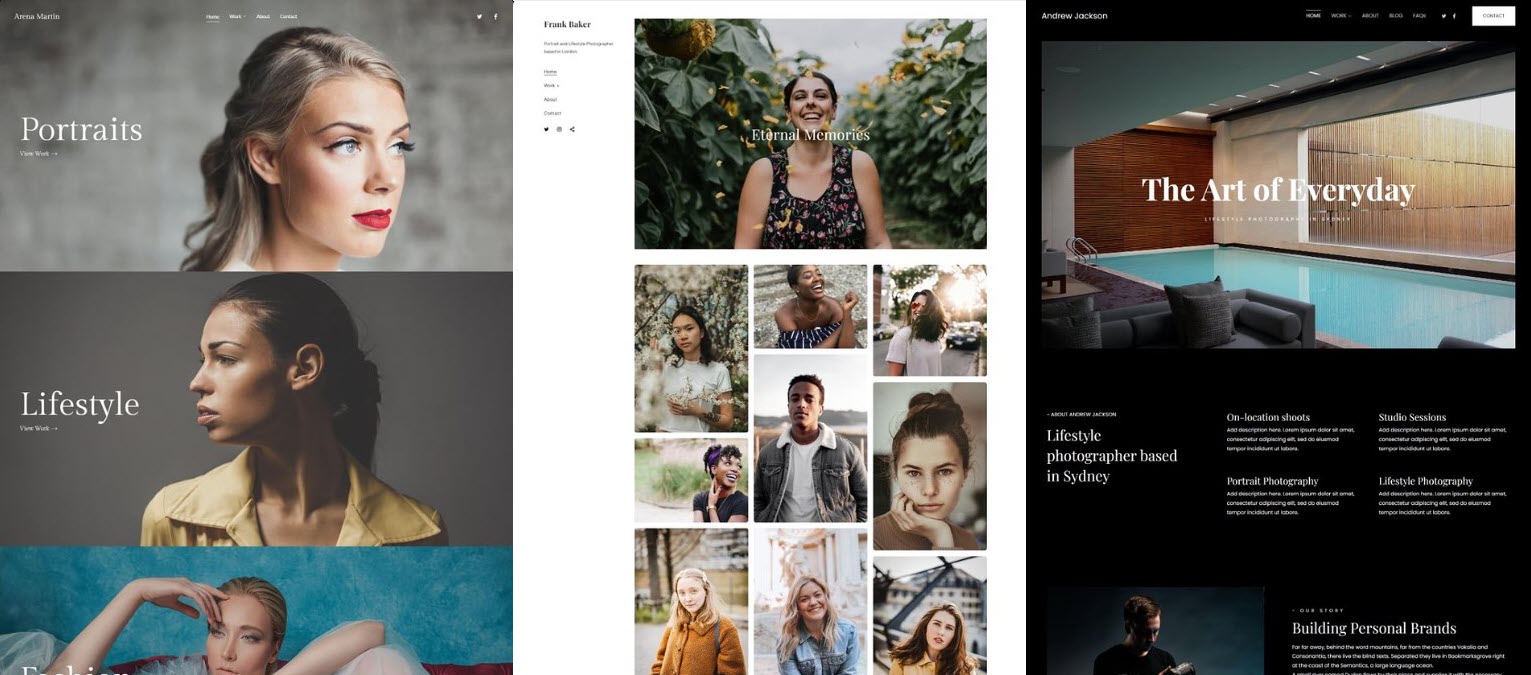
Plantillas
Ya sea que esté creando un sitio web desde cero o rediseñándolo, lo primero que debe considerar es elegir una plantilla adecuada. Pixpa te proporciona dos tipos de plantillas:
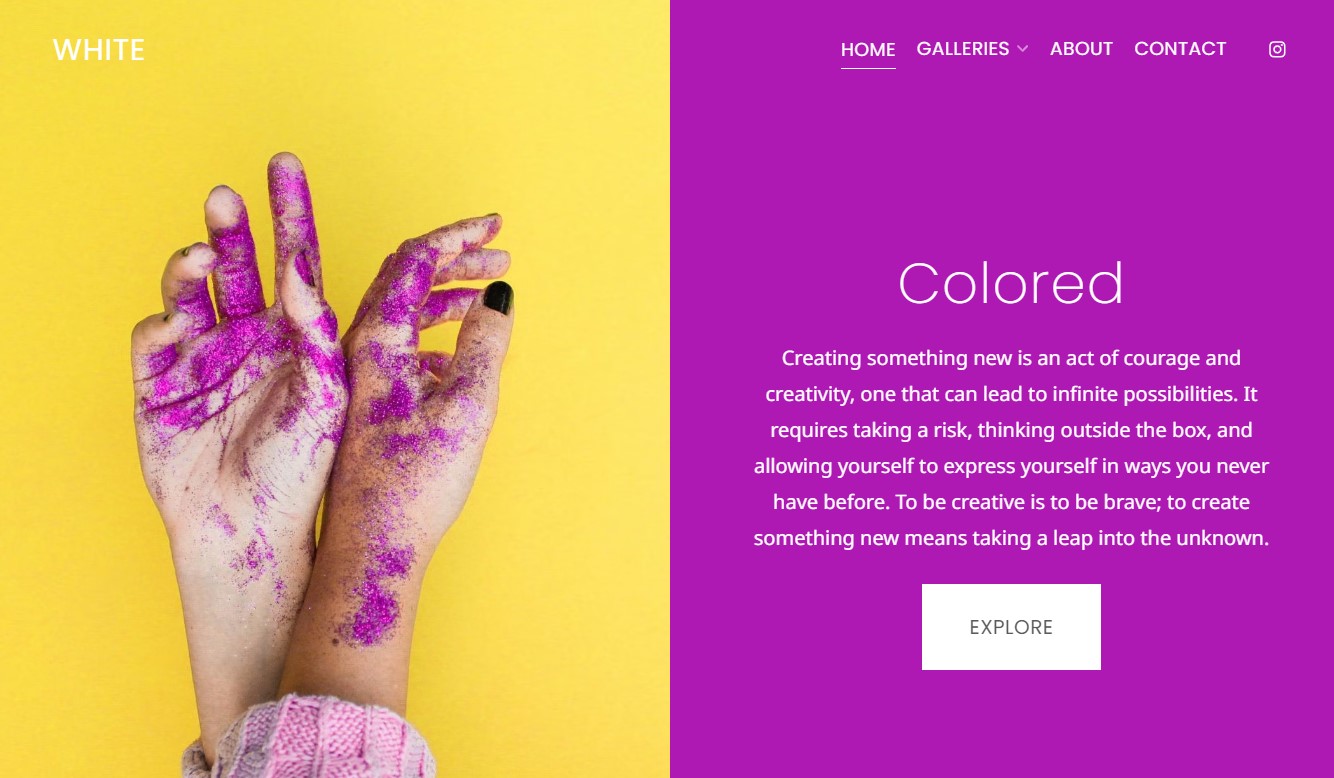
- Plantillas de una sola columna: Con estas plantillas, obtienes el encabezado y el menú de navegación en la parte superior, seguidos por el cuerpo principal (contenido) de tu sitio web y, finalmente, el pie de página en la parte inferior.
Plantillas como Color, Titan y Nirvana se clasifican como plantillas de columna única.
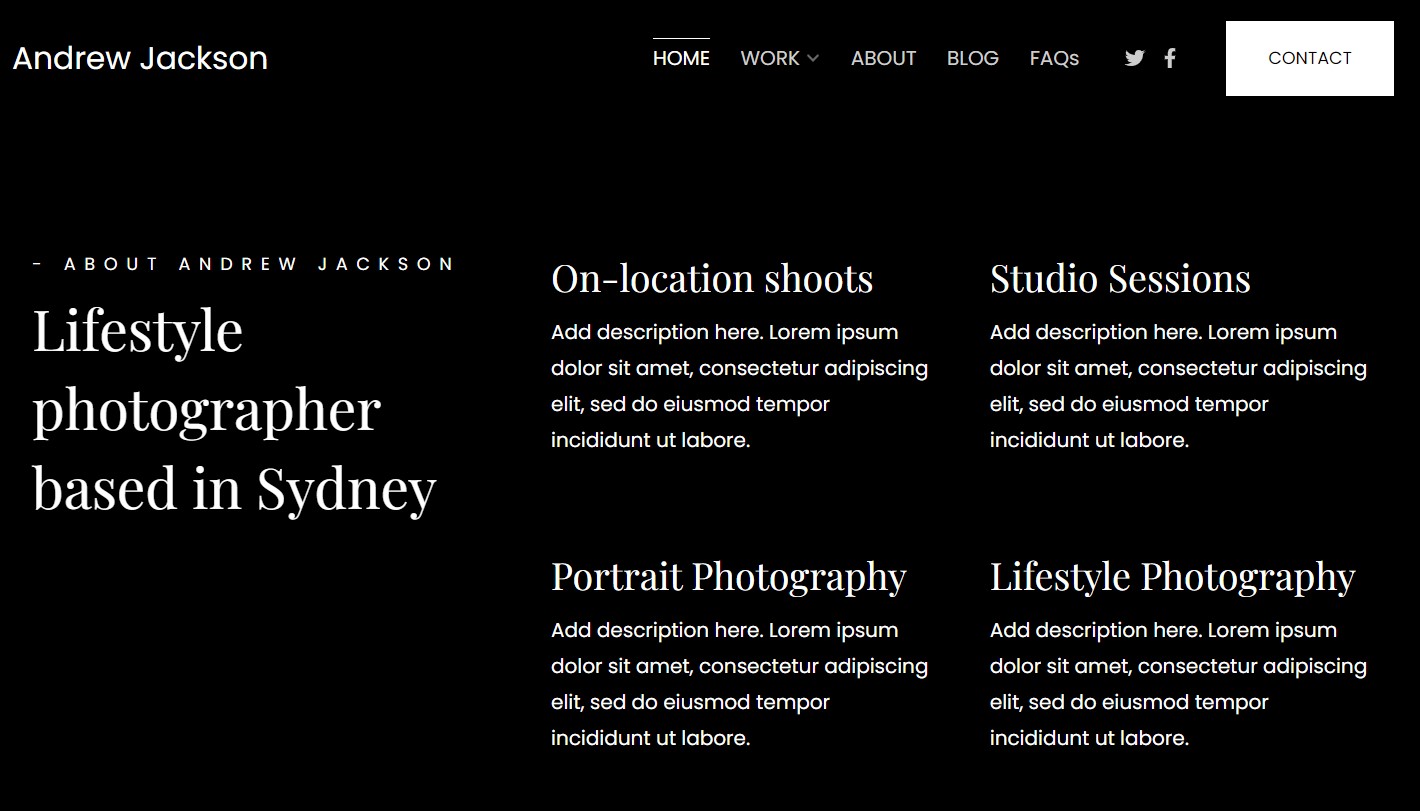
- Plantillas de dos columnas: Estas plantillas están estructuradas de manera que el logotipo, el menú de navegación, los íconos sociales y el pie de página permanecen en un lado como una barra lateral y el contenido principal de su sitio web se coloca en el otro lado, cubriendo una sección más amplia de la pantalla.
Algunos ejemplos son Burst, Beyond, Isle, etc.
Puedes consultar todos los plantillas aquí.
Haga clic aquí para saber más sobre las plantillas de sitios web.

Colores
Los colores del sitio web desempeñan un papel fundamental a la hora de mejorar el atractivo visual de su sitio web y crear un diseño coherente que comunique de forma eficaz el mensaje de su marca.
También contribuyen significativamente a mejorar la experiencia general del usuario.
Pixpa ofrece una variedad de predefinidos ajustes preestablecidos de paleta de colores, cada uno cuidadosamente seleccionado para ofrecerle una manera simple y eficiente de personalizar la apariencia de su sitio web con un estilo distintivo. Puede cambiar los colores de su sitio web general con un solo clic.
Dentro de cada preset, tienes cinco opciones de paleta que también puedes personalizar individualmente. Además, puedes modificar el color de cada elemento usando el Edición avanzada .
Haga clic aquí para saber más sobre los colores del sitio web.

Fuentes del sitio web
Las fuentes tienen un impacto significativo en los sitios web, influyen en la legibilidad, transmiten la identidad de la marca y mejoran la experiencia general del usuario.
Las fuentes deben ser más fáciles de leer y agregarán un toque profesional y pulido a su sitio web, ya que ayuda a generar confianza con los visitantes.
Pixpa te proporciona múltiples ajustes preestablecidos de fuente que son combinaciones predefinidas de tipo de fuente, tamaños de fuente, espaciado entre letras y otras configuraciones tipográficas que se pueden aplicar al texto en el sitio web general con un solo clic.
También puede personalizar el Título y párrafo fuente con cada paleta o puede especificar el estilo de fuente para elementos individuales usando el Edición avanzada .
Haga clic aquí para saber más sobre las fuentes de sitios web.

Título y logotipo
El título o logotipo del sitio suele ser el elemento inicial visible en cualquier sitio web. Muestra su marca directamente o la representa simbólicamente, captando rápidamente la atención de los visitantes.
Puede especificar el título del sitio o cargar diferentes logotipos para su sitio web desde la sección Título y logotipo. Estos logotipos incluyen Logotipo principal, logotipo alternativo, Favicon y logotipo del sistema.
Más información sobre Título y Logotipo.
Espaciado del sitio web
Un sitio web que incorpora espacios adecuados y mantiene el equilibrio adecuado entre sus elementos tiende a ser no sólo más atractivo visualmente sino también mucho más fácil de leer y navegar.
Desde la sección de espaciado, puede especificar el ancho máximo de su sitio web para cada año fiscal junto con la margen y relleno opciones. Esto se aplicará al sitio web en general.
Además, puedes subir un Imagen de fondo y personalizar el Color de la barra de desplazamiento de aquí.
Conozca más sobre el espaciado del sitio web.

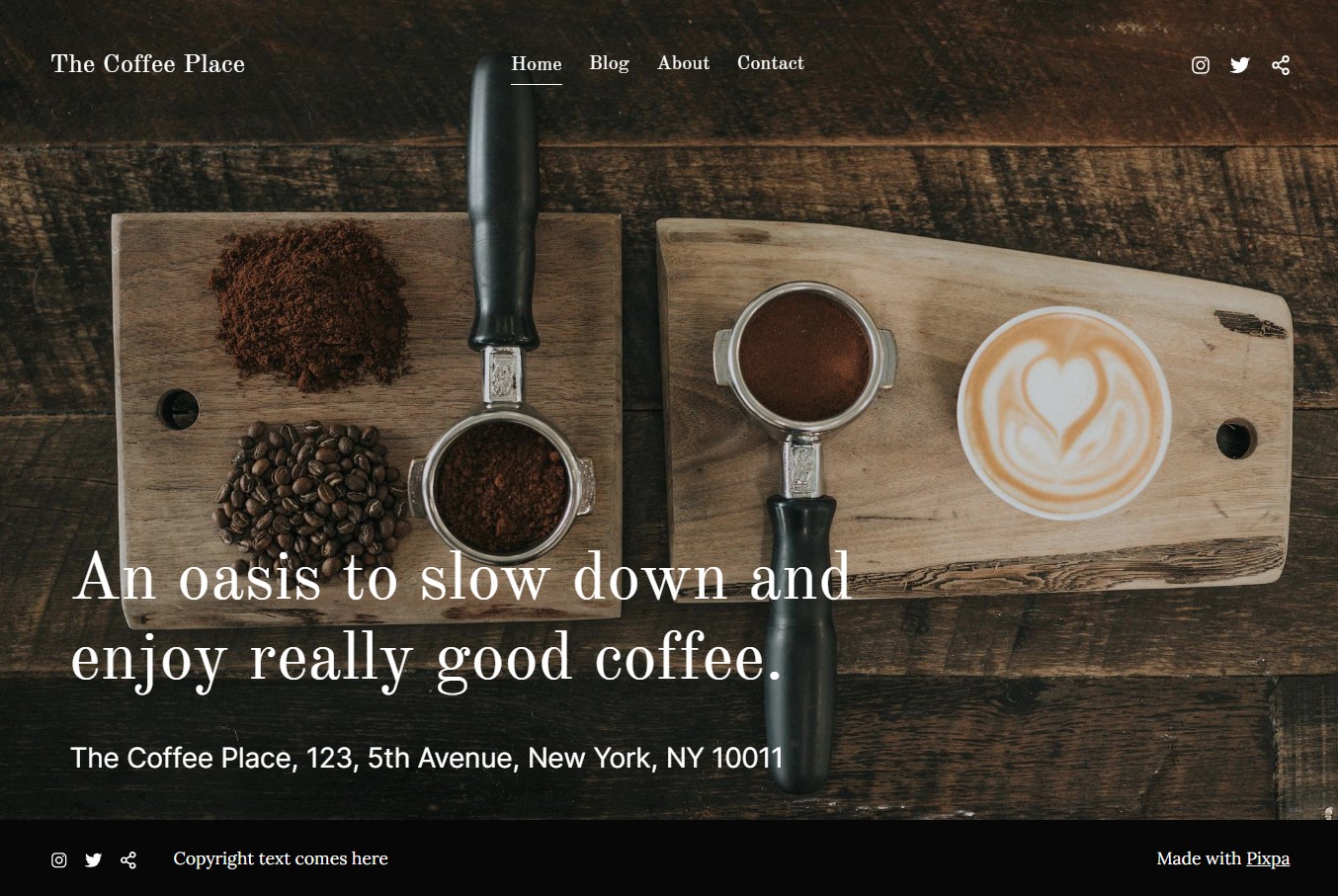
Encabezado del sitio web
Esta es la sección superior de su sitio web que normalmente contiene elementos esenciales como el título o logotipo del sitio, el menú de navegación, enlaces a redes sociales e información de contacto.
Sirve como un componente crucial que guía a los usuarios a navegar por su sitio web.
Puede personalizar el diseño, ancho, comportamiento del encabezado, borde del encabezado, etc. Además, puede elegir el diseño de encabezado para movil dispositivos desde aquí.
Haga clic aquí para saber más sobre el encabezado del sitio web.
Menú del sitio web
El menú de navegación del sitio web juega un papel vital en la mejora de la usabilidad del sitio y la experiencia general del usuario al proporcionar un medio conveniente para que los usuarios accedan a varias secciones y páginas del sitio.
Desde la sección del menú, puede especificar el espaciado entre elementos del menú, su diferentes bloques, iconos de menú y opciones de texto para dispositivos móviles y personalizar la opción con respecto Iconos Sociales.
Haga clic aquí para obtener más información sobre las opciones del menú del sitio web.

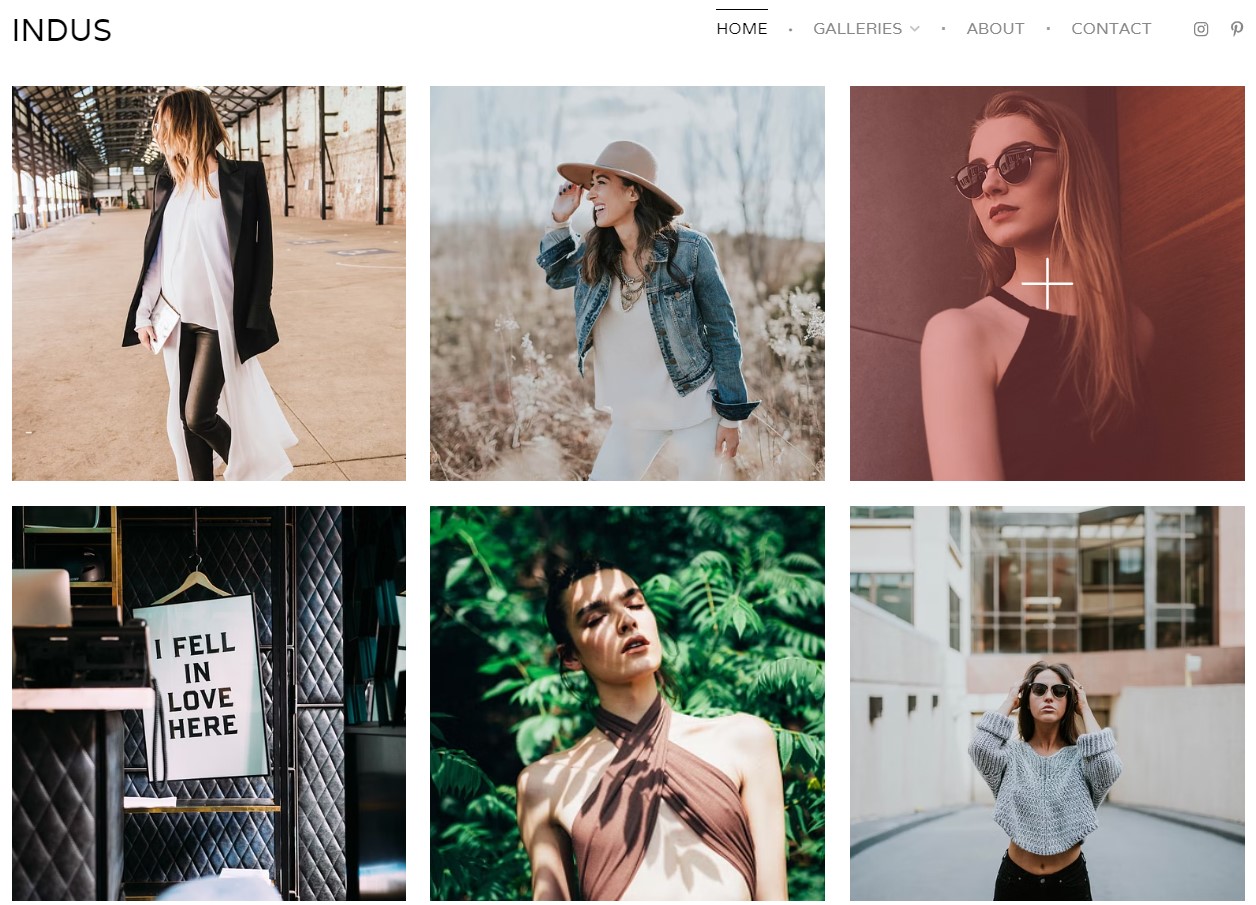
Galería del sitio web
Las galerías ofrecen una forma práctica de mostrar numerosas imágenes y vídeos simultáneamente, lo que le permite mostrar su contenido multimedia y cautivar a los visitantes de su sitio web.
Tiene la flexibilidad de personalizarlos para lograr la estética deseada.
Desde aquí, puede personalizar el diseño, espaciado de cuadrícula, colores de cuadrícula, opciones de caja de luz, etc.
Opciones para la apariencia de galerías en dispositivos móviles También están disponibles.
Haga clic aquí para obtener más información sobre las opciones de diseño de la galería del sitio web.

Botones y enlaces
Los botones y enlaces son elementos esenciales en un sitio web, ya que desempeñan un papel vital a la hora de guiar a los usuarios, facilitar las interacciones y otorgarles un fácil acceso a la información y los servicios que buscan.
Esto garantiza una experiencia perfecta en todo el sitio web.
Desde aquí, puede personalizar el estilo y forma de botones, íconos de botones, estilos de espaciado y animación.
También, Estilo relacionado con enlaces. Se puede personalizar desde la sección de botones y enlaces.
Haga clic aquí para saber mas.

Pie de página del sitio web
El pie de página es la sección inferior de un sitio web que normalmente contiene información y enlaces importantes, como íconos sociales, información de derechos de autor, detalles de contacto, etc.
Sirve como una manera conveniente para que los visitantes encuentren información adicional y naveguen por el sitio de manera efectiva.
Pixpa te proporciona dos estilos de pie de página diferentes que puedes elegir para tu sitio web.
Aparte de esto, puedes personalizar ancho, texto del pie de página, borde del pie de página y botón para volver al principio de aquí.
Más información sobre cómo diseñar el pie de página de su sitio web.

Animación
Las animaciones dan dinamismo a tu sitio web y añaden efectos visuales a los elementos y a las diferentes secciones.
Estas animaciones mejoran la participación del usuario y pueden hacer que un sitio web sea más atractivo visualmente, mejorando la experiencia general del usuario.
Desde aquí puedes elige el efecto de animación que desea aplicar en su sitio web y personalizar la velocidad de la misma.
Haga clic aquí para saber más sobre las animaciones de sitios web.
Fuentes personalizadas
Si bien Pixpa ofrece acceso a más de 300 fuentes del repositorio de Google Fonts, también tienes la opción de incorporar y utilizar tus propias fuentes personalizadas para que tu sitio web se destaque y se alinee con la identidad de la marca.
Puede seleccionar fuentes para elementos como encabezados, párrafos, botones, títulos, pie de página, etc.
Más información sobre fuentes personalizadas.
CSS personalizado
Además de todas las opciones relacionadas con el diseño mencionadas anteriormente, usted tiene el poder de Diseñe todos y cada uno de los elementos de su sitio web. usando la opción CSS personalizado. Pixpa ofrece esto en cada plan que ofrece a sus clientes.
Usando esto, puedes anular el estilo predeterminado y personalice el aspecto de su sitio web exactamente según sus elecciones y preferencias.
Haga clic aquí para saber más sobre CSS personalizado.
Lista de verificación de estilo
Cuando se trata de crear un sitio web, el diseño es muy importante. Para asegurarse de que su sitio web sea visualmente impresionante y fácil de usar, debe prestar atención a los elementos de estilo.
En esta lista de verificación final, lo guiaremos a través de los pasos esenciales para perfeccionar el estilo de su sitio web.

Diseño Interactivo
Todas las plantillas de Pixpa son responsivas. Sin embargo, asegúrese de que su sitio web general y cada sección respondan. Debería adaptarse perfectamente a varios tamaños de pantalla y dispositivos.
Pruebe su sitio web en diferentes dispositivos, incluidos teléfonos inteligentes, tabletas y computadoras de escritorio, para asegurarse de que se vea bien en todas partes.
Diseño consistente
La consistencia es clave para una apariencia profesional. Asegúrese de que elementos como logotipos, combinaciones de colores y fuentes sean coherentes en todo el sitio web.
La coherencia genera confianza y hace que su sitio web sea más memorable.
Tipografía
Elija fuentes adecuadas para títulos, párrafos y otros elementos. Asegúrese de mantener la jerarquía adecuada con tamaños de fuente y espacios entre líneas adecuados.
Evite utilizar demasiadas fuentes diferentes.
Navegación
El menú de navegación debe ser intuitivo y fácil de usar. Asegúrese de que los visitantes puedan orientarse fácilmente en su sitio web. Utilice etiquetas claras y organice su menú de forma lógica.
Para sitios web que tienen una gran cantidad de contenido, considere agregar La funcionalidad de búsqueda.
